Como habrás notado, la Inteligencia Artificial (IA) se ha entrelazado elegantemente con el diseño web, ofreciendo un conjunto de herramientas potente pero elegante para creadores de todos los ámbitos de la vida. La IA, en su naturaleza versátil y dinámica, ha permeado nuestros espacios de creación digital, ofreciendo no sólo una mayor eficiencia sino también abriendo nuevas perspectivas de innovación en el desarrollo web. Permite crear experiencias de usuario que sean más atractivas, predictivas y deliciosamente acordes con las diversas necesidades y aspiraciones de los usuarios.
En esta guía, exploramos los matices del aprovechamiento de la IA en el proceso de diseño web, garantizando relevancia y orientación profunda para desarrolladores expertos y un apoyo amable y detallado para aquellos que recién están ingresando al fascinante mundo de la creación web.
Aprovechar la IA en el diseño web: un lienzo de posibilidades
La convergencia de la inteligencia artificial con el diseño web está revolucionando el campo más allá de la mera progresión tecnológica; es una puerta de entrada a oportunidades ilimitadas. Los creadores de hoy pueden mejorar sus espacios de trabajo digitales con una eficiencia incomparable, innovación revolucionaria y una dedicación renovada a la experiencia del usuario. Es hora de explorar las estadísticas detrás de este movimiento transformador y comprender cómo los profesionales están aprovechando el formidable poder de la IA en el diseño web.
Un sorprendente 61% de los contribuyentes en una encuesta de Forbes Insights reconoció la incorporación de la IA en sus iniciativas de desarrollo web, lo que demuestra un cambio sustancial en las metodologías modernas.
En el ámbito global, la penetración de la IA es particularmente notable entre las empresas chinas e indias: casi el 60% de los expertos en TI indican una participación activa de la IA en sus empresas. Este hecho no sólo indica la adopción mundial de la IA, sino también su papel fundamental para mantener una ventaja competitiva.
Los beneficios de la integración de la IA son tangibles; Aproximadamente la mitad de las organizaciones informaron resultados positivos al automatizar procesos de TI, negocios o redes a través de IA. Estas ventajas no son solo teóricas: se reflejan en impactos en el mundo real, incluidas reducciones de costos y eficiencias operativas (54%), rendimiento mejorado de TI o red (53%) y experiencias de cliente enriquecidas (48%) .
En términos de personal, los profesionales de TI están a la vanguardia de la utilización de la IA dentro de las organizaciones y representan el 54% de los principales grupos de usuarios. Su participación es fundamental para impulsar la revolución de la IA.
Específicamente en el ámbito del diseño web, la aplicación de la IA es transformadora: el 50% de los diseñadores la emplean para la creación integral de páginas web. Esta estadística de IA subraya el papel integral de la tecnología en el pensamiento y la ejecución del diseño contemporáneo.
En conclusión, estas estadísticas de IA hacen más que medir la integración de la IA en el diseño y desarrollo web; subrayan una transformación fundamental en nuestros métodos de visualizar, crear e interactuar con la esfera digital. Explore las formas innovadoras en que otros creadores emplean la IA en el diseño web.
1. Habilitar un enfoque centrado en el usuario
La IA en el diseño web permite a los creadores diseñar sitios web que se mantengan firmes sobre los pilares de la experiencia y el compromiso del usuario. Al analizar el comportamiento, las preferencias y los patrones de interacción del usuario, la IA ayuda a crear diseños que no solo sean visualmente atractivos sino que también respondan intuitivamente a las diversas expectativas de los usuarios , allanando el camino para sitios web que estén genuinamente centrados en el usuario.
2. Impulsar la eficiencia y la innovación
Imagine una caja de herramientas que no sólo almacene sus herramientas sino que también le ayude intuitivamente a utilizarlas de la manera más optimizada e innovadora. Eso es IA para diseño web: un asistente inteligente que amplifica la eficiencia al automatizar tareas repetitivas , como ajustes de diseño y optimizaciones visuales, al mismo tiempo que impulsa la innovación al ofrecer conocimientos y sugerencias, basados en datos analizados y tendencias de diseño emergentes .
3. Superar los desafíos del diseño con facilidad
Para el desarrollador web experimentado, la IA sirve como copiloto, navegando hábilmente a través de las complejidades y desafíos del diseño web moderno , ofreciendo soluciones inteligentes, optimizando el código y garantizando que la visión creativa se realice con precisión técnica. Para los principiantes, la IA suaviza la curva de aprendizaje , ofreciendo orientación, simplificando las complejidades y garantizando que el camino desde la concepción hasta la realización del diseño de su sitio web sea sencillo y agradable.
4. Accesibilidad e inclusión
En una era en la que la web es un espacio universal de participación e interacción, es primordial crear sitios web que sean accesibles e inclusivos. La IA también interviene aquí, ayudando a los diseñadores a garantizar que los sitios web no solo cumplan con los estándares de accesibilidad sino que también sean genuinamente inclusivos, permitiendo experiencias fluidas y agradables para todos los usuarios, independientemente de sus capacidades o discapacidades.
Creación de sitios web con IA: guía todo en uno
Juntos, recorreremos cada paso, utilizando herramientas inteligentes como DALL·E 3 y ChatGPT para crear un sitio web de apariencia profesional desde cero. Si eres nuevo en el diseño web o un experto experimentado, esta guía es para ti.
En esta guía todo en uno para crear un sitio web con IA, recuerde: la flexibilidad es clave. Si bien profundizaremos en el uso de herramientas de IA específicas , no dudes en intercambiarlas. ¿Prefieres usar DALL·E 2 o Midjourney en lugar de DALL·E 3? ¿O la alternativa ChatGPT? ¡Ningún problema! Esta guía está aquí para adaptarse a tus necesidades y preferencias 😉

Paso 1: Creando un moodboard usando DALL·E 3 y ChatGPT
Un moodboard es el primer paso en el viaje del diseño web y actúa como un trampolín visual para todas las ideas que surgen en su mente sobre su futuro sitio web. Piense en ello como un collage donde las fuentes, colores, imágenes y diseños elegidos se unen para dar una idea del aspecto final de su sitio.
¿Necesitas ideas para tu moodboard? Pinterest, Behance y Dribble están llenos de diseños para despertar tu creatividad. Una vez que esté listo, ChatGPT estará en espera, listo para ayudarlo a generar ideas sobre su visión en un mensaje que se transformará en un moodboard de sitio web real.
Para obtener resultados óptimos de DALL·E 3, Midjiourney y demás, prepare descripciones directas y detalladas de lo que está imaginando. Cuanto más específico sea, mejor podrán generar imágenes que se alineen con sus expectativas. También es posible proporcionar a estas herramientas gráficos de inspiración, pero aquí es donde debe tener cuidado: asegúrese de tener permiso legal para usar estas imágenes. No todos los artistas o creadores pueden dar su consentimiento para que su trabajo se introduzca en un sistema de inteligencia artificial, incluso si es solo para inspirarse. Respete siempre las leyes de derechos de autor y, en caso de duda, opte por material libre de derechos de autor para evitar complicaciones legales.
1. Abre ChatGPT
Comience abriendo ChatGPT en su dispositivo.
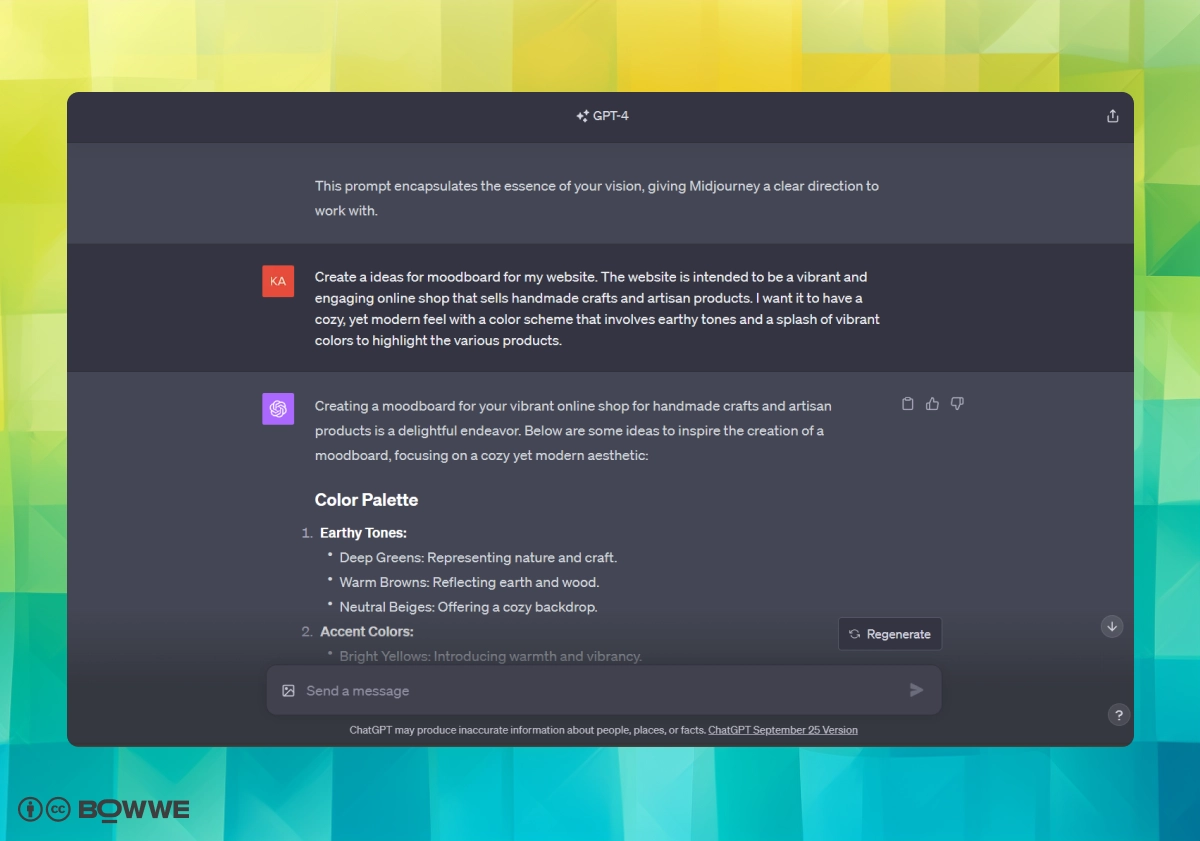
2. Elabora tu mensaje
Complete con cuidado el siguiente mensaje con los detalles del sitio web que desee:
Crear ideas para un moodboard para mi sitio web. El sitio web está destinado a ser [ inserte aquí la descripción detallada de su sitio web ]
3. Generar mensaje de moodboard en ChatGPT
Ingrese su mensaje elaborado en ChatGPT para generar ideas y descripciones detalladas para el panel de estado de ánimo de su sitio web.

4. Transición a DALL·E 3 con ChatGPT
Copie las ideas descriptivas generadas desde ChatGPT. Navegue al modo de generación de gráficos de DALL·E 3 a través de ChatGPT, utilizando la descripción creada anteriormente.
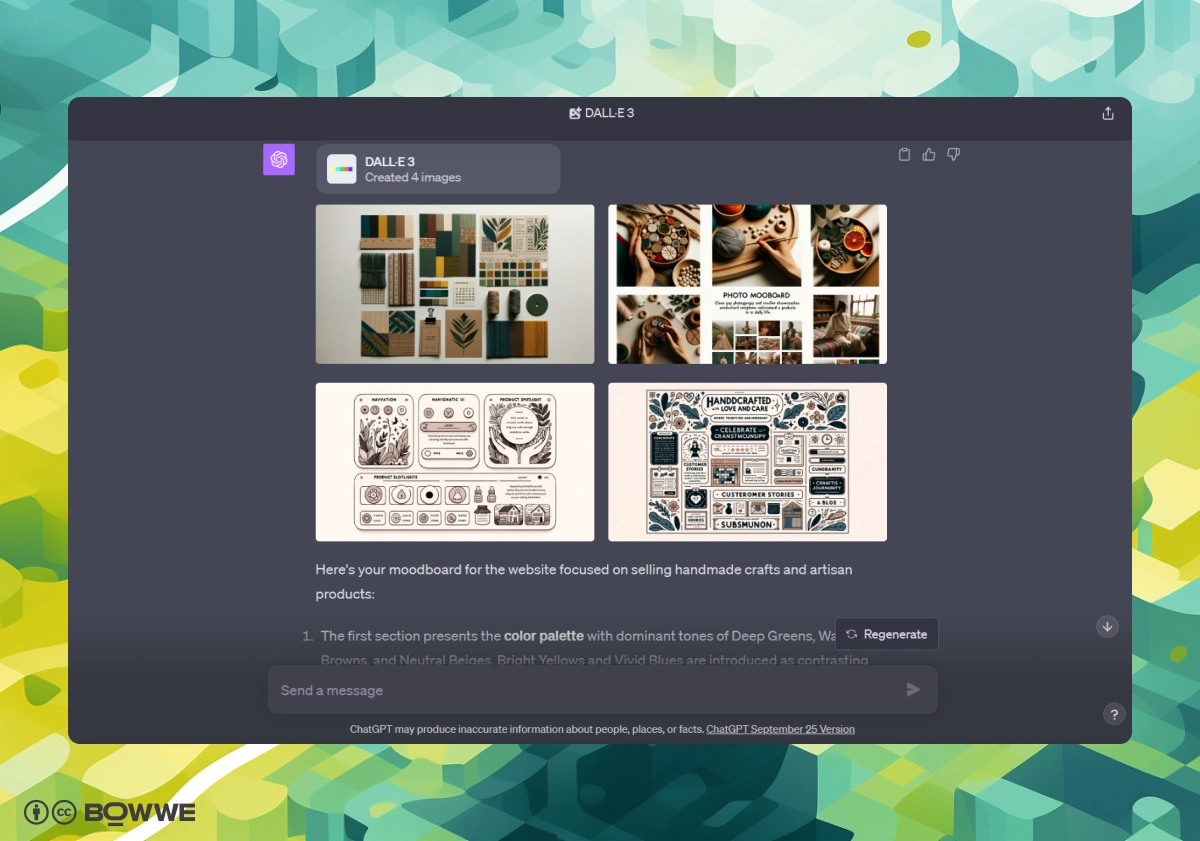
5. Genera y revisa el moodboard
Con DALL·E 3, genera un moodboard visual basado en las descripciones. Revise el moodboard generado y asegúrese de que se alinee con el concepto imaginado.

6. Refinar y finalizar
Si es necesario realizar ajustes, modifique el mensaje original con detalles o ajustes adicionales.
Regenera el moodboard con DALL·E 3 hasta que se alinee perfectamente con tu visión.
7. Descarga tu moodboard
Una vez satisfecho, descargue el moodboard y utilícelo como guía visual fundamental para el desarrollo de su sitio web.
Paso 2: Creación de maquetas de sitios web con DALL·E 3
Piense en una maqueta como un borrador para su sitio web . Es más que una simple vista previa, es tu oportunidad de jugar con tus ideas, ver cómo se verían y realizar cambios fácilmente. Este vistazo temprano a su sitio web le ayudará a ajustar las cosas antes de comenzar a construirlo.
Basándonos en el moodboard del sitio web, podemos crear rápidamente una maqueta del sitio web que podrá seguir al desarrollar su sitio web.
Aventurarse en el mundo de las maquetas generadas por IA genera entusiasmo, pero requiere comprender sus limitaciones actuales. La perfección no es lo que ofrece la IA, todavía no. Estos sistemas inteligentes a veces pueden generar diseños que parecen demasiado inventivos o tienen problemas con la ubicación lógica del texto. Además, generar una maqueta completa con todos los elementos necesarios de una sola vez puede resultar un desafío. Sin embargo, existe una solución alternativa: considere construir su maqueta en fases. Comience con el menú, luego quizás pase al encabezado con su llamado a la acción (CTA), y así sucesivamente. Este enfoque paso a paso no sólo hace que el proceso sea más manejable sino que también le permite concentrarse en perfeccionar cada segmento antes de continuar. Recuerde, la IA es una herramienta y, a veces, se necesita un poco de orientación humana para alcanzar el resultado previsto.
1. Abre ChatGPT
Una vez más, abre ChatGPT.
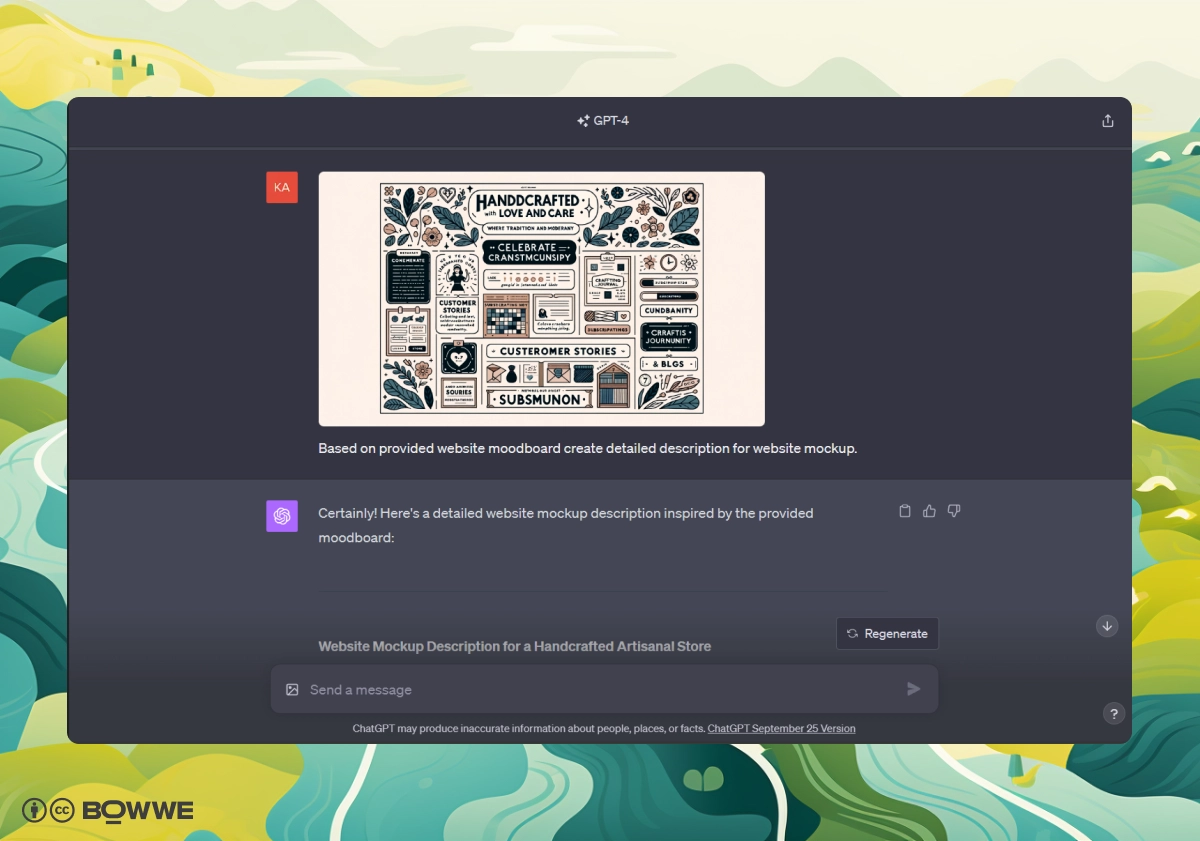
2. Genere una descripción para la maqueta de su sitio web.
Sube tu moodboard generado previamente con el siguiente comando.
Según el panel de estado de ánimo del sitio web proporcionado, cree una descripción para la maqueta del sitio web.

3. Cambie al modo DALL·E 3 en ChatGPT y genere una maqueta del sitio web
Copie la descripción del sitio web generada anteriormente y cópiela al modo DALL·E 3 con el comando que ve a continuación.

Paso 3: Diseñar un logo con DALL·E 3
Su logo no es sólo un símbolo; es un potente activador de la memoria y un embajador silencioso de su marca, que a menudo crea la primera impresión para su audiencia.
Al crear este símbolo vital con herramientas de inteligencia artificial , es esencial navegar a través del proceso creativo teniendo en cuenta la originalidad y la claridad legal. Asegúrese de que su logotipo generado por IA no solo resuene con su marca, sino que también esté libre de posibles infracciones de derechos de autor. Siempre verifique la singularidad de su diseño con los logotipos existentes y considere buscar asesoramiento legal para salvaguardar la identidad de su marca en un panorama digital abarrotado.
1. Comience con ChatGPT
Abra ChatGPT.
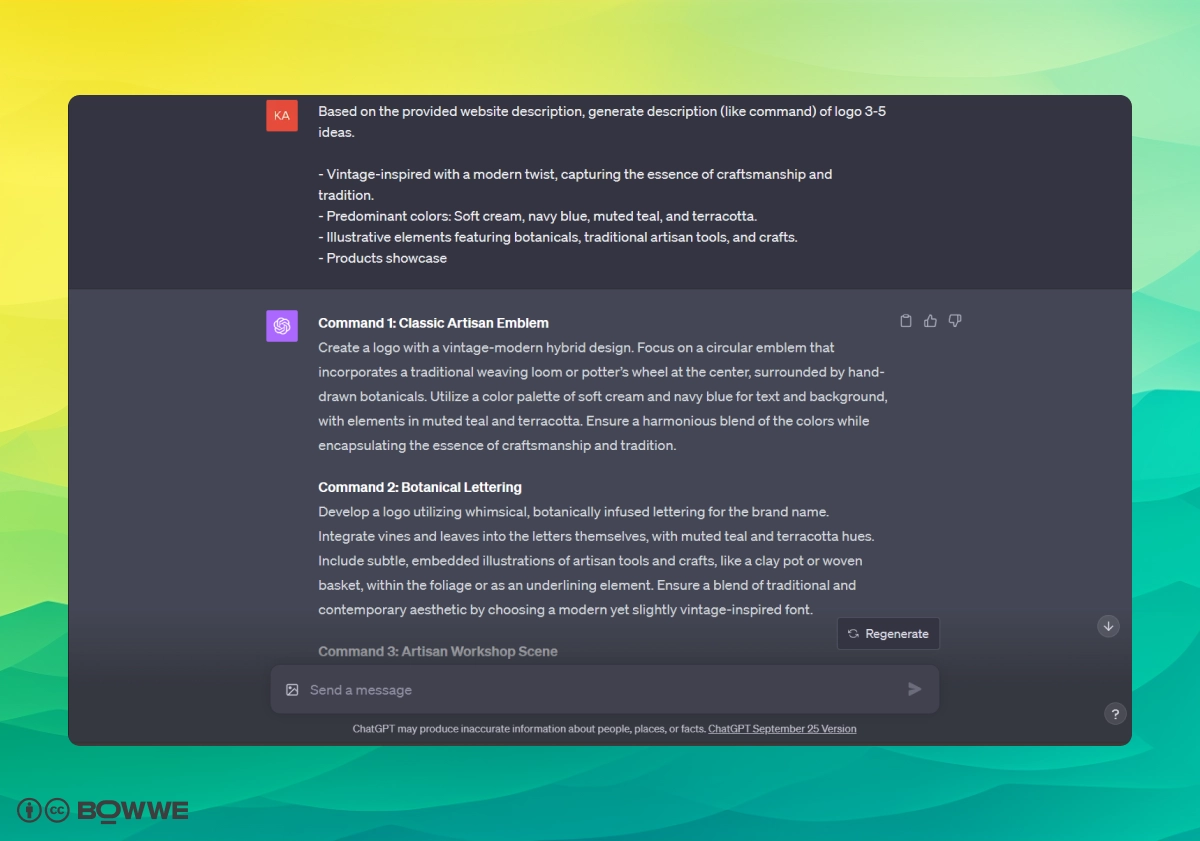
2. Genera ideas de logotipos
Envíe la descripción de la maqueta de su sitio web creada previamente y agregue el comando a continuación.

3. Generar logo en DALL·E 3
Cree un logotipo de sitio web basado en la descripción del logotipo proporcionada.

Paso 4: crear un nombre de dominio con ChatGPT
Elegir un nombre de dominio es como elegir un nombre para su tienda en el vasto centro comercial digital de Internet. Debe ser fácil de recordar para sus visitantes y amigable para que los motores de búsqueda lo encuentren fácilmente. Con ChatGPT, crear un nombre se convierte en un proceso divertido y creativo que combina tus ideas con sugerencias inteligentes de IA.
No olvide verificar que su opción favorita esté disponible y que no infrinja ninguna ley al imitar marcas comerciales existentes. Si se utiliza, ChatGPT puede ayudarle a pensar en alternativas inteligentes para mantener viva su idea original.
1. Proporcionar a ChatGPT la información necesaria
Complete el siguiente mensaje con la información necesaria sobre sus negocios y ejecútelo a través de ChatGPT.
Con base en la información proporcionada sobre negocios, genere entre 5 y 10 ideas de nombres de dominio.
Descripción del negocio:
Tipo: [ Rellenar ]
Nicho/Industria: [ Completar ]
Palabras clave a incluir: [ Completar ]
Palabras clave a excluir: [Completar]
Estilo: [ Completar ]
Inspiración: [ Completar ]
2. Elige tu mejor idea
¡Elige la mejor idea y comprueba si está disponible!

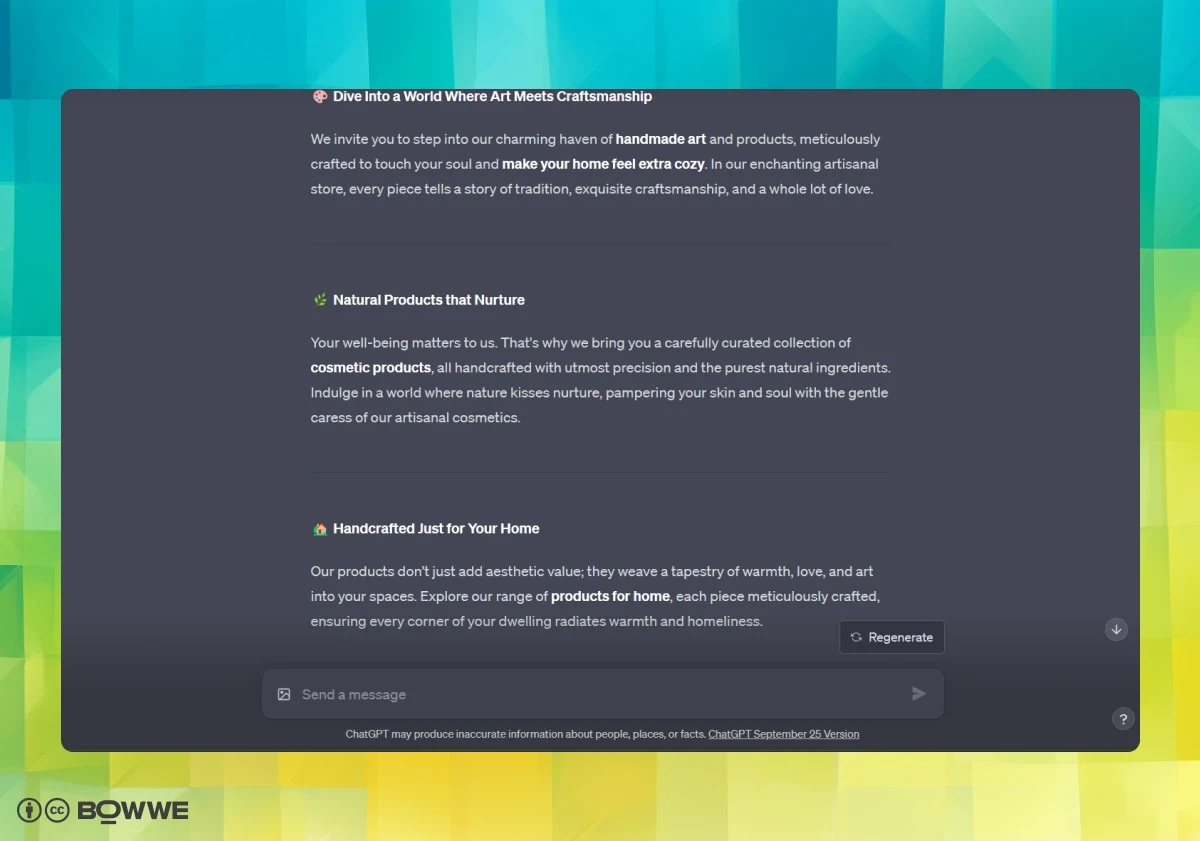
Paso 5: generar una copia para el sitio web con ChatGPT
El contenido del texto hace más que informar; conecta su marca con la audiencia, incorporando sus valores en cada palabra.
Al utilizar ChatGPT u otra herramienta de redacción de IA, elaborar esta historia se convierte en un viaje en el que la creatividad se encuentra con una expresión clara, lo que garantiza que la historia de su sitio web se alinee perfectamente tanto con su marca como con su diseño visual.
Las herramientas de redacción de IA como ChatGPT han revolucionado la generación de contenido, ofreciendo la capacidad de producir tipos de textos específicos, ya sean CTA persuasivos, descripciones detalladas de productos o publicaciones de blog atractivas. Sin embargo, la clave para aprovechar todo su potencial reside en la especificidad y el gradualismo. En lugar de intentar generar contenido para un sitio web completo de una sola vez, divídalo. Concéntrese en cada sección individualmente, considerando su función y requisitos únicos. Este enfoque permite un contenido más personalizado, mejorando la coherencia y el impacto generales.
Además, el diablo está en los detalles. Para garantizar que la copia generada resuene con su marca y audiencia, primero debe alimentar la herramienta con suficiente información. Aclare la naturaleza de su sitio web, la impresión que pretende inculcar en sus visitantes, el tono de voz, el estilo y cualquier tema o idea específica que desee expresar. Cuanta más orientación proporcione, más podrá generar la IA contenido que se sienta personalizado, relevante y convincentemente humano.
1. Proporcionar información esencial
Abra ChatGPT e ingrese el mensaje completado a continuación.
Crearemos texto para el sitio web. Sin embargo, antes de empezar a crearlo, te proporcionaré la información necesaria. No crees una copia hasta que yo te lo indique. ¿De acuerdo?
Detalles del sitio web:
Nombre de la marca: [ Complételo ]
Voz de marca: [ Rellénelo ]
Público objetivo: [ Rellénelo ]
Producto/Servicio Principal: [ Rellénelo ]
Propuesta de venta única (PVU): [ Complétela ]
Objetivo Principal del Sitio Web: [ Rellénelo ]
Palabras clave principales: [ Rellénelo ]
2. Cree una copia para una página/sección específica
Ahora ingrese el mensaje completo desde abajo en ChatGPT. Repita este paso varias veces al crear una copia para diferentes secciones de la página o al probar diferentes opciones después de cambios en las pautas.
Generar copia para la subpágina/sección sobre... en base a los datos proporcionados anteriormente y la información adicional.
Información adicional:
Longitud: [ Rellénelo ]
Palabras clave: [ Rellénelo ]
Descripción del producto/servicio: [ Rellénelo ]
Necesario incluir información: [ Rellénelo ]

Paso 6: Crear gráficos usando DALL·E 3
Crear un sitio web no se trata sólo de función; también se trata de formar una historia visual. En el mundo del diseño web, los gráficos son fundamentales. Atraen la atención de los visitantes, los guían a través del sitio y comunican silenciosamente el mensaje de su marca. Son los narradores silenciosos de la historia de su marca y transmiten mensajes de una manera que las palabras a menudo no pueden.
Aquí, los generadores de imágenes con IA se convierten en tu aliado, ofreciendo un espacio donde tus ideas visuales toman forma y cobran vida.
Por muy potentes que sean los generadores de imágenes de IA, es fundamental recordar que no todos los gráficos producidos se adaptarán perfectamente a sus necesidades. Cada pieza debe ser examinada para garantizar su relevancia y adecuación. Inspeccione siempre la precisión de los gráficos generados , especialmente los elementos de texto, si están presentes, para evitar componentes aleatorios o inadecuados que puedan pasar desapercibidos en el proceso creativo de la IA.
Además, si bien DALL·E 3 es una herramienta poderosa, no dudes en explorar alternativas como Midjourney, Craiyon o Simplified. Las diferentes herramientas tienen sus fortalezas y estilos únicos, y probar varias plataformas puede llevarlo al gráfico que más resuene con su visión. En esta era digital, la flexibilidad y el discernimiento en el uso de herramientas basadas en IA son clave para crear una narrativa de sitio web visualmente convincente y cohesiva.
1. Abrir DESDE E 3
Abre el modo DALL·E 3 en ChatGPT.
2. Comience a generar imágenes de IA para el sitio web
Ingrese el mensaje a continuación, agregue información importante y modifíquela según el efecto que desee lograr.
Crea una imagen para el sitio web [ fondo, sección con producto, entrada de blog... - completa con lo que necesites ]. La imagen debe ser [ complétela ] e incluya [complétela ] .

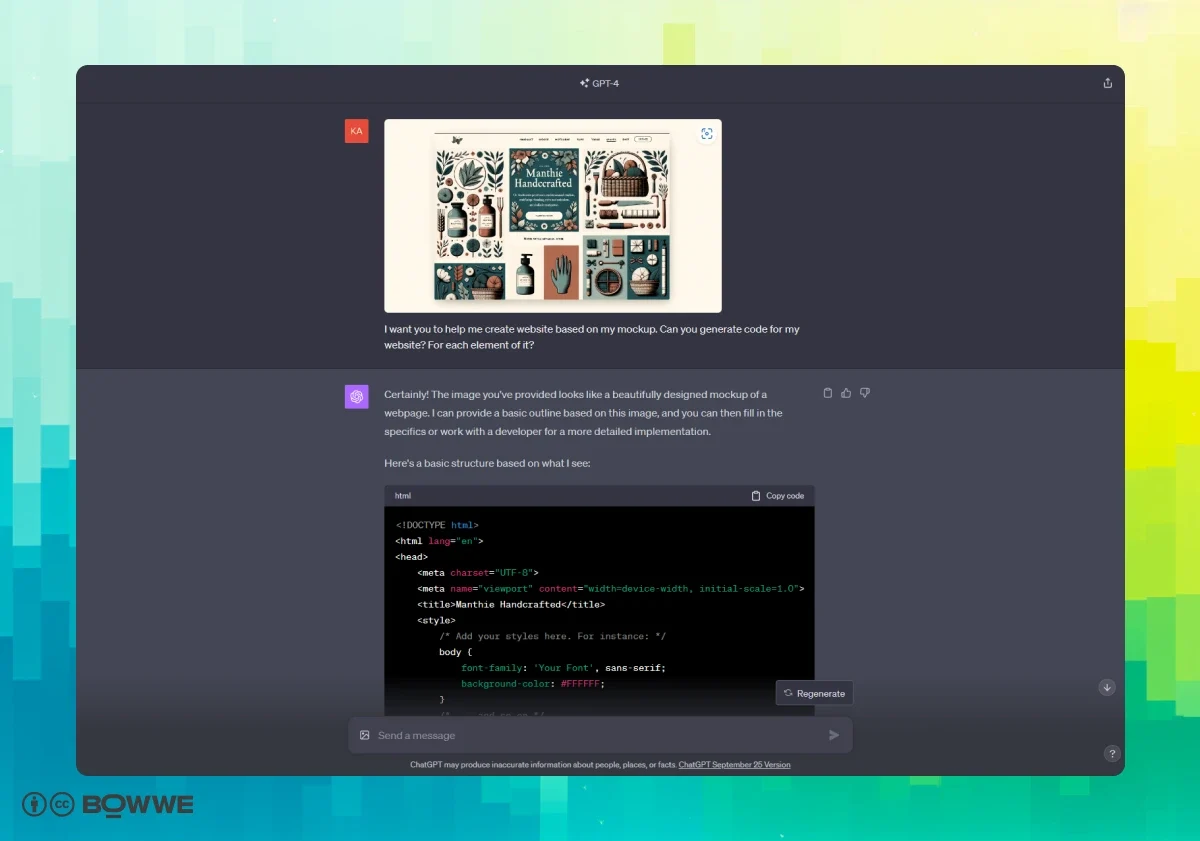
Paso 7: crear código con ChatGPT
Con un plano vívido del sitio web de tus sueños listo, ¡es hora de darle vida a través del código! La transición de un diseño o maqueta estática a un sitio web dinámico y completamente funcional comienza aquí, con ChatGPT a tu lado.
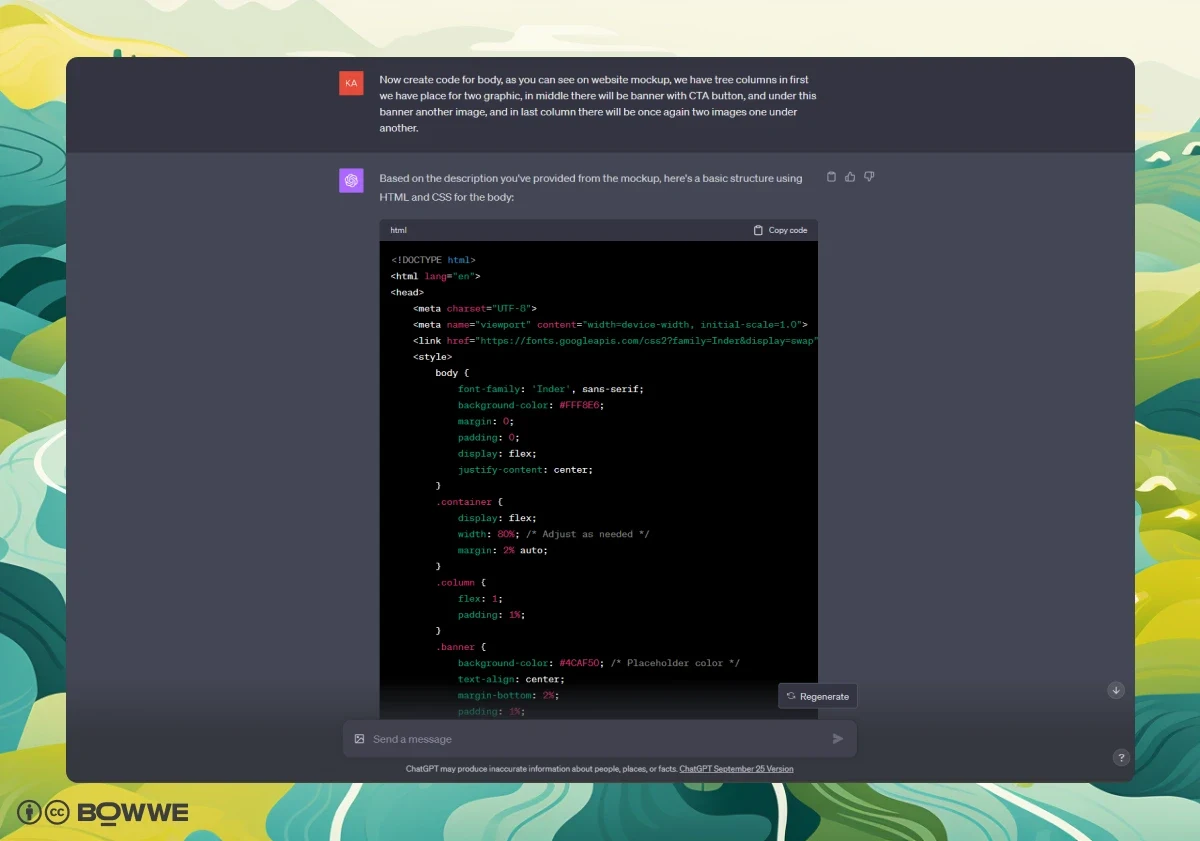
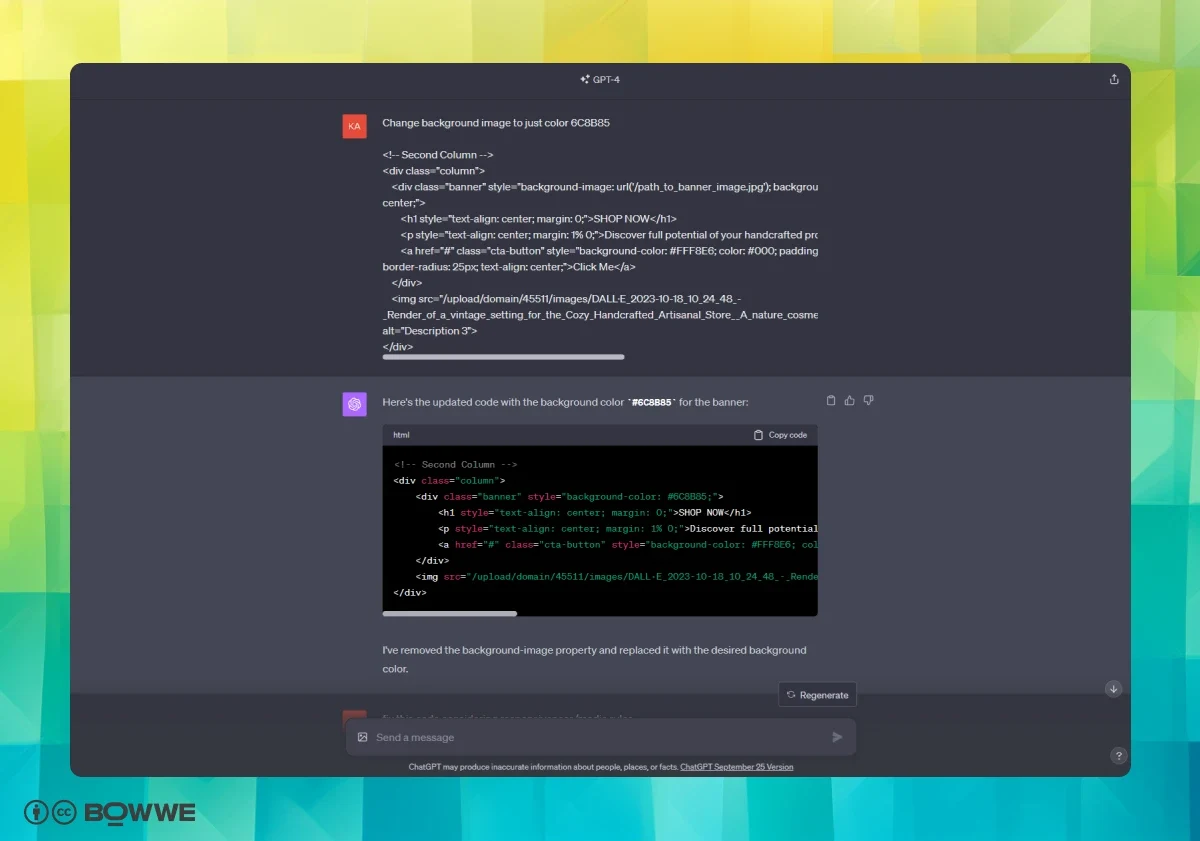
Al embarcarse en este viaje de codificación, el enfoque más eficaz es proporcionar a ChatGPT una maqueta detallada de su sitio web o una descripción detallada de las funcionalidades, el diseño y los estilos deseados. Esto guía a la IA para generar los fragmentos de código más precisos para su sitio. Sin embargo, recuerde que es posible que la perfección no llegue en el primer intento. Esté preparado para una serie de ajustes y revisiones. Después de implementar el código, probablemente detectará áreas que necesitan perfeccionarse. Por lo tanto, es recomendable crear su sitio web de forma incremental , desde la barra de navegación hasta el pie de página, permitiendo revisiones y ajustes específicos.
Un aspecto esencial que no debe pasar por alto en sus indicaciones es la capacidad de respuesta del sitio web. Especifique siempre la necesidad de un diseño flexible que se adapte perfectamente a varios tamaños de pantalla y dispositivos. De esta manera, se asegura de que su sitio web ofrezca una experiencia de visualización óptima, ya sea en una computadora de escritorio, tableta o teléfono inteligente. Al iterar y mejorar, serás testigo de cómo el sitio web de tus sueños toma forma, ¡una línea de código a la vez!
1. Abre ChatGPT
Comenzaremos dando indicaciones a ChatGPT.
2. Proporcione los detalles necesarios del sitio web a ChatGPT
Si bien es posible presentar la maqueta de su sitio web en ChatGPT y solicitar la generación de código basada en lo visual, un enfoque más efectivo implica proporcionar una descripción completa de todo su sitio web o, más preferiblemente, secciones específicas del mismo. Al articular la funcionalidad, las preferencias de diseño y las características únicas que imagina para cada pieza, allana el camino para una salida de código más precisa y aplicable. Este método no sólo agiliza el proceso de desarrollo sino que también facilita iteraciones y mejoras más precisas a medida que avanza.
Según los detalles proporcionados, genere el código [ HTML/CSS/JavaScript ] para la [ sección o funcionalidad específica ] de mi sitio web. Recuerde mantener las reglas de medios y la capacidad de respuesta del proyecto.
Detalles:
- Esquema de colores: [ Para fondo, botones, texto… ]
- Tipografía: [ Fuentes y tipografía específicas para H1, H2, texto… ]
- Estilo de diseño: [ Cuadrícula, una sola página, varias páginas... ]
- Funciones: [ Formulario de contacto, carrito de compra... ]
- Medios: [ Para imágenes agregue URL... ]
- Copiar: [ Texto para parte específica... ]



Paso 8: Unificar componentes: crear un sitio web armonioso
El viaje desde la concepción hasta la realidad llega a un momento crucial: es hora de fusionar las distintas etapas de la creación de un sitio web en el producto final. Esta fase se trata de coherencia, de garantizar que todos los elementos canten en armonía y reflejen su visión con precisión.
Una forma de hacerlo es utilizar un creador de sitios web sólido donde pueda colocar su propio código. En BOWWE hay una característica especial conocida como widget de "Código para insertar". Esta herramienta es fundamental para traducir el código generado anteriormente en un diseño de sitio web tangible y funcional. Es el puente entre lo abstracto y lo concreto, convirtiendo líneas de código en elementos visuales e interactivos.
Lo que hace que este enfoque sea excepcionalmente fácil de usar es la flexibilidad que ofrece. Optar por un creador de sitios web que permita la adición gratuita de su código personalizado eleva el proceso de personalización. Significa que no estás limitado a las plantillas estándar; tienes la libertad de modificar y adaptar las secciones preexistentes a tu gusto. ¿La mejor parte? ¡Puedes realizar estas personalizaciones ampliamente, sin necesidad de conocimientos avanzados de codificación!
Esta etapa es transformadora, ya que el sitio web pasa de piezas dispares a una plataforma digital unificada y cohesiva. Es donde la estética se une a la funcionalidad, lo que garantiza que su sitio no solo sea visualmente atractivo, sino también un paisaje perfecto para que los usuarios naveguen.

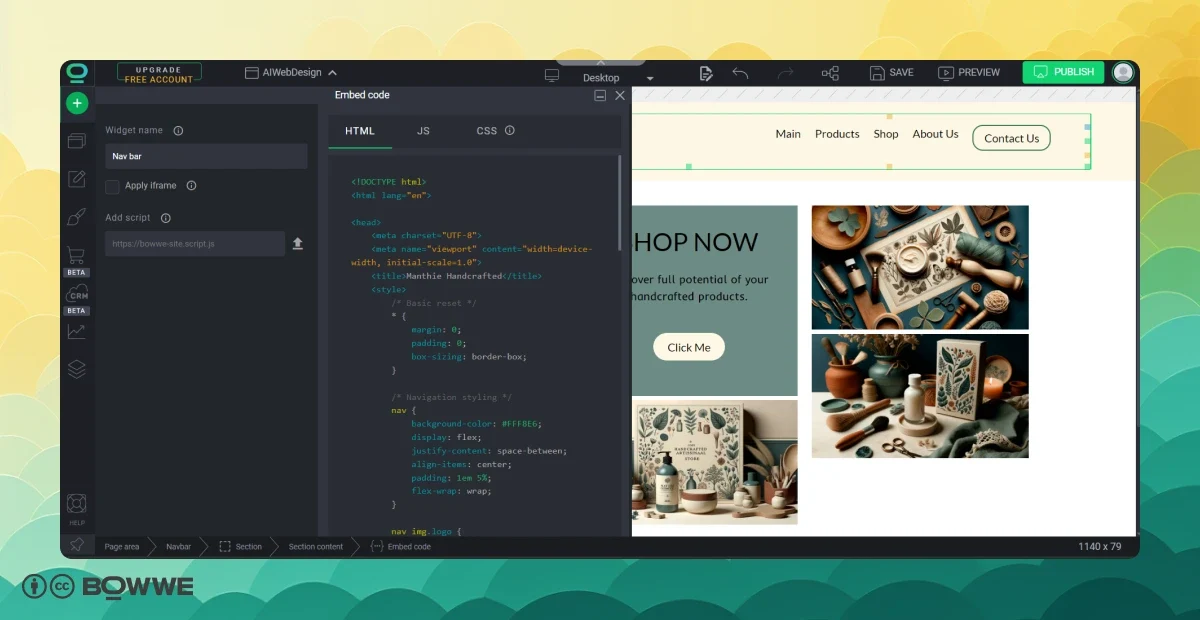
1. Encuentre un lugar para pegar el código personalizado
Comience identificando dónde su herramienta permite la integración de código generado previamente. Por ejemplo, en BOWWE , deberá ubicar un botón verde destacado con un símbolo "+" en el panel izquierdo. Haga clic en él, luego busque y seleccione el widget titulado "Incrustar".
2. Inserta tu código
Comience insertando el código que se generó a través de ChatGPT. Es recomendable comenzar con la página principal y luego pasar a otras secciones del sitio web.

¡Prueba Ahora - BOWWE Builder Sin Costo!
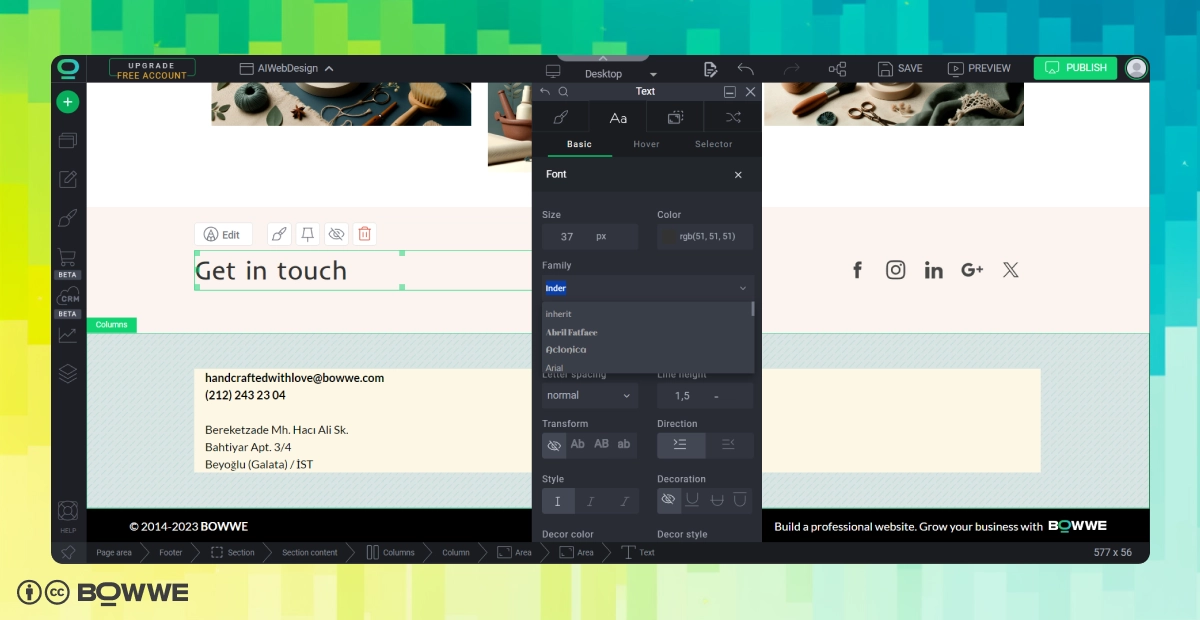
3. Ajusta el sitio web a tus necesidades 🥰
Tómese un momento para revisar el sitio web y asegurarse de que se ajuste a sus expectativas. Si ciertos aspectos no satisfacen tus necesidades, ¡tienes opciones! No dudes en volver a ChatGPT y solicitar correcciones específicas para cualquier sección de código problemática. Alternativamente, puede aprovechar las funciones de su creador de sitios web para realizar ajustes directamente, utilizando su variedad de secciones listas para usar para una fácil personalización.



Guía definitiva para el diseño de sitios web con IA
El uso eficaz de las herramientas de IA requiere una combinación de previsión estratégica, creatividad y cumplimiento de las mejores prácticas en el uso de la tecnología. A continuación se presentan algunas pautas para garantizar que su viaje a través de la creación de sitios web asistida por IA sea efectivo y ético.
- Siéntase capacitado para modificar las indicaciones según sus necesidades específicas y los resultados posteriores.
- Reconozca que las indicaciones no producirán resultados idénticos para todos; la perseverancia a través de los reveses iniciales es clave.
- Manténgase actualizado con el panorama dinámico de la IA, garantizando el cumplimiento de las reglas emergentes y reconociendo los riesgos potenciales. Comprender las condiciones de uso y las capacidades de las herramientas de inteligencia artificial para utilizarlas de manera efectiva.
- Considere siempre utilizar herramientas alternativas a las sugeridas, asegurándose de aprovechar los mejores recursos para sus necesidades específicas.
- Si bien la IA ofrece herramientas poderosas, la integración de la creatividad humana y el pensamiento estratégico garantiza que los resultados no sólo sean técnicamente sólidos sino también creativamente vibrantes.
Creación de un sitio web generado por IA: resumen

Aprovechar las capacidades de herramientas como ChatGPT y DALL·E 3 proporciona una base potente que permite una combinación de funcionalidad sólida y atractivo estético en su presencia en línea.
Su sitio web, un punto de contacto fundamental con su audiencia, narra la historia de su marca a través de cada elemento e interacción. El viaje a través del desarrollo web de IA no sólo aprovecha la destreza tecnológica sino que también requiere una adhesión consciente a las normas y directrices éticas en evolución.
En el panorama siempre cambiante de la IA, mantener un equilibrio entre la innovación tecnológica y el diseño auténtico y centrado en el ser humano garantiza que su sitio web no solo sea visitado sino recordado. Que su espacio digital se haga eco de la meticulosidad de la tecnología y al mismo tiempo reciba cálidamente a los visitantes con experiencias genuinas y resonantes.
Diseño de sitios web con IA: preguntas frecuentes
¿Qué significa la IA para el diseño web?
La IA significa un cambio transformador en el diseño web, al introducir la automatización, experiencias de usuario personalizadas y análisis de datos inteligentes. Mejora la creatividad y reduce los esfuerzos manuales al automatizar ciertos elementos de diseño, generar contenido y proporcionar datos de usuario detallados, lo que garantiza un proceso de diseño fluido, eficiente y centrado en el usuario.
¿Cómo está afectando la IA al desarrollo web?
La IA está redefiniendo el desarrollo web al introducir algoritmos inteligentes que ayudan a crear interfaces fáciles de usar, predecir el comportamiento del usuario, automatizar tareas y mejorar la participación del usuario. Agiliza el proceso de desarrollo, lo hace más eficiente y permite a los desarrolladores crear sitios web más intuitivos y centrados en el usuario.
¿Existe una IA para el diseño web?
Sí, varias herramientas y plataformas de inteligencia artificial, como Midjourney y ChatGPT, ayudan en el diseño web al ayudar a crear gráficos, generar contenido e incluso sugerir elementos de diseño, lo que permite a los diseñadores crear sitios web que sean visualmente atractivos y funcionalmente sólidos.
¿Puede la IA crear un sitio web?
La IA puede ayudar significativamente a crear un sitio web generando elementos de diseño, contenido y ayudando con el análisis de datos. Sin embargo, el elemento humano es esencial para supervisar la dirección creativa, garantizar la alineación de la marca y brindar el toque único que distingue una marca.
¿Qué IA es mejor para el desarrollo de sitios web?
Varias herramientas de inteligencia artificial se adaptan a diferentes aspectos del desarrollo de sitios web. Midjourney se destaca en la creación de paneles de estado de ánimo y gráficos, mientras que ChatGPT domina la generación de contenido textual. La "mejor" IA dependería de las necesidades específicas, como la creación de contenido, la asistencia en el diseño o la mejora de la experiencia del usuario.
¿Cómo aprender IA como desarrollador web?
Participe en cursos en línea, asista a talleres y explore recursos relacionados con la aplicación de IA en el desarrollo web. Plataformas como Coursera, Udemy y edX ofrecen cursos sobre inteligencia artificial y aprendizaje automático, brindando conocimientos que pueden aplicarse para mejorar las habilidades de desarrollo web.
¿Puede la IA reemplazar a los diseñadores web?
Si bien la IA ofrece numerosas herramientas para facilitar y mejorar el diseño web, no reemplaza el toque humano, la creatividad y la intuición específica de la marca que los diseñadores web aportan. La IA actúa como una herramienta colaborativa que los diseñadores web pueden utilizar para optimizar y mejorar su trabajo.
¿Puede la IA reemplazar a los diseñadores de UI?
La IA puede ayudar a los diseñadores de interfaces de usuario brindándoles información basada en datos y automatizando ciertas tareas. Sin embargo, la intuición, la creatividad y el pensamiento centrado en el ser humano de los diseñadores de UI son fundamentales para crear experiencias que resuenen en los usuarios, garantizando que la IA sirva como una herramienta y no como un reemplazo.











