هل أنت مستعد لنقل تصميم موقع الويب الخاص بك من المفهوم إلى الواقع؟ نموذج بالحجم الطبيعي لموقع الويب هو مخطط لتحفتك الرقمية ، وإنشاء واحد هو المفتاح إلى موقع ويب ناجح. في هذه المقالة ، سأوجهك خلال تخطيط وتصميم وتطوير نموذج بالحجم الطبيعي لموقع الويب الذي سيبهر جمهورك ويميز موقع الويب الخاص بك عن المنافسة.
ما هو نموذج بالحجم الطبيعي للموقع؟
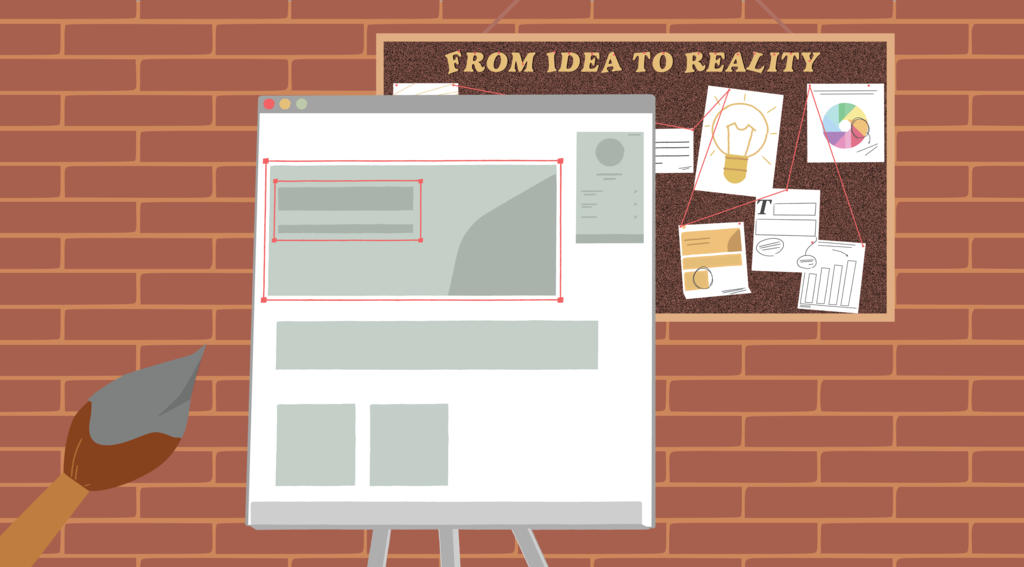
نموذج موقع الويب هو تمثيل مرئي لمظهر موقع الويب الخاص بك قبل إنشائه. إنه مثل مخطط موقع الويب الخاص بك ؛ إنه الأساس الذي تقوم عليه بتطوير تواجدك عبر الإنترنت.
يعد نموذج بالحجم الطبيعي أمرًا بالغ الأهمية لأي مشروع تطوير موقع ويب لأنه يساعد على ضمان أن المنتج النهائي يلبي أهداف التصميم والوظائف المطلوبة. باستخدام نموذج بالحجم الطبيعي لموقع الويب ، يمكنك أن ترى كيف سيبدو موقع الويب ويعمل قبل إجراء أي ترميز ، مما يسهل إجراء التغييرات والتعديلات قبل إنشاء المنتج النهائي.
لماذا يجب عليك إنشاء نموذج بالحجم الطبيعي لموقع الويب؟
يجب أن يكون إنشاء نموذج بالحجم الطبيعي في أعلى قائمة المهام الخاصة بك إذا كنت تخطط لإنشاء موقع ويب . فهو لا يمنحك رؤية واضحة لما سيبدو عليه موقع الويب الخاص بك فحسب ، بل يتيح لك أيضًا تحديد أي عيوب محتملة في التصميم ومشكلات تجربة المستخدم قبل أن تبدأ في البناء.
عدم إنشاء نموذج بالحجم الطبيعي يشبه بناء منزل بدون خطة ؛ إنها وصفة لكارثة. تأكد من إكمال هذه الخطوة الحاسمة ، وإنشاء نموذج بالحجم الطبيعي ، وستكون في طريقك لبناء موقع ويب متميز ويحول الزوار إلى عملاء.
الإطار السلكي مقابل النموذج بالحجم الطبيعي مقابل النموذج الأولي - شرح
عند تصميم موقع ويب ، هناك بعض المصطلحات الأساسية التي تحتاج إلى فهمها - الإطار السلكي والنموذج بالحجم الطبيعي والنموذج الأولي. قد تبدو هذه العناصر الثلاثة متشابهة ، لكن كل منها يلعب دورًا مختلفًا في عملية التصميم.
أولاً ، دعنا نتحدث عن الإطارات الشبكية. الإطار السلكي هو تمثيل هيكلي أساسي لتخطيط موقع الويب الخاص بك. فكر في الأمر كأساس لهيكل موقع الويب الخاص بك. إنها أداة ممتازة لتنظيم المحتوى واكتشاف التصميم العام لموقعك.
التالي هو نموذج بالحجم الطبيعي - نسخة أكثر تفصيلاً من تصميم موقع الويب الخاص بك. إنه تمثيل مرئي لمظهر موقع الويب الخاص بك ، مكتمل بالألوان والطباعة والصور. هذه الخطوة رائعة للحصول على تعليقات على تصميمك والتأكد من ظهوره بالشكل الذي تريده.
في النهاية تأتي النماذج الأولية. النموذج الأولي هو نسخة وظيفية من تصميم موقع الويب الخاص بك. إنه نموذج عملي لموقع الويب الخاص بك يسمح لك باختبار وظائف تصميمك وقابليته للاستخدام. يساعدك على تحديد أي مشاكل مع موقع الويب الخاص بك قبل أن يتم نشره.
إذاً لديك ، إطار سلكي ونموذج بالحجم الطبيعي ونموذج أولي - ثلاث أدوات أساسية لتصميم موقع ويب يبدو ويعمل بشكل رائع. تأكد من استخدامها بالترتيب الصحيح.
3 خطوات حاسمة لإنشاء نموذج بالحجم الطبيعي لموقع الويب
المرحلة 1: التخطيط
أ) تحديد الأهداف والغايات
قبل أن تبدأ في رسم الأفكار التقريبية لنموذج موقع الويب الخاص بك ، فإن تحديد أهداف وغايات واضحة أمر ضروري. سيضمن ذلك أن النموذج الخاص بك مصمم لتلبية الاحتياجات المحددة لجمهورك المستهدف والتوافق مع أهداف عملك العامة.
فكر فيما تريد تحقيقه من خلال موقع الويب الخاص بك. هل تتطلع إلى جذب عملاء محتملين أو زيادة المبيعات أو تقديم معلومات؟
أهم 8 أهداف لموقع الويب [+ طرق لتحقيقها]
بمجرد تحديد أهدافك ، يمكنك البدء في تحديد الأهداف المحددة التي ستساعدك على تحقيقها. يمكن أن يشمل ذلك زيادة حركة مرور موقع الويب ، أو تحسين مشاركة المستخدم ، أو تقليل معدلات الارتداد.
ب) تحديد الجمهور المستهدف
عند إنشاء نموذج بالحجم الطبيعي لموقع الويب ، يجب عليك تحديد جمهورك المستهدف في وقت مبكر من العملية. بدون فهم من تقوم ببناء موقع الويب من أجله ، ستطلق النار في الظلام وتخاطر بنجاح موقع الويب الخاص بك.
لتحديد جمهورك المستهدف ، ابدأ بتحليل قاعدة عملائك الحالية.
→ من هم؟
→ ما هي التركيبة السكانية الخاصة بهم؟
→ ما هي نقاط الألم لديهم؟
بمجرد جمع هذه المعلومات ، يمكنك إنشاء شخصيات المشتري التي تمثل عميلك المثالي.
لكن لا تتوقف عند هذا الحد. خذ أبحاثك إلى أبعد من ذلك من خلال إجراء استطلاعات الرأي ومجموعات التركيز واختبار المستخدم. سيعطيك هذا رؤى قيمة حول ما يريده جمهورك المستهدف واحتياجاته من موقع الويب الخاص بك. باستخدام هذه المعلومات ، ستتمكن من إنشاء نموذج بالحجم الطبيعي لموقع الويب يتناسب مع جمهورك المستهدف ويلبي احتياجاتهم.
ج) البحث عن اتجاهات التصميم والمنافسين
يعد البحث عن اتجاهات التصميم والمنافسين أمرًا بالغ الأهمية في إنشاء نموذج بالحجم الطبيعي لموقع الويب. تريد معرفة ما هو شائع حاليًا في الصناعة وما يفعله منافسوك ، لكنك تريد تجنب تقليدهم. بدلاً من ذلك ، استخدم هذا البحث لإبلاغ خيارات التصميم الفريدة الخاصة بك.
فكر في الأمر على هذا النحو: إذا كنت طاهياً وتريد إنشاء طبق جديد ، فسوف تنظر إلى ما يفعله الطهاة الآخرون ثم تدور حوله. الشيء نفسه ينطبق على تصميم الموقع. تريد أن تظل محدثًا وتنافسيًا ، ولكنك تريد أيضًا أن تضفي نكهتك الفريدة على الطاولة.
⚡ BOWWE نصيحة الخبراء:
يعد التحليل الجيد للصناعة التي تريد إنشاء نموذج بالحجم الطبيعي لها أمرًا أساسيًا. عند القيام بذلك ، يجدر الانتباه إلى العناصر الأساسية لممثلي هذه الصناعات والتأكد من تضمينهم في النموذج النهائي بالحجم الطبيعي.
من خلال البحث في اتجاهات التصميم والمنافسين ، ستفهم بشكل أفضل ما يصلح وما لا يصلح في مجالك. سيساعدك هذا في إنشاء نموذج بالحجم الطبيعي لموقع الويب يبرز ويجذب جمهورك المستهدف ويحولهم في النهاية إلى عملاء.
المرحلة الثانية: التصميم
أ) إعداد المحتوى
المحتوى الأول ، التصميم التالي. تعتبر جودة المحتوى وقيمة ذلك المحتوى بالنسبة لزوار الموقع المحتملين هي الأكثر أهمية. هذا هو المكان الذي يخطئ فيه الكثير من الناس ؛ يركزون كثيرًا على التصميم ولا يركزون بشكل كافٍ على المحتوى.
قبل أن تبدأ حتى في رسم الأفكار التقريبية أو اختيار تخطيط ، يجب أن يكون لديك فهم قوي للمحتوى المعروض على موقع الويب الخاص بك. هذا يعني فهم جمهورك المستهدف ، ونوع المعلومات التي يبحثون عنها ، وكيفية تقديمها بطريقة جذابة بصريًا وسهلة التنقل.
ألق نظرة على منافسيك ، واعرف نوع المحتوى الذي يعرضونه وكيف يقدمونه. ابحث عن موقع الويب الخاص بهم ، والمدونة ، وكذلك وسائل التواصل الاجتماعي. يمكنك استخدام أدوات مثل Ahrefs أو Google Trends لفهم نوع المحتوى الذي سيكون مثاليًا لموقع الويب الخاص بك بشكل أفضل.
ب) الاهتمام بالتفاصيل - التخطيط والطباعة ونظام الألوان
بالنسبة للون ، فإن اختيار نظام ألوان يتماشى مع علامتك التجارية وينقل الرسالة الصحيحة إلى جمهورك المستهدف أمر ضروري. يجب أن تكون الألوان التي تختارها ممتعة بصريًا وتخلق إحساسًا بالانسجام في جميع أنحاء موقع الويب. لا تستخدم ألوانًا كثيرة ؛ يجب أن تتبع النمط العام الذي حددته في البداية.
تذكر أن الألوان التي تختارها ستؤثر أيضًا على الحالة العامة لموقع الويب. تخلق الألوان الزاهية مزاجًا أكثر تفاؤلاً وحيوية ، بينما تخلق الألوان الصامتة مزاجًا أكثر استرخاءً وهدوءًا.
في حالة التصميم ، اجعله عمليًا وسهل الاستخدام. كما يجب أن تكون سهلة التنقل وتزويد المستخدمين بالمعلومات ذات الصلة بشكل جيد. يجب أن يكون النص واضحًا وسهل القراءة ، ويجب أن تكون الصور عالية الجودة وذات صلة بالمحتوى. إذا كنت تريد أن ينجح موقع الويب الخاص بك ، فيجب عليك التأكد من أن التصميم والمحتوى على أعلى مستوى.
ج) رسم الأفكار التقريبية
هذا هو المكان الذي يمكنك فيه إطلاق العنان لإبداعك وتطوير مفاهيم تصميم فريدة من شأنها أن تميز موقع الويب الخاص بك عن المنافسة. لكن لا تركز فقط على الجماليات ؛ فكر في تجربة المستخدم أيضًا.
→ كيف سيتنقل زوار موقعك عبر موقع الويب الخاص بك؟
→ ما هي العناصر التي يتوقعون رؤيتها؟
يعد رسم الأفكار التقريبية فرصة مثالية لرسم خريطة لرحلة المستخدم والتأكد من أن تصميمك جذاب بصريًا وسهل الاستخدام.
لا تتردد في الفوضى ، استخدم قلمًا وورقة لتدوين أفكارك ، ولا تقلق بشأن الكمال في هذه المرحلة. أهم شيء هو إخراج أفكارك من رأسك إلى الورق. بمجرد أن يكون لديك رسم تقريبي لموقع الويب الخاص بك ، يمكنك البدء في صقله وإتقانه.
⚡ BOWWE نصيحة الخبراء:
تجدر الإشارة إلى أن النموذج يخطط فقط للعناصر التي سنضعها فيه. إذا لم تكن قد اكتسبت خبرة في الرسومات بعد ، فاترك العناصر الزخرفية.
ومع ذلك ، عند تسليم النموذج لمزيد من التصحيحات - لا تترك أبدًا أي شيء للمصمم لتخمينه! تريد شريط تمرير في مكان معين - اكتبه ، أضفت زرًا - صف كيف يجب أن يعمل ، إلخ.
ابدأ الآن
المرحلة الثالثة: التطوير
أ) اختيار أداة بالحجم الطبيعي
يتعلق الأمر كله بإيجاد التوازن الصحيح بين الميزات وسهولة الاستخدام لاحتياجاتك. عامل حاسم آخر للنظر هو الميزانية. بعض أدوات النماذج تكون باهظة الثمن ، في حين أن البعض الآخر مجاني أو لديه خيارات تجريبية مجانية. ضع في اعتبارك أن الاستثمار في أداة نموذجية عالية الجودة يمكن أن يوفر لك الوقت والمال على المدى الطويل ، ولكنه ضروري في بعض الأحيان فقط. يمكنك دائمًا العثور على بدائل مجانية توفر الميزات الأساسية التي تحتاجها.
⚡ BOWWE نصيحة الخبراء:
لقد أعددنا لك قائمة قصيرة بأدوات نماذج مواقع الويب التي تستحق التدقيق. دعنا نتعمق فيه:
1. للمبتدئين:
→ Balsamiq: أداة تخطيط شبكي تقدم واجهة بسيطة وسهلة الاستخدام.
→ Moqups: أداة تصميم على شبكة الإنترنت تتيح للمستخدمين إنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية.
2. متقدم:
→ Axure: المحور: أداة نماذج أولية تقدم ميزات متقدمة مثل المنطق الشرطي والمحتوى الديناميكي وتعاون الفريق.
→ Adobe XD: أداة تصميم تعتمد على المتجهات تتيح للمستخدمين إنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية تفاعلية.
3. المدفوع:
→ Sketch: أداة تصميم شائعة تعتمد على المتجهات تُستخدم على نطاق واسع لإنشاء نماذج بالأحجام الطبيعية وإطارات سلكية ونماذج أولية.
→ InVision Studio: أداة تصميم احترافية تقدم ميزات متقدمة مثل التعاون والرسوم المتحركة.
4. مجاني:
→ Figma: أداة تصميم قائمة على الويب تتيح للمستخدمين إنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية مجانًا ، مع بعض القيود.
→ Adobe XD (Starter Plan): نسخة مجانية من Adobe XD تقدم وظائف محدودة.
ب) إنشاء نموذج بالحجم الطبيعي باستخدام الأداة المختارة
مفتاح النجاح هنا هو إبقاء الأمور بسيطة والتركيز على الأساسيات. ابق هادئًا مع العناصر غير الضرورية أو الميزات الفاخرة. تذكر ، هذا مجرد نموذج بالحجم الطبيعي ، وليس المنتج النهائي.
عند إنشاء نموذج موقع الويب الخاص بك ، ضع في اعتبارك كل خطوة قمت بها من قبل ، من تحديد هدف موقع الويب إلى اختيار مخططات الألوان الخاصة به.
تذكر أيضًا إمكانية استخدام ووظائف نموذج بالحجم الطبيعي. أثناء إنشائه ، فكر في كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. هل سيكون من السهل عليهم العثور على ما يبحثون عنه؟ هل يمكنهم التنقل بسهولة عبر الصفحات؟ هذه هي الأسئلة التي يجب أن تطرحها على نفسك عند إنشاء نموذج بالحجم الطبيعي.
أخيرًا ، لا تتردد في إجراء التغييرات والتكرار. تذكر أن نموذج موقع الويب عبارة عن عمل قيد التقدم ، وهناك دائمًا مجال للتحسين. لذلك ، استمر في الاختبار والتعديل حتى تشعر بالرضا عن المنتج النهائي.
ج) اختبار نموذج بالحجم الطبيعي لقابلية الاستخدام والوظائف
يعد اختبار نموذج موقع الويب الخاص بك من أجل سهولة الاستخدام والوظائف أمرًا بالغ الأهمية. يمكن أن يكون لديك موقع الويب الأكثر روعة من الناحية المرئية ، ولكن يجب أن يكون أكثر سهولة في الاستخدام وفعالية. أفضل طريقة للتأكد من أن نموذج موقع الويب الخاص بك قابل للاستخدام والوظيفي هو الحصول على تعليقات من مستخدمين حقيقيين. اعرض نموذجك على عينة من جمهورك المستهدف واطلب منهم إكمال مهام محددة على الموقع. قم بتدوين أي مناطق يواجهون فيها صعوبة أو إرباكًا ، وقم بإجراء التعديلات وفقًا لذلك.
⚡ BOWWE نصيحة الخبراء:
توقع وفكر في الطريقة الأكثر ملاءمة لمستخدمي الموقع حتى يتمكنوا من العثور بسهولة على ما يحتاجون إليه (رقم التعليقات ، واستدعاء هذا الإجراء ، وزر الملاحظات ، وما إلى ذلك).
جانب آخر مهم للاختبار هو التأكد من استجابة نموذج موقع الويب الخاص بك. مع وصول المزيد والمزيد من المستخدمين إلى مواقع الويب على الأجهزة المحمولة ، يجب أن يظهر موقع الويب الخاص بك ويعمل بشكل جيد على شاشة صغيرة كما هو الحال على شاشة أكبر. استخدم أداة تصميم سريعة الاستجابة للتحقق من نموذجك على أجهزة مختلفة وإجراء أي تعديلات ضرورية.
إنشاء نموذج بالحجم الطبيعي لموقع الويب - ملخص
يعد إنشاء نموذج بالحجم الطبيعي لموقع الويب الخطوة الأولى في إحياء فكرة موقع الويب الخاص بك. باتباع الخطوات الموضحة في هذه المقالة ، ستتمكن من تصميم نموذج بالحجم الطبيعي يبدو رائعًا ويعمل بسلاسة. لنتذكر كيف يمكنك إنشاء نموذج بالحجم الطبيعي لموقع الويب:
1- تحديد الأهداف والغايات
2. تحديد الجمهور المستهدف
3. البحث عن اتجاهات التصميم والمنافسين
4. إعداد المحتوى
5. الاهتمام بالتفاصيل - التخطيط والطباعة ونظام الألوان
6. رسم الأفكار التقريبية
7. اختيار أداة بالحجم الطبيعي
8. إنشاء نموذج بالحجم الطبيعي باستخدام الأداة المختارة
9. اختبار نموذج بالحجم الطبيعي لقابلية الاستخدام والوظائف
لا يجب أن يكون إنشاء نموذج بالحجم الطبيعي للموقع الإلكتروني مهمة شاقة. يمكنك أن تأخذ فكرة وتحولها إلى واقع بتفان وخطوات صحيحة. من ابتكار فكرة إلى إطلاق موقع الويب ، يمكن أن تساعدك هذه الخطوات في إنشاء نموذج بالحجم الطبيعي لموقع الويب جاهز للعمل.
اقرأ أيضا:
كارول رجل أعمال متسلسل ، ومتحدث في التجارة الإلكترونية ، من بين آخرين للبنك الدولي ، ومؤسس 3 شركات ناشئة ، كجزء منها نصح عدة مئات من الشركات. كما كان مسؤولاً عن مشاريع أكبر المؤسسات المالية في أوروبا ، بقيمة تزيد عن 50 مليون يورو.
حصل على درجتي ماجستير ، إحداهما في علوم الكمبيوتر والأخرى في إدارة التسويق ، خلال دراسته في بولندا والبرتغال. اكتسب خبرة في وادي السيليكون وأثناء إدارته لشركات في العديد من البلدان ، بما في ذلك بولندا والبرتغال والولايات المتحدة وبريطانيا العظمى. لأكثر من عشر سنوات ، كان يساعد الشركات الناشئة والمؤسسات المالية والشركات الصغيرة والمتوسطة الحجم لتحسين أدائها من خلال الرقمنة.