Responsive web design. How to make a mobile version of your website?
What are responsive websites?
Responsive web design - principles of style inheritance
Breakpoints
How to make a mobile version of your website?
What are responsive websites? In short, they are pages that adapt to the screen resolution regardless of the screen size. To illustrate this, let's take an example: responsive pages are displayed correctly on both a few-inch smartphone and a monitor with 4K resolution.
Having a responsive website has become extremely important now when most web traffic comes from mobile devices (smartphones, tablets) of all sizes. It is so important that even Google positions responsive websites higher with user-friendly interfaces for mobile devices.
BOWWE allows you to quickly adapt your website to any device. In this tutorial, you will learn how to do it easily.
Responsive design - principles of style inheritance
Responsive styling in CSS refers to the practice of creating styles that look good on different types of devices and screen sizes. With the growing number of devices and screen sizes, it has become important for web developers to create sites that look and work well on multiple devices.
To create responsive websites, you can use a variety of techniques - in this tutorial you'll learn the basics of inheritance.
Inheritance
Inheritance is the mechanism by which the properties of a styled element are passed on to its descendants. This allows you to set styles on a parent element and propagate those styles to its children. This saves the need to repeatedly set the same attributes on each element individually. The styles are applied in order of precedence, which you can check using the widget tree (which shows all the elements used on the page and their hierarchy) or the bar at the bottom of the page (which shows the element selected in the wizard and its ancestors).
If a child element does not have its own styles, it inherits the styles of its parents. The style imposed on the element lying lower in the hierarchy (child) will have a higher priority than the formatting given to its ancestor (parent).
Example:
A green font color has been set for this area. Inside it is a paragraph, on which no additional style has been applied, so it also has a green color - this property was inherited from its ancestor (the Area widget).
Inside the paragraph there is text with a given attribute of bold and background color, these are properties that have been assigned to this element and not received from the parent, so these properties take precedence over others.
If there is a "collision" of properties (i.e. on the child and on the parent, the same property is applied, but with a different value - such as color), the property that was set on the child element takes precedence over the same property given on the parent element.
Example
A green font color has been set for this area. Inside it is a paragraph, on which no additional style has been applied, so it also has a green color - this property was inherited from its ancestor (the Area widget).
However inside this paragraph the font color is set to red and this child style is taking priority over it's parent
If there is a "collision" of properties (i.e. on the child and on the parent, the same property is applied, but with a different value - such as color), the property that was set on the child element takes precedence over the same property given on the parent element.
Changes and styles that you make to widgets in the view of one device will be transferred to all devices lower in the inheritance hierarchy.
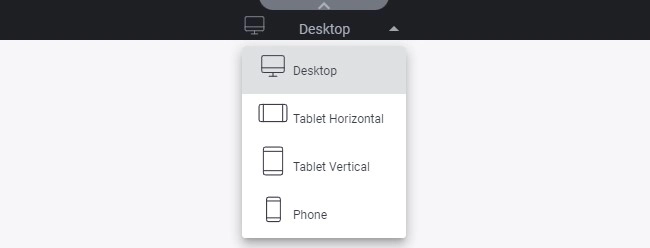
Inheritance hierarchy:
- Monitor
- Tablet horizontal
- Tablet vertical
- Phone

Breakpoints
A site created according to RWD (Responsive Web Design) principles adapts to the resolution of the screen on which it is displayed. When styling your site in BOWWE, each device has dedicated breakpoints, where both the layout of the page and the appearance of graphic elements can change (they can disappear or adjust width and height). Breakpoints are related to screen resolution and allow you to adjust the style appropriately for the devices that Internet users use.
Breakpoints in BOWWE
- <1200px Monitor
- 1199px - 992px Tablet horizontal
- 991px - 768px Tablet vertical
- >768px Phone
Remember about:
Here - you will find a full list describing the inheritance of attributes. We have included some of them below.
Inherited properties - passing from parent to child:
- color
- font-family
- font-size
- font-style
- font-weight
- text-align
Non-inherited properties - not passed from parent to child:
- background
- border
- margin
- padding
- width
- height
- position
- display
How to adapt the website to mobile devices?



