Saviez-vous qu'il ne faut que 17 millisecondes à un utilisateur pour évaluer inconsciemment votre site Web ? Donc, ce moment doit être remarqué. Un superbe arrière-plan de site Web est l'un des éléments visuels qui attire immédiatement l'attention des visiteurs et les encourage à rester plus longtemps sur le site. En même temps, beaucoup de gens doivent accorder plus d'attention à son potentiel, l'oublier ou le rendre ennuyeux. Voulez-vous que l'arrière-plan de votre site Web attire l'attention des utilisateurs ? Assurez-vous d'apprendre ces 14 conseils pour créer le meilleur arrière-plan de site Web !
Qu'est-ce qu'un arrière-plan de site Web ?
Comme vous pouvez facilement le deviner, l'arrière-plan est l'ensemble de l'espace visuel sur lequel le contenu de la page est affiché. L'arrière-plan est la base de toute conception de site Web. C'est quelque chose qui accompagne les visiteurs tout au long de leur séjour sur votre site. Par conséquent, un arrière-plan bien choisi donne du caractère au site Web, affecte sa réception positive et constitue un élément de conception essentiel.
Quels sont les types d'arrière-plans sur le site ?
Avant de passer au choix d'un arrière-plan pour votre site Web, il vaut la peine de se familiariser d'abord avec les bases. Voici 3 types d'arrière-plans que vous pouvez utiliser dans la création de votre site Web !
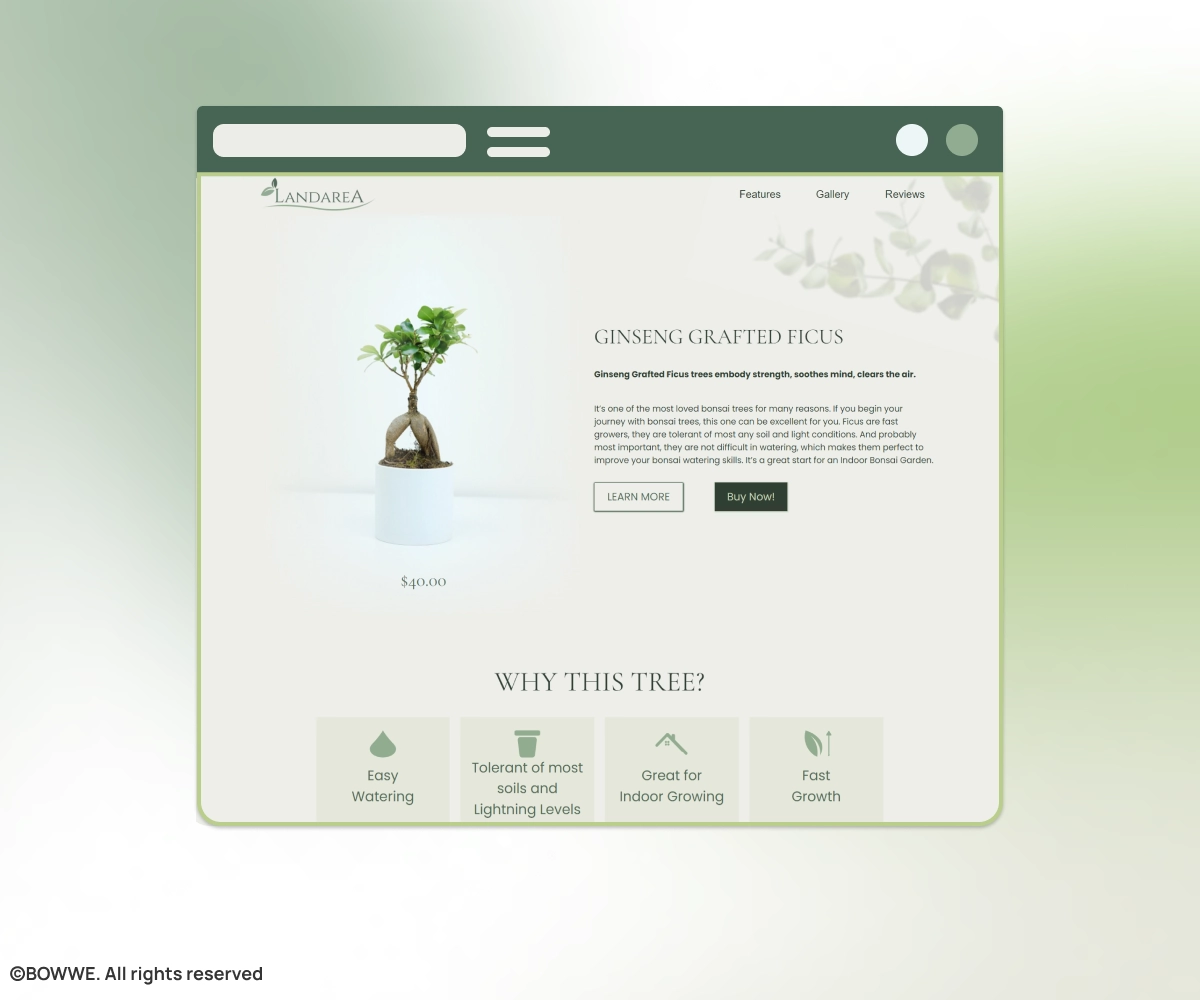
Arrière-plan du corps - l'arrière-plan principal du site

Modèle BOWWE avec un arrière-plan standard pour l'ensemble du site.
Le site d'arrière-plan du corps est une zone répétitive que l'on trouve à la fois sur la page d'accueil et sur de nombreuses sous-pages du site. Il couvre généralement la majeure partie de la page affichée. Il peut s'agir d'illustrations, de textures variées, d'une photographie entière ou de dégradés de couleurs. La solution la plus courante sur les sites Web consiste à remplir en blanc ou dans une autre couleur claire.
Arrière-plan du contenu - arrière-plan du contenu

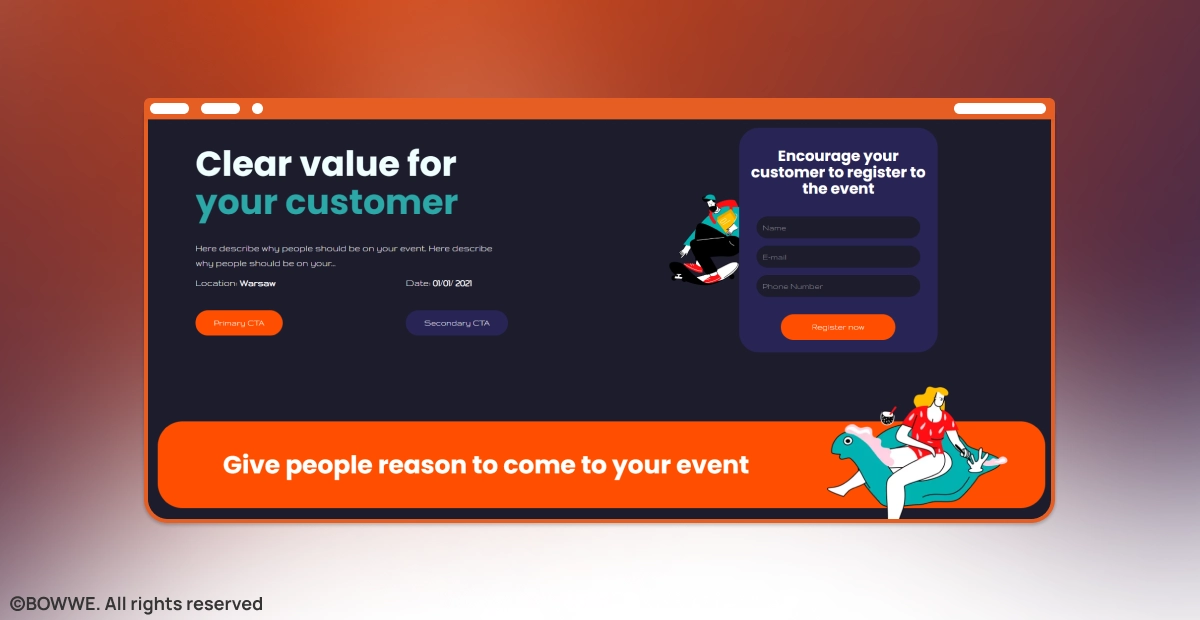
Modèle BOWWE avec l'arrière-plan du contenu.
L'arrière-plan du contenu ne couvre pas tout l'écran mais entoure généralement la zone autour du texte ou des graphiques sur la page. Sa tâche est de mettre en valeur le texte ou l'image, d'améliorer sa visibilité et de structurer la page en séparant les sections distinctes les unes des autres.
Arrière-plan de l'en-tête - arrière-plan dans l'en-tête

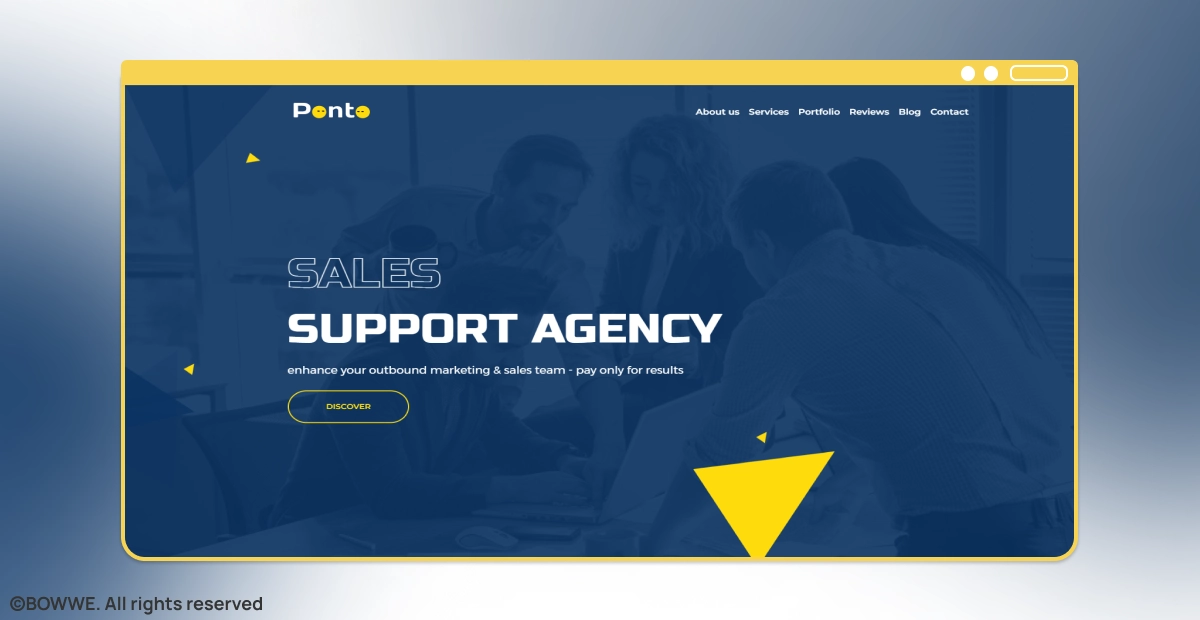
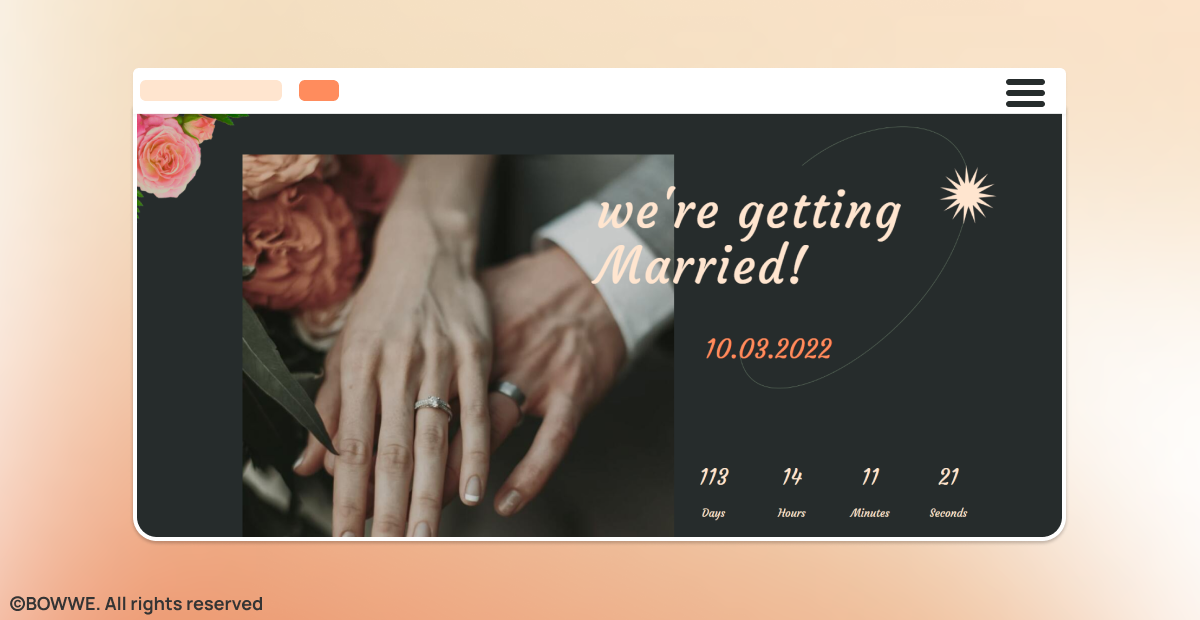
Modèle BOWWE avec un arrière-plan dans l'en-tête du site Web avec un caractère commercial.
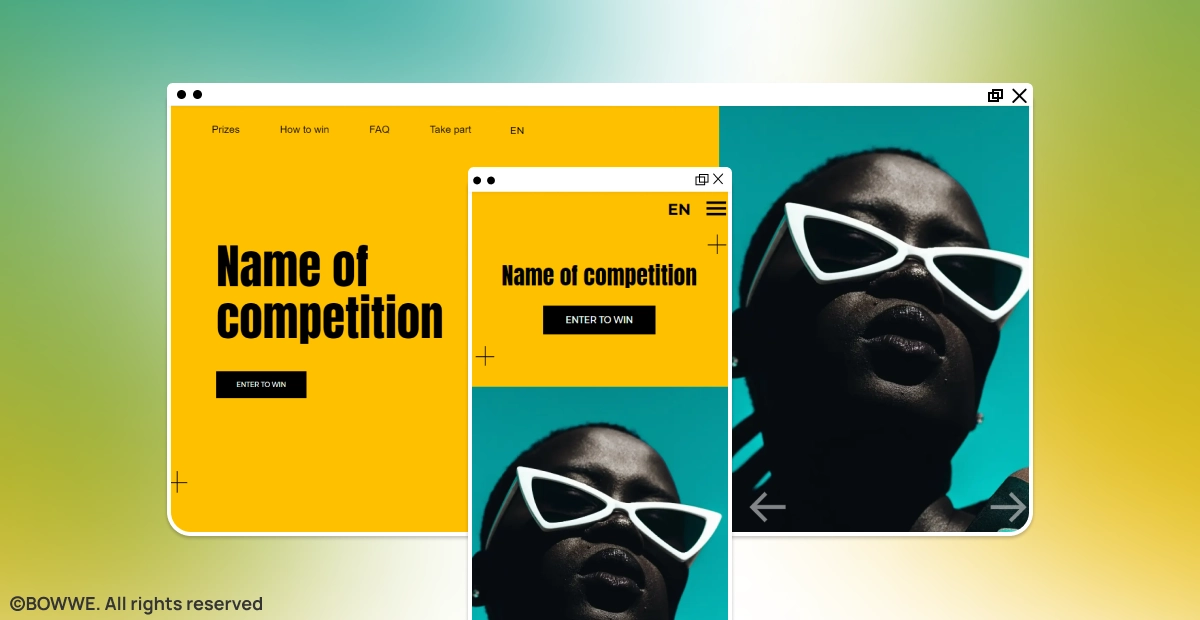
Un arrière-plan différent pour l'en-tête en haut de la page est un moyen éprouvé d'attirer l'attention des visiteurs et de les concentrer sur un élément spécifique. Un arrière-plan attrayant sous la forme d'une illustration intéressante, de graphismes uniques ou de couleurs de votre marque dans un endroit aussi visible vous permettra d'attirer l'attention sur l'élément qui y est affiché, par exemple l'offre de produits et l'appel à l'action.
Que pouvez-vous utiliser comme arrière-plan de site Web ?
Il existe de nombreuses options pour développer l'arrière-plan sur le site. Cela peut prendre plusieurs formes, selon l'effet que vous souhaitez obtenir. Voici les techniques de base pour créer un arrière-plan :
→ couleur unie
→ dégradé
→ image ou photographie
→ graphiques
→ animations
→ fond avec effet de parallaxe
Tendances de conception Web incontournables pour 2023 (et comment les utiliser)
Pourquoi vaut-il la peine de s'occuper de l'arrière-plan du site ?
L'arrière-plan est l'un des facteurs visuels essentiels qui peuvent déterminer la réception et, par conséquent, le succès de l'ensemble du site Web. L'apparence d'un site Web est tout aussi importante que son contenu ou ses fonctionnalités. Lorsque vous gérez une entreprise en ligne, vous devez constamment vous demander comment vous pouvez influencer positivement la perception de l'ensemble du site Web et les résultats qu'il atteint. Découvrez donc ce qu'un arrière-plan bien conçu sur votre site Web peut faire :
Crée une bonne première impression
L'arrière-plan est l'un des premiers éléments qui attirent l'attention des utilisateurs dès qu'ils entrent sur le site. Selon Google, il faut 17 millisecondes à un utilisateur pour se forger inconsciemment une opinion sur un site Web. Un arrière-plan donne au site Web le ton juste et augmente son niveau esthétique, ce qui se traduit par une première impression positive. L'arrière-plan, la couleur et la police sont les aspects visuels les plus importants du site Web qui attirent immédiatement l'attention. Ces éléments peuvent effectivement inciter les visiteurs à rester sur le site s'ils forment une composition cohérente.
Capte l'attention
Un peu plus de 2 secondes suffisent pour que le regard de l'utilisateur s'arrête sur l'élément le plus intéressant. La méthode de suivi oculaire permet de suivre le mouvement des globes oculaires des utilisateurs sur le site Web. À la suite de ces recherches, des cartes thermiques visuelles montrent ce qui, sur le site Web, a suscité l'intérêt de l'utilisateur et combien de temps il a concentré son attention dessus. Les études d'utilisabilité du site Web montrent que les yeux des visiteurs sont d'abord dirigés vers les photos et les graphiques. L'image principale ou le remplissage de la page attire l'attention des utilisateurs et retient leurs yeux jusqu'à 5,94 secondes avant qu'ils ne lisent le contenu du site ou n'accèdent à des sections individuelles.
Augmente considérablement la convivialité du site Web
L'UX (User Experience) est la somme des bonnes expériences des utilisateurs lors de leur séjour sur le site. Un arrière-plan correctement sélectionné affecte l'UX du site Web, c'est-à-dire s'il est convivial. Un arrière-plan qui s'harmonise avec l'ensemble du design mettra immédiatement en évidence les éléments les plus essentiels du site, tels que l'en-tête ou le bouton Call-To-Action. Grâce à cela, les visiteurs resteront informés tout en naviguant sur votre site Web et trouveront rapidement ce qu'ils recherchent. De plus, ils se souviendront de votre site comme précieux et navigable.
Renforce la confiance dans la marque
Un design de haute qualité avec un arrière-plan esthétique prouve le professionnalisme et encourage les visiteurs à rester sur votre site Web. Cela se traduira rapidement par un renforcement de la confiance dans votre marque. À son tour, une conception de site Web ratée effrayera les visiteurs et les empêchera de se familiariser avec votre offre, ce qui entraînera sans aucun doute une perte de ventes. Pour développer votre activité en ligne, il convient de s'occuper de tous les éléments du site, y compris l'arrière-plan. N'oubliez pas qu'une conception de site Web cohérente affectera toujours positivement l'intérêt de votre offre et augmentera le niveau de conversion atteint.
14 idées pour de superbes arrière-plans de sites Web
Si vous n'êtes pas très expérimenté dans le développement de sites Web, vous aurez peut-être du mal à décider quel arrière-plan conviendra le mieux à votre projet. Pour vous aider, j'ai rassemblé ci-dessous 14 conseils à garder à l'esprit lors du choix ou de la création d'un arrière-plan de site Web.
1. Faites attention au contraste

Modèle BOWWE avec un fond sombre et des détails à contraste élevé.
Un fond de site Web professionnel devrait mettre l'accent sur ce qui est le plus important sur votre site Web. Pour cela, vous devez vous assurer que le fond contraste avec l'ensemble de la composition graphique de la page.
Un mauvais contraste d'arrière-plan avec d'autres éléments est l'erreur de conception la plus courante. Trop peu de contraste réduit la lisibilité du contenu, décourageant ainsi sa lecture. Un contraste élevé nécessite une sélection appropriée des couleurs et des nuances - sinon, l'affichage de la page fatiguera les yeux. Assurez-vous que l'arrière-plan de votre site Web diffère en couleur du texte et des graphiques. Un arrière-plan correctement contrasté mettra l'accent sur l'essence du contenu et dirigera l'attention des destinataires là où vous le souhaitez.
2. Inclure une belle photo d'arrière-plan

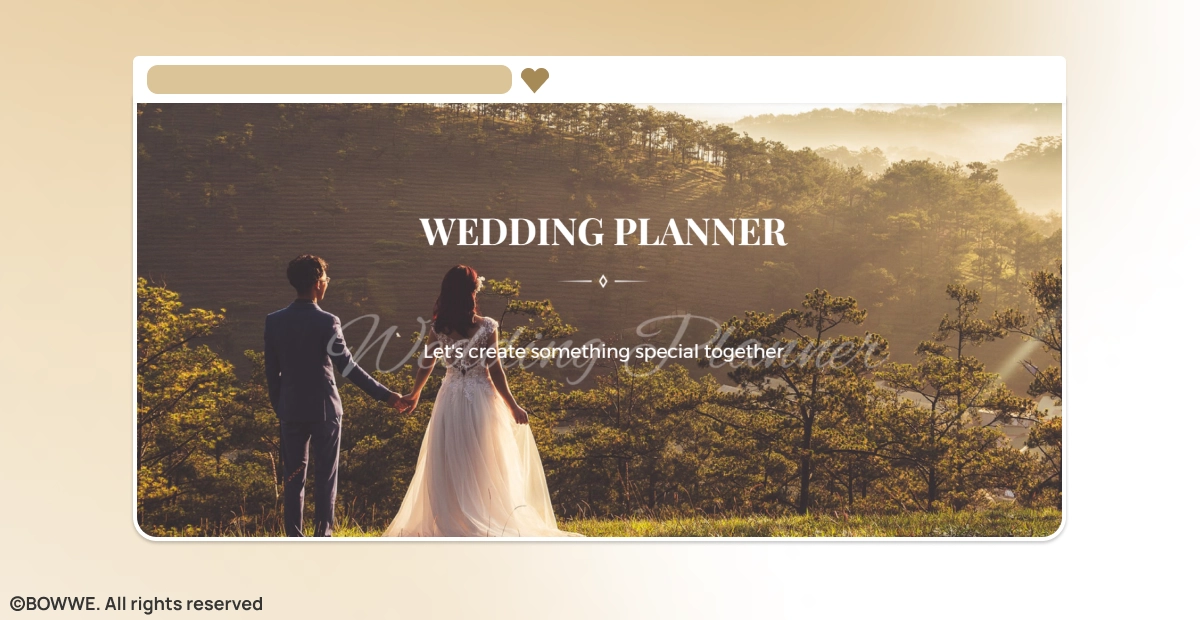
Modèle BOWWE avec une photo d'arrière-plan qui montre clairement le thème de la page.
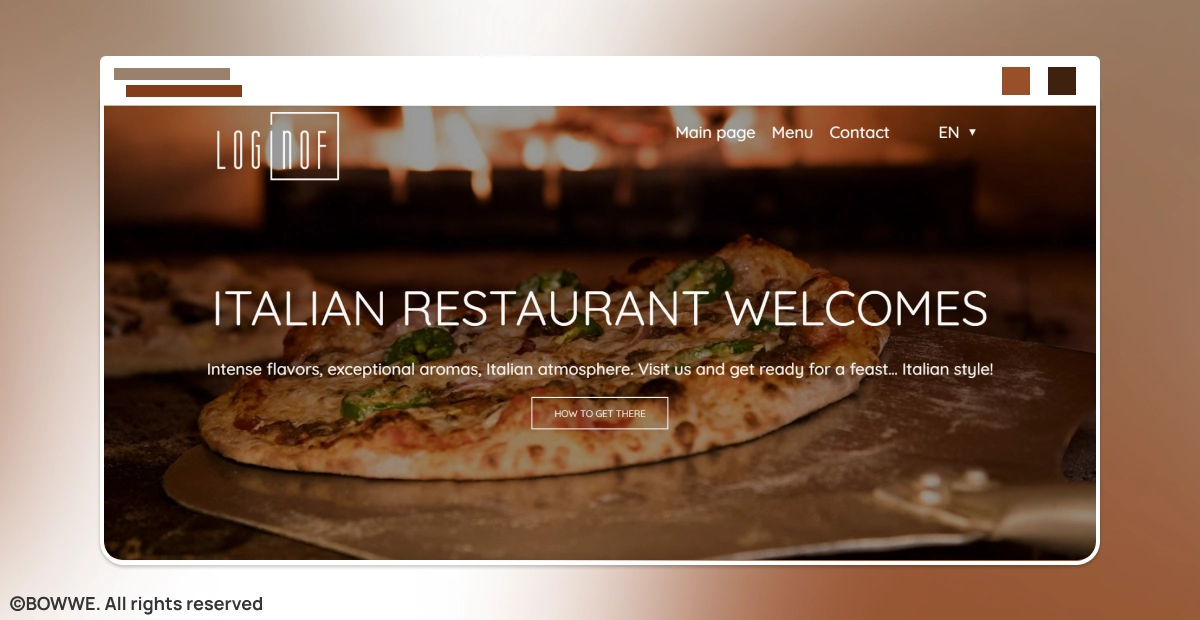
Un site Web avec une image de fond est un choix classique qui vous permettra de parler parfaitement aux émotions de votre public. Rappelez-vous cependant que seules certaines photos peuvent être utilisées comme arrière-plan. S'il y a trop d'éléments dans l'image, cela distraira le destinataire et réduira la lisibilité du texte. Évitez donc les images avec trop de détails. Ceci est particulièrement important lorsque vous ajoutez du texte à une photo de couverture. Par exemple, les paysages peuvent constituer une excellente toile de fond pour un site Web, car ils sont agréables à regarder et ne contiennent pas trop de détails gênants. Une autre chose essentielle est la conformité avec votre entreprise. Quelle que soit la beauté de la photo, ne la choisissez que si elle reflète le caractère de votre marque.
3. Misez sur un fond uniforme dans une couleur distinctive

L'arrière-plan d'une couleur distinctive donne au site Web un accent et un caractère forts. Source : www.swabtheworld.com
Vous n'aimez pas l'idée d'utiliser des photographies ou des graphiques d'arrière-plan ? Si vous préférez les solutions minimalistes, essayez une couleur unie. L'arrière-plan d'une couleur intense ne perturbera certainement pas la lisibilité de la page et rendra même l'ensemble du projet plus attrayant. Si vous souhaitez donner de l'expressivité et du caractère à votre site Web, mettez un accent de couleur unie en arrière-plan. Assurez-vous également d'un bon contraste avec le reste des éléments du site Web.
4. Créez une ambiance calme avec un fond de couleur en sourdine

Modèle BOWWE avec l'arrière-plan en sourdine.
Vous aimez l'idée d'un fond de couleur unie mais vous cherchez une solution plus définitive ? Choisissez une couleur d'arrière-plan discrète pour rendre le site élégant et esthétique. Une couleur uniforme tamisée dans les tons de brun ou de gris vous aidera à obtenir un effet apaisant et à donner au site Web une expression subtile.
5. Améliorer la lisibilité avec un fond clair

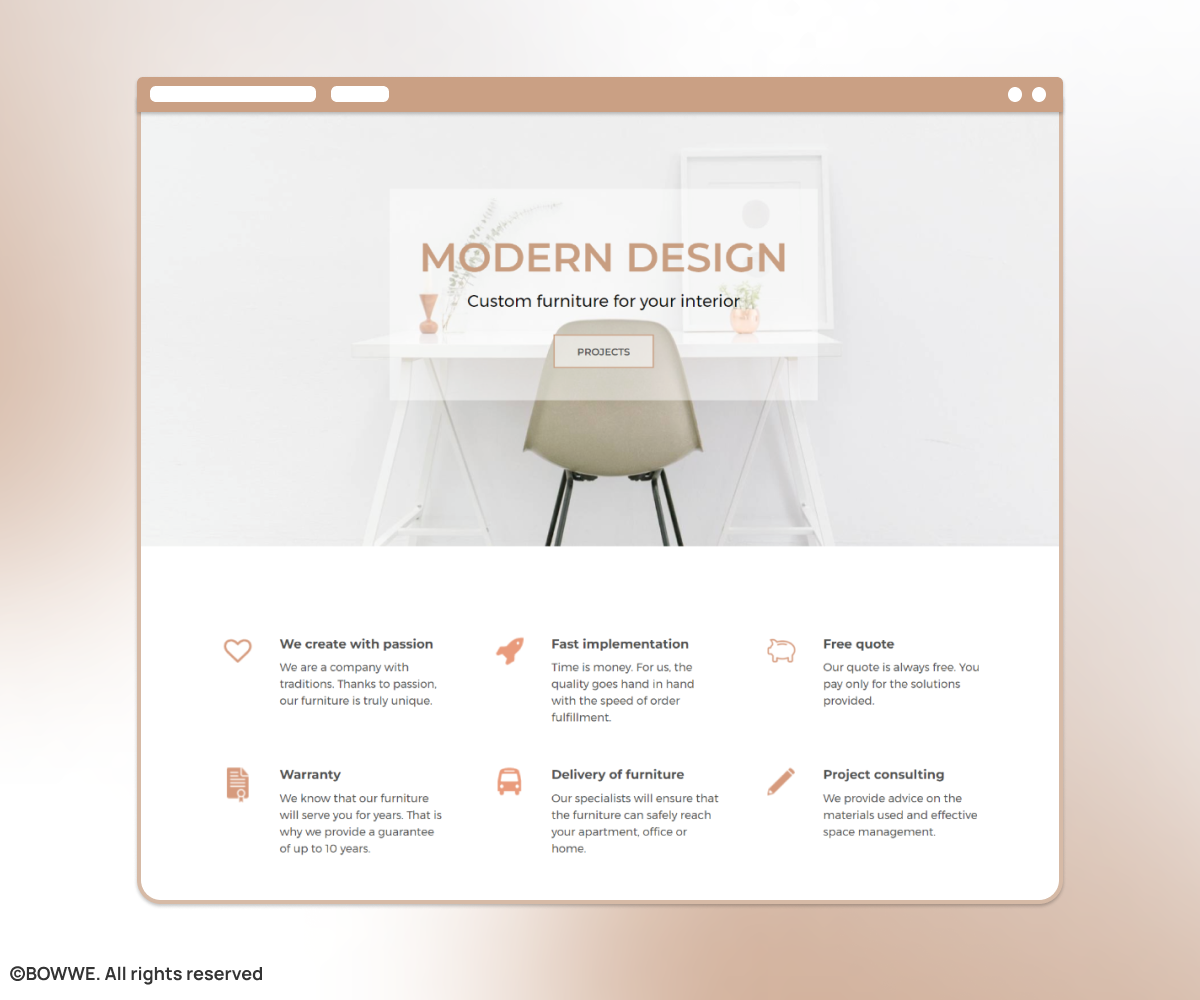
Modèle BOWWE avec un arrière-plan de site Web moderne.
Un fond de couleur claire ajoutera un aspect esthétique et moderne à votre site Web. Un fond blanc améliorera la lisibilité du site et mettra en valeur les informations les plus cruciales. Un fond dans des tons blancs ou clairs est une solution classique toujours d'actualité.
6. Misez sur un fond sombre élégant

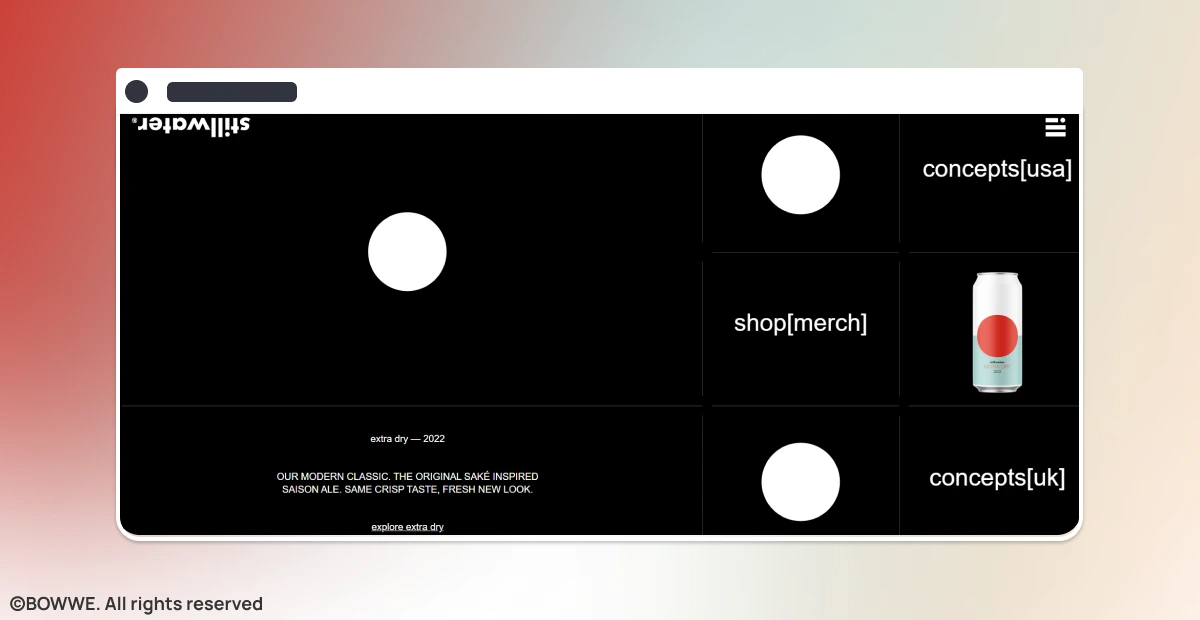
Fond de site Web noir avec des éléments graphiques minimalistes. Source : stillwater-artisanal.com
La couleur de fond noire n'est pas une solution universelle pour tous les sites Web. Cependant, un fond sombre avec des éléments correctement contrastés est une solution moins conventionnelle qui ajoutera de l'élégance et de l'originalité à votre site web. Malgré la popularité du fond blanc, il vaut parfois la peine de choisir des couleurs sombres pour le fond de la page. Les schémas sombres fonctionnent mieux sur les personnages de sites Web élégants ou de créateurs. C'est un bon arrière-plan pour un site Web où vous souhaitez afficher vos produits.
⚡ Astuce BOWWE :
Le thème noir sur les sites Web gagne de plus en plus en popularité. Il est utilisé dans certaines sections de la page et sur l'ensemble du site. Apprenez à utiliser efficacement cette tendance sur votre site Web !
7. Utilisez la psychologie des couleurs

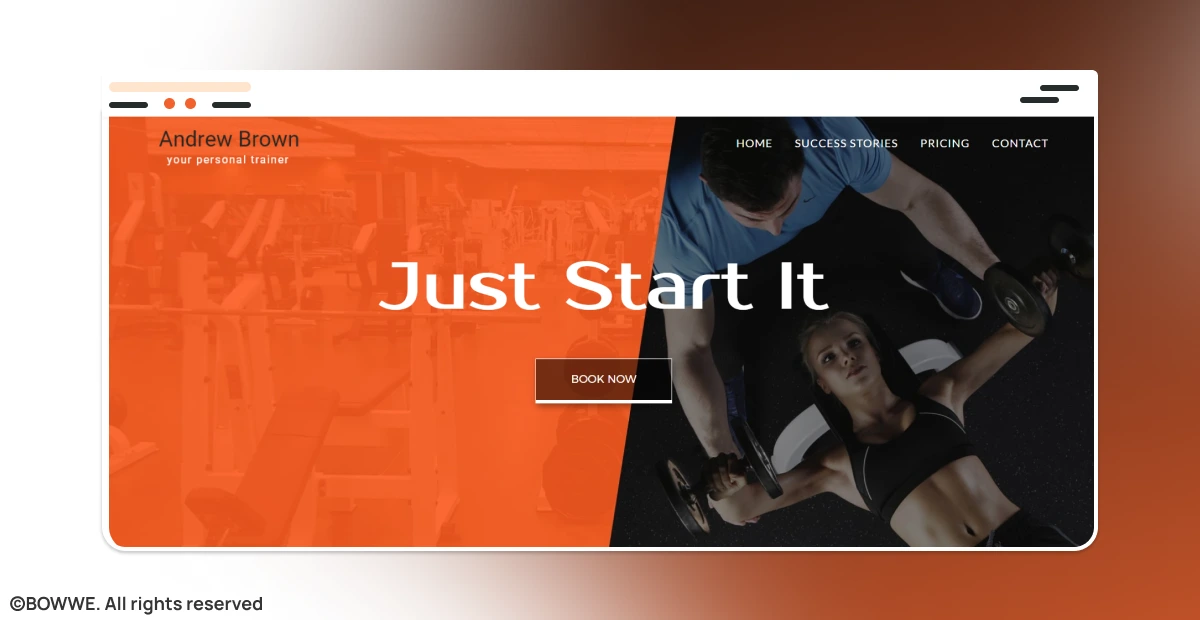
Modèle BOWWE pour l'industrie du fitness avec un fond orange énergique.
En créant un arrière-plan pour le site Web, vous pouvez utiliser une couleur qui sera associée à votre entreprise. Les couleurs utilisées de manière appropriée feront appel aux émotions des destinataires. Utilisez donc les couleurs pour faire une excellente première impression et créer des associations avec votre marque.
Par exemple, l'orange et le rouge énergiques conviendront à l'industrie du fitness, le vert rappellera les associations avec l'écologie ou l'alimentation saine, et le bleu marine soulignera la nature sévère de l'activité financière.
8. Appliquer un dégradé dynamique

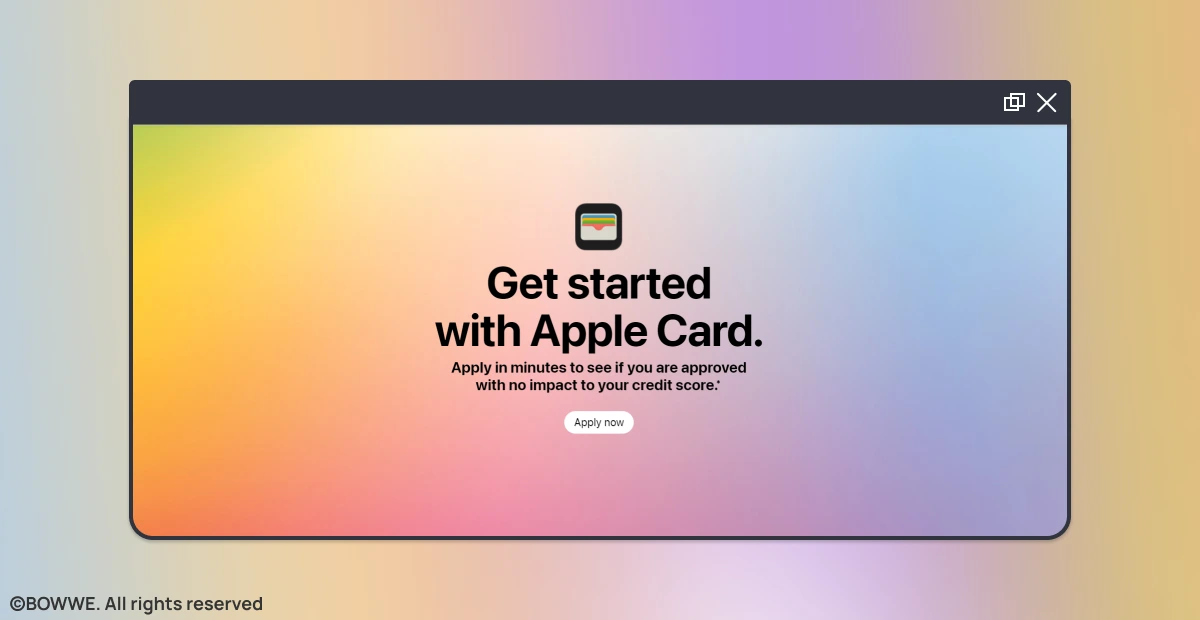
Fond de site Web dégradé coloré. Source : apple.com/apple-card/
Profitez de la tendance design récurrente des dégradés. C'est une combinaison de couleurs avec une transition progressive entre elles. Les dégradés peuvent être utilisés comme arrière-plan autonome ou superposés sur une photo, donnant à votre site Web une originalité.
⚡ Astuce BOWWE :
En créant une page dans BOWWE , vous pouvez créer rapidement un superbe arrière-plan dégradé sans avoir à le créer dans un autre programme ou à rechercher des motifs prêts à l'emploi !
9. Donnez vie à votre arrière-plan avec des animations

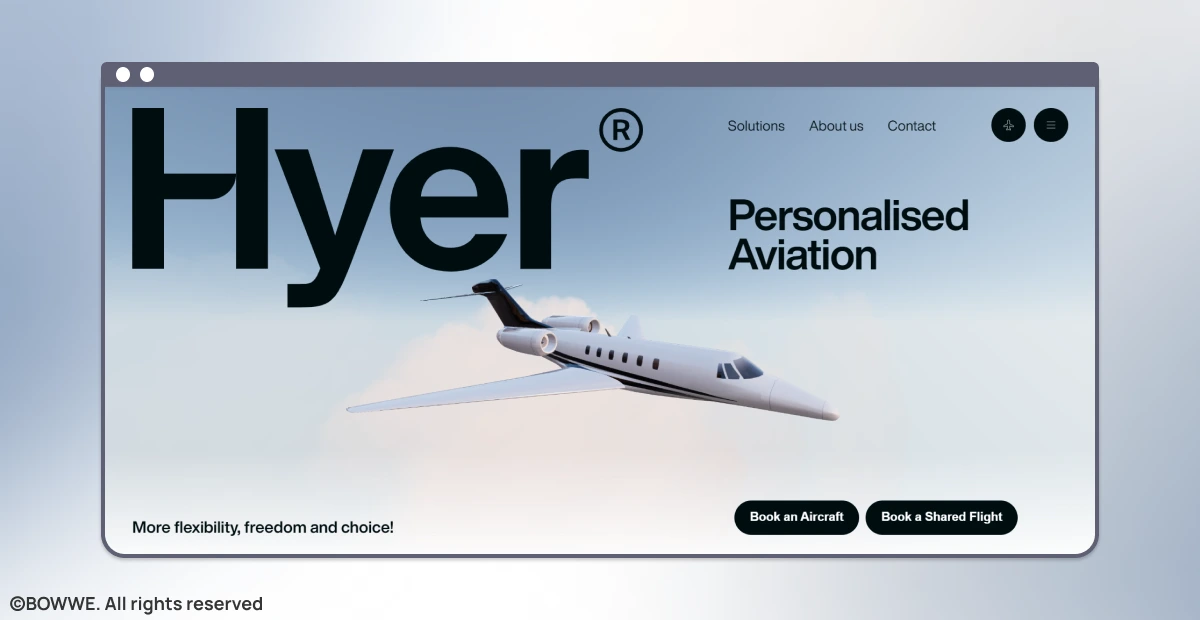
Fond de site Web animé avec animation. Source : www.flyhyer.com
Voulez-vous vraiment vous démarquer de la foule? Essayez les animations ! L'utilisation d'un mouvement d'arrière-plan attirera l'attention et informera rapidement les visiteurs de la nature de votre entreprise.
Un arrière-plan de site Web animé est un excellent moyen de lui donner vie. N'oubliez pas de garder l'animation subtile afin qu'elle ne détourne pas l'attention de l'image ou du message principal.
10. Faites une impression durable avec le héros de la marque

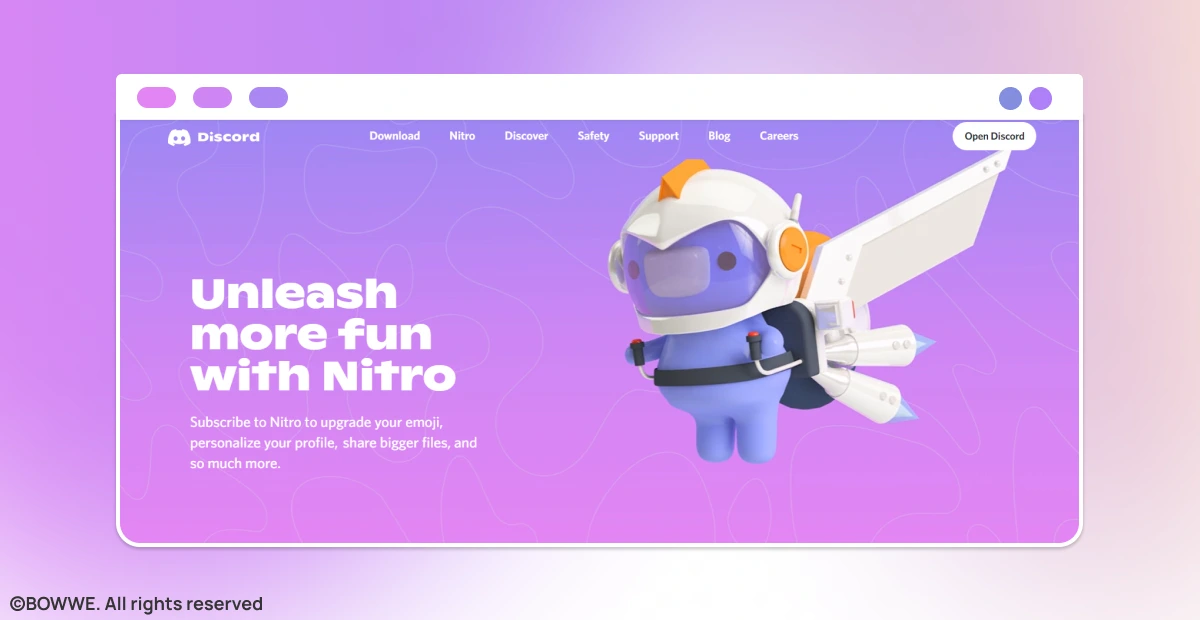
Arrière-plan du site Web avec le héros de la marque. Source : discord.com/nitro
Une idée intéressante est de créer le soi-disant héros de la marque, c'est-à-dire un héros qui sera associé à votre marque. Le « héros » peut apparaître à divers endroits sur votre page, y compris l'arrière-plan de votre site. Comme mentionné ci-dessus, il convient également de faire revivre le personnage illustré en arrière-plan avec l'animation.
11. Créez un arrière-plan personnalisé avec votre produit

Modèle BOWWE avec arrière-plan personnalisé.
Si vous voulez vous démarquer, concevez un arrière-plan personnalisé que vous ne verrez pas sur les sites Web de vos concurrents. Comment créer un projet aussi spécial ? Utilisez votre propre produit pour concevoir un arrière-plan unique.
Vous pouvez intégrer l'image du produit en arrière-plan et utiliser ses caractéristiques, c'est-à-dire la couleur ou la forme, dans d'autres éléments graphiques de la page. Intégrer les caractéristiques physiques de votre produit dans la composition visuelle diversifiera le projet et créera des associations fortes avec votre marque.
12. Adapter le fond aux écrans mobiles

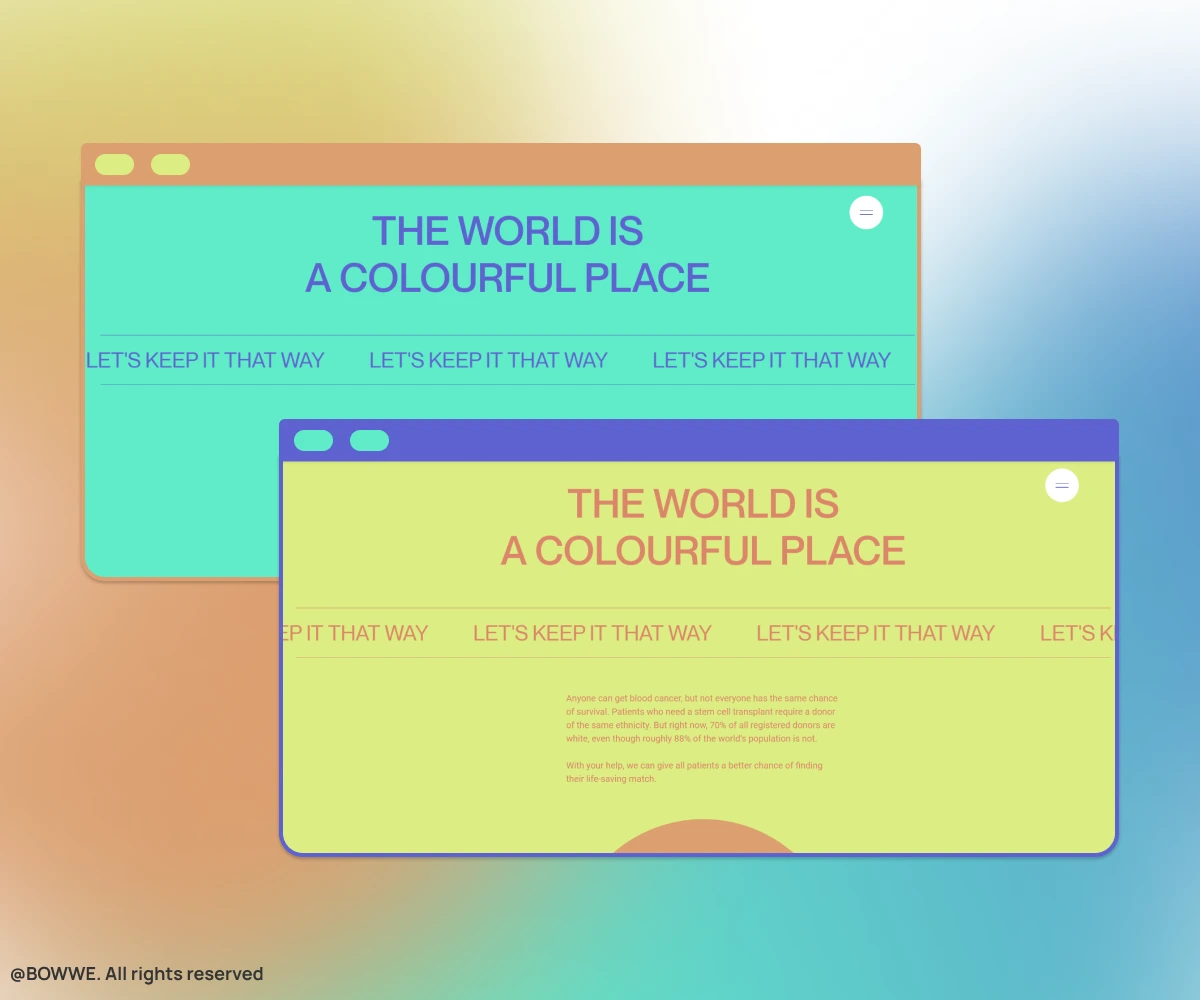
Modèle BOWWE avec arrière-plan de site Web réactif.
De nos jours, les sites Web réactifs sont essentiels , alors assurez-vous que votre arrière-plan s'adapte correctement aux petits écrans. Par exemple, une image étendue peut sembler mauvaise sur les appareils mobiles.
13. Racontez une histoire à travers l'arrière-plan

Arrière-plan du site Web qui change en fonction de la narration. Source : nasaprospect.com
Si vous souhaitez créer un véritable engagement du public, concevez un arrière-plan dans lequel vous transmettrez l'histoire de votre marque. La technique de narration vous permettra de créer une histoire engageante à l'aide de graphiques d'arrière-plan. Vous pouvez utiliser la navigation horizontale, l'animation et la parallaxe à cette fin.
14. Cassez le motif
N'oubliez pas qu'il n'y a généralement pas de règles que vous ne pouvez absolument pas enfreindre dans le cas de la conception de sites Web . Les meilleurs designs enfreignent souvent les normes. Ce qui compte le plus, c'est l'expérience utilisateur.
Pour vous inspirer, suivez les tendances de la conception Web et restez au courant des dernières nouvelles. Grâce à cela, vous pouvez essayer des effets intéressants qui diversifieront l'arrière-plan et ajouteront de l'attractivité à votre site Web.
Créez un fond de site Web qui ravira le public!
COMMENCEZ MAINTENANT

L'arrière-plan du site Web a un réel impact sur la façon dont votre site Web est perçu. Mal conçu, il peut empêcher les internautes de quitter rapidement le site et de se rendre chez la concurrence. Inspirons-nous donc des tendances de la conception Web moderne et créons l'arrière-plan parfait pour votre site Web ! N'oubliez pas de suivre les directives données dans l'article lors de sa création, afin que l'arrière-plan conquière réellement l'attractivité de votre site Web et ravisse ses visiteurs !

Karol est un entrepreneur en série, conférencier e-commerce m.in pour la Banque mondiale, et fondateur de 3 startups, dans le cadre desquelles il a conseillé plusieurs centaines d'entreprises. Il a également été responsable de projets des plus grandes institutions financières d'Europe, le plus petit projet valant plus de 50 millions d'euros.
Il est titulaire de deux maîtrises, l'une en informatique et l'autre en gestion du marketing, obtenues au cours de ses études en Pologne et au Portugal. Il a acquis de l'expérience dans la Silicon Valley et en dirigeant des entreprises dans de nombreux pays, dont la Pologne, le Portugal, les États-Unis et la Grande-Bretagne. Depuis plus de dix ans, il aide les startups, les institutions financières et les petites et moyennes entreprises à améliorer leur fonctionnement grâce à la numérisation.