À une époque où le nombre d'utilisateurs mobiles dans le monde devrait atteindre 7,49 milliards d'ici 2025 , la nécessité de disposer d'un site Web adapté aux mobiles n'a jamais été aussi critique. Avec le passage de Google à l'indexation axée sur les mobiles et la tendance croissante de l'utilisation de l'Internet mobile au-delà des ordinateurs de bureau, garantir que votre présence en ligne est optimisée pour les appareils mobiles n'est pas seulement une option, c'est un impératif. Dans ce guide, vous apprendrez à le faire efficacement, quel que soit votre niveau de compétence.
Qu'est-ce qu'une conception de site Web mobile ?
Êtes-vous déjà tombé sur un site Web sur votre téléphone qui ne vous convenait tout simplement pas ? Peut-être que le texte était trop gros, que les boutons étaient difficiles à appuyer ou que le chargement prenait du temps. C’est exactement ce que la conception de sites Web mobiles cherche à résoudre. Lorsque nous parlons de conception de sites Web mobiles, nous nous concentrons sur la création d'expériences en ligne qui ne sont pas seulement supportables mais agréables sur les appareils mobiles. Cela signifie que tout ce qui se trouve sur votre site se charge rapidement, que la mise en page s'adapte parfaitement à votre écran et qu'interagir avec le contenu est aussi naturel que faire défiler votre flux de médias sociaux préféré.
Pourquoi un site Web adapté aux mobiles est-il si important ?

En 2022, le monde a enregistré près de 6,4 milliards d’abonnements à des smartphones . Avance rapide jusqu'en 2025, et nous envisageons un monde où 7,49 milliards de personnes devraient être connectées à des appareils mobiles ! Il ne s’agit plus seulement de transporter un appareil intelligent ; il s'agit du monde Web tout entier qui tourne autour de ces passerelles portables.
Les appareils mobiles représentent désormais environ la moitié du trafic Web mondial . Une personne sur deux naviguant sur le Web glisse probablement sur un écran et ne clique pas avec une souris. Dans les régions aux infrastructures limitées, le saut s’est fait directement de l’absence d’Internet à l’Internet mobile, contournant complètement l’ère des ordinateurs de bureau. L’Inde se présente comme un brillant exemple, menant la charge avec une population massive en ligne axée sur le mobile. Pendant ce temps, aux États-Unis, malgré la pléthore de technologies disponibles, le mobile domine toujours une part importante du trafic en ligne, soit environ 45,49 % .
97 % des Américains possèdent désormais un téléphone portable , et 15 % d'entre eux dépendent uniquement de leur smartphone pour accéder à Internet. Nous ne possédons pas seulement ces appareils ; nous en vivons, passant en moyenne plus de 3 heures par jour collés à nos écrans mobiles .
Mouvement vers le mobile d’abord
En septembre 2020 , Google a opéré un changement monumental vers l'indexation mobile first pour tous les sites Web . Il ne s’agissait pas d’un léger coup de pouce, mais d’un signal clair selon lequel les sites Web adaptés aux mobiles ne sont pas seulement préférés ; ils sont prioritaires . Avoir un site optimisé pour une utilisation mobile n'améliore pas seulement votre visibilité dans les résultats de recherche ; il aligne essentiellement votre présence en ligne sur le paysage numérique en évolution.
De plus, les utilisateurs mobiles constituent une race unique. Ils sont souvent locaux, en déplacement et déterminés à agir. Qu'il s'agisse de rechercher le café le plus proche, de comparer les prix en magasin ou de prendre rendez-vous à la dernière minute, les clients mobiles sont prêts à acheter . Optimiser votre site Web pour ces utilisateurs signifie non seulement capter leur attention, mais potentiellement convertir leurs recherches spontanées en ventes .
Comment créer un site Web adapté aux mobiles : conseils essentiels pour chaque niveau de compétence

1. Choisissez comment vous allez concevoir votre site Web mobile
Explorons la manière possible de créer un site Web mobile.
1.1. Site Web adaptatif
Imaginez que vous versez de l'eau dans des verres de différentes tailles. L'eau (le contenu de votre site Web) s'adapte naturellement à la forme et à la taille du verre (l'écran de l'appareil). C'est en un mot une conception Web réactive. Il est fluide, polyvalent et garantit à votre site une apparence fantastique, qu'il soit affiché sur un écran de bureau géant, une tablette ou l'écran compact d'un smartphone.
Le design réactif n’est pas seulement une tendance sophistiquée ; c'est la norme. Google l'adore, tout comme les utilisateurs. Pourquoi? Parce qu'il offre une expérience de navigation fluide, quel que soit l'appareil.
1. 2. Conception Web adaptative
Si le responsive design est une question de fluidité, le design adaptatif est une question de personnalisation . C'est comme avoir différentes tenues adaptées à des occasions spécifiques : une pour une journée ensoleillée à la plage, une autre pour un dîner formel. La conception adaptative signifie que votre site Web détecte l'appareil à partir duquel vous accédez et sélectionne la mise en page la plus appropriée parmi un ensemble de mises en page prédéfinies.
1.2.1. Conception réactive ou adaptative : quelle est la différence ?
Le design réactif est une question de flexibilité ; une seule mise en page pour les gouverner tous, s'ajustant dynamiquement pour s'adapter à n'importe quelle taille d'écran. Il s'agit de créer une expérience cohérente sur tous les appareils, en minimisant le besoin de redirections et en améliorant la vitesse et la convivialité du site.
D'autre part, la conception adaptative se concentre sur la création d'expériences spécifiques adaptées à différentes tailles d'écran . Cela peut conduire à des interactions plus personnalisées, mais nécessite une compréhension plus approfondie des appareils les plus courants de votre public et potentiellement plus de travail pour créer plusieurs mises en page.
1. 3. Alternative : créateur de site Web réactif

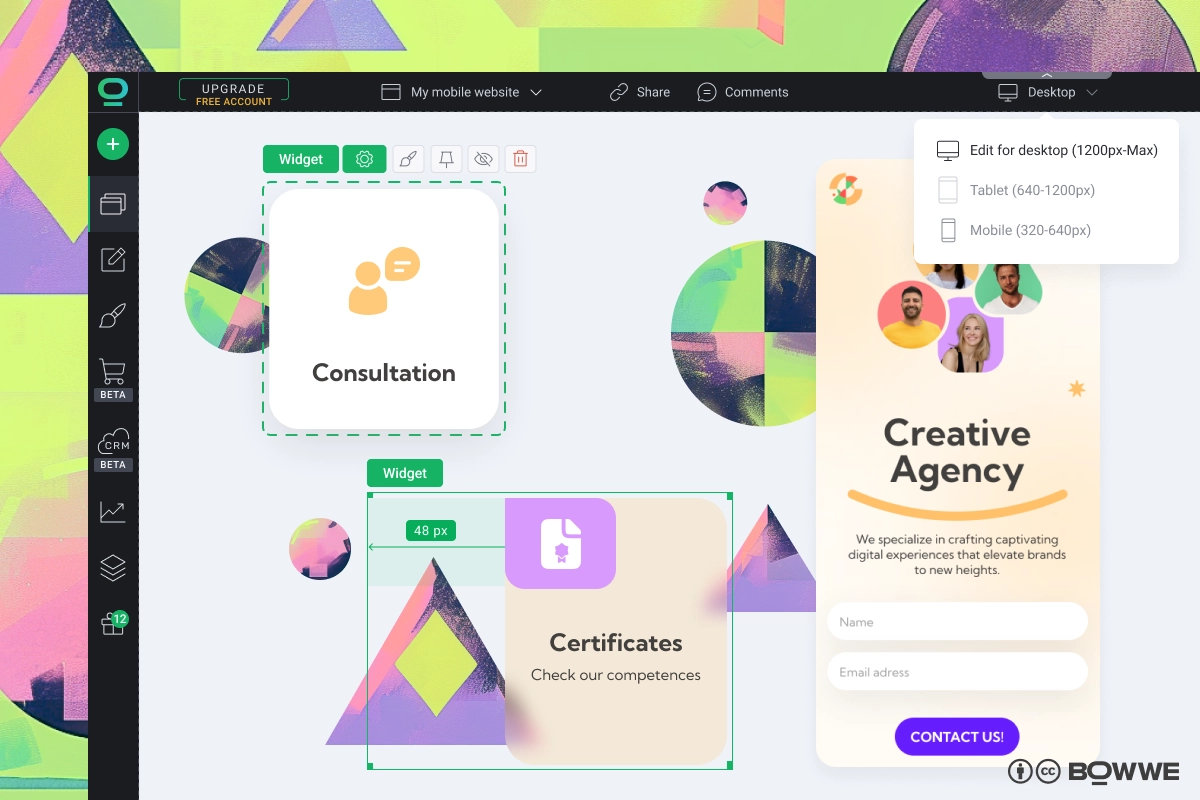
Imaginez avoir une baguette magique qui ajuste sans effort la conception de votre site Web pour qu'elle soit fabuleuse sur n'importe quel appareil. C'est l'essence même de l'utilisation d'un créateur de site Web réactif comme BOWWE . Cet outil ne sert pas seulement à effectuer des ajustements ; il s'agit de révolutionner la façon dont votre site Web interagit avec différents appareils. Avec BOWWE , chaque page respire la réactivité.
La beauté de BOWWE réside dans sa simplicité et sa profondeur. Vous pouvez modifier chaque élément à votre guise, garantissant ainsi que, que votre public visite depuis un ordinateur de bureau, une tablette ou un smartphone, il bénéficie d'une expérience transparente. Des points d'arrêt dédiés vous permettent d'adapter la mise en page et les éléments visuels pour qu'ils s'adaptent parfaitement à n'importe quelle taille d'écran , rendant votre site Web non seulement adapté aux mobiles, mais véritablement optimisé pour les mobiles.
1. 4. Alternative : modèle de site Web réactif
Les modèles de sites Web réactifs sont votre raccourci pour créer un site Web qui s'adapte sans effort à n'importe quelle taille d'écran , garantissant une expérience de visualisation optimale à tous les visiteurs, quel que soit l'appareil qu'ils utilisent. En choisissant un modèle réactif, vous économisez non seulement du temps et des efforts dans la conception de sites Web, mais vous garantissez également que votre site est adapté aux mobiles dès le départ.
Maintenant, si vous recherchez un modèle de site Web réactif parfait, jetez un œil à la collection BOWWE ! Conçu avec une attention méticuleuse aux détails, chaque modèle de site Web est un chef-d'œuvre d'intelligence de conception, prêt à incarner votre contenu avec élégance et professionnalisme.

Vérifiez tous les modèles réactifs !
Ces modèles vous font gagner des centaines d'heures en conception et en développement. Ils sont pré-optimisés pour la croissance, attendant que vous leur insuffliez votre contenu unique. Avec un modèle réactif de BOWWE , votre site Web n'est pas seulement prêt à être lancé ; il est prêt à s'envoler.
Modèle prêt à l'emploi ou conception de site Web? Que choisir?
1. 5. Alternative : Une application mobile

Parfois, votre stratégie numérique exige quelque chose de plus personnalisé, de plus distinct – une solution qui n'est pas seulement adaptée aux mobiles, mais qui est avant tout adaptée aux mobiles. Pour ces moments-là, envisagez le chemin le moins fréquenté : une application mobile ou, encore plus intrigant, une micro page BOWWE . Conçue pour ceux qui envisagent leur site Web avec une apparence semblable à celle d'une application, une Micro Page offre une expérience utilisateur compacte, ciblée et très engageante . C'est comme distiller votre site Web dans sa forme la plus puissante, parfaite pour les publics qui préfèrent l'immédiateté et la commodité d'une application.
Découvrez BOWWE - Outil Bio Lien
2. Choisissez une mise en page claire et simple
Imaginez votre site Web comme votre café préféré : facile à naviguer, avec tout ce que vous aimez là où vous l'attendez. C'est l'objectif d'une mise en page simple pour votre site mobile. Il s'agit de permettre à tous ceux qui visitent de trouver facilement ce dont ils ont besoin, sans problème. Pensez moins de désordre, plus de clarté. Ceci est extrêmement important pour les utilisateurs mobiles, qui souhaitent trouver rapidement des informations sur des écrans plus petits.
3. Redimensionnez les images pour des temps de chargement plus rapides
Nous aimons tous les belles images nettes sur un site Web. Mais s’ils sont trop gros, ils peuvent ralentir les choses, ce qui pourrait frustrer vos visiteurs. Essayez de redimensionner vos images afin qu'elles soient rapides à charger tout en conservant une belle apparence. Une bonne règle de base ? Gardez vos images sous 1 Mo (moins il y en a, mieux c'est) et envisagez des formats comme WebP, qui maintiennent la qualité mais la taille du fichier est réduite. Cet équilibre permet à votre site de se charger rapidement sur les appareils mobiles, gardant ainsi vos visiteurs satisfaits et engagés.
Heureusement, il existe de nombreux outils gratuits en ligne pour l'optimisation et le redimensionnement des images. Ces outils compressent vos images, réduisant ainsi la taille de leur fichier tout en conservant l'essence de leur beauté. Découvrez des outils comme XConvert, FreeCovert, iLoveIMG pour rendre le contenu de votre site Web plus léger et plus rapide !
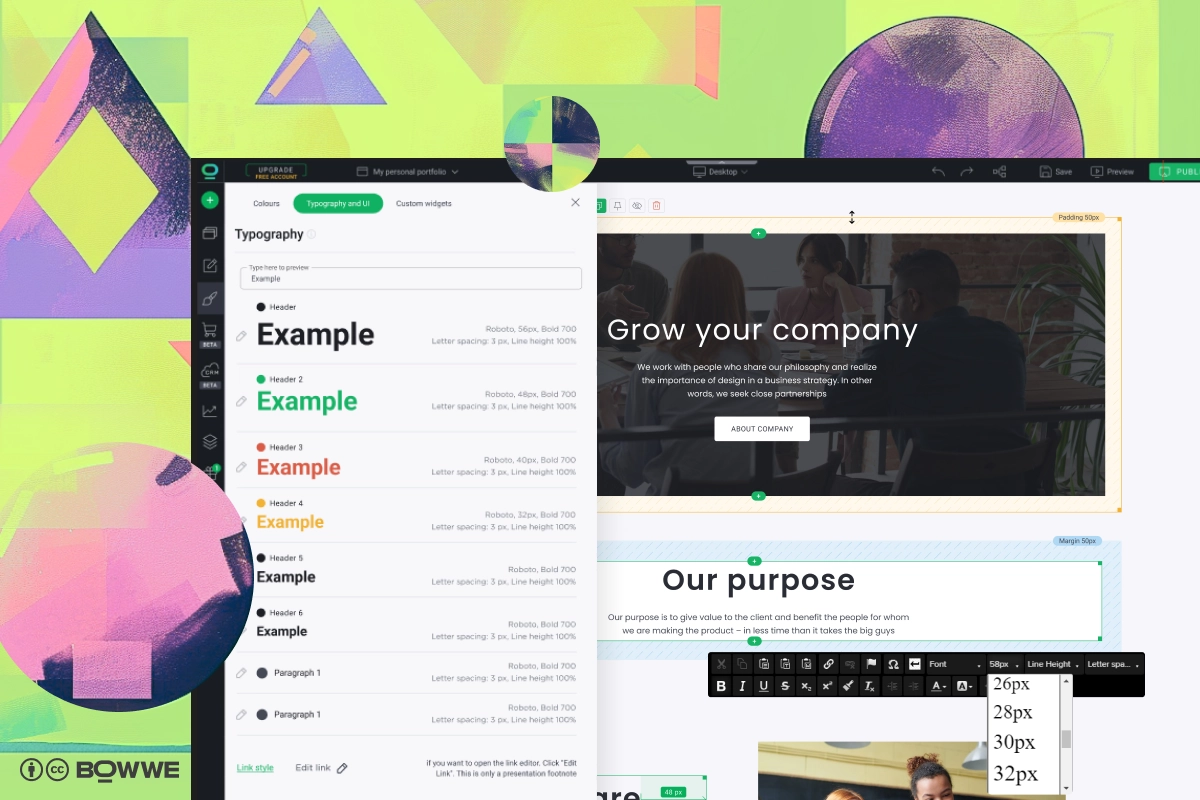
4. Choisissez des polices plus grandes et lisibles

Imaginez entrer dans une pièce magnifiquement conçue et constater que les petits caractères sur les œuvres d'art sont presque impossibles à lire. C'est ce que ressentent les utilisateurs lorsqu'ils rencontrent des polices minuscules et exiguës sur un site Web mobile. Choisir des polices de site Web grandes et lisibles n’est pas seulement un choix de conception ; c'est une déclaration de votre engagement envers l'accessibilité et le confort des utilisateurs.
Les grandes polices de sites Web facilitent la lecture et l'interaction avec votre contenu , sans plisser les yeux. Il s'agit de garantir que, que quelqu'un consulte votre site en se prélassant chez lui ou en le parcourant dans un métro animé, votre message soit clair et fort.
5. Prévoyez suffisamment d'espace pour les éléments tactiles
La navigation mobile est une expérience tactile ; c'est une question de toucher et de mouvement. Cela signifie que les boutons, les liens et les éléments interactifs n'ont pas besoin d'être simplement visibles, mais également facilement accessibles , avec suffisamment d'espace autour d'eux pour éviter la frustration des erreurs de frappe. Il s'agit de créer un environnement dans lequel les interactions sont fluides, intuitives et, surtout, agréables.
6. Évitez d'utiliser Flash
Autrefois roi du contenu Web interactif, Flash ressemble désormais davantage à une relique d’une époque révolue, notamment dans le domaine mobile. Les raisons d’éviter d’utiliser Flash sur votre site Web mobile sont à la fois pratiques et prospectives. La plupart des appareils mobiles et des navigateurs modernes ne prennent plus en charge Flash, ce qui rend tout contenu créé avec celui-ci invisible pour un vaste public. De plus, Flash peut ralentir considérablement les temps de chargement des pages , ce qui a un impact sur les performances de votre site et la satisfaction des utilisateurs.
Focus sur HTML5 pour vos besoins interactifs et multimédia. HTML5 est non seulement largement pris en charge sur tous les appareils et navigateurs, mais offre également une sécurité, des performances et une efficacité de batterie améliorées sur les appareils mobiles. Ce changement non seulement pérennise votre site Web, mais s'aligne également sur les meilleures pratiques en matière de conception de sites Web mobiles, garantissant que votre site est accessible et attrayant pour tous les utilisateurs.
7. Démissionnez des pop-ups lorsque vous le pouvez
Nous avons tous connu le léger désagrément d'une fenêtre pop-up interrompant notre expérience de navigation. Sur mobile, cette irritation est amplifiée en raison de l’espace limité de l’écran. Se retirer des fenêtres contextuelles autant que possible est un geste de respect envers l'expérience de navigation de vos utilisateurs. Les pop-ups peuvent être particulièrement problématiques sur mobile, où elles perturbent souvent la navigation et peuvent être difficiles à fermer , éloignant potentiellement les utilisateurs de votre site.
Dans les cas où une fenêtre contextuelle est nécessaire (peut-être pour des raisons juridiques ou des annonces critiques), assurez-vous qu'elle est adaptée aux appareils mobiles. Cela signifie les rendre faciles à ignorer, s'assurer qu'ils n'occupent pas tout l'écran et envisager des conceptions alternatives comme des bannières ou des slide-ins moins intrusifs.
8. Créez un menu de navigation convivial
.webp?718338.9000000358)
Imaginez entrer dans une nouvelle ville sans carte. C'est ce que ressentent les utilisateurs lorsqu'ils rencontrent un menu de navigation compliqué sur un site mobile. L'objectif est de créer un menu de navigation qui agit comme une boussole, guidant les utilisateurs sans effort à travers votre site , leur permettant de trouver ce qu'ils recherchent en quelques clics seulement.
Optez pour un menu hamburger sur appareils mobiles. Cette icône à trois lignes s'agrandit pour révéler vos options de menu sans encombrer l'écran, gardant ainsi votre conception propre et ciblée. Priorisez également vos éléments de menu en fonction de ce que votre public recherche le plus, en vous assurant que son parcours est aussi logique que simple.
9. Rendre les boutons d'appel à l'action visibles
Vos boutons CTA sont les panneaux indicateurs de votre site, incitant les utilisateurs à agir, qu'il s'agisse de s'abonner, d'acheter ou de contacter, alors ne réduisez pas leur importance, en particulier lors de la création d'un site Web mobile.
Rendre vos boutons CTA visibles n'est pas seulement une question de taille ou de couleur (bien que celles-ci soient importantes) ; il s'agit de leur message et de leur emplacement. Assurez-vous que vos CTA sont entourés de suffisamment d'espace pour les rendre facilement exploitables et utilisez un langage orienté vers l'action qui résonne avec les désirs de votre public.
10. Rendre le contenu plus attrayant et plus facile à consommer
Dans le monde mobile en évolution rapide, votre contenu doit attirer l'attention et apporter de la valeur en quelques instants. Considérez votre site mobile comme une vitrine de votre meilleur contenu : les images, les vidéos et les animations jouent un rôle principal, avec du texte soutenant ces visuels sans submerger votre public.
Pour créer un site Web adapté aux mobiles, essayez de :
- Utilisez des images de haute qualité et des vidéos courtes et attrayantes pour raconter votre histoire.
- Divisez le texte en petits morceaux compréhensibles et utilisez des puces ou des listes numérotées pour transmettre les informations plus clairement.
- Introduisez plus d’espace blanc, permettant aux yeux de naviguer plus facilement dans votre message.
11. Simplifiez le formulaire de contact et les champs de saisie
.webp?1238542.2000000477)
Chaque champ d'un formulaire est un obstacle que votre visiteur doit franchir. Plus il y a d’obstacles, moins ils ont de chances d’atteindre la ligne d’arrivée. Simplifier votre formulaire de contact et vos champs de saisie consiste à supprimer autant d'obstacles que possible , permettant ainsi aux utilisateurs de contacter, de s'abonner ou de s'engager en un clin d'œil.
Sur la version mobile de votre site Web, limitez le nombre de champs à ce qui est absolument nécessaire . Le nom, l’e-mail et un bref message devraient souvent suffire. Pour les utilisateurs mobiles, chaque champ supplémentaire peut sembler une corvée, alors demandez-vous : « Cette information est-elle essentielle ? Sinon, il vaut probablement mieux le laisser de côté.
12. Évitez le défilement sans fin
Bien que le défilement soit une action naturelle sur les appareils mobiles, la frontière est mince entre le défilement et la chute dans un abîme de contenu sans fin. En évitant le défilement sans fin sur votre site mobile, vous garantissez que vos utilisateurs trouvent de la valeur à chaque balayage et ne se perdent pas dans une mer d'informations.
Structurez votre contenu avec des sections claires et utilisez des boutons « Retour en haut » ou des menus collants pour aider les utilisateurs à naviguer facilement sur votre site. Cette stratégie de mise en page respecte le temps et l'attention de l'utilisateur, lui offrant une expérience de navigation satisfaisante et efficace.
13. Inclure une fonction de recherche
L'intégration d'une fonction de recherche dans votre site mobile agit comme un concierge numérique, guidant vos utilisateurs directement vers ce qu'ils recherchent en quelques clics.
Rendez votre barre de recherche facilement accessible, éventuellement en haut de chaque page ou dans le menu. Ce simple ajout peut améliorer considérablement l’expérience utilisateur, rendant votre site plus convivial et accessible.

14. Accélérez votre site Web
Un site Web à chargement rapide plaît non seulement à vos visiteurs, mais améliore également votre classement dans les résultats des moteurs de recherche . L'optimisation de la vitesse de chargement de votre site Web implique un mélange de stratégies, de la compression des images à la réduction des fichiers CSS et JavaScript.
L'héritage en CSS est un concept puissant qui peut vous aider à rationaliser votre processus de style. En définissant des styles sur un élément parent, vous pouvez appliquer automatiquement ces styles à ses descendants, réduisant ainsi le besoin de dupliquer le style sur votre site. Cela rend non seulement votre site plus léger, mais également plus facile à entretenir.
Style réactif dans BOWWE Builder - Héritage CSS
Comprendre et appliquer des concepts tels que l'héritage CSS dans les créateurs de sites Web réactifs comme BOWWE peut améliorer considérablement l'efficacité et les performances de votre site.
Utilisez des outils tels que GTMetrix ou PageSpeed Insights de Google pour analyser les performances de votre site Web sur les appareils mobiles. Ces outils fournissent des informations inestimables sur la manière dont vous pouvez optimiser davantage la vitesse de votre site, en proposant des recommandations spécifiques adaptées aux besoins uniques de votre site.
15. Implémentez les balises méta de la fenêtre d'affichage pour un meilleur contrôle de la mise en page
Pour garantir que votre site Web s'affiche et fonctionne parfaitement sur tous les appareils, la mise en œuvre de balises méta de fenêtre est essentielle. Ces petits extraits de code peuvent sembler minimes, mais ils ont le pouvoir d'améliorer considérablement la réactivité mobile de votre site. Ils indiquent aux navigateurs comment ajuster les dimensions et la mise à l'échelle de la page pour s'adapter à l'écran de l'appareil , garantissant ainsi que votre contenu s'affiche toujours parfaitement.
Exemple d'utilisation :
<!DOCTYPEhtml>
<html>
<tête>
<title>Exemple de balise méta Viewport</title>
<!-- Balise Meta Viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--
width=device-width indique à la page de correspondre à la largeur de l'écran en pixels indépendants du périphérique.
initial-scale=1.0 définit le niveau de zoom initial lorsque la page est chargée pour la première fois par le navigateur.
-->
</tête>
<corps>
<h1>Bienvenue sur mon site Web</h1>
<p>Cette page utilise une balise méta viewport pour garantir qu'elle s'affiche correctement sur tous les appareils.</p>
</corps>
</html>
Incluez la balise méta viewport dans la section <head> de votre code HTML pour contrôler efficacement la mise en page sur les navigateurs mobiles.
Lorsque vous utilisez la balise méta viewport, n'oubliez pas ces points :
- width=device-width : ce paramètre fait correspondre la largeur de la page Web à la largeur de l'écran en pixels indépendants du périphérique, ce qui est utile pour une conception réactive.
- initial-scale=1.0 : ce paramètre contrôle le niveau de zoom initial lors du premier chargement de la page. Une valeur de 1,0 signifie aucun zoom. Il garantit que le site Web est rendu à la taille réelle, sans zoom avant ni arrière.
- l'échelle minimale et l'échelle maximale contrôlent respectivement le degré de zoom avant ou arrière que l'utilisateur peut effectuer.
- évolutif par l'utilisateur peut être défini sur oui ou non pour activer ou désactiver la fonctionnalité de zoom pour l'utilisateur.
16. Utilisez des outils d'analyse avancés pour obtenir des informations sur le comportement des utilisateurs

Comprendre comment les utilisateurs interagissent avec votre site est crucial pour une optimisation continue. Des outils tels que Google Analytics et HotJar offrent une fenêtre sur les comportements, les préférences et les problèmes de vos visiteurs. Ces informations vous permettent de prendre des décisions basées sur les données , améliorant ainsi la convivialité et l'engagement de votre site Web.
La fonction de statistiques de BOWWE enrichit encore ce parcours analytique en fournissant des informations détaillées spécifiques aux performances de votre site sur différents appareils et navigateurs. La surveillance des mesures telles que le taux de rebond et la durée de la session peut aider à identifier le contenu qui trouve un écho auprès de votre public ou les domaines qui doivent être améliorés.
17. Testez vous-même - sur différents appareils et navigateurs
Même si les outils d'analyse fournissent des informations précieuses, rien ne remplace l'expérience personnelle . Tester votre site Web sur divers appareils et navigateurs vous donne une connaissance directe de ses performances et de sa convivialité du point de vue de votre public. Cette étape est cruciale pour identifier et résoudre tout problème susceptible de nuire à l’expérience utilisateur.
Utilisez des outils tels que BrowserStack ou organisez des sessions de tests informelles avec des amis et des collègues pour couvrir un large éventail d'appareils et de navigateurs. Portez une attention particulière aux temps de chargement, à la facilité de navigation et à l’expérience utilisateur globale sur différents écrans.
Créer un site Web mobile - résumé

Votre parcours vers la création d’un site Web adapté aux mobiles ne fait que commencer et le potentiel est illimité. N'oubliez pas que tout bon site commence par une seule étape. Avec du dévouement, de la créativité et les bons outils à votre disposition, vous pouvez créer un site Web qui non seulement soit bien classé, mais qui conquiert également le cœur de votre audience mobile. N'oubliez pas qu'il s'agit de rendre votre site non seulement accessible, mais aussi navigable sans effort, attrayant et rapide pour tout le monde, partout et sur tous les appareils.

Karol est un entrepreneur en série, conférencier e-commerce à la Banque mondiale et fondateur de 3 startups, au sein desquelles il a conseillé plusieurs centaines d'entreprises. Il était également responsable des projets des plus grandes institutions financières d'Europe, le plus petit projet valant plus de 50 millions d'euros.
Il est titulaire de deux masters, l'un en informatique et l'autre en gestion du marketing, obtenus lors de ses études en Pologne et au Portugal. Il a acquis son expérience dans la Silicon Valley et en dirigeant des entreprises dans de nombreux pays, notamment en Pologne, au Portugal, aux États-Unis et en Grande-Bretagne. Depuis plus de dix ans, il aide les startups, les institutions financières, les petites et moyennes entreprises à améliorer leur fonctionnement grâce à la digitalisation.