هل تقوم بتحديث أو إنشاء موقع على شبكة الإنترنت من البداية ؟ حان الوقت الآن لاختيار أفضل خط. هذا اختيار حاسم. لماذا ا؟ يؤثر تصميم النصوص ومظهرها بشكل كبير على جماليات الموقع ووظائفه وقابليته للقراءة. يعد موقع الويب الذي يحتوي على خطوط جيدة أكثر سهولة في الاستخدام ويترجم إلى تحويل أعلى!
إن اختيار أفضل خط لموقع ويب ليس بالأمر السهل. ومع ذلك ، كل ما عليك فعله هو اتباع هذا الدليل للتأكد من تحديد أفضل خط ويب!
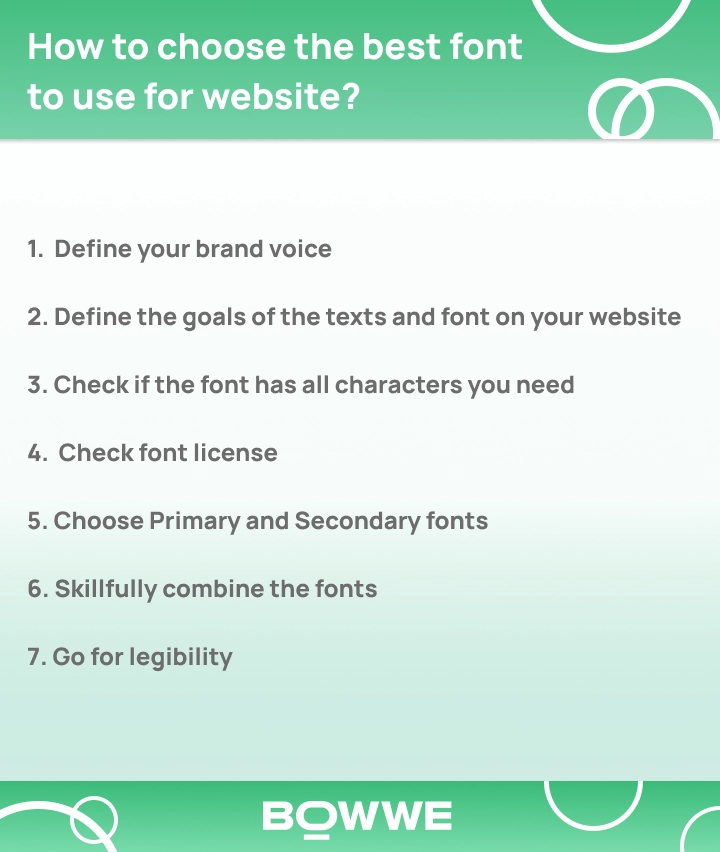
كيف تختار أفضل خط لاستخدامه في الموقع؟
فيما يلي الخطوات السبع الأساسية التي يجب عليك اتخاذها!
1. تحديد صوت علامتك التجارية
2. تحديد أهداف النصوص والخط على موقع الويب الخاص بك
3. تحقق مما إذا كان الخط يحتوي على جميع الأحرف التي تحتاجها
4. تحقق من ترخيص الخط
5. اختر الخطوط الأساسية والثانوية
6. الجمع بين الخطوط بمهارة
7. اذهب من أجل الوضوح
دعونا نلقي نظرة على كيفية جعل كل واحد منهم عمليًا.
الخطوة الأولى: تحديد صوت علامتك التجارية
عندما يتعلق الأمر بالخطوط ، فإن علامتك التجارية هي كل شيء. إنه ما يراه العملاء ويتعرفون عليه عندما يفكرون في شركتك. لهذا السبب من المهم جدًا التأكد من اختيار الخط المناسب لعملك. لكن كيف تحدد صوت علامتك التجارية؟ وكيف تختار الخط الذي يعكس ذلك؟
لتحديد طبيعة علامتك التجارية ، عليك أن تسأل نفسك بعض الأسئلة:
1. ما هي قيم شركتك؟
2. من هم متلقي الشركة؟
3. ما هي مهمة شركتك؟
4. ما الذي تريد أن يفكر فيه عملاؤك بشركتك؟
اكتب الإجابات على هذه الأسئلة! سوف يساعدونك في الخطوات التالية في اختيار الخط ، والتي سنشرحها في هذه المقالة!
الخطوة الثانية: تحديد أهداف النصوص والخط على موقع الويب الخاص بك
فيما يتعلق بتصميم موقع الويب ، فإن النص والخط اللذين تختارهما مهمان. إنها تساعد في ضبط النغمة ونقل رسالتك للزوار. إذن ، ما هي أهداف النص والخط؟
يجب أن يكون النص الموجود على موقع الويب الخاص بك سهل القراءة. يجب أن يكون كبيرًا بما يكفي ليتم رؤيته بسرعة ، ويجب أن يكون الخط سهل الفهم. بالإضافة إلى ذلك ، من الضروري استخدام خط ثابت في جميع أنحاء موقع الويب الخاص بك. سيساعد هذا في إنشاء شكل ومظهر موحد. يجب أن تعرف أيضًا مدى أهمية دور النص.
في بعض مواقع الويب ، لا يلعب النص دورًا مهمًا. يتم استخدامه ، على سبيل المثال ، لإنشاء أوصاف قصيرة ، بحيث يمكن أن يكون خطها أكثر زخرفة في هذه الحالة. من ناحية أخرى ، يجب على أولئك الذين ينقلون معظم المعلومات عبر النص (على سبيل المثال ، المدونة) التركيز بشكل أساسي على جعلها مريحة وسهلة القراءة.
يجب أن يكون الخط الذي تختاره مناسبًا أيضًا لمحتوى موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تدير موقعًا تجاريًا على الويب ، فقد ترغب في استخدام خط serif لجعل النص يبدو أكثر احترافية. على العكس من ذلك ، إذا كنت تدير موقعًا إلكترونيًا بنبرة غير رسمية ، فقد ترغب في استخدام خط sans-serif.
فئات الخطوط
تنقسم الخطوط بشكل أساسي إلى:
1. خطوط Serif
2. خطوط Sans-serif
3. خطوط البرنامج النصي
4. الخطوط الزخرفية أو العرض
خطوط Serif
تحتوي هذه الخطوط على نهايات أسطر عرضية أو قطرية (تسمى الرقيق) تزين النص.
يمنح استخدام الرقيق النصوص طابعًا تقليديًا أكثر أناقة. لطالما استخدمت هذه الخطوط في المنشورات الورقية الطويلة (بشكل رئيسي في الكتب) حيث تساعد الرقيق القراء على متابعة سطر النص ، مما يسهل قراءته.
نظرًا لطابعها الزخرفي ، تبدو خطوط serif أيضًا جيدة على مواقع الويب ... ولكن الأهم من ذلك كله ، عند استخدامها كعناصر محتوى إضافية ، على سبيل المثال
1. العناوين ،
2. اقتباسات ،
3. الترجمة ،
4. الشعارات ،
5. الشعار
يمكن استخدامها من قبل الشركات التي ترغب في التأكيد على سنوات خبرتها العديدة ، والإشارة إلى التقاليد ، والإشارة إلى اليقين والاستقرار.
خطوط serif الشائعة: Times New Roman ، و Georgia ، و Palatino ، و Bookman Old Style ، و Garamond ، و Courier ، و Lucida ، و Century ، و Arno Pro ، و MS Serif.
خطوط Sans-serif
خطوط Sans-serif خالية من الرقيق. لهذا السبب ، لديهم طابع أكثر حداثة وبساطة.
أصبح استخدامها على الإنترنت أمرًا شائعًا لأن الشاشات لم تتمكن من عرض خطوط serif بشكل صحيح في الماضي. كما أن خطوط sans-serif المعروضة على الشاشة لا تتعب البصر.
يجب استخدامها من قبل الشركات المبتكرة أو التي تريد أن يُنظر إليها على أنها حديثة وديناميكية. إنها تُظهر إمكانية الوصول والبساطة ، لذلك سيكونون خيارًا جيدًا لشركة تتعامل مع خدماتها لجيل الشباب.
خطوط sans serif الشائعة: Arial و Open Sans و Montserrat و Helvetica و Futura و Verdana و Trebuchet MS و Univers.
خطوط البرنامج النصي
إنها الخطوط التي تحاكي الكتابة اليدوية. إنها أنيقة ورسمية ولكنها أيضًا روح الدعابة بعض الشيء. من بينها ، يمكنك أن تجد خطوطًا زخرفية جدًا وبسيطة جدًا.
ميزتهم هي التعبير العالي. إنها تحمل شحنة عاطفية هائلة يمكنك استخدامها لإثارة رد فعل معين لدى المتلقين. إلى جانب ذلك ، تجذب الخطوط النصية الانتباه وتسمح لك بتوصيل محتوى جاد أو فكاهي (حسب نوع الخط).
تعتبر الخطوط النصية الأنيقة مثالية لدعوات الزفاف وبطاقات المعايدة. على مواقع الويب ، سيعملون عند استخدامها لكتابة عناصر نصية أصغر - على سبيل المثال ، العناوين أو علامات الاقتباس.
عند استخدام هذه الخطوط ، يجب الانتباه إلى مدى وضوحها. كلما كان الخط أكثر تعقيدًا وزخرفًا - زادت فرصة عدم قراءته للمتلقي.
خطوط النصوص الشائعة: Great Vibes و Lobster و Grand Hotel و Sofia و Arizonia و Black Jack و Cookie و Germanica و Miama و Pacifico و Tangerine.
خطوط الديكور والعرض
إنها مجموعة كبيرة من الخطوط المتنوعة للغاية التي تتميز بأشكال متقنة وزخرفة عالية.
قد يكون شكلهم مرتبطًا بمشاعر محددة (على سبيل المثال ، الخوف - بخطوط زخرفية قوطية أن عنوان أفلام الرعب يُكتب أحيانًا) أو وقت أو مكان أو شيء تاريخي معين . غالبًا ما تشير الخطوط الزخرفية أيضًا إلى الظواهر الثقافية ، مثل الكتابة على الجدران. النموذج يشبه
إنها خطوط معبرة للغاية وأصلية. لذلك ، يجب أن تكون حذرًا في استخدامها - فقد تصبح غير عصرية بسرعة لأنها تعكس اتجاهات التصميم في أوقات معينة.
⚡هاك نمو BOWWE:
لقد حددت بالفعل طبيعة علامتك التجارية. أنت تعرف أنواع الخطوط وخصائصها. حاول الآن العثور على الخطوط التي ستعبر عن نفس الميزات والقيم التي تمتلكها شركتك. للعثور على أفكار الخطوط بسرعة ، يمكنك إلقاء نظرة على قائمتنا لأفضل الخطوط للصناعات المختلفة.
الخطوة الثالثة: تحقق مما إذا كان الخط يحتوي على جميع الأحرف التي تحتاجها
هل بدأت في التفكير في اختيارك للعديد من الخطوط؟ جيد!
قبل أن تقرر ، مع ذلك ، تأكد من أن الخط الذي تختاره يحتوي على جميع الأحرف اللازمة.
عدم وجود كل العلامات فخ شائع. من السهل الوقوع فيه عند استخدام مولدات النص والتحقق من مظهر الخط ليس مع المحتوى المستهدف ولكن ، على سبيل المثال ، Lorem ipsum.
نظرًا لأن هذا النص مكتوب بالكامل باللاتينية ، فقد لا تلاحظ نقص الإشارات الحيوية ، بما في ذلك علامات التشكيل اللغوية.
إن عدم وجود علامات التشكيل اللغوية ليس هو الفخ الوحيد الذي يمكن أن تواجهه. أن الخطوط الشائعة (المدفوعة والمجانية على حد سواء) تواجه مشكلات في بعض الأحرف ... أو لا تتوفر بها على الإطلاق.
الخطوة الرابعة: التحقق من ترخيص الخط
ما هو مهم أيضًا عند اختيار الخط هو ترخيص المنفعة. تحتاج إلى التحقق مما إذا كان الترخيص الذي تمتلك الخط بموجبه يسمح لك باستخدامه بشكل عام على مواقع الويب.
كن حذرًا ، خاصة مع الخطوط المثبتة مع Adobe Creative Suite أو نظام التشغيل. غالبًا ما يسمح ترخيصهم باستخدامها فقط في المواد المطبوعة ، وليس على مواقع الويب. لذلك ، لا يمكن تحويل كل محرف إلى خط رقمي ووضعه على موقع الويب.
إذا كنت تريد التأكد من أنه يمكنك استخدام خط معين على الويب ، فاستخدم Google Fonts مكتبة
الخطوة الخامسة: اختر الخط الأساسي والثانوي
هل تحب بعض الخطوط ولكنك تجد صعوبة في اتخاذ القرار النهائي؟ تذكر أنه لا يمكنك استخدام الكثير منها. 2-3 خطوط على موقع الويب هي الرقم الأمثل.
يؤدي استخدام العديد من الخطوط إلى حدوث فوضى على موقع الويب ويجعل من الصعب قراءة النص - وبالتالي ، لن تتمكن من الوصول إلى العملاء المحتملين.
تشمل معظم المواقع الاحترافية ما يلي:
1. الخطوط الأساسية
2. الخطوط الثانوية
3. خط تشكيل (اختياري)
كل من هذه الخطوط له دور مختلف ويتم استخدامه لمحتوى مختلف. لمنح موقع الويب الخاص بك مظهرًا احترافيًا وتسهيل اختيار أفضل الخطوط لك - ألق نظرة على كيفية اختلاف كل مجموعة من هذه المجموعات عن بعضها البعض:
الخط الأساسي
الأكثر وضوحا على موقع الويب الخاص بك. تستخدم في الشعارات والعناوين والعناوين. على الرغم من أنه لن يكون الأكثر استخدامًا ، يجب على العملاء تحديد علامتك التجارية به. يستحق الأمر مطابقة الخط في شعارك (طالما أنه يحتوي على نص).
الخط الثانوي
سيكون هو الشخص الذي سيملأ كتل النص: الفقرات أو أوصاف المنتج أو إدخالات المدونة. هذا هو الخط الأكثر استخدامًا في كل موقع ويب أو متجر عبر الإنترنت.
بينما قد يكون الخط الأساسي أصليًا ، فإن الغرض الأساسي من الخط الثانوي هو قابلية القراءة. إنه أمر حيوي - يجب على العملاء قراءة المحتوى الخاص بك بسهولة.
خط تشكيل (اختياري)
إنه ليس خطًا مطلوبًا ، ولكن يجب أن تفكر في اختياره.
يمكنك استخدامه ، على سبيل المثال ، في أزرار CTA (Call To Action) لجذب الانتباه وتوليد النقرات. يمكن أن يؤكد خط التمييز أيضًا على الأجزاء الأساسية للنص أو تمييز علامات الاقتباس.
يجب أن يكون نوع الخط هذا مختلفًا عن البقية لجذب انتباه جمهورك بشكل فعال.
⚡هاك نمو BOWWE:
هل تريد العثور على خط من موقع ويب كنت تزوره؟ هل ترغب في استخدامه على موقع الويب الخاص بك؟
قم بتثبيت مكون إضافي - Chrome FontFace Ninja . بمساعدته ، يمكنك التحقق من اسم كل خط مستخدم على موقع ويب. ما عليك سوى النقر فوق رمز المكون الإضافي المثبت واستخدام مؤشر الماوس لتحديد الخط الذي تريد معرفة اسمه.
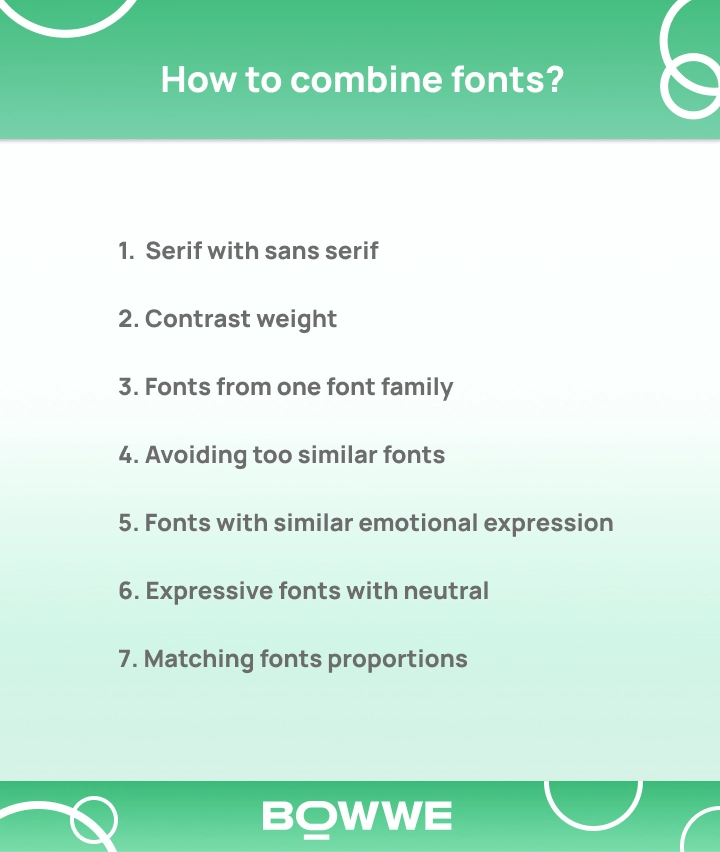
الخطوة السادسة: دمج الخطوط بمهارة

أنت تعرف الأنواع الأساسية للخطوط وكيفية ترتيبها حسب الأولوية على موقع الويب الخاص بك. حان الوقت الآن لتتعلم كيف يمكنك إتقان فن الجمع بينهما. أفضل طريقة للقيام بذلك هي باتباع الحيل التالية:
1. Serif مع بلا الرقيق
تعد خطوط Serif و sans serif مزيجًا آمنًا - بشكل أساسي عند استخدامها بأحجام مختلفة. هذه الخطوط مختلفة جدًا لدرجة أنها تبدو جذابة في كثير من الحالات.
2. وزن متباين
استخدم خطًا أكثر سمكًا للعناوين وخطًا أنحف للنصوص الطويلة. سيؤدي ذلك إلى إبراز العناوين الرئيسية وتسهيل قراءة النص.
3. الخطوط من عائلة خطوط واحدة
يمكن أن يؤدي استخدام الخطوط من نفس العائلة إلى تحقيق السماكة المذكورة أعلاه بسرعة (على سبيل المثال ، Open Sans و Open Sans Semibold). العديد من الخطوط لها العديد من المتغيرات - ضع في اعتبارك الجمع بين اثنين منهم على موقع الويب الخاص بك.
على سبيل المثال ، في BOWWE Website Builder ، ستجد إصدارات مختلفة من خطوط Roboto: خط Roboto و Roboto Condensed و Roboto Slab.
4. تجنب الخطوط المتشابهة للغاية
تنطبق هذه القاعدة أيضًا على التباين. افترض أن الاختلاف بين الخط صغير جدًا (الخطوط متشابهة جدًا مع بعضها البعض). في هذه الحالة ، لن يبدو الاتصال جيدًا - حتى لو كان أحدهما من خطوط Serif والثاني - هو sans serif.
5. الخطوط التي لها نفس التعبير العاطفي
هناك خطوط حاملة للعاطفة. على سبيل المثال ، من المفترض أن تكون متطورة أو عميقة أو ديناميكية أو ممتعة. سيكون من الأفضل عدم الجمع بين الخطوط من هذه المجموعات المختلفة لأننا سنخلق التواصل والفوضى المرئية.
6. خطوط معبرة مع محايد
إذا كنت تستخدم خطًا نصيًا (مشابهًا للكتابة اليدوية) في رأسك ، فاستخدم خطًا محايدًا لكتابة نصك الأساسي. بالإضافة إلى ذلك ، فإن استخدام خطين معبرَين قريبين من بعضهما البعض سيلهي القارئ ويجعل من الصعب عليه القراءة.
7. مطابقة نسب الخطوط
إذا كان لخطين نسب مختلفة تمامًا (على سبيل المثال ، سيكون لأحدهما أحرف مشوهة والآخر مكثف) ، فقد يبدوان فظيعين. يجدر التحقق من أن ارتفاع الأحرف الصغيرة هو نفسه - إذا كانت الإجابة بنعم ، فمن المرجح أن تتطابق الخطوط.
⚡هاك نمو BOWWE:
ستجد أدناه روابط لأدوات مفيدة لمساعدتك على دمج الخطوط بدقة.
1. زوج الخط
تعرض الصفحة أزواج من الخطوط التي تبدو جيدة معًا. يمكن تنزيل أزواج معدة من الخطوط من موقع الويب على الفور (جميع الخطوط متوفرة في Google Fonts).
2. Typ.io
يعرض موقع الويب خطوطًا متنوعة مع أمثلة. يجب إيلاء اهتمام خاص لقوائم الخطوط المستخدمة على مواقع الويب.
الخطوة السابعة: توخي الوضوح
ما هي العوامل التي تؤثر على سهولة قراءة النص على الموقع؟
أضواء بين الحروف
تم تصميم معظم الخطوط جيدًا في هذا الصدد ، ولكن كخط أساسي ، فمن الجدير اختيار متغيرها العالمي ، وليس ضيقًا على سبيل المثال.
قيادة
بادئة صغيرة جدًا ستجعل القراءة صعبة. من الناحية المثالية ، يجب أن تكون تباعد الأسطر دقيقة. 120٪ حالة الأحرف (150٪ غالبًا ما تعتبر مثالية).
تباعد الفقرات
لمزيد من القراءة ، استخدم مسافات أطول قليلاً بين الفقرات.
محاذاة النص
يمكن أن تؤدي كثرة النصوص والهوامش الصغيرة في سطر واحد إلى تثبيط القراءة بشكل فعال. تصف القاعدة الذهبية 50-60 حرفًا في الشعر على أنها مثالية.
التباين
يجب أن يكون الخط بلون يبرز على الخلفية التي يتم تقديمه عليها. كل من التباين المنخفض جدًا والعالي جدًا سيجعل القراءة صعبة.
بحجم
يشير حجم الخط إلى أهمية عنصر معين ويسمح لك بتقسيم النص إلى أقسام يمكن قراءتها. أحجام الخطوط المثلى للعناصر الفردية:
1. العناوين: 30 - 70 بكسل ،
2. العناوين الفرعية: 22 - 30 بكسل ،
3. نص عادي: 16 - 20 بكسل.
مائل وجريء ومسطر
من الأفضل استخدامه باعتدال. نادرًا ما يتم استخدام التسطير في صفحات الويب. يؤكد بولد على أهمية العناصر ، مما يزيد من وضوحها. الخط المائل رائع لتعبيرات اللغة الأجنبية والاقتباسات.
ابدأ الآن
هل أنت مستعد لاختيار أفضل الخطوط لموقعك على الويب؟

أولاً - دعنا نتذكر ما يجب فعله عند اختيار خط لموقع ويب:
1. تحديد صوت علامتك التجارية
2. تحديد أهداف النصوص والخط على موقع الويب الخاص بك
3. تحقق مما إذا كان الخط يحتوي على جميع الأحرف التي تحتاجها
4. تحقق من ترخيص الخط
5. اختر الخطوط الأساسية والثانوية
6. الجمع بين الخطوط بمهارة
7. اذهب من أجل الوضوح
بمجرد أن تصبح معتادًا على اختيار خط لموقع ويب ، يمكنك الانتقال إلى المرحلة التالية - اختيار الخطوط النهائية لاستخدامها على موقع الويب الخاص بك. للقيام بذلك ، تحقق من قائمتنا لأفضل خطوط مواقع الويب لتحديد أيها يناسبك!
اقرأ أيضا:

كارول رجل أعمال متسلسل ، ومتحدث في التجارة الإلكترونية ، من بين آخرين للبنك الدولي ، ومؤسس 3 شركات ناشئة ، كجزء منها نصح عدة مئات من الشركات. كما كان مسؤولاً عن مشاريع أكبر المؤسسات المالية في أوروبا ، بقيمة تزيد عن 50 مليون يورو.
حصل على درجتي ماجستير ، إحداهما في علوم الكمبيوتر والأخرى في إدارة التسويق ، خلال دراسته في بولندا والبرتغال. اكتسب خبرة في وادي السيليكون وأثناء إدارته لشركات في العديد من البلدان ، بما في ذلك بولندا والبرتغال والولايات المتحدة وبريطانيا العظمى. لأكثر من عشر سنوات ، كان يساعد الشركات الناشئة والمؤسسات المالية والشركات الصغيرة والمتوسطة الحجم لتحسين أدائها من خلال الرقمنة.