Aggiorna o crei un sito web da zero ? Ora è giunto il momento di scegliere il miglior font. Questa è una scelta cruciale. Come mai? Il layout e l'aspetto dei testi influiscono in modo significativo sull'estetica, la funzionalità e la leggibilità del sito web. Un sito Web con buoni caratteri è molto più intuitivo e si traduce in una conversione più elevata!
Scegliere il miglior font per un sito web non è facile. Tuttavia, tutto ciò che devi fare è seguire questa guida per assicurarti di selezionare il miglior font web!
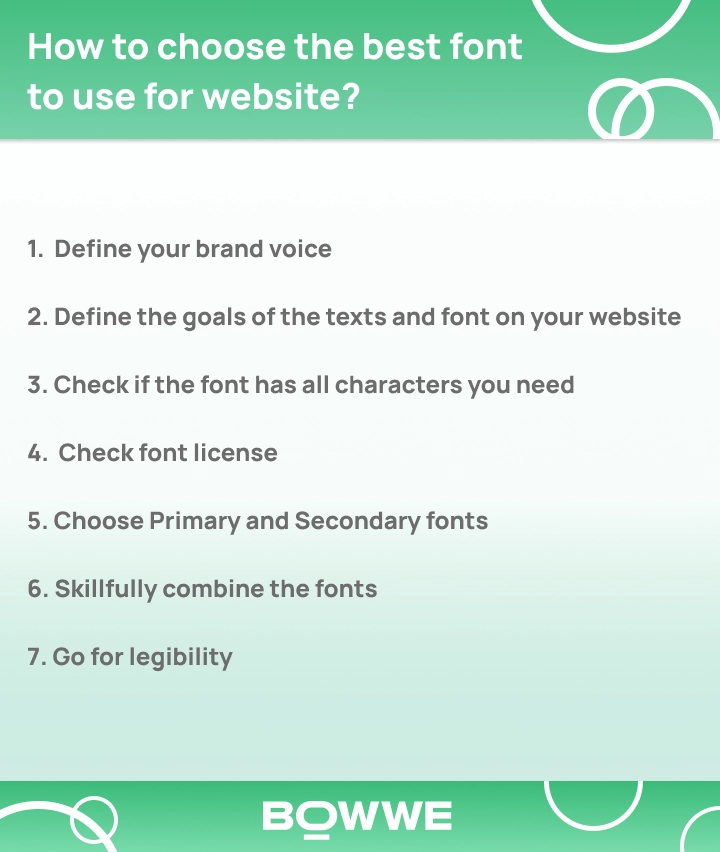
Come scegliere il miglior font da utilizzare per il sito web?
Ecco i 7 passaggi chiave che dovresti compiere!
1. Definisci la voce del tuo marchio
2. Definisci gli obiettivi dei testi e dei caratteri sul tuo sito web
3. Controlla se il font ha tutti i caratteri necessari
4. Controlla la licenza del carattere
5. Scegli i caratteri primari e secondari
6. Combina abilmente i caratteri
7. Scegli la leggibilità
Diamo un'occhiata a come realizzarli in pratica.
Passaggio I: definisci la voce del tuo marchio
Quando si tratta di font, il tuo marchio è tutto. È ciò con cui i clienti vedono e si identificano quando pensano alla tua azienda. Ecco perché è così importante assicurarsi di scegliere il font giusto per la tua attività. Ma come determini la voce del tuo marchio? E come scegli un carattere che lo rifletta?
Per determinare la natura del tuo marchio, devi farti alcune domande:
1. Quali sono i valori della tua azienda?
2. Chi sono i destinatari dell'azienda?
3. Qual è la tua missione aziendale?
4. Cosa vuoi che i tuoi clienti pensino della tua azienda?
Scrivi le risposte a queste domande! Ti aiuteranno con i passaggi successivi nella selezione dei caratteri, che spiegheremo in questo articolo!
Fase II: Definisci gli obiettivi dei testi e dei caratteri sul tuo sito web
Per quanto riguarda il design del sito Web, il testo e il carattere che scegli sono importanti. Aiutano a dare il tono e a trasmettere il tuo messaggio ai visitatori. Quindi, quali sono gli obiettivi del tuo testo e font?
Il testo sul tuo sito web dovrebbe essere facile da leggere. Dovrebbe essere abbastanza grande da essere visto rapidamente e il carattere dovrebbe essere facile da capire. Inoltre, è essenziale utilizzare un carattere coerente in tutto il tuo sito web. Ciò contribuirà a creare un aspetto e una sensazione unificati. Dovresti anche sapere quanto sarà importante il ruolo del testo.
In alcuni siti web, il testo non gioca un ruolo significativo. Viene utilizzato, ad esempio, per creare brevi descrizioni, quindi il suo carattere può essere più decorativo in questo caso. D'altra parte, coloro che comunicano la maggior parte delle informazioni tramite testo (es. blog) devono concentrarsi principalmente sul renderle comode e di facile lettura.
Il carattere che scegli dovrebbe anche essere appropriato per il contenuto del tuo sito web. Ad esempio, se gestisci un sito Web aziendale, potresti voler utilizzare un carattere serif per rendere il testo più professionale. Al contrario, se gestisci un sito Web con un tono più casual, potresti voler utilizzare un carattere sans-serif.
Categorie di caratteri
I caratteri si dividono principalmente in:
1. Caratteri serif
2. Caratteri sans-serif
3. Caratteri di script
4. Caratteri decorativi o di visualizzazione
Serif fonts
Questi caratteri hanno terminazioni di linea trasversali o diagonali (i cosiddetti serif) che decorano la sceneggiatura.
L'uso dei serif conferisce ai testi un carattere tradizionale e più elegante. Questi caratteri sono stati a lungo utilizzati in pubblicazioni cartacee lunghe (principalmente nei libri) poiché i grazie aiutano i lettori a seguire la riga del testo, rendendo così più facile la lettura.
Grazie al loro carattere decorativo, i font serif stanno bene anche sui siti web... ma soprattutto quando vengono utilizzati come elementi di contenuto aggiuntivi, ad es.
1. titoli,
2. citazioni,
3. sottotitoli,
4. loghi,
5. slogan
Possono essere utilizzati dalle aziende che vogliono sottolineare la loro pluriennale esperienza, fare riferimento alla tradizione e segnalare certezza e stabilità.
Caratteri serif popolari: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Caratteri sans-serif
I caratteri sans-serif sono privi di grazie. Per questo hanno un carattere più moderno e minimalista.
Il loro uso su Internet è diventato un luogo comune perché in passato gli schermi non potevano visualizzare correttamente i caratteri serif. Inoltre, i caratteri sans-serif visualizzati sullo schermo non affaticano la vista.
Dovrebbero essere utilizzati da aziende innovative o che vogliono essere percepite come moderne e dinamiche. Mostrano accessibilità e semplicità , quindi saranno una buona scelta per un'azienda che rivolge i suoi servizi alle giovani generazioni.
Font sans serif popolari: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
Caratteri di script
Sono caratteri che imitano la scrittura a mano. Sono eleganti e formali ma anche un po' divertenti. Tra questi, puoi trovare caratteri sia molto ornamentali che abbastanza semplici.
Il loro vantaggio è l'elevata espressività. Portano un'enorme carica emotiva che puoi usare per evocare una reazione specifica nei destinatari. Inoltre, i caratteri degli script attirano l'attenzione e consentono di comunicare contenuti seri o umoristici (a seconda del tipo di carattere).
I caratteri di script eleganti sono perfetti per inviti di nozze e biglietti di auguri. Sui siti web, funzioneranno quando li usi per scrivere elementi di testo più piccoli , ad esempio titoli o virgolette.
Quando usi questi caratteri, dovresti prestare attenzione alla loro leggibilità. Più il carattere è decorativo e "complicato", maggiore è la possibilità che sia illeggibile per il destinatario.
Caratteri di script popolari: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Caratteri decorativi e da esposizione
Si tratta di un folto gruppo di caratteri molto diversificati caratterizzati da forme elaborate e da alti ornamenti.
La loro forma può essere correlata a emozioni specifiche (ad esempio, paura - con caratteri decorativi gotici che a volte viene scritto il titolo dei film dell'orrore) o un particolare momento storico, luogo o oggetto . I caratteri decorativi spesso si riferiscono anche a fenomeni culturali, ad esempio i graffiti. A volte la forma ricorda le immagini.
Sono caratteri molto espressivi e originali. Pertanto, devi stare attento al loro utilizzo: possono diventare rapidamente fuori moda perché spesso riflettono le tendenze del design di determinati tempi.
⚡ BOWWE Growth Hack:
Hai già definito la natura del tuo marchio. Conosci i tipi di caratteri e le loro caratteristiche. Ora prova a trovare caratteri che esprimano le stesse caratteristiche e valori della tua azienda. Per trovare rapidamente idee per i caratteri, puoi consultare il nostro elenco dei migliori caratteri per diversi settori.
Passaggio III: controlla se il carattere ha tutti i caratteri di cui hai bisogno
Hai iniziato a considerare la tua scelta di diversi tipi di carattere? Bene!
Prima di decidere, però, assicurati che il font che scegli abbia tutti i caratteri necessari.
Non avere tutti i segni è una trappola comune. È facile caderci dentro quando usi i generatori di testo e controlli l'aspetto del carattere non con il nostro contenuto di destinazione ma con, ad esempio, Lorem ipsum.
Poiché questo testo è scritto interamente in latino, potresti non notare la mancanza di segni vitali, compresi i segni diacritici della lingua.
La mancanza di segni diacritici linguistici non è l'unica trappola che puoi incontrare. . Succede anche che i font popolari (sia a pagamento che gratuiti) abbiano problemi con determinati caratteri... o non li abbiano affatto
Passaggio IV: controlla la licenza dei caratteri
Ciò che è anche cruciale nella scelta di un font è la licenza di utilità. Devi verificare se la licenza con cui hai il font ti consente di usarlo in generale sui siti web.
Fai attenzione, soprattutto con i font installati con Adobe Creative Suite o il sistema operativo. La loro licenza spesso consente loro di essere utilizzati solo nei materiali stampati, non sui siti Web. Pertanto, non tutti i caratteri tipografici possono essere convertiti in caratteri digitali e inseriti nel sito web.
Se vuoi essere sicuro di poter utilizzare un determinato tipo di carattere sul Web, utilizza la Google Fonts libreria
Passaggio V: scegli il carattere primario e secondario
Ti piacciono alcuni font ma hai difficoltà a prendere la decisione finale? Ricorda che non puoi usarne troppi. 2-3 caratteri su un sito Web sono il numero ottimale.
L'uso di molti tipi di carattere introduce il caos sul sito Web e rende difficile la lettura del testo , quindi non raggiungerai potenziali clienti.
La maggior parte dei siti Web professionali include:
1. Caratteri primari
2. Font secondari
3. Carattere accento (opzionale)
Ciascuno di questi caratteri ha un ruolo diverso e viene utilizzato per contenuti diversi. Per dare al tuo sito Web un aspetto professionale e semplificarti la scelta dei caratteri migliori, dai un'occhiata a come ciascuno di questi gruppi differisce l'uno dall'altro:
Carattere primario
Il più visibile sul tuo sito web. Utilizzato in slogan, titoli e intestazioni. Sebbene non sarà il più utilizzato, i clienti dovrebbero identificare il tuo marchio con esso. Vale la pena abbinare il carattere nel tuo logo (purché contenga testo).
Carattere secondario
Sarà quello che riempirà i blocchi di testo: paragrafi, descrizioni di prodotti o post di blog. Questo è il carattere più comunemente utilizzato su ogni sito Web o negozio online.
Sebbene il carattere principale possa essere originale, lo scopo principale di un carattere secondario è la leggibilità. È fondamentale: i clienti dovrebbero leggere facilmente i tuoi contenuti.
Carattere accento (opzionale)
Non è un carattere obbligatorio, ma dovresti considerare di selezionarlo.
Puoi usarlo, ad esempio, nei pulsanti CTA (Call To Action) per attirare l'attenzione e generare clic. Il carattere accento può anche enfatizzare le parti essenziali del testo o evidenziare le virgolette.
Questo tipo di carattere dovrebbe essere diverso dal resto per attirare efficacemente l'attenzione del tuo pubblico.
⚡ BOWWE Growth Hack:
Vuoi trovare un font da un sito web che stavi visitando? Ti piacerebbe usarlo sul tuo sito web?
Installa un plug- Chrome FontFace Ninja . Con il suo aiuto, puoi controllare il nome di ogni carattere utilizzato su un sito web. Basta fare clic sull'icona del plug-in installato e utilizzare il cursore del mouse per selezionare il carattere di cui si desidera conoscere il nome.
Passaggio VI: combina abilmente i caratteri

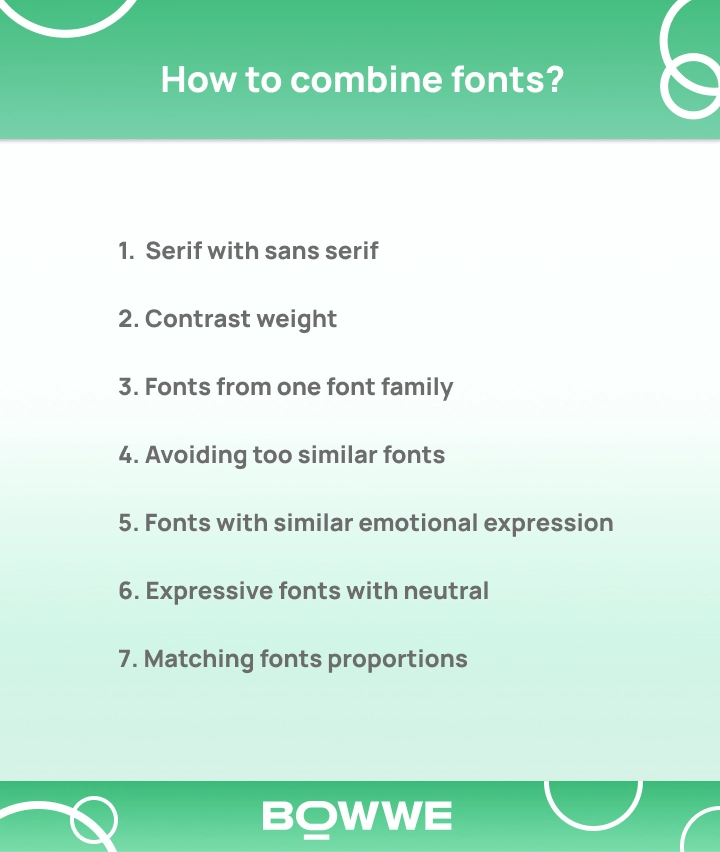
Conosci i tipi di carattere di base e come dare loro la priorità sul tuo sito web. Ora è il momento di imparare come padroneggiare l'arte di combinarli. Il modo migliore per farlo è seguire questi trucchi:
1. Serif con sans serif
I caratteri Serif e sans serif sono una combinazione sicura, principalmente quando li usi in dimensioni diverse. Tali caratteri sono così diversi che, in molti casi, sembrano attraenti.
2. Peso a contrasto
Usa un carattere più spesso per i titoli e un carattere più sottile per testi più lunghi. Ciò farà risaltare maggiormente i titoli e renderà il testo più facile da leggere.
3. Caratteri di una famiglia di caratteri
L'uso di caratteri della stessa famiglia può raggiungere rapidamente lo spessore sopra menzionato (ad es. Open Sans e Open Sans Semibold). Molti tipi di carattere hanno molte varianti: prendi in considerazione la possibilità di combinarne due sul tuo sito web.
Ad esempio, in BOWWE Website Builder troverai diverse versioni di font Roboto: Font Roboto, Roboto Condensed e Roboto Slab.
4. Evitare caratteri troppo simili
Questa regola vale anche per il contrasto. Supponiamo che la differenza tra i caratteri sia troppo piccola (i caratteri sono troppo simili tra loro). In tal caso, la connessione non sembrerà buona, anche se uno è caratteri Serif e il secondo è sans serif.
5. Caratteri con espressioni emotive simili
Ci sono i font, che sono portatori di emozioni. Ad esempio, sono pensati per essere sofisticati, profondi, dinamici o divertenti. Sarebbe meglio non combinare caratteri di gruppi così diversi perché creeremo comunicazione e caos visivo.
6. Caratteri espressivi con neutro
Se utilizzi un carattere di script (simile alla scrittura a mano) nell'intestazione, usa un carattere neutro per scrivere il corpo del testo. Inoltre, l'uso di due caratteri espressivi vicini l'uno all'altro distrarrà il lettore e gli renderà difficile la lettura.
7. Corrispondenza delle proporzioni dei caratteri
Se due caratteri hanno proporzioni completamente diverse (ad esempio, uno avrà lettere distorte e l'altro condensato), potrebbero sembrare orribili. Vale la pena controllare che l'altezza delle lettere minuscole sia la stessa - se sì, è più probabile che i caratteri corrispondano.
⚡ BOWWE Growth Hack:
Di seguito troverai collegamenti a strumenti utili per aiutarti a combinare i caratteri in modo accurato.
La pagina presenta coppie di caratteri che stanno bene insieme. Le coppie di caratteri preparate possono essere scaricate immediatamente dal sito Web (tutti i caratteri sono disponibili in Google Fonts).
2. Tipo.io
Il sito Web mostra vari tipi di carattere con esempi. Particolare attenzione dovrebbe essere prestata agli elenchi di caratteri utilizzati sui siti Web.
Passaggio VII: scegli la leggibilità
Quali fattori influenzano la leggibilità del testo sul sito web?
Luci tra lettere
La maggior parte dei caratteri è ben progettata sotto questo aspetto, ma come carattere di base vale la pena scegliere la sua variante universale, non, ad esempio, stretta.
Primo
Una guida troppo piccola renderà difficile la lettura. Idealmente, l'interlinea dovrebbe essere min. 120% lettere maiuscole (il 150% è spesso considerato ottimale).
Spaziatura dei paragrafi
Per una leggibilità ancora maggiore, usa una spaziatura leggermente più lunga tra i paragrafi.
Allineamento del testo
Troppo testo e margini piccoli in una riga possono scoraggiare efficacemente la lettura. La regola d'oro descrive 50-60 caratteri in versi come un ideale.
Contrasto
Il carattere dovrebbe essere di un colore tale da risaltare sullo sfondo su cui è presentato. Sia il contrasto troppo basso che quello troppo alto renderanno difficile la lettura.
Dimensione
La dimensione del carattere indica l'importanza di un dato elemento e permette di dividere il testo in sezioni leggibili. Dimensioni dei caratteri ottimali per i singoli elementi:
1. Titoli: 30 - 70 px,
2. Sottotitoli: 22 - 30 px,
3. Testo normale: 16 - 20 px.
Corsivo, grassetto, sottolineato
Meglio usato con parsimonia. La sottolineatura è usata raramente nelle pagine web. Bold sottolinea l'importanza degli articoli, aumentandone la visibilità. Il corsivo è ottimo per le espressioni e le citazioni in lingua straniera.
PARTI ORA
Sei pronto a scegliere i migliori font per il tuo sito web?

Innanzitutto, ricordiamo cosa dovrebbe essere fatto quando si sceglie un carattere per un sito Web:
1. Definisci la voce del tuo marchio
2. Definisci gli obiettivi dei testi e dei caratteri sul tuo sito web
3. Controlla se il font ha tutti i caratteri necessari
4. Controlla la licenza del carattere
5. Scegli i caratteri primari e secondari
6. Combina abilmente i caratteri
7. Scegli la leggibilità
Dopo aver acquisito familiarità con la selezione di un carattere per un sito Web, puoi passare alla fase successiva, scegliendo i caratteri finali da utilizzare sul tuo sito Web. Per fare ciò, dai un'occhiata al nostro elenco dei migliori font per decidere quale è perfetto per te!
Leggi anche:
Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.