Odświeżasz lub tworzysz stronę internetową od podstaw? Teraz nadszedł czas, aby wybrać najlepszy font. To kluczowy wybór. Czemu? Układ i wygląd tekstów znacząco wpływa na estetykę, funkcjonalność i czytelność Twojej strony. Strona z dobrymi fontami jest dużo bardziej przyjazna dla użytkownika i przekłada się na wyższą konwersję!
Wybór najlepszego fontu dla strony internetowej nie jest łatwy. Jednak wszystko, co musisz zrobić, to postępować zgodnie z tym przewodnikiem, aby upewnić się, że wybierzesz najlepszy font który dopełni Twoją stronę!
Jak wybrać najlepszy font do wykorzystania na stronie?
Oto 7 kluczowych kroków, które powinieneś przejść:
1. Zdefiniuj głos Twojej marki
2. Określ cele tekstów i fontów na Twojej stronie
3. Sprawdź, czy font zawiera wszystkie potrzebne znaki
4. Sprawdź licencję fontu
5. Wybierz font podstawowy i dodatkowy
6. Umiejętne połącz fonty
7. Postaw na czytelność
Przyjrzyjmy się, jak wykonać każdy tych kroków w praktyce.
Krok I: Zdefiniuj głos Twojej marki

Jeśli chodzi o wybór fontów, Twoja marka jest najważniejsza - to, co klienci wiedzą i myślą o Twojej firmie. Dlatego tak ważne jest, aby wybrać odpowiedni font dla Twojej firmy. Ale jak określasz głos swojej marki? I jak wybrać fonty, które będę go odzwierciedlać?
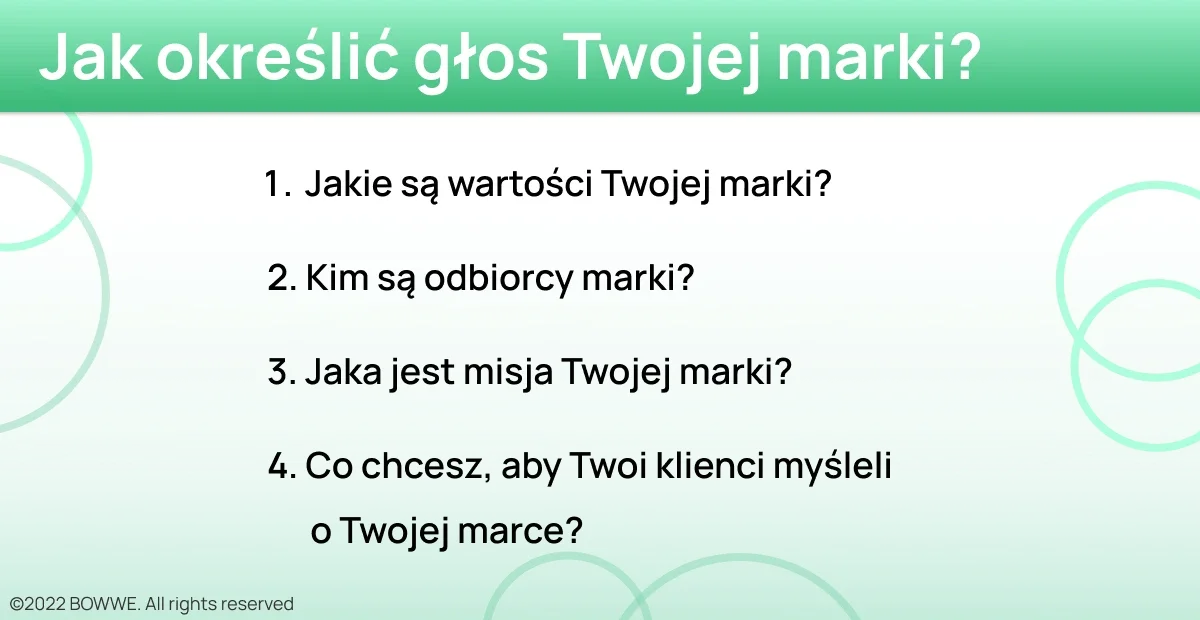
Aby określić charakter Twojej marki, musisz zadać sobie kilka pytań:
1. Jakie są wartości Twojej marki?
2. Kim są odbiorcy marki?
3. Jaka jest misja Twojej marki?
4. Co chcesz, aby Twoi klienci myśleli o Twojej marki?
Zapisz odpowiedzi na te pytania! Pomogą Ci w kolejnych krokach w doborze fontu, które wskażę w tym artykule!
Krok II: Zdefiniuj cele tekstów i fontów na Twojej stronie
W kwestii projektowania strony internetowej, cel tekstu i fontu, który wybierzesz, są ważne. Pomagają nadać ton i przekazać wiadomość odwiedzającym. Więc jakie są cele twojego tekstu i fontu?
Tekst na Twojej stronie powinien być czytelny i wystarczająco duży, aby można go było szybko zobaczyć. Powinieneś także wiedzieć, jak ważna będzie rola tekstu.
W niektórych serwisach tekst nie odgrywa znaczącej roli. Służy na przykład do tworzenia krótkich opisów, więc font może być w tym przypadku bardziej dekoracyjny. Z drugiej strony ci, którzy przekazują większość informacji za pomocą tekstu (np. na blogu), muszą przede wszystkim skoncentrować się na tym, aby używany font był czytelny i nie męczyło oczu.
Wybrany font powinien współgrać z zawartością Twojej witryny. Na przykład, jeśli prowadzisz witrynę firmową, możesz użyć czcionki szeryfowej, aby tekst wyglądał bardziej profesjonalnie. I odwrotnie, jeśli prowadzisz stronę internetową o bardziej swobodnym tonie, możesz użyć czcionki bezszeryfowej.
Kategorie fontów

Fonty dzielą się głównie na:
1. szeryfowe
2. bezszeryfowe
3. skryptowe
4. dekoracyjne lub displayowe
Fonty szeryfowe

Mają poprzeczne lub ukośne zakończenia linii (tzw. szeryfowe). Zastosowanie szeryfów nadaje tekstom tradycyjny, bardziej elegancki charakter. Fonty te od dawna są używane w publikacjach papierowych (głównie w książkach), ponieważ szeryfy pomagają czytelnikom śledzić linię tekstu, ułatwiając w ten sposób czytanie.
Czcionki szeryfowe ze względu na swój dekoracyjny charakter również dobrze prezentują się na stronach internetowych... ale przede wszystkim, gdy są wykorzystywane jako dodatkowe elementy treści, np.:
1. nagłówki,
2. cytaty,
3. podtytuły,
4. logotypy,
5. slogany.
Mogą być stosowane przez firmy, które chcą podkreślić swoje wieloletnie doświadczenie, przywiązanie do tradycji i stabilność.
Popularne fonty szeryfowe: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Fonty bezszeryfowe

Fonty bezszeryfowe są pozbawione szeryfów. Z tego powodu mają bardziej nowoczesny i minimalistyczny charakter.
Ich użycie w Internecie stało się powszechne, ponieważ w przeszłości ekrany nie mogły poprawnie wyświetlać fontów szeryfowych. Istotnym elementem jest też to, że fonty bezszeryfowe wyświetlane na ekranie nie męczą oczu.
Powinny z nich korzystać firmy, które są innowacyjne lub chcą być postrzegane jako nowoczesne i dynamiczne. Fonty te cechują się dostępnośnią i prostotą, dzięki czemu będą dobrym wyborem dla firmy, która kieruje swoje usługi do młodego pokolenia.
Popularne fonty bezszeryfowe: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Universe.
Fonty skryptowe

Są to fonty naśladujące pismo odręczne. Są eleganckie i formalne, ale też trochę humorystyczne. Wśród nich można znaleźć zarówno bardzo ozdobne, jak i dość proste fonty.
Ich zaletą jest duża wyrazistość. Niosą ogromny ładunek emocjonalny, którym można wywołać u odbiorców określoną reakcję. Poza tym fonty skryptowe przyciągają uwagę i pozwalają na komunikowanie poważnych lub humorystycznych treści (w zależności od rodzaju fontu).
Eleganckie fonty skryptowe są idealne na zaproszenia ślubne i kartki okolicznościowe. Na stronach internetowych sprawdzą się, gdy użyjesz ich do pisania mniejszych elementów tekstowych - np. nagłówków czy cytatów.
Korzystając z tych fontów należy zwrócić uwagę na ich czytelność. Im bardziej ozdobny i „skomplikowany” font – tym większa szansa, że będzie nieczytelny dla odbiorcy.
Popularne fonty skryptowe: Great Vibes, Lobster, Grand Hotel, Sofia, Arizona, Cookie, Germanica, Miami, Pacifico, Tangerine.
Fonty ozdobne i ekspozycyjne

Jest to duża grupa bardzo różnorodnych fontów wyróżniających się wyszukanymi kształtami i wysokimi zdobieniami.
Ich forma może być związana z konkretnymi emocjami (np. strach – za pomocą gotyckich, ozdobnych fontów, którymi czasem pisany jest tytuł horrorów) lub z konkretnym czasem, miejscem lub obiektem historycznym. Fonty dekoracyjne często nawiązują również do zjawisk kulturowych, np. graffiti. Czasami ich forma przypomina również rysunki.
Są to bardzo wyraziste i oryginalne fonty. Dlatego trzeba uważać z ich użyciem – mogą szybko stać się niemodne, ponieważ często odzwierciedlają trendy wzornicze z określonych czasów.
Kolejnym problemem może być dobór odpowiedniego fontu ozdobnego na stronę – powinien on pasować do charakteru marki/firmy, a jednocześnie być czytelny. Dlatego powinieneś używać go ostrożnie i głównie do pisania małych elementów - np. nagłówków. Z drugiej strony strona będzie się wyróżniać, jeśli wybierzesz odpowiedni font dekoracyjny.
Krok III: Sprawdź, czy font zawiera wszystkie potrzebne znaki

Czy zacząłeś zastanawiać się nad wyborem kilku fontów? Dobrze!
Zanim jednak zdecydujesz, upewnij się, że wybrany font zawiera wszystkie niezbędne znaki.
Nie posiadanie wszystkich znaków to powszechna pułapka. Łatwo w nią wpaść, korzystając z generatorów tekstu i sprawdzając wygląd fontu nie korzystając z treści przygotowanych na stronę, ale z np. Lorem ipsum. Ponieważ ten tekst jest w całości napisany po łacinie, możesz nie zauważyć braku pewnym elementów, w tym znaków diakrytycznych.
Brak znaków diakrytycznych językowych to nie jedyna pułapka, na jaką można się natknąć. Zdarza się też, że popularne fonty (zarówno płatne, jak i darmowe) mają problemy z niektórymi znakami… albo w ogóle ich nie mają.
Krok IV: Sprawdź licencję fontu
Musisz sprawdzić, czy licencja fontu którego chcesz użyć, pozwala na jej ogólne używanie na stronach internetowych.
Zachowaj ostrożność, zwłaszcza w przypadku fontów zainstalowanych z pakietem Adobe Creative Suite lub systemem operacyjnym. Ich licencja często pozwala jedynie na wykorzystanie ich w materiałach drukowanych, a nie na stronach internetowych. Dlatego nie każdy font można przekonwertować na font cyfrowy i umieścić na stronie internetowej.
Jeśli chcesz mieć pewność, że możesz użyć danego fontu w sieci, skorzystaj z Google Fonts.
Krok V: Wybierz font podstawowy i dodatkowy

Podoba Ci się kilka fontów, ale masz trudności z podjęciem ostatecznej decyzji? Pamiętaj, że nie możesz używać ich zbyt wielu. Optymalna liczba to 2-3 fontów na stronie.
Stosowanie wielu fontów wprowadza chaos na stronie i utrudnia czytanie tekstu – a wtedy nie dotrzesz do potencjalnych klientów.
Większość profesjonalnych stron internetowych posiada:
1. Fonty podstawowe
2. Fonty dodatkowe
3. Fonty akcentujące (opcjonalnie)
Każdy z tych fontów pełni inną rolę i jest używany do różnych treści. Aby nadać swojej witrynie profesjonalny wygląd i ułatwić wybór najlepszych fontów - przyjrzyj się, jak każda z tych grup różni się od siebie:
Fonty podstawowe
Najbardziej widoczne na Twojej stronie. Używane w sloganach, tytułach i nagłówkach. Choć nie będą one najczęściej używane, klienci powinni utożsamiać z nimi Twoją markę. Warto dopasować również font do Twojego logo (o ile zawiera tekst).
Fonty dodatkowe
Będą to te fonty, które wypełnią bloki tekstowe: akapity, opisy produktów, czy wpisy na blogu. Są to najczęściej używane fonty na każdej stronie internetowej lub w sklepie internetowym.
Chociaż fonty mogą być oryginalne, głównym ich celem jest czytelność. To ważne - klienci powinni łatwo zapoznać się z Twoimi treściami.
Fonty akcentujące (opcjonalnie)
Nie są one wymagane, ale warto ją wybrać.
Możesz je wykorzystać np. w przyciskach CTA (wzywających do działania) do przyciągania uwagi i generowania kliknięć. Fonty akcentujące mogą również podkreślać istotne części tekstu lub cytaty.
Ten typ fontów powinien różnić się od pozostałych typów, aby skutecznie przyciągnąć uwagę odbiorców.
Czy chcesz znaleźć fony z odwiedzanej przez Ciebie strony? Chciałbyś go użyć na własnej stronie internetowej?
Zainstaluj wtyczkę - Chrome FontFace Ninja. Z jej pomocą możesz sprawdzić nazwę każdego fontu użytego na stronie. Wystarczy kliknąć ikonę zainstalowanej wtyczki i za pomocą kursora myszy wybrać font, którego nazwę chcesz poznać.
Krok VI: Umiejętne połącz fonty

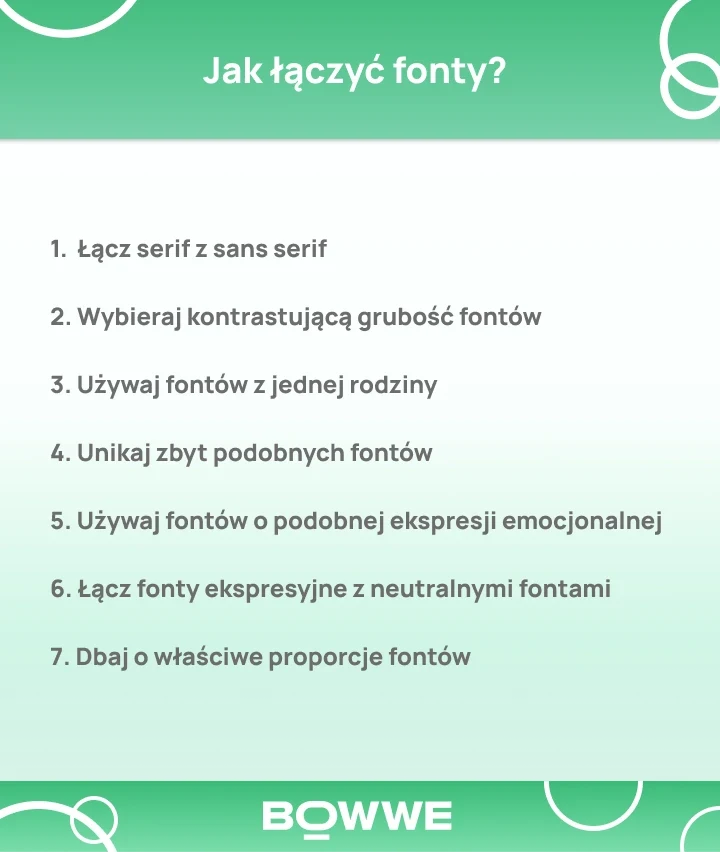
Znasz podstawowe rodzaje fontów i wiesz, jak nadać im priorytety na Twojej stronie. Teraz nadszedł czas, aby dowiedzieć się, jak można opanować sztukę ich łączenia. Najlepszym sposobem na to jest zastosowanie następujących sztuczek:
1. Połączenie serif z sans serif
Fonty szeryfowe i bezszeryfowe są bezpieczną kombinacją - głównie wtedy, gdy używasz ich w różnych rozmiarach. Takie fonty są na tyle różne od siebie, że w wielu przypadkach wyglądają razem atrakcyjnie.
2. Kontrastująca grubość
Użyj grubszego fonta do nagłówków, a cieńszego do dłuższych tekstów. Dzięki temu nagłówki będą się bardziej wyróżniać, a tekst będzie bardziej czytelny.
3. Fonty z jednej rodziny
Używając fontów z tej samej rodziny można szybko osiągnąć wspomnianą powyżej grubość (np. Open Sans i Open Sans Semibold). Wiele fontów ma kilka wariantów - rozważ połączenie dwóch z nich na Twojej stronie.
Na przykład w Kreatorze Stron od BOWWE znajdziesz różne wersje fontów Roboto: Roboto Font, Roboto Condensed czy Roboto Slab.
4. Unikanie zbyt podobnych fontów
Ta zasada dotyczy również kontrastu. Załóżmy, że różnica między fontami jest zbyt mała. W takim przypadku ich połączenie nie będzie wyglądało dobrze — nawet jeśli jeden jest fontem szeryfowym, a drugi — bezszeryfowym.
5. Fonty o podobnej ekspresji emocjonalnej
Istnieją fonty, które są nośnikami emocji. Na przykład mogą być wyrafinowane, głębokie, dynamiczne lub zabawne. Najlepiej nie łączyć fontów z tak różnych grup, bo stworzysz chaos komunikacyjny i wizualny.
6. Fonty ekspresyjne z neutralnymi fontami
Jeśli używasz fontu skryptowego (podobnego do pisma ręcznego) w nagłówku, użyj neutralnego fontu do pisania tekstu podstawowego. Pamiętaj, że użycie dwóch wyrazistych fontów znajdujących się blisko siebie odwróci uwagę czytelnika i utrudni mu czytanie.
7. Dopasowanie proporcji fontów
Jeśli dwa fonty mają zupełnie różne proporcje (np. jeden będzie miał zniekształcone litery, a drugi skondensowane), mogą wyglądać nieestetycznie. W takim przypadku sprawdź najpierw, czy wysokość małych liter jest taka sama - jeśli tak, to fonty mają większe szanse na dopasowanie.
Poniżej znajdziesz linki do pomocnych narzędzi, które pomogą Ci sprawniej połączyć fonty.
1. Font pair
Strona przedstawia pary fontów, które dobrze ze sobą współgrają. Przygotowane pary fotów można od razu pobrać ze strony (wszystkie fonty dostępne są w Google Fonts).
2. Typ.io
Pokazuje różne fonty wraz z przykładami ich użycia. Szczególną uwagę należy zwrócić na listy fontów używanych na stronach internetowych.
Krok VII: Postaw na czytelność

Jakie czynniki wpływają na czytelność tekstu na stronie?
Światło między literami
Większość fontów jest pod tym względem dobrze zaprojektowana, jednak wybierając font podstawowy warto wybrać jego uniwersalny wariant, a nie np. wąski.
Odstęp między wierszami (leading)
Zbyt małe odstępy utrudniają czytanie. Idealnie odstęp między wierszami powinien wynosić min. 120% wielkości liter (150% jest często uważane za optymalne).
Odstępy między akapitami
Aby uzyskać jeszcze większą czytelność, użyj nieco dłuższych odstępów między akapitami.
Wyrównanie tekstu
Zbyt dużo tekstu i małe marginesy w jednym wierszu mogą skutecznie zniechęcać do czytania. Złota reguła opisuje 50-60 znaków wierszem jako idealną sytuację.
Kontrast
Font powinien mieć taki kolor, aby wyróżniał się na tle, na którym jest prezentowany. Zarówno zbyt niski, jak i zbyt wysoki kontrast utrudniają czytanie.
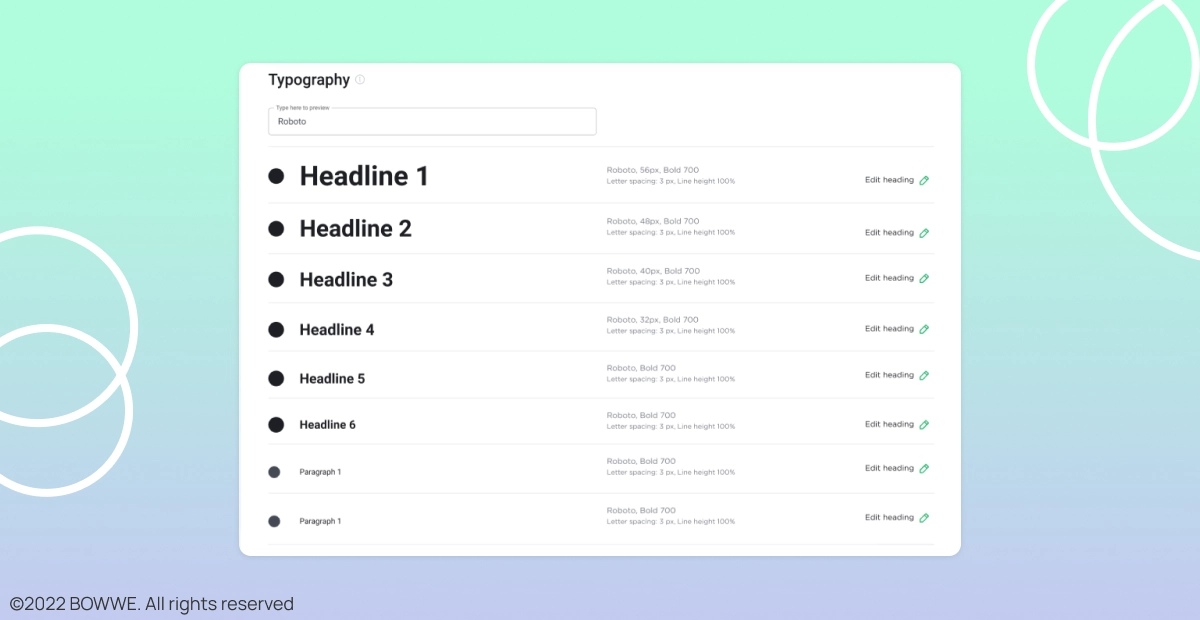
Rozmiar
Rozmiar fontu wskazuje na wagę danego elementu i pozwala podzielić tekst na czytelne sekcje. Optymalne rozmiary fontów dla poszczególnych elementów to:
1. Tytuły: 30 - 70 px,
2. Podtytuły: 22 - 30 px,
3. Tekst zwykły: 16 - 20 px.
Kursywa, pogrubienie, podkreślenie
Podkreślanie jest rzadko używane na stronach internetowych. Wyboldowanie podkreśla wagę przedmiotów, zwiększając ich widoczność (możesz nim zaznaczać np. słowa kluczowe w artykule). Kursywa świetnie nadaje się do wyrażeń i cytatów w języku obcym. Pamiętaj, aby każdego z tych zabiegów używać oszczędnie.
Zacznij teraz!

Czy jesteś gotowy, aby wybrać najlepszy font dla Twojej strony?

Najpierw podsumujmy, co należy zrobić przy wyborze fontów na stronę internetową:
Krok I: Zdefiniuj głos Twojej marki
Krok II: Określ cele tekstów i fontów na Twojej stronie
Krok III: Sprawdź, czy font zawiera wszystkie potrzebne znaki
Krok IV: Sprawdź licencję fontu
Krok V: Wybierz font podstawowy i dodatkowy
Krok VI: Umiejętne połącz fonty
Krok VII: Postaw na czytelność
Po zapoznaniu się z procesem wyboru fontów na stronę internetową możesz przejść do następnej fazy - wyboru ostatecznych fontów. Aby to zrobić, sprawdź naszą listę najlepszych fontów internetowych i wybierz który z nich jest dla Ciebie idealny!

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawniać ich funkcjonowanie poprzez cyfryzację.











