Comme vous le remarquerez peut-être déjà, l'intelligence artificielle (IA) s'est gracieusement mêlée à la conception Web, offrant un ensemble d'outils puissants mais élégants aux créateurs de tous horizons. L'IA, dans sa nature polyvalente et dynamique, a imprégné nos espaces de création numérique, offrant non seulement une efficacité accrue, mais ouvrant de nouvelles perspectives d'innovation dans le développement Web. Il permet de créer des expériences utilisateur plus engageantes, prédictives et en résonance avec les divers besoins et aspirations des utilisateurs.
Dans ce guide, nous abordons les nuances de l'exploitation de l'IA dans le processus de conception Web, garantissant la pertinence et des conseils perspicaces pour les développeurs experts et une prise en main douce et détaillée pour ceux qui viennent tout juste d'entrer dans le monde fascinant de la création Web.
Exploiter l'IA dans la conception de sites Web : un canevas de possibilités
La convergence de l'intelligence artificielle avec la conception Web révolutionne le domaine au-delà de la simple progression technologique ; c'est une passerelle vers des opportunités illimitées. Les créateurs d'aujourd'hui ont la possibilité d'améliorer leurs espaces de travail numériques avec une efficacité inégalée, une innovation révolutionnaire et un dévouement renouvelé à l'expérience utilisateur. Il est temps d'explorer les statistiques à l'origine de ce mouvement transformateur et de comprendre comment les professionnels exploitent la formidable puissance de l'IA dans la conception Web.
Un nombre impressionnant de 61 % des contributeurs à une enquête Forbes Insights ont reconnu l'intégration de l'IA dans leurs initiatives de développement Web, démontrant un changement substantiel dans les méthodologies modernes.
Sur la scène mondiale, la pénétration de l'IA est particulièrement notable parmi les entreprises chinoises et indiennes, avec près de 60 % des experts informatiques indiquant un engagement actif de l'IA dans leur entreprise. Ce fait témoigne non seulement de l’adoption mondiale de l’IA, mais également de son rôle essentiel dans le maintien d’un avantage concurrentiel.
Les avantages de l'intégration de l'IA sont tangibles ; environ la moitié des organisations ont signalé des résultats positifs grâce à l’automatisation des processus informatiques, commerciaux ou réseau grâce à l’IA. Ces avantages ne sont pas seulement théoriques : ils se reflètent dans des impacts concrets, notamment des réductions de coûts et des efficacités opérationnelles (54 %), des performances informatiques ou réseau améliorées (53 %) et des expériences client enrichies (48 %) .
En termes de personnel, les professionnels de l'informatique sont à l'avant-garde de l'utilisation de l'IA au sein des organisations, représentant 54 % des principaux groupes d'utilisateurs. Leur implication est essentielle pour faire avancer la révolution de l’IA.
Spécifique au domaine de la conception Web, l'application de l'IA est transformatrice, puisque 50 % des concepteurs l'utilisent pour la création complète de pages Web. Cette statistique de l'IA souligne le rôle essentiel de la technologie dans la réflexion et l'exécution du design contemporain.
En conclusion, ces statistiques sur l’IA font plus que mesurer l’intégration de l’IA dans la conception et le développement Web ; ils soulignent une transformation cruciale dans nos méthodes de vision, de création et d’engagement dans la sphère numérique. Découvrez les façons innovantes dont d’autres créateurs utilisent l’IA dans la conception Web.
1. Permettre une approche centrée sur l'utilisateur
L'IA dans la conception Web permet aux créateurs de concevoir des sites Web qui s'appuient sur les piliers de l'expérience utilisateur et de l'engagement. En analysant le comportement, les préférences et les modèles d'interaction des utilisateurs, l'IA aide à créer des conceptions qui ne sont pas seulement visuellement attrayantes, mais qui répondent également intuitivement aux diverses attentes des utilisateurs , ouvrant ainsi la voie à des sites Web véritablement centrés sur l'utilisateur.
2. Stimuler l’efficacité et l’innovation
Imaginez une boîte à outils qui non seulement stocke vos outils, mais vous aide également intuitivement à les utiliser de la manière la plus optimisée et la plus innovante. C'est l'IA pour la conception Web : un assistant intelligent qui amplifie l'efficacité en automatisant les tâches répétitives , telles que les ajustements de mise en page et les optimisations visuelles, tout en alimentant simultanément l'innovation en offrant des informations et des suggestions, basées sur les données analysées et les tendances émergentes en matière de conception .
3. Relever facilement les défis de conception
Pour le développeur Web chevronné, l'IA sert de copilote, naviguant habilement à travers les complexités et les défis de la conception Web moderne , proposant des solutions intelligentes, optimisant le code et garantissant que la vision créative est réalisée avec une précision technique. Pour les débutants, l'IA adoucit la courbe d'apprentissage , offre des conseils, simplifie les complexités et garantit que le cheminement depuis la conception jusqu'à la réalisation de la conception de leur site Web est fluide et agréable.
4. Accessibilité et inclusivité
À une époque où le Web est un espace universel d’engagement et d’interaction, la création de sites Web accessibles et inclusifs est primordiale. L'IA intervient ici également, aidant les concepteurs à garantir que les sites Web sont non seulement conformes aux normes d'accessibilité, mais également véritablement inclusifs , permettant des expériences transparentes et agréables pour chaque utilisateur, quels que soient ses capacités ou son handicap.
Création de site Web avec l'IA : guide tout-en-un
Ensemble, nous allons parcourir chaque étape, en utilisant des outils intelligents tels que DALL·E 3 et ChatGPT pour créer un site Web d'aspect professionnel à partir de zéro. Que vous soyez nouveau dans la conception de sites Web ou expert chevronné, ce guide est fait pour vous.
Dans ce guide tout-en-un pour créer un site Web avec l'IA, n'oubliez pas : la flexibilité est la clé. Pendant que nous allons nous plonger dans l'utilisation d'outils d'IA spécifiques , n'hésitez pas à les échanger. Vous préférez utiliser DALL·E 2 ou Midjourney plutôt que DALL·E 3 ? Ou une alternative à ChatGPT ? Aucun problème! Ce guide est là pour s'adapter à vos besoins et préférences 😉
Étape 1 : Création d'un moodboard à l'aide de DALL·E 3 et ChatGPT
Un moodboard est votre première étape dans le parcours de conception de sites Web, agissant comme un tremplin visuel pour toutes les idées qui bouillonnent dans votre esprit concernant votre futur site Web. Considérez-le comme un collage où les polices, couleurs, images et mises en page que vous avez choisies se réunissent pour donner une idée de l'apparence finale de votre site.
Besoin d'idées pour votre moodboard ? Pinterest, Behance et Dribble regorgent de designs pour stimuler votre créativité. Une fois que vous êtes prêt, ChatGPT est en veille, prêt à vous aider à réfléchir à votre vision en une invite qui se transformera en un véritable moodboard de site Web.
Pour des résultats optimaux de DALL·E 3, Midjiourney et ainsi de suite, préparez des descriptions directes et détaillées de ce que vous envisagez. Plus vous êtes précis, mieux ils peuvent générer des visuels correspondant à vos attentes. Il est également possible de fournir à ces outils des graphiques d'inspiration, mais voici où vous devez faire preuve de prudence : assurez-vous que vous êtes légalement autorisé à utiliser ces images. Tous les artistes ou créateurs ne peuvent pas consentir à ce que leur travail soit intégré à un système d’IA, même si ce n’est que pour s’en inspirer. Respectez toujours les lois sur le droit d’auteur et, en cas de doute, optez pour du matériel libre de droits pour éviter toute complication juridique.
1. Ouvrez ChatGPT
Commencez par ouvrir ChatGPT sur votre appareil.
2. Créez votre invite
Complétez soigneusement l'invite suivante avec les détails de votre site Web souhaité :
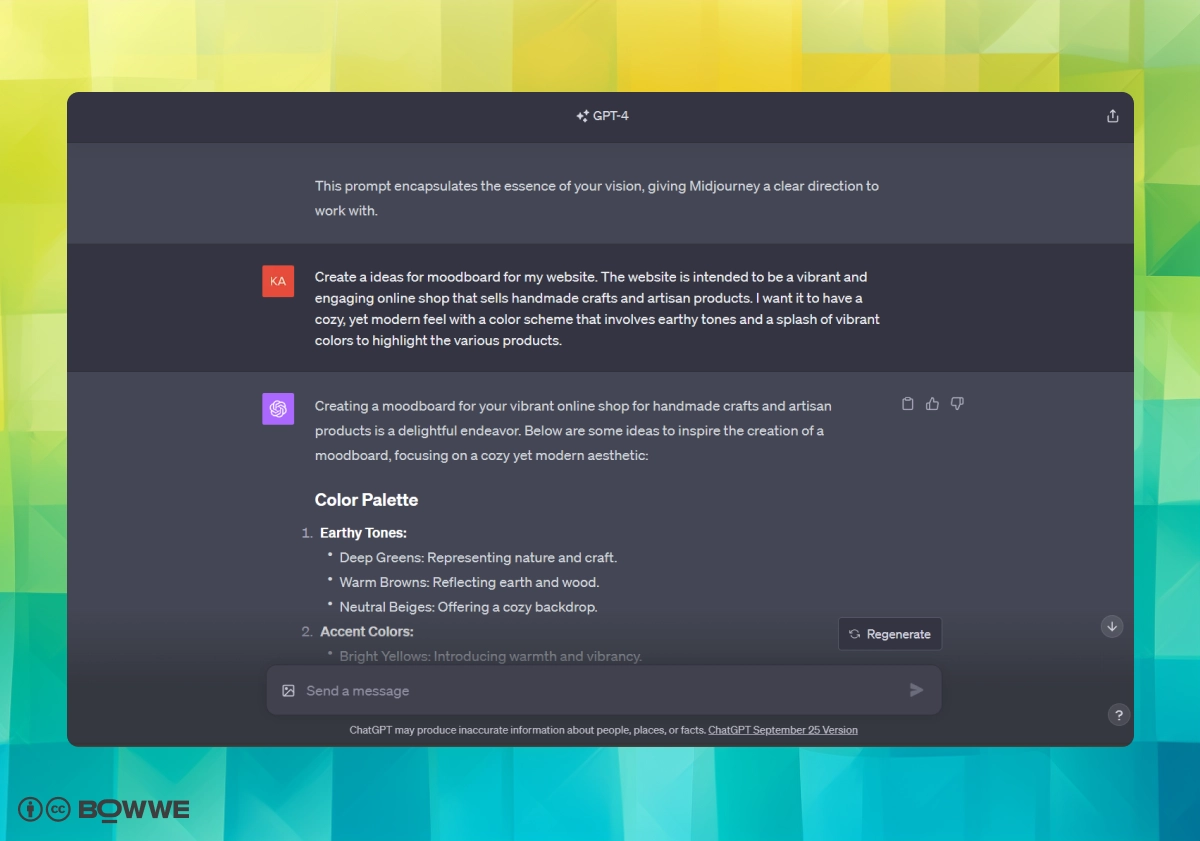
Créer des idées de moodboard pour mon site Web. Le site Web est destiné à être [ insérer ici la description détaillée de votre site Web ]
3. Générer une invite de moodboard dans ChatGPT
Saisissez votre invite conçue dans ChatGPT pour générer des idées et des descriptions détaillées pour le moodboard de votre site Web.

4. Transition vers DALL·E 3 avec ChatGPT
Copiez les idées descriptives générées à partir de ChatGPT. Accédez au mode de génération graphique de DALL·E 3 via ChatGPT, en utilisant la description précédemment conçue.
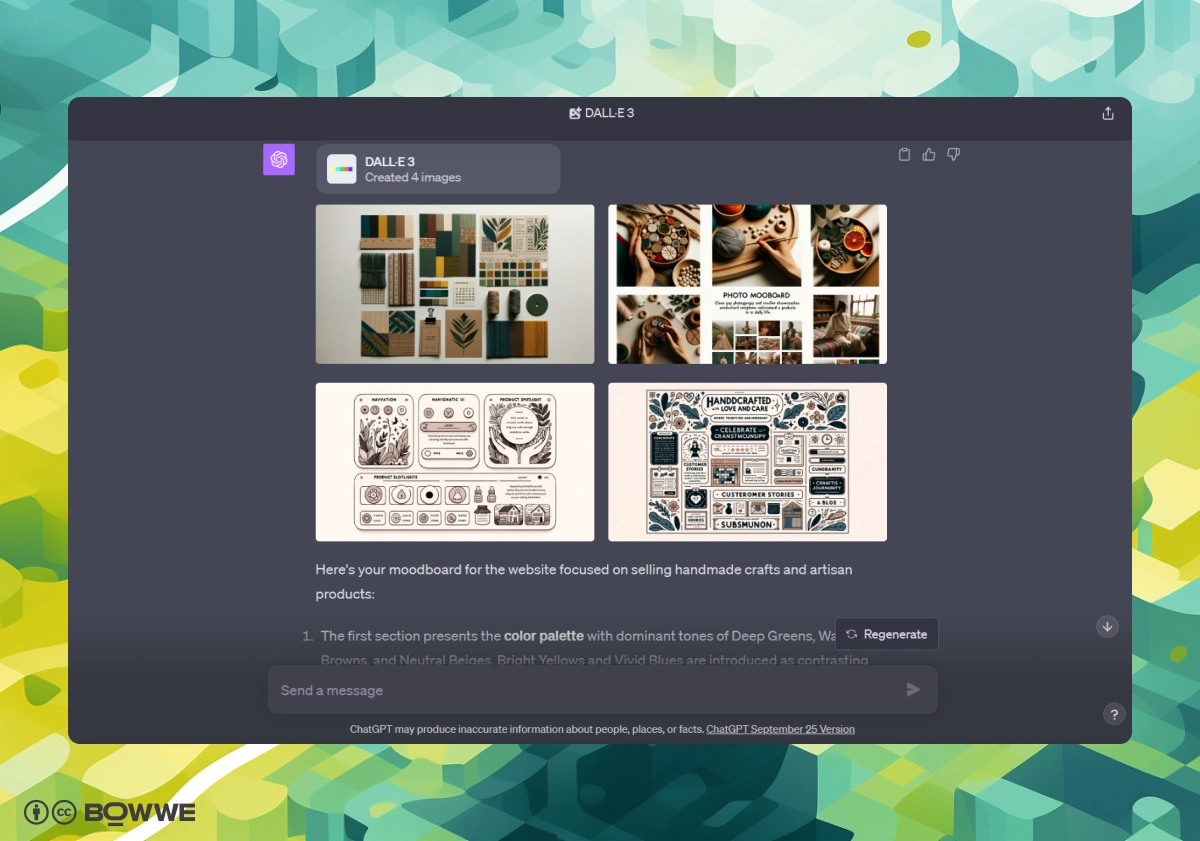
5. Générez et révisez le moodboard
Avec DALL·E 3, générez un moodboard visuel basé sur les descriptions. Examinez le moodboard généré et assurez-vous qu'il correspond au concept que vous envisagez.

6. Affiner et finaliser
Si des ajustements sont nécessaires, modifiez l'invite d'origine avec des détails ou des ajustements supplémentaires.
Régénérez le moodboard avec DALL·E 3 jusqu'à ce qu'il s'aligne parfaitement avec votre vision.
7. Téléchargez votre moodboard
Une fois satisfait, téléchargez le moodboard et utilisez-le comme guide visuel de base pour le développement de votre site Web.
Étape 2 : Création d'une maquette de site Web avec DALL·E 3
Pensez à une maquette comme à un brouillon pour votre site Web . C'est plus qu'un simple aperçu, c'est votre chance de jouer avec vos idées, de voir à quoi elles pourraient ressembler et d'apporter des modifications facilement. Ce premier aperçu de votre site Web vous aide à ajuster les choses avant de vraiment commencer à le créer.
Sur la base du moodboard du site Web, nous pouvons créer rapidement une maquette de site Web que vous pourrez suivre lors du développement de votre site Web.
S'aventurer dans le monde des maquettes générées par l'IA est passionnant mais nécessite une compréhension de ses limites actuelles. La perfection n’est pas ce qu’offre l’IA – pas encore. Ces systèmes intelligents peuvent parfois produire des conceptions qui semblent trop inventives ou qui ont du mal à placer logiquement le texte. De plus, générer une maquette complète avec tous les éléments nécessaires en une seule fois peut s’avérer difficile. Il existe cependant une solution de contournement : envisagez de construire votre maquette par phases. Commencez par le menu, puis passez peut-être à l'en-tête avec son appel à l'action (CTA), etc. Cette approche étape par étape rend non seulement le processus plus gérable, mais vous permet également de vous concentrer sur le perfectionnement de chaque segment avant de continuer. N'oubliez pas que l'IA est un outil et qu'il faut parfois un peu de conseils humains pour atteindre le résultat envisagé.
1. Ouvrez ChatGPT
Encore une fois, ouvrez ChatGPT.
2. Générez une description pour la maquette de votre site Web
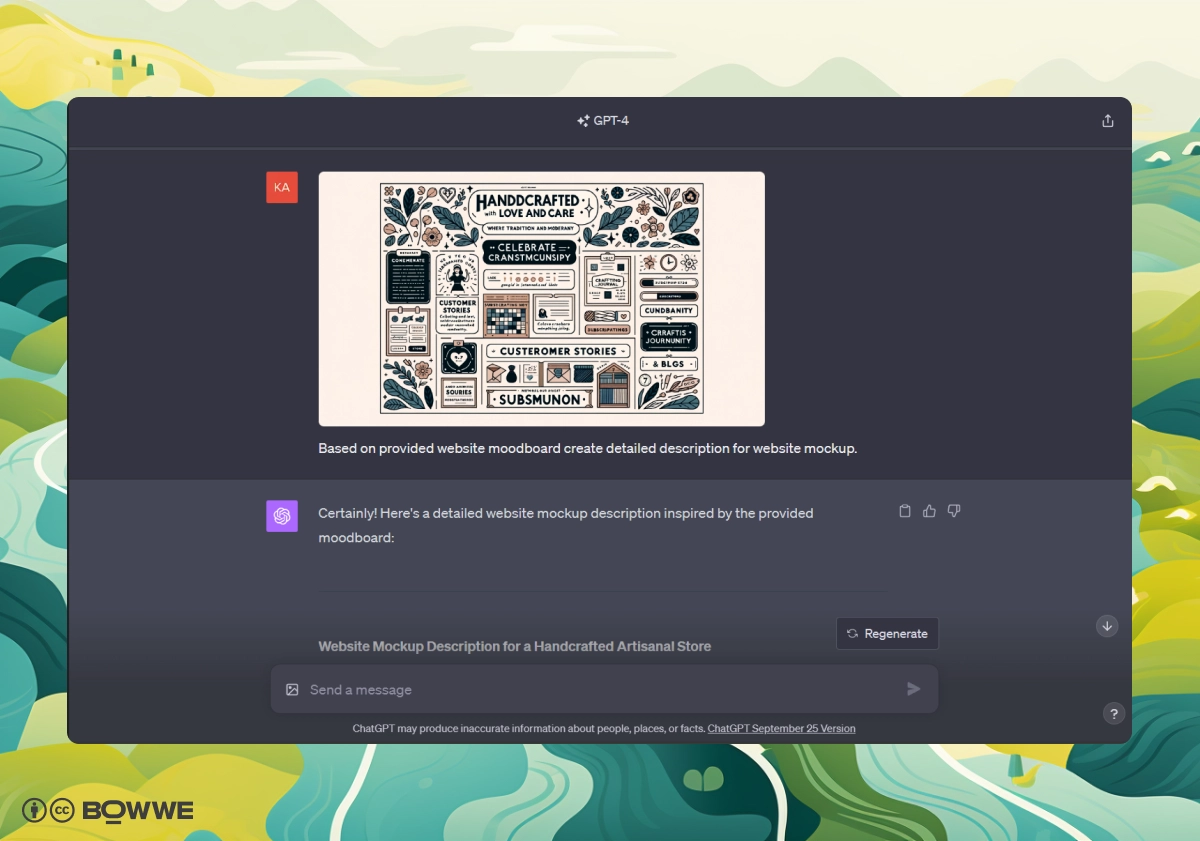
Téléchargez votre moodboard précédemment généré avec la commande ci-dessous.
Sur la base du moodboard du site Web fourni, créez une description de la maquette du site Web.

3. Passez en mode DALL·E 3 dans ChatGPT et générez une maquette de site Web
Copiez la description du site Web générée auparavant et copiez-la en mode DALL·E 3 avec la commande que vous voyez ci-dessous.

Étape 3 : Concevoir un logo avec DALL·E 3
Votre logo n'est pas seulement un symbole ; c'est un puissant déclencheur de mémoire et un ambassadeur silencieux de votre marque, créant souvent la première impression de votre public.
Lors de la création de ce symbole essentiel avec des outils d'IA , il est essentiel de naviguer dans le processus créatif en gardant un œil sur l'originalité et la clarté juridique. Assurez-vous que votre logo généré par l'IA non seulement résonne avec votre marque, mais qu'il est également exempt de violations potentielles du droit d'auteur. Vérifiez toujours le caractère unique de votre design par rapport aux logos existants et envisagez de demander des conseils juridiques pour protéger l’identité de votre marque dans un paysage numérique encombré.
1. Commencez avec ChatGPT
Ouvrez ChatGPT.
2. Générez des idées de logo
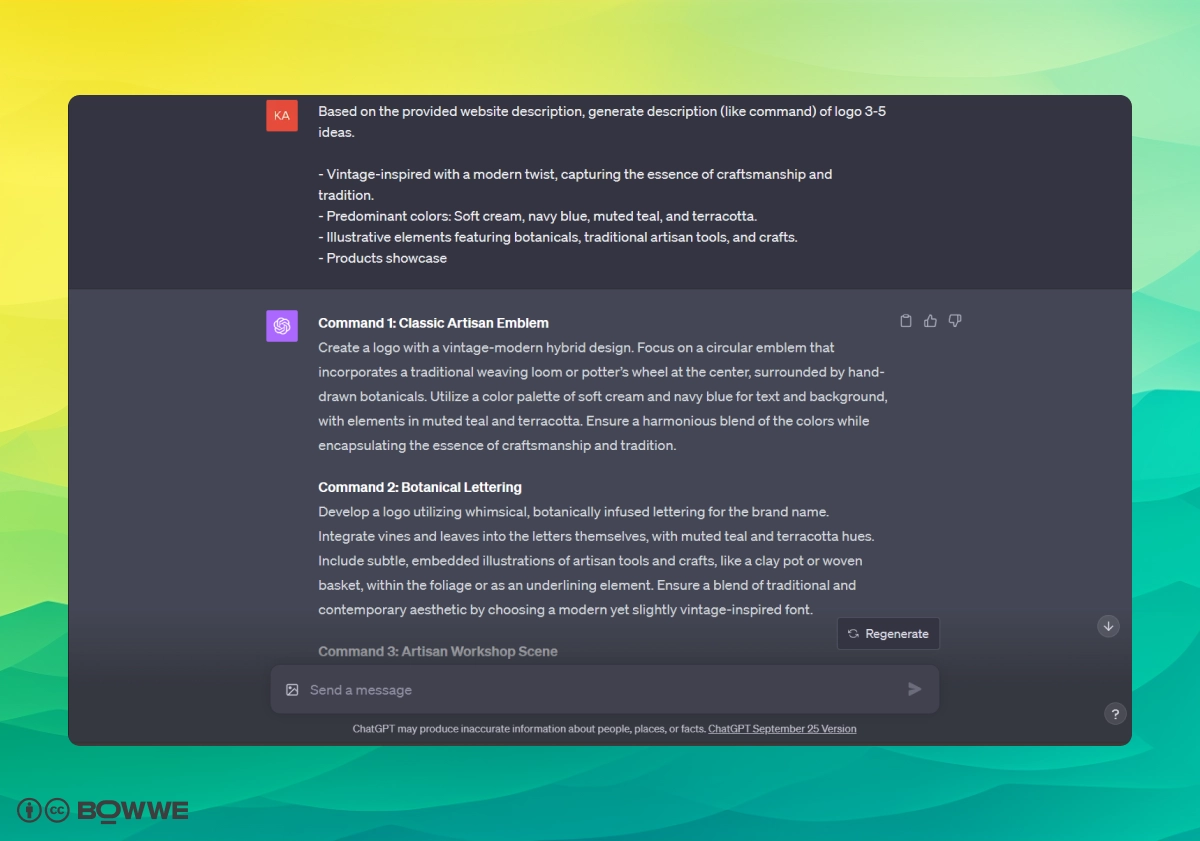
Soumettez la description de votre maquette de site Web précédemment créée et ajoutez la commande ci-dessous.

3. Générer un logo dans DALL·E 3
Créez un logo de site Web basé sur la description du logo fournie.

Étape 4 : Créer un nom de domaine avec ChatGPT
Choisir un nom de domaine, c'est comme choisir un nom pour votre boutique dans le vaste centre commercial numérique d'Internet. Il doit être facile à retenir pour vos visiteurs et convivial pour les moteurs de recherche pour vous trouver facilement. Avec ChatGPT, créer un nom devient un processus amusant et créatif combinant vos idées avec des suggestions intelligentes d'IA.
N'oubliez pas de vérifier que votre option préférée est disponible et n'empiète pas sur les règles juridiques en imitant les marques existantes. Si c'est le cas, ChatGPT peut vous aider à réfléchir à des alternatives intelligentes pour maintenir votre idée originale en vie.
1. Fournissez à ChatGPT les informations nécessaires
Remplissez l'invite ci-dessous avec les informations nécessaires sur vos entreprises et exécutez-la via ChatGPT.
Sur la base des informations fournies sur l'entreprise, générez 5 à 10 idées de noms de domaine.
Description de l'activité:
Tapez : [ Remplir ]
Niche/Industrie : [ À remplir ]
Mots-clés à inclure : [ À remplir ]
Mots clés à exclure : [Remplir]
Style : [ Remplir ]
Inspiration : [ À remplir ]
2. Choisissez votre meilleure idée
Choisissez la meilleure idée et vérifiez si elle est disponible !

Étape 5 : Générer une copie pour le site Web avec ChatGPT
Le contenu textuel fait plus qu’informer ; il connecte votre marque au public, intégrant vos valeurs dans chaque mot.
En utilisant ChatGPT ou un autre outil d'écriture d'IA, la création de cette histoire devient un voyage où la créativité rencontre une expression claire, garantissant que l'histoire de votre site Web s'aligne parfaitement avec votre marque et sa conception visuelle.
Les outils d'écriture d'IA tels que ChatGPT ont révolutionné la génération de contenu, offrant la possibilité de produire des types de copies spécifiques, qu'il s'agisse de CTA convaincants, de descriptions de produits détaillées ou d'articles de blog attrayants. Toutefois, la clé pour exploiter tout son potentiel réside dans la spécificité et la progressivité. Au lieu d’essayer de générer du contenu pour un site Web entier en une seule fois, décomposez-le. Concentrez-vous sur chaque section individuellement, en tenant compte de son rôle et de ses exigences uniques. Cette approche permet un contenu plus personnalisé, améliorant ainsi la cohérence et l’impact global.
De plus, le diable se cache dans les détails. Pour garantir que la copie générée résonne avec votre marque et votre public, vous devez d'abord alimenter l'outil avec suffisamment d'informations. Clarifiez la nature de votre site Web, l'impression que vous souhaitez donner à vos visiteurs, le ton de voix, le style et tout thème ou idée spécifique que vous souhaitez exprimer. Plus vous fournissez de conseils, plus l’IA peut générer un contenu sur mesure, pertinent et convaincant.
1. Fournir des informations essentielles
Ouvrez ChatGPT et entrez l'invite complétée ci-dessous.
Nous créerons du texte pour le site Web. Cependant, avant de commencer à le créer, je vous fournirai les informations nécessaires. Ne créez pas de copie tant que je ne vous le demande pas. D'accord?
Détails du site Web :
Nom de la marque : [ Remplissez-le ]
Voix de la marque : [ Remplissez-le ]
Public cible : [ Remplissez-le ]
Produit/Service principal : [ Remplissez-le ]
Proposition de vente unique (USP) : [ Remplissez-le ]
Objectif principal du site Web : [ Remplissez-le ]
Mots-clés principaux : [ Remplissez-le ]
2. Créer une copie pour une page/section spécifique
Entrez maintenant l'invite complétée ci-dessous dans ChatGPT. Répétez cette étape plusieurs fois lors de la création d'une copie pour différentes sections de la page ou lors du test de différentes options après des modifications dans les directives.
Générez une copie pour la sous-page/section sur... en fonction des données fournies précédemment et des informations supplémentaires.
Informations Complémentaires:
Longueur : [ Remplissez-le ]
Mots-clés : [ Remplissez-le ]
Description du produit/service : [ Remplissez-le ]
Informations nécessaires pour inclure : [ Remplissez-le ]

Étape 6 : Création de graphiques à l'aide de DALL·E 3
Créer un site Web n'est pas seulement une question de fonctionnalité ; il s'agit aussi de former une histoire visuelle. Dans le monde de la conception Web, le graphisme est essentiel. Ils attirent le regard de vos visiteurs, les guident à travers le site et communiquent silencieusement le message de votre marque. Ils sont les narrateurs silencieux de l'histoire de votre marque, transmettant des messages d'une manière que les mots ne peuvent souvent pas faire.
Ici, les générateurs d’images IA deviennent votre allié, offrant un espace où vos idées visuelles prennent forme et prennent vie.
Aussi puissants que soient les générateurs d’images IA, il est essentiel de se rappeler que tous les graphiques produits ne seront pas parfaitement adaptés à vos besoins. Chaque élément doit être examiné minutieusement pour garantir sa pertinence et son caractère approprié. Inspectez toujours l'exactitude des graphiques générés , en particulier les éléments de texte (le cas échéant) pour éviter tout composant aléatoire ou inapproprié qui pourrait passer par le processus de création de l'IA.
De plus, même si DALL·E 3 est un outil puissant, n'hésitez pas à explorer des alternatives comme Midjourney, Craiyon ou Simplified. Différents outils ont leurs atouts et leurs styles uniques, et tester différentes plates-formes peut vous conduire au graphique qui correspond le plus à votre vision. À l’ère du numérique, la flexibilité et le discernement dans l’utilisation des outils basés sur l’IA sont essentiels pour créer un récit de site Web visuellement convaincant et cohérent.
1. Ouvrir DEPUIS E 3
Ouvrez le mode DALL·E 3 dans ChatGPT.
2. Commencez à générer des images IA pour le site Web
Entrez l'invite ci-dessous, en ajoutant des informations importantes et en la modifiant en fonction de l'effet que vous souhaitez obtenir.
Créez une image pour le site Web [ arrière-plan, section avec produit, article de blog... - remplissez avec ce dont vous avez besoin ]. L'image doit être [ remplissez-la ] et inclure [remplissez -la] .

Étape 7 : Créer du code avec ChatGPT
Avec un plan vivant du site Web de vos rêves prêt, il est temps de lui donner vie grâce au code ! La transition d'une conception ou d'une maquette statique vers un site Web dynamique et entièrement fonctionnel commence ici, avec ChatGPT à vos côtés.
Lorsque vous vous lancez dans ce voyage de codage, l'approche la plus efficace consiste à fournir à ChatGPT soit une maquette détaillée de votre site Web, soit une description détaillée des fonctionnalités, de la mise en page et des styles souhaités. Cela guide l'IA dans la génération des extraits de code les plus précis pour votre site. Cependant, n’oubliez pas que la perfection n’arrive pas du premier coup. Soyez prêt pour une série d’ajustements et de révisions. Après avoir implémenté le code, vous repérerez probablement les domaines qui doivent être affinés. Par conséquent, il est conseillé de créer votre site Web de manière incrémentielle , de la barre de navigation au pied de page, en permettant des révisions et des ajustements ciblés.
Un aspect essentiel à ne pas négliger dans vos invites est la réactivité du site Web. Précisez toujours la nécessité d’une mise en page flexible qui s’adapte parfaitement aux différentes tailles d’écran et appareils. De cette façon, vous vous assurez que votre site Web offre une expérience de visualisation optimale, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone. En itérant et en améliorant, vous verrez le site Web de vos rêves prendre forme, une ligne de code à la fois !
1. Ouvrez ChatGPT
Nous commencerons par donner des invites à ChatGPT.
2. Fournissez les détails nécessaires du site Web à ChatGPT
Bien qu'il soit possible de présenter la maquette de votre site Web à ChatGPT et de demander la génération de code basée sur le visuel, une approche plus efficace consiste à fournir une description complète de l'ensemble de votre site Web ou, de préférence, de sections spécifiques de celui-ci. En articulant les fonctionnalités, les préférences de conception et les caractéristiques uniques que vous envisagez pour chaque pièce, vous ouvrez la voie à une sortie de code plus précise et applicable. Cette méthode rationalise non seulement le processus de développement, mais facilite également des itérations et des affinements plus précis au fur et à mesure de votre progression.
Sur la base des détails fournis, générez le code [ HTML/CSS/JavaScript ] pour la [ section ou fonctionnalité spécifique ] de mon site Web. Pensez à respecter les règles médias et la réactivité du projet.
Détails:
- Schéma de couleurs : [ Pour l'arrière-plan, les boutons, le texte… ]
- Typographie : [ Polices et typographie spécifiques pour H1, H2, texte… ]
- Style de mise en page : [ Grille, page unique, multipage... ]
- Fonctionnalités : [ Formulaire de contact, panier... ]
- Médias : [ Pour les images, ajoutez une URL... ]
- Copie : [ Texte pour une partie spécifique... ]



Étape 8 : Unifier les composants – construire un site Web harmonieux
Le voyage de la conception à la réalité atteint un moment charnière : il est temps de fusionner les différentes étapes de la création d'un site Web dans votre produit final. Cette phase est une question de cohérence, il s’agit de s’assurer que tous les éléments chantent en harmonie et reflètent fidèlement votre vision.
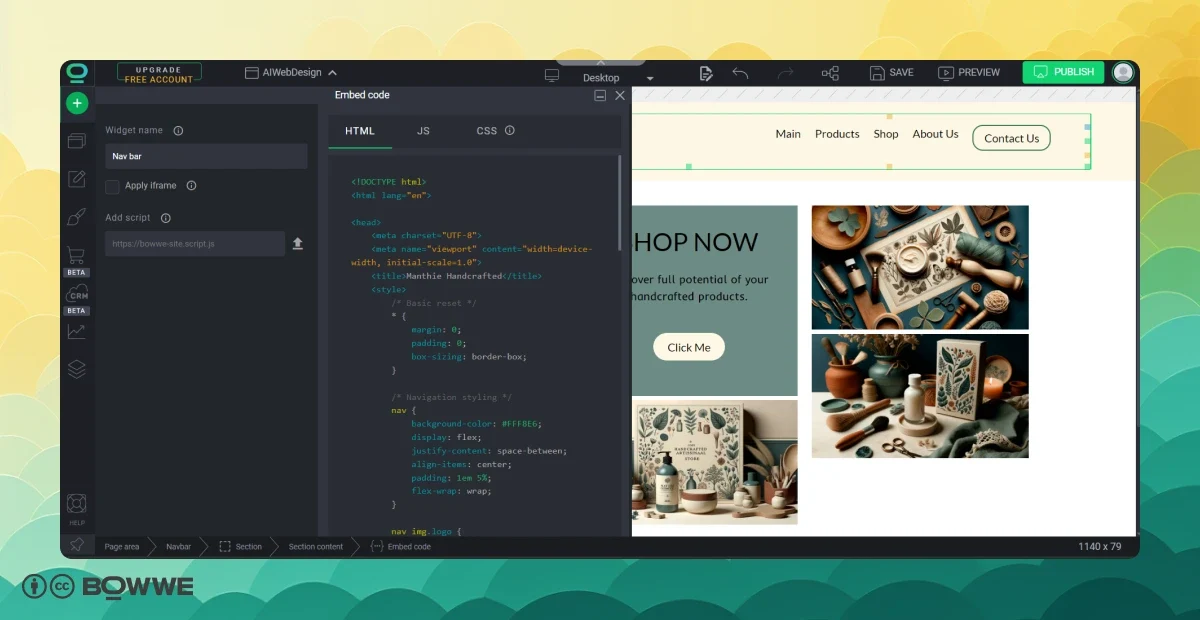
Une façon de procéder consiste à utiliser un créateur de site Web robuste dans lequel vous pouvez mettre votre propre code. Dans BOWWE, il existe une fonctionnalité spéciale connue sous le nom de widget « Embed Code ». Cet outil joue un rôle déterminant dans la traduction du code généré précédemment en une mise en page de site Web tangible et fonctionnelle. C'est le pont entre l'abstrait et le concret, transformant les lignes de code en éléments visuels et interactifs.
Ce qui rend cette approche exceptionnellement conviviale, c’est la flexibilité qu’elle offre. Opter pour un créateur de site Web qui permet l'ajout gratuit de votre code personnalisé élève le processus de personnalisation. Cela signifie que vous n'êtes pas limité aux modèles standards ; vous avez la liberté de modifier et d'adapter les sections préexistantes à votre guise. La meilleure partie? Vous pouvez effectuer ces personnalisations en profondeur, sans avoir besoin de connaissances avancées en codage !
Cette étape est transformatrice, car le site Web passe d’éléments disparates à une plate-forme numérique unifiée et cohérente. C'est là que l'esthétique rencontre la fonctionnalité, garantissant que votre site n'est pas seulement visuellement attrayant, mais également un paysage fluide dans lequel les utilisateurs peuvent naviguer.
1. Trouver un endroit pour coller le code personnalisé
Commencez par identifier où votre outil permet l'intégration du code précédemment généré. Par exemple, dans BOWWE , vous devrez localiser un bouton vert bien visible comportant un symbole « + » sur le panneau de gauche. Cliquez dessus, puis recherchez et sélectionnez le widget intitulé « Intégrer ».
2. Insérez votre code
Commencez par insérer le code généré via ChatGPT. Il est conseillé de commencer par la page principale, puis de passer aux autres sections du site Web.

Essayez Maintenant - BOWWE Builder Gratuitement!
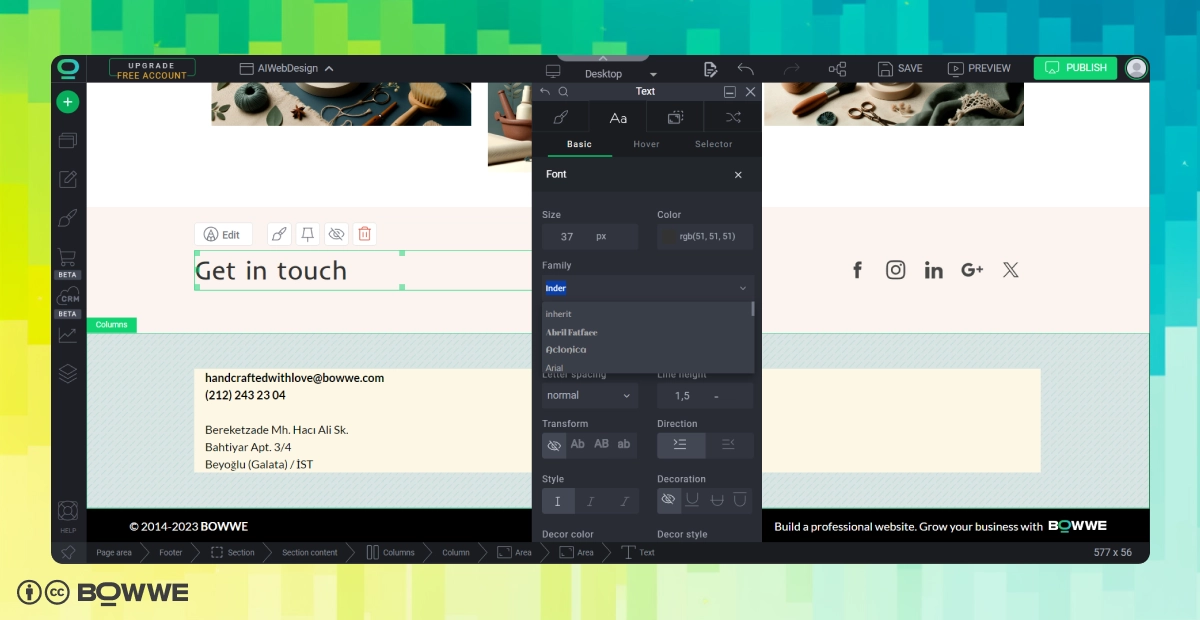
3. Adaptez le site Web à vos besoins 🥰
Prenez un moment pour examiner le site Web et assurez-vous qu'il correspond à vos attentes. Si certains aspects ne répondent pas tout à fait à vos besoins, vous avez des options ! N'hésitez pas à revenir sur ChatGPT et à demander des correctifs spécifiques pour toute section de code problématique. Alternativement, vous pouvez tirer parti des fonctionnalités de votre créateur de site Web pour effectuer des ajustements directement, en utilisant son assortiment de sections prêtes à l'emploi pour une personnalisation facile.



Guide ultime pour la conception de sites Web IA
Utiliser efficacement les outils d’IA nécessite un mélange de prospective stratégique, de créativité et de respect des meilleures pratiques en matière d’utilisation de la technologie. Vous trouverez ci-dessous quelques lignes directrices pour garantir que votre parcours dans la création de sites Web assistée par l’IA soit à la fois efficace et éthique.
- Sentez-vous habilité à modifier les invites en fonction de vos besoins spécifiques et des résultats ultérieurs.
- Sachez que les invites ne produiront pas des résultats identiques pour tout le monde ; la persévérance malgré les revers initiaux est la clé.
- Tenez-vous au courant du paysage dynamique de l’IA, en garantissant le respect des règles émergentes et en reconnaissant les risques potentiels. Comprendre les conditions d'utilisation et les capacités des outils d'IA pour les utiliser efficacement.
- Pensez toujours à utiliser des outils alternatifs à ceux suggérés, en vous assurant de tirer parti des meilleures ressources pour vos besoins spécifiques.
- Bien que l’IA offre des outils puissants, l’intégration de la créativité humaine et de la réflexion stratégique garantit que les résultats sont non seulement techniquement solides, mais également dynamiques sur le plan créatif.
Création d'un site Web généré par l'IA - résumé
Tirer parti des capacités d'outils tels que ChatGPT et DALL·E 3 fournit une base puissante, permettant un mélange de fonctionnalités robustes et d'attrait esthétique dans votre présence en ligne.
Votre site Web, point de contact essentiel avec votre public, raconte l'histoire de votre marque à travers chaque élément et interaction. Le voyage à travers le développement Web de l'IA ne fait pas seulement appel aux prouesses technologiques, mais nécessite également une adhésion attentive aux normes et directives éthiques en évolution.
Dans le paysage en constante évolution de l’IA, maintenir un équilibre entre l’innovation technologique et une conception authentique et centrée sur l’humain garantit que votre site Web n’est pas seulement visité mais mémorisé. Puisse votre espace numérique faire écho à la minutie de la technologie tout en accueillant chaleureusement les visiteurs avec des expériences authentiques et résonantes.
Conception de sites Web IA – FAQ
Que signifie l’IA pour la conception Web ?
L'IA signifie un changement transformateur dans la conception Web, introduisant l'automatisation, des expériences utilisateur personnalisées et une analyse intelligente des données. Il améliore la créativité et réduit les efforts manuels en automatisant certains éléments de conception, en générant du contenu et en fournissant des données utilisateur pertinentes, garantissant ainsi un processus de conception fluide, centré sur l'utilisateur et efficace.
Comment l’IA affecte-t-elle le développement Web ?
L'IA redéfinit le développement Web en introduisant des algorithmes intelligents qui aident à créer des interfaces conviviales, à prédire le comportement des utilisateurs, à automatiser les tâches et à améliorer l'engagement des utilisateurs. Il rationalise le processus de développement, le rend plus efficace et permet aux développeurs de créer des sites Web plus intuitifs et axés sur l'utilisateur.
Existe-t-il une IA pour la conception Web ?
Oui, plusieurs outils et plates-formes d'IA, tels que Midjourney et ChatGPT, aident à la conception Web en aidant à créer des graphiques, à générer du contenu et même à suggérer des éléments de conception, permettant aux concepteurs de créer des sites Web à la fois visuellement attrayants et fonctionnellement robustes.
L’IA peut-elle créer un site Web ?
L'IA peut aider de manière significative à la création d'un site Web en générant des éléments de conception, du contenu et en aidant à l'analyse des données. Cependant, l’élément humain est essentiel pour superviser la direction créative, assurer l’alignement de la marque et apporter la touche unique qui distingue une marque.
Quelle IA est la meilleure pour le développement de sites Web ?
Divers outils d'IA répondent à différents aspects du développement de sites Web. Midjourney excelle dans la création de tableaux d'humeur et de graphiques, tandis que ChatGPT maîtrise la génération de contenu textuel. La « meilleure » IA dépend des besoins spécifiques, tels que la création de contenu, l’assistance à la conception ou l’amélioration de l’expérience utilisateur.
Comment apprendre l’IA en tant que développeur web ?
Des plateformes comme Coursera, Udemy et edX proposent des cours sur l'IA et l'apprentissage automatique, fournissant des connaissances qui peuvent être appliquées pour améliorer les compétences en développement Web.
L'IA peut-elle remplacer les concepteurs de sites Web ?
Bien que l’IA offre de nombreux outils pour faciliter et améliorer la conception Web, elle ne remplace pas la touche humaine, la créativité et l’intuition spécifique à la marque que les concepteurs Web apportent. L'IA agit comme un outil collaboratif que les concepteurs Web peuvent utiliser pour rationaliser et améliorer leur travail.
L’IA peut-elle remplacer les concepteurs d’interface utilisateur ?
Cependant, l'intuition, la créativité et la pensée centrée sur l'humain des concepteurs d'interface utilisateur sont essentielles à la création d'expériences qui trouvent un écho auprès des utilisateurs, garantissant que l'IA sert d'outil plutôt que de remplacement.







