14 magníficas ideas de fondo de sitio web para aturdir a tu audiencia

Karol Andruszków

¿Sabías que solo se necesitan 17 milisegundos para que un usuario evalúe tu sitio web inconscientemente? Entonces, este momento debe ser notado. El impresionante fondo del sitio web es uno de los elementos visuales que inmediatamente llama la atención de los visitantes y los alienta a permanecer más tiempo en el sitio. Al mismo tiempo, muchas personas necesitan prestar más atención a su potencial, olvidarse de él o hacerlo aburrido. ¿Quieres que el fondo de tu sitio web atraiga la atención de los usuarios? ¡Asegúrate de aprender estos 14 consejos para crear el mejor fondo para tu sitio web!
¿Qué es el fondo de un sitio web?
Como puedes adivinar fácilmente, el fondo es todo el espacio visual en el que se muestra el contenido de la página. El fondo es la base de cualquier diseño de sitio web. Es algo que acompaña a los visitantes durante toda su estancia en tu web. Por lo tanto, un fondo bien elegido le da carácter al sitio web, afecta su recepción positiva y es un elemento de diseño esencial.
¿Cuáles son los tipos de fondos en el sitio web?
Antes de pasar a elegir un fondo para su sitio web, vale la pena familiarizarse primero con los conceptos básicos. ¡ Aquí hay 3 tipos de fondos que puede usar en la creación de su sitio web!
Fondo del cuerpo: el fondo principal del sitio

Plantilla BOWWE con un fondo estándar para todo el sitio.
El sitio de fondo del cuerpo es un área repetitiva que se encuentra tanto en la página de inicio como en muchas subpáginas del sitio. Por lo general, cubre la mayor parte de la página mostrada. Puede consistir en ilustraciones, varias texturas, una fotografía completa o degradados de color. La solución más habitual en las webs es rellenar de blanco u otro color claro.
Fondo de contenido - fondo para el contenido

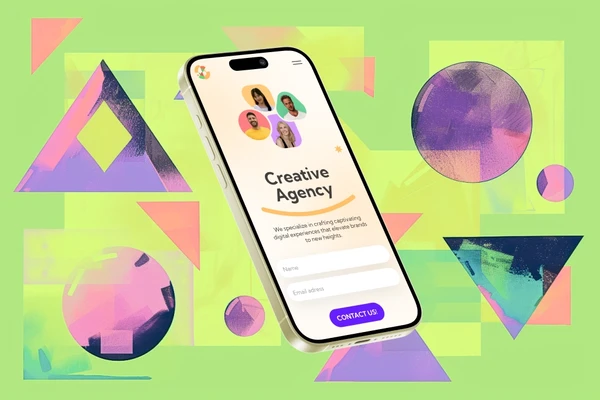
Plantilla BOWWE con el fondo del contenido.
El fondo del contenido no cubre toda la pantalla, pero normalmente rodea el área alrededor del texto o los gráficos de la página. Su tarea es enfatizar el texto o la imagen, mejorar su visibilidad y estructurar la página separando secciones separadas entre sí.
Fondo del encabezado - fondo en el encabezado

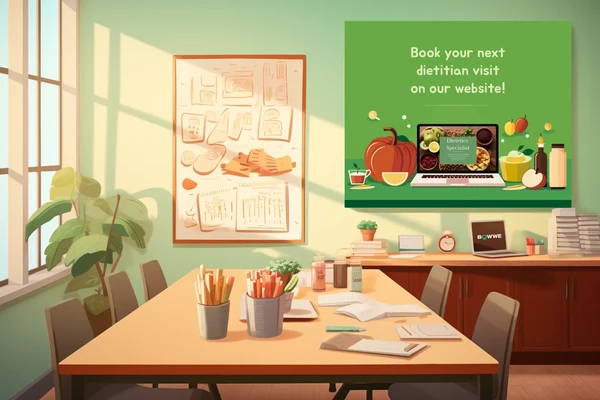
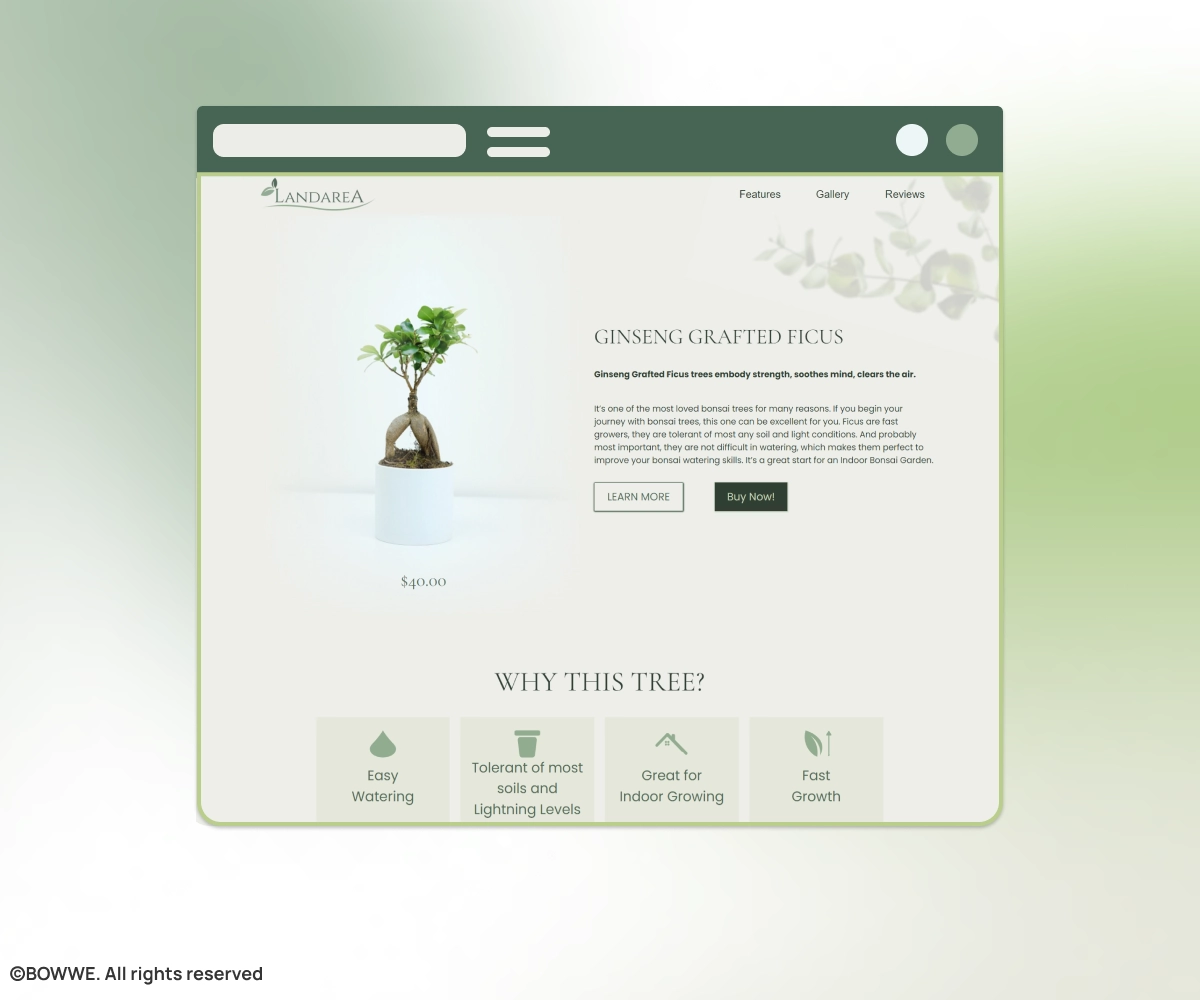
Plantilla BOWWE con fondo en la cabecera de la web con carácter empresarial.
Un fondo diferente para el encabezado en la parte superior de la página es una forma comprobada de captar la atención de los visitantes y enfocarlos en un elemento específico. Un fondo atractivo en forma de una ilustración interesante, gráficos únicos o colores de su marca en un lugar tan visible le permitirá centrar la atención en el elemento que se muestra allí, por ejemplo, la oferta de productos y la llamada a la acción.
¿Qué puedes usar como fondo de un sitio web?
Hay muchas opciones para desarrollar antecedentes en el sitio. Puede tomar muchas formas, dependiendo del efecto que quieras lograr. Estas son las técnicas básicas para crear un fondo:
→ color sólido
→ degradado
→ imagen o fotografía
→ gráficos
→ animación
→ fondo con efecto de paralaje
¿Por qué vale la pena cuidar el fondo del sitio web?
El fondo es uno de los factores visuales esenciales que pueden determinar la recepción y, por tanto, el éxito de todo el sitio web. La apariencia de un sitio web es tan importante como su contenido o funcionalidad. Al administrar un negocio en línea, debe preguntarse constantemente cómo puede influir positivamente en la percepción de todo el sitio web y los resultados que logra. Así que mira lo que puede hacer un fondo bien diseñado en tu sitio web:
Crea una buena primera impresión
El fondo es uno de los primeros elementos que llama la atención de los usuarios apenas ingresan al sitio. Según Google, un usuario tarda 17 milisegundos en formarse inconscientemente una opinión sobre un sitio web. Un fondo le da al sitio web el tono adecuado y aumenta su nivel estético, lo que se traduce en una primera impresión positiva. El fondo, el color y la fuente son los aspectos visuales más importantes del sitio web que llaman la atención de inmediato. Estos elementos pueden alentar efectivamente a los visitantes a permanecer en el sitio si forman una composición coherente.
Capta la atención
Bastan poco más de 2 segundos para que la mirada del usuario se detenga en el elemento más interesante. El método de seguimiento ocular permite seguir el movimiento de los globos oculares de los usuarios en el sitio web. Como resultado de dicha investigación, los mapas de calor visuales muestran qué en el sitio web despertó el interés del usuario y cuánto tiempo enfocó sus ojos en él. Los estudios de usabilidad del sitio web muestran que los ojos de los visitantes se dirigen primero hacia las fotos y los gráficos. La imagen principal o de relleno de la página capta la atención de los usuarios y mantiene su mirada hasta 5,94 segundos antes de que lean el contenido del sitio o vayan a las secciones individuales.
Aumenta significativamente la usabilidad del sitio web
UX (User Experience) es la suma de las buenas experiencias de los usuarios durante su estancia en el sitio web. Un fondo seleccionado correctamente afecta la UX del sitio web, es decir, si es fácil de usar. Un fondo que armonice con todo el diseño resaltará inmediatamente los elementos más esenciales del sitio, como el encabezado o el botón de llamada a la acción. Gracias a esto, los visitantes estarán atentos mientras navegan por tu sitio web y encontrarán rápidamente lo que buscan. Además, recordarán su sitio como valioso y navegable.
Genera confianza en la marca.
El diseño de alta calidad con un fondo estético demuestra profesionalismo y alienta a los visitantes a permanecer en su sitio web. Esto se traducirá rápidamente en generar confianza en su marca. A su vez, un diseño de sitio web fallido asustará a los visitantes para que no se familiaricen con su oferta, lo que sin duda resultará en una pérdida de ventas. Para desarrollar su negocio en línea, vale la pena cuidar todos los elementos del sitio web, incluido el fondo. Recuerde que un diseño de sitio web consistente siempre afectará positivamente el interés de su oferta y aumentará el nivel de conversión logrado.
14 ideas para impresionantes fondos de sitios web
Si no tiene mucha experiencia en el desarrollo de sitios web, es posible que tenga dificultades para decidir qué fondo funcionará mejor para su proyecto. Para ayudarlo, a continuación, recopilé 14 consejos para tener en cuenta al elegir o crear un fondo de sitio web.
1. Presta atención al contraste

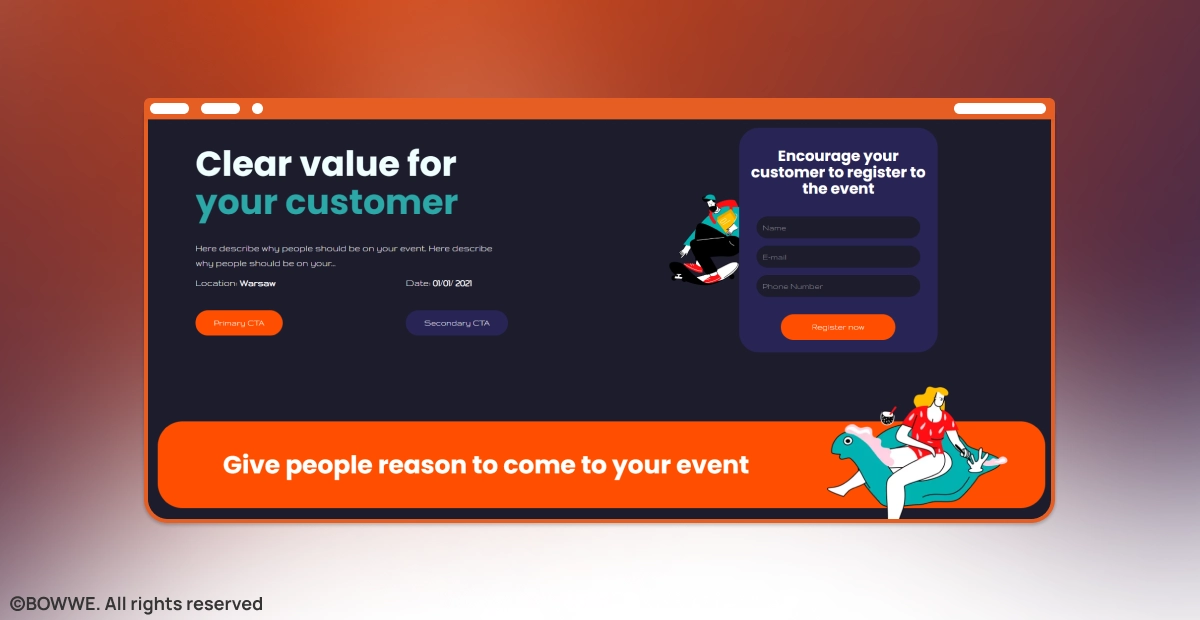
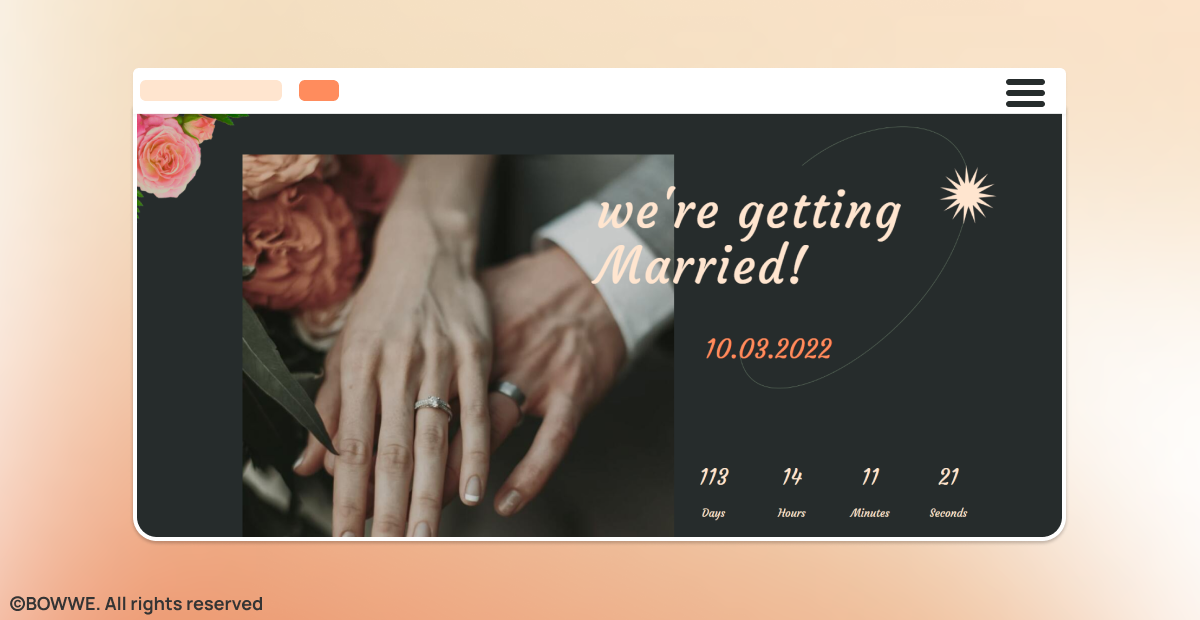
Plantilla BOWWE con fondo oscuro y detalles de alto contraste.
Un fondo de sitio web profesional debe enfatizar lo que es más importante en su sitio web. Para que esto suceda, debes asegurarte de que el fondo contraste con toda la composición gráfica de la página.
El contraste de fondo inadecuado con otros elementos es el error de diseño más común. Muy poco contraste reduce la legibilidad del contenido, lo que desalienta su lectura. El alto contraste requiere la selección adecuada de colores y sombras; de lo contrario, ver la página cansará los ojos. Asegúrese de asegurarse de que el fondo de su sitio web difiera en color del texto y los gráficos. Un fondo bien contrastado enfatizará la esencia del contenido y dirigirá la atención de los destinatarios hacia donde usted la desee.
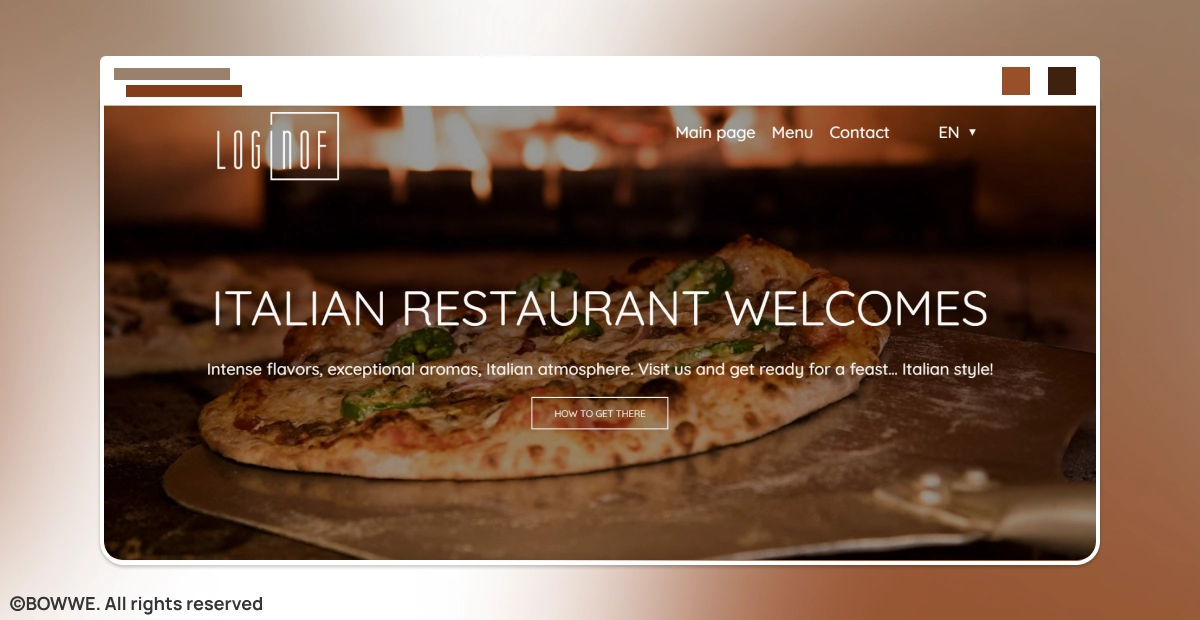
2. Incluye una hermosa foto de fondo

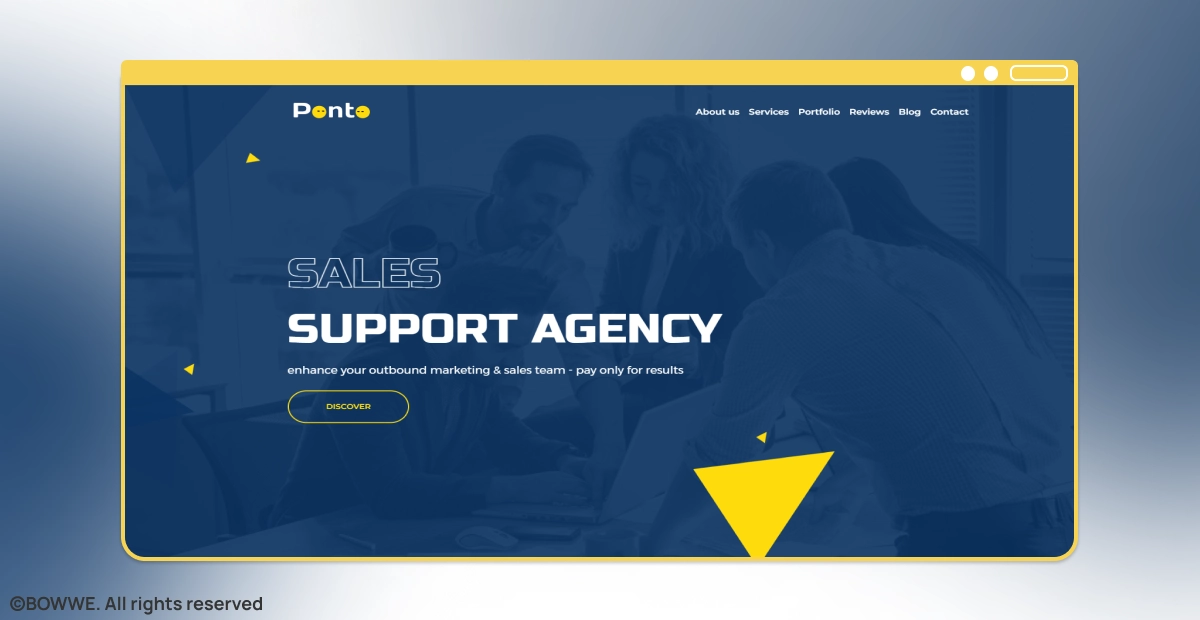
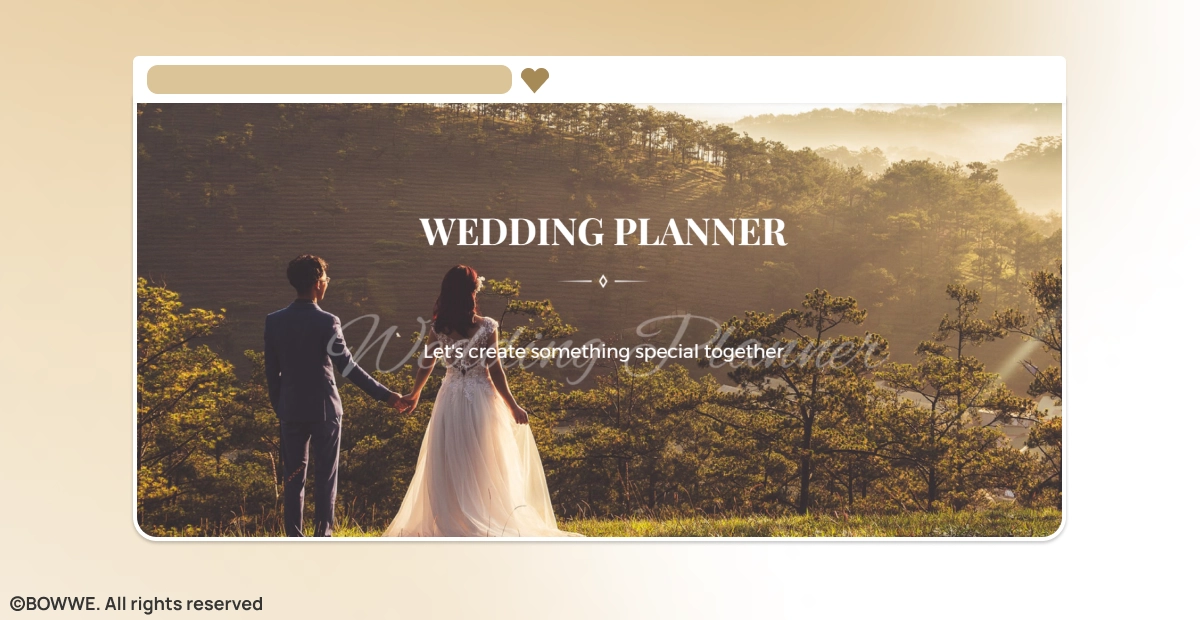
Plantilla BOWWE con una foto de fondo que muestra claramente el tema de la página.
Un sitio web con una imagen de fondo es una opción clásica que le permitirá hablar perfectamente con las emociones de su audiencia. Recuerde, sin embargo, que solo algunas fotos son adecuadas para usar como fondo. Si hay demasiados elementos en la imagen, distraerá al destinatario y reducirá la legibilidad del texto. Así que evita las imágenes con demasiados detalles. Esto es especialmente importante cuando agrega texto a una foto de portada. Por ejemplo, los paisajes pueden ser un excelente telón de fondo para un sitio web porque son agradables a la vista y no contienen demasiados detalles que distraigan. Otra cosa esencial es el cumplimiento de su negocio. No importa cuán hermosa sea la foto, elíjala solo si refleja el carácter de su marca.
3. Apuesta por un fondo uniforme en un color distintivo

El fondo en un color distintivo le da al sitio web un fuerte acento y carácter. Fuente: swabtheworld.com
¿No te gusta la idea de usar fotografías o gráficos de fondo? Si prefiere soluciones minimalistas, pruebe con un color sólido. El fondo en un color intenso seguramente no perturbará la legibilidad de la página e incluso hará que todo el proyecto se vea más atractivo. Si desea darle expresividad y carácter a su sitio web, ponga un acento de color sólido en el fondo. Además, asegura un buen contraste con el resto de los elementos del sitio web.
4. Crea un ambiente tranquilo con un fondo de color apagado

Plantilla BOWWE con el fondo apagado.
¿Te encanta la idea de un fondo de color sólido pero buscas una solución más definitiva? Elija un color de fondo tenue para que el sitio se vea elegante y estético. El color uniforme tenue en tonos de marrón o gris lo ayudará a lograr un efecto calmante y le dará al sitio web una expresión sutil.
5. Mejora la legibilidad con fondo claro

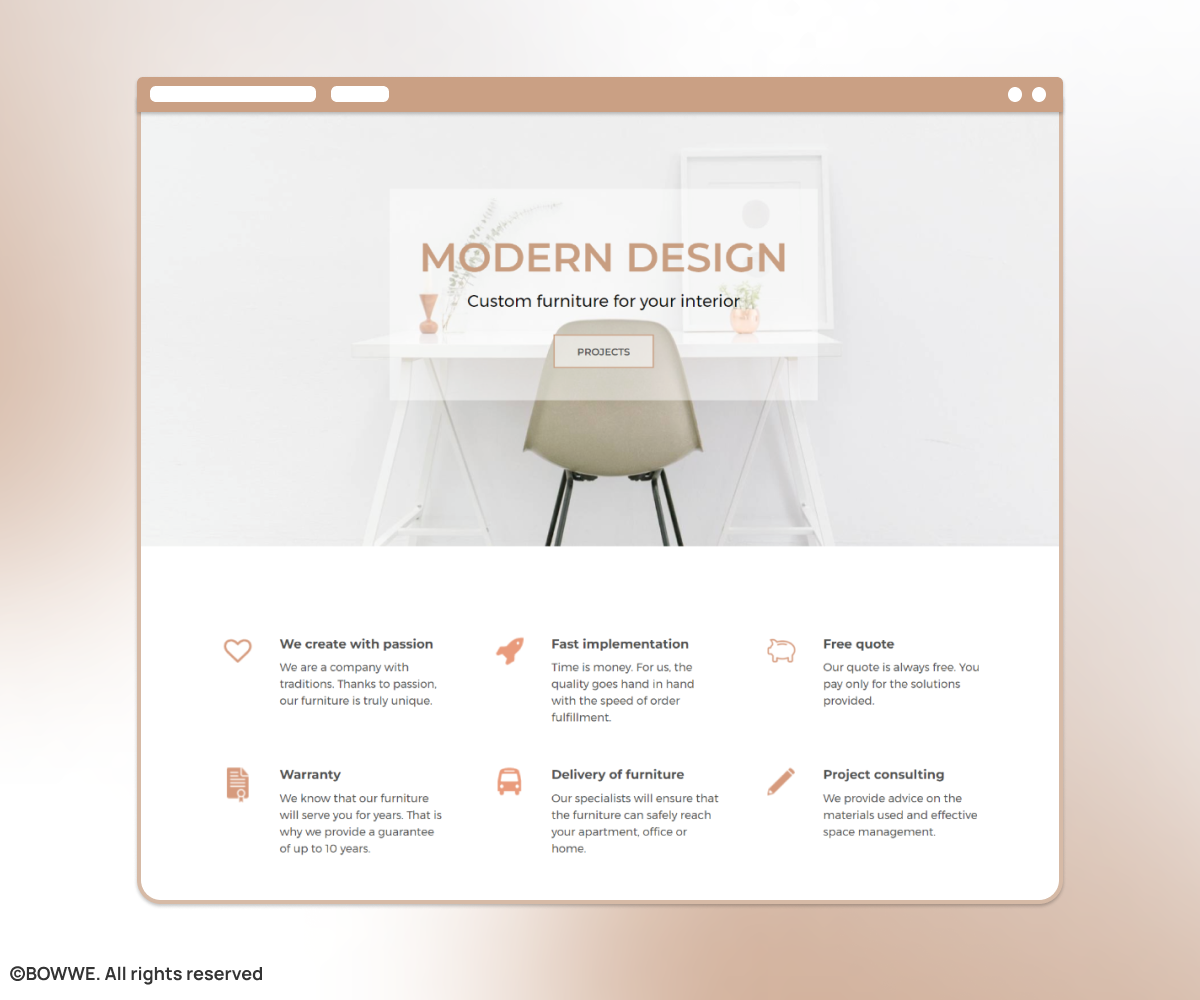
Plantilla BOWWE con un fondo de sitio web moderno.
Un fondo de color claro agregará un aspecto estético y moderno a su sitio web. Un fondo blanco mejorará la legibilidad del sitio y resaltará la información más importante. Un fondo en blanco o en tonos claros es una solución clásica y siempre actual.
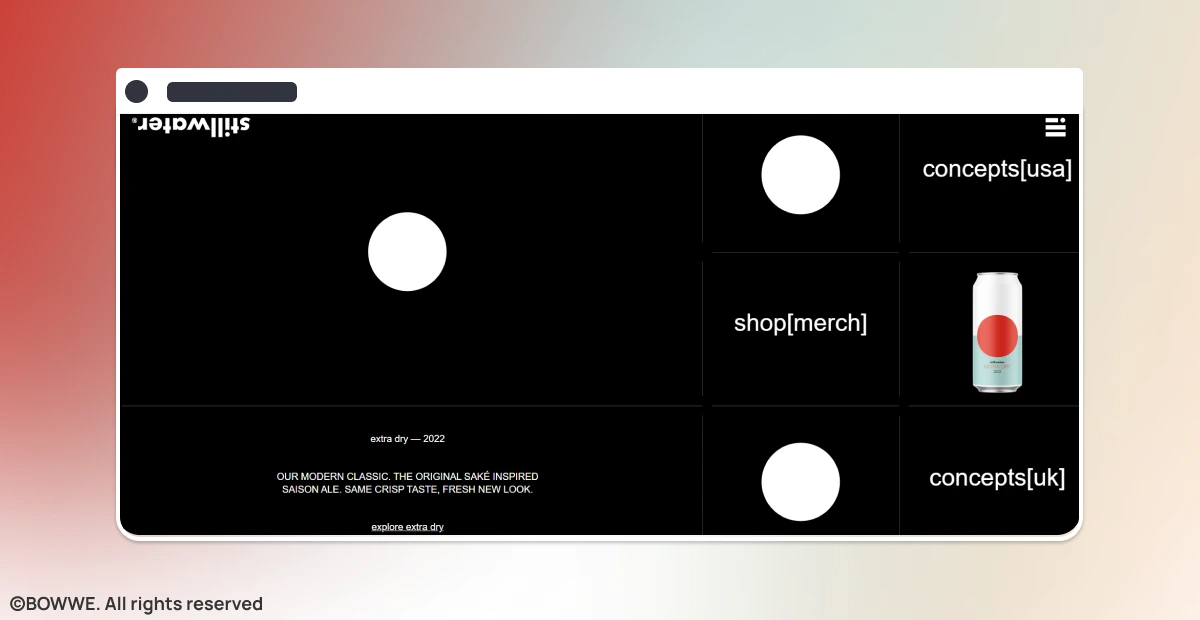
6. Apuesta por un elegante fondo oscuro

Fondo de sitio web negro con elementos gráficos minimalistas. Fuente: stillwater-artisanal.com
El color de fondo negro no es una solución universal para todos los sitios web. Sin embargo, un fondo oscuro con elementos bien contrastados es una solución menos convencional que aportará elegancia y originalidad a tu web. A pesar de la popularidad del fondo blanco, a veces vale la pena elegir colores oscuros para el fondo de la página. Los esquemas oscuros funcionan mejor en los personajes de sitios web elegantes o de diseño. Es un buen fondo para un sitio web donde desea mostrar sus productos.
⚡ Consejo BOWWE:
El tema negro en los sitios web está ganando cada vez más popularidad. Se utiliza en ciertas secciones de la página y en todo el sitio. ¡Aprenda cómo usar esta tendencia de manera efectiva en su sitio web!
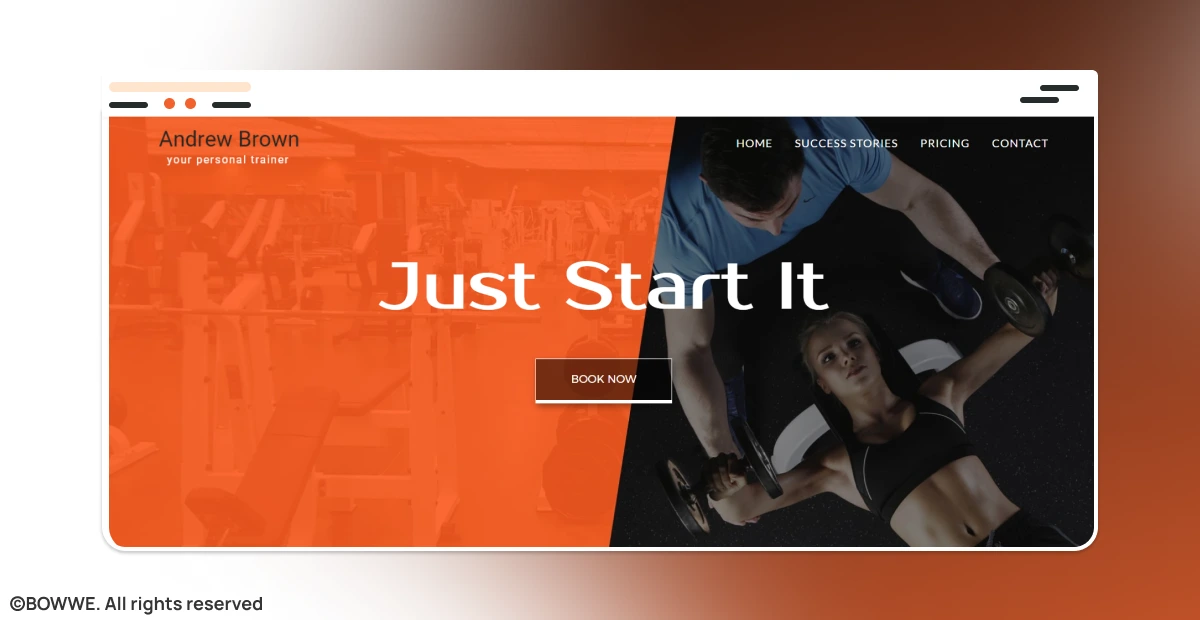
7. Usa la psicología de los colores

Plantilla BOWWE para la industria del fitness con un enérgico fondo naranja.
Al crear un fondo para el sitio web, puede usar un color que se asociará con su negocio. Los colores usados apropiadamente atraerán las emociones de los destinatarios. Así que usa colores para dar una excelente primera impresión y crear asociaciones con tu marca.
Por ejemplo, el naranja y el rojo enérgicos se adaptarán a la industria del fitness, el verde traerá a la mente asociaciones con la ecología o la alimentación saludable, y el azul marino enfatizará la naturaleza severa de la actividad financiera.
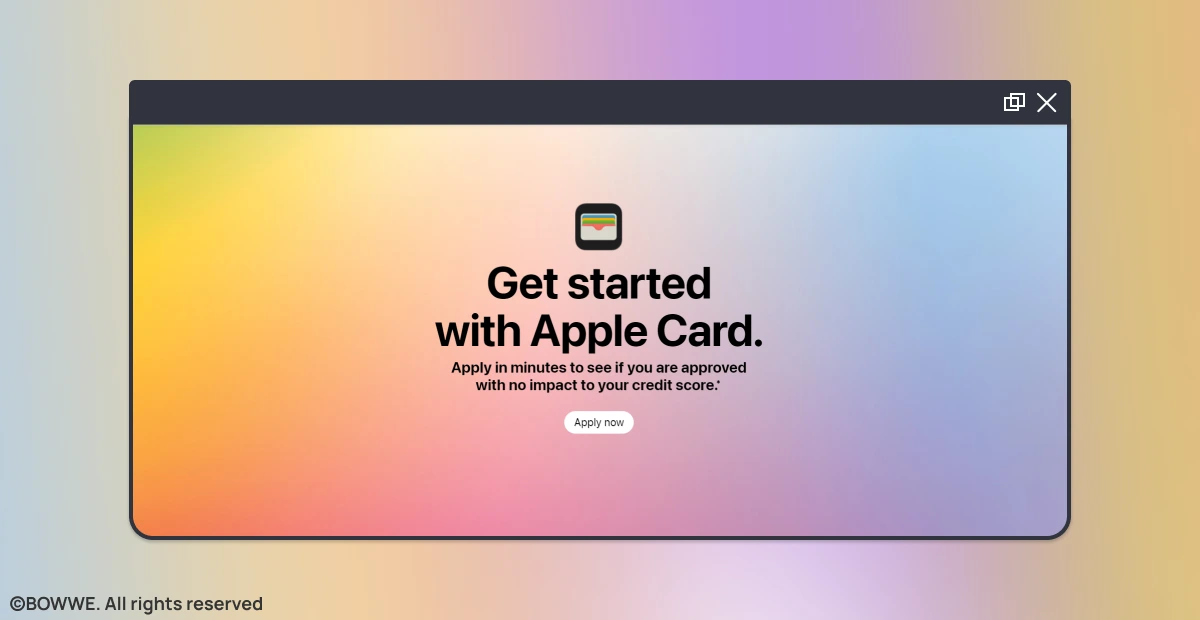
8. Aplicar degradado dinámico

Fondo de sitio web degradado colorido. Fuente: apple.com/apple-card/
Aprovecha la tendencia de diseño recurrente de los degradados. Es una combinación de colores con una transición gradual entre ellos. Los degradados se pueden usar como fondo independiente o superpuestos en una foto, lo que le da originalidad a su sitio web.
⚡ Consejo BOWWE:
Al crear una página en BOWWE , puede crear rápidamente un impresionante fondo degradado sin tener que crearlo en otro programa o buscar patrones listos para usar.
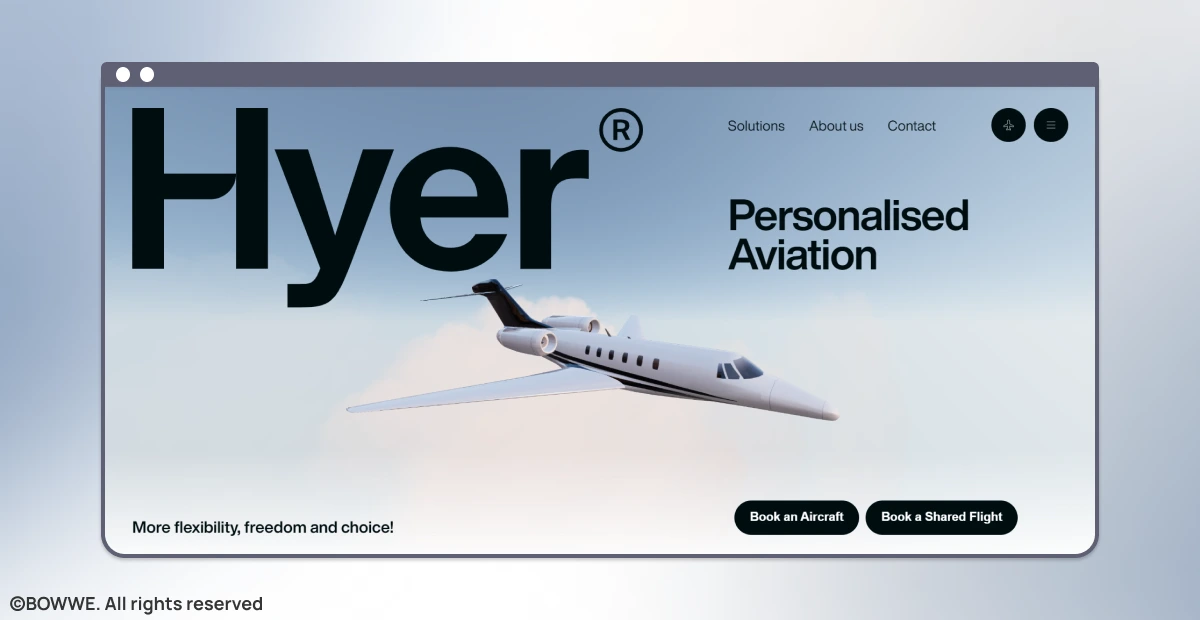
9. Dale vida a tu fondo con animación

Fondo animado del sitio web con animación. Fuente: www.flyhyer.com
¿De verdad quieres destacar entre la multitud? ¡Prueba animaciones! El uso de movimiento de fondo atraerá la atención y les informará rápidamente a los visitantes sobre la naturaleza de su empresa.
Un fondo de sitio web animado es una excelente manera de darle vida. Recuerde mantener la animación sutil para que no distraiga la imagen principal o el mensaje.
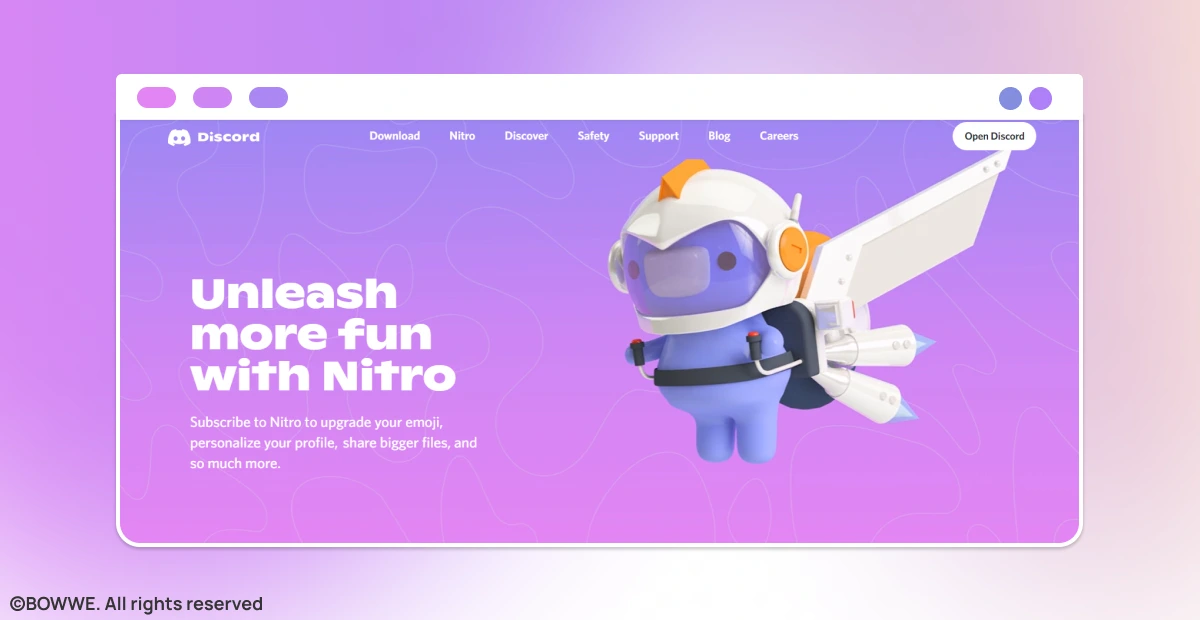
10. Causa una impresión duradera con el héroe de la marca

Antecedentes del sitio web con el héroe de la marca. Fuente: discord.com/nitro
Una idea interesante es crear el llamado brand hero, es decir, un héroe que se asociará con tu marca. El "héroe" puede aparecer en varios lugares de su página, incluido el fondo de su sitio. Como se mencionó anteriormente, también vale la pena revivir el personaje ilustrado en el fondo con la animación.
11. Crea un fondo personalizado con tu producto

Plantilla BOWWE con fondo personalizado.
Si quiere destacar, diseñe un fondo personalizado que no verá en los sitios web de su competencia. ¿Cómo se crea un proyecto tan especial? Utilice su propio producto para diseñar un fondo único.
Puede integrar la imagen del producto en el fondo y utilizar sus características, es decir, el color o la forma, en otros elementos gráficos de la página. La integración de las características físicas de su producto en la composición visual diversificará el proyecto y creará fuertes asociaciones con su marca.
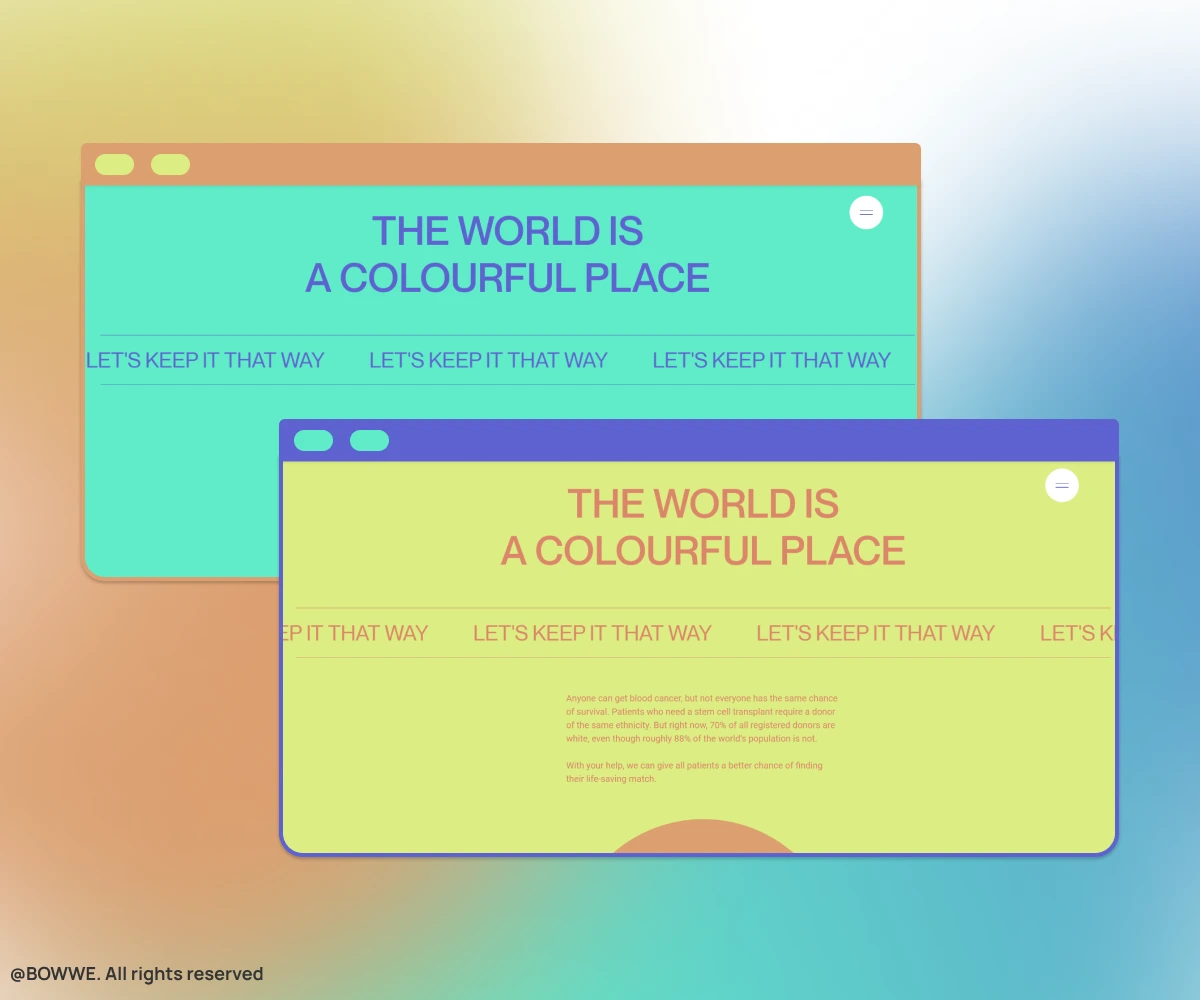
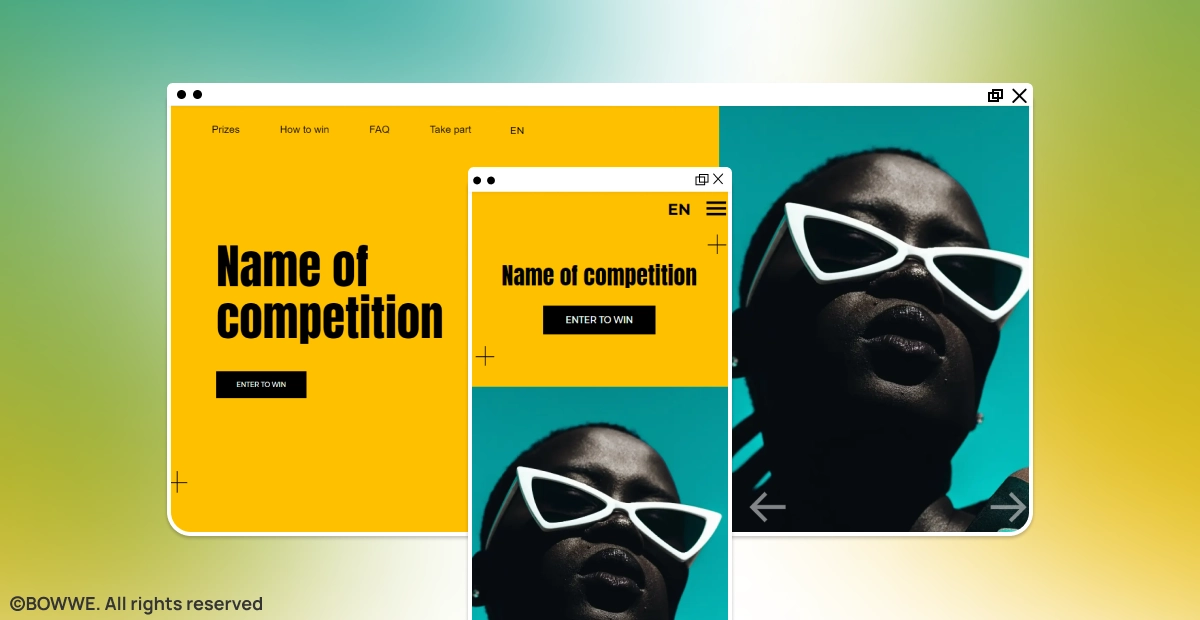
12. Adapta el fondo a las pantallas de los móviles

Plantilla BOWWE con fondo de sitio web receptivo.
Hoy en día, los sitios web receptivos son esenciales, así que asegúrese de que su fondo se adapte adecuadamente a las pantallas más pequeñas. Por ejemplo, una imagen extensa puede verse mal en los dispositivos móviles.
13. Cuenta una historia a través del fondo.

Fondo del sitio web que cambia según la narración. Fuente: nasaprospect.com
Si desea generar una participación real de la audiencia, diseñe un fondo en el que transmitirá la historia de su marca. La técnica de narración le permitirá crear una historia atractiva utilizando gráficos de fondo. Puede usar navegación horizontal, animación y paralaje para este propósito.
14. Rompe el patrón
Recuerde que generalmente no hay reglas que no pueda romper en absoluto en el caso del diseño web . Los mejores diseños a menudo rompen los estándares. Lo más importante es la experiencia del usuario.
Para inspirarte, sigue las tendencias de diseño web y mantente al día con las últimas noticias. Gracias a esto, puede probar efectos interesantes que diversificarán el fondo y agregarán atractivo a su sitio web.
¡Cree un fondo de sitio web que hará las delicias de la audiencia!
EMPEZAR AHORA

El fondo del sitio web tiene un impacto real en cómo se percibe su sitio web. Mal diseñado, puede impedir que los usuarios de Internet abandonen rápidamente el sitio web y vayan a la competencia. ¡Así que inspirémonos en las tendencias modernas de diseño web y creemos el fondo perfecto para su sitio web! ¡Recuerde seguir las pautas dadas en el artículo al crearlo, para que el fondo realmente conquiste el atractivo de su sitio web y deleite a sus visitantes!
Lea también:

Karol es emprendedor en serie, conferencista de comercio electrónico, entre otros para el Banco Mundial, y fundador de 3 startups, como parte de las cuales ha asesorado a varios cientos de empresas. También fue responsable de proyectos de las instituciones financieras más grandes de Europa, por valor de más de 50 millones de euros.
Obtuvo dos maestrías, una en Informática y otra en Dirección de Marketing, durante sus estudios en Polonia y Portugal. Adquirió experiencia en Silicon Valley y mientras dirigía empresas en muchos países, incluidos Polonia, Portugal, Estados Unidos y Gran Bretaña. Durante más de diez años, ha estado ayudando a nuevas empresas, instituciones financieras, pequeñas y medianas empresas a mejorar su funcionamiento a través de la digitalización.