Jak już zapewne zauważyłeś sztuczna inteligencja (AI) bardzo dobrze łączy się z projektowaniem stron internetowych, oferując potężny, a jednocześnie elegancki zestaw narzędzi dla twórców ze wszystkich środowisk. Sztuczna inteligencja oferuje nie tylko zwiększoną wydajność, ale także otwiera nowe perspektywy innowacji w tworzeniu stron internetowych. Umożliwia tworzenie rozwiązań, które są bardziej wciągające, intuicyjne i przyjemnie współgrają z różnorodnymi potrzebami i aspiracjami użytkowników.
W tym przewodniku będziemy poruszać się po niuansach wykorzystania sztucznej inteligencji w procesie projektowania stron internetowych, zapewniając inspirujące wskazówki dla doświadczonych twórców oraz, bardzo szczegółowe wskazówki dla tych, którzy dopiero wkraczają w fascynujący świat tworzenia stron internetowych.
Wykorzystanie sztucznej inteligencji w projektowaniu stron internetowych
Połączenie sztucznej inteligencji z projektowaniem stron internetowych rewolucjonizuje dziedzinę wykraczającą poza zwykły postęp technologiczny; to brama do nieograniczonych możliwości. Czy wiesz, że aż 61% uczestników ankiety Forbes Insights włączyło już sztuczną inteligencję do swoich działań związanych z tworzeniem stron internetowych?
Na arenie globalnej wykorzystywanie sztucznej inteligencji jest szczególnie widoczne wśród przedsiębiorstw chińskich i indyjskich – prawie 60% ekspertów IT wskazuje na aktywne zaangażowanie AI w swoich firmach. Fakt ten nie tylko sygnalizuje przyjęcie sztucznej inteligencji na całym świecie, ale także jej kluczową rolę w utrzymywaniu przewagi konkurencyjnej.
Korzyści z integracji sztucznej inteligencji są wymierne; około połowa organizacji zgłosiła pozytywne wyniki automatyzacji procesów IT, biznesowych lub sieciowych za pomocą sztucznej inteligencji. Korzyści te nie są tylko teoretyczne — znajdują odzwierciedlenie w rzeczywistych skutkach, w tym obniżki kosztów i efektywność operacyjnej (54%), zwiększonie wydajności IT (53%) oraz wzbogacanie doświadczenia klientów (48%).
Specjaliści IT przodują w zakresie wykorzystania sztucznej inteligencji w organizacjach i stanowią 54% głównych grup użytkowników tejże technologii. Ich zaangażowanie ma kluczowe znaczenie dla napędzania rewolucji sztucznej inteligencji.
Poznaj więcej innowacyjnych sposobów, w jakie inni twórcy wykorzystują sztuczną inteligencję w projektowaniu stron internetowych 🤓
1. Skupienie się na potrzebach użytkowników
Sztuczna inteligencja w projektowaniu stron internetowych umożliwia twórcom tworzenie witryn internetowych, które opierają się na filarach doświadczenia użytkownika i jego potrzebach. Analizując zachowania, preferencje i wzorce interakcji użytkowników, sztuczna inteligencja pomaga w tworzeniu projektów, które są nie tylko atrakcyjne wizualnie, ale także intuicyjnie odpowiadają różnorodnym oczekiwaniom użytkowników, torując drogę witrynom internetowym rzeczywiście zorientowanym na użytkownika.
2. Zwiększanie efektywności i innowacyjności
Wyobraź sobie skrzynkę z narzędziami, która nie tylko przechowuje Twoje narzędzia, ale także intuicyjnie pomaga Ci z nich korzystać w najbardziej zoptymalizowany i innowacyjny sposób. Tak właśnie działa sztuczna inteligencja w web designie – jest jak inteligentny asystent, który zwiększa wydajność poprzez automatyzację powtarzalnych zadań, takie jak dostosowanie layoutów czy optymalizacja wizualna, jednocześnie napędzając innowacje oparte na przeanalizowanych danych i pojawiających się trendach projektowych.
3. Łatwe pokonywanie wyzwań projektowych
Dla doświadczonego programisty, sztuczna inteligencja pełni rolę drugiego pilota oferując inteligentne rozwiązania, optymalizując kod i zapewniając realizację twórczej wizji z techniczną precyzją. Dla początkujących, sztuczna inteligencja łagodzi krzywą uczenia się, oferując wskazówki, upraszczając złożoność projektu i zapewniając, że ścieżka od koncepcji do realizacji projektu witryny internetowej będzie płynna i przyjemna.
4. Dostępność i inkluzywność
W epoce kiedy wszystko przenosi się do sieci, tworzenie stron internetowych które są elastyczne i dostosowane do wielu różnych potrzeb, ma ogromne znaczenie. Sztuczna inteligencja pomaga projektantom w upewnieniu się, że strony internetowe są nie tylko zgodne ze standardami dostępności, ale także umożliwiają korzystanie z nich bezproblemowo i przyjemnie dla każdego użytkownika niezależnie od jego umiejętności i niepełnosprawności.
Tworzenie stron internetowych za pomocą sztucznej inteligencji: kompleksowy przewodnik
Przejdźmy razem przez każdy etap tworzenie strony z AI, korzystając z inteligentnych narzędzi, takich jak DALL·E 3 i ChatGPT, aby od podstaw zbudować profesjonalnie wyglądającą witrynę internetową. Niezależnie od tego, czy dopiero zaczynasz przygodę z projektowaniem stron internetowych, czy też jesteś doświadczonym ekspertem, ten przewodnik jest dla Ciebie.
Chociaż zagłębimy się w używanie konkretnych narzędzi sztucznej inteligencji, możesz je spokojnie zastępować własnymi rozwiązaniami. Wolisz używać DALL·E 2 lub Midjourney zamiast DALL·E 3? Lub alternatywę ChatGPT? Nie ma problemu! Ten przewodnik jest na tyle elastyczny, że w efekcie końcowym stworzysz piękną stronę internetową przy użyciu swoich ulubionych narzędzi😉

Krok 1: Tworzenie moodboardu przy użyciu DALL·E 3 i ChatGPT
Moodboard to Twój pierwszy krok w podróży związanej z projektowaniem stron internetowych. Działa on jak wizualna odskocznia dla wszystkich pomysłów krążących w Twojej głowie na temat przyszłej strony internetowej. Pomyśl o nim jak o kolażu, w którym wybrane fonty, kolory, obrazy i układy łączą się, aby wskazać ostateczny wygląd i styl Twojej witryny.
Potrzebujesz pomysłów na swój moodboard? Pinterest, Behance i Dribble są pełne projektów, które pobudzą Twoją kreatywność. Kiedy już będziesz gotowy, ChatGPT pomoże Ci w burzy mózgów na temat Twojej wizji w formie podpowiedzi, które następnie przekształcisz w prawdziwy moodboard.
Aby uzyskać optymalne wyniki z DALL·E 3, Midjourney i innymi narzędzami AI do generowania grafik, przygotuj bezpośrednie, szczegółowe opisy tego, co sobie wyobrażasz. Im bardziej będziesz szczegółowy, tym lepiej narzędzia wygenerują wizualizacje zgodne z Twoimi oczekiwaniami. Możliwe jest również udostępnienie tym narzędziom inspirujących grafik, ale w tym miejscu należy zachować ostrożność: Upewnij się, że nie naruszasz czyiś praw autorskich. Nie każdy artysta może godzić się na wprowadzenie swojej pracy do systemu AI, nawet jeśli ma to wyłącznie na celu inspirację. Zawsze przestrzegaj praw autorskich, a w razie wątpliwości wybieraj materiały wolne od praw autorskich, aby uniknąć jakichkolwiek komplikacji prawnych.
1. Otwórz ChatGPT
Zacznij od otwarcia ChatGPT.
2. Stwórz polecenie
Dokładnie wypełnij poniższe polecenie, podając szczegóły żądanego moodboardu strony internetowej.
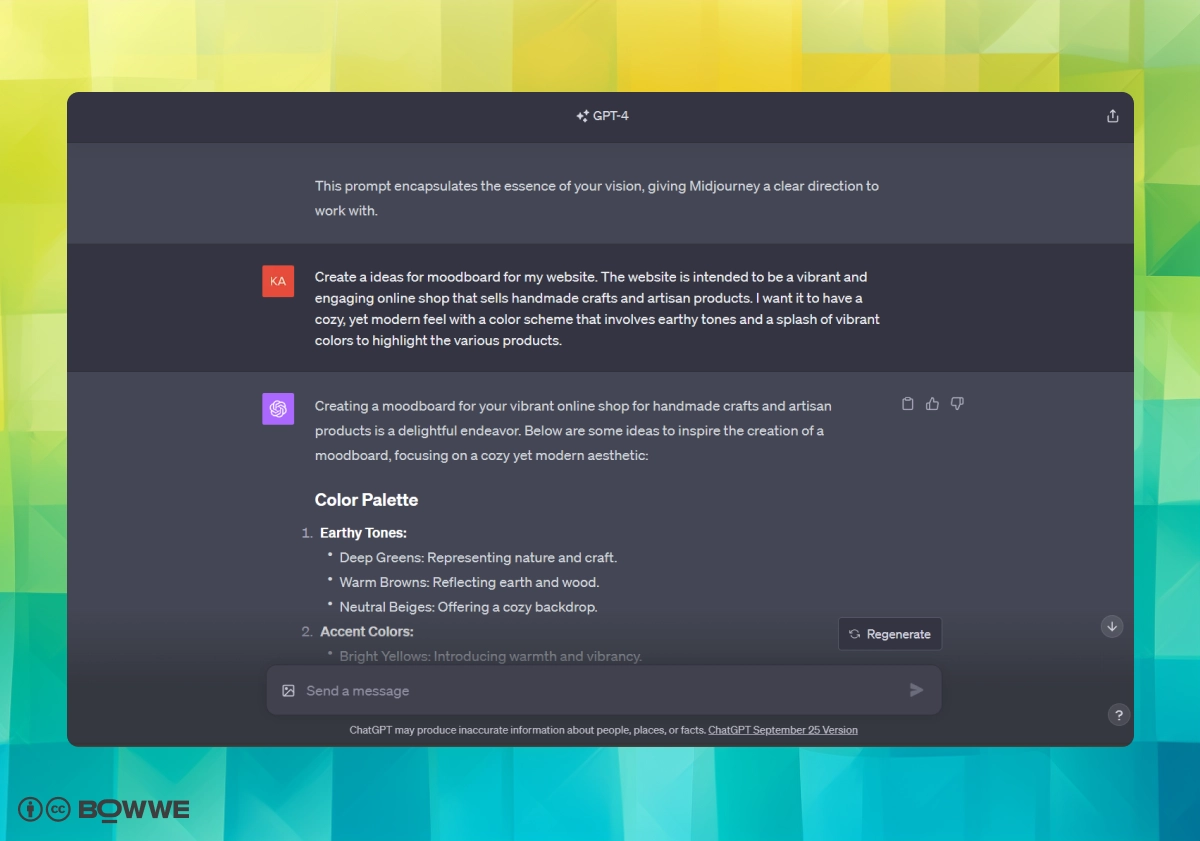
Stwórz pomysły na moodboard dla mojej witryny. Strona internetowa ma być [wstaw tutaj szczegółowy opis swojej witryny].
3. Wygeneruj pomysł na moodboard w ChatGPT
Wprowadź gotowe polecenie do ChatGPT, aby wygenerować szczegółowe pomysły i opisy dla moodboardu swojej witryny.

4. Przejdź do DALL·E 3
Skopiuj jeden z pomysłów wygenerowanych przez ChatGPT. Przejdź do trybu generowania grafiki DALL·E 3 poprzez ChatGPT, korzystając z wcześniej przygotowanego opisu.
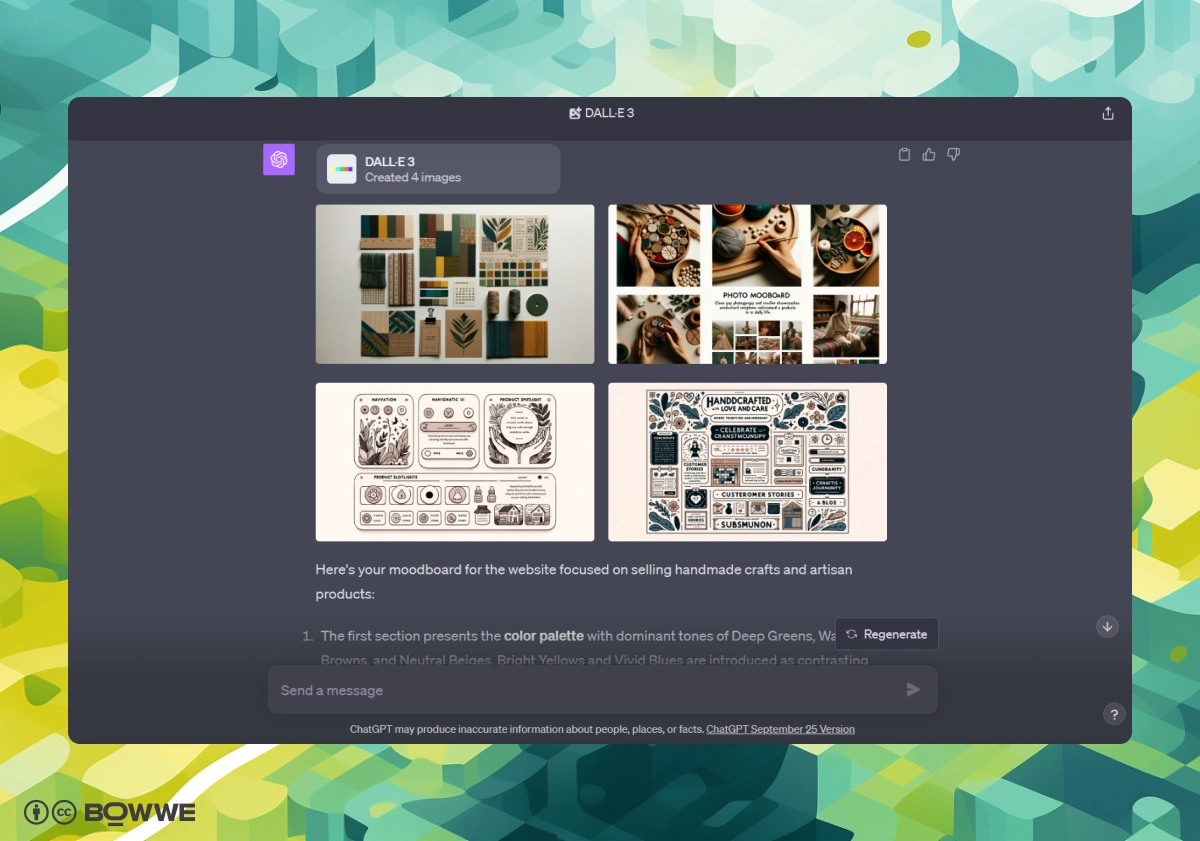
5. Wygeneruj moodboard
Za pomocą DALL·E 3 możesz wygenerować wizualny moodboard na podstawie opisu. Przejrzyj wygenerowany moodboard i upewnij się, że jest zgodny z przewidywaną koncepcją.

6. Dopracuj moodboard
Jeśli potrzebne są poprawki, zmodyfikuj oryginalny opis, dodając dodatkowe szczegóły lub wskaż wymagane poprawki. Wygeneruj ponownie moodboard za pomocą DALL·E 3, aż będzie idealnie dopasowany do Twojej wizji.
7. Pobierz swój moodboard
Gdy już będziesz usatysfakcjonowany, pobierz moodboard i wykorzystaj go jako podstawowy przewodnik wizualny podczas tworzenia swojej strony internetowej.
Krok 2: Tworzenie mockupu strony za pomocą DALL·E 3
Pomyśl mockupie jak o wersji roboczej Twojej witryny. To coś więcej niż tylko podgląd, to Twoja szansa na zweryfikowanie Twoich pomysłów, zobaczenie, jak mogą wyglądać i łatwe wprowadzenie zmian. To wczesne spojrzenie na Twoją witrynę pomoże Ci dopracować wszystko, zanim naprawdę zaczniesz ją tworzyć.
Pamiętaj - perfekcja nie jest tym, co oferuje sztuczna inteligencja – jeszcze nie. Te inteligentne systemy mogą czasami tworzyć projekty, które wydają się zbyt pomysłowe lub mają problemy z logicznym przedstawieniem tekstu. Co więcej, wygenerowanie kompleksowego mockupu zawierającego wszystkie niezbędne elementy za jednym razem może być wyzwaniem. Istnieje jednak obejście: rozważ budowę swojego mockupu etapami. Zacznij od menu, a następnie przejdź do nagłówka z wezwaniem do działania (CTA) i tak dalej. Takie podejście krok po kroku nie tylko ułatwia zarządzanie procesem, ale także pozwala skoncentrować się na doskonaleniu każdego segmentu przed kontynuowaniem. Pamiętaj, że sztuczna inteligencja to narzędzie i czasami osiągnięcie zamierzonego rezultatu wymaga odrobiny ludzkiego wsparcia.
1. Otwórz ChatGPT
Ponownie - otwórz ChatGPT.
2. Wygeneruj opis mockupy swojej witryny
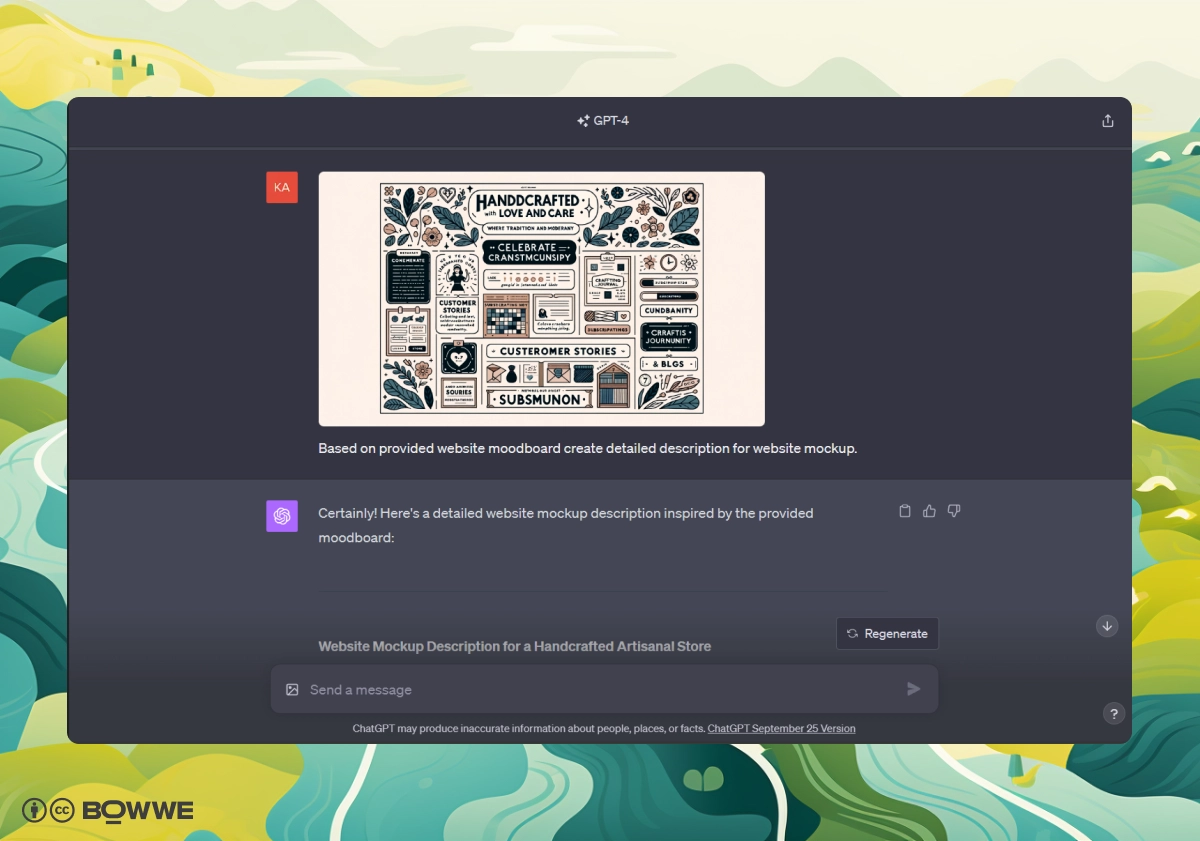
Prześlij wcześniej wygenerowany moodboard za pomocą poniższego polecenia.
Na podstawie dostarczonego moodboardu strony stwórz opis mockupu strony.

3. Przejdź do trybu DALL·E 3 w ChatGPT i wygeneruj mockup strony
Wstaw wygenerowany wcześniej opis strony internetowej do DALL·E 3 za pomocą polecenia widocznego poniżej.

Krok 3: Projektowanie logo za pomocą DALL·E 3
Twoje logo to nie tylko symbol; to również cichy ambasador Twojej marki, często mający duży wpływ na pierwsze wrażenie odbiorców o Twojej stronie.
Podczas tworzenia tego ważnego symbolu za pomocą narzędzia AI, ważne jest, aby przejść przez proces twórczy, pamiętając o oryginalności i przejrzystości prawnej. Upewnij się, że logo wygenerowane przez sztuczną inteligencję nie tylko rezonuje z Twoją marką, ale także jest wolne od potencjalnych naruszeń praw autorskich. Zawsze sprawdzaj oryginalność swojego projektu w porównaniu z istniejącymi logo i rozważ zasięgnięcie porady prawnej, aby zabezpieczyć się przed jakimikolwiek problemami.
1. Zacznij od ChatGPT
Otwórz ChatGPT.
2. Wygeneruj pomysły na logo
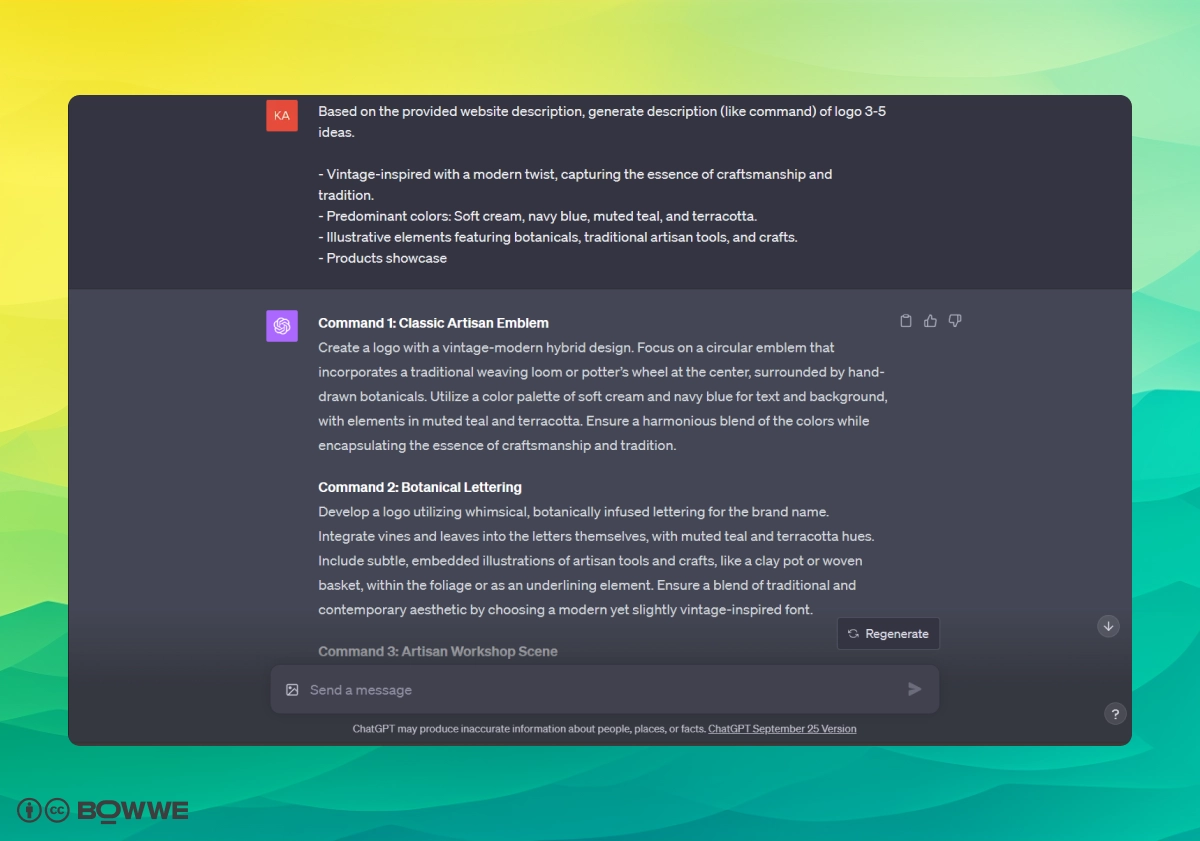
Prześlij wcześniej utworzony opis mockupu strony i dodaj poniższe polecenie.
Na podstawie podanego opisu strony wygeneruj opis (w postaci polecenia) 3-5 pomysłów na logo.

3. Wygeneruj logo w DALL·E 3
Przejdź do DALL·E 3 i wklej jeden z opisów logo wygenerowanych w kroku 2 i dołącz poniższe polecenie. Następnie wybierz logo, które najlepiej pasuje do Twojej witryny.
Stwórz logo strony internetowej na podstawie dostarczonego opisu logo.

Krok 4: Tworzenie nazwy domeny za pomocą ChatGPT
Wybór nazwy domeny jest jak wybór nazwy dla swojego sklepu w ogromnym cyfrowym centrum handlowym w Internecie. Musi być łatwa do zapamiętania dla odwiedzających i przyjazna wyszukiwarkom, aby mogły Cię łatwo znaleźć. Dzięki ChatGPT tworzenie nazwy staje się zabawnym, kreatywnym procesem łączącym Twoje pomysły z inteligentnymi sugestiami AI.
Jak zwykle - nie zapomnij sprawdzić, czy Twoja ulubiona opcja jest dostępna i czy nie narusza przepisów prawnych poprzez naśladowanie istniejących znaków towarowych. Jeśli okaże się zajęta, ChatGPT może pomóc w przeprowadzeniu burzy mózgów na temat sprytnych alternatyw, które pozwolą utrzymać oryginalny pomysł przy życiu.
1. Wczytaj niezbędne informacje do ChatGPT
Wypełnij poniższe polecenie, podając niezbędne informacje o swojej firmie i wczytaj je do ChatGPT.
Na podstawie dostarczonych informacji o biznesie wygeneruj 5-10 pomysłów na nazwę domeny.
Opis działalności:
Typ: [Wypełnij]
Nisza/branża: [Wypełnij]
Słowa kluczowe do uwzględnienia: [Wypełnij]
Słowa kluczowe do wykluczenia: [Wypełnij]
Styl: [Wypełnij]
Inspiracje: [Wypełnij]
2. Wybierz najlepszy pomysł
Wybierz najlepszy pomysł i sprawdź, czy jest dostępny!

Krok 5: Generowanie tekstów na stronę za pomocą ChatGPT
Treść tekstowa nie tylko informuje; łączy Twoją markę z odbiorcami, osadzając Twoje wartości w każdym słowie.
Korzystając z ChatGPT lub innego narzędzia do pisania AI historia Twojej witryny będzie płynnie dopasowana zarówno do Twojej marki, jak i jej projektu wizualnego.
Narzędzia do pisania AI, takie jak ChatGPT, zrewolucjonizowały tworzenie treści, oferując możliwość tworzenia określonych typów tekstów, niezależnie od tego, czy są to przekonujące wezwania do działania, szczegółowe opisy produktów czy angażujące posty na blogu. Kluczem do skutecznego korzystania z pełnego potencjału tych narzędzi jest jednak dokładność i stopniowość. Zamiast próbować wygenerować treść dla całej witryny za jednym razem, podziel ją na części. Skoncentruj się na każdej sekcji indywidualnie, biorąc pod uwagę jej wyjątkową rolę i wymagania. Takie podejście pozwala na większe dostosowanie i personalizację treści.
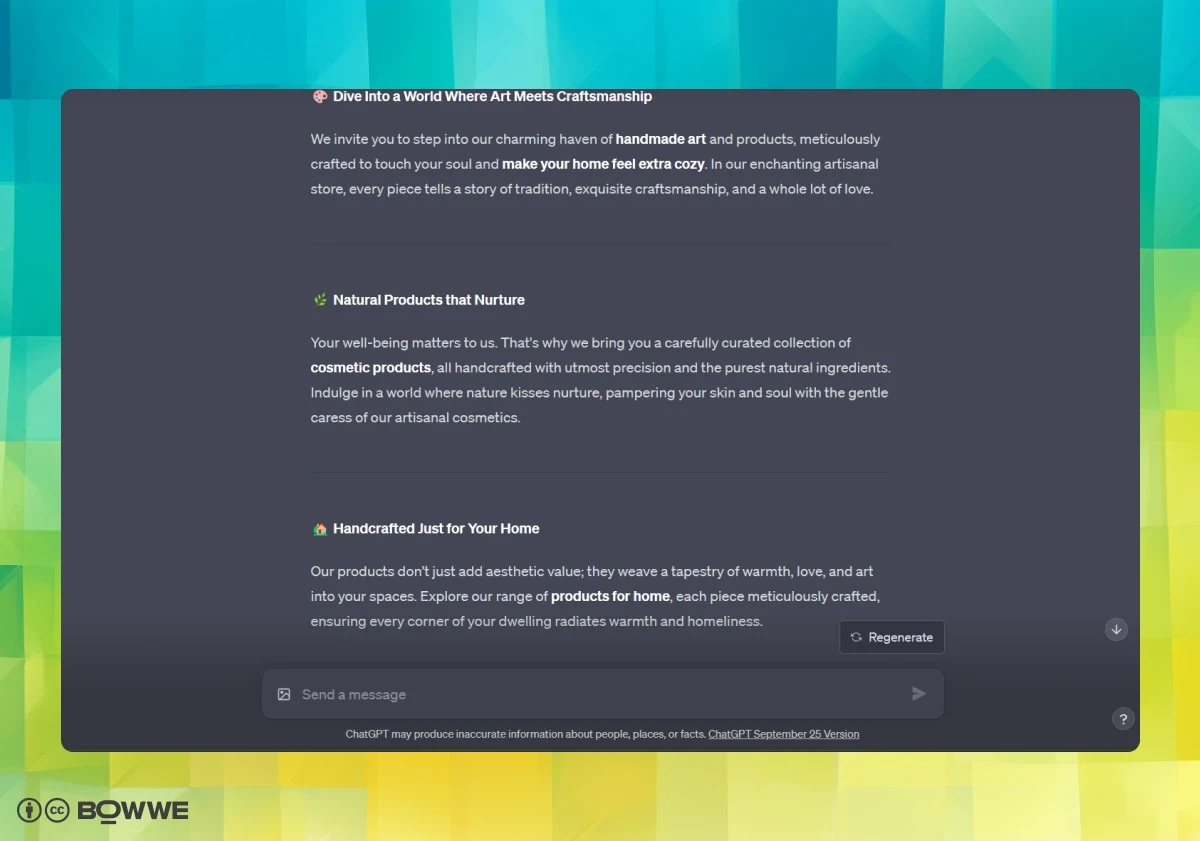
Aby mieć pewność, że wygenerowany tekst będzie rezonował z Twoją marką i odbiorcami, musisz najpierw zasilić narzędzie wystarczającymi informacjami. Scharakteryzuj swoją stronę, wrażenie, jakie chcesz wywołać u odwiedzających, ton głosu, styl i wszelkie konkretne tematy lub pomysły, które chcesz wyrazić. Im więcej wskazówek podasz, tym częściej sztuczna inteligencja będzie w stanie wygenerować treści, które będą dostosowane do Twoich potrzeb.
1. Podaj niezbędne informacje
Otwórz ChatGPT i wprowadź poniższe polecenie.
Stworzymy tekst na stronę internetową. Zanim jednak zaczniemy go tworzyć, przekażę Ci niezbędne informacje. Nie twórz tekstów dopóki ci tego nie powiem. OK?
Szczegóły strony internetowej:
Nazwa: [Wypełnij]
Ton marki: [Wypełnij]
Grupa docelowa: [Wypełnij]
Główny produkt/usługa: [Wypełnij]
Unikalne wartości (USP): [Wypełnij]
Główny cel serwisu: [Wypełnij]
Główne słowa kluczowe: [Wypełnij]
2. Stwórz tekst dla określonej strony/sekcji
Teraz wprowadź wypełnione polecenie poniżej do ChatGPT. Powtórz ten krok kilka razy podczas tworzenia tekstów dla różnych sekcji strony, aby przetestować różne opcje po zmianach w wytycznych.
Wygeneruj tekst dla podstrony/sekcji o... na podstawie wcześniej podanych danych i informacji dodatkowych.
Dodatkowe informacje:
Długość: [Wypełnij]
Słowa kluczowe: [Wypełnij]
Opis produktu/usługi: [Wypełnij]
Dodatkowe informacje: [Wypełnij]

Krok 6: Tworzenie grafiki przy użyciu DALL·E 3
W budowie strony internetowej nie chodzi tylko o funkcjonalność; chodzi także o stworzenie wizualnej historii. W świecie projektowania stron internetowych grafiki mają kluczowe znaczenie. Przyciągają wzrok odwiedzającego, prowadzą go po witrynie i cicho komunikują przesłanie Twojej marki. Są cichymi narratorami historii Twojej marki, przekazującymi wiadomości w sposób, w jaki słowa często nie są w stanie.
Choć generatory obrazów AI robią sporo wrażenie, należy pamiętać, że nie każda stworzona grafika będzie idealnie dopasowana do Twoich potrzeb. Każdy element powinien zostać przeanalizowany pod kątem przydatności i prawidłowości. Zawsze dokładnie sprawdzaj wygenerowaną grafikę, zwłaszcza elementy tekstowe – jeśli są obecne – pod kątem możliwych błędów i niedociągnięć, które mogłyby prześlizgnąć się przez proces twórczy sztucznej inteligencji.
Co więcej, chociaż DALL·E 3 jest potężnym narzędziem, nie wahaj się wypróbować alternatywnych rozwiązań, takich jak Midjourney, Craiyon lub Simplified. Różne narzędzia mają swoje unikalne mocne strony, a testowanie różnych platform może doprowadzić Cię do grafiki, która najbardziej odpowiada Twojej wizji.
1. Otwórz DALL·E 3
Open DALL·E 3 mode in ChatGPT.
2. Start generating AI images for website
Enter the prompt below, adding important information and modifying it depending on the effect you want to achieve.
Stwórz obraz strony internetowej [tło, sekcja z produktem...]. Obraz powinien zawierać takie informacje jak [wypełnij] i zawierać [wypełnij]...

Krok 7: Tworzenie kodu za pomocą ChatGPT
Mając już gotowy mockup wymarzonej strony internetowej, czas tchnąć w niego życie za pomocą kodu! Przejście od statycznego projektu do w pełni funkcjonalnej strony internetowej rozpoczyna się już teraz, z ChatGPT u Twojego boku💪
Najlepszą praktyką jest dostarczenie ChatGPT szczegółowego projektu (mockup) strony lub dokładnego opisu żądanych funkcji, układów i stylów. Dzięki temu sztuczna inteligencja może generować precyzyjniejsze kody dla Twojej strony internetowej. Jednak należy pamiętać, że perfekcja może nie być osiągnięta za pierwszym razem. Bądź gotowy na kilka rund poprawek, ponieważ po wdrożeniu kodu mogą pojawić się obszary, które trzeba będzie ulepszyć. Dlatego buduj stronę etapami - od menu nawigacyjnego do stopki - pozwala to na łatwiejsze modyfikacje kodu w razie potrzeby.
Kluczowym elementem, o którym należy pamiętać podczas formułowania zapytań, jest responsywność strony. Upewnij się, że zawsze wskazujesz na potrzebę responsywnego designu, który bezproblemowo dostosowuje się do różnych rozmiarów ekranów i urządzeń. Dzięki temu masz pewność, że Twoja strona internetowa zapewni optymalne doświadczenie użytkownikowi, niezależnie od tego, czy korzysta z komputera stacjonarnego, tabletu, czy smartfona.
1. Otwórz ChatGPT
Zacznij od otwarcia ChatGPT.
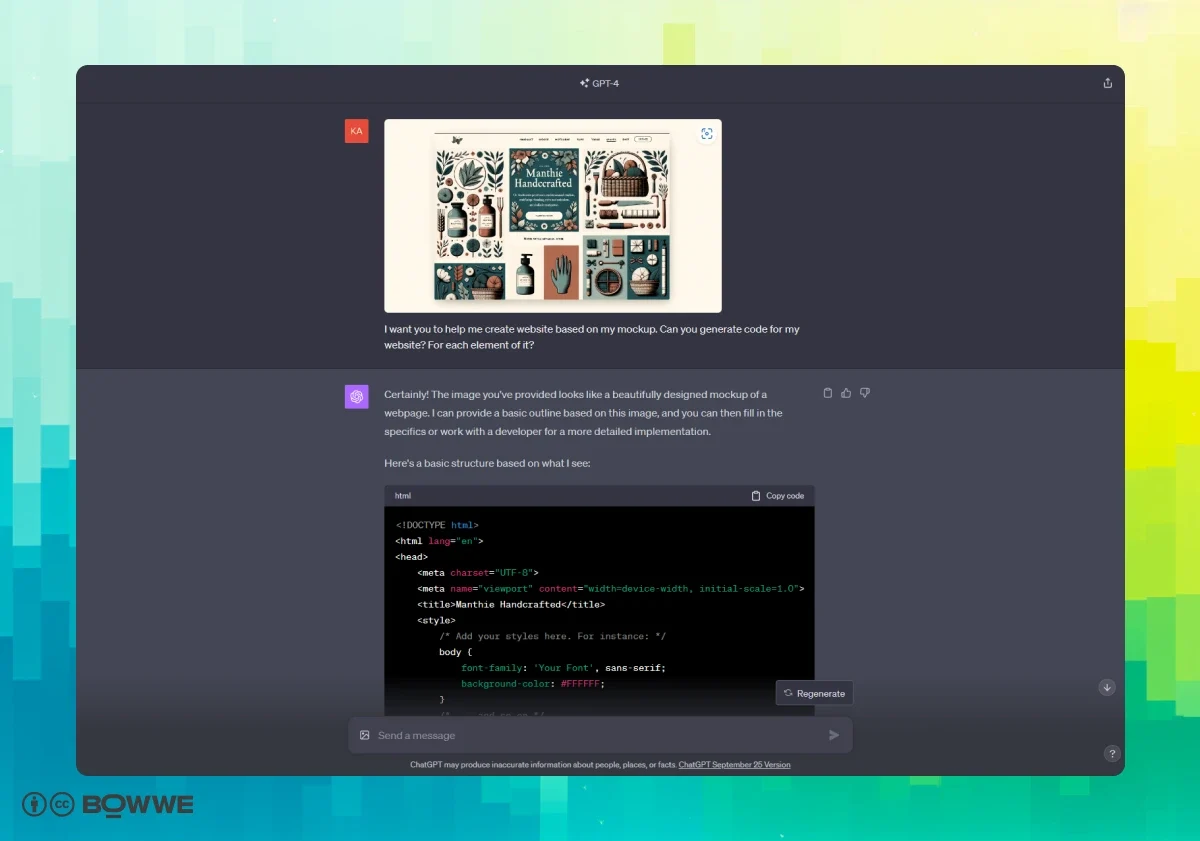
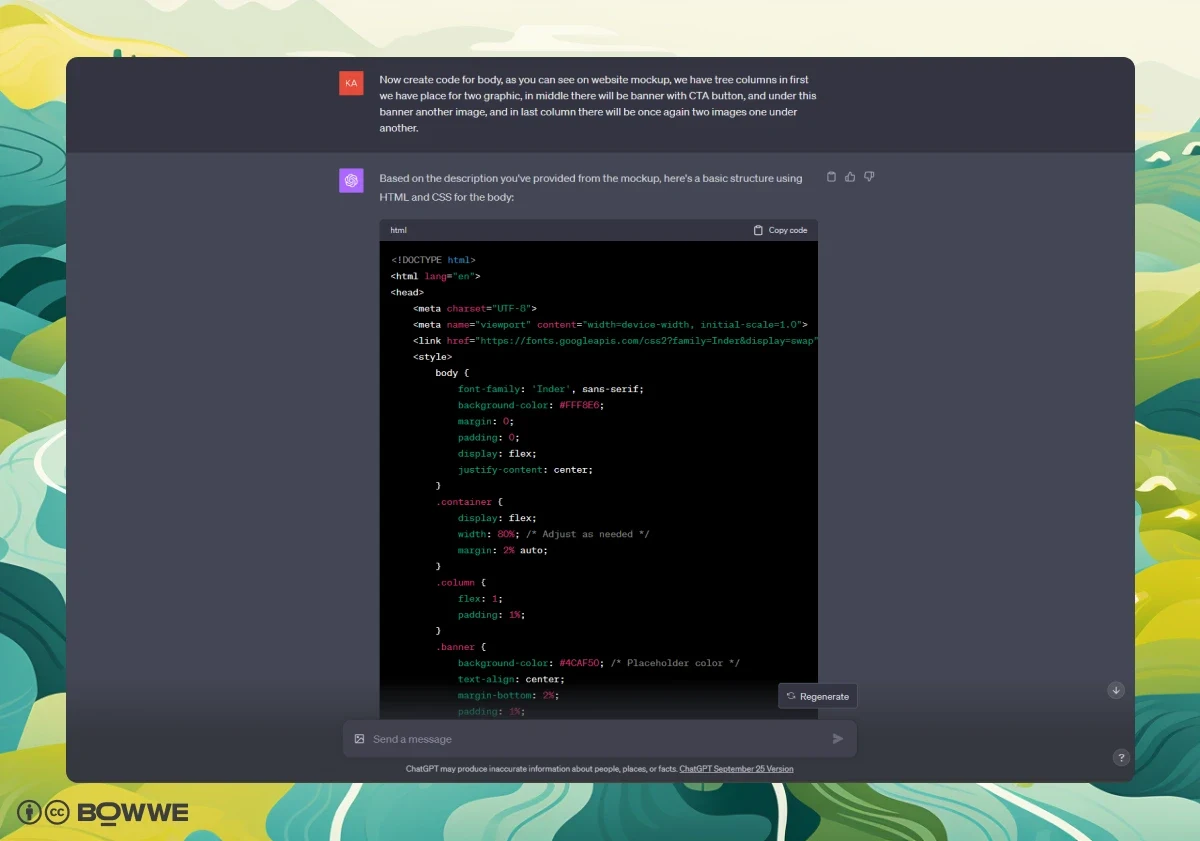
2. Podaj niezbędne szczegóły strony internetowej
Chociaż możliwe jest zaprezentowanie mockupu strony w ChatGPT i polecenie wygenerowania kodu na podstawie wizualizacji, bardziej skuteczne podejście polega na dostarczeniu kompleksowego opisu całej witryny lub, korzystniej, jej określonych sekcji. Określając funkcjonalność, preferencje projektowe i unikalne cechy, jakie przewidujesz dla każdej części, torujesz drogę do bardziej precyzyjnego i odpowiedniego wyniku kodu. Ta metoda nie tylko usprawnia proces programowania, ale także ułatwia dokładniejsze udoskonalenia w miarę postępów.
Na podstawie podanych szczegółów wygeneruj kod [HTML/CSS/JavaScript] dla [konkretnej sekcji lub funkcjonalności] mojej strony. Pamiętaj o zachowaniu zasad responsywności projektu.
Detale:
- Kolory: [Dla tła, przycisków, tekstu...]
- Typografia: [Określone fonty i typografia dla H1, H2, tekstu…]
- Styl układu: [Siatka, jednostronicowa, wielostronicowa...]
- Funkcje: [Formularz kontaktowy, koszyk...]
- Media: [W przypadku obrazów dodaj adres URL...]
-Tekst: [Tekst określonej części...]



Krok 8: Połączenie wszystkich elementów🧩
Podróż od koncepcji do rzeczywistości osiąga kluczowy moment – czas połączyć różne etapy tworzenia strony internetowej w produkt końcowy. W tej fazie chodzi o spójność, o zapewnienie, że wszystkie elementy pasują do siebie i dokładnie odzwierciedlają Twoją wizję.
Jednym ze sposobów, aby sobie z tym poradzić, jest użycie solidnego kreatora stron internetowych gdzie możesz umieścić swój własny kod. W BOWWE dostępna specjalny widget „Embed”. Pozwala on na przełożenie wygenerowanego wcześniej kodu w realną część strony internetowej.
To, co czyni to podejście wyjątkowo przyjaznym dla użytkownika, to elastyczność, jaką oferuje. Wybór kreatora do tworzenia stron internetowych, który umożliwia bezproblemowe dodanie niestandardowego kodu, usprawnia proces tworzenie Twojej wymarzonej strony. Oznacza to, że nie jesteś ograniczony do standardowych szablonów; masz swobodę ulepszania i dostosowywania istniejących sekcji do własnych upodobań. Możesz także dokonać tych dostosowań w szerokim zakresie, bez konieczności posiadania zaawansowanej wiedzy na temat kodowania!
Jednym z rozwiązań, które pomagają zrealizować ten proces, jest korzystanie z niezawodnego kreatora stron internetowych, takiego jak BOWWE, który umożliwia wstawianie własnego kodu za pomocą specjalnego widgetu "Kod HTML/JS". Dzięki temu możesz łatwo przekształcić wygenerowany kod na funkcjonalną część swojej strony internetowej.
Kluczową zaletą tego podejścia jest jego elastyczność. Wybierając kreator stron internetowych, który pozwala na łatwe dodawanie własnego kodu, proces budowania Twojej wymarzonej strony staje się bardziej płynny. Nie jesteś przy tym ograniczony do gotowych szablonów; masz pełną swobodę w modyfikowaniu i dostosowywaniu istniejących sekcji według własnych preferencji. Co więcej, możesz dokonywać tych zmian w szerokim zakresie, nawet bez głębokiej wiedzy o kodowaniu!

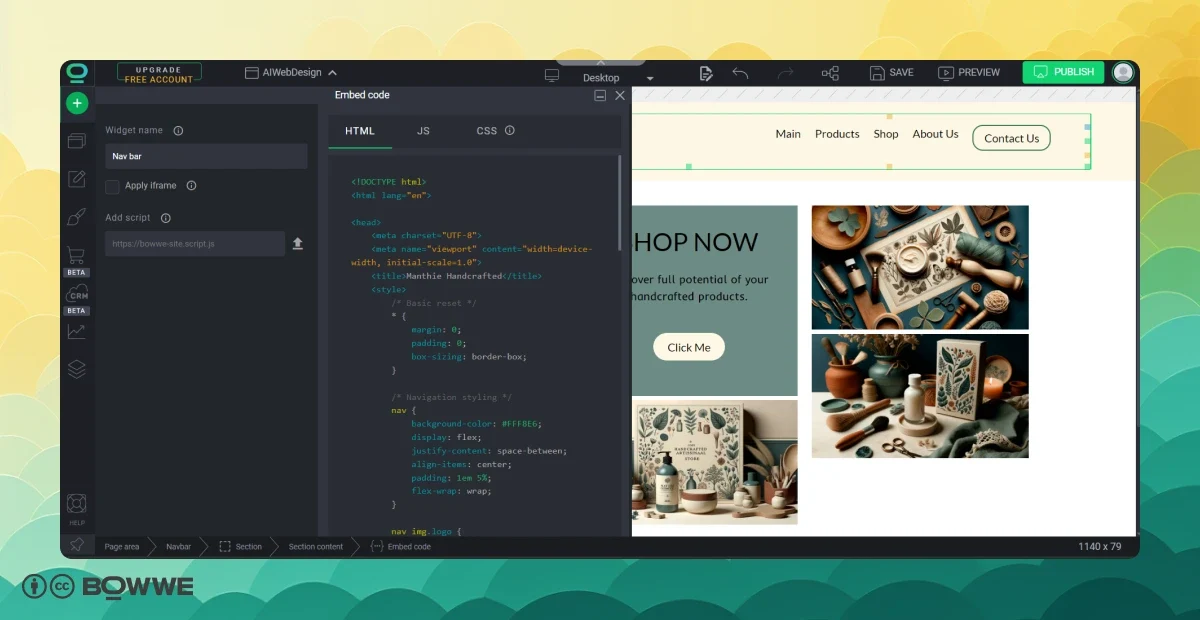
1. Znajdź miejsce na wklejenie własnego kodu
Zacznij od określenia, gdzie Twoje narzędzie pozwala na integrację wcześniej wygenerowanego kodu. Na przykład w BOWWE, musisz zlokalizować widoczny zielony przycisk z symbolem „+” na lewym panelu. Kliknij na niego, a następnie wyszukaj i wybierz widget zatytułowany „Kod HTML/JS”.
2. Wstaw swój kod
Rozpocznij od wstawienia kodu wygenerowanego przez ChatGPT. Wskazane jest zacząć od strony głównej, a następnie przejść do innych sekcji Twojego projektu.

Wypróbuj już teraz - kreator stron za darmo!
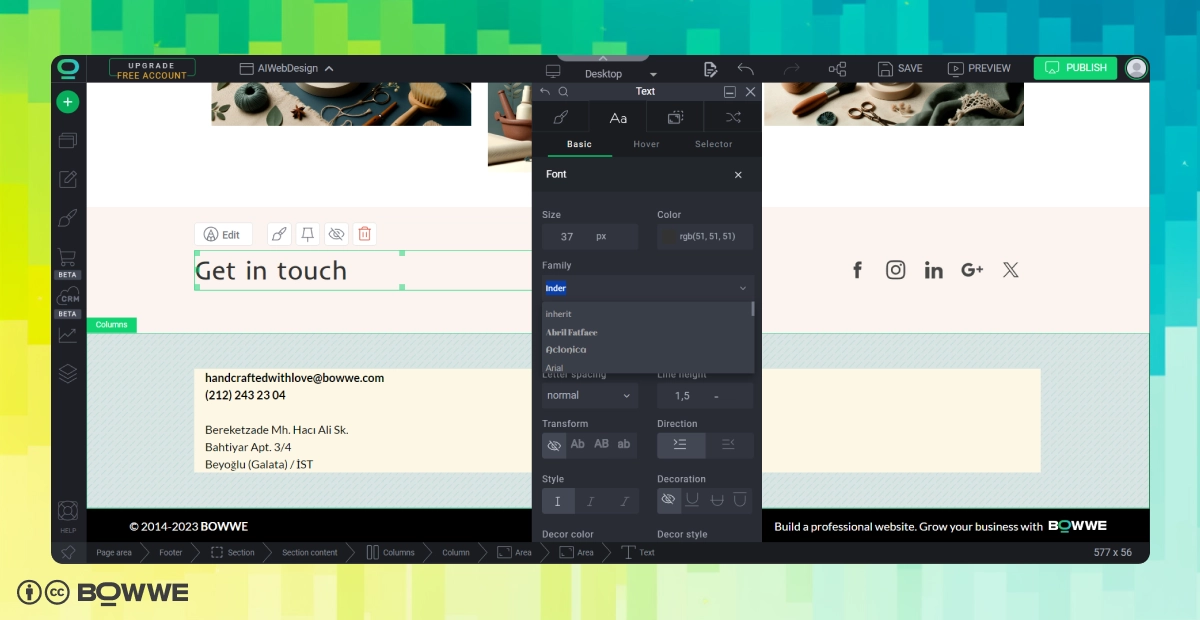
3. Dopasuj stronę do Twoich potrzeb 🥰
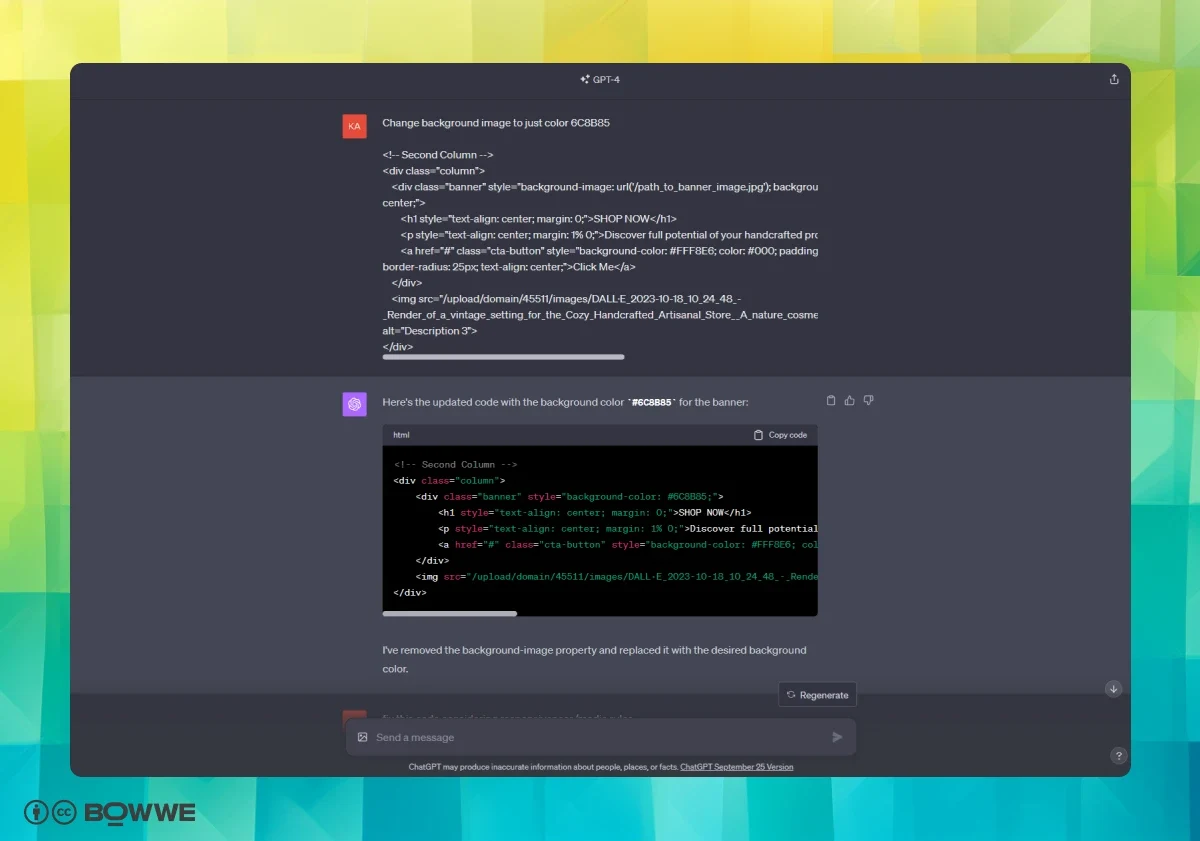
Poświęć chwilę na sprawdzenie całej strony i upewnij się, że jest ona zgodna z Twoimi oczekiwaniami. Jeśli pewne aspekty nie odpowiadają Twoim potrzebom, masz możliwości ich poprawy! Możesz wrócić do ChatGPT i poprosić o konkretne poprawki dla wszelkich problematycznych sekcji kodu. Alternatywnie możesz wykorzystać funkcje kreatora stron internetowych, aby bezpośrednio wprowadzić zmiany, korzystając z asortymentu gotowych do użycia sekcji.



AI web design - tricki do zapamiętania
Efektywne korzystanie z narzędzi AI wymaga połączenia strategicznego planowania, kreatywności oraz przestrzegania najlepszych praktyk w zakresie wykorzystania technologii. Poniżej przedstawiamy kilka wytycznych o których warto pamiętać podczas, Twojej podróży przez tworzenie stron internetowych z pomocą AI.
Nie bój się modyfikować poleceń (m.in. tych podanych w tekście) zgodnie z Twoimi konkretnymi potrzebami.
Pamiętaj, że jakikolwiek polecenia do ChatGPT nie przyniosą każdemu takich samych rezultatów, dlatego nie poddawaj się po pierwszej nieudanej próbie.
Bądź na bieżąco ze zmieniającym się krajobrazem AI, przestrzegając nowo pojawiających się zasad i rozpoznając potencjalne zagrożenia.
Rozważ korzystanie z alternatywnych narzędzi AI, czasem mniej popularne opcje mogą się okazać tym czego potrzebujesz.
Mimo że AI oferuje potężne narzędzia, to wciąż potrzebna jest ingerencja ludzka, aby zostało stworzone coś wartościowego.
Strona internetowa wygenerowana przez AI - podsumowanie

Era sztucznej inteligencji przyniosła ze sobą przełom w dziedzinie projektowania stron internetowych, umożliwiając twórcom realizację najśmielszych pomysłów z niezwykłą precyzją i efektywnością. Narzędzia AI takie jak ChatGPT i DALL·E 3, stają się architektami cyfrowej przestrzeni, przekształcając tradycyjne podejście do projektowania w proces bardziej intuicyjny, dynamiczny i dostosowany do potrzeb użytkowników.
Strony internetowe tworzone przy użyciu AI nie są już tylko platformami informacyjnymi, ale strategicznymi narzędziami opowiadającymi historię marki, kształtującymi doświadczenia użytkowników i budującymi trwałe relacje. Warto więc korzystać z dostępnych dobrodziejstw AI, nie zapominając jednak o własnej inwencji twórczej i dopasowaniu pod potrzeby odbiorców.
AI web design – FAQ
Co oznacza AI dla projektowania stron internetowych?
AI oznacza transformacyjną zmianę w projektowaniu stron internetowych, wprowadzając automatyzację, spersonalizowane doświadczenia użytkowników i inteligentną analizę danych. Zwiększa kreatywność i zmniejsza manualne wysiłki poprzez automatyzację pewnych elementów projektowania, generowanie treści oraz dostarczanie wnikliwych danych o użytkownikach, zapewniając gładki, skoncentrowany na użytkowniku i efektywny proces projektowania.
Jak sztuczna inteligencja wpływa na tworzenie stron internetowych?
Sztuczna inteligencja na nowo definiuje tworzenie stron internetowych, wprowadzając inteligentne algorytmy, które pomagają w tworzeniu przyjaznych dla użytkownika interfejsów, przewidywaniu zachowań użytkowników, automatyzacji zadań i zwiększaniu zaangażowania użytkowników. Usprawnia proces programowania, czyni go bardziej wydajnym i pozwala programistom tworzyć bardziej intuicyjne i zorientowane na użytkownika strony internetowe.
Czy istnieje sztuczna inteligencja do projektowania stron internetowych?
Tak, istnieje kilka narzędzi i platform AI, które pomagają w projektowaniu stron internetowych, wspomagając tworzenie grafik, generowanie treści, a nawet sugerowanie elementów projektowych, umożliwiając projektantom tworzenie stron internetowych, które są zarówno wizualnie atrakcyjne, jak i funkcjonalnie solidne.
Która sztuczna inteligencja jest najlepsza do tworzenia stron internetowych?
Różne narzędzia AI obsługują różne aspekty tworzenia stron internetowych. Midjourney specjalizuje się w tworzeniu moodboardów i grafik, podczas gdy ChatGPT jest biegły w generowaniu treści tekstowych. „Najlepsza” sztuczna inteligencja będzie zależeć od konkretnych potrzeb, takich jak tworzenie treści, pomoc w projektowaniu lub ulepszanie doświadczenia użytkownika.
Czy sztuczna inteligencja może zastąpić projektantów stron internetowych?
Chociaż AI oferuje liczne narzędzia do ułatwienia i poprawy projektowania stron internetowych, nie zastępuje ludzkiego dotyku, kreatywności i intuicji specyficznej dla marki, którą projektanci stron internetowych wnoszą do projektu. AI działa jako narzędzie współpracujące, którego projektanci stron internetowych mogą używać do usprawnienia i wzbogacenia swojej pracy. Nie ma więc co się martwić, że AI zastąpi projektantów stron internetowych :-)
Jak nauczyć się sztucznej inteligencji jako programista?
Zaangażuj się w kursy online, uczestnicz w warsztatach i eksploruj zasoby związane ze stosowaniem AI w tworzeniu stron internetowych. Platformy takie jak Coursera, Udemy i edX oferują kursy z AI i uczenia maszynowego, dostarczając wiedzę, którą można zastosować do zwiększenia umiejętności tworzenia stron internetowych.




![8 tricków na stworzenie portfolio dla grafika [+ gotowe szablony]](/upload/domain/37991/thumbnails/072__HowToCreateGraphicDesignPortfolio_/Article-Cover-How-To-Create-Graphic-Design-Portfoliox600.webp)
![CV Grafika 3D: 16 niezbędnych wskazówek [+ szablony CV]](/upload/domain/37991/thumbnails/049_3DArtistCV/Article_Cover_3D_Artist_CVx600.webp)

