В эпоху, когда число мобильных пользователей во всем мире, по прогнозам, к 2025 году достигнет 7,49 миллиарда , необходимость иметь веб-сайт, удобный для мобильных устройств, как никогда важна. С переходом Google на индексацию с приоритетом мобильных устройств и растущей тенденцией использования мобильного Интернета по сравнению с компьютерами, оптимизация вашего присутствия в Интернете для мобильных устройств становится не просто вариантом, а обязательным условием. В этом руководстве вы научитесь делать это эффективно независимо от уровня ваших навыков.
Что такое дизайн мобильного сайта?
Вы когда-нибудь натыкались на веб-сайт на своем телефоне, который казался вам неправильным? Возможно, текст был слишком большим, на кнопки было трудно нажимать, или загрузка занимала много времени. Именно это и пытается исправить дизайн мобильного сайта. Когда мы говорим о дизайне мобильных веб-сайтов, мы концентрируемся на создании онлайн-опыта, который не просто терпим, но и восхитителен на мобильных устройствах. Это означает, что все на вашем сайте загружается быстро, макет прекрасно подстраивается под ваш экран, а взаимодействие с контентом так же естественно, как прокрутка любимой ленты социальных сетей.
Почему так важен сайт, оптимизированный для мобильных устройств?

В 2022 году в мире будет зарегистрировано ошеломляющее количество подписчиков на смартфоны — почти 6,4 миллиарда . Перенесемся в 2025 год: мы видим мир, в котором, как ожидается, 7,49 миллиарда человек будут привязаны к мобильным устройствам ! Теперь речь идет не только о ношении умного устройства; речь идет о том, что весь веб-мир вращается вокруг этих портативных шлюзов.
На мобильные устройства сейчас приходится около половины интернет-трафика во всем мире . Каждый второй человек, просматривающий веб-страницы, скорее всего, проводит по экрану, а не щелкает мышью. В регионах с ограниченной инфраструктурой переход произошел напрямую от отсутствия Интернета к мобильному Интернету, вообще минуя эпоху настольных компьютеров. Ярким примером является Индия, которая лидирует по количеству онлайн-пользователей, ориентированных на мобильные устройства. Между тем, в Соединенных Штатах, несмотря на обилие доступных технологий, мобильные устройства по-прежнему доминируют в значительной части онлайн-трафика — около 45,49% .
У 97% американцев сейчас есть какой-либо мобильный телефон , а 15% полагаются исключительно на свои смартфоны для доступа в Интернет. Мы не просто владеем этими устройствами; мы живем ими, проводя в среднем более 3 часов в день, приклеившись к экранам наших мобильных телефонов .
Движение в сторону мобильных устройств
В сентябре 2020 года Google совершил колоссальный переход к индексированию всех веб-сайтов с приоритетом мобильных устройств . Это был не легкий толчок, а четкий сигнал о том, что веб-сайты, оптимизированные для мобильных устройств, не просто предпочтительны; они в приоритете . Наличие сайта, оптимизированного для использования на мобильных устройствах, не только повышает вашу видимость в результатах поиска; по сути, это согласует ваше присутствие в Интернете с развивающимся цифровым ландшафтом.
Более того, мобильные пользователи — уникальная порода. Они часто местные, в движении и намерены действовать. Будь то поиск ближайшего кафе, сравнение цен в магазине или бронирование встречи в последнюю минуту, мобильные клиенты готовы совершить покупку . Оптимизация вашего веб-сайта для этих пользователей означает не только привлечение их внимания, но и потенциальное преобразование их спонтанных поисков в продажи .
Как создать веб-сайт, удобный для мобильных устройств: важные советы для любого уровня навыков

1. Выберите, как вы будете создавать свой мобильный веб-сайт.
Давайте рассмотрим возможный способ создания мобильного веб-сайта.
1.1. Адаптивный веб-дизайн
Представьте, что вы наливаете воду в стаканы разного размера. Вода (контент вашего сайта) естественным образом подстраивается под форму и размер стекла (экрана устройства). Вкратце, это адаптивный веб-дизайн. Он гибкий, универсальный и гарантирует, что ваш сайт будет выглядеть фантастически независимо от того, просматривается ли он на огромном настольном мониторе, планшете или компактном экране смартфона.
Адаптивный дизайн — это не просто модная тенденция; это стандарт. Google это нравится, и пользователям тоже. Почему? Потому что он обеспечивает удобство просмотра на любом устройстве.
1. 2. Адаптивный веб-дизайн
Если адаптивный дизайн — это гибкость, то адаптивный дизайн — это настройка . Это как иметь разные наряды, сшитые для определенных случаев: один для солнечного дня на пляже, другой для официального ужина. Адаптивный дизайн означает, что ваш веб-сайт определяет устройство, с которого к нему осуществляется доступ, и выбирает наиболее подходящий макет из набора заранее разработанных макетов.
1.2.1. Отзывчивый и адаптивный дизайн: в чем разница?
Адаптивный дизайн предполагает гибкость ; один макет, позволяющий управлять ими всеми, динамически настраиваемый в соответствии с любым размером экрана. Речь идет о создании единообразного взаимодействия на всех устройствах, минимизации необходимости в перенаправлениях и повышении скорости и удобства использования сайта.
С другой стороны, адаптивный дизайн фокусируется на создании особого опыта, адаптированного к экранам разных размеров . Это может привести к более персонализированному взаимодействию, но требует более глубокого понимания наиболее распространенных устройств вашей аудитории и, возможно, большей работы по созданию нескольких макетов.
1. 3. Альтернатива: адаптивный конструктор сайтов.

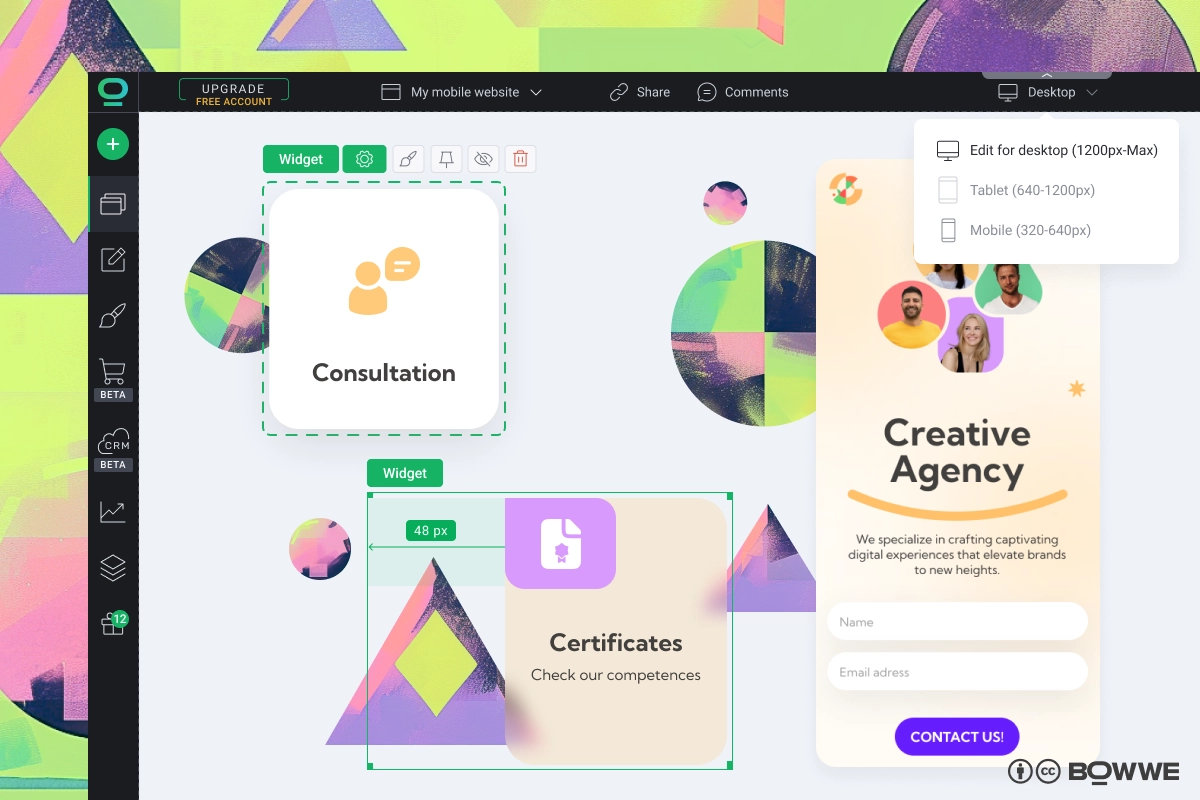
Представьте себе, что у вас есть волшебная палочка, которая легко настроит дизайн вашего веб-сайта так, чтобы он выглядел великолепно на любом устройстве. В этом суть использования адаптивного конструктора веб-сайтов, такого как BOWWE . Этот инструмент предназначен не только для внесения корректировок; речь идет о революционном изменении способа взаимодействия вашего веб-сайта с различными устройствами. С BOWWE каждая страница дышит оперативностью.
Красота BOWWE заключается в его простоте и глубине. Вы можете настроить каждый элемент по своему вкусу, гарантируя, что независимо от того, посещает ли ваша аудитория с настольного компьютера, планшета или смартфона, они получат безупречный опыт. Выделенные точки останова позволяют адаптировать макет и визуальные элементы для идеального соответствия экрану любого размера , что делает ваш веб-сайт не только удобным для мобильных устройств, но и по-настоящему оптимизированным для мобильных устройств.
1. 4. Альтернатива: адаптивный шаблон сайта.
Адаптивные шаблоны веб-сайтов — это ваш быстрый путь к созданию веб-сайта, который легко адаптируется к любому размеру экрана , обеспечивая оптимальное качество просмотра для всех посетителей, независимо от того, какое устройство они используют. Выбирая адаптивный шаблон, вы не только экономите время и усилия при разработке веб-сайта, но и с самого начала гарантируете, что ваш сайт удобен для мобильных устройств.
Теперь, если вы ищете идеальный адаптивный шаблон веб-сайта, взгляните на коллекцию BOWWE ! Каждый шаблон веб-сайта , созданный с тщательным вниманием к деталям, представляет собой шедевр дизайнерского искусства, готовый элегантно и профессионально воплотить ваш контент.

Проверьте все адаптивные шаблоны!
Эти шаблоны сэкономят вам сотни часов на проектировании и разработке. Они предварительно оптимизированы для роста и ждут, пока вы наполните их своим уникальным контентом. Благодаря адаптивному шаблону от BOWWE ваш веб-сайт не просто готов к запуску; он готов взлететь.
Готовый шаблон или дизайн сайта — что выбрать?
1. 5. Альтернатива: мобильное приложение.

Иногда ваша цифровая стратегия требует чего-то более индивидуального, более четкого — решения, которое не просто адаптировано для мобильных устройств, но и ориентировано прежде всего на мобильные устройства. В такие моменты рассмотрите менее пройденный путь: мобильное приложение или, что еще более интригующе, микространицу BOWWE . Микро -страница, созданная для тех, кто представляет свой веб-сайт в виде приложения, предлагает компактный, целенаправленный и очень привлекательный пользовательский интерфейс . Это похоже на преобразование вашего веб-сайта в его наиболее мощную форму, идеально подходящую для аудитории, которая предпочитает оперативность и удобство приложения.
Откройте Micro Page - инструмент для бизнеса в профиле
2. Выберите чистый и простой макет.
Представьте, что ваш веб-сайт похож на любимую кофейню: в нем легко ориентироваться, все, что вам нравится, находится там, где вы этого ожидаете. В этом и состоит цель создания простого макета вашего мобильного сайта. Все сделано для того, чтобы любой посетитель мог легко найти то, что ему нужно, без суеты. Думайте меньше беспорядка, больше ясности. Это очень важно для мобильных пользователей, которые хотят быстро находить нужные вещи на небольших экранах.
3. Измените размер изображений для ускорения загрузки.
Мы все любим четкие и красивые изображения на веб-сайтах. Но если они слишком велики, они могут замедлить работу, что может расстроить ваших посетителей. Постарайтесь изменить размер изображений, чтобы они быстро загружались, но при этом выглядели великолепно. Хорошее практическое правило? Размер изображений не должен превышать 1 МБ (чем меньше, тем лучше) и рассмотрите такие форматы, как WebP, которые сохраняют качество, но уменьшают размер файла. Этот баланс помогает вашему сайту быстро загружаться на мобильных устройствах, делая посетителей счастливыми и заинтересованными.
К счастью, существует множество бесплатных онлайн-инструментов для оптимизации и изменения размера изображений. Эти инструменты сжимают ваши изображения, уменьшая их размер, сохраняя при этом их красоту. Воспользуйтесь такими инструментами, как XConvert, FreeCovert, iLoveIMG, чтобы сделать контент вашего сайта легче и быстрее!
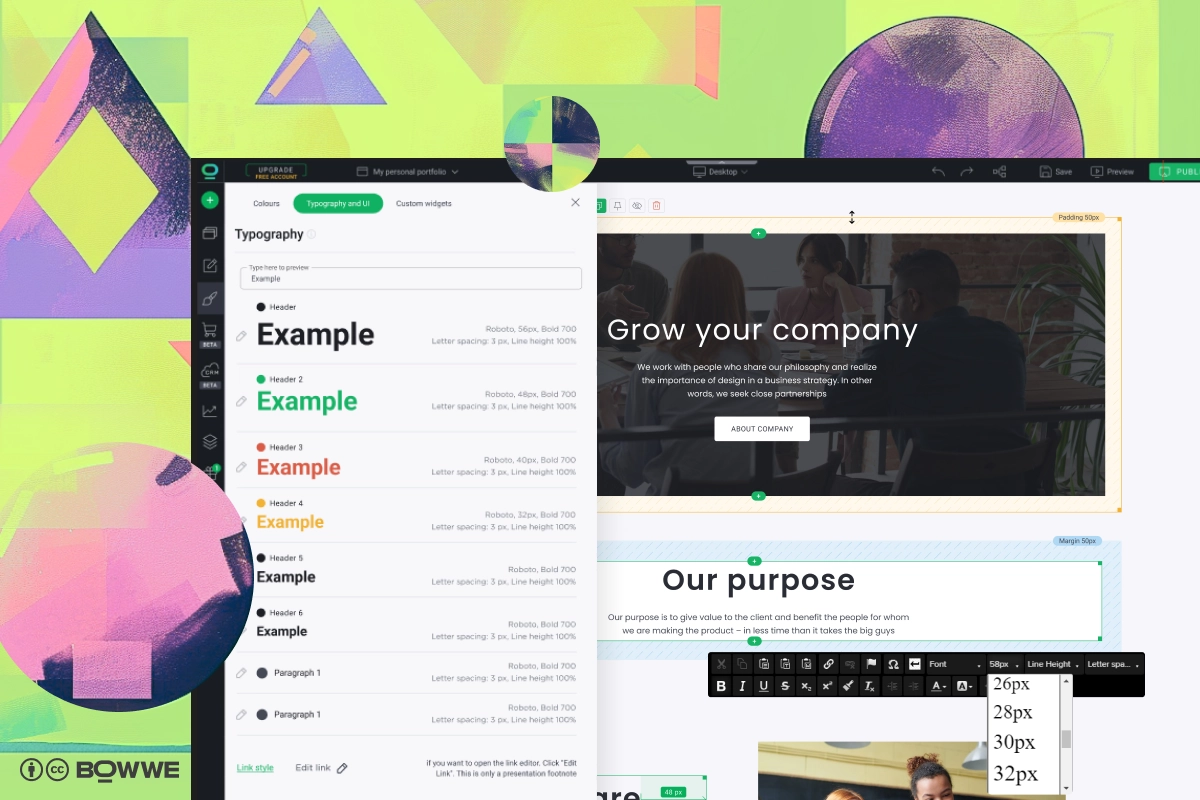
4. Выбирайте более крупные и разборчивые шрифты

Представьте себе, что вы входите в красиво оформленную комнату и обнаруживаете, что мелкий шрифт на произведениях искусства практически невозможно прочитать. Именно так чувствуют себя пользователи, когда сталкиваются с крошечными, тесными шрифтами на мобильном веб-сайте. Выбор больших и разборчивых шрифтов для веб-сайта — это не просто выбор дизайна; это декларация вашей приверженности обеспечению доступности и комфорта пользователя.
Крупные шрифты веб-сайта позволяют легко читать контент и взаимодействовать с ним , не нужно щуриться. Речь идет о том, чтобы независимо от того, просматривает ли кто-то ваш сайт, отдыхая дома или просматривая его в оживленном метро, ваше сообщение будет донесено громко и ясно.
Как подобрать шрифт для веб сайта? 7 полезных советов!
5. Обеспечьте достаточно места для сенсорных элементов.
Просмотр мобильных устройств — это тактильный опыт; речь идет о прикосновениях и движении. Это означает, что кнопки, ссылки и интерактивные элементы должны быть не просто видимыми, но и легко нажимаемыми , а вокруг них должно быть достаточно места, чтобы избежать разочарований из-за ошибочных нажатий. Речь идет о создании среды, в которой взаимодействие будет плавным, интуитивно понятным и, что самое важное, приятным.
6. Избегайте использования Flash
Когда-то Flash был королем интерактивного веб-контента, а теперь больше похож на пережиток ушедшей эпохи, особенно в мобильной сфере. Причины избегать использования Flash на мобильном веб-сайте одновременно практичны и дальновидны. Большинство современных мобильных устройств и браузеров больше не поддерживают Flash, что делает любой контент, созданный с его помощью, невидимым для широкой аудитории. Более того, Flash может значительно замедлять загрузку страниц , что влияет на производительность вашего сайта и удовлетворенность пользователей.
Сосредоточьтесь на HTML5 для своих интерактивных и мультимедийных потребностей. HTML5 не только широко поддерживается на всех устройствах и браузерах, но также обеспечивает лучшую безопасность, производительность и экономию заряда батареи на мобильных устройствах. Этот переключатель не только обеспечивает будущее вашего веб-сайта, но и соответствует лучшим практикам мобильного веб-дизайна, обеспечивая доступность и привлекательность вашего сайта для всех пользователей.
7. Откажитесь от всплывающих окон, когда сможете
Мы все испытывали легкое раздражение, когда всплывающее окно прерывало нашу работу в Интернете. На мобильных устройствах это раздражение усиливается из-за ограниченного пространства экрана. Отказ от всплывающих окон, когда это возможно, является жестом уважения к опыту просмотра ваших пользователей. Всплывающие окна могут быть особенно проблематичными на мобильных устройствах, поскольку они часто нарушают навигацию и их сложно закрыть , что потенциально может оттолкнуть пользователей от вашего сайта.
В тех случаях, когда всплывающее окно необходимо (возможно, по юридическим причинам или для критических объявлений), убедитесь, что оно оптимизировано для мобильных устройств. Это означает, что их можно легко закрыть, убедиться, что они не занимают весь экран, и рассмотреть альтернативные варианты дизайна, такие как баннеры или слайды, которые менее навязчивы.
8. Создайте удобное навигационное меню.
.webp?718338.9000000358)
Представьте себе, что вы попадаете в новый город без карты. Именно это чувствуют пользователи, когда сталкиваются со сложным навигационным меню на мобильном сайте. Цель – создать навигационное меню, которое будет действовать как компас, легко направляя пользователей по вашему сайту и позволяя им находить то, что они ищут, всего несколькими нажатиями.
Выбирайте гамбургер-меню на мобильных устройствах. Этот трехстрочный значок расширяется, открывая параметры меню, не загромождая экран, сохраняя дизайн чистым и целенаправленным. Кроме того, расставьте приоритеты в пунктах меню, исходя из того, что больше всего ищет ваша аудитория, чтобы их путешествие было настолько логичным, насколько легким.
9. Сделайте кнопки призыва к действию заметными
Ваши кнопки CTA — это указатели вашего сайта, направляющие пользователей к действию, будь то подписка, покупка или контакт, поэтому не умаляйте их важности, особенно при создании мобильного веб-сайта.
Чтобы сделать ваши кнопки CTA заметными, важно не только размер или цвет (хотя они важны); речь идет об их послании и размещении. Убедитесь, что ваши призывы к действию окружены достаточным пространством, чтобы их было легко нажимать , и используйте язык, ориентированный на действие , который соответствует желаниям вашей аудитории.
10. Сделайте контент более привлекательным и простым для восприятия
В быстро меняющемся мире мобильных устройств ваш контент должен привлекать внимание и приносить пользу в считанные секунды. Думайте о своем мобильном сайте как о фрагменте вашего лучшего контента : изображения, видео и анимация играют главную роль, а текст поддерживает эти визуальные эффекты, не перегружая аудиторию.
Чтобы создать сайт, оптимизированный для мобильных устройств, попробуйте:
- Используйте высококачественные изображения и короткие увлекательные видеоролики, чтобы рассказать свою историю.
- Разбивайте текст на небольшие, удобоваримые части и используйте пункты или нумерованные списки, чтобы более четко передать информацию.
- Добавьте больше пустого пространства, чтобы глазам было легче ориентироваться в вашем сообщении.
11. Упростите контактную форму и поля ввода.
.webp?1238542.2000000477)
Каждое поле в форме — это препятствие, которое посетитель должен перепрыгнуть. Чем больше препятствий, тем меньше шансов, что они доберутся до финиша. Упрощение контактной формы и полей ввода позволит устранить как можно больше препятствий , чтобы пользователи могли легко связаться, подписаться или взаимодействовать.
В мобильной версии вашего сайта ограничьте количество полей только теми, которые абсолютно необходимы . Часто достаточно имени, электронной почты и краткого сообщения. Для мобильных пользователей каждое дополнительное поле может показаться рутиной, поэтому спросите себя: «Важна ли эта информация?» Если нет, то, вероятно, лучше оставить это без внимания.
12. Избегайте бесконечной прокрутки
Хотя прокрутка является естественным действием на мобильных устройствах, существует тонкая грань между прокруткой и падением в бездну бесконечного контента. Отсутствие бесконечной прокрутки на вашем мобильном сайте гарантирует, что ваши пользователи найдут ценность в каждом пролистывании и не потеряются в море информации.
Структурируйте свой контент с помощью четких разделов и используйте кнопки «Наверх» или липкие меню, чтобы помочь пользователям легко перемещаться по вашему сайту. Эта стратегия макета учитывает время и внимание пользователя, обеспечивая ему приятный и эффективный просмотр.
13. Включите функцию поиска
Включение функции поиска на ваш мобильный сайт действует как цифровой консьерж, направляя ваших пользователей прямо к тому, что они ищут, всего несколькими нажатиями.
Сделайте панель поиска легко доступной, возможно, вверху каждой страницы или в меню. Это простое дополнение может значительно улучшить взаимодействие с пользователем, сделав ваш сайт более удобным и доступным.

14. Ускорьте свой сайт
Быстро загружающийся веб-сайт не только радует посетителей, но и повышает его рейтинг в результатах поисковых систем . Оптимизация скорости загрузки вашего веб-сайта включает в себя сочетание стратегий: от сжатия изображений до минимизации файлов CSS и JavaScript.
Наследование в CSS — это мощная концепция, которая может помочь упростить процесс стилизации. Установив стили для родительского элемента, вы можете автоматически применять эти стили к его потомкам, что снижает необходимость дублирования стилей на вашем сайте. Это не только делает ваш сайт легче, но и упрощает его обслуживание.
Адаптивный стиль в BOWWE Builder — наследование CSS
Понимание и применение таких концепций, как наследование CSS, в адаптивных конструкторах веб-сайтов, таких как BOWWE, может значительно повысить эффективность и производительность вашего сайта.
Используйте такие инструменты, как GTMetrix или PageSpeed Insights от Google, для анализа эффективности вашего веб-сайта на мобильных устройствах. Эти инструменты предоставляют бесценную информацию о том, как можно дополнительно оптимизировать скорость вашего сайта, предлагая конкретные рекомендации, адаптированные к уникальным потребностям вашего сайта.
15. Внедрите метатеги области просмотра для лучшего управления макетом.
Чтобы ваш веб-сайт выглядел и работал красиво на всех устройствах, необходимо внедрить метатеги области просмотра. Эти небольшие фрагменты кода могут показаться незначительными, но они способны значительно улучшить отзывчивость вашего сайта на мобильных устройствах. Они сообщают браузерам, как настроить размеры и масштабирование страницы в соответствии с экраном устройства , гарантируя, что ваш контент всегда будет отображаться идеально.
Пример использования:
<!DOCTYPE html>
<html>
<голова>
<title>Пример метатега области просмотра</title>
<!-- Метатег области просмотра -->
<meta name="viewport" content="width=device-width, Initial-scale=1.0">
<!--
width=device-width указывает, что страница должна соответствовать ширине экрана в пикселей, независимых от устройства.
Initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
-->
</голова>
<тело>
<h1>Добро пожаловать на мой сайт</h1>
<p>На этой странице используется метатег области просмотра, чтобы обеспечить ее корректное отображение на всех устройствах.</p>
</тело>
</html>
Включите метатег области просмотра в раздел <head> вашего HTML, чтобы эффективно управлять макетом в мобильных браузерах.
При использовании метатега области просмотра помните об этих моментах:
- width=device-width: этот параметр заставляет ширину веб-страницы соответствовать ширине экрана в независимых от устройства пикселях, что полезно для адаптивного дизайна.
- Initial-scale=1.0: этот параметр управляет начальным уровнем масштабирования при первой загрузке страницы. Значение 1,0 означает отсутствие масштабирования. Это гарантирует, что веб-сайт отображается в реальном размере, без увеличения или уменьшения масштаба.
- Минимальный и максимальный масштаб контролируют, насколько пользователь может увеличивать или уменьшать масштаб соответственно.
- Для параметра user-scalable можно установить значение «да» или «нет», чтобы включить или отключить функцию масштабирования для пользователя.
16. Используйте расширенные инструменты аналитики для понимания поведения пользователей.

Понимание того, как пользователи взаимодействуют с вашим сайтом, имеет решающее значение для постоянной оптимизации. Такие инструменты, как Google Analytics и HotJar, дают представление о поведении, предпочтениях и болевых точках ваших посетителей. Эта информация позволяет вам принимать решения на основе данных , повышая удобство использования и вовлеченность вашего веб-сайта.
Функция статистики BOWWE еще больше обогащает этот аналитический путь, предоставляя подробную информацию о производительности вашего сайта на разных устройствах и в браузерах. Мониторинг таких показателей, как показатель отказов и продолжительность сеанса, может помочь определить контент, который находит отклик у вашей аудитории, или области, требующие улучшения.
17. Тестируйте самостоятельно — на разных устройствах и браузерах.
Хотя инструменты аналитики предоставляют ценную информацию, ничто не заменит личный опыт . Тестирование вашего веб-сайта на различных устройствах и в браузерах дает вам непосредственные знания о его производительности и удобстве использования с точки зрения вашей аудитории. Этот шаг имеет решающее значение для выявления и устранения любых проблем, которые могут помешать работе пользователя.
Используйте такие инструменты, как BrowserStack, или проводите неформальные сеансы тестирования с друзьями и коллегами, чтобы охватить широкий спектр устройств и браузеров. Обратите особое внимание на время загрузки, простоту навигации и общее взаимодействие с пользователем на разных экранах.
Создание мобильного веб-сайта – резюме

Ваш путь к созданию веб-сайта, удобного для мобильных устройств, только начинается, и его потенциал безграничен. Помните, каждый отличный сайт начинался с одного шага. Имея в своем распоряжении целеустремленность, креативность и правильные инструменты, вы сможете создать веб-сайт, который не только будет иметь высокие рейтинги, но и завоевать сердца вашей мобильной аудитории. Помните: речь идет о том, чтобы сделать ваш сайт не просто доступным, но и удобным в навигации, интересным и быстрым для всех, везде и на любом устройстве.

Кароль — серийный предприниматель, спикер Всемирного банка по электронной коммерции и основатель трех стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых институтов Европы, стоимость самого маленького проекта превышала 50 миллионов евро.
Он имеет две степени магистра: одну в области компьютерных наук, другую в области управления маркетингом, полученные во время учебы в Польше и Португалии. Он приобрел опыт в Кремниевой долине и управляя компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить свое функционирование посредством цифровизации.