Typografia ma ogromny wpływ na sposób, w jaki Twoi odbiorcy przetwarzają Twoje treści. Jeśli będziesz trzymać się złotych zasad typografii, użytkownicy będą chętnie odwiedzać Twoją stronę, czytać wpisy na Twoim blogu lub podziwiać logo Twojej firmy. Bez dbałości o odpowiednią typografię nie można oczekiwać, że ktoś poświęci choćby kilka sekund na rozszyfrowanie tego, co próbujesz mu przekazać. Z tego poradnika dowiesz się, jak uniknąć takiej sytuacji i zachować przyjazną dla użytkownika typografię na Twojej stronie.
Czym jest typografia?
Zanim przejdziemy do praktycznego zastosowania zasad typografii na Twojej stronie, wyjaśnię pokrótce, czym jest typografia. Z definicji typografia to zbiór zasad dotyczących aspektów wizualnych. Jest to termin używany zarówno w druku tradycyjnym, jak i cyfrowym.
Typografia jest niezwykle ważna, jeśli chodzi o tworzenie stron internetowych lub wszelkich innych treści, które trafiają do sieci. Od jej poprawności zależy, czy np. dany artykuł jest łatwy do przyswojenia, czy logo jest wyraźnie widoczne na stronie internetowej, jak również na drukowanych dokumentach.
Typografia w web designie - terminy, które musisz znać
Aby wiedzieć na czym polega poprawna typografia musisz wpierw zaznajomić się z jej podstawami. Oto najważniejsze terminy typografii, które koniecznie musisz poznać oraz zapamiętać.
Czym jest krój pisma w typografii?
Krój pisma to zestaw znaków o spójnych cechach graficznych, np. kształt, styl i proporcje. Wiele osób myli krój pisma z fontem.
Kiedy ktoś mówi o zmianie fontu (Times New Roman, Arial itp.), odnosi się on do kroju pisma. Kroje pisma można podzielić na kategorie, biorąc pod uwagę różne cechy pisma.
Najbardziej znane typy kroju pisma to:
a) Krój szeryfowy (Serif) - litery mają spłaszczone końcówki (np. Times New Roman).
b) Krój bezszeryfowy (Sans Serif) - proste litery bez końcówek (np. Arial).
Leading, tracking i kerning
Leading, tracking i kerning to sposoby regulowania światła (lub odległości) między literami. Są to popularne funkcje, które można znaleźć w wielu programach graficznych przeznaczonych do pracy z tekstem. Jaka jest główna różnica między tymi trzema metodami?
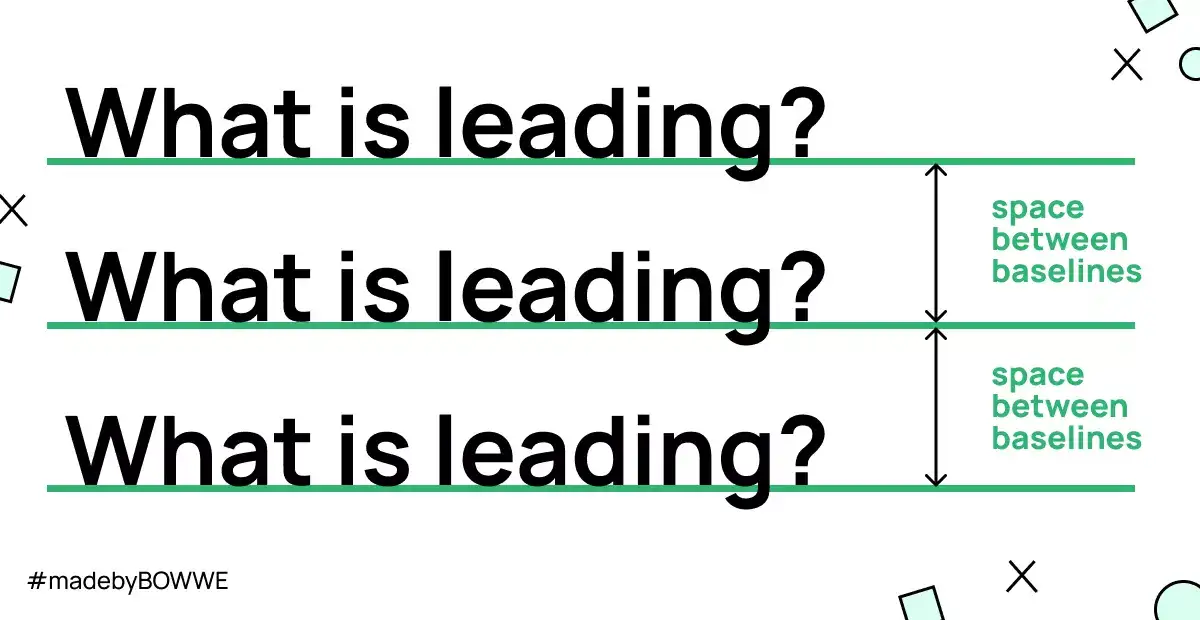
Czym jest leading w typografii?

Leading w typografii odnosi się do regulowania odległości między liniami pisania, w których stoją litery.
Czym jest tracking w typografii?
Tracking (nazywany również zmianą gęstości kompozycji) można zastosować do większego obszaru tekstu, np. całego akapitu.
Czym jest kerning w typografii?
Kerning jest używany w tekście wybiórczo. Na przykład można go użyć między podobnymi literami V i A, aby ułatwić czytanie. Ponadto kerning określa odstępy nie tylko między poszczególnymi literami, ale także między znakami interpunkcyjnymi i cyframi.
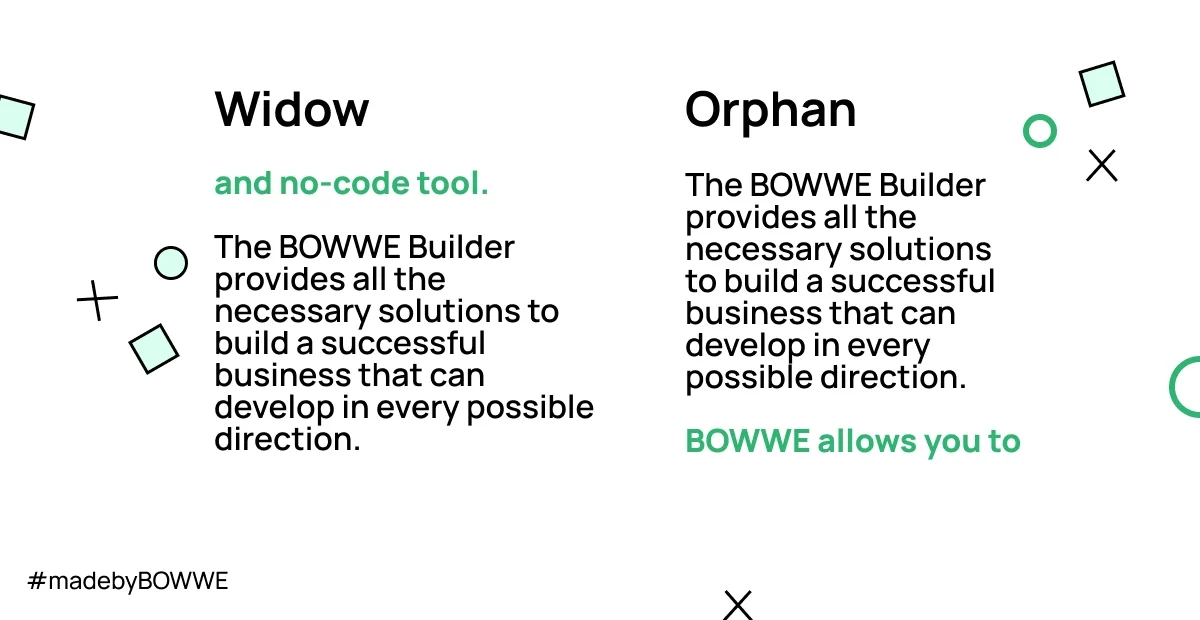
Wdowa i sieroty

Czym są sieroty w typografii?
Sieroty(en. orphan) to słowa pojawiające się na końcu akapitu, które są pozostawione same w następnym wierszu. Jeśli umieścisz jednoliterowe słowo na końcu linii, jest to błąd składu. Dlatego spójniki pozostawione na końcu wiersza należy zawsze przenosić do następnego wiersza.
Czym są wdowy w typografii?
Wdowa (en. widow) to wiersz tekstu, który zostaje odizolowany na końcu akapitu. Jest to zwykle uważane za złą typografię, ponieważ może zakłócić płynność czytania.
Rola typografii w projektowaniu stron internetowych
Rola typografii nie ogranicza się do funkcji dekoracyjnych. W świecie online jej głównym zadaniem jest ułatwienie użytkownikom odbierania wiadomości ze stron internetowych. Większość internautów nie czyta tekstów słowo po słowie, a jedynie skanuje treść, wybierając najważniejsze fragmenty. Dlatego cała typografia strony powinna być przemyślana. W końcu Twoim celem jest zwrócenie uwagi czytelnika na najważniejsze informacje, które chcesz przekazać.
Nie da się ukryć, że dobrze dobrane fonty mogą ożywić Twoją stronę i sprawić, że użytkownicy zostaną na niej dłużej. Stosując się do zasad typografii masz pewność, że zawartość Twojej strony będzie estetyczna, czytelna i zgodna ze stylem całej strony.
7 Łatwe & Sprawdzone kroki, aby wybrać genialne czcionki dla dowolnej witryny!
Jak ważny jest wygląd tekstu na stronie?
Wygląd tekstu na stronie jest ważny z wielu powodów. Po pierwsze, pomaga stworzyć atrakcyjną wizualnie stronę, która jest przyjemna dla oczu. Po drugie, może pomóc przekazać ogólny ton i charakter witryny. Po trzecie, może sprawić, że strona będzie łatwiejsza w nawigacji oraz do odczytania. Po czwarte, dobrze sformatowany tekst może pomóc ulepszyć optymalizację treści pod SEO. Wreszcie dobra typografia może pomóc w stworzeniu profesjonalnie wyglądającej strony internetowej.
Typografia a branding. Jak wpływają na siebie nawzajem?

Tekst na stronie wpływa na to, jak Twoja marka będzie postrzegana w Internecie. Branding składa się z nazwy, logo, kolorów marki i typografii.
Typografia może mieć duży wpływ na branding. Może komunikować ton i osobowość marki oraz wpływać na sposób postrzegania marki przez konsumentów. Dobra typografia może sprawić, że marka będzie wyglądać na bardziej wiarygodną i godną zaufania, kiedy z kolei źle dobrana typografia sprawi, że marka będzie wyglądać tanio lub nieprofesjonalnie.
Branding może również wpływać na typografię. Na przykład marka może zdecydować się na użycie określonego fontu, ponieważ jest on powiązany z określonym typem klienta lub dlatego, że pasuje do wizerunku marki. Branding marki może również decydować o ogólnym wyglądzie i stylu fragmentu typografii, na przykład o kolorach, odstępach i rozmiarze tekstu.
Typowe błędy typograficzne, których należy unikać
Zaniedbania typograficzne skutecznie zniechęcają użytkowników do powrotu do witryny. Zignorowanie najważniejszych zasad typografii może zakłócić, a nawet całkowicie uniemożliwić czytelność treści. Oto najbardziej rażące niedopatrzenia typograficzne, których lepiej unikać, ponieważ mogą one zrujnować UX każdego projektu strony.
Typografia to sztuka i technika układania fontów w celu uczynienia języka pisanego czytelnym i atrakcyjnym. Celem dobrej typografii jest ułatwienie czytania tekstu poprzez ułożenie fontu w przejrzysty sposób. Czytelność to cecha łatwości czytania, a czytelność to łatwość, z jaką można przeczytać tekst.
Przy projektowaniu układu typograficznego ważne jest zrównoważenie czynników czynników wpływających na czytelności i łatwości odczytu. Celem jest stworzenie typografii strony internetowej, która będzie czytelna, atrakcyjna i łatwa do odczytania.
Zbyt mały font
Nawet jeśli uważasz, że mały font ładnie wygląda i pasuje do stylu strony, pamiętaj, aby nie przesadzać. Zbyt mały font jest zawsze trudny do odczytania. A to właśnie czytelność tekstu powinna zawsze być na pierwszym miejscu, jeśli chcesz stworzyć stronę przyjazną dla użytkownika!
Zbyt szerokie i zbyt długie bloki tekstu
Wszelkie zaniedbania dotyczące struktury tekstu sprawią, że Twoja witryna będzie postrzegana jako chaotyczna. Trudno wyłapać najważniejsze informacje, gdy mamy do czynienia ze stroną ze zbyt długimi blokami tekstu. Nawet jeśli uważasz, że masz na swojej stronie wszystkie informacje muszą być obszerne, pamiętaj, że użytkownicy wolą krótkie teksty! Skróć więc teksty i dotrzymaj optymalnej liczby znaków w linii, czyli od 40 do 80.
Zacznij teraz!

Brak akapitów
Treść bez akapitów będzie wyglądała raczej jak niezorganizowany lub nie logiczny ciąg myślowy niż profesjonalny i merytoryczny tekst. Pamiętaj więc, aby podzielić tekst na akapity; możesz też oddzielić go atrakcyjną grafiką.
Brak nagłówków
To kolejny przykład braku organizacji tekstu. Podobnie jak inne detale, może całkowicie zamazać przekaz treści lub bardzo mocno obniżyć jej atrakcyjność.
Zły dobór kroju pisma
Działaj zgodnie z zasadą ”mniej znaczy więcej”. Zapoznaj się z powszechnymi standardami łączenia fontów, zanim dokonasz ostatecznego wyboru. Zawsze możesz wybrać najpopularniejsze i sprawdzone kombinacje fontów.
8 złotych zasad typografii, aby w pełni wykorzystać swoje czcionki
Pozostawianie spójników (sieroty)
Wiesz już, czym są sieroty i że nie powinieneś zostawiać samotnych spójników na końcu tekstu. Warto tego unikać, nawet jeśli na pierwszy rzut oka nie jest to rażący błąd. Wtedy tekst jest znacznie łatwiejszy do odczytania.
Wzorzyste tło
Z pewnością nie raz widziałeś witrynę, w której tekst jest nieczytelny z powodu wzorzystego tła. Umieszczanie tekstu na zdjęciu, a nawet wyróżniającego się koloru, to zawsze ryzykowna procedura. Unikaj tła z wzorami, jeśli nie chcesz męczyć oczu użytkownika.
Justowanie tekstu
Justowanie sprawi, że tekst będzie wyglądał nienaturalnie. Dlatego warto unikać tego zabiegu. Zamiast sprawiać wrażenie organizacji i elegancji, treść staje się nieczytelna. Justowanie dobrze wygląda tylko w gazetach. W Internecie powoduje to powstawanie w tekście spacji czy inaczej luk. Lepiej jest użyć wyrównania tekstu do lewej.
Skąd czerpać wiedzę o typografii?

Oto kilka niezbędnych zasobów dla każdego projektanta UX, entuzjasty web designu i każdego, kto chce zgłębić tajniki typografii internetowej.
a) Pierwsza pomoc w typografii (Friedrich Forssman, Hans Peter Willberg) - zestaw narzędzi typograficznych, który pomoże wielu początkującym projektantom w potrzebie.
b) Shady Characters (Keith Houston) – wiedza na temat historii typografii oraz praktyczne opisy typów typograficznych.
c) Elementy stylu typograficznego (Robert Bringhurst) - lektura obowiązkowa dla typografów i nie tylko. Znajdziesz tam trochę teorii i wiedzy na temat budowania całych układów typograficznych.
d) Google Fonts Glossary - internetowa baza terminów i ich definicji związanych z typografią.
Typografia w sieci - podsumowanie

Wiesz już, na czym polega dobra i przyjazna dla użytkownika typografia. Zdajesz sobie sprawę, jak duży wpływ ma ona na czytelność Twoich treści i przejrzystą komunikację. Teraz czas zadbać o perfekcyjną typografię na własnej stronie!

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawniać ich funkcjonowanie poprzez cyfryzację.