كما قد تلاحظ بالفعل، فقد تشابك الذكاء الاصطناعي (AI) بشكل رائع مع تصميم الويب، مما يوفر مجموعة أدوات قوية وأنيقة للمبدعين من جميع مناحي الحياة. لقد تغلغل الذكاء الاصطناعي، بطبيعته المتنوعة والديناميكية، في مساحات الإبداع الرقمي لدينا، ولم يقدم كفاءة معززة فحسب، بل فتح آفاقًا جديدة للابتكار في تطوير الويب. فهو يتيح صياغة تجارب المستخدم التي تكون أكثر جاذبية وتنبؤية وتتوافق بشكل مبهج مع احتياجات المستخدمين وتطلعاتهم المتنوعة.
في هذا الدليل، نستكشف الفروق الدقيقة في الاستفادة من الذكاء الاصطناعي في عملية تصميم الويب، مما يضمن الملاءمة والتوجيه الثاقب للمطورين الخبراء والإرشادات اللطيفة والمفصلة لأولئك الذين يخطوون للتو إلى عالم إنشاء الويب الرائع.
تسخير الذكاء الاصطناعي في تصميم الويب - لوحة من الإمكانيات
إن التقارب بين الذكاء الاصطناعي وتصميم الويب يُحدث ثورة في هذا المجال بما يتجاوز مجرد التقدم التكنولوجي؛ إنها بوابة لفرص لا حدود لها. يتمتع المبدعون اليوم بالقدرة على الارتقاء بمساحات العمل الرقمية الخاصة بهم بكفاءة لا مثيل لها وابتكار رائد وتفاني متجدد لتجربة المستخدم. لقد حان الوقت لاستكشاف الإحصائيات وراء هذه الحركة التحويلية وفهم كيف يقوم المحترفون بتسخير القوة الهائلة للذكاء الاصطناعي في تصميم الويب.
اعترف 61% من المساهمين في استطلاع أجرته مجلة Forbes Insights بدمج الذكاء الاصطناعي في مبادرات تطوير الويب الخاصة بهم، مما يدل على تحول كبير في المنهجيات الحديثة.
وعلى الساحة العالمية، يعتبر اختراق الذكاء الاصطناعي ملحوظا بشكل خاص بين الشركات الصينية والهندية، حيث يشير ما يقرب من 60% من خبراء تكنولوجيا المعلومات إلى مشاركة نشطة في الذكاء الاصطناعي في شركاتهم. ولا تشير هذه الحقيقة إلى اعتماد الذكاء الاصطناعي في جميع أنحاء العالم فحسب، بل تشير أيضًا إلى دوره الحاسم في الحفاظ على الميزة التنافسية.
إن فوائد تكامل الذكاء الاصطناعي ملموسة؛ أبلغ حوالي نصف المؤسسات عن نتائج إيجابية من أتمتة عمليات تكنولوجيا المعلومات أو الأعمال أو الشبكات من خلال الذكاء الاصطناعي. هذه المزايا ليست نظرية فقط - فهي تنعكس في تأثيرات العالم الحقيقي، بما في ذلك خفض التكاليف والكفاءة التشغيلية (54%)، وتحسين أداء تكنولوجيا المعلومات أو الشبكة (53%)، وتجارب العملاء الغنية (48%) .
فيما يتعلق بالموظفين، فإن متخصصي تكنولوجيا المعلومات هم في طليعة استخدام الذكاء الاصطناعي داخل المؤسسات، حيث يشكلون 54% من مجموعات المستخدمين الأساسية. إن مشاركتهم أمر محوري في دفع ثورة الذكاء الاصطناعي إلى الأمام.
فيما يتعلق بمجال تصميم الويب، يعتبر تطبيق الذكاء الاصطناعي تحويليًا، حيث يستخدمه 50% من المصممين لإنشاء صفحات ويب شاملة. تؤكد إحصائية الذكاء الاصطناعي هذه على الدور الأساسي للتكنولوجيا في التفكير التصميمي المعاصر وتنفيذه.
في الختام، فإن إحصائيات الذكاء الاصطناعي هذه تفعل أكثر من مجرد قياس اندماج الذكاء الاصطناعي في تصميم الويب وتطويره؛ فهي تؤكد على تحول محوري في أساليبنا في تصور المجال الرقمي وخلقه والتعامل معه. اكتشف الطرق المبتكرة التي يستخدم بها زملائك المبدعين الذكاء الاصطناعي في تصميم الويب.
1. تمكين النهج الذي يركز على المستخدم
يعمل الذكاء الاصطناعي في تصميم الويب على تمكين المبدعين من تصميم مواقع الويب التي تقف شامخة على ركائز تجربة المستخدم والمشاركة. من خلال تحليل سلوك المستخدم وتفضيلاته وأنماط التفاعل، يساعد الذكاء الاصطناعي في صياغة تصميمات ليست جذابة بصريًا فحسب، بل تتوافق أيضًا بشكل حدسي مع توقعات المستخدمين المتنوعة ، مما يمهد الطريق لمواقع الويب التي تتمحور حول المستخدم حقًا.
2. تعزيز الكفاءة والابتكار
تخيل صندوق أدوات لا يخزن أدواتك فحسب، بل يساعدك أيضًا بشكل بديهي في استخدامها بالطريقة الأكثر إبداعًا وإبداعًا. هذا هو الذكاء الاصطناعي لتصميم الويب - مساعد ذكي يعمل على تضخيم الكفاءة من خلال أتمتة المهام المتكررة ، مثل تعديلات التخطيط والتحسينات المرئية، مع تعزيز الابتكار في الوقت نفسه من خلال تقديم رؤى واقتراحات، بناءً على البيانات التي تم تحليلها واتجاهات التصميم الناشئة .
3. التغلب على تحديات التصميم بسهولة
بالنسبة لمطور الويب المتمرس، يعمل الذكاء الاصطناعي كطيار مساعد، حيث يتنقل ببراعة عبر تعقيدات وتحديات تصميم الويب الحديث ، ويقدم حلولًا ذكية، ويحسن التعليمات البرمجية، ويضمن تحقيق الرؤية الإبداعية بدقة فنية. بالنسبة للمبتدئين، يعمل الذكاء الاصطناعي على تخفيف منحنى التعلم ، وتقديم التوجيه، وتبسيط التعقيدات، والتأكد من أن المسار من الفكرة إلى التنفيذ لتصميم موقع الويب الخاص بهم سلس وممتع.
4. إمكانية الوصول والشمولية
في عصر أصبح فيه الويب مساحة عالمية للمشاركة والتفاعل، يعد إنشاء مواقع ويب يسهل الوصول إليها وشاملة أمرًا بالغ الأهمية. يتدخل الذكاء الاصطناعي هنا أيضًا، لمساعدة المصممين في ضمان أن مواقع الويب ليست متوافقة مع معايير إمكانية الوصول فحسب، بل أيضًا شاملة حقًا ، مما يتيح تجارب سلسة وممتعة لكل مستخدم، بغض النظر عن قدراتهم أو إعاقاتهم.
إنشاء موقع ويب باستخدام الذكاء الاصطناعي: دليل الكل في واحد
معًا، سنقوم بتنفيذ كل خطوة، باستخدام الأدوات الذكية مثل DALL·E 3 وChatGPT لإنشاء موقع ويب ذو مظهر احترافي من الألف إلى الياء. سواء كنت جديدًا في مجال تصميم الويب أو خبيرًا متمرسًا، فهذا الدليل مناسب لك.
في هذا الدليل الشامل لإنشاء موقع ويب باستخدام الذكاء الاصطناعي، تذكر: المرونة هي المفتاح. بينما سنتعمق في استخدام أدوات محددة للذكاء الاصطناعي ، فلا تتردد في استبدالها. هل تفضل استخدام DALL·E 2 أو Midjourney بدلاً من DALL·E 3؟ أو بديل ChatGPT؟ لا مشكلة! هذا الدليل موجود للتكيف مع احتياجاتك وتفضيلاتك 😉

الخطوة 1: إنشاء لوحة مزاجية باستخدام DALL·E 3 وChatGPT
لوحة المزاج هي خطوتك الأولى في رحلة تصميم الويب، حيث تعمل بمثابة نقطة انطلاق مرئية لجميع الأفكار التي تدور في ذهنك حول موقع الويب الخاص بك في المستقبل. فكر في الأمر على أنه مجموعة مجمعة حيث تجتمع الخطوط والألوان والصور والتخطيطات التي اخترتها معًا للتلميح إلى الشكل والمظهر النهائي لموقعك.
هل تحتاج إلى أفكار للوحة المزاج الخاصة بك؟ تمتلئ مواقع Pinterest وBehance وDribble بالتصميمات التي تثير إبداعك. بمجرد أن تصبح جاهزًا، يصبح ChatGPT في وضع الاستعداد، وعلى استعداد للمساعدة في تبادل الأفكار حول رؤيتك وتحويلها إلى لوحة مزاجية حقيقية لموقع الويب.
للحصول على أفضل النتائج من DALL·E 3 وMidjiourney وما إلى ذلك، قم بإعداد أوصاف مباشرة ومفصلة لما تتخيله. كلما كنت أكثر تحديدًا، كان بإمكانهم إنشاء صور مرئية تتوافق مع توقعاتك بشكل أفضل. من الممكن أيضًا تزويد هذه الأدوات برسومات ملهمة، ولكن هنا يجب عليك توخي الحذر: تأكد من أنه مسموح لك قانونًا باستخدام هذه الصور. لا يجوز لكل فنان أو مبدع أن يوافق على إدخال أعماله في نظام الذكاء الاصطناعي، حتى لو كان ذلك من أجل الإلهام فقط. احترم دائمًا قوانين حقوق الطبع والنشر، وفي حالة الشك، اختر المواد الخالية من حقوق الطبع والنشر لتجنب أي تعقيدات قانونية.
1. افتح ChatGPT
ابدأ بفتح ChatGPT على جهازك.
2. صياغة مطالبتك
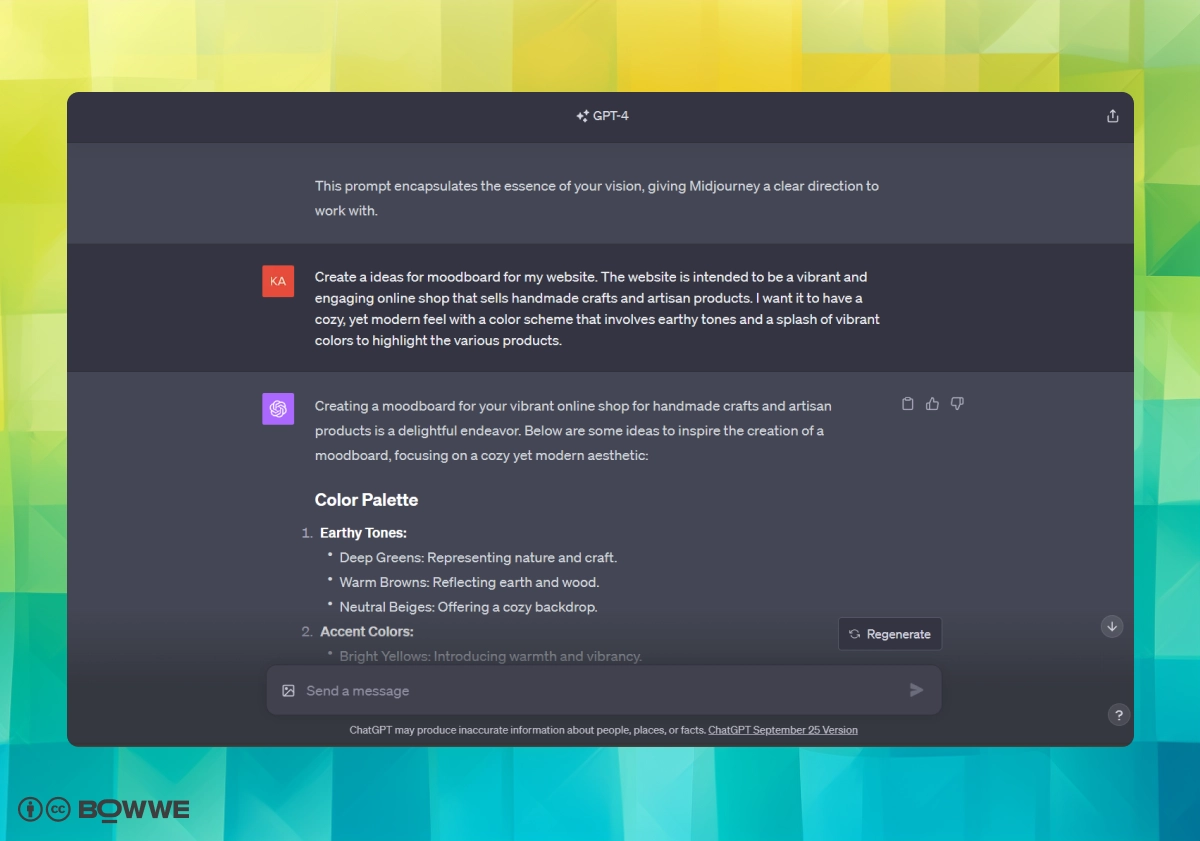
أكمل بعناية المطالبة التالية بتفاصيل موقع الويب المطلوب:
إنشاء أفكار للوحة المزاج لموقع الويب الخاص بي. الهدف من موقع الويب هو [ أدخل الوصف التفصيلي لموقع الويب الخاص بك هنا ]
3. قم بإنشاء موجه لوحة المزاج في ChatGPT
أدخل مطالبتك المصممة في ChatGPT لإنشاء أفكار وأوصاف تفصيلية للوحة المزاج لموقع الويب الخاص بك.

4. الانتقال إلى DALL·E 3 باستخدام ChatGPT
انسخ الأفكار الوصفية الناتجة عن ChatGPT. انتقل إلى وضع إنشاء الرسومات الخاص بـ DALL·E 3 عبر ChatGPT، باستخدام الوصف الذي تم إعداده مسبقًا.
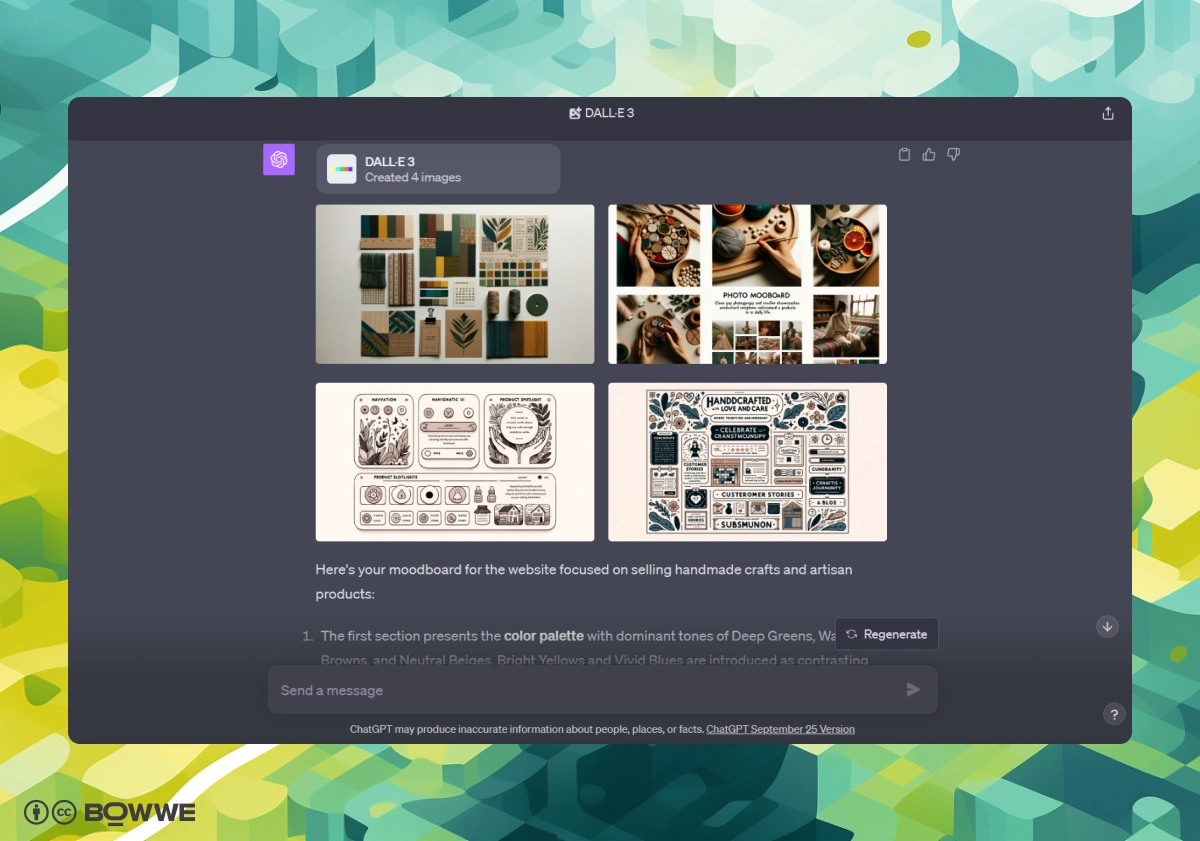
5. إنشاء ومراجعة لوحة المزاج
باستخدام DALL·E 3، قم بإنشاء لوحة مزاجية مرئية بناءً على الأوصاف. قم بمراجعة لوحة المزاج التي تم إنشاؤها وتأكد من توافقها مع المفهوم الذي تتصوره.

6. صقل ووضع اللمسات النهائية
إذا كانت هناك حاجة إلى تعديلات، فقم بتعديل المطالبة الأصلية بتفاصيل أو تعديلات إضافية.
قم بتجديد لوحة المزاج باستخدام DALL·E 3 حتى تتماشى تمامًا مع رؤيتك.
7. قم بتنزيل لوحة المزاج الخاصة بك
بمجرد رضاك، قم بتنزيل لوحة المزاج واستخدمها كدليل مرئي أساسي لتطوير موقع الويب الخاص بك.
الخطوة 2: إنشاء نموذج بالحجم الطبيعي لموقع الويب باستخدام DALL·E 3
فكر في نموذج بالحجم الطبيعي كمسودة لموقع الويب الخاص بك . إنها أكثر من مجرد معاينة، إنها فرصتك للتجول بأفكارك، ومعرفة الشكل الذي قد تبدو عليه، وإجراء التغييرات بسهولة. تساعدك هذه النظرة الخاطفة المبكرة على موقع الويب الخاص بك على ضبط الأمور قبل البدء في بنائه فعليًا.
استنادًا إلى لوحة مزاج موقع الويب، يمكننا إنشاء نموذج بالحجم الطبيعي لموقع الويب بسرعة ستتمكن من متابعته عند تطوير موقع الويب الخاص بك.
إن المغامرة في عالم النماذج المجسمة التي تم إنشاؤها بواسطة الذكاء الاصطناعي تجلب الإثارة ولكنها تتطلب فهم القيود الحالية. الكمال ليس ما يقدمه الذكاء الاصطناعي، ليس بعد. يمكن لهذه الأنظمة الذكية في بعض الأحيان أن تنتج تصميمات تبدو مبتكرة بشكل مفرط أو تعاني من صعوبة في وضع النص المنطقي. علاوة على ذلك، قد يكون إنشاء نموذج بالحجم الطبيعي شاملًا بجميع العناصر الضرورية دفعة واحدة أمرًا صعبًا. ومع ذلك، هناك حل بديل: فكر في إنشاء النموذج بالحجم الطبيعي على مراحل. ابدأ بالقائمة، ثم ربما انتقل إلى العنوان الذي يحتوي على عبارة تحث المستخدم على اتخاذ إجراء (CTA)، وما إلى ذلك. هذا النهج التدريجي لا يجعل العملية أكثر قابلية للإدارة فحسب، بل يسمح لك أيضًا بالتركيز على إتقان كل جزء قبل المتابعة. تذكر أن الذكاء الاصطناعي هو أداة، وفي بعض الأحيان يتطلب الأمر القليل من التوجيه البشري للوصول إلى النتيجة المتوقعة.
1. افتح ChatGPT
مرة أخرى - افتح ChatGPT.
2. قم بإنشاء وصف لنموذج موقع الويب الخاص بك
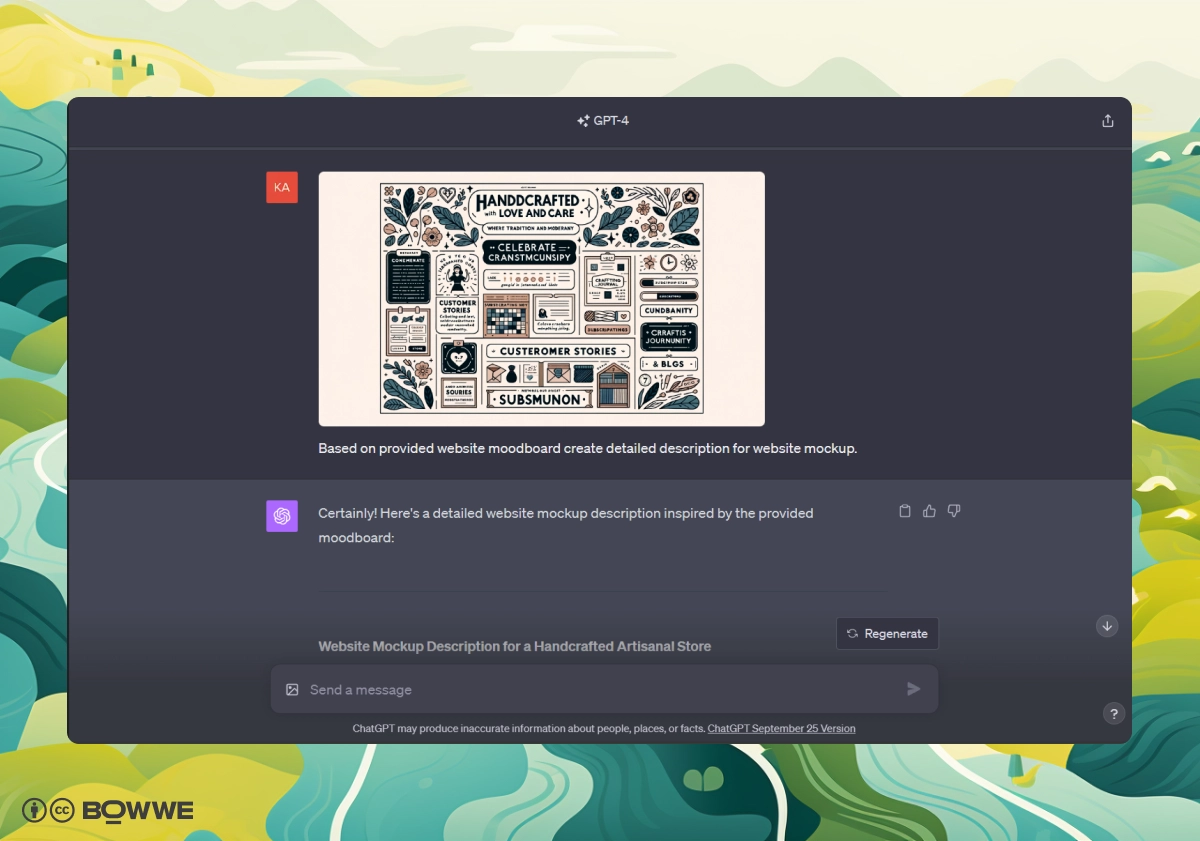
قم بتحميل لوحة المزاج التي تم إنشاؤها مسبقًا باستخدام الأمر أدناه.
استنادًا إلى لوحة المزاج لموقع الويب المتوفرة، قم بإنشاء وصف لنموذج موقع الويب.

3. قم بالتبديل إلى وضع DALL · E 3 في ChatGPT وقم بإنشاء نموذج بالحجم الطبيعي لموقع الويب
انسخ وصف موقع الويب الذي تم إنشاؤه من قبل وانسخه إلى وضع DALL·E 3 باستخدام الأمر الذي تراه أدناه.

الخطوة 3: تصميم شعار باستخدام DALL·E 3
شعارك ليس مجرد رمز؛ إنه محفز قوي للذاكرة وسفير صامت لعلامتك التجارية، وغالبًا ما يصنع الانطباع الأول لجمهورك.
أثناء صياغة هذا الرمز الحيوي باستخدام أدوات الذكاء الاصطناعي ، من الضروري التنقل خلال العملية الإبداعية مع مراعاة الأصالة والوضوح القانوني. تأكد من أن شعارك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي لا يتوافق مع علامتك التجارية فحسب، بل إنه خالٍ أيضًا من الانتهاكات المحتملة لحقوق الطبع والنشر. تحقق دائمًا من تفرد تصميمك مقارنة بالشعارات الموجودة وفكر في طلب المشورة القانونية لحماية هوية علامتك التجارية في المشهد الرقمي المزدحم.
1. ابدأ بـ ChatGPT
افتح شات جي بي تي.
2. توليد أفكار الشعار
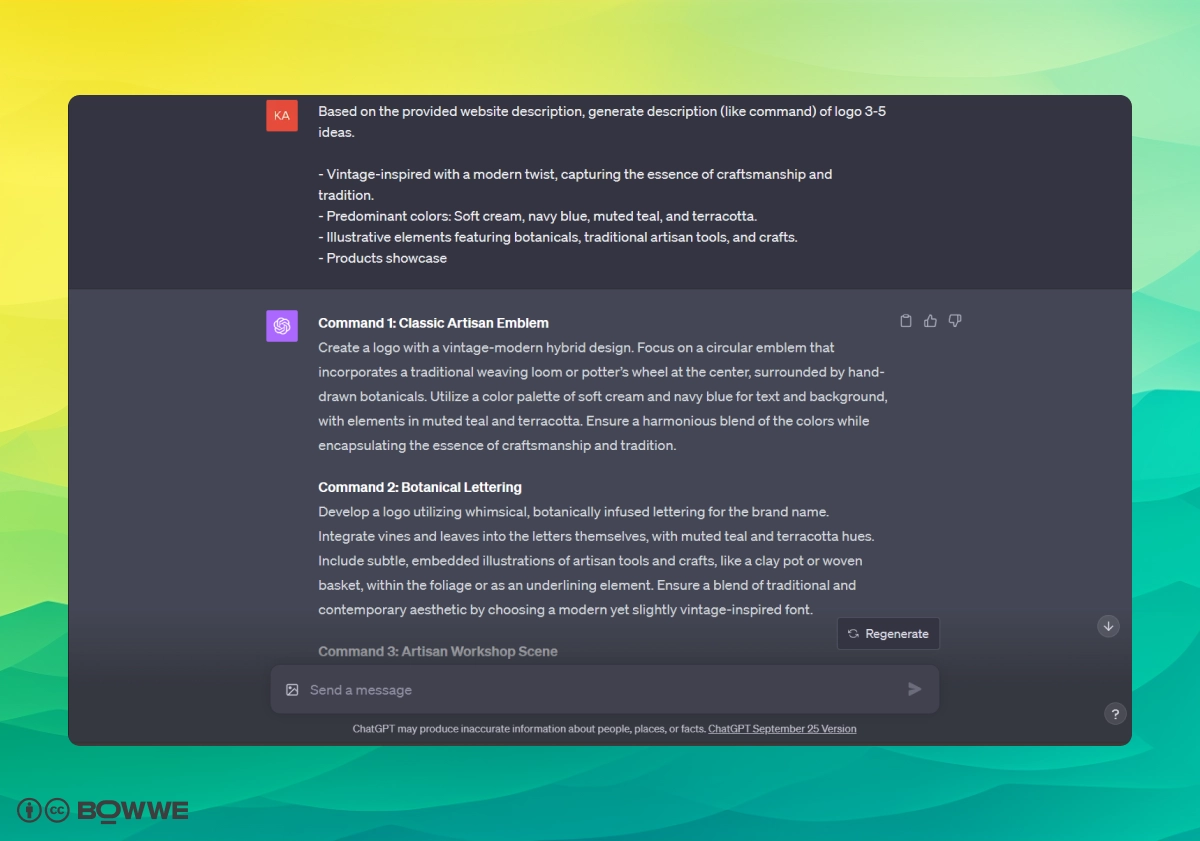
أرسل وصف نموذج موقع الويب الذي تم إنشاؤه مسبقًا، وأضف الأمر أدناه.

3. إنشاء شعار في DALL·E 3
قم بإنشاء شعار موقع ويب بناءً على وصف الشعار المقدم.

الخطوة 4: صياغة اسم المجال باستخدام ChatGPT
إن اختيار اسم النطاق يشبه اختيار اسم لمتجرك في المركز التجاري الرقمي الضخم على الإنترنت. يجب أن يكون من السهل أن يتذكره زوار موقعك وأن يكون صديقًا لمحركات البحث للعثور عليك بسهولة. مع ChatGPT، تصبح صياغة الاسم عملية ممتعة وإبداعية تمزج أفكارك مع اقتراحات الذكاء الاصطناعي الذكية.
لا تنس التحقق من أن خيارك المفضل متاح وأنه لا يتعارض مع أي إجراءات قانونية عن طريق محاكاة العلامات التجارية الحالية. إذا تم قبوله، يمكن لـ ChatGPT أن يساعد في تبادل الأفكار حول البدائل الذكية للحفاظ على فكرتك الأصلية حية.
1. قم بتزويد ChatGPT بالمعلومات الضرورية
املأ المطالبة أدناه بالمعلومات الضرورية حول أعمالك وقم بتشغيلها من خلال ChatGPT.
بناءً على المعلومات المقدمة حول الأعمال، قم بإنشاء 5-10 أفكار لأسماء النطاقات.
وصف العمل:
النوع: [ املأ البيانات ]
المجال/ الصناعة: [ املأ البيانات ]
الكلمات الرئيسية المراد تضمينها: [ املأ البيانات ]
الكلمات الرئيسية المطلوب استبعادها: [املأ المعلومات]
النمط: [ املأ البيانات ]
الإلهام: [ املأ البيانات ]
2. اختر أفضل فكرة لديك
اختر أفضل فكرة وتأكد من توفرها!

الخطوة 5: إنشاء نسخة لموقع الويب باستخدام ChatGPT
محتوى النص يفعل أكثر من مجرد الإعلام؛ فهو يربط علامتك التجارية بالجمهور، ويدمج قيمك في كل كلمة.
باستخدام ChatGPT أو أي أداة كتابة أخرى تعمل بالذكاء الاصطناعي، تصبح صياغة هذه القصة رحلة يلتقي فيها الإبداع بالتعبير الواضح، مما يضمن توافق قصة موقع الويب الخاص بك بسلاسة مع علامتك التجارية وتصميمها المرئي.
أحدثت أدوات الكتابة المستندة إلى الذكاء الاصطناعي مثل ChatGPT ثورة في إنشاء المحتوى، حيث توفر القدرة على إنتاج أنواع معينة من النسخ، سواء كانت عبارات حث على اتخاذ إجراء مقنعة، أو أوصاف مفصلة للمنتج، أو منشورات مدونة جذابة. ومع ذلك، فإن مفتاح تسخير إمكاناتها الكاملة يكمن في الخصوصية والتدرج. بدلاً من محاولة إنشاء محتوى لموقع ويب بأكمله دفعة واحدة، قم بتقسيمه. التركيز على كل قسم على حدة، مع الأخذ في الاعتبار دوره ومتطلباته الفريدة. ويتيح هذا النهج محتوى أكثر تفصيلاً، مما يعزز التماسك والتأثير الشامل.
علاوة على ذلك، فإن الشيطان يكمن في التفاصيل. للتأكد من أن النسخة التي تم إنشاؤها تلقى صدى لدى علامتك التجارية وجمهورك، يجب عليك أولاً تغذية الأداة بالمعلومات الكافية. وضح طبيعة موقع الويب الخاص بك، والانطباع الذي تهدف إلى غرسه في زوار موقعك، ونبرة الصوت، والأسلوب، وأي موضوعات أو أفكار محددة تريد التعبير عنها. كلما زادت الإرشادات التي تقدمها، زادت قدرة الذكاء الاصطناعي على إنشاء محتوى يبدو مخصصًا وذو صلة وإنسانيًا بشكل مقنع.
1. تقديم المعلومات الأساسية
افتح ChatGPT وأدخل المطالبة المكتملة أدناه.
سوف نقوم بإنشاء نص للموقع. ومع ذلك، قبل أن نبدأ في إنشائه، سأزودك بالمعلومات اللازمة. لا تقم بإنشاء نسخة حتى أخبرك بذلك. نعم؟
تفاصيل الموقع:
اسم العلامة التجارية: [ املأها ]
صوت العلامة التجارية: [ املأها ]
الجمهور المستهدف: [ املأ النموذج ]
المنتج/الخدمة الرئيسية: [ املأها ]
عرض البيع الفريد (USP): [ املأه ]
الهدف الرئيسي للموقع: [ إملأه ]
الكلمات الرئيسية: [ املأها ]
2. إنشاء نسخة لصفحة/قسم محدد
الآن أدخل المطالبة المكتملة من الأسفل في ChatGPT. كرر هذه الخطوة عدة مرات عند إنشاء نسخة لأقسام مختلفة من الصفحة أو اختبار خيارات مختلفة بعد التغييرات في الإرشادات.
إنشاء نسخة للصفحة الفرعية/القسم حول... بناءً على البيانات والمعلومات الإضافية المقدمة مسبقًا.
معلومات إضافية:
الطول: [ املأها ]
الكلمات المفتاحية: [ املأها ]
وصف المنتج/الخدمة: [ املأ النموذج ]
من الضروري تضمين المعلومات: [ املأها ]

الخطوة 6: إنشاء الرسومات باستخدام DALL·E 3
لا يقتصر إنشاء موقع ويب على الوظيفة فقط؛ يتعلق الأمر أيضًا بتكوين قصة مرئية. في عالم تصميم الويب، تعد الرسومات أمرًا محوريًا. إنها تجذب انتباه زائرك، وتوجهه عبر الموقع، وتنقل رسالة علامتك التجارية بصمت. إنهم الرواة الصامتون لقصة علامتك التجارية، حيث ينقلون الرسائل بطرق لا تستطيع الكلمات القيام بها في كثير من الأحيان.
هنا، تصبح مولدات الصور المدعومة بالذكاء الاصطناعي حليفتك، حيث توفر مساحة تتشكل فيها أفكارك المرئية وتنبض بالحياة.
على الرغم من قوة مولدات الصور التي تعمل بتقنية الذكاء الاصطناعي، فمن المهم أن تتذكر أنه ليس كل رسم يتم إنتاجه سيكون مناسبًا تمامًا لاحتياجاتك. يجب فحص كل قطعة للتأكد من ملاءمتها وملاءمتها. قم دائمًا بفحص الرسومات التي تم إنشاؤها للتأكد من دقتها ، وخاصة عناصر النص - إذا كانت موجودة - لتجنب أي مكونات عشوائية أو غير مناسبة قد تتسلل خلال العملية الإبداعية للذكاء الاصطناعي.
علاوة على ذلك، على الرغم من أن DALL·E 3 أداة قوية، فلا تتردد في استكشاف بدائل مثل Midjourney أو Craiyon أو Simplified. تتمتع الأدوات المختلفة بنقاط قوتها وأساليبها الفريدة، وقد يقودك اختبار الأنظمة الأساسية المختلفة إلى الرسم الذي ينسجم أكثر مع رؤيتك. في هذا العصر الرقمي، تعد المرونة والتمييز في استخدام الأدوات المعتمدة على الذكاء الاصطناعي أمرًا أساسيًا لصياغة قصة موقع ويب جذابة ومتماسكة.
1. مفتوح من E 3
افتح وضع DALL·E 3 في ChatGPT.
2. ابدأ في إنشاء صور AI لموقع الويب
أدخل المطالبة أدناه، وقم بإضافة المعلومات المهمة وتعديلها وفقًا للتأثير الذي تريد تحقيقه.
أنشئ صورة للموقع الإلكتروني [ الخلفية، القسم الذي يحتوي على المنتج، مشاركة المدونة... - املأ ما تحتاجه ]. يجب أن تكون الصورة [ املأها ] وتتضمن [f ill it] .

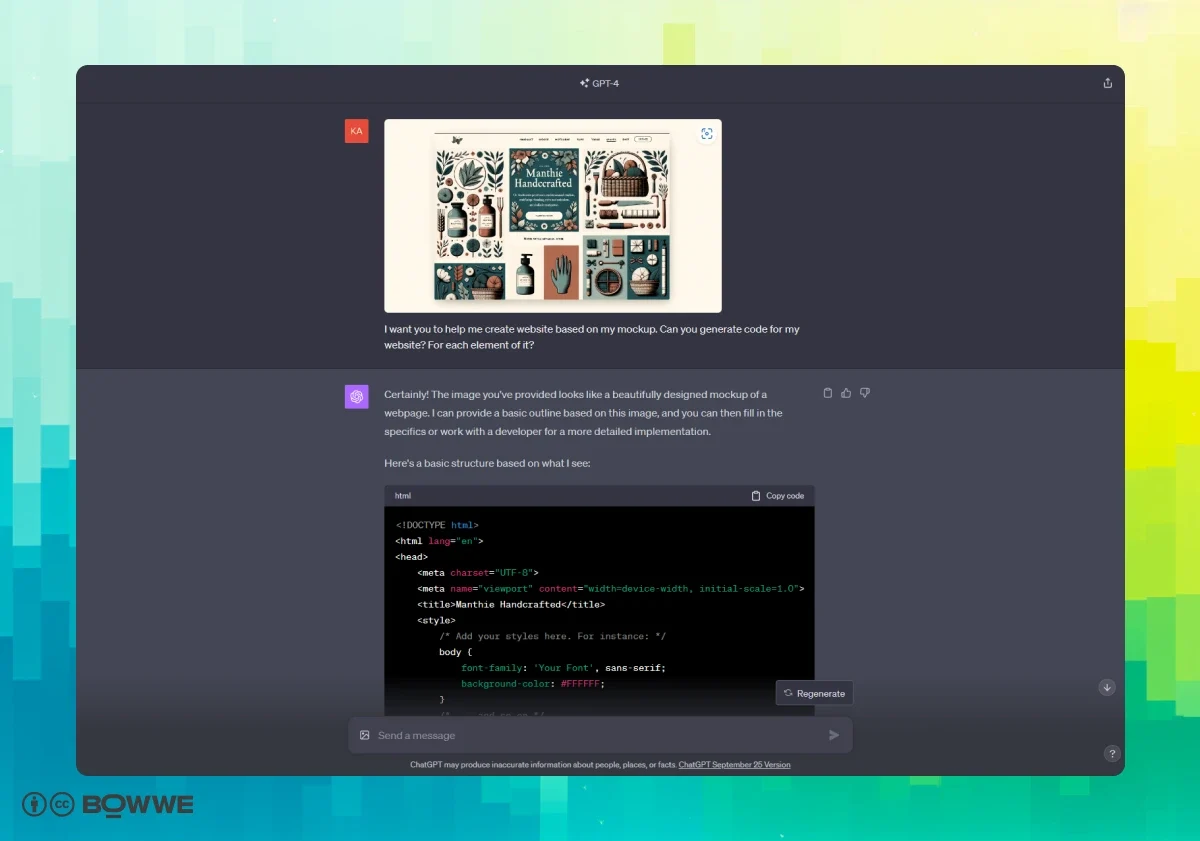
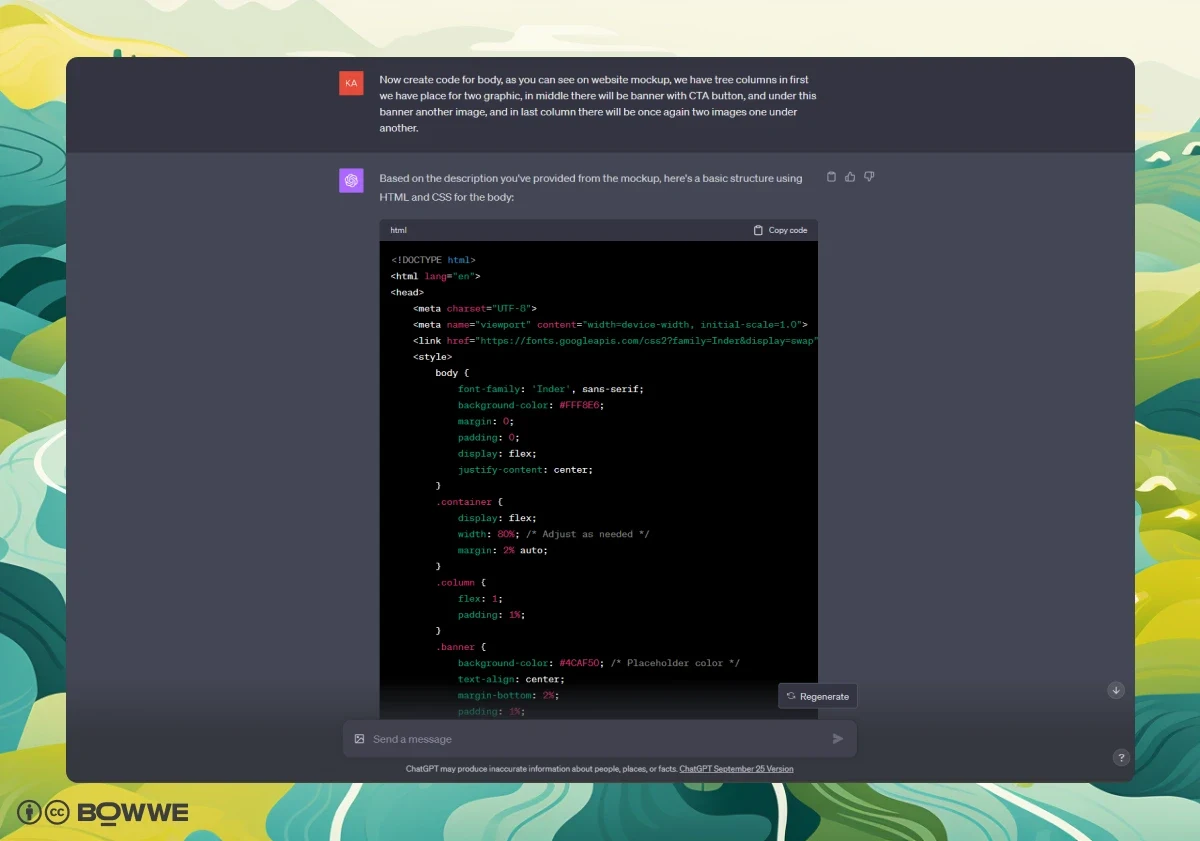
الخطوة 7: صياغة التعليمات البرمجية باستخدام ChatGPT
مع وجود مخطط حيوي لموقع أحلامك جاهزًا، فقد حان الوقت لبث الحياة فيه من خلال التعليمات البرمجية! يبدأ هنا الانتقال من التصميم الثابت أو النموذج بالحجم الطبيعي إلى موقع ويب ديناميكي كامل الوظائف، مع وجود ChatGPT بجانبك.
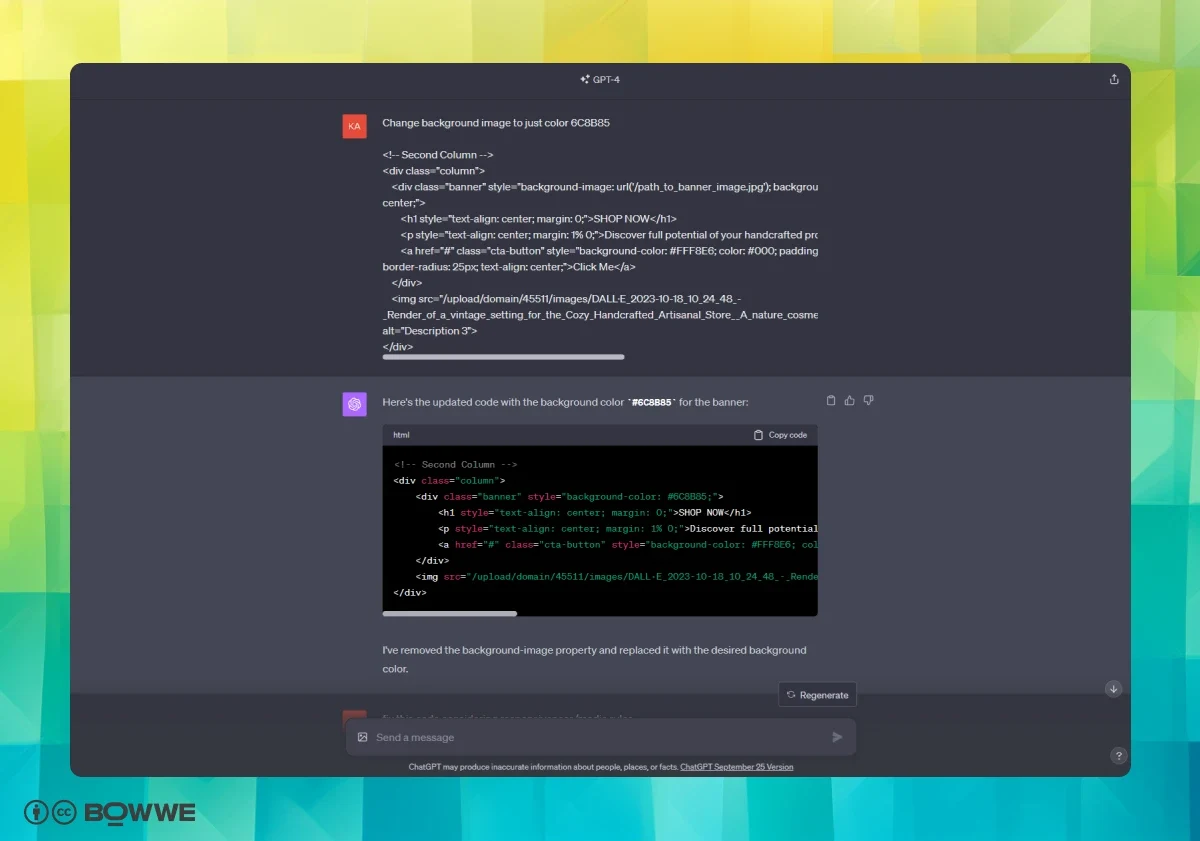
عند الشروع في رحلة البرمجة هذه، فإن النهج الأكثر فعالية هو تزويد ChatGPT إما بنموذج تفصيلي لموقع الويب الخاص بك أو وصف متعمق للوظائف والتخطيط والأنماط المطلوبة. يؤدي ذلك إلى توجيه الذكاء الاصطناعي في إنشاء مقتطفات التعليمات البرمجية الأكثر دقة لموقعك. ومع ذلك، تذكر أن الكمال قد لا يأتي في المحاولة الأولى. كن مستعدًا لسلسلة من التعديلات والمراجعات. بعد تنفيذ التعليمات البرمجية، من المحتمل أن تكتشف المناطق التي تحتاج إلى تحسين. ومن ثم، فمن المستحسن إنشاء موقع الويب الخاص بك بشكل تدريجي — من شريط التنقل إلى التذييل — مما يسمح بإجراء مراجعات وتعديلات مركزة.
أحد الجوانب الأساسية التي لا يجب التغاضي عنها في مطالباتك هو استجابة موقع الويب. حدد دائمًا الحاجة إلى تخطيط مرن يتكيف بسلاسة مع مختلف أحجام الشاشات والأجهزة. بهذه الطريقة، يمكنك التأكد من أن موقع الويب الخاص بك يقدم تجربة مشاهدة مثالية، سواء على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي. من خلال التكرار والتحسين، ستشاهد موقع أحلامك يتشكل، سطرًا واحدًا من التعليمات البرمجية في كل مرة!
1. افتح ChatGPT
سنبدأ بإعطاء المطالبات إلى ChatGPT.
2. قم بتقديم تفاصيل موقع الويب الضرورية إلى ChatGPT
على الرغم من أنه من الممكن تقديم نموذج موقع الويب الخاص بك إلى ChatGPT وطلب إنشاء التعليمات البرمجية استنادًا إلى الصورة، إلا أن النهج الأكثر فعالية يتضمن تقديم وصف شامل لموقع الويب الخاص بك بالكامل، أو بشكل مفضل، أقسام محددة منه. من خلال توضيح الوظائف وتفضيلات التصميم والميزات الفريدة التي تتصورها لكل جزء، فإنك تمهد الطريق لإخراج تعليمات برمجية أكثر دقة وقابلية للتطبيق. لا تعمل هذه الطريقة على تبسيط عملية التطوير فحسب، بل تسهل أيضًا التكرارات والتحسينات الأكثر دقة أثناء تقدمك.
بناءً على التفاصيل المقدمة، قم بإنشاء كود [ HTML/CSS/JavaScript ] لـ [ قسم أو وظيفة معينة ] في موقع الويب الخاص بي. تذكر أن تحافظ على قواعد الوسائط واستجابة المشروع.
تفاصيل:
- نظام الألوان: [ للخلفية، الأزرار، النص... ]
- الطباعة: [ خطوط وطباعة محددة لـ H1، H2، النص... ]
- نمط التخطيط: [ شبكة، صفحة واحدة، صفحات متعددة... ]
- الميزات: [ نموذج الاتصال، عربة التسوق... ]
- الوسائط: [ للصور أضف عنوان URL... ]
- نسخ: [ نص لجزء محدد... ]



الخطوة 8: توحيد المكونات – بناء موقع متناغم

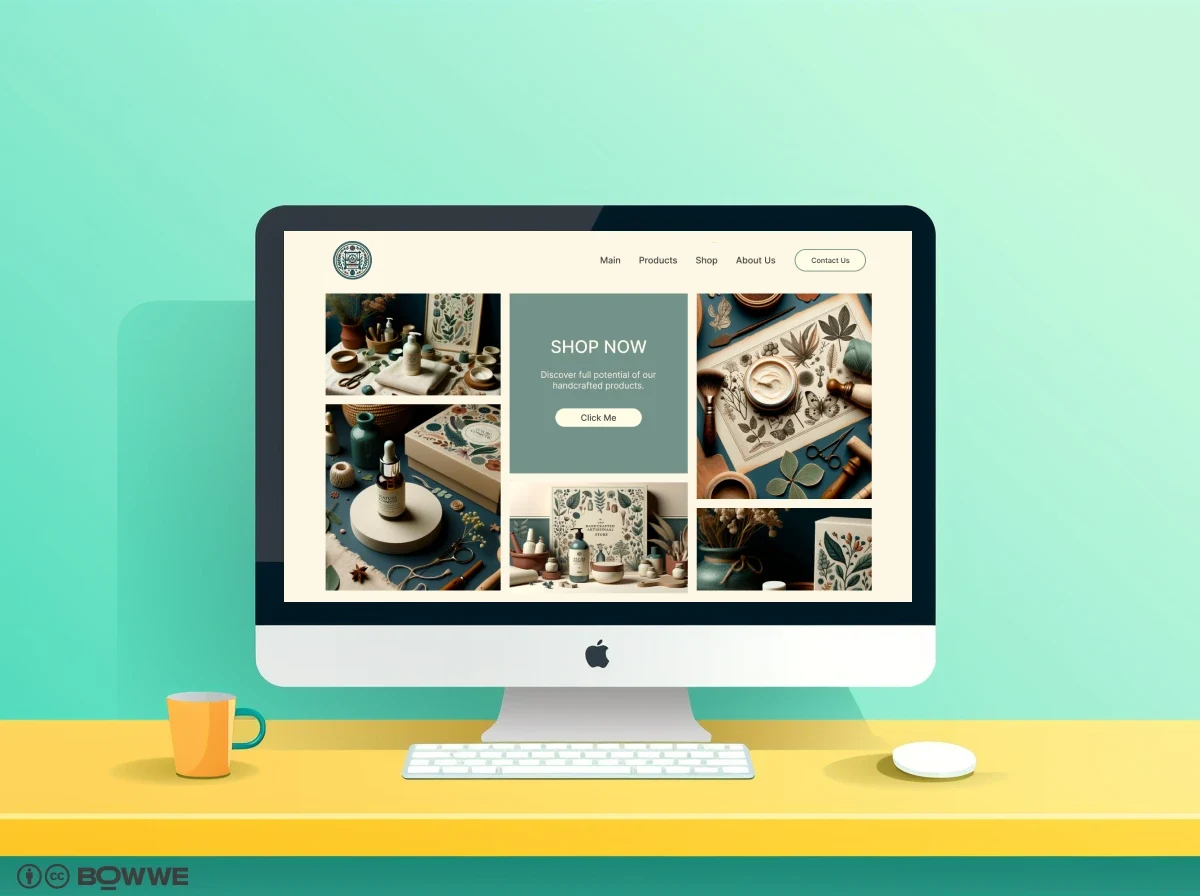
تصل الرحلة من الفكرة إلى الواقع إلى لحظة محورية - فقد حان الوقت لدمج المراحل المختلفة لإنشاء موقع الويب في منتجك النهائي. تدور هذه المرحلة حول التماسك، والتأكد من أن جميع العناصر تتناغم في وئام وتعكس رؤيتك بدقة.
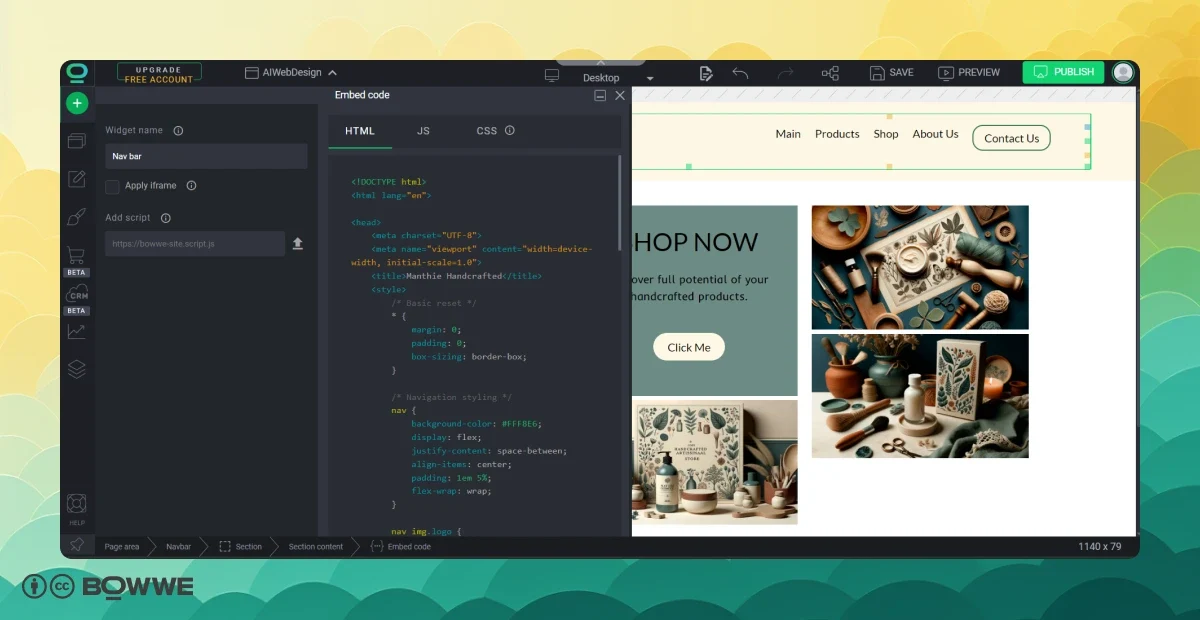
إحدى الطرق للقيام بذلك هي استخدام أداة إنشاء مواقع ويب قوية حيث يمكنك وضع التعليمات البرمجية الخاصة بك. يوجد في BOWWE ميزة خاصة تُعرف باسم عنصر واجهة المستخدم "Embed Code". تعتبر هذه الأداة مفيدة في ترجمة التعليمات البرمجية التي تم إنشاؤها مسبقًا إلى تخطيط موقع ويب ملموس وعملي. إنه الجسر بين المجرد والواقعي، حيث يحول سطور التعليمات البرمجية إلى عناصر مرئية وتفاعلية.
ما يجعل هذا النهج سهل الاستخدام بشكل استثنائي هو المرونة التي يوفرها. يؤدي اختيار أداة إنشاء مواقع الويب التي تسمح بإضافة التعليمات البرمجية المخصصة الخاصة بك مجانًا إلى رفع مستوى عملية التخصيص. وهذا يعني أنك لست مقيدًا بالقوالب القياسية؛ لديك الحرية في تعديل الأقسام الموجودة مسبقًا وتخصيصها حسب رغبتك. أفضل جزء؟ يمكنك إجراء هذه التخصيصات على نطاق واسع، دون الحاجة إلى معرفة متقدمة بالبرمجة!
تعتبر هذه المرحلة تحويلية، حيث تشهد انتقال موقع الويب من أجزاء متباينة إلى منصة رقمية موحدة ومتماسكة. إنه المكان الذي يلتقي فيه الجمال بالوظيفة، مما يضمن أن موقعك ليس جذابًا من الناحية المرئية فحسب، بل أيضًا منظرًا طبيعيًا سلسًا يمكن للمستخدمين التنقل فيه.
1. ابحث عن مكان للصق الكود المخصص
ابدأ بتحديد المكان الذي تسمح فيه أداتك بدمج التعليمات البرمجية التي تم إنشاؤها مسبقًا. على سبيل المثال، في BOWWE ، ستحتاج إلى تحديد موقع زر أخضر بارز يحتوي على رمز "+" على اللوحة اليسرى. انقر فوق هذا، ثم ابحث عن الأداة التي تحمل عنوان "تضمين" وحدِّدها.
2. أدخل الرمز الخاص بك
ابدأ بإدخال الكود الذي تم إنشاؤه عبر ChatGPT. من المستحسن أن تبدأ بالصفحة الرئيسية ثم تنتقل إلى أقسام أخرى من الموقع.

جرب الآن - BOWWE Builder مجانًا!
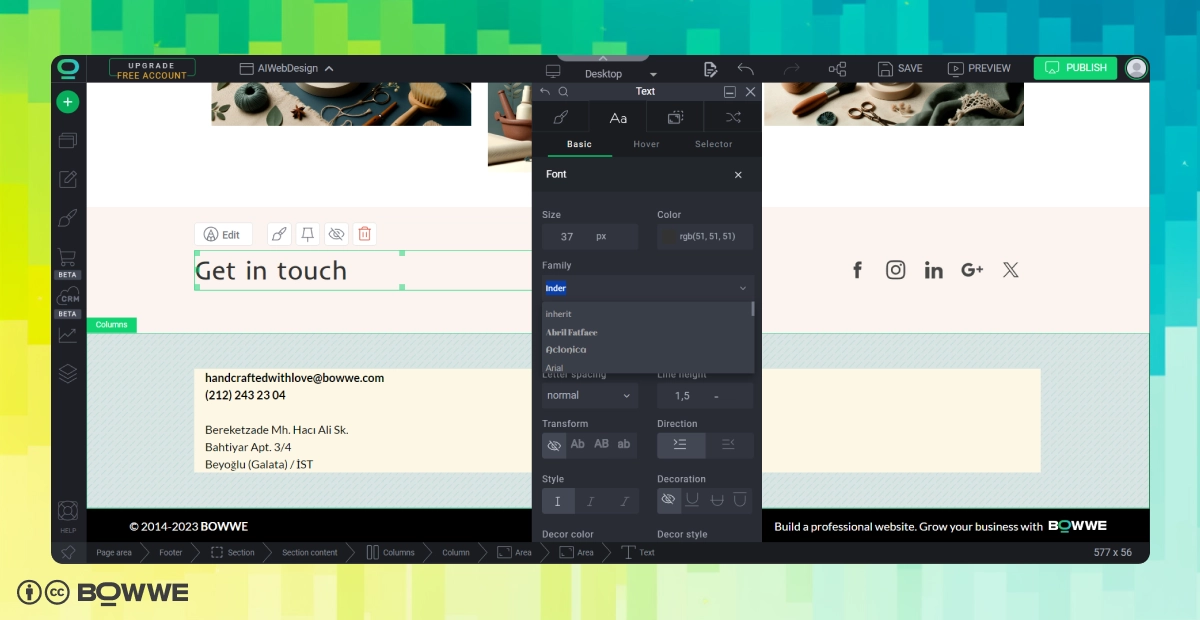
3. اضبط موقع الويب حسب احتياجاتك 🥰
خصص بعض الوقت لمراجعة موقع الويب والتأكد من توافقه مع توقعاتك. إذا كانت بعض الجوانب لا تلبي احتياجاتك تمامًا، فلديك خيارات! لا تتردد في العودة إلى ChatGPT وطلب إصلاحات محددة لأي أقسام برمجية بها مشكلات. وبدلاً من ذلك، يمكنك الاستفادة من ميزات أداة إنشاء موقع الويب الخاصة بك لإجراء تعديلات مباشرة، وذلك باستخدام مجموعة متنوعة من الأقسام الجاهزة للاستخدام لسهولة التخصيص.



الدليل الشامل لتصميم مواقع الويب بالذكاء الاصطناعي
يتطلب استخدام أدوات الذكاء الاصطناعي بشكل فعال مزيجًا من الاستبصار الاستراتيجي والإبداع والالتزام بأفضل الممارسات في استخدام التكنولوجيا. فيما يلي بعض الإرشادات للتأكد من أن رحلتك عبر إنشاء موقع ويب بمساعدة الذكاء الاصطناعي فعالة وأخلاقية.
- اشعر بالقدرة على تعديل المطالبات وفقًا لاحتياجاتك المحددة والنتائج اللاحقة.
- ندرك أن المطالبات لن تؤدي إلى نتائج متطابقة للجميع؛ المثابرة خلال النكسات الأولية هي المفتاح.
- ابق على اطلاع دائم بالمشهد الديناميكي للذكاء الاصطناعي، مع ضمان الالتزام بالقواعد الناشئة والتعرف على المخاطر المحتملة. فهم شروط الاستخدام وقدرات أدوات الذكاء الاصطناعي للاستفادة منها بفعالية.
- فكر دائمًا في استخدام أدوات بديلة لتلك المقترحة، مما يضمن الاستفادة من أفضل الموارد لتلبية احتياجاتك المحددة.
- وفي حين يوفر الذكاء الاصطناعي أدوات قوية، فإن التكامل بين الإبداع البشري والتفكير الاستراتيجي يضمن ألا تكون المخرجات سليمة من الناحية الفنية فحسب، بل نابضة بالحياة من الناحية الإبداعية أيضًا.
إنشاء موقع ويب تم إنشاؤه بواسطة الذكاء الاصطناعي - ملخص

الاستفادة من إمكانيات الأدوات مثل ChatGPT وDALL·E 3 توفر أساسًا قويًا، مما يتيح مزيجًا من الوظائف القوية والجاذبية الجمالية في تواجدك عبر الإنترنت.
يروي موقع الويب الخاص بك، وهو نقطة اتصال محورية مع جمهورك، قصة علامتك التجارية من خلال كل عنصر وتفاعل. إن الرحلة عبر تطوير الويب باستخدام الذكاء الاصطناعي لا تستفيد فقط من البراعة التكنولوجية ولكنها تتطلب أيضًا الالتزام الواعي بالمعايير المتطورة والمبادئ التوجيهية الأخلاقية.
في مشهد الذكاء الاصطناعي المتغير باستمرار، يضمن الحفاظ على التوازن بين الابتكار التكنولوجي والتصميم الأصيل الذي يركز على الإنسان عدم زيارة موقع الويب الخاص بك فحسب، بل تذكره أيضًا. أتمنى أن تعكس مساحتك الرقمية دقة التكنولوجيا بينما تحتضن الزائرين بحرارة بتجارب حقيقية ومدوية.
تصميم موقع AI - الأسئلة الشائعة
ماذا يعني الذكاء الاصطناعي لتصميم الويب؟
يشير الذكاء الاصطناعي إلى تحول تحويلي في تصميم الويب، وإدخال الأتمتة، وتجارب المستخدم الشخصية، وتحليل البيانات الذكية. إنه يعزز الإبداع ويقلل الجهود اليدوية من خلال أتمتة عناصر تصميم معينة، وإنشاء المحتوى، وتوفير بيانات المستخدم الثاقبة، مما يضمن عملية تصميم سلسة ومرتكزة على المستخدم وفعالة.
كيف يؤثر الذكاء الاصطناعي على تطوير الويب؟
يعيد الذكاء الاصطناعي تعريف تطوير الويب من خلال تقديم خوارزميات ذكية تساعد في إنشاء واجهات سهلة الاستخدام، والتنبؤ بسلوك المستخدم، وأتمتة المهام، وتعزيز مشاركة المستخدم. إنه يبسط عملية التطوير، ويجعلها أكثر كفاءة، ويسمح للمطورين بإنشاء مواقع ويب أكثر سهولة وتركيزًا على المستخدم.
هل يوجد ذكاء اصطناعي لتصميم الويب؟
نعم، تساعد العديد من أدوات ومنصات الذكاء الاصطناعي، مثل Midjourney وChatGPT، في تصميم الويب من خلال المساعدة في إنشاء الرسومات وإنشاء المحتوى وحتى اقتراح عناصر التصميم، مما يمكّن المصممين من إنشاء مواقع ويب جذابة بصريًا وقوية وظيفيًا.
هل يمكن للذكاء الاصطناعي بناء موقع على شبكة الإنترنت؟
يمكن أن يساعد الذكاء الاصطناعي بشكل كبير في إنشاء موقع ويب من خلال إنشاء عناصر التصميم والمحتوى والمساعدة في تحليل البيانات. ومع ذلك، فإن العنصر البشري ضروري للإشراف على الاتجاه الإبداعي، وضمان توافق العلامة التجارية، وتوفير اللمسة الفريدة التي تميز العلامة التجارية.
ما هو الذكاء الاصطناعي الأفضل لتطوير مواقع الويب؟
تلبي أدوات الذكاء الاصطناعي المختلفة جوانب مختلفة من تطوير موقع الويب. يتفوق Midjourney في إنشاء لوحات المزاج والرسومات، بينما يتقن ChatGPT إنشاء المحتوى النصي. يعتمد الذكاء الاصطناعي "الأفضل" على الاحتياجات المحددة، مثل إنشاء المحتوى، أو المساعدة في التصميم، أو تحسين تجربة المستخدم.
كيف تتعلم الذكاء الاصطناعي كمطور ويب؟
شارك في الدورات التدريبية عبر الإنترنت، واحضر ورش العمل، واستكشف الموارد المتعلقة بتطبيق الذكاء الاصطناعي في تطوير الويب. تقدم منصات مثل Coursera وUdemy وedX دورات تدريبية حول الذكاء الاصطناعي والتعلم الآلي، مما يوفر المعرفة التي يمكن تطبيقها لتعزيز مهارات تطوير الويب.
هل يمكن للذكاء الاصطناعي أن يحل محل مصممي الويب؟
في حين أن الذكاء الاصطناعي يقدم العديد من الأدوات لتسهيل وتعزيز تصميم الويب، فإنه لا يحل محل اللمسة الإنسانية والإبداع والحدس الخاص بالعلامة التجارية التي يجلبها مصممو الويب إلى الطاولة. يعمل الذكاء الاصطناعي كأداة تعاونية يمكن لمصممي الويب الاستفادة منها لتبسيط عملهم وتحسينه.
هل يمكن للذكاء الاصطناعي أن يحل محل مصممي واجهة المستخدم؟
يمكن للذكاء الاصطناعي مساعدة مصممي واجهة المستخدم من خلال توفير رؤى تعتمد على البيانات وأتمتة مهام معينة. ومع ذلك، فإن الحدس والإبداع والتفكير المرتكز على الإنسان لمصممي واجهة المستخدم يعد أمرًا محوريًا لصياغة تجارب تلقى صدى لدى المستخدمين، مما يضمن أن الذكاء الاصطناعي يعمل كأداة وليس بديلاً.







