Numa era em que se prevê que o número de utilizadores móveis em todo o mundo atinja os 7,49 mil milhões até 2025 , a necessidade de ter um website compatível com dispositivos móveis nunca foi tão crítica. Com a mudança do Google para a indexação que prioriza os dispositivos móveis e a tendência crescente de uso da Internet móvel ultrapassando o desktop, garantir que sua presença on-line seja otimizada para dispositivos móveis não é apenas uma opção – é imperativo. Neste guia, você aprenderá a fazer isso de maneira eficaz, independentemente do seu nível de habilidade.
O que é um design de site para celular?
Você já encontrou um site em seu telefone que simplesmente não parecia certo? Talvez o texto fosse muito grande, os botões fossem difíceis de tocar ou demorasse muito para carregar. É exatamente isso que o design de sites para celular busca consertar. Quando falamos sobre design de sites para dispositivos móveis, estamos nos concentrando na criação de experiências on-line que não sejam apenas suportáveis, mas também agradáveis em dispositivos móveis. Isso significa que tudo do seu site carrega rapidamente, o layout se ajusta perfeitamente para caber na sua tela e a interação com o conteúdo é tão natural quanto navegar pelo seu feed de mídia social favorito.
Por que um site compatível com dispositivos móveis é tão importante?

Em 2022, o mundo atingiu a impressionante marca de quase 6,4 bilhões de assinaturas de smartphones . Avançando para 2025, veremos um mundo onde se espera que 7,49 mil milhões de pessoas estejam ligadas a dispositivos móveis ! Não se trata mais apenas de carregar um dispositivo inteligente; trata-se de todo o mundo da web girando em torno desses gateways portáteis.
Os dispositivos móveis representam agora cerca de metade do tráfego da web em todo o mundo . Cada segunda pessoa que navega na web provavelmente está deslizando o dedo na tela, e não clicando com o mouse. Em regiões com infraestrutura limitada, o salto foi direto da ausência de internet para a internet móvel, ignorando completamente a era dos desktops. A Índia se destaca como um exemplo brilhante, liderando o ataque com uma enorme população on-line que prioriza os dispositivos móveis. Entretanto, nos Estados Unidos, apesar da abundância de tecnologia disponível, os dispositivos móveis ainda dominam uma parte significativa do tráfego online, com cerca de 45,49% .
97% dos americanos possuem agora algum tipo de telemóvel , com 15% a depender apenas dos seus smartphones para acesso à Internet. Não somos apenas proprietários desses dispositivos; vivemos deles, gastando em média mais de 3 horas diárias colados nas telas de nossos celulares .
Movimento em direção ao mobile-first
Em setembro de 2020 , o Google fez uma mudança monumental para a indexação que prioriza os dispositivos móveis para todos os sites . Isso não foi um empurrãozinho gentil, mas um sinal claro de que sites compatíveis com dispositivos móveis não são apenas preferidos; eles são priorizados . Ter um site otimizado para uso móvel não apenas aumenta sua visibilidade nos resultados de pesquisa; essencialmente, alinha sua presença online com o cenário digital em evolução.
Além disso, os usuários móveis são uma raça única. Muitas vezes são locais, estão em movimento e têm a intenção de agir. Seja procurando a cafeteria mais próxima, comparando preços na loja ou agendando um horário de última hora, os clientes móveis estão prontos para comprar . Otimizar o seu site para esses usuários significa não apenas capturar sua atenção, mas potencialmente converter suas pesquisas espontâneas em vendas .
Como construir um site compatível com dispositivos móveis: dicas essenciais para todos os níveis de habilidade

1. Escolha como você projetará seu site para celular
Vamos explorar a maneira possível de construir um site para celular.
1.1. Web design responsivo
Imagine despejar água em copos de tamanhos diferentes. A água (o conteúdo do seu site) se ajusta naturalmente ao formato e tamanho do vidro (a tela do dispositivo). Em poucas palavras, isso é web design responsivo. É fluido, versátil e garante que seu site tenha uma aparência fantástica, seja visualizado em um monitor gigante de desktop, tablet ou na tela compacta de um smartphone.
O design responsivo não é apenas uma tendência sofisticada; é o padrão. O Google adora, e os usuários também. Por que? Porque oferece uma experiência de navegação perfeita, independentemente do dispositivo.
1. 2. Web design adaptativo
Se o design responsivo tem a ver com fluidez, o design adaptativo tem a ver com personalização . É como ter looks diferentes feitos sob medida para ocasiões específicas – um para um dia de sol na praia, outro para um jantar formal. Design adaptativo significa que seu site detecta o dispositivo a partir do qual está sendo acessado e escolhe o layout mais adequado em um conjunto de layouts pré-concebidos.
1.2.1. Design responsivo vs adaptativo: qual a diferença?
O design responsivo tem a ver com flexibilidade ; um layout para governar todos eles, ajustando-se dinamicamente para caber em qualquer tamanho de tela. Trata-se de criar uma experiência consistente em todos os dispositivos, minimizando a necessidade de redirecionamentos e melhorando a velocidade e a usabilidade do site.
Por outro lado, o design adaptativo concentra-se na criação de experiências específicas adaptadas a diferentes tamanhos de tela . Isso pode levar a interações mais personalizadas, mas requer uma compreensão mais profunda dos dispositivos mais comuns do seu público e, potencialmente, mais trabalho na criação de vários layouts.
1. 3. Alternativa: construtor de sites responsivos

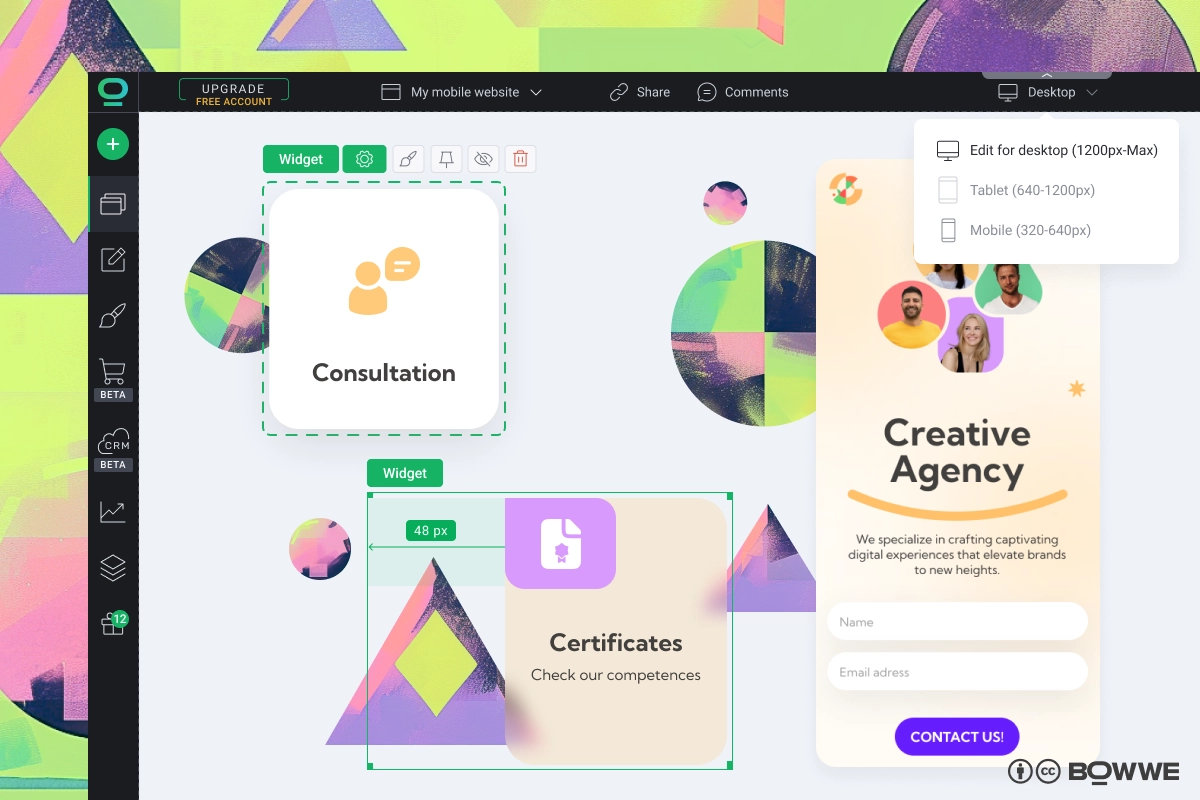
Imagine ter uma varinha mágica que ajusta facilmente o design do seu site para ficar fabuloso em qualquer dispositivo. Essa é a essência de usar um construtor de sites responsivo como o BOWWE . Esta ferramenta não serve apenas para fazer ajustes; trata-se de revolucionar a forma como o seu site interage com diferentes dispositivos. Com o BOWWE , cada página respira capacidade de resposta.
A beleza do BOWWE reside na sua simplicidade e profundidade. Você pode ajustar cada elemento de acordo com sua preferência, garantindo que, quer seu público visite de um desktop, tablet ou smartphone, eles tenham uma experiência perfeita. Pontos de interrupção dedicados permitem que você personalize o layout e os elementos visuais para caber perfeitamente em qualquer tamanho de tela , tornando seu site não apenas compatível com dispositivos móveis, mas verdadeiramente otimizado para dispositivos móveis.
1. 4. Alternativa: modelo de site responsivo
Os modelos de sites responsivos são o seu atalho para criar um site que se adapta facilmente a qualquer tamanho de tela , garantindo uma experiência de visualização ideal para todos os visitantes, independentemente do dispositivo que estejam usando. Ao escolher um modelo responsivo, você não apenas economiza tempo e esforço no design do site, mas também garante que seu site seja compatível com dispositivos móveis desde o início.
Agora, se você está procurando um modelo de site responsivo perfeito, dê uma olhada na coleção do BOWWE ! Elaborado com atenção meticulosa aos detalhes, cada modelo de site é uma obra-prima de inteligência de design, pronto para incorporar seu conteúdo com elegância e profissionalismo.

Verifique todos os modelos responsivos!
Esses modelos economizam centenas de horas em design e desenvolvimento. Eles são pré-otimizados para crescimento, esperando que você os infunda com seu conteúdo exclusivo. Com um modelo responsivo da BOWWE , seu site não está apenas pronto para ser lançado; está pronto para voar alto.
1. 5. Alternativa: um aplicativo móvel

Às vezes, sua estratégia digital exige algo mais personalizado, mais distinto – uma solução que não seja apenas compatível com dispositivos móveis, mas que priorize os dispositivos móveis. Para esses momentos, considere o caminho menos percorrido: um aplicativo móvel ou, ainda mais intrigante, uma Micro Page BOWWE . Projetada para aqueles que imaginam seu site com a aparência de um aplicativo, uma Micro Page oferece uma experiência de usuário compacta, focada e altamente envolvente . É como destilar seu site em sua forma mais potente, perfeito para públicos que preferem o imediatismo e a conveniência de um aplicativo.
2. Escolha um layout limpo e direto
Imagine seu site como sua cafeteria favorita: fácil de navegar, com tudo o que você adora exatamente onde você espera. Esse é o objetivo de um layout simples para seu site para celular. O objetivo é tornar mais fácil para quem visita encontrar o que precisa sem qualquer problema. Pense menos desordem, mais clareza. Isso é muito importante para usuários móveis, que desejam encontrar coisas rapidamente em telas menores.
3. Redimensione imagens para tempos de carregamento mais rápidos
Todos nós amamos imagens bonitas e nítidas em um site. Mas se forem muito grandes, podem atrasar o processo, o que pode frustrar os visitantes. Procure redimensionar suas imagens para que carreguem rapidamente, mas ainda tenham uma ótima aparência. Uma boa regra de ouro? Mantenha suas imagens abaixo de 1 MB (quanto menos, melhor) e considere formatos como WebP, que mantém a qualidade elevada, mas o tamanho do arquivo reduzido. Esse equilíbrio ajuda seu site a carregar rapidamente em dispositivos móveis, mantendo os visitantes satisfeitos e engajados.
Felizmente, existem muitas ferramentas online gratuitas para otimização e redimensionamento de imagens. Essas ferramentas compactam suas imagens, reduzindo o tamanho do arquivo e mantendo a essência de sua beleza. Confira ferramentas como XConvert, FreeCovert, iLoveIMG para deixar o conteúdo do seu site mais leve e rápido!
4. Escolha fontes maiores e legíveis

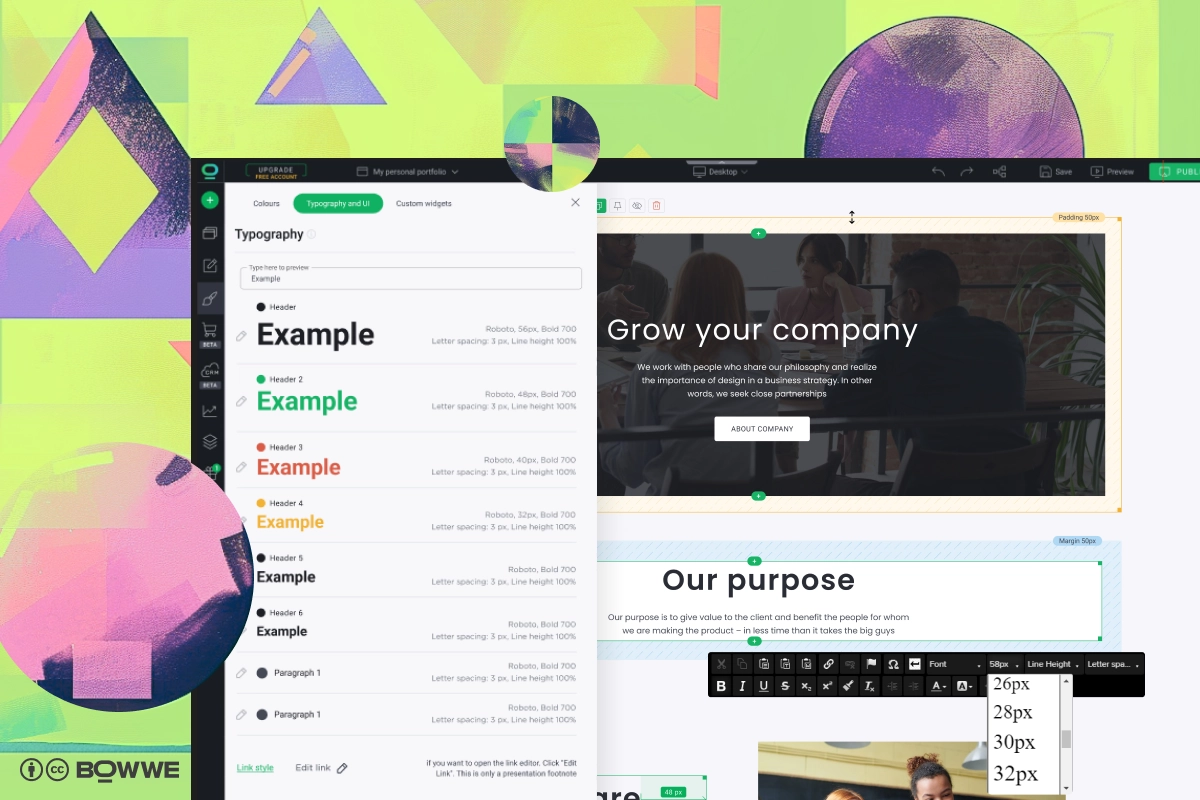
Imagine entrar em uma sala lindamente projetada e descobrir que as letras miúdas das peças de arte são quase impossíveis de ler. É assim que os usuários se sentem quando encontram fontes pequenas e apertadas em um site para celular. Escolher fontes grandes e legíveis para sites não é apenas uma escolha de design; é uma declaração do seu compromisso com a acessibilidade e o conforto do usuário.
Fontes grandes do site facilitam a leitura e a interação com o conteúdo , sem a necessidade de apertar os olhos. Trata-se de garantir que, quer alguém esteja acessando seu site enquanto descansa em casa ou olhando através dele em um metrô movimentado, sua mensagem seja transmitida em alto e bom som.
5. Garanta espaço suficiente para elementos de toque
A navegação móvel é uma experiência tátil; trata-se de toque e movimento. Isso significa que botões, links e elementos interativos não precisam ser apenas visíveis, mas também facilmente tocáveis , com espaço suficiente ao seu redor para evitar a frustração de toques errados. Trata-se de criar um ambiente onde as interações sejam tranquilas, intuitivas e, o mais importante, agradáveis.
6. Evite usar Flash
Outrora o rei do conteúdo interativo da web, o Flash agora é mais como uma relíquia de uma época passada, especialmente no domínio móvel. Os motivos para evitar o uso de Flash em seu site móvel são práticos e prospectivos. A maioria dos dispositivos móveis e navegadores modernos não oferece mais suporte a Flash, tornando qualquer conteúdo criado com ele invisível para um vasto público. Além disso, o Flash pode diminuir significativamente o tempo de carregamento da página , afetando o desempenho do seu site e a satisfação do usuário.
Concentre-se em HTML5 para suas necessidades interativas e multimídia. HTML5 não só é amplamente suportado em todos os dispositivos e navegadores, mas também oferece melhor segurança, desempenho e eficiência de bateria em dispositivos móveis. Essa mudança não apenas prepara seu site para o futuro, mas também se alinha às práticas recomendadas para web design móvel, garantindo que seu site seja acessível e envolvente para todos os usuários.
7. Renuncie aos pop-ups quando puder
Todos nós já experimentamos o leve incômodo de um pop-up interrompendo nossa experiência de navegação. No celular, essa irritação é ampliada devido ao espaço limitado da tela. Renunciar aos pop-ups sempre que possível é um gesto de respeito pela experiência de navegação dos seus usuários. Os pop-ups podem ser especialmente problemáticos em dispositivos móveis, onde muitas vezes atrapalham a navegação e podem ser difíceis de fechar , potencialmente afastando os usuários do seu site.
Nos momentos em que um pop-up for necessário (talvez por motivos legais ou anúncios críticos), certifique-se de que sejam compatíveis com dispositivos móveis. Isso significa torná-los fáceis de descartar, garantir que não ocupem a tela inteira e considerar designs alternativos, como banners ou slides, que sejam menos intrusivos.
8. Crie um menu de navegação amigável
.webp?718338.9000000358)
Imagine entrar em uma nova cidade sem um mapa. É assim que os usuários se sentem quando encontram um menu de navegação complicado em um site para celular. O objetivo é criar um menu de navegação que funcione como uma bússola, guiando os usuários sem esforço pelo seu site , permitindo que encontrem o que procuram com apenas alguns toques.
Opte por um menu de hambúrguer em dispositivos móveis. Este ícone de três linhas se expande para revelar as opções do menu sem sobrecarregar a tela, mantendo seu design limpo e focado. Além disso, priorize os itens do menu com base no que seu público mais busca, garantindo que sua jornada seja tão lógica quanto fácil.
9. Torne os botões de call to action visíveis
Seus botões de CTA são as placas de sinalização do seu site, direcionando os usuários para a ação, seja se inscrever, comprar ou entrar em contato, portanto, não reduza sua importância, principalmente ao construir um site mobile.
Tornar seus botões de CTA visíveis não envolve apenas tamanho ou cor (embora sejam importantes); trata-se de sua mensagem e posicionamento. Certifique-se de que seus CTAs tenham espaço suficiente para torná-los facilmente acessíveis e use uma linguagem orientada para a ação que corresponda aos desejos do seu público.
10. Torne o conteúdo mais envolvente e fácil de consumir
No mundo móvel acelerado, seu conteúdo precisa chamar a atenção e agregar valor em poucos instantes. Pense no seu site para celular como um destaque do seu melhor conteúdo - imagens, vídeos e animações desempenham papéis principais, com texto apoiando esses recursos visuais sem sobrecarregar o seu público.
Para criar um site compatível com dispositivos móveis, tente:
- Use imagens de alta qualidade e vídeos curtos e envolventes para contar sua história.
- Divida o texto em pedaços pequenos e digeríveis e use marcadores ou listas numeradas para transmitir as informações com mais clareza.
- Introduza mais espaços em branco, tornando mais fácil para os olhos navegarem pela sua mensagem.
11. Simplifique o formulário de contato e os campos de entrada
.webp?1238542.2000000477)
Cada campo de um formulário é um obstáculo que o visitante precisa superar. Quanto mais obstáculos, menor a probabilidade de alcançarem a linha de chegada. Simplificar o formulário de contato e os campos de entrada significa remover o máximo de obstáculos possível , facilitando o contato, a inscrição ou o envolvimento dos usuários.
Na versão mobile do seu site, limite o número de campos apenas ao que for absolutamente necessário . Nome, e-mail e uma breve mensagem geralmente devem ser suficientes. Para usuários móveis, cada campo extra pode parecer uma tarefa árdua, então pergunte-se: “Esta informação é essencial?” Se não, provavelmente é melhor deixá-lo de fora.
12. Evite rolagem interminável
Embora a rolagem seja uma ação natural em dispositivos móveis, existe uma linha tênue entre rolar e cair em um abismo de conteúdo infinito. Evitar a rolagem interminável em seu site para celular garante que seus usuários encontrem valor em cada deslizar e não se percam em um mar de informações.
Estruture seu conteúdo com seções claras e use botões “Voltar ao topo” ou menus fixos para ajudar os usuários a navegar em seu site com facilidade. Esta estratégia de layout respeita o tempo e a atenção do utilizador, proporcionando-lhe uma experiência de navegação satisfatória e eficiente.
13. Incluir uma função de pesquisa
Incorporar uma função de pesquisa em seu site para celular funciona como um concierge digital, orientando seus usuários diretamente para o que procuram com apenas alguns toques.
Torne sua barra de pesquisa facilmente acessível, possivelmente no topo de cada página ou no menu. Esta simples adição pode melhorar significativamente a experiência do usuário, tornando seu site mais fácil de usar e acessível.

14. Acelere seu site
Um site de carregamento rápido não apenas agrada seus visitantes, mas também melhora sua classificação nos resultados de pesquisas . Otimizar a velocidade de carregamento do seu site envolve uma combinação de estratégias, desde a compactação de imagens até a redução de arquivos CSS e JavaScript.
Herança em CSS é um conceito poderoso que pode ajudar a agilizar seu processo de estilização. Ao definir estilos em um elemento pai, você pode fazer com que esses estilos sejam aplicados automaticamente aos seus descendentes, reduzindo a necessidade de duplicar estilos em seu site. Isso não apenas torna seu site mais leve, mas também mais fácil de manter.
Compreender e aplicar conceitos como herança CSS em construtores de sites responsivos como o BOWWE pode melhorar significativamente a eficiência e o desempenho do seu site.
Use ferramentas como GTMetrix ou PageSpeed Insights do Google para analisar o desempenho do seu site em dispositivos móveis. Essas ferramentas fornecem informações valiosas sobre como você pode otimizar ainda mais a velocidade do seu site, oferecendo recomendações específicas adaptadas às necessidades exclusivas do seu site.
15. Implemente meta tags de viewport para melhor controle de layout
Para garantir que seu site tenha uma ótima aparência e funcione perfeitamente em todos os dispositivos, é essencial implementar meta tags de janela de visualização. Esses pequenos trechos de código podem não parecer muito, mas têm o poder de melhorar significativamente a capacidade de resposta móvel do seu site. Eles informam aos navegadores como ajustar as dimensões e o dimensionamento da página para caber na tela do dispositivo , garantindo que seu conteúdo seja sempre exibido perfeitamente.
Exemplo de uso:
<!DOCTYPEhtml>
<html>
<cabeça>
<title>Exemplo de metatag de janela de visualização</title>
<!-- Meta tag da janela de visualização -->
<meta name="viewport" content="largura=largura do dispositivo, escala inicial=1,0">
<!--
width=device-width instrui a página a corresponder à largura da tela em pixels independentes do dispositivo.
escala inicial = 1.0 define o nível de zoom inicial quando a página é carregada pela primeira vez pelo navegador.
-->
</head>
<corpo>
<h1>Bem-vindo ao meu site</h1>
<p>Esta página usa uma meta tag de janela de visualização para garantir que seja exibida corretamente em todos os dispositivos.</p>
</body>
</html>
Inclua a meta tag da janela de visualização na seção <head> do seu HTML para controlar o layout em navegadores móveis de maneira eficaz.
Ao usar a meta tag da janela de visualização, lembre-se destes pontos:
- width=device-width: Esta configuração faz com que a largura da página da web corresponda à largura da tela em pixels independentes do dispositivo, o que é útil para um design responsivo.
- escala inicial = 1,0: esta configuração controla o nível de zoom inicial quando a página é carregada pela primeira vez. Um valor de 1,0 significa sem zoom. Ele garante que o site seja renderizado em tamanho real, sem aumentar nem diminuir o zoom.
- escala mínima e escala máxima controlam quanto o usuário pode aumentar ou diminuir o zoom, respectivamente.
- escalável pelo usuário pode ser definido como sim ou não para ativar ou desativar a funcionalidade de zoom para o usuário.
16. Use ferramentas analíticas avançadas para obter insights sobre o comportamento do usuário

Compreender como os usuários interagem com seu site é crucial para a otimização contínua. Ferramentas como Google Analytics e HotJar oferecem uma janela sobre os comportamentos, preferências e pontos fracos dos visitantes. Esses insights permitem que você tome decisões baseadas em dados , melhorando a usabilidade e o envolvimento do seu site.
O recurso de estatísticas do BOWWE enriquece ainda mais essa jornada analítica, fornecendo insights detalhados específicos para o desempenho do seu site em diferentes dispositivos e navegadores. O monitoramento de métricas como taxa de rejeição e duração da sessão pode ajudar a identificar conteúdo que repercute em seu público ou áreas que precisam de melhorias.
17. Teste você mesmo – em diferentes dispositivos e navegadores
Embora as ferramentas analíticas forneçam informações valiosas, não há substituto para a experiência pessoal . Testar seu site em vários dispositivos e navegadores fornece conhecimento em primeira mão sobre seu desempenho e usabilidade do ponto de vista do seu público. Esta etapa é crucial para identificar e corrigir quaisquer problemas que possam prejudicar a experiência do usuário.
Use ferramentas como o BrowserStack ou realize sessões informais de testes com amigos e colegas para cobrir uma ampla variedade de dispositivos e navegadores. Preste atenção especial aos tempos de carregamento, à facilidade de navegação e à experiência geral do usuário em diferentes telas.
Construindo um site para celular - resumo

Sua jornada para criar um site compatível com dispositivos móveis está apenas começando e o potencial é ilimitado. Lembre-se de que todo grande site começou com uma única etapa. Com dedicação, criatividade e as ferramentas certas à sua disposição, você pode construir um site que não apenas tenha uma boa classificação, mas também conquiste o coração do seu público móvel. Lembre-se: trata-se de tornar seu site não apenas acessível, mas também navegável, envolvente e rápido para todos, em qualquer lugar e em todos os dispositivos.

Karol é um empreendedor em série, palestrante de comércio eletrônico do Banco Mundial e fundador de 3 startups, nas quais prestou consultoria a várias centenas de empresas. Foi também responsável por projetos das maiores instituições financeiras da Europa, sendo que o projeto mais pequeno valia mais de 50 milhões de euros.
Possui dois mestrados, um em Ciência da Computação e outro em Gestão de Marketing, obtidos durante os seus estudos na Polónia e em Portugal. Ganhou experiência em Silicon Valley e ao dirigir empresas em vários países, incluindo Polónia, Portugal, Estados Unidos e Grã-Bretanha. Há mais de dez anos, ajuda startups, instituições financeiras e pequenas e médias empresas a melhorar o seu funcionamento através da digitalização.