Czy wiesz, że wystarczy 17 milisekund, aby użytkownik podświadomie ocenił Twoją stronę internetową? To więc chwila, której nie można zaprzepaścić. Efektowne tło to jeden z elementów wizualnych, który od razu wpada w oko odwiedzającym i zachęca ich do pozostania dłużej na stronie. Jednocześnie, wiele osób nie docenia jego potencjału, zapomina o nim lub tworzy je nudnym. Chcesz, aby tło Twojej witryny przykuwało uwagę? Koniecznie poznaj tych 14 wskazówek, z którymi stworzysz zachwycające tło dla Twojej strony!
Czym jest tło strony?
Jak nietrudno się domyślić, tło to cała wizualna przestrzeń, na której wyświetla się zawartość strony. Tło stanowi bazę każdego projektu strony internetowej. Jest to coś, co towarzyszy odwiedzającym podczas całego pobytu na Twojej stronie. Dlatego też dobrze dobrane tło nadaje witrynie charakteru, wpływa na jej pozytywny odbiór i jest bardzo ważnym elementem designu.
Jakie wyróżniamy rodzaje tła na stronie?
Zanim przejdziesz do wybrania tła na Twoją stronę, warto na początku zapoznać się z podstawami. Oto 3 rodzaje tła, jakie możesz zastosować przy projektowaniu stron!
1. Body background - główne tło witryny

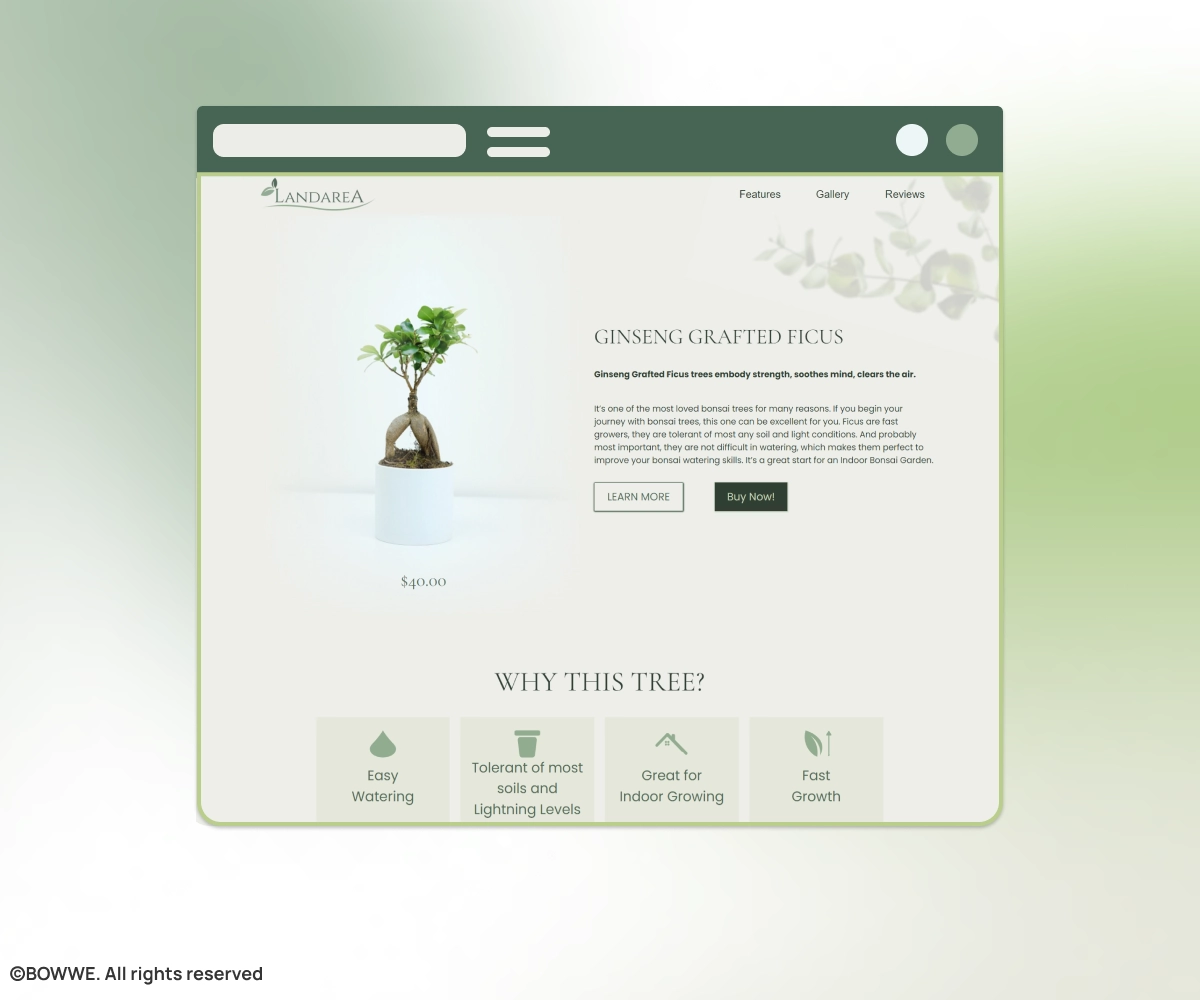
Szablon BOWWE ze standardowym tłem dla całej strony
Tło całej witryny to powtarzalny obszar, który znajduje się zarówno na stronie głównej, jak i wielu podstronach witryny. Zazwyczaj pokrywa większą część wyświetlanej strony. Może składać się z ilustracji, przeróżnych tekstur, całej fotografii lub gradientów kolorów. Najczęściej spotykanym rozwiązaniem na stronach www jest wypełnienie w kolorze białym bądź innym jasnym kolorze.
2. Content background - tło dla treści

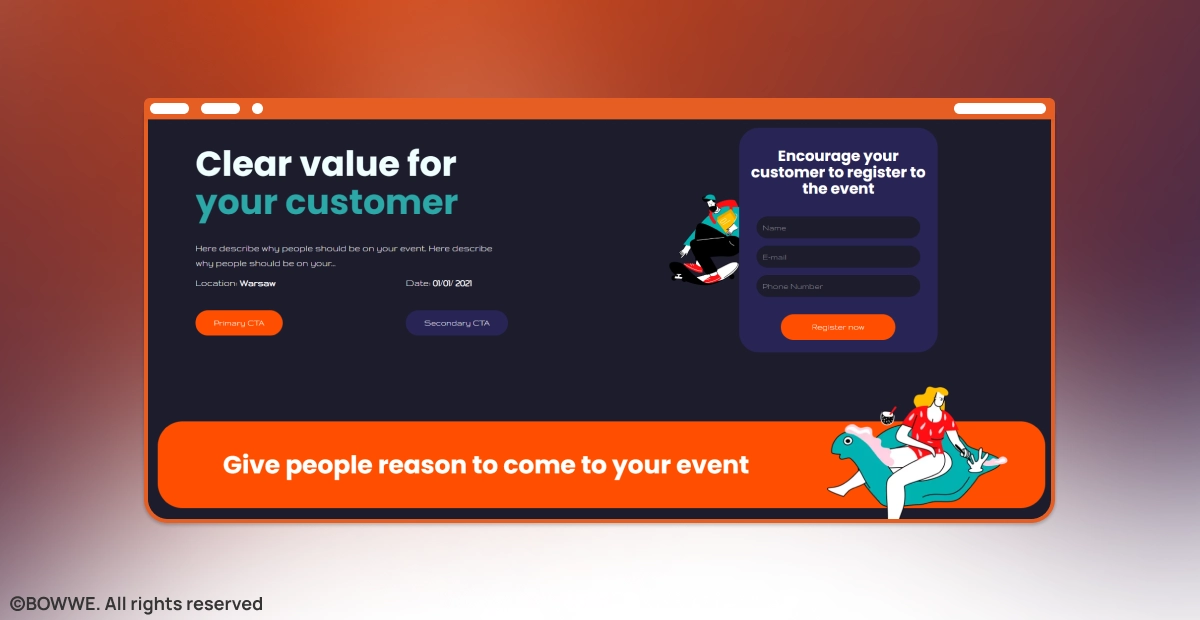
Szablon BOWWE z tzw. content background
Tło treści nie obejmuje całego ekranu, ale zazwyczaj otacza obszar wokół elementów tekstowych lub graficznych na stronie. Jego zadaniem jest podkreślenie tekstu lub obraz, poprawa ich widoczności, a także nadanie struktury stronie, poprzez oddzielenie od siebie odrębnych sekcji.
3. Header background - tło w nagłówku

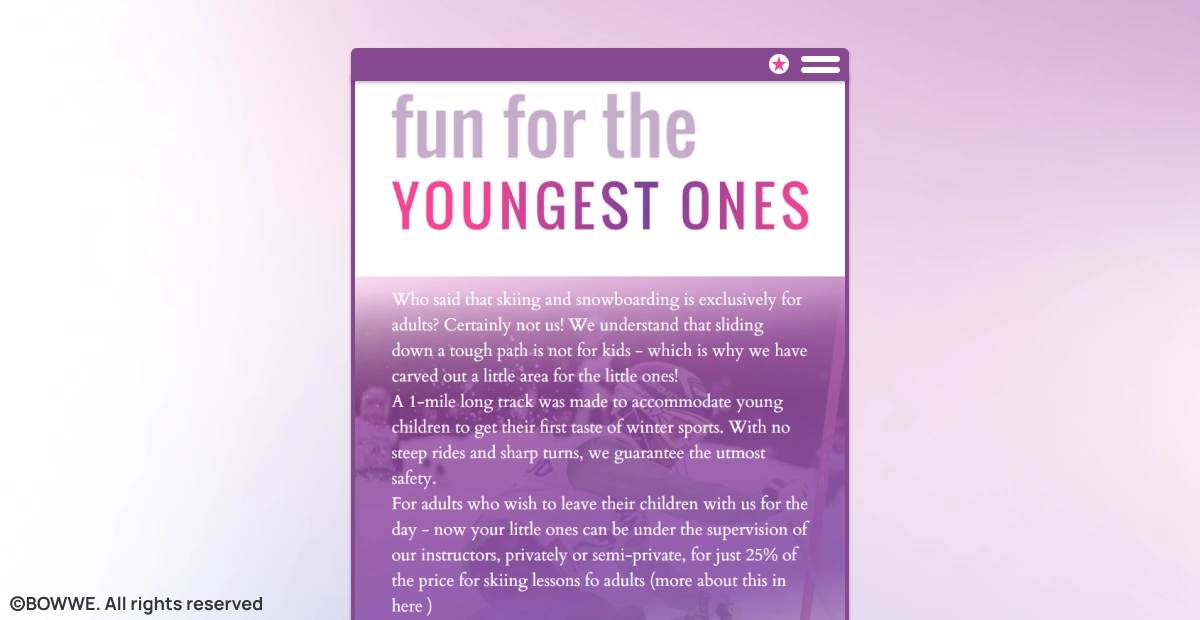
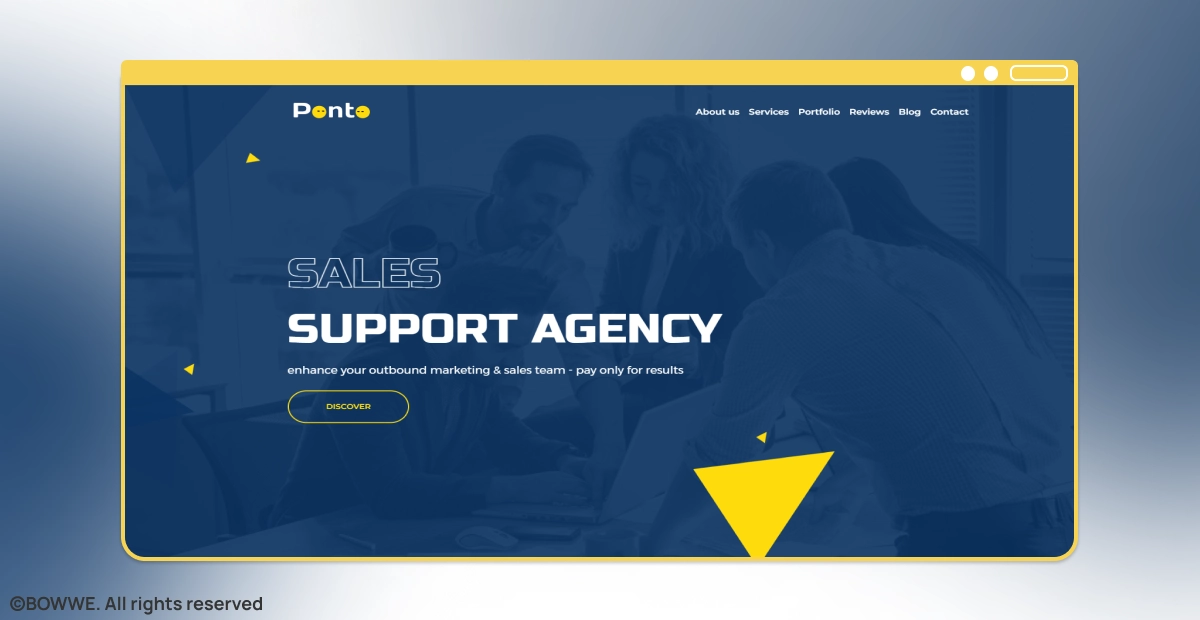
Szablon BOWWE z tłem o biznesowym charakterze w górnej części strony
Osobne tło dla nagłówka w górnej części strony jest sprawdzonym sposobem na przykucie wzroku odwiedzających i skupieniu go na konkretnym elemencie. Atrakcyjne tło w postaci ciekawej ilustracji, unikatowej grafiki lub kolorów Twojej marki w tak widocznym miejscu jak header (nagłówek), pozwoli ci skoncentrować ich uwagę na wyświetlanym tam elemencie np. ofercie produktu i przycisku z wezwaniem do działania.
Co możesz wykorzystać jako tło na stronie?
Istnieje wiele opcji rozwijania tła na stronie. Może przybierać różne formy, w zależności od efektu, jaki chcesz osiągnąć. Oto podstawowe techniki tworzenia tła:
→ jednolity kolor
→ gradient
→ obraz lub zdjęcie
→ grafika
→ animacja
→ tło z efektem paralaksy
Dlaczego warto zadbać o efektowne tło na stronie?
Tło to jeden z istotniejszych czynników wizualnych, który może przesądzić o odbiorze, a więc finalnie sukcesie całej witryny. Wygląd strony internetowej jest tak samo ważny jak jej treść, czy funkcjonalność. Prowadząc biznes online, nieustannie należy zadawać sobie pytania, w jaki sposób można pozytywnie wpłynąć na odbiór całej strony i osiągane przez nią wyniki. Sprawdź więc, co może zdziałać dobrze zaprojektowane tło na Twojej stronie internetowej:
1. Wywołuje dobre pierwsze wrażenie
Tło to jeden z pierwszych elementów, który przykuwa wzrok użytkowników tuż po wejściu na stronę. Według Google wystarczy 17 milisekund, aby użytkownik podświadomie wyrobił sobie opinię na temat witryny. Efektowne tło nadaje stronie odpowiedniego tonu i zwiększa jej poziom estetyczny, co przekłada się na pozytywne pierwsze wrażenie. Tło, kolor, font to najważniejsze aspekty wizualne strony, które od razu przykuwają wzrok. Jeżeli wszystkie te elementy tworzą razem spójną kompozycję, mogą skutecznie zachęcić odwiedzających do pozostania na stronie.
2. Przykuwa uwagę
Wystarczy nieco ponad 2 sekundy, aby wzrok użytkownika zatrzymał się na najciekawszym elemencie. Metoda eye-tracking pozwala na śledzenie ruchu gałek ocznych użytkowników na stronie. W wyniku takich badań wizualne heatmapy pokazują, co na stronie wzbudziło zainteresowanie użytkownika i jak długo skupiał na nim wzrok. Badania użyteczności stron internetowych pokazują, że oczy odwiedzających w pierwszej kolejności kierują się na zdjęcia i grafikę. Główny obraz lub wypełniacz strony przykuwa uwagę użytkowników i zatrzymuje ich wzrok nawet na 5,94 sekundy, zanim zapoznają się z treścią serwisu lub przejdą do poszczególnych sekcji.
3. Znacząco podnosi użyteczność strony
UX (User Experience) to suma dobrych doświadczeń użytkowników podczas pobytu na stronie. Odpowiednio dobrane tło wpływa na UX strony, czyli na to, czy jest ona przyjazna użytkownikom. Współgrające z całym projektem tło natychmiast podkreśli najważniejsze elementy witryny, takie jak nagłówek, czy przycisk wzywający do działania (ang. Call-To-Action). Dzięki temu odwiedzający nie pogubią się podczas przeglądania Twojej strony i szybko odnajdą to, czego szukają. Co więcej, zapamiętają Twoją witrynę jako użyteczną i przyjazną w nawigacji.
4. Buduje zaufanie do marki
Wysokiej jakości design z estetycznym tłem świadczy o profesjonalizmie i zachęca odwiedzających do pozostania na Twojej stronie. Szybko przełoży się to na budowanie zaufania do Twojej marki. Z kolei nieudany projekt strony www odstraszy odwiedzających od zapoznania się z Twoją ofertą, co z pewnością przyniesie straty w sprzedaży. Aby rozwijać Twój biznes w przestrzeni internetowej, warto więc zadbać o wszystkie elementy witryny, w tym tło. Pamiętaj, że spójny projekt strony internetowej zawsze wpłynie pozytywnie na zainteresowanie Twoją ofertą i zwiększy poziom osiąganej konwersji.
14 wskazówek, dzięki którym zaprojektujesz zachwycające tło strony
Jeśli nie masz dużego doświadczenia w tworzeniu stron, być może ciężko Ci zdecydować, jakie tło będzie najlepsze w Twoim projekcie. By Ci pomóc, poniżej zebraliśmy 14 wskazówek, o których warto pamiętać przy wyborze lub tworzeniu tła.
1. Zwróć uwagę na kontrast

Szablon BOWWE z ciemnym tłem i kontrastowymi detalami
Profesjonalne tło powinno podkreślać to, co najważniejsze na Twojej stronie. Aby tak się stało, należy zadbać o odpowiedni kontrast tła z całą kompozycją graficzną strony.
Niewłaściwy kontrast tła z pozostałymi elementami to najczęstszy błąd przy projektowaniu - nie tylko stron. Zbyt mały kontrast obniża bowiem czytelność treści, tym samym skutecznie zniechęcając do przeczytania ich. Z kolei wysoki kontrast wymaga odpowiedniego doboru kolorów i ich odcieni - w innym wypadku oglądanie strony będzie męczyć oczy. Koniecznie zadbaj więc o to, aby tło Twojej witryny odróżniało się kolorystycznie od tekstu oraz grafiki. Odpowiednio skontrastowane tło podkreśli istotę treści i skieruje uwagę odbiorców tam, gdzie chcesz.
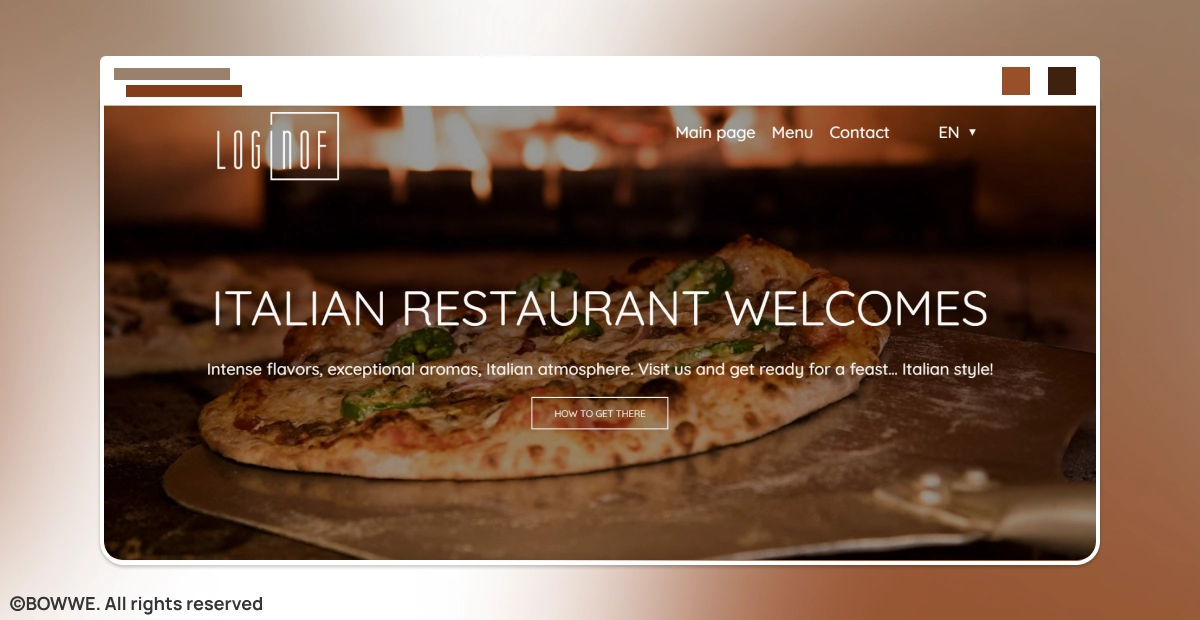
2. Zamieść w tle piękną fotografię

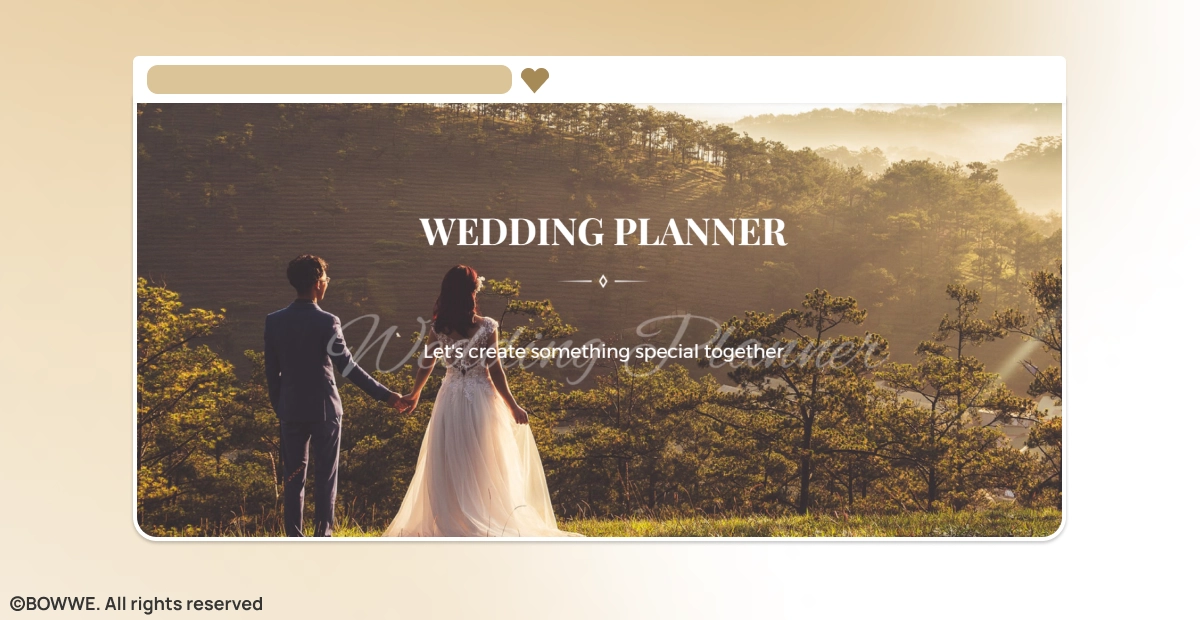
Szablon BOWWE ze zdjęciem w tle, które wyraźnie pokazuje motyw strony
Ten klasyczny wybór pozwoli Ci doskonale przemówić do emocji odbiorców. Pamiętaj jednak, że nie każde zdjęcie nadaje się do wykorzystania w tle. Jeżeli na zdjęciu jest zbyt wiele elementów, rozproszy to uwagę odbiorcy i obniży czytelność tekstu. Unikaj więc obrazów przepełnionych zbyt wieloma elementami. Jest to szczególnie ważne, gdy dodajesz tekst do zdjęcia w tle. Na przykład, krajobrazy mogą być świetnym tłem dla strony internetowej, ponieważ są miłe dla oka i nie zawierają zbyt wielu rozpraszających szczegółów. Kolejna istotna sprawa to zgodność z Twoją działalnością. Bez względu na to jak piękne jest zdjęcie, wybierz je tylko jeśli będzie oddawać charakter Twojej marki.
3. Postaw na jednolite tło w wyrazistym kolorze

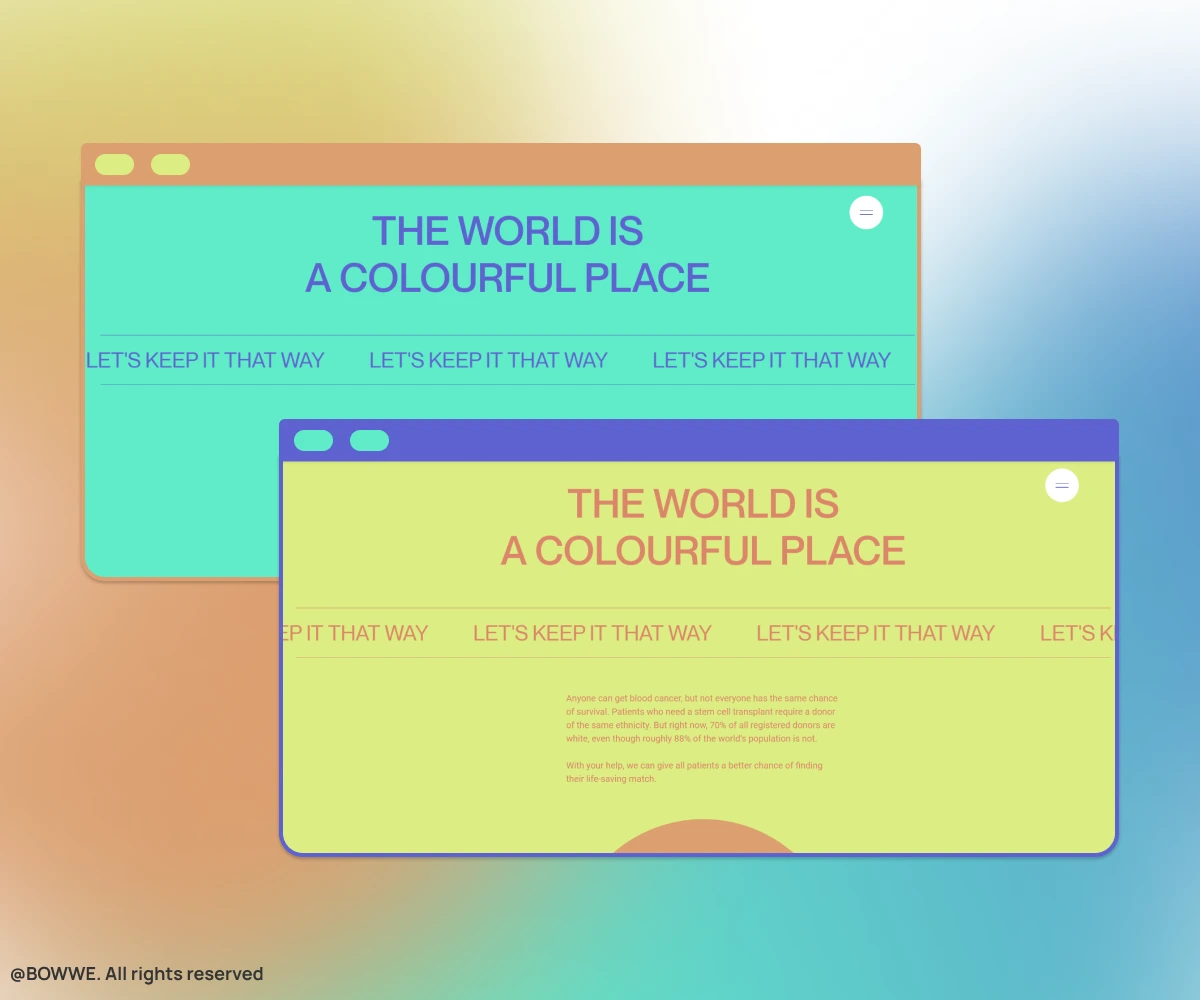
Tło w wyrazistym kolorze nadaje stronie mocnego akcentu i charakteru
Źródło: swabtheworld.com
Nie podoba Ci się pomysł wykorzystania fotografii lub grafiki w tle? Jeżeli wolisz minimalistyczne rozwiązania, wypróbuj jednolity kolor. Tło w mocnym kolorze z pewnością nie zaburzy czytelności na stronie i a wręcz sprawi, że cały projekt będzie wyglądać atrakcyjniej. Jeżeli chcesz nadać stronie wyrazistości i charakteru, postaw na mocny akcent kolorystyczny w tle. Zadbaj też o odpowiedni kontrast z pozostałymi elementami witryny.
4. Wprowadź spokojną atmosferę poprzez stonowane tło

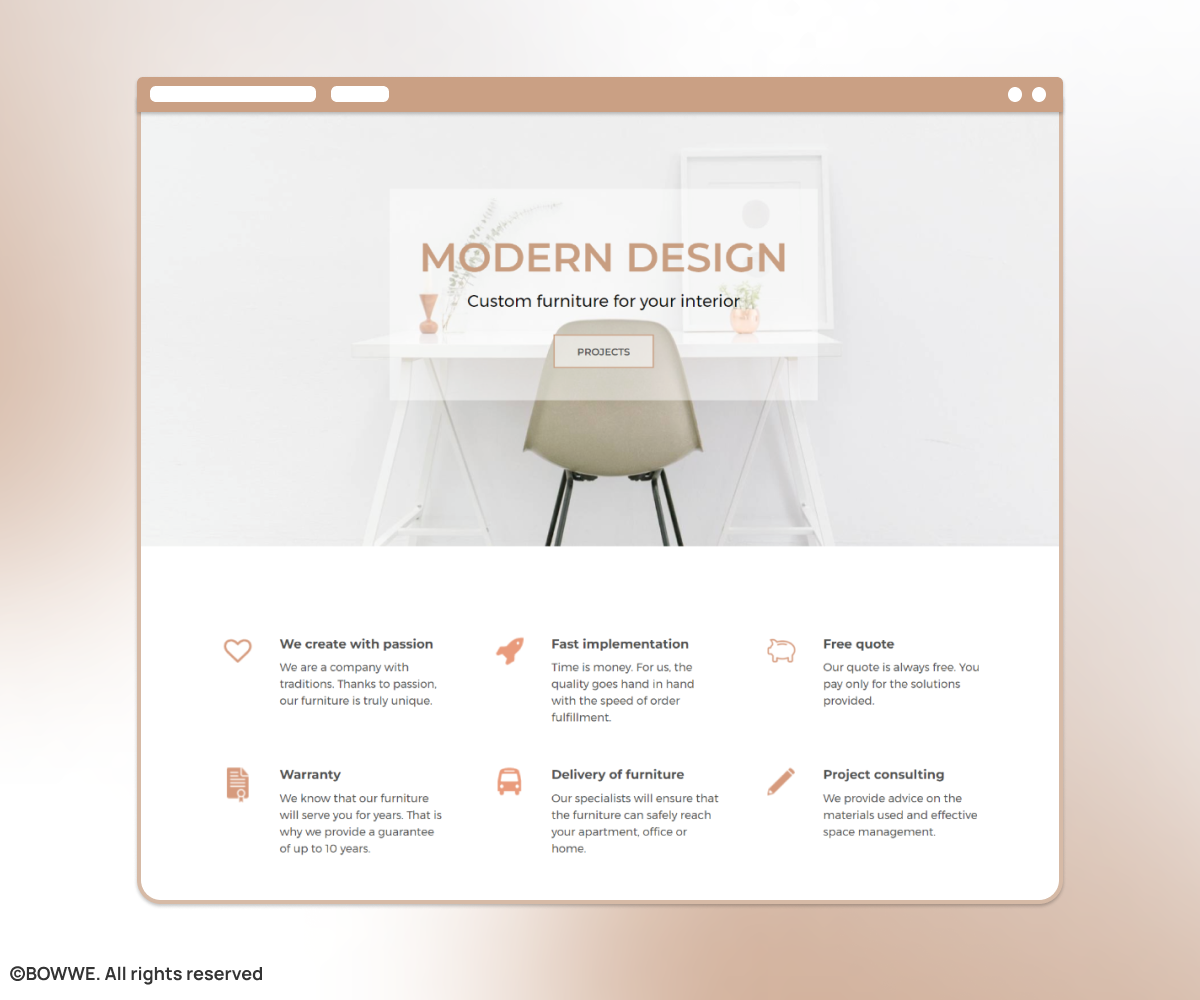
Szablon BOWWE ze stonowanym tłem
Spodobał Ci się pomysł tła w jednolitym kolorze, ale szukasz bardziej klasycznego rozwiązania? Zdecyduj się na stonowany kolor w tle, który sprawi, że witryna będzie prezentować się elegancko i estetycznie. Stonowany jednolity kolor w odcieniach brązu lub szarości pomoże Ci osiągnąć delikatny efekt i nada stronie subtelnego wyrazu.
5. Popraw czytelność dzięki jasnemu tłu

Szablon BOWWE z jasnym tłem
Tło w jasnym kolorze doda Twojej witrynie estetycznego wyglądu oraz nowoczesności. Białe tło poprawi czytelność witryny i podkreśli najważniejsze informacje na stronie. Tło w białym kolorze lub jasnych odcieniach to klasyczne rozwiązanie, które jest zawsze na czasie.
6. Postaw na eleganckie ciemne tło

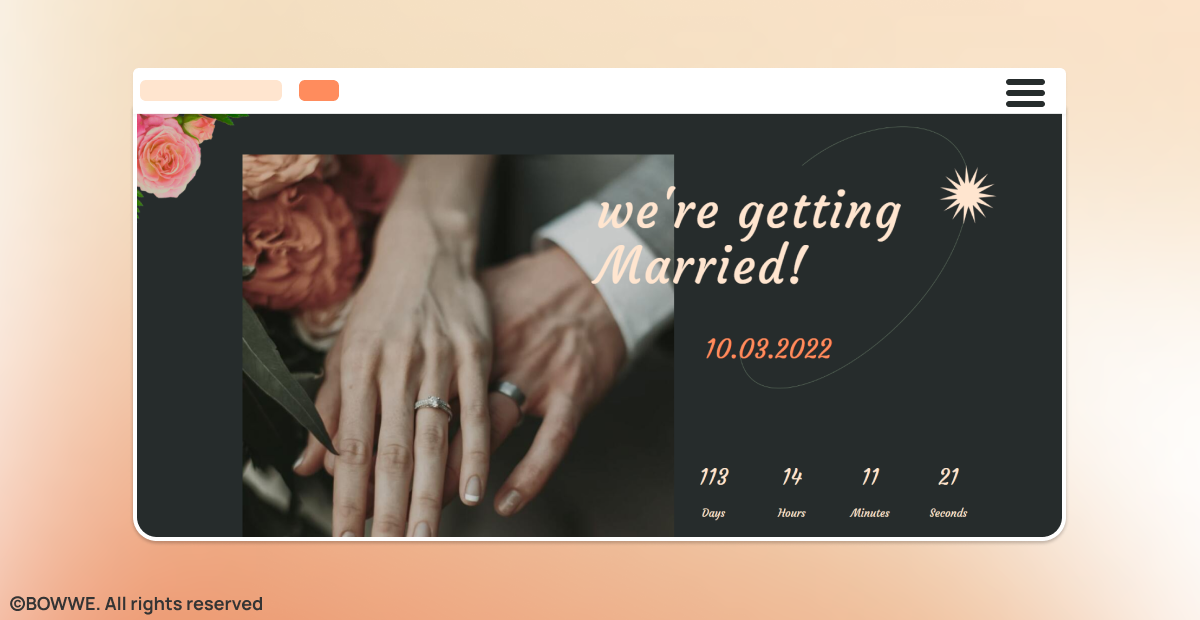
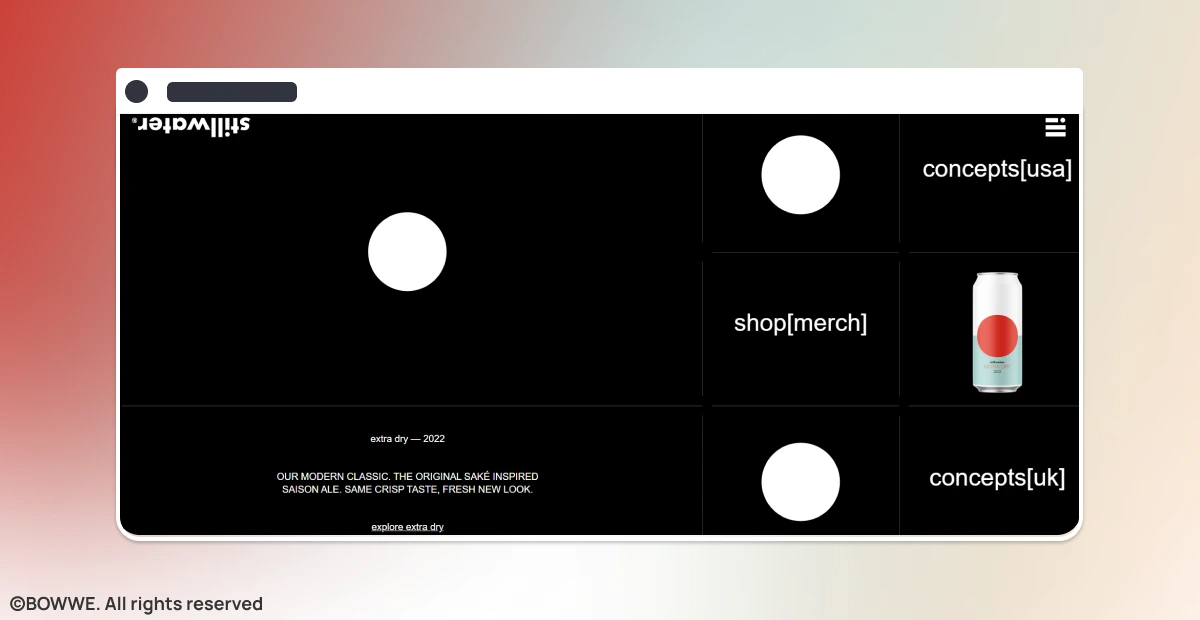
Czarne tło z mimimalistycznymi elementami graficznymi
Źródło: stillwater-artisanal.com
Czarny kolor w tle nie jest uniwersalnym rozwiązaniem dla każdej strony internetowej. Jednak ciemne tło z odpowiednio skontrastowanymi elementami to mniej konwencjonalne rozwiązanie, które doda Twojej witrynie elegancji i oryginalności. Pomimo popularności białego tła, czasami warto zdecydować się na ciemne barwy w tle strony. Ciemne schematy najlepiej sprawdzą się na stronach o eleganckim lub designerskim charakterze. To dobry wybór na tło dla strony, na której chcesz wyeksponować swoje produkty.
Czarny motyw na stronach internetowych zyskuje coraz większą popularność. Jest stosowany nie tylko w niektórych sekcjach strony, ale również na całej witrynie. Dowiedz się, jak skutecznie wykorzystać ten trend na Twojej stronie!
7. Wykorzystaj psychologię kolorów

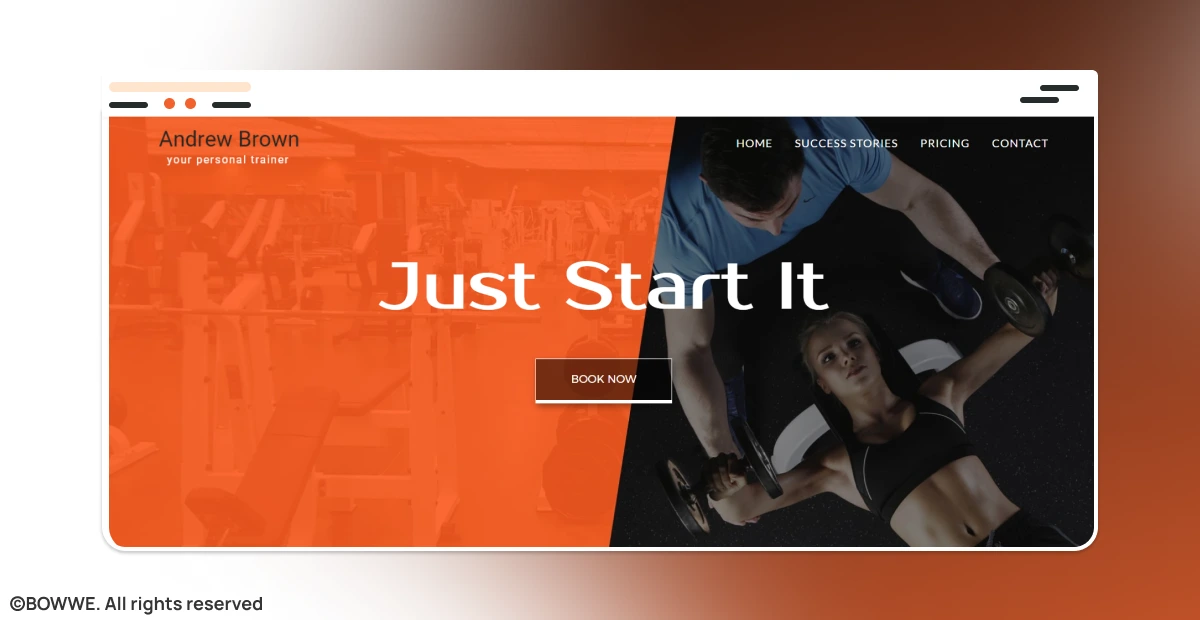
Szablon BOWWE dla branży fitness z tłem w energetycznym pomarańczowym kolorze
Tworząc tło na stronę, masz szansę wykorzystać kolor, który będzie kojarzył się z Twoją działalnością. Odpowiednio zastosowane kolory przemówią do emocji odbiorców. Zastosuj więc kolory, aby wywrzeć dobre pierwsze wrażenie i stworzyć skojarzenie z Twoją marką.
Przykładowo, energiczny pomarańcz i czerwony będą pasować do branży fitness, zielony przywiedzie na myśl skojarzenia z ekologią lub zdrowym odżywianiem, a granatowy podkreśli poważny charakter działalności finansowej.
8. Zastosuj dynamiczny gradient

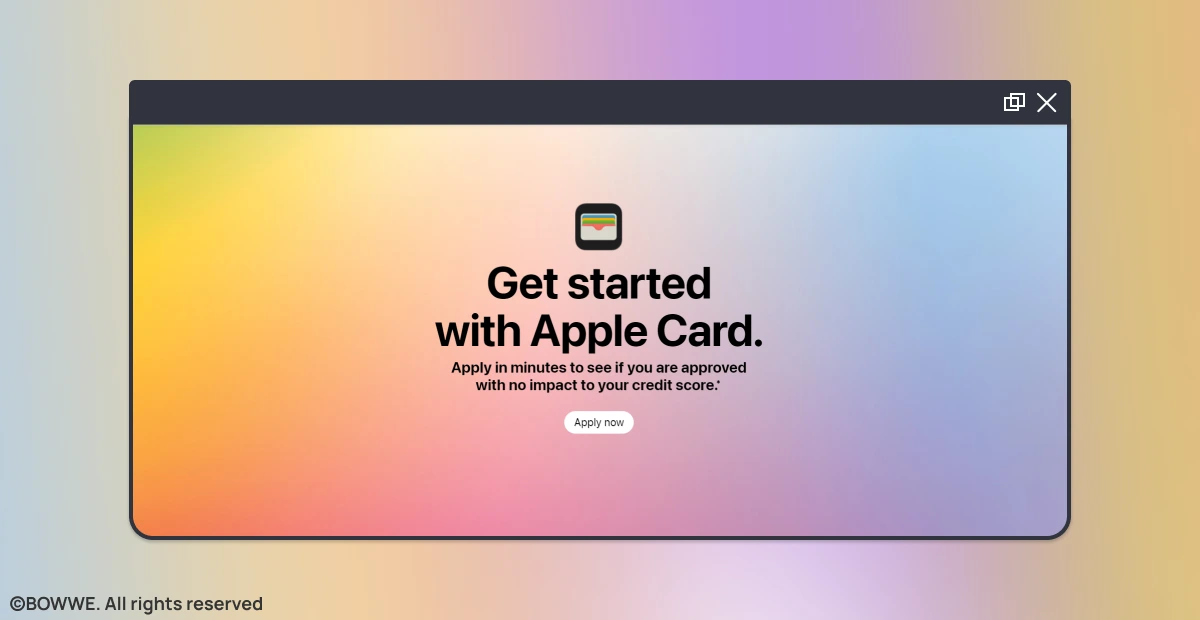
Barwne gradientowe tło
Źródło: www.apple.com/apple-card/
Wykorzystaj powracający trend w projektowaniu jakim jest gradient. Jest to połączenie kolorów ze stopniowym przejściem pomiędzy nimi. Gradienty mogą być używane jako samodzielne tło lub nakładane na zdjęcie, dzięki czemu Twoja strona zyska na oryginalności.
Tworząc stronę w BOWWE już bezpośrednio w kreatorze, możesz szybko stworzyć zachwycające tło z gradientem, bez potrzeby tworzenia go w innym programie czy szukania gotowych wzorów!
9. Ożyw tło za pomocą animacji

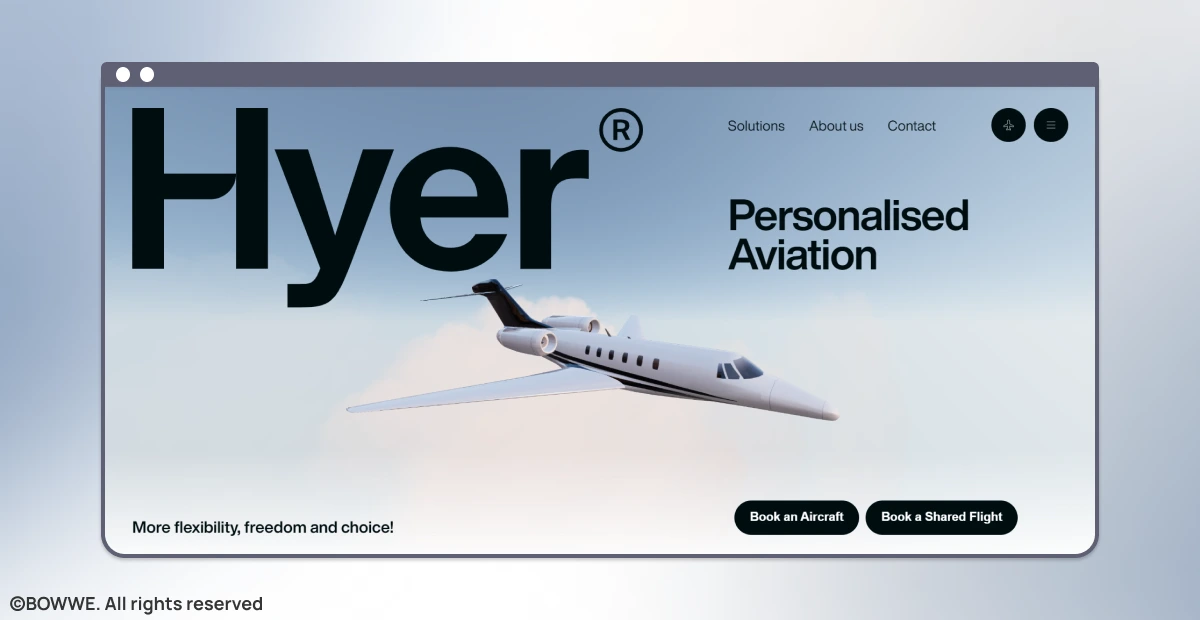
Animowany samolot w tle
Źródło: www.flyhyer.com
Naprawdę chcesz się wyróżnić z tłumu? Spróbuj swoich sił w animacji! Zastosowanie ruchu w tle przyciągnie uwagę i w krótkim czasie powie odwiedzającym bardzo dużo o Twojej firmie.
Animowane tło strony internetowej to naprawdę dobry sposób, aby ją ożywić. Pamiętaj, aby animacja była subtelna, tak aby nie odwracała uwagi od głównego obrazu lub przekazu i nie przesłoniła pierwszego planu projektu.
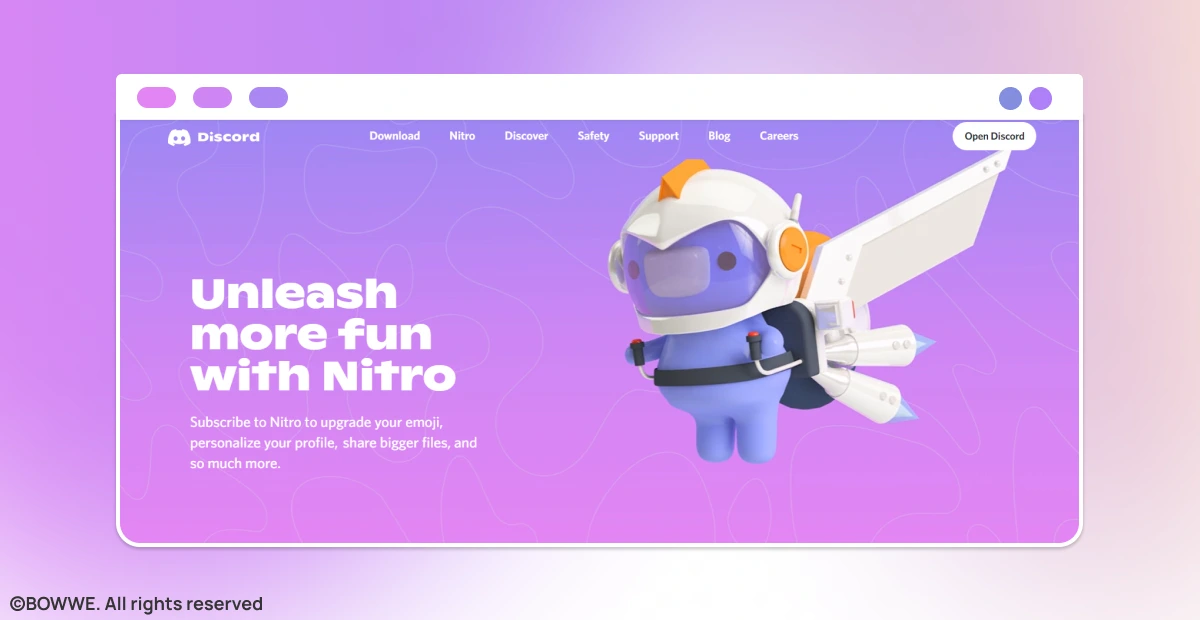
10. Stwórz bohatera Twojej marki

Tło strony internetowej z bohaterem marki
Źródło: discord.com/nitro
Ciekawym pomysłem jest stworzenie tzw. brand hero, czyli bohatera, który będzie kojarzyć się z Twoją marką i będzie jej uosobieniem. Taki “bohater” może wtedy pojawiać się w różnych miejscach na Twojej stronie, w tym na jej tle. Warto dodatkowo ożywić ilustrowaną postać w tle za pomocą wspomnianej wcześniej animacji.
11. Stwórz spersonalizowane tło z Twoim produktem

Szablon BOWWE ze spersonalizowanym tłem
Jeżeli chcesz naprawdę się wyróżnić, zaprojektuj spersonalizowane tło, którego nie zobaczysz u konkurencji. Zastanawiasz się jak stworzyć tak taki niepowtarzalny projekt? Do zaprojektowania unikatowego tła użyj własnego produktu.
Możesz wkomponować w tło obraz produktu i wykorzystać jego cechy, tj. kolor lub kształt w pozostałych elementach graficznych na stronie. Integracja cech fizycznych Twojego produktu do kompozycji graficznej urozmaici projekt i stworzy silne skojarzenia z Twoją marką.
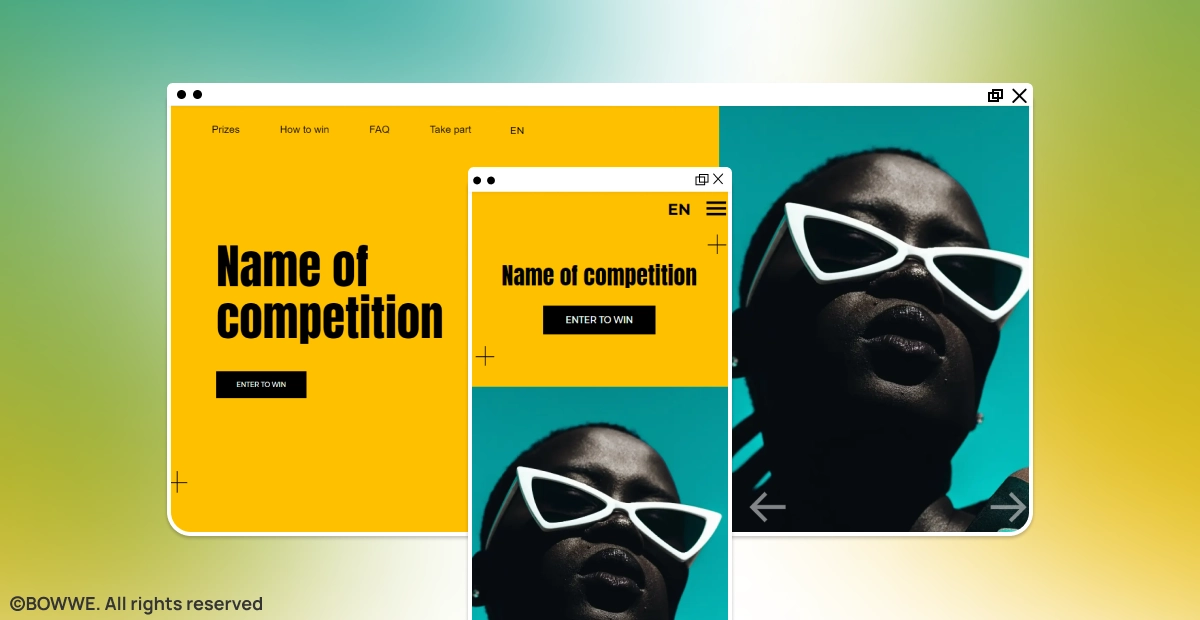
12. Dostosuj tło do ekranów mobilnych

Szablon BOWWE z responsywnym tłem strony
W dzisiejszych czasach niezbędna jest responsywność stron www, czyli dostosowanie do wyświetlania na ekranach urządzeń zarówno desktopowych, jak i mobilnych. Upewnij się więc, że Twoje tło odpowiednio skaluje się do mniejszych ekranów. Na przykład, bardzo szeroki obraz może źle prezentować się na urządzeniach mobilnych.
13. Opowiedz historię poprzez tło

Tło zmieniające się wraz z narracją
Źródło: nasaprospect.com
Jeżeli chcesz zbudować prawdziwe zaangażowanie odbiorców, zaprojektuj tło, w którym przekażesz historię Twojej marki. Technika storytellingu pozwoli Ci stworzyć wciągającą historię za pomocą grafiki w tle. Możesz w tym celu wykorzystać nawigacją poziomą, animację i paralaksę.
14. Przełam schemat
Pamiętaj, że w projektowaniu nie ma sztywnych reguł. W rzeczywistości, najlepsze projekty często przełamują schematy. To, co jest najważniejsze, to doświadczenie użytkownika.
W ramach inspiracji podążaj za trendami web designu i bądź na bieżąco z nowościami. Dzięki temu możesz wypróbować ciekawe efekty, które urozmaicą tło i dodadzą atrakcyjności Twojej stronie.
Przeglądaj ponad 200 wysokiej jakości darmowych szablonów stron internetowych!
Stwórz tło na stronę, które zachwyci!
Zacznij teraz!

Tło strony ma realny wpływ na odbiór Twojej witryny. Źle zaprojektowane może spowodować, że internauci szybko opuszczą stronę i udadzą się do konkurencji. Warto więc zainspirować się nowoczesnymi trendami web designu i stworzyć idealne tło na Twoją stronę! Pamiętaj, aby podczas jego tworzenia kierować się wskazówkami podanymi w artykule, aby tło faktycznie podbiło atrakcyjność Twojej witryny i zachwyciło jej odwiedzających!

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawniać ich funkcjonowanie poprzez cyfryzację.




x600.webp)






