يعد تحسين محرك البحث (SEO) عاملاً رئيسيًا في النجاح عبر الإنترنت ، ولطالما كانت العلامات الوصفية جزءًا أساسيًا من هذه العملية. توفر العلامات الوصفية وسيلة لمحركات البحث لتحديد موقع الويب وتصنيفه وهي ضرورية لتحسين رؤية الموقع وترتيبه. مع التكنولوجيا المتطورة باستمرار لتحسين محركات البحث ، من الضروري فهم كيفية ملاءمة العلامات الوصفية مع مشهد تحسين محركات البحث الحالي. سوف تستكشف هذه المقالة دور العلامات الوصفية في مُحسّنات محرّكات البحث ، وأنواع العلامات الوصفية المتاحة ، وكيفية استخدام العلامات الوصفية على أفضل وجه لتحسين موقع الويب لتحقيق أقصى قدر من الرؤية. من خلال فهم أهمية العلامات الوصفية في تحسين محركات البحث وكيفية استخدامها بفعالية ، ستعمل على تحسين موقع الويب الخاص بك بكفاءة والوصول إلى جمهور أوسع.
في هذه المقالة سوف تتعلم:
→ ما هي العلامات الوصفية
→ لماذا توجد أجزاء أساسية من أنشطة تحسين محركات البحث
→ كيفية إضافتها إلى موقع الويب الخاص بك
→ ما هي أنواع العلامات الوصفية التي تستحق المعرفة
→ المعلومات الأكثر أهمية حول كل نوع من العلامات الوصفية
→ ما مدى ارتباطها بموضع الصفحة في SERP (نتائج محرك البحث)
العلامات الوصفية - ما هي؟
العلامات الوصفية هي عناصر HTML توفر معلومات حول موقع ويب. تستخدمها محركات البحث للمساعدة في فهرسة محتوى موقع الويب وتصنيفه. تظهر العلامات الوصفية عادةً على هيئة مقتطفات من النص بين علامات الفتح والإغلاق للصفحة. يمكنهم توفير أجزاء مختلفة من المعلومات ، مثل مؤلف الصفحة والوصف واللغة والكلمات الرئيسية والمزيد.
لماذا يجب عليك استخدام العلامات الوصفية؟
يمكن أن تساعد المعلومات التي توفرها العلامات الوصفية محركات البحث على فهم محتوى موقع الويب بشكل أفضل وما يدور حوله ، مما يسهل عليهم تحديد كيفية ترتيب موقع الويب وعرضه على صفحات نتائج محرك البحث (SERPs). بالإضافة إلى ذلك ، يمكن استخدام بعض العلامات الوصفية للتحكم في كيفية عرض المحتوى على SERP ، بما في ذلك ما إذا كان يجب أن يظهر في دائرة عرض أم لا ، وعدد أحرف وصف الصفحة التي يجب أن تكون مرئية ، والمزيد.
كيف تساعد العلامات الوصفية في أنشطة تحسين محركات البحث؟
تعد العلامات الوصفية أداة قوية لتحسين محتوى موقع الويب لمستخدمي محرك البحث. يمكن أن يصل موقع الويب الذي يحتوي على علامات وصفية جيدة الصنع إلى جمهور أكبر.
من خلال إنشاء عنوان أو وصف تعريف جذاب ، ستجذب انتباه المستلمين بشكل أكثر كفاءة وبالتالي تشجعهم على زيارة موقع الويب الخاص بك!
كيف تضيف meta tag إلى موقع الويب الخاص بك؟
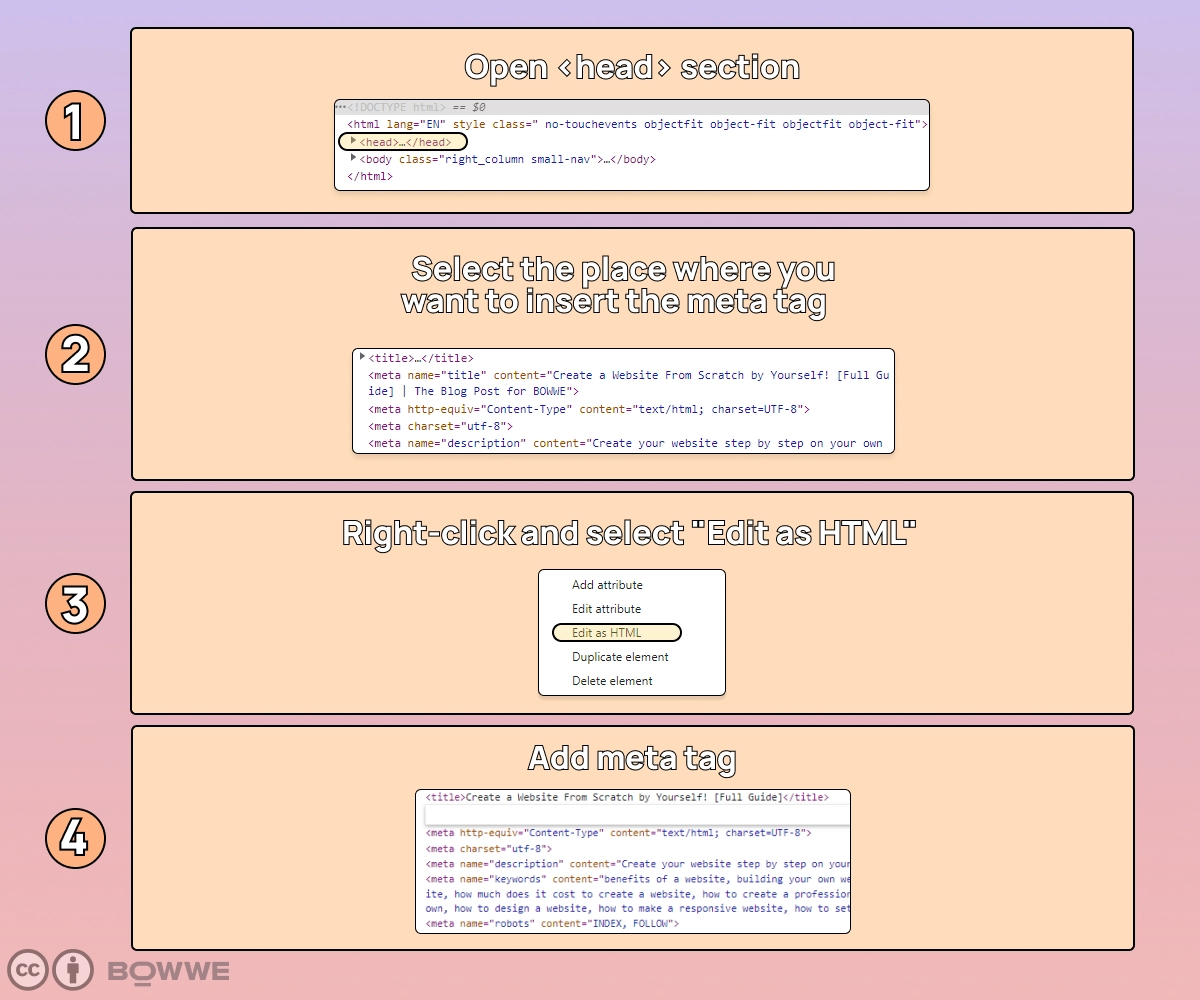
الحل 1: من خلال الكود

لإضافة علامة وصفية إلى موقع الويب الخاص بك ، انسخ الشفرة والصقها في قسم <head> في مستند HTML. تأكد من وضع الشفرة قبل علامة الإغلاق </head>. بمجرد إضافة الرمز ، يمكنك تخصيص العلامة الوصفية لتناسب محتوى موقع الويب الخاص بك.
الحل 2: من خلال أدوات / ملحقات / أقسام خاصة




لحسن الحظ ، يمكن أن تساعدك العديد من الأدوات والمكونات الإضافية في إضافة العلامات الوصفية إلى موقع الويب الخاص بك بسرعة وسهولة. تحتوي العديد من الأنظمة الأساسية لبناء مواقع الويب على قسم محدد للعلامات الوصفية ، وهناك أيضًا مكونات إضافية وأدوات خاصة مصممة خصيصًا لإضافة العلامات الوصفية.
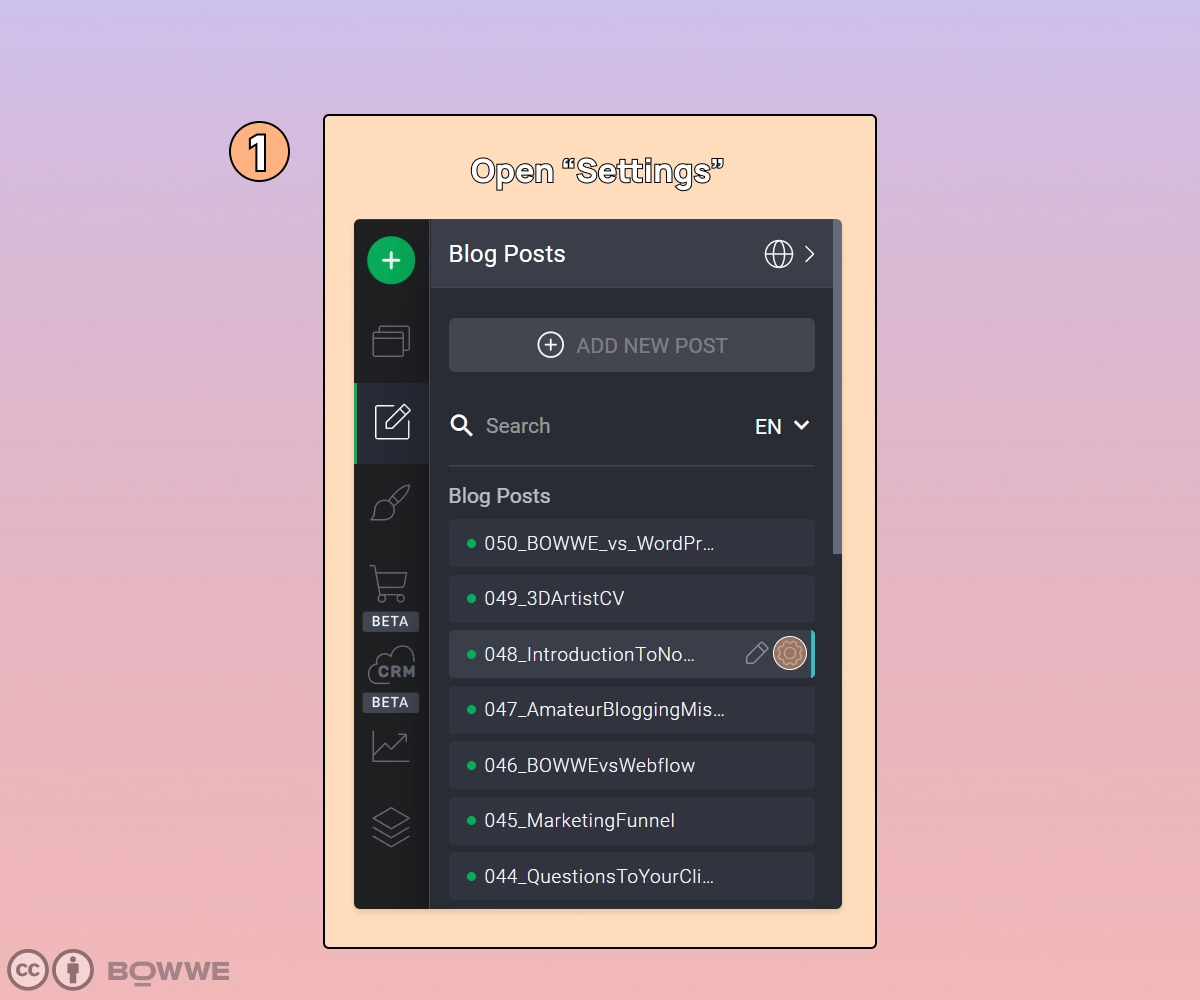
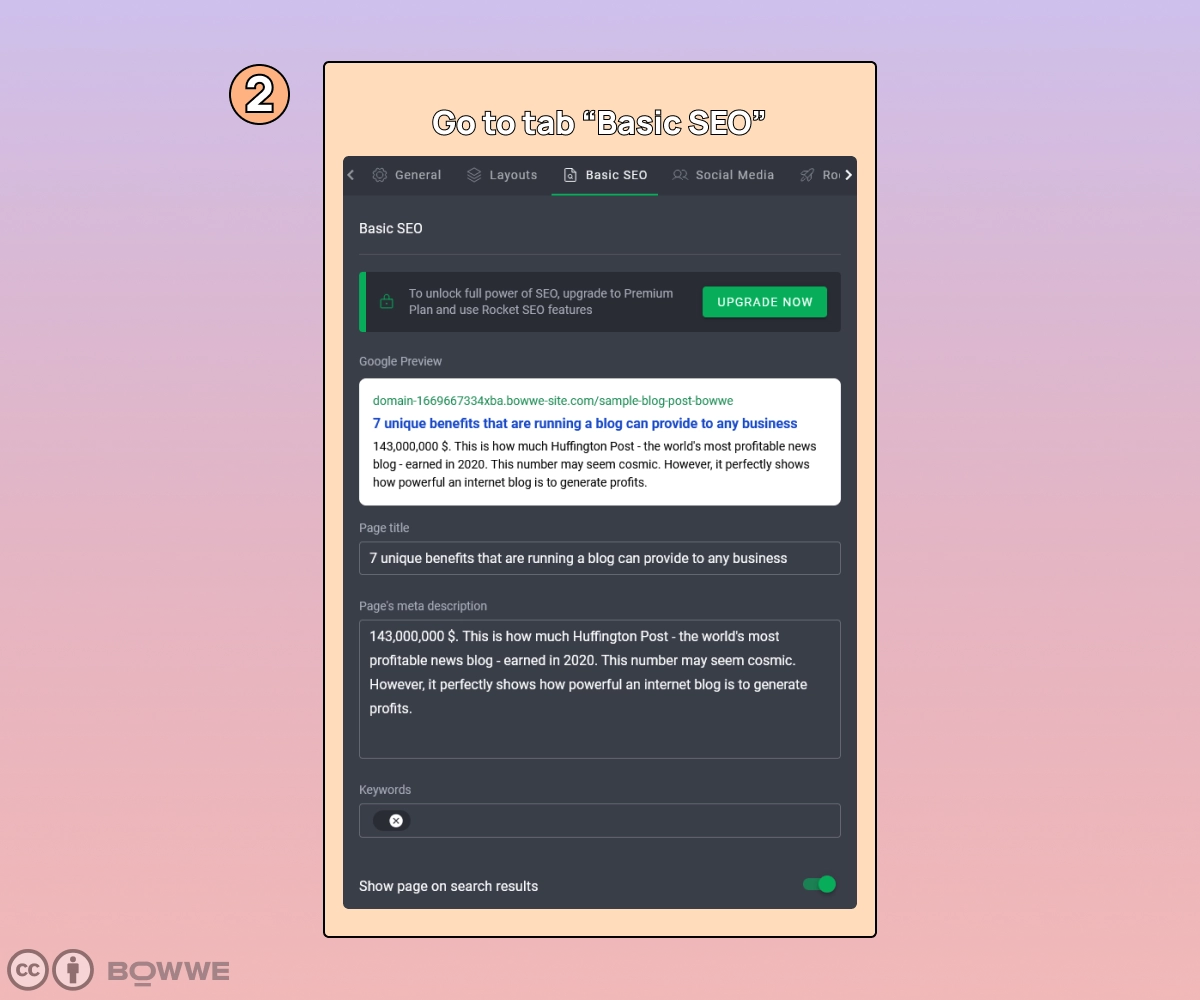
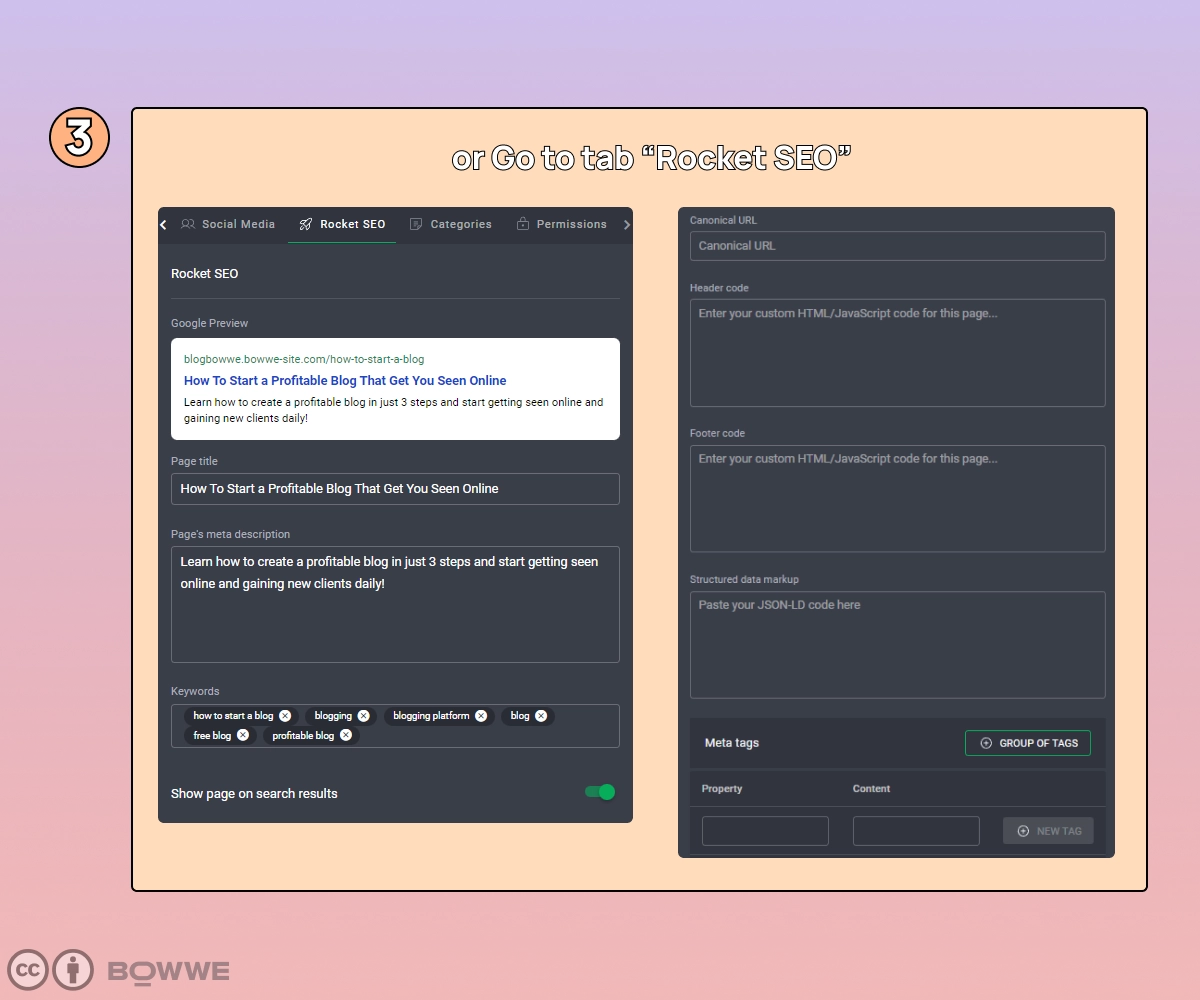
في BOWWE ، يمكنك الصيام (وبدون تدخل مع رمز موقع الويب) إضافة أي علامة وصفية تريدها من خلال قسم يسمى "Basic SEO" و "Rocket SEO" الأكثر تقدمًا.
شاهد بنفسك مدى سهولة إضافة العلامات الوصفية إلى موقع الويب الخاص بك الذي تم إنشاؤه في BOWWE !
دعنا الآن ننتقل إلى أنواع العلامات الوصفية ومدى ملاءمتها لنسبة النقر إلى الظهور وحركة المرور على موقع الويب.
عنوان الفوقية
انسخ صيغة عنوان التعريف هذه:
<meta name = "title" content = "أدخل عنوان الموقع هنا">
* مثال على عنوان Meta:
<meta name = "title" content = "كيف تبدأ مدونة مربحة تجعلك ترى على الإنترنت">
ما هو عنوان التعريف؟
عنوان التعريف هو وصف موجز لصفحة الويب التي تظهر في نتائج محرك البحث. إنه يعطي القارئ فكرة عن موضوع صفحة الويب ويمكن أن يساعدهم في تحديد ما إذا كانوا سينقرون على الرابط أم لا.
كم من الوقت يجب أن يكون عنوان التعريف؟
يجب أن يتراوح طول عنوان التعريف بين 50-60 حرفًا. يجب أن يصف محتوى الصفحة بدقة ، ويتضمن كلمات رئيسية ذات صلة بالصفحة ، وأن تتم كتابته لتشجيع المستخدمين على النقر فوقه.
قواعد عنوان التعريف
1. احتفظ بها أقل من 60 حرفًا.
2. قم بتضمين كلمتك الرئيسية الأساسية.
3. استخدم عنوانًا فريدًا لكل صفحة.
4. تأكد من أنها ذات صلة بمحتوى الصفحة.
5. لا تستخدم أحرفًا خاصة.
6. اجعله مقروءًا وقابلًا للفحص.
7. اجعلها فريدة ومثيرة للاهتمام.
راجع دليلنا حول كيفية إنشاء عنوان جذاب يجذب انتباه الجميع !
هل تستطيع Google إعادة كتابة عنوان التعريف الخاص بي؟
الجواب نعم ولكن مع بعض المحاذير. لا تستطيع Google ببساطة إعادة كتابة عنوان تعريف لما تريده ، ولكن يمكنها إجراء تغييرات طفيفة لتحسين تصنيفات موقع الويب.
على سبيل المثال ، قد يغيرون العنوان لجعله أكثر ثراءً بالكلمات الرئيسية أو أكثر وصفيًا ، أو قد يزيلون حتى الكلمات غير ذات الصلة بالمحتوى. يمكن لـ Google أيضًا إنشاء عناوين التعريف تلقائيًا بناءً على محتوى موقع الويب. يمكن أن يعزز هذا التصنيف بشكل فعال ، حيث تم تصميم خوارزميات Google لإنشاء عناوين أكثر احتمالية للنقر عليها وترتيبها أعلى.
لماذا تعيد Google كتابة العناوين الوصفية؟
تعيد Google كتابة العناوين الوصفية لجعلها أكثر جاذبية للمستخدمين والتأكد من أنها تعكس بدقة محتوى الصفحة والكلمات الرئيسية بناءً على أي المستخدمين يبحثون عن المحتوى.
الأسباب الأكثر شيوعًا لتغيير Google للعناوين الوصفية ، وفقًا لأبحاث zyppy.com ، هي:
1. طويل جدًا أو قصير جدًا
2. الكلمات الرئيسية المتكررة
3. مخطط العنوان المتكرر داخل الصفحة
4. الأسماء التجارية المفقودة أو غير الضرورية
5. عنوان مختلف و H1
كم مرة يغير Google العناوين الوصفية؟
تقوم Google بتغيير ما يصل إلى 61٪ من عناوين التعريف. التغييرات ليست مهمة في الغالب ، ولكن لا يزال هناك عدد هائل من عناوين التعريف التي يتم تغييرها دون إذن من مؤلفيها. عندما يتم تغيير العناوين الوصفية بسبب طولها - يرتفع الرقم إلى أكثر من 95٪!
عنوان ميتا (يجب معرفته!) حقيقة
→ العناوين الوصفية التي تكون في شكل سؤال ، وكذلك تلك التي ليست كذلك - لها نسبة نقر إلى ظهور مماثلة (تلك التي لديها أسئلة لديها نسبة نقر إلى ظهور أعلى بنسبة 1٪ تقريبًا)
→ يمكن أن يكون لعناوين التعريف التي تثير المشاعر الإيجابية نسبة نقر إلى ظهور أعلى بنسبة 4٪ من تلك التي لا تثير مثل هذه المشاعر
→ تحتوي العناوين الوصفية التي تقع ضمن 40-60 حرفًا على أعلى نسبة نقر إلى ظهور
ميتا الوصف
انسخ صيغة وصف التعريف هذه:
<meta name = "description" content = "أدخل وصف الموقع هنا">
مثال على وصف التعريف:
<meta name = "description" content = "تعرف على كيفية إنشاء مدونة مربحة في 3 خطوات فقط وابدأ في الظهور على الإنترنت واكتساب عملاء جدد يوميًا!">
ما هو الوصف التعريفي؟
الوصف التعريفي هو سمة HTML تلخص محتوى صفحة الويب بإيجاز. يتم عرضه في نتائج محرك البحث ويهدف إلى إعطاء المستخدم معاينة لمحتوى الصفحة قبل النقر فوق الصفحة.
كم من الوقت يجب أن يكون الوصف التعريفي؟
يجب أن يتراوح طولها بين 150 و 160 حرفًا وتوفر وصفًا دقيقًا لمحتوى الصفحة. هذا الوصف هو ما يراه المستخدمون عندما يبحثون عن صفحة ، ويمكن أن يكون عاملاً حاسمًا في ما إذا كانوا ينقرون على الرابط لزيارة الصفحة.
قواعد وصف التعريف
1. احتفظ بالوصف التعريفي أقل من 160 حرفًا.
2. قم بتضمين الكلمة الأساسية المستهدفة في الوصف التعريفي.
3. تأكد من أن الوصف التعريفي ملائم لمحتوى الصفحة.
4. تجنب حشو الكلمات الرئيسية.
5. استخدم الصوت النشط في الوصف التعريفي.
6. قم بتضمين عبارة تحث المستخدم على اتخاذ إجراء في الوصف التعريفي.
7. استخدم لغة طبيعية وتجنب المصطلحات.
8. تضمين المواقع الجغرافية حيثما ينطبق ذلك.
9. تأكد من أن الوصف التعريفي فريد لكل صفحة.
تعرف على كيفية إنشاء وصف تعريف فريد يميزك عن منافسيك!
هل تستطيع Google إعادة كتابة وصف التعريف الخاص بي؟
نعم ، يمكن لـ Google إعادة كتابة وصف التعريف الخاص بك. ومع ذلك ، من المهم ملاحظة أن Google لن تعيد دائمًا كتابة وصف التعريف الخاص بك ، حيث ستعرض أحيانًا وصف التعريف الأصلي الخاص بك بدلاً من ذلك.
لماذا تعيد Google كتابة الأوصاف التعريفية؟
في الآونة الأخيرة ، قامت Google بإعادة كتابة الأوصاف التعريفية في بعض الحالات ، مما يجعلها أطول وأكثر تفصيلاً من النسخ الأصلية. تم تنفيذ هذا التغيير لتزويد المستخدمين بمعلومات أكثر شمولاً حول موقع ويب قبل زيارته.
تعيد Google كتابة الوصف التعريفي إلى:
1. اجعلها أكثر توافقًا مع الكلمات الرئيسية من الاستعلام
2. تنظيم طوله
3. املأ الوصف التعريفي المفقود
4. اجعله فريدًا لكل صفحة.
كم مرة تعيد Google كتابة الأوصاف التعريفية؟
يمكن لـ Google تغيير الوصف التعريفي حتى أكثر من 62٪ من الوقت. ما هو أكثر من ذلك ، يحدث هذا في كثير من الأحيان مع الأوصاف التعريفية التي تستجيب للكلمات الرئيسية طويلة الذيل.
وصف ميتا (يجب معرفته!) حقيقة
← يزداد تكرار إعادة كتابة الوصف التعريفي بواسطة Google مع ارتفاع الموضع في SERP
→ الوصف التعريفي الذي أنشأته Google ، غالبًا ما يكون أطول من حد الأحرف (بحد أقصى 160 حرفًا) الذي أوصى به خبراء تحسين محركات البحث
→ هل يؤثر استخدام الرموز في الوصف التعريفي بشكل إيجابي على نسبة النقر إلى الظهور؟ هذا يعتمد. كل هذا يعتمد على مطابقة الرموز التعبيرية لمحتوى الصفحة. في حالة التطابق الجيد ، يمكن أن تقفز نسبة النقر إلى الظهور بنسبة 3٪ ، بينما يمكن للرموز التعبيرية غير المتطابقة أن تخفض حركة المرور العضوية من هذه النتيجة بنسبة تصل إلى 5٪ .
الروبوتات الفوقية
انسخ صيغة meta robots هذه:
<meta name = "robots" content = "أدخل قيمة meta robots هنا">
* مثال على علامة Meta robots:
<meta name = "robots" content = "index، follow">
ما هي علامة meta robot؟
علامة meta robot هي نوع من علامات HTML تُستخدم لتقديم إرشادات لبرامج زحف محركات البحث حول كيفية التعامل مع صفحة معينة. يتم إدراج العلامة في رأس المستند لصفحة ويب ، ويقرأ محرك البحث العلامة عندما يزور الصفحة.
تُستخدم علامات Meta robot للتحكم في كيفية فهرسة الصفحة وعرضها في نتائج محرك البحث. غالبًا ما تُستخدم لمنع محركات البحث من فهرسة صفحات معينة لا يُقصد أن تكون متاحة للجمهور ، وكذلك لمنع تضمين صفحات معينة في نتائج محرك البحث.
قيمة Meta robots
1) الفهرس: ترشد هذه القيمة روبوتات محرك البحث إلى فهرسة الصفحة ، مما يسمح بتضمينها في نتائج البحث.
2) Noindex: هذه القيمة ترشد روبوتات محرك البحث إلى عدم فهرسة الصفحة ، مما يعني أنه لن يتم تضمينها في نتائج البحث.
3) متابعة: ترشد هذه القيمة روبوتات محرك البحث إلى تتبع أي روابط على الصفحة ، مما يسمح للزحف إليها وفهرستها بواسطة محرك البحث.
4) Nofollow: ترشد هذه القيمة روبوتات محرك البحث إلى عدم اتباع أي روابط على الصفحة ، مما يعني أنه لن يتم الزحف إلى الروابط أو فهرستها بواسطة محرك البحث.
قواعد Meta robots
1. قم دائمًا بتضمين علامة meta robots في كل صفحة من صفحات موقعك على الويب.
2. تأكد من استخدام بناء جملة صالح عند إنشاء علامات meta robot.
3. استخدم قيم "الفهرس" و "المتابعة" في الصفحات التي تريد أن تقوم محركات البحث بفهرستها ومتابعتها.
4. استخدم قيمتي "noindex" و "nofollow" في الصفحات التي لا تريد أن تقوم محركات البحث بفهرستها ومتابعتها.
كلمات دلالية
انسخ صيغة الكلمات الأساسية الوصفية هذه:
<meta name = "keywords" content = "أدخل الكلمات الرئيسية هنا">
مثال على الكلمات الرئيسية الوصفية:
<meta name = "keywords" content = "مدونة ، مدونة ، نظام أساسي للتدوين ، مدونة مجانية ، كيفية بدء مدونة ، مدونة مربحة">
ما هي الكلمة المفتاحية التعريفية؟
الكلمة الأساسية الوصفية هي نوع من علامات HTML تُستخدم لتحديد قائمة بالكلمات الرئيسية التي تصف محتوى صفحة الويب.
هل الكلمات الرئيسية الوصفية مهمة لمحركات البحث؟
لا ، لم تعد الكلمات الرئيسية الوصفية مهمة لمحركات البحث. في عام 2009 ، أعلنت Google أنها لم تعد تستخدم الكلمات الأساسية الوصفية لتصنيف مواقع الويب في صفحات نتائج محرك البحث الخاصة بها. الشيء نفسه ينطبق على Yahoo و Bing. قد تستمر محركات البحث الأخرى في استخدام الكلمات الرئيسية الوصفية ، ولكن أهميتها تعتبر منخفضة بشكل عام.
ماذا تفعل بدلا من الكلمات الرئيسية الوصفية؟
بدلاً من استخدام الكلمات الرئيسية الوصفية ، يجب عليك تحسين المحتوى الخاص بك للكلمات الرئيسية والعبارات ذات الصلة. بالإضافة إلى ذلك ، من المهم إنشاء عنوان صفحة ووصف وعنوان URL جيد التنظيم وغني بالكلمات الرئيسية. سيساعد هذا في ضمان أن يكون المحتوى الخاص بك مرئيًا وذو صلة بنتائج محرك البحث.
مؤلف ميتا
انسخ صيغة مؤلف التعريف:
<meta name = "author" content = "أدخل اسم المؤلف هنا">
مثال مؤلف ميتا:
<meta name = "author" content = "Karol Andruszków">
ما هو مؤلف ميتا؟
يمكن استخدام علامة المؤلف الوصفية لتحديد منشئ صفحة أو محتوى معين. تفيد هذه العلامة المدونين ومنشئي المحتوى الذين يرغبون في ضمان إسناد أعمالهم وإسنادها بشكل صحيح. عادةً ما تتضمن علامة المؤلف الوصفية اسم المؤلف ورابطًا إلى موقعه على الويب أو حساباته على وسائل التواصل الاجتماعي. من خلال الحصول على هذه العلامة ، يمكن للمؤلفين التأكد من أن أعمالهم تُنسب وتقيد بشكل صحيح وتوفر طريقة للقراء للعثور على المزيد من أعمالهم.
قواعد المؤلف الفوقية
1. استخدم علامة المؤلف الوصفية لتحديد كاتب صفحة الويب.
2. ضع علامة meta author داخل قسم <head> لصفحة الويب.
3. يجب أن تتضمن علامة المؤلف الوصفية الاسم الكامل للمؤلف (البريد الإلكتروني وعنوان موقع الويب اختياريان).
4. تأكد من استخدام البنية الصحيحة لعلامة المؤلف الوصفية: <meta name = "author" content = "John Smith">
5. لا تستخدم علامة المؤلف الوصفية للمواد المقتبسة.
6. قم بتحديث علامة المؤلف الوصفية عندما يتغير المحتوى أو يتم تحديثه.
منفذ عرض ميتا
انسخ صيغة meta viewport هذه:
<meta name = "viewport" content = "أدخل المقياس الأولي ، العرض ... هنا">
مثال على منفذ عرض التعريف:
<meta name = "viewport" content = "width = device-width، initial-scale = 1">
ما هو meta viewport؟
يعد إطار العرض الوصفي عنصرًا في قسم الرأس لصفحة الويب يساعد المستعرض في تحديد كيفية عرض الصفحة. إنها علامة HTML تُستخدم للتحكم في تحجيم صفحة الويب لتوفير تجربة مشاهدة مثالية للمستخدم. يمكن استخدام هذا للتحكم في كيفية ظهور صفحة الويب على أجهزة مختلفة ، مثل الهواتف المحمولة والأجهزة اللوحية وأجهزة كمبيوتر سطح المكتب.
تعرف على كيفية إنشاء موقع ويب سريع الاستجابة في BOWWE دون استخدام رمز!
قواعد Meta viewport
1. قم دائمًا بتضمين العرض = عرض الجهاز في علامة إطار العرض الوصفية لضمان القياس المناسب على أجهزة الجوّال.
2. حدد المقياس الأولي لصفحتك باستخدام سمة المقياس الأولي.
3. تعيين المستخدم القابل للتحجيم = لا لتعطيل التكبير / التصغير بالقرص.
4. استخدم سمات الحد الأدنى والمقياس الأقصى للحد من نطاق التكبير / التصغير.
5. قم بتضمين سمة الارتفاع للتحكم في حجم إطار العرض.
6. استخدم سمة ارتفاع الجهاز لضبط حجم منفذ العرض وفقًا لاتجاه الجهاز.
10. اختبر علامة meta viewport على أجهزة متعددة لضمان التوافق.

جاهز لإنشاء موقع الويب الخاص بك؟
استخدم أداة إنشاء مواقع الويب الأكثر ملاءمة ، والتي يثق بها الآلاف من المصممين وأنشئ مواقع الويب التي ستزودك بالعملاء!
ابدأ الآن!
محارف ميتا
انسخ صيغة meta charset هذه:
<meta name = "charset" content = "أدخل utf-8 هنا">
مثال على مجموعة الأحرف الوصفية:
<meta name = "charset" content = "utf-8">
ما هو حرف التعريف؟
Meta charset هو نظام تشفير لضمان عرض النص بشكل صحيح على مواقع الويب. تُستخدم مجموعة الأحرف الوصفية أيضًا لضمان التوافق بين متصفحات الويب ، حيث قد تفسر المتصفحات المختلفة النص الدقيق بشكل مختلف.
قواعد Meta Charset
1. قم دائمًا بتضمين علامة meta charset tag في <head> لمستند HTML.
2. تأكد من تضمين مجموعة الأحرف الصحيحة للغتك.
3. استخدم مجموعة الأحرف UTF-8 للحصول على أفضل توافق.
4. لا تقم بتضمين مسافات ضمن قيمة مجموعة الأحرف.
5. لا تقم بتضمين علامات مجموعة أحرف وصفية متعددة في نفس المستند.
6. تحقق دائمًا من صحة التعليمات البرمجية الخاصة بك للتأكد من تحديد علامة مجموعة الأحرف الوصفية بشكل صحيح
تحديث ميتا
انسخ صيغة تحديث التعريف هذه:
<meta http-equiv = "refresh" content = "أدخل الوقت الذي يجب أن تتم إعادة التوجيه بعده ؛ url = أدخل عنوان URL الذي تريد إجراء إعادة التوجيه إليه">
مثال على تحديث التعريف:
<meta http-equiv = "Refresh" content = "5؛ url = https: //bowwe.com/en/blog">
ما هو تحديث التعريف؟
تحديث التعريف هو عنصر HTML يمكن استخدامه لإعادة توجيه صفحة ويب تلقائيًا إلى صفحة أخرى. غالبًا ما يتم استخدامه لإنشاء مهلة قصيرة قبل إعادة توجيه الصفحة أو لإعادة توجيه الصفحة مرة أخرى إلى نفسها أو إلى صفحة أخرى على نفس موقع الويب.
هل يجب عليك الاستمرار في استخدام علامة تحديث التعريف؟
لا ، لا يوصى باستخدام علامة تحديث التعريف. علامات تحديث Meta قديمة ويمكن أن تتداخل مع تصنيفات مُحسّنات محرّكات البحث ، حيث يمكن اعتبارها شكلاً من أشكال الحجب. بدلاً من ذلك ، استخدم إعادة التوجيه 301 من جانب الخادم.
تاريخ ميتا
انسخ صيغة تاريخ التعريف هذه:
<meta name = "article: publish_time" content = "أدخل وقت نشر المقالة">
<meta name = "article: modified_time" content = "أدخل وقت تعديل المقالة">
مثال على تاريخ التعريف:
<meta name = "article: publish_time" content = "2021-05-30">
<meta name = "article: modified_time" content = "2022-12-30">
ما هو تاريخ التعريف؟
علامة التاريخ الوصفية هي عنصر HTML يوفر معلومات التاريخ والوقت القابلة للقراءة آليًا حول الصفحة. يتم استخدامه عادةً لتزويد محركات البحث بمعلومات حول وقت آخر تحديث للصفحة.
قواعد تاريخ التعريف
1. حدد المعنى الدقيق للتاريخ المحدد ("تاريخ. تم إنشاؤه" ، "تاريخ. محدَّث" وما إلى ذلك)
2. حدد التاريخ ، ويفضل أن يكون بترتيب السنة - الشهر - اليوم
3. تأكد من أن التاريخ محدث دائمًا (على سبيل المثال ، يتم تغييره مع تغير المحتوى)
* المكافأة: Meta og: (المعروف أيضًا باسم Open Graph meta tags)
انسخ صيغة Open Graph هذه:
<meta name = "og: title" content = "أدخل عنوان الصفحة هنا">
<meta name = "og: description" content = "أدخل وصف الصفحة هنا">
<meta name = "og: image" content = "أدخل الرسم (العنوان) هنا">
<meta name = "og: type" content = "أدخل نوع المحتوى هنا">
فتح مثال على الرسم البياني:
<meta name = "og: title" content = "كيف تبدأ مدونة مربحة تجعلك ترى على الإنترنت">
<meta name = "og: description" content = "تعرف على كيفية إنشاء مدونة مربحة في 3 خطوات فقط وابدأ في الظهور على الإنترنت واكتساب عملاء جدد يوميًا!">
<meta name = "og: image" content = "https://bowwe.com/upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name = "og: type" content = "article">
ما هو الرسم البياني المفتوح؟
Open Graph هو بروتوكول يسمح للمستخدمين بتحويل أي صفحة ويب إلى كائن غني في الرسم البياني الاجتماعي. يتم استخدامه بواسطة منصات الوسائط الاجتماعية مثل Facebook و Twitter و LinkedIn لتحديد المحتوى على الصفحة وعرضه بطريقة جذابة بصريًا ومُحسّنة للمشاركة.
هل Open Graph مهم لتحسين محركات البحث؟
نعم ، يعد Open Graph مهمًا لكبار المسئولين الاقتصاديين لأنه يسمح لمحركات البحث بفهم محتوى موقع الويب بشكل أفضل ، مما يساعد في ترتيب موقع الويب أعلى في نتائج محرك البحث. يساعد Open Graph أيضًا في زيادة معدلات النقر من خلال وسائل التواصل الاجتماعي ، والتي يمكن أن تساعد في تحسين مُحسّنات محرّكات البحث.
افتح قواعد الرسم البياني
1. تأكد من وضع جميع علامات Open Graph بشكل صحيح داخل قسم <head> بصفحة الويب.
2. تأكد من استخدام سمات Open Graph الصحيحة لنوع المحتوى الذي تشاركه (مثل og: روابط الفيديو للفيديو).
3. قم بتضمين علامات Open Graph على جميع عناوين URL التي ترغب في مشاركتها على وسائل التواصل الاجتماعي.
4. استخدم صورة عالية الجودة لصورة Open Graph ، ويفضل أن تكون بنسبة عرض إلى ارتفاع 1.91: 1.
5. استخدم عناوين وصفية ومختصرة لعلامات Open Graph الخاصة بك.
6. اختبر محتوى Open Graph الخاص بك للتأكد من عرضه بشكل صحيح على وسائل التواصل الاجتماعي.
7. لا تستخدم نفس صورة Open Graph لكل صفحة.
العلامات الوصفية كجزء أساسي من تحسين محركات البحث لموقع الويب - الملخص
تعد العلامات الوصفية ضرورية لجهود تحسين محرك البحث (SEO) لأي موقع ويب. تزود العلامات الوصفية محركات البحث بالمعلومات التي تحتاجها لفهرسة موقع الويب وترتيبه في صفحات نتائج محرك البحث (SERPs). بدون العلامات الوصفية الصحيحة ، قد لا يتمكن موقع الويب من الوصول إلى جمهوره وعملائه المحتملين.
إذا كان لديك موقع ويب بالفعل ، فتأكد من التحقق من اكتمال جميع العلامات الوصفية المهمة ، بالإضافة إلى العلامات غير الإلزامية ، ولكنها تتيح لك تقديم المحتوى الخاص بك بشكل أفضل!
اقرأ أيضا:

كارول رجل أعمال متسلسل ، ومتحدث في التجارة الإلكترونية ، من بين آخرين للبنك الدولي ، ومؤسس 3 شركات ناشئة ، كجزء منها نصح عدة مئات من الشركات. كما كان مسؤولاً عن مشاريع أكبر المؤسسات المالية في أوروبا ، بقيمة تزيد عن 50 مليون يورو.
حصل على درجتي ماجستير ، إحداهما في علوم الكمبيوتر والأخرى في إدارة التسويق ، خلال دراسته في بولندا والبرتغال. اكتسب خبرة في وادي السيليكون وأثناء إدارته لشركات في العديد من البلدان ، بما في ذلك بولندا والبرتغال والولايات المتحدة وبريطانيا العظمى. لأكثر من عشر سنوات ، كان يساعد الشركات الناشئة والمؤسسات المالية والشركات الصغيرة والمتوسطة الحجم لتحسين أدائها من خلال الرقمنة.