La tipografia ha un enorme impatto sul modo in cui il tuo pubblico elabora i tuoi contenuti. Se ti attieni alle regole d'oro della tipografia , gli utenti saranno ansiosi di visitare il tuo sito Web, leggere i post del tuo blog o ammirare il logo della tua azienda. Senza attenzione alla corretta tipografia, non puoi aspettarti che qualcuno passi anche solo pochi secondi a decifrare ciò che stai cercando di trasmettere loro. In questa guida imparerai come evitare questa situazione e mantenere una tipografia intuitiva sul tuo sito web.
Cos'è la tipografia?
Prima di esaminare l'applicazione pratica dei principi della tipografia al tuo sito web, spieghiamo brevemente cos'è la tipografia . Per definizione, la tipografia è un insieme di regole riguardanti gli aspetti visivi. È un termine utilizzato sia nella stampa tradizionale che in quella digitale.
La tipografia Web è essenziale quando si tratta di creare siti Internet o qualsiasi altro contenuto che va sul Web. Dipende se, ad esempio, un determinato articolo è di facile assimilazione o se il logo è ben visibile sul sito come differenza sui documenti stampati.
Tipografia di web design: termini da conoscere
Cos'è il carattere tipografico in tipografia?
Un carattere tipografico è un insieme di caratteri con caratteristiche grafiche coerenti , ad esempio forma, stile e proporzioni. Molte persone confondono un carattere tipografico con un carattere.
Quando qualcuno parla di cambiare il carattere (Times New Roman, Arial, ecc.), fa riferimento al carattere tipografico. caratteri tipografici possono essere suddivisi in categorie , tenendo conto delle diverse caratteristiche della sceneggiatura.
I tipi più noti del carattere tipografico sono:

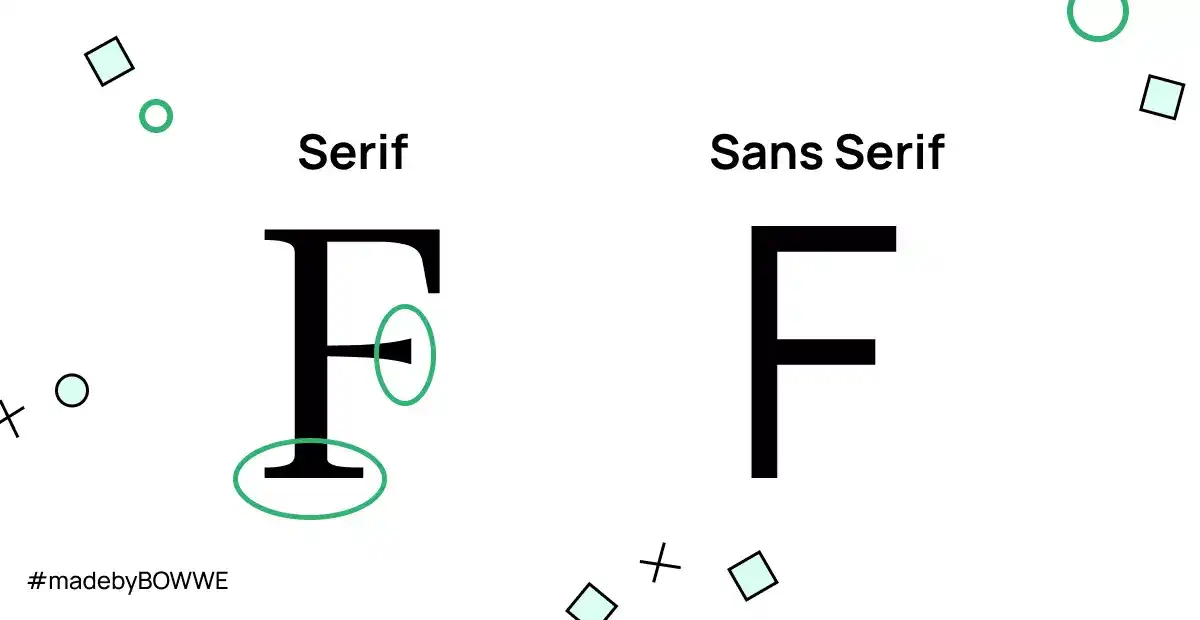
a) Carattere tipografico Serif (i cosiddetti serif) - le lettere hanno finali appiattiti (ad es. Times New Roman).
b) Carattere sans-serif - lettere semplici senza desinenze (ad es. Arial).
Conduzione, tracciamento e crenatura
Leading, tracking e kerning sono modi per regolare la luce (o la distanza) tra le lettere. Queste sono funzioni popolari che si trovano in molti programmi di grafica progettati per lavorare con il testo. Qual è la differenza principale tra questi tre metodi?
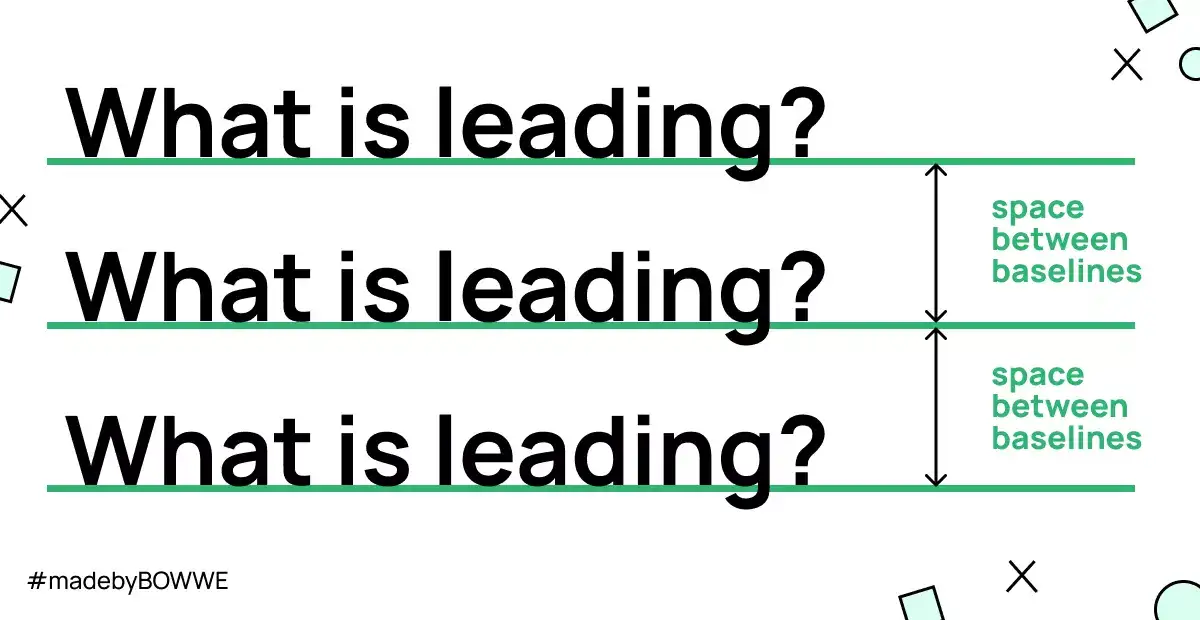
Cosa sta conducendo nella tipografia?

Leader nella tipografia si riferisce alla regolazione della distanza tra le linee di scrittura in cui si trovano le lettere.
Che cos'è il monitoraggio nella tipografia?
tracciamento (noto anche come modifica della densità della composizione ) può essere applicato a un'area di testo più ampia, ad esempio l'intero paragrafo.
Che cos'è la crenatura nella tipografia?
La crenatura è usata selettivamente nel testo. Ad esempio, può essere utilizzato tra lettere simili V e A per facilitarne la lettura. Inoltre, la crenatura determina la spaziatura non solo tra le singole lettere ma anche tra segni di punteggiatura e numeri.
Vedova e orfani
Cosa sono gli orfani nella tipografia?
Gli orfani sono parole che compaiono alla fine di un paragrafo e vengono lasciate sole nella riga successiva. Se metti una sola lettera alla fine di una riga, è un errore di composizione. Pertanto, le congiunzioni lasciate alla fine della riga dovrebbero essere sempre spostate alla riga successiva.
Cosa sono le vedove nella tipografia?
Una vedova è una riga di testo che viene lasciata isolata alla fine di un paragrafo. Questa è in genere considerata una cattiva tipografia, in quanto può interrompere il flusso di lettura.
Il ruolo della tipografia nel web design
Il ruolo della tipografia non si limita alle funzioni decorative. Nel mondo online, il suo compito principale è rendere più facile per gli utenti percepire i messaggi dai siti web. La maggior parte degli utenti di Internet non legge i testi parola per parola ma si limita a scansionare il contenuto , selezionando i frammenti più importanti. Pertanto, l'intera tipografia della pagina dovrebbe essere progettata in modo ponderato. Dopotutto, il tuo obiettivo è attirare l'attenzione del lettore sulle informazioni più critiche che vuoi trasmettere.
Non si può negare che i caratteri scelti con cura possono ravvivare il tuo sito Web e far rimanere gli utenti più a lungo. Seguendo le regole tipografiche , puoi essere certo che il contenuto del tuo sito web sarà estetico, leggibile e coerente con il suo stile.
Quanto è importante l'aspetto del testo sul sito web?
L'aspetto del testo su un sito Web è importante per una serie di motivi. Innanzitutto, aiuta a creare un sito visivamente accattivante che sia piacevole per gli occhi. In secondo luogo, può aiutare a trasmettere il tono generale e l'atmosfera del sito web. In terzo luogo, può aiutare a rendere il sito più facilmente navigabile e facile da leggere. In quarto luogo, un testo ben formattato può aiutare a migliorare l'ottimizzazione dei motori di ricerca (SEO). Infine, una buona tipografia può aiutare a creare un sito dall'aspetto più professionale.
Tipografia vs. branding. Come si influenzano a vicenda?
Il testo sul sito web influenza il modo in cui il tuo marchio sarà percepito su Internet. Il marchio consiste in nome, logo, colori del marchio e tipografia.
La tipografia può avere un grande impatto sul marchio. Può comunicare il tono e la personalità di un marchio e influenzare il modo in cui i consumatori percepiscono un marchio. Una buona tipografia consentirà al marchio di apparire più credibile e affidabile , mentre una cattiva tipografia può far sembrare un marchio economico o poco professionale.
Il branding può anche avere un impatto sulla tipografia. Ad esempio, un marchio potrebbe scegliere di utilizzare un determinato carattere perché è associato a un determinato tipo di cliente o perché si adatta all'immagine del marchio. Il branding può anche determinare l'aspetto generale di un pezzo tipografico , come i colori, la spaziatura e le dimensioni del testo.
Errori tipografici comuni da evitare
La negligenza tipografica scoraggia efficacemente gli utenti dal tornare sul sito. Alcuni principi tipografici non vanno infranti, e che anche i grafici a volte dimenticano in fretta. Ignorarli può disturbare o addirittura impedire completamente la leggibilità del messaggio del contenuto. Ecco le sviste tipografiche più evidenti che è meglio evitare in quanto possono rovinare l'UX di qualsiasi design di pagina:
✍ Leggibilità vs leggibilità
La tipografia è l'arte e la tecnica di disporre i caratteri per rendere il linguaggio scritto leggibile, leggibile e accattivante. L'obiettivo di una buona tipografia è rendere il testo di facile lettura disponendo il carattere in modo che sia leggibile e accattivante. La leggibilità è la qualità di essere facile da leggere e la leggibilità è la facilità con cui un testo può essere letto.
È importante bilanciare i fattori concorrenti di leggibilità e leggibilità durante la progettazione di un layout tipografico. L'obiettivo è creare una tipografia del sito Web che sia leggibile, accattivante e di facile lettura.
Carattere troppo piccolo
Anche se pensi che un font piccolo sia carino e corrisponda allo stile della pagina, ricorda di non esagerare. Un carattere troppo piccolo è sempre difficile da leggere . Ed è la leggibilità del testo che dovresti mettere al primo posto se vuoi creare un sito web facile da usare!
Blocchi di testo troppo ampi e troppo lunghi
Qualsiasi negligenza riguardante la struttura del testo farà percepire il tuo sito web come caotico. È difficile catturare le informazioni più importanti quando si ha a che fare con una pagina con stringhe di testo troppo lunghe. Anche se ritieni di avere molte informazioni di inoltro sul tuo sito, ricorda che gli utenti preferiscono i testi brevi! Tutto quello che devi fare è accorciare i testi e seguire il numero ottimale di caratteri in una riga, cioè tra 40 e 80.
Nessun paragrafo
Il contenuto senza paragrafi sembrerà un filo di pensiero disorganizzato o illogico piuttosto che un testo professionale e sostanziale. Quindi ricorda di suddividere il testo in paragrafi ; puoi anche separarlo con una grafica accattivante.
Nessun titolo nell'articolo
È un altro esempio della mancanza di organizzazione di un testo. Come un dettaglio, può offuscare completamente il messaggio del contenuto o testimoniare una mancanza di ingegno.
Scelta errata del carattere
Secondo la regola, meno è di più . Acquisisci familiarità con gli standard comuni per la combinazione dei caratteri prima di effettuare la tua scelta. Puoi sempre scegliere le combinazioni più popolari.
Congiunzioni uscenti (orfane)
Sai già cosa sono gli orfani e che non dovresti lasciare congiunzioni solitarie alla fine di un testo. Vale la pena evitarlo, anche se a prima vista non è un errore lampante. Quindi il testo è molto più facile da leggere.
Motivi di sfondo
Senza dubbio hai visto più di una volta un sito Web in cui il testo è illeggibile a causa di sfondi a motivi geometrici. Mettere del testo su una foto, o anche un colore distintivo, è sempre una procedura rischiosa. Evita qualsiasi sfondo con motivi se non vuoi stancare gli occhi dell'utente.
Testo giustificativo
La giustificazione renderà il tuo testo innaturale. Pertanto, vale la pena evitare questo trattamento. Invece di dare l'impressione di organizzazione ed eleganza, il contenuto diventa illeggibile. La giustificazione sta bene solo nelle colonne dei giornali. Su Internet, ciò si traduce nella formazione di spazi bianchi nel testo, in altre parole, lacune. È meglio usare l'allineamento del testo a sinistra.
Dove trovare la conoscenza della tipografia?
Ecco alcune risorse indispensabili per ogni designer di UX, appassionato di web design e chiunque voglia esplorare i segreti della tipografia web.
a) First Aid in Typography (Friedrich Forssman, Hans Peter Willberg) - un toolkit tipografico che aiuterà molti designer alle prime armi in difficoltà.
b) Shady Characters (Keith Houston) : conoscenza della storia della tipografia e descrizioni pratiche dei caratteri tipografici.
c) Gli elementi dello stile tipografico (Robert Bringhurst) - una lettura obbligata per tipografi e altro ancora. Troverai alcune teorie e conoscenze sulla costruzione di interi arrangiamenti tipografici.
d) Glossario di Google Fonts - un database online di termini e loro definizioni relative alla tipografia.
Tipografia di web design - riepilogo
Sai già di cosa tratta una tipografia buona e facile da usare. Ti rendi conto dell'impatto che ha sulla leggibilità dei tuoi contenuti e sulla comunicazione chiara. Ora è il momento di occuparti della tipografia perfetta sul tuo sito web!
PARTI ORA
Leggi anche:
Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.