عندما يشكل ما يصل إلى 75% من المستخدمين رأيهم في موقع الويب الخاص بك بناءً على مظهره فقط (المصدر: Kinesisinc)، فلا يمكنك تحمل عدم مواكبة اتجاهات تصميم الويب. إن امتلاك موقع ويب قديم وذو أداء ضعيف يمكن أن يؤدي حرفيًا إلى تدمير عملك. بالطبع، لا تريد أن يحدث ذلك، أليس كذلك؟ تحقق بالتأكيد من تجميع أحدث اتجاهات تصميم الويب لعام 2025 وتأكد من بقائك متقدمًا على منافسيك!
قبل أن نبدأ…
تتطور الاتجاهات وتختفي، بل وتعود بقوة مضاعفة. ومع ذلك، هناك بعض الاتجاهات التي تبقى معنا لفترة طويلة، والتي يجب على أي شخص يرغب في إنشاء موقع ويب ناجح أن يتكيف معها.
موقع ويب جيد الصيانة ومحدث باستمرار
هل تعلم أن الانطباع الأول عن موقع الويب يعتمد بنسبة 94% على مظهره فقط (المصدر: Design Resources)؟ هذا لا يعني بالطبع أنه يجب عليك متابعة كل مجموعة جديدة من اتجاهات تصميم الويب لكل عام قادم وتعديل موقعك وفقًا لها في كل مرة. الأمر يتعلق أكثر بالتأكد من عدم التقليل من أهمية دور تصميم موقع الويب، حيث ستخسر عددًا كبيرًا من العملاء!
إذا كنت تتأكد من أن موقعك الإلكتروني يبدو احترافيًا ومُعتنى به جيدًا، فهذا كثير! صدق أن المستخدمين يلاحظون ذلك للحظة عندما يدخلون موقعًا إلكترونيًا لم يخضع لأي تحديثات لمدة 10 سنوات، وعندما يدخلون موقعًا إلكترونيًا يتوافق مع الاتجاهات الحالية في تصميم مواقع الويب.
موقع ويب ممتع للاستخدام على أي جهاز
إذا كنت تريد إبعاد المستخدمين عن موقعك الإلكتروني بفعالية، فاجعله غير مناسب للأجهزة المحمولة. ومع ذلك، إذا كنت لا تريد القيام بذلك، فتأكد من أن موقعك الإلكتروني مناسب للاستخدام على أي جهاز. من المرجح أن يعود ما يصل إلى 74% من الأشخاص إلى موقع إلكتروني سريع الاستجابة (المصدر: Digital Intelligence Briefing)!
موقع ويب سريع كالبرق
يعد التحميل البطيء لموقع الويب أحد الأسباب الأولى التي تجعل المستخدمين يرفضون المزيد من التفاعل معه. وفقًا لـ Google Consumer Insight، فإن حوالي 53% من زوار المواقع عبر الأجهزة المحمولة يغادرون الموقع إذا تم تحميله لأكثر من 3 ثوانٍ. علاوة على ذلك، اتضح أن هذه المشكلة تؤدي إلى خسارة إيرادات تصل إلى 2.6 مليار دولار سنويًا [المصدر: Design Resources].
على الرغم من المظهر، فليس من الصعب في الوقت الحاضر إنشاء موقع ويب متجاوب بالكامل بسرعة ودون تكاليف باهظة. على سبيل المثال، أي موقع ويب تم إنشاؤه في BOWWE يستجيب تلقائيًا بغض النظر عن الخطة التي تستخدمها.
ابدأ الآن
ما هي الاتجاهات الحالية في تصميم الويب؟
أنت تعرف بالفعل اتجاهات تصميم الويب الأساسية التي يجب تنفيذها على موقع الويب الخاص بك. إذا كنت مهتمًا بتعلم كيفية إنشاء موقع ويب يتماشى مع هذه الاتجاهات، فراجع هذا الدليل التفصيلي. الآن، دعنا نتعمق أكثر في التفاصيل ونستكشف اتجاهات تطوير الويب الأخرى التي من المقرر أن تكون شائعة في عام 2025 وتستحق اهتمامك.
1. جذب الانتباه باستخدام عناوين الصفحات الكاملة
المصدر: glossier.com
تخلق عناوين الصفحات الكاملة أو الأقسام الرئيسية انطباعًا أوليًا لا يُنسى من خلال الاستحواذ على الشاشة بأكملها بصورة جريئة ونص بسيط ودعوة واضحة لاتخاذ إجراء. تم تصميم هذه العناوين لجذب الانتباه على الفور، مما يحدد نغمة موقع الويب الخاص بك منذ اللحظة الأولى.
14 فكرة رائعة لخلفية الموقع
من الأمثلة الرائعة على ذلك استخدام شركة Glossier لفيديو حيوي في رأس الصفحة بالكامل، مقترنًا باسم علامتها التجارية المعروض بشكل بارز في الأسفل - فهو يجذب الانتباه مع نقل شخصية العلامة التجارية. يمكنك تكييف هذه الاستراتيجية بناءً على نوع عملك. على سبيل المثال، إذا كنت تقدم أداة SaaS، فاعرضها في المقدمة والوسط لإعطاء المستخدمين فكرة فورية عن فوائدها. إذا كانت علامتك التجارية تدور حول المرئيات، مثل الأثاث المصنوع يدويًا أو المنتجات الطازجة، فدع الصور المذهلة تسلط الضوء لإحداث تأثير قوي.
- اختر صورة مذهلة تعكس علامتك التجارية وأجوائك.
- احرص على إبقاء النص قصيرًا وجذابًا للسماح للصور بالتألق.
- استخدم دعوة واضحة وسهلة الاكتشاف للعمل لتشجيع العملاء على اتخاذ إجراء على الفور.
- تأكد من أن رأس الصفحة الخاص بك يبدو رائعًا على جميع الأجهزة، كبيرة كانت أم صغيرة.
- يمكنك اللعب باستخدام الطبقات والتباين لجعل النص يبرز على الخلفية.
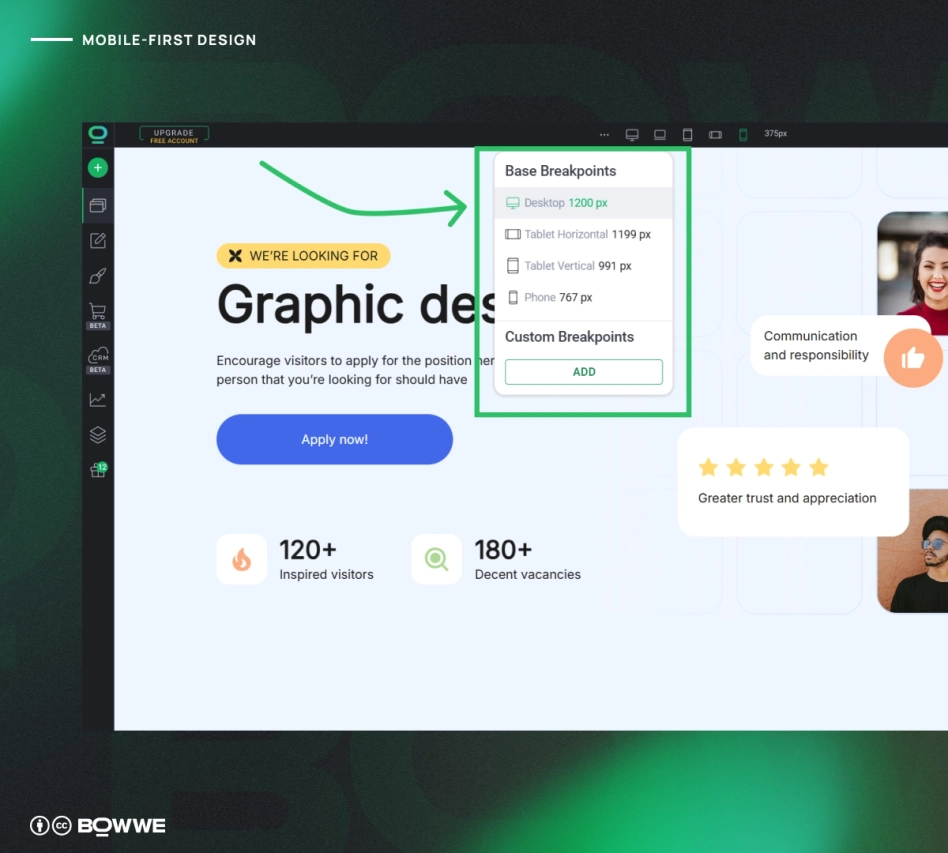
2. إعطاء الأولوية لجمهورك من خلال التصميم الذي يركز على الأجهزة المحمولة

17 خطوة بسيطة لإنشاء موقع إلكتروني محمول
عند تصميم موقع ويب للأجهزة المحمولة أولاً، فكِّر في ما قد يحتاجه المستخدمون ويتوقعونه عندما يستخدمون هواتفهم. كما يتماشى تصميم الأجهزة المحمولة أولاً مع تحول Google إلى فهرسة الأجهزة المحمولة أولاً، مما يعني أن محركات البحث تعطي الأولوية للإصدار المحمول من موقعك من أجل الترتيب.
يتيح لك BOWWE إنشاء مشروع من أي إصدار من الأجهزة. يمكنك تكييف موقعك بشكل منفصل للأجهزة المحمولة أو الأجهزة اللوحية أو أجهزة الكمبيوتر المكتبية. يمكنك تغيير أوضاع الإنشاء بنقرة واحدة فقط!
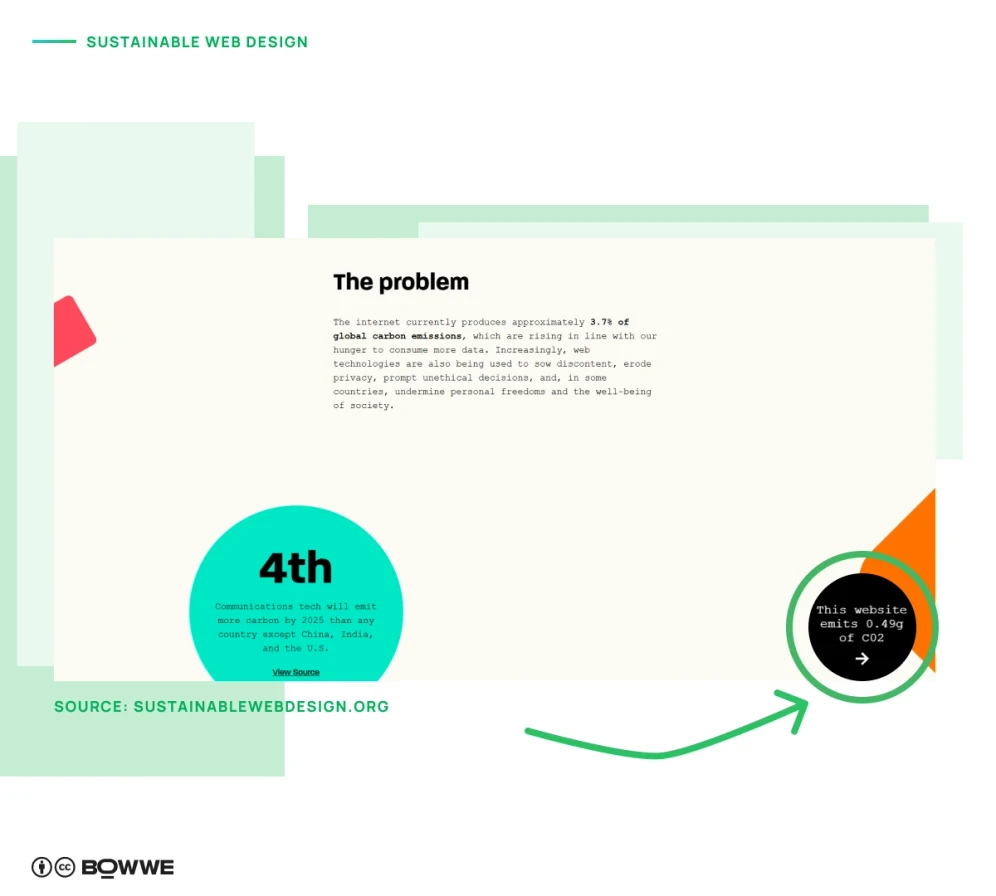
3. تصميم لمستقبل أكثر اخضرارًا من خلال تصميم ويب مستدام

المصدر: sustainablewebdesign.org
يعتمد تصميم الويب المستدام على إنشاء مواقع ويب أكثر لطفًا بالكوكب. نظرًا لأن الإنترنت مسؤول عن حوالي 3.7% من انبعاثات الكربون العالمية ، فإن كل موقع ويب يترك بصمة. في الواقع، تولد صفحة الويب المتوسطة حوالي 0.8 جرام من ثاني أكسيد الكربون لكل مشاهدة ، وهو ما يمكن أن يتراكم بسرعة مع حركة المرور العالية. من خلال تحسين موقع الويب الخاص بك، يمكنك تقليل البيانات المخزنة والمنقولة، مما يقلل من تأثير موقع الويب الخاص بك على البيئة.
- استخدم صورًا أصغر حجمًا ومحسّنة لتقليل تحميل البيانات.
- ضغط الصور والملفات الكبيرة الأخرى أينما كان ذلك ممكنًا.
- قم بالحد من عدد خطوط الويب لتوفير استخدام البيانات.
- قم بتقليل المكونات الإضافية والبرامج النصية غير الضرورية لإبقاء موقعك خفيفًا.
- قم بمراجعة أداء موقعك بانتظام للحفاظ على كفاءته في استخدام الطاقة.
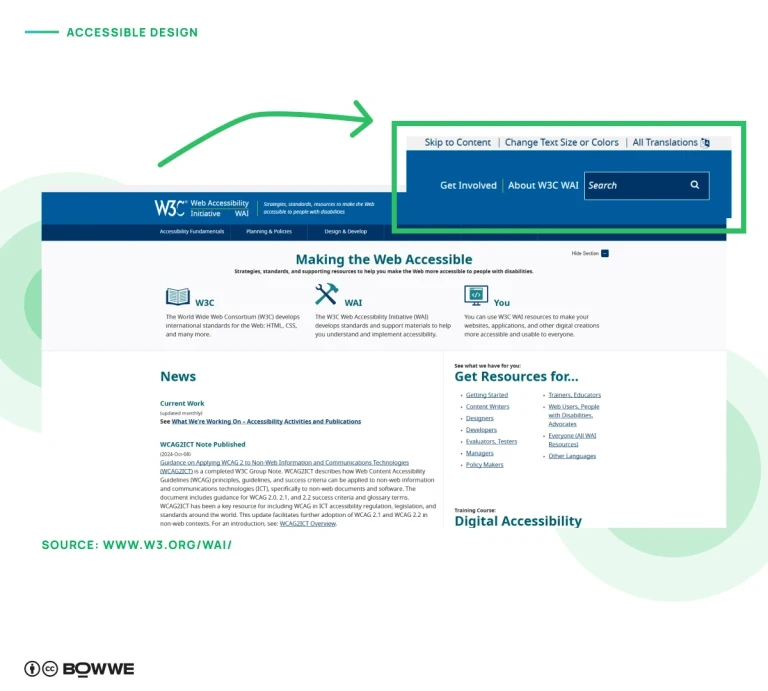
4. الوصول إلى الجميع من خلال إمكانية الوصول والتصميم الشامل

المصدر: w3.org/WAI/
تعني إمكانية الوصول في تصميم الويب إنشاء مواقع يمكن للجميع استخدامها، بما في ذلك الأشخاص ذوو الإعاقة ومستخدمو الأجهزة المحمولة وأولئك الذين لديهم اتصالات بطيئة. من خلال التركيز على إمكانية الوصول، فأنت لا تتبع أفضل الممارسات فحسب، بل تلبي أيضًا المتطلبات القانونية في بعض البلدان . تم تصميم المواقع التي يمكن الوصول إليها بميزات مثل التباين اللوني الكافي وتجنب اللون وحده لنقل المعلومات، والتأكد من أن المحتوى واضح وقابل للقراءة للجميع.
- تأكد من التباين العالي بين النص وألوان الخلفية.
- تجنب استخدام اللون كوسيلة وحيدة لتوصيل المعلومات الأساسية.
- أضف نصًا وصفيًا بديلًا إلى الصور لقارئات الشاشة.
- استخدم عناوين وعلامات واضحة وموجزة لتسهيل التنقل.
- اختبر موقعك باستخدام أدوات إمكانية الوصول لتحديد مجالات التحسين.
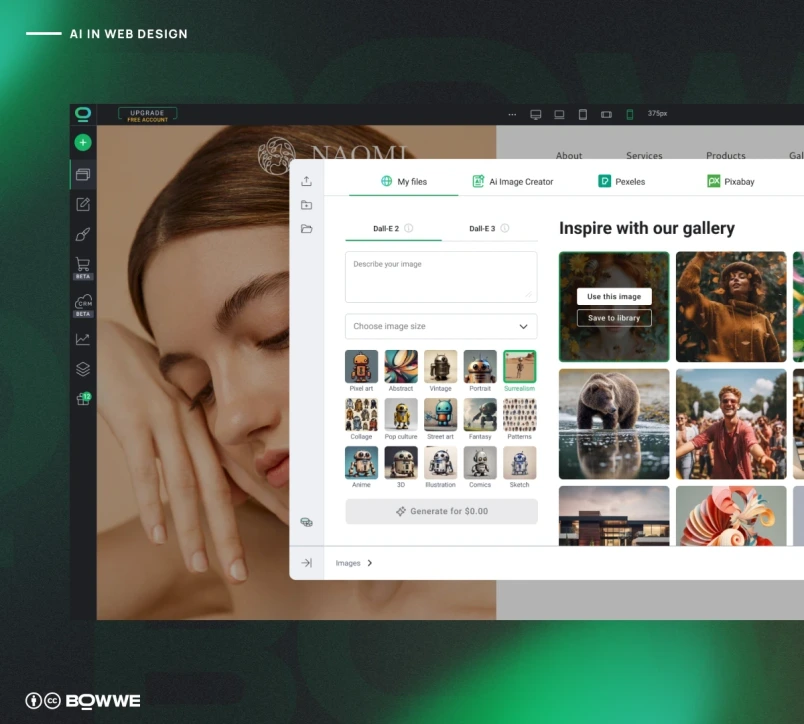
5. استكشف إمكانيات الذكاء الاصطناعي على موقع الويب الخاص بك

لقد شهدنا بالفعل طفرة في استخدام الذكاء الاصطناعي في تصميم الويب. فمن تبادل الأفكار الجديدة وإنشاء النماذج الأولية إلى إنشاء محتوى جذاب، يمكن للذكاء الاصطناعي أن يساعد في تجسيد رؤيتك بشكل أسرع من أي وقت مضى . ويمكنك حتى استخدام منشئي مواقع الويب الذين يستخدمون الذكاء الاصطناعي لإنشاء موقع يعمل بكامل طاقته بأقل جهد. بالإضافة إلى ذلك، فإن دمج برامج الدردشة التي تعمل بالذكاء الاصطناعي يعني حصول الزوار على دعم فوري، مما يحسن تجربتهم منذ البداية.
يستخدم عدد متزايد من المواقع الإلكترونية رسومات ومقاطع فيديو تم إنشاؤها بواسطة الذكاء الاصطناعي. في BOWWE، نساعد أيضًا في مواكبة هذا الاتجاه في تصميم الويب. يمكنك إنشاء رسومات الذكاء الاصطناعي مباشرةً في BOWWE Builder ، أو إنشاء محتوى نصي لموقع الويب الخاص بك بسرعة وكفاءة باستخدام مولد النص بالذكاء الاصطناعي الخاص بنا .
6. احتضن التعاون في إنشاء موقع الويب
.webp?1412703.2999999523)
لقد أصبح التعاون هو نبض إنشاء مواقع الويب الفعّالة، مع تطور الأدوات لدعم العمل الجماعي بشكل لم يسبق له مثيل . أطلقت Figma وضع التطوير لتسليم التصميم بسلاسة، بينما تجعل Canva مشاركة المشاريع وجمع التعليقات أمرًا سهلاً. في BOWWE ، يسعدنا تقديم ميزة الأدوار، وهي ميزة تتيح لك دعوة أعضاء الفريق إلى مشروعك مع التحكم في وصولهم. على سبيل المثال، يمكنك منح كاتب المحتوى القدرة على تحرير المحتوى دون المخاطرة بإجراء تغييرات على عناصر الموقع المهمة. بهذه الطريقة، يمكنك تعزيز الإبداع والتعاون مع الحفاظ على أمان موقعك.
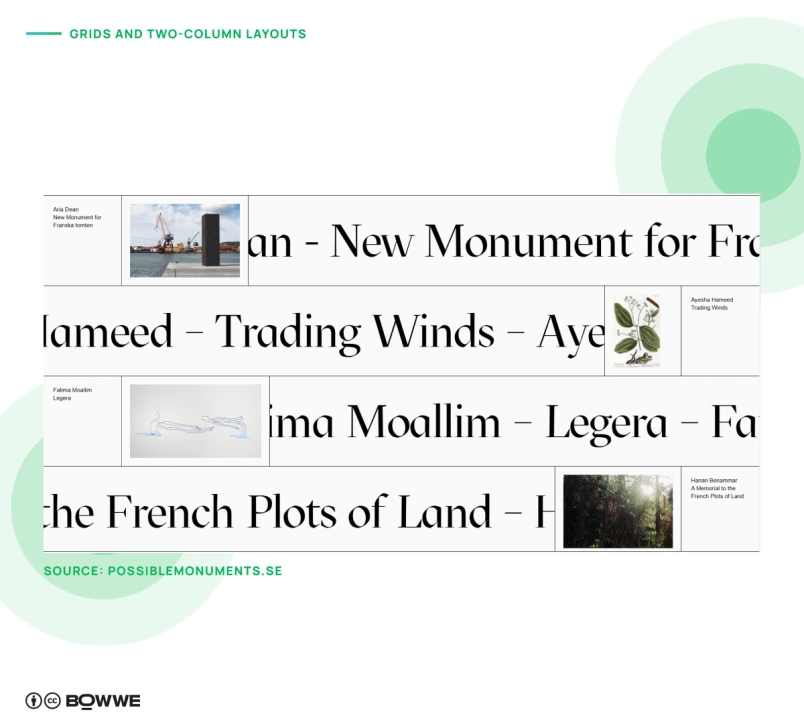
7. التنظيم باستخدام الشبكات وتخطيطات العمودين

المصدر: possiblemonuments.se
تُعد الشبكات المميزة وتخطيطات العمودين طريقة رائعة للحفاظ على تنظيم محتوى موقع الويب، مما يمنح موقعك مظهرًا نظيفًا ومنظمًا . يتيح لك استخدام شبكة بسيطة ترتيب عناصر مثل الصور أو المنتجات بتنسيق سهل التنقل، وهو مثالي للمواقع الغنية بصريًا. يمكنك أيضًا استكشاف شبكات العمودين لإضافة التوازن وتوجيه عيون المستخدمين عبر المحتوى بشكل طبيعي. للحصول على مظهر أكثر ديناميكية، حاول اللعب بالتباين داخل الشبكة - تحافظ هذه التقنية على التصميم جديدًا وتضيف لمسة من الإبداع مع الحفاظ على هيكل أنيق.
- استخدم الشبكات لعرض صور المنتج أو المحتوى المميز للحصول على مظهر أنيق ومنظم.
- جرّب تخطيطات ذات عمودين للحصول على أقسام قصصية متوازنة.
- يمكن للشبكات غير المتماثلة أن تضيف اهتمامًا بصريًا مع الحفاظ على هيكلة المحتوى.
- تأكد من الاتساق في التباعد والمحاذاة للحفاظ على مظهر متماسك.
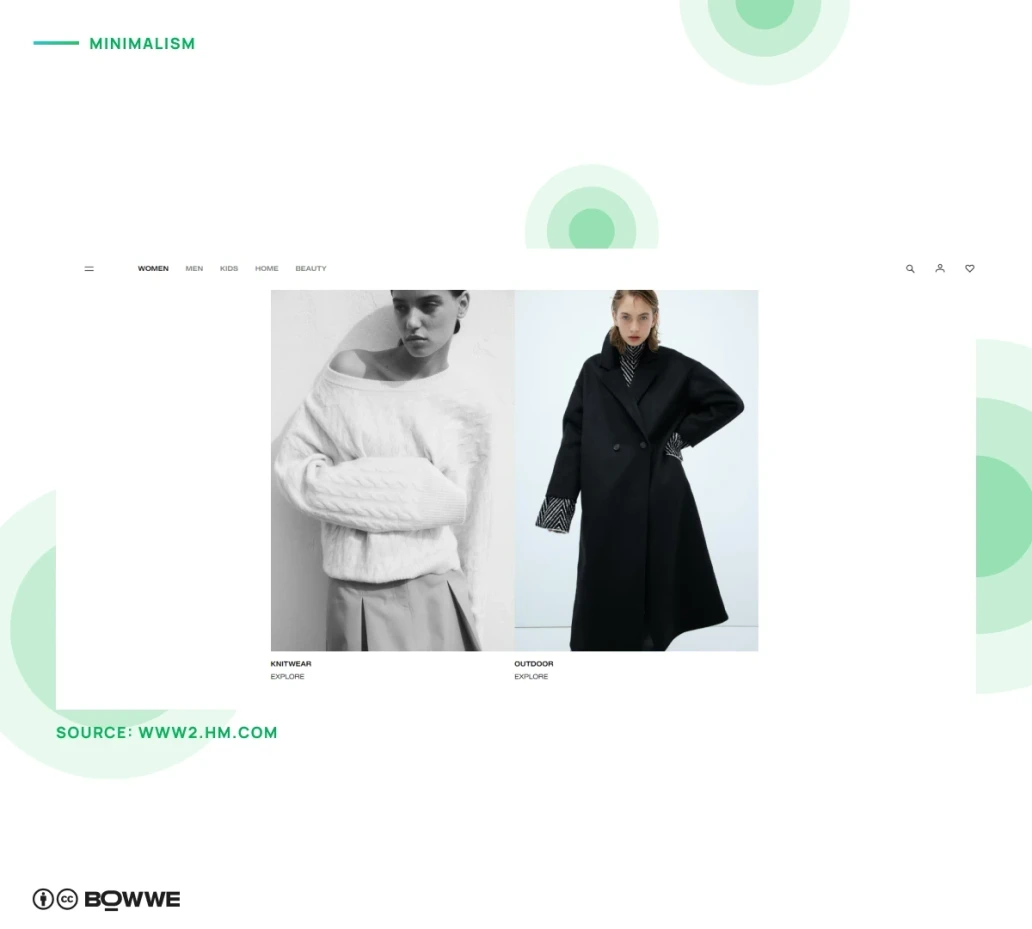
8. اعتمد أسلوب البساطة للحصول على مظهر نظيف وحديث

المصدر: www2.hm.com
يُعد أسلوب البساطة اتجاهًا قويًا في تصميم الويب، خاصةً عند إقرانه بالشبكات للحفاظ على المحتوى منظمًا وجذابًا بصريًا . من خلال التركيز على التصميم النظيف والبسيط، فإنك تسمح لرسالتك بالتألق دون فوضى غير ضرورية. تصبح الطباعة مهمة بشكل خاص هنا - إذا كنت تتجنب العناصر الزخرفية، فإن الطباعة الإبداعية يمكن أن تجلب الشخصية والأناقة دون ازدحام الصفحة. يضمن هذا النهج أن يبدو موقع الويب الخاص بك مفتوحًا ومتطورًا مع الاستمرار في جذب المستخدمين.
- استخدم الشبكات لتنظيم المحتوى وإنشاء تخطيط بسيط ومتوازن.
- اختر الخطوط العريضة أو الفريدة لإضافة الاهتمام إذا كان التصميم يبدو بسيطًا للغاية.
- حدد الألوان والعناصر الزخرفية للحفاظ على مظهر نظيف.
- إعطاء الأولوية للمعلومات الأساسية، والاحتفاظ فقط بما يضيف قيمة حقيقية لتجربة المستخدم.
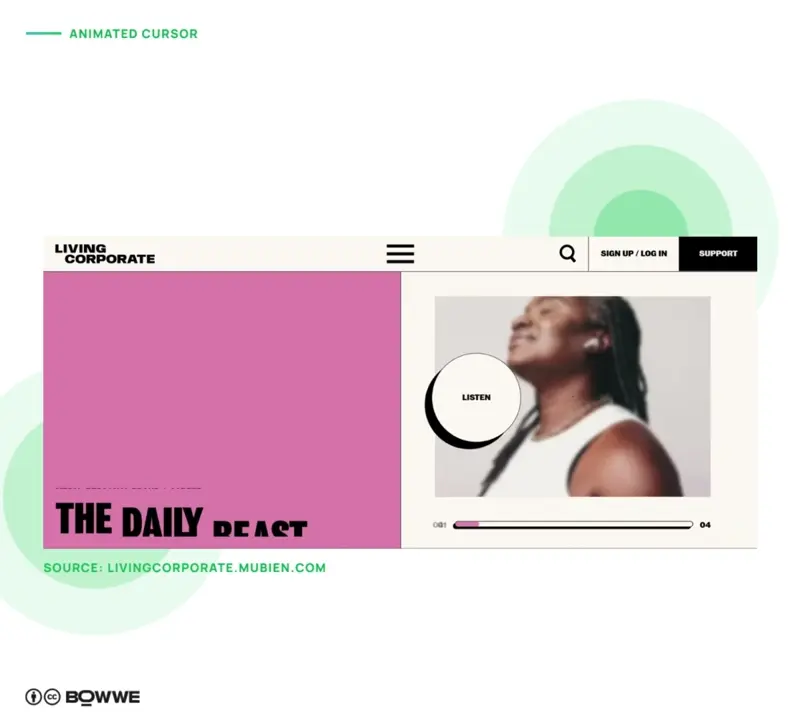
9. أظهر جانبك المرح من خلال مؤشر متحرك

المصدر: livingcorporate.mubien.com
يعد استخدام مؤشر متحرك على موقع ويب اتجاهًا موجودًا منذ فترة طويلة ولكنه لا يزال قويًا. إنها طريقة رائعة لإضفاء الطابع الشخصي على موقع الويب وجذب انتباه المستخدم.
هناك العديد من أنواع المؤشرات المتحركة المختلفة التي يمكنك الاختيار من بينها، وقد يكون من الممتع تجربة أنواع مختلفة منها لمعرفة ما يناسب موقعك الإلكتروني بشكل أفضل. فقط احرص على عدم المبالغة في استخدام الرسوم المتحركة، فقد ينتهي الأمر إلى تشتيت الانتباه أكثر من كونه مفيدًا.
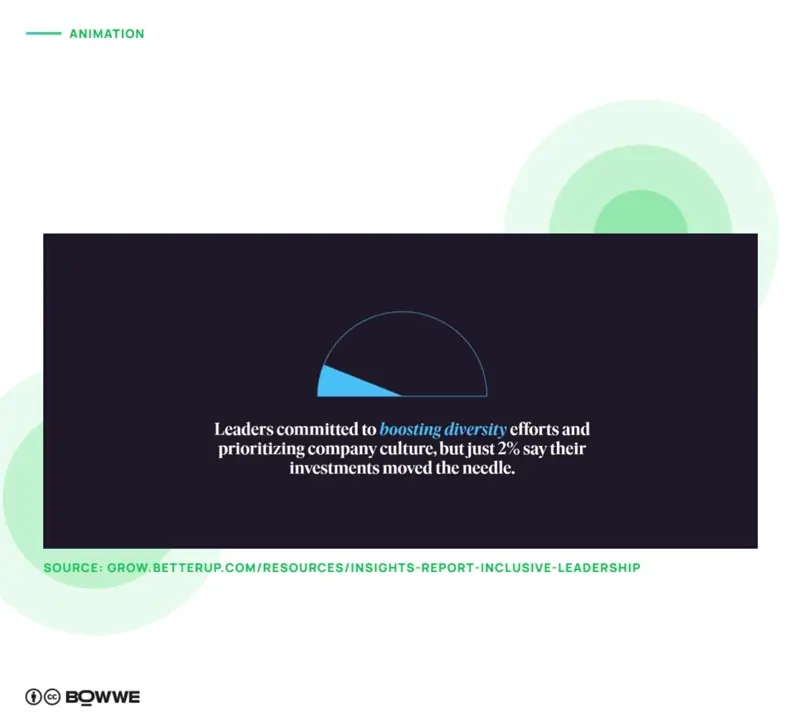
10. اجعل الأمر جذابًا باستخدام الرسوم المتحركة

المصدر: grow.betterup.com
في الماضي، كانت الرسوم المتحركة تُستخدم غالبًا لأغراض تزيينية فقط. والآن يمكننا أن نرى رسومًا متحركة أكثر متعة ووظيفية . على سبيل المثال، قد تشير الرسوم المتحركة إلى أن المستخدم قد أكمل مهمة بنجاح أو تقدم ملاحظات حول مدخلاته.
يمكن أيضًا تخصيص الرسوم المتحركة وفقًا لاحتياجات المستخدم. وهذا يعني أن المصممين سيأخذون في الاعتبار تفضيلات المستخدم وعمره وعوامل أخرى لإنشاء رسوم متحركة أكثر ملاءمة للمستخدم.
تساهم الشعبية المتزايدة للواقع الافتراضي والمعزز أيضًا في زيادة استخدام الرسوم المتحركة. يمكننا أن نتوقع رؤية المزيد من الرسوم المتحركة المستخدمة لإنشاء تجربة أكثر غامرة. ستخلق هذه الرسوم المتحركة شعورًا بالعمق والواقعية وتساعد في جعل المستخدم يشعر بأنه جزء من الموقع أو التطبيق الذي يستخدمه.
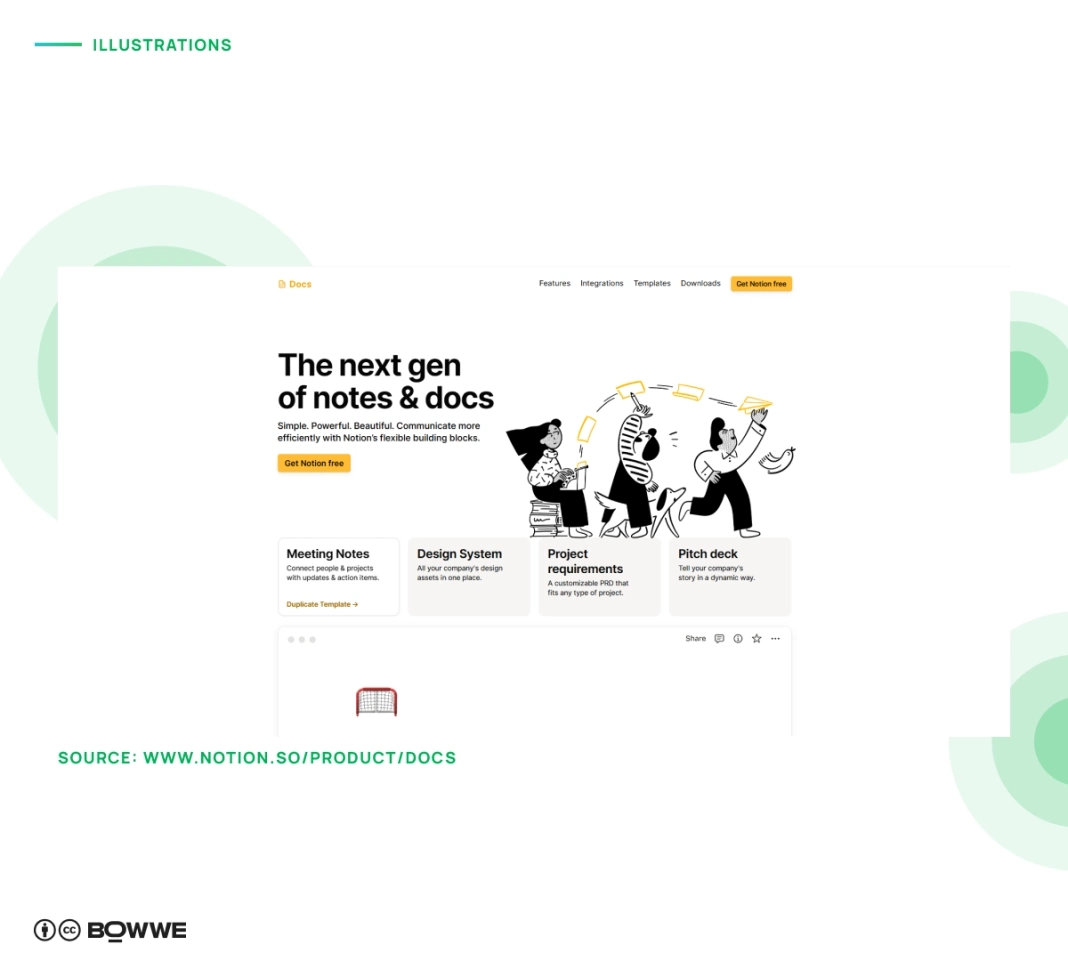
11. التواصل من خلال الصور والرسوم التوضيحية

المصدر: notion.so
أحد الأسباب التي تجعل الرسوم التوضيحية وتصور البيانات مستخدمة على نطاق واسع هو أنها يمكن أن تساعد في شرح المفاهيم أو البيانات المعقدة بطريقة يسهل فهمها . وهذا مهم بشكل خاص لمواقع الويب التي تحاول توصيل أفكار أو بيانات معقدة لمستخدميها. إذا كنت تقدم العديد من الإحصائيات المختلفة على موقع الويب الخاص بك، فحاول استخدام المحتوى المرئي؛ فهي طريقة أكثر ملاءمة لعرض البيانات الأساسية من النص.
إذا كان ذلك ممكنًا، أضف رسومًا توضيحية مخصصة. فهي طريقة فعّالة لإضفاء شخصية على موقع الويب الخاص بك وجعل علامتك التجارية لا تُنسى . وعلى عكس الصور المخزنة، يمكن تصميم الرسوم التوضيحية المخصصة وفقًا لأسلوبك الفريد، مما يساعدك على سرد قصتك بصريًا والتواصل مع المستخدمين على مستوى أعمق. وهي مثالية لإضافة لمسة من الإبداع والمتعة، مما يجعل المعلومات المعقدة تبدو أكثر سهولة في الوصول إليها وجاذبية.

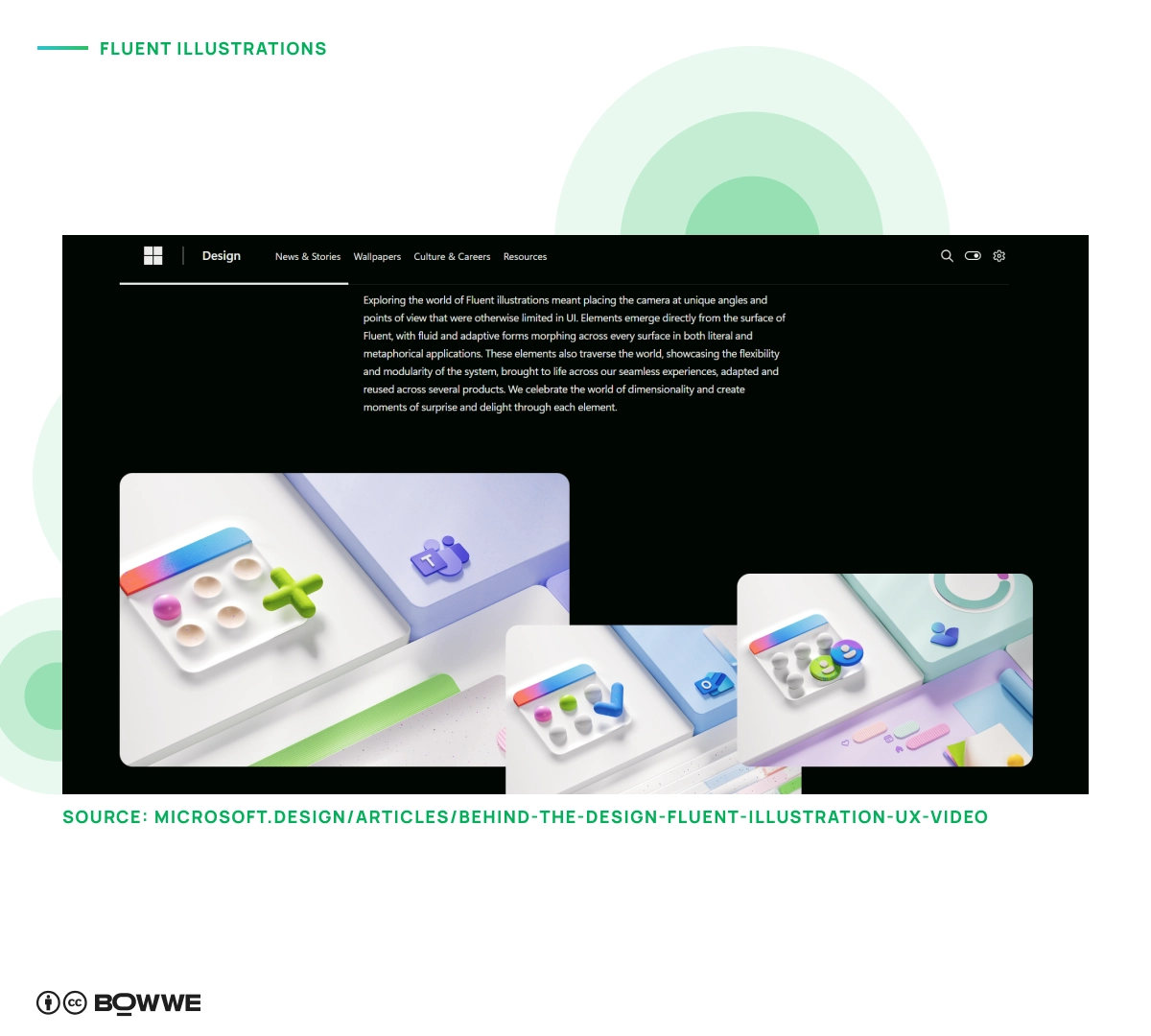
المصدر: microsoft.design/articles/behind-the-design-fluent-illustration-ux-video/
تكتسب الرسوم التوضيحية السلسة والرسومات المرحة شعبية كبيرة في تصميم الويب كطريقة جديدة وسهلة التعامل لجذب المستخدمين . تضفي هذه العناصر إحساسًا بالإبداع والدفء على الموقع، مما يجعله يبدو أكثر ترحيبًا وشخصية. غالبًا ما تحتوي الرسوم التوضيحية السلسة على خطوط سلسة ومتدفقة، مما يساعد في خلق مظهر عصري سلس، بينما تضيف الرسومات لمسة عفوية مرسومة يدويًا تتردد صداها لدى المستخدمين على المستوى العاطفي.
- تأكد من أن الصور المرئية واضحة وسهلة الفهم.
- تجنب استخدام عدد كبير جدًا من العناصر المرئية في وقت واحد - فالكثير من المعلومات قد يكون أمرًا مرهقًا.
- استخدم العناصر المرئية التي تكمل التصميم العام للموقع.
- خذ بعين الاعتبار السياق الذي ستظهر فيه الصور المرئية - هل ستكون منطقية في سياق بقية الموقع؟
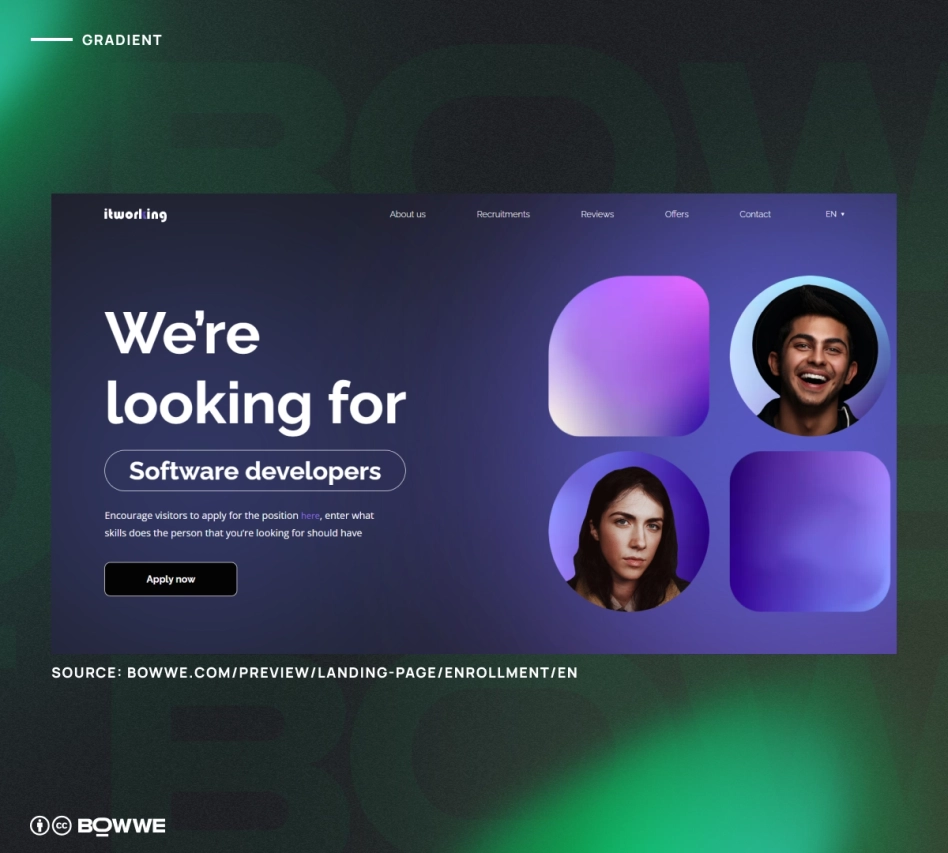
12. نقل المشاعر والأجواء من خلال التدرج اللوني

يمكن استخدام التدرجات اللونية لخلق شعور بالعمق والحركة على موقع الويب ويمكن تطبيقها بطرق مختلفة. على سبيل المثال، يمكنك استخدام التدرجات اللونية لإنشاء تدرج لوني للخلفية أو النص أو الأزرار.
من فوائد استخدام التدرجات اللونية أنها تساعد في خلق مظهر متماسك عبر موقع الويب. بالإضافة إلى ذلك، يمكن استخدامها أيضًا لإضافة لمسة شخصية إلى موقع الويب.
تُعد الخلفيات المتدرجة خيارًا رائعًا إذا كنت ترغب في إضافة لمسة من الأناقة إلى موقع الويب الخاص بك. ومع ذلك، فإن استخدامها باعتدال أمر مهم، حيث يمكن أن يؤدي استخدام الكثير من التدرجات اللونية إلى إفساد مظهر موقع الويب بسرعة.
عندما يتعلق الأمر باستخدام تدرجات الألوان في تصميم الويب، فلا توجد قواعد محددة . لذا، جرِّب التركيبات لمعرفة ما يناسب موقع الويب الخاص بك بشكل أفضل.
إذا كنت لا تعرف كيفية البدء في استخدام التدرج اللوني...
- استخدم الألوان الفاتحة والداكنة لجعلها أكثر وضوحًا.
- حاول استخدام ألوان متعددة لجعل الأمر أكثر إثارة للاهتمام.
- استخدم تدرجًا لونيًا ينتقل من اليسار إلى اليمين لخلق شعور بالحركة.
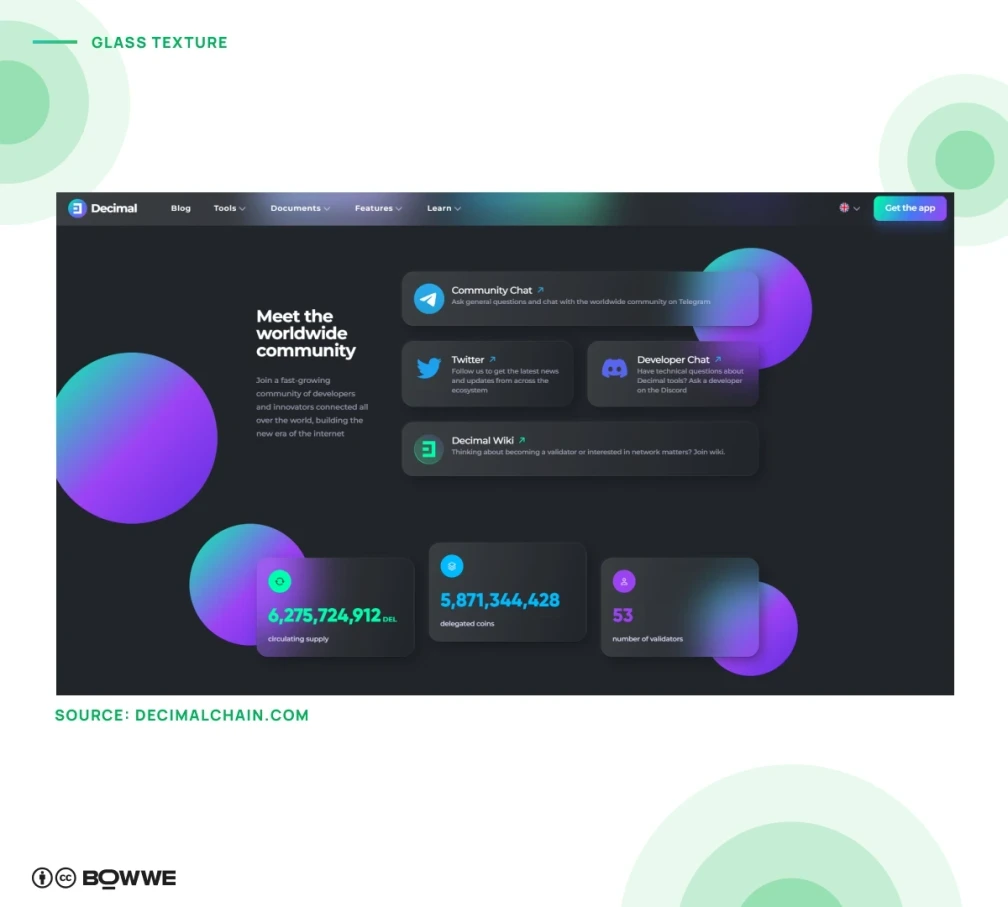
13. إظهار الشفافية من خلال نسيج الزجاج

المصدر: decimalchain.com
من المرجح أن يستمر الاتجاه الآخر وهو استخدام القوام الزجاجي. يمكن للقوام الزجاجي أن يمنح المواقع الإلكترونية مظهرًا عصريًا وأنيقًا ، كما يمكن استخدامه لخلق شعور بالشفافية والانفتاح.
تُعد القوام الزجاجية طريقة رائعة لإضفاء مظهر عصري ومتطور على موقعك الإلكتروني. وهي مثالية للشركات التي تريد ترك انطباع جيد لدى عملائها. إذا كنت تبحث عن طريقة لإضافة بعض القوام إلى موقعك الإلكتروني، فإن القوام الزجاجية خيار ممتاز.
يمكن استخدام القوام الزجاجي بطرق مختلفة، ولكن بعض التطبيقات الأكثر شيوعًا هي الخلفيات والحدود. يمكنك أيضًا استخدامها كطبقات فوق الصور أو النصوص. ومع ذلك، احرص على استخدامها باعتدال، وإلا سيبدأ موقع الويب الخاص بك في الظهور وكأنه فوضوي.
هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام أنسجة الزجاج في تصميم الويب الخاص بك:
- استخدم الألوان الفاتحة لإضفاء شعور بالرحابة والسطوع.
- تجنب استخدام الكثير من القوام أو الأنماط.
- استخدم القوام الزجاجي باعتدال، حيث يمكن أن يكون ملفتًا للنظر وملفتًا للانتباه.
- تأكد من أن النص والعناصر الأخرى الموجودة على الصفحة سهلة القراءة وأنها تتباين بشكل جيد مع نسيج الزجاج.
14. اترك انطباعًا دائمًا باستخدام ميزة Parallax والتمرير الأفقي

المصدر: moooi.com
التمرير المتوازي هو تقنية تخلق وهمًا بالعمق في موقع ويب ثنائي الأبعاد من خلال التمرير في الخلفية بسرعة مختلفة عن المقدمة. وهذا يخلق تأثيرًا بصريًا يجعل موقع الويب يبدو أكثر ثلاثية الأبعاد.
يمكن أن يخلق التمرير المتوازي بعض التأثيرات المذهلة على موقع الويب. ويمكنه إضافة جاذبية بصرية وخلق تجربة أكثر غامرة للمستخدم . وإذا تم استخدامه بشكل صحيح، يمكن أن يكون التمرير المتوازي طريقة رائعة لجعل موقع الويب الخاص بك يبرز من بين الحشود.
هناك شيئان يجب أخذهما في الاعتبار عند استخدام التمرير المنظوري على موقع الويب الخاص بك:
- تأكد من أن التمرير سلس ولا يتسبب في تمرير موقع الويب بسرعة كبيرة أو ببطء شديد.
- تأكد من أن التمرير متسق في جميع أنحاء الموقع.

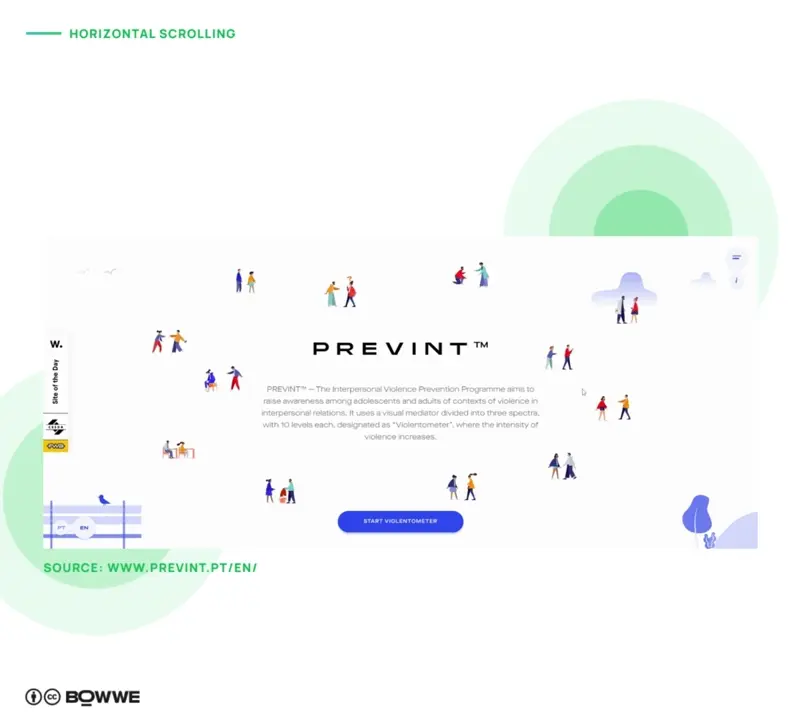
المصدر: prevint.pt
هناك عدة أسباب تجعل التمرير الأفقي اتجاهًا شائعًا في تطوير مواقع الويب. أولاً، يمكن أن يكون خيار تصميم أكثر سهولة في الاستخدام. يمكن أن يسهل على المستخدمين التنقل عبر المحتوى عند استخدامه بشكل صحيح. يمكن أن يكون أيضًا طريقة أكثر جاذبية بصريًا لعرض المعلومات.
التمرير الأفقي هو نوع من تصميم الويب يتضمن التمرير من اليسار إلى اليمين، على عكس التمرير من الأعلى إلى الأسفل. غالبًا ما يستخدم هذا النوع من التمرير لعرض قوائم طويلة من العناصر، مثل القوائم أو معارض المنتجات. كما يمكنه أيضًا إنشاء تجربة أكثر غامرة، مثل سرد القصص أو المحتوى التعليمي.
إذا قررت استخدام التمرير الأفقي على موقع الويب الخاص بك…
- قم بالتجربة قليلاً للعثور على التخطيط وسرعة التمرير المناسبين.
- توفير التعليمات للمستخدمين غير المعتادين على هذا النوع من التمرير.
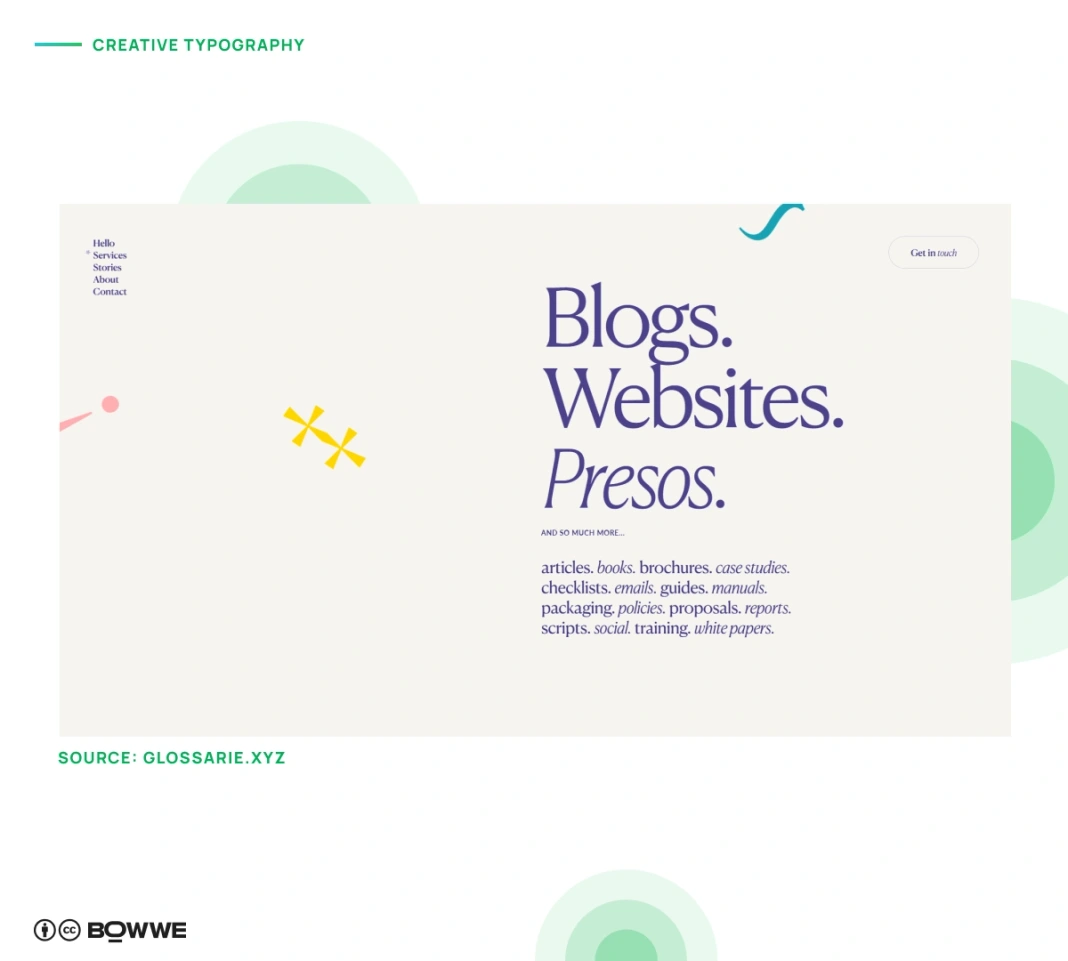
15. أظهر شخصيتك باستخدام الطباعة الإبداعية

المصدر: glossarie.xyz
من المتوقع أن تهيمن الطباعة الجريئة وتصميمات النصوص الإبداعية على اتجاه تصميم الويب الرئيسي. وتتلخص الطباعة الإبداعية في تجربة الكتابة بطرق غير تقليدية، سواء من خلال خطوط فريدة أو مسافات مبتكرة أو حتى تحويل النص إلى فن بصري. ويسمح هذا الاتجاه لمصممي الويب بالتحرر من التصميمات التقليدية، وإضافة شخصية ولمسة لا تُنسى إلى مواقع الويب.
لقد شهدنا بالفعل أمثلة مثيرة للاهتمام لهذا الاتجاه في العمل - تستخدم بعض المواقع خطوطًا ديناميكية وتخطيطات جريئة لجذب الانتباه على الفور، بينما تتضمن مواقع أخرى طباعة غامرة تجذب المستخدمين بشكل أعمق إلى التجربة. تساعد الطباعة الجريئة وتخطيطات النصوص الإبداعية العلامات التجارية على التعبير عن نفسها، مما يخلق تأثيرًا بصريًا قويًا يتردد صداه لدى الزوار.
هناك إمكانيات لا حصر لها عندما يتعلق الأمر بالطباعة الإبداعية، وهذا يجعلها اتجاهًا شائعًا للغاية بين مصممي الويب. في الواقع، غالبًا ما يتم استخدام الطباعة الإبداعية لإضفاء الشخصية والاهتمام البصري على موقع الويب.
أياً كان النهج المتبع، فإن الطباعة الإبداعية والتجريبية هي وسيلة رائعة للتميز عن الآخرين. ويمكن أن تساعدك على إنشاء موقع ويب فريد لا يُنسى من شأنه أن يجذب زوارك ويثير إعجابهم.
إذا كنت تتطلع إلى إنشاء موقع ويب يستخدم الطباعة الإبداعية والتجريبية، فإليك بعض النصائح لمساعدتك في البدء:
- حاول استخدام خطوط وأحجام مختلفة، وشاهد كيف تبدو عند وضعها بجانب بعضها البعض.
- استخدم الرسوم المتحركة والتأثيرات جنبًا إلى جنب مع الطباعة.
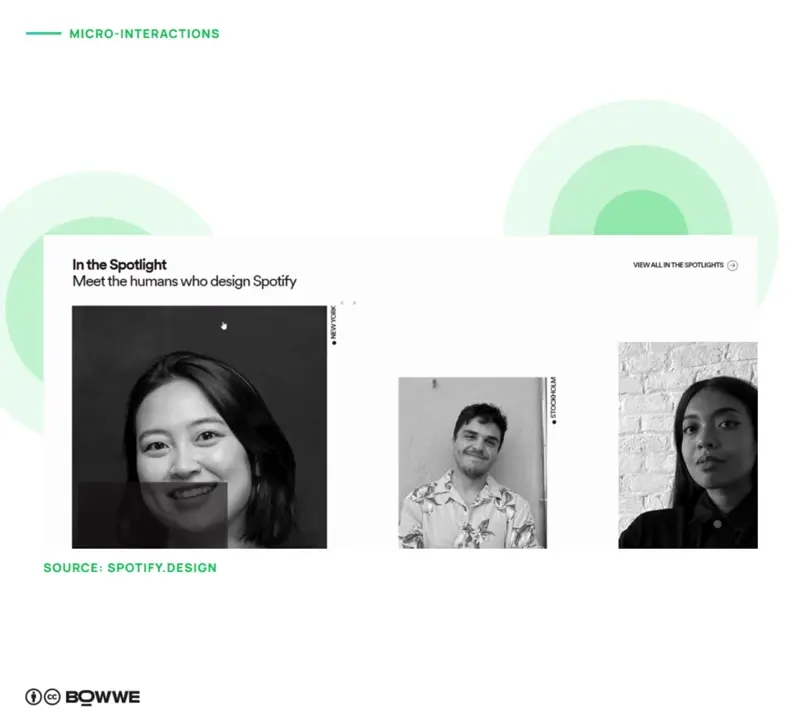
16. إلهام المستخدمين لاتخاذ إجراء من خلال التفاعلات الصغيرة

المصدر: spotify.design
التفاعلات الصغيرة هي لحظات صغيرة من البهجة تجعل استخدام موقع الويب تجربة أكثر متعة. فالأشياء الصغيرة التي نقوم بها على موقع الويب تجعله يبدو أكثر شخصية وتفاعلاً.
يمكن استخدام التفاعلات الصغيرة لمساعدة المستخدمين على إنجاز المهام بكفاءة أكبر. على سبيل المثال، إذا كنت تقوم بالتسجيل للحصول على حساب جديد، يمكن استخدام التفاعلات الصغيرة لتأكيد أو رفض إدخالك. يساعد هذا في إبقاء المستخدم على اطلاع على تقدمه ويجعل العملية أكثر انسيابية.
هناك استخدام ممتاز آخر للتفاعلات الصغيرة وهو تزويد المستخدمين بملاحظات حول تقدمهم. على سبيل المثال، إذا كنت تقوم بملء نموذج، يمكن للتفاعلات الصغيرة أن تشير إلى وقت وصول المستخدم إلى نهاية النموذج. يمكن أن يساعد هذا في إبقاء المستخدم على اطلاع ويمنعه من التمرير عبر النموذج بالكامل للعثور على النهاية.
بشكل عام، يمكن أن تكون التفاعلات الصغيرة وسيلة رائعة لتحسين تجربة المستخدم على موقع الويب. ويمكنها المساعدة في تسهيل إكمال المهام، وتقديم الملاحظات للمستخدمين، وإضافة القليل من الشخصية إلى التصميم.
هناك بعض الأشياء التي يمكنك القيام بها لإنشاء تفاعلات صغيرة:
- يمكن أن تكون الرسوم المتحركة طريقة رائعة لإضافة القليل من المرح والشخصية إلى التفاعلات الصغيرة.
- حافظ على التفاعلات الصغيرة بسيطة حتى يسهل استخدامها وفهمها.
- استخدم التعليقات لإعلام المستخدمين بما يحدث عندما يتفاعلون مع موقع الويب أو التطبيق الخاص بك.
- اجعل التفاعلات الصغيرة شخصية من خلال استخدام أسماء المستخدمين أو الألوان المفضلة لديهم.
اتجاهات تصميم الويب 2025 - ملخص
تتمحور اتجاهات تصميم وتطوير الويب التي من المقرر أن تهيمن في عام 2025 حول تقديم تجربة تركز على المستخدم وتعطي الأولوية لسهولة الاستخدام والاستجابة والجماليات. ومع ارتفاع توقعات المستخدمين، أصبحوا أقل تسامحًا مع مواقع الويب غير المستجيبة ذات التصميمات القديمة. يتوقع الزوار الآن أن يكون كل موقع ويب مُحسَّنًا لأي جهاز، مما يضمن الراحة والوظائف والجاذبية البصرية.
إن تجاهل هذه الاحتياجات الأساسية للمستخدم لم يعد خيارًا؛ فالموقع الإلكتروني الاحترافي الحديث يعد استثمارًا أساسيًا يوفر عائدًا سريعًا، مثل زيادة الاحتفاظ بالمستخدمين والتفاعل معهم.
قم بتقييم الاتجاهات التي يجسدها موقعك بالفعل في تصميم المواقع الإلكترونية لعام 2025، والتي لا تزال بحاجة إلى تبنيها، والتي قد لا تكون ذات صلة. من خلال التركيز على تجربة المستخدم والراحة، ستضمن أن موقعك الإلكتروني يلبي أحدث المعايير في اتجاهات تصميم وتطوير الويب، مما يجعله مؤهلاً للنجاح في العام المقبل.

كارول هو رجل أعمال متسلسل ومتحدث في مجال التجارة الإلكترونية ومستشار في البنك الدولي ومؤسس ثلاث شركات ناشئة، قدم المشورة فيها لمئات الشركات. كما كان مسؤولاً عن مشاريع لأكبر المؤسسات المالية في أوروبا، حيث بلغت قيمة أصغر مشروع أكثر من 50 مليون يورو.
حصل على درجتي ماجستير، واحدة في علوم الكمبيوتر والأخرى في إدارة التسويق، خلال دراسته في بولندا والبرتغال. اكتسب خبرة في وادي السيليكون وأثناء إدارته لشركات في العديد من البلدان، بما في ذلك بولندا والبرتغال والولايات المتحدة وبريطانيا العظمى. لأكثر من عشر سنوات، ساعد الشركات الناشئة والمؤسسات المالية والشركات الصغيرة والمتوسطة الحجم على تحسين أدائها من خلال الرقمنة.