Wie Sie vielleicht bereits bemerkt haben, hat sich künstliche Intelligenz (KI) elegant mit Webdesign verflochten und bietet ein leistungsstarkes und dennoch elegantes Toolset für Entwickler aus allen Gesellschaftsschichten. KI hat in ihrer vielseitigen und dynamischen Natur unsere digitalen Schaffensräume durchdrungen und bietet nicht nur eine höhere Effizienz, sondern eröffnet auch neue Perspektiven für Innovationen in der Webentwicklung. Es ermöglicht die Gestaltung von Benutzererlebnissen, die ansprechender und vorausschauender sind und die den unterschiedlichen Bedürfnissen und Ansprüchen der Benutzer auf angenehme Weise gerecht werden.
In diesem Leitfaden navigieren wir durch die Nuancen der Nutzung von KI im Webdesign-Prozess und sorgen für Relevanz und aufschlussreiche Anleitung für erfahrene Entwickler sowie eine sanfte, detaillierte Anleitung für diejenigen, die gerade erst in die faszinierende Welt der Weberstellung einsteigen.
KI im Webdesign nutzen – eine Leinwand voller Möglichkeiten
Die Konvergenz von künstlicher Intelligenz und Webdesign revolutioniert den Bereich über den bloßen technologischen Fortschritt hinaus; Es ist ein Tor zu grenzenlosen Möglichkeiten. Die heutigen Entwickler sind in der Lage, ihre digitalen Arbeitsbereiche mit beispielloser Effizienz, bahnbrechender Innovation und einem erneuten Engagement für das Benutzererlebnis zu verbessern. Es ist an der Zeit, die Statistiken hinter dieser transformativen Bewegung zu untersuchen und zu verstehen, wie Profis die beeindruckende Leistungsfähigkeit der KI im Webdesign nutzen.
Erstaunliche 61 % der Teilnehmer einer Forbes Insights-Umfrage bestätigten die Integration von KI in ihre Webentwicklungsinitiativen, was einen erheblichen Wandel bei modernen Methoden zeigt.
Auf globaler Ebene ist die Durchdringung von KI bei chinesischen und indischen Unternehmen besonders bemerkenswert, wobei fast 60 % der IT-Experten ein aktives KI-Engagement in ihren Unternehmen angeben. Diese Tatsache signalisiert nicht nur die weltweite Verbreitung von KI, sondern auch ihre entscheidende Rolle bei der Aufrechterhaltung eines Wettbewerbsvorteils.
Die Vorteile der KI-Integration sind greifbar; Etwa die Hälfte der Unternehmen berichtete über positive Ergebnisse bei der Automatisierung von IT-, Geschäfts- oder Netzwerkprozessen durch KI. Diese Vorteile sind nicht nur theoretisch – sie spiegeln sich in realen Auswirkungen wider, darunter Kostensenkungen und betriebliche Effizienz (54 %), verbesserte IT- oder Netzwerkleistung (53 %) und verbesserte Kundenerlebnisse (48 %) .
Was das Personal betrifft, stehen IT-Experten an der Spitze der KI-Nutzung in Unternehmen und machen 54 % der primären Benutzergruppen aus. Ihr Engagement ist von entscheidender Bedeutung, um die KI-Revolution voranzutreiben.
Speziell im Bereich Webdesign ist die Anwendung von KI transformativ, da 50 % der Designer sie für die umfassende Erstellung von Webseiten einsetzen. Diese KI-Statistik unterstreicht die integrale Rolle der Technologie im zeitgenössischen Designdenken und in der Ausführung.
Zusammenfassend lässt sich sagen, dass diese KI-Statistiken mehr als nur die Integration von KI in Webdesign und -entwicklung messen; Sie unterstreichen einen entscheidenden Wandel in unseren Methoden, uns die digitale Sphäre vorzustellen, zu schaffen und mit ihr umzugehen. Entdecken Sie die innovativen Möglichkeiten, wie andere Entwickler KI im Webdesign einsetzen.
1. Ermöglichung eines benutzerzentrierten Ansatzes
KI im Webdesign ermöglicht es Entwicklern, Websites zu entwerfen, die auf den Säulen Benutzererfahrung und Engagement stehen. Durch die Analyse von Benutzerverhalten, Vorlieben und Interaktionsmustern hilft KI dabei, Designs zu erstellen, die nicht nur optisch ansprechend sind, sondern auch intuitiv auf unterschiedliche Benutzererwartungen eingehen und so den Weg für Websites ebnen, die wirklich benutzerzentriert sind.
2. Steigerung von Effizienz und Innovation
Stellen Sie sich eine Toolbox vor, die nicht nur Ihre Werkzeuge speichert, sondern Sie auch intuitiv dabei unterstützt, sie optimal und innovativ einzusetzen. Das ist KI für Webdesign – ein intelligenter Assistent, der die Effizienz steigert, indem er wiederkehrende Aufgaben wie Layoutanpassungen und visuelle Optimierungen automatisiert und gleichzeitig Innovationen vorantreibt, indem er Einblicke und Vorschläge auf der Grundlage analysierter Daten und neuer Designtrends bietet .
3. Designherausforderungen mühelos meistern
Für den erfahrenen Webentwickler fungiert KI als Co-Pilot, der sich geschickt durch die Komplexitäten und Herausforderungen des modernen Webdesigns navigiert , intelligente Lösungen anbietet, Code optimiert und sicherstellt, dass die kreative Vision mit technischer Präzision umgesetzt wird. Für Anfänger erleichtert KI die Lernkurve , bietet Orientierung, vereinfacht Komplexitäten und sorgt dafür, dass der Weg von der Konzeption bis zur Umsetzung ihres Website-Designs reibungslos und angenehm verläuft.
4. Zugänglichkeit und Inklusivität
In einer Zeit, in der das Web ein universeller Raum des Engagements und der Interaktion ist, ist die Erstellung zugänglicher und integrativer Websites von größter Bedeutung. Auch hier greift die KI ein und unterstützt Designer dabei, sicherzustellen, dass Websites nicht nur den Barrierefreiheitsstandards entsprechen, sondern auch wirklich inklusiv sind und für jeden Benutzer, unabhängig von seinen Fähigkeiten oder Behinderungen, nahtlose und angenehme Erlebnisse ermöglichen.
Website-Erstellung mit KI: All-in-one-Anleitung
Gemeinsam gehen wir jeden Schritt durch und nutzen intelligente Tools wie DALL·E 3 und ChatGPT, um von Grund auf eine professionell aussehende Website zu erstellen. Ganz gleich, ob Sie Webdesign-Neuling oder ein erfahrener Experte sind, dieser Leitfaden ist genau das Richtige für Sie.
Denken Sie in diesem umfassenden Leitfaden zum Erstellen einer Website mit KI daran: Flexibilität ist der Schlüssel. Während wir uns mit der Verwendung bestimmter KI-Tools befassen , können Sie diese gerne austauschen. Bevorzugen Sie DALL·E 2 oder Midjourney anstelle von DALL·E 3? Oder ChatGPT-Alternative? Kein Problem! Dieser Leitfaden dient dazu, ihn an Ihre Bedürfnisse und Vorlieben anzupassen 😉
Schritt 1: Erstellen eines Moodboards mit DALL·E 3 und ChatGPT
Ein Moodboard ist Ihr erster Schritt auf dem Weg zum Webdesign und dient als visuelles Sprungbrett für alle Ideen, die Ihnen zu Ihrer zukünftigen Website im Kopf herumschwirren. Betrachten Sie es als eine Collage, in der die von Ihnen gewählten Schriftarten, Farben, Bilder und Layouts zusammenkommen, um das endgültige Erscheinungsbild Ihrer Website zu vermitteln.
Brauchen Sie Ideen für Ihr Moodboard? Pinterest, Behance und Dribble sind voller Designs, die Ihre Kreativität anregen. Sobald Sie bereit sind, ist ChatGPT in Bereitschaft und hilft Ihnen beim Brainstorming Ihrer Vision in eine Eingabeaufforderung, die sich in ein echtes Website-Moodboard verwandelt.
Um optimale Ergebnisse bei DALL·E 3, Midjiourney usw. zu erzielen, bereiten Sie direkte, detaillierte Beschreibungen Ihrer Vorstellungen vor. Je spezifischer Sie sind, desto besser können sie Bilder erstellen, die Ihren Erwartungen entsprechen. Es ist auch möglich, diese Tools mit inspirierenden Grafiken zu versehen, aber hier ist Vorsicht geboten: Stellen Sie sicher, dass Sie gesetzlich dazu berechtigt sind, diese Bilder zu verwenden. Nicht jeder Künstler oder Schöpfer ist möglicherweise damit einverstanden, dass seine Werke in ein KI-System eingespeist werden, selbst wenn dies nur der Inspiration dient. Beachten Sie stets die Urheberrechtsgesetze und entscheiden Sie sich im Zweifelsfall für urheberrechtsfreies Material, um rechtliche Komplikationen zu vermeiden.
1. Öffnen Sie ChatGPT
Öffnen Sie zunächst ChatGPT auf Ihrem Gerät.
2. Gestalten Sie Ihre Eingabeaufforderung
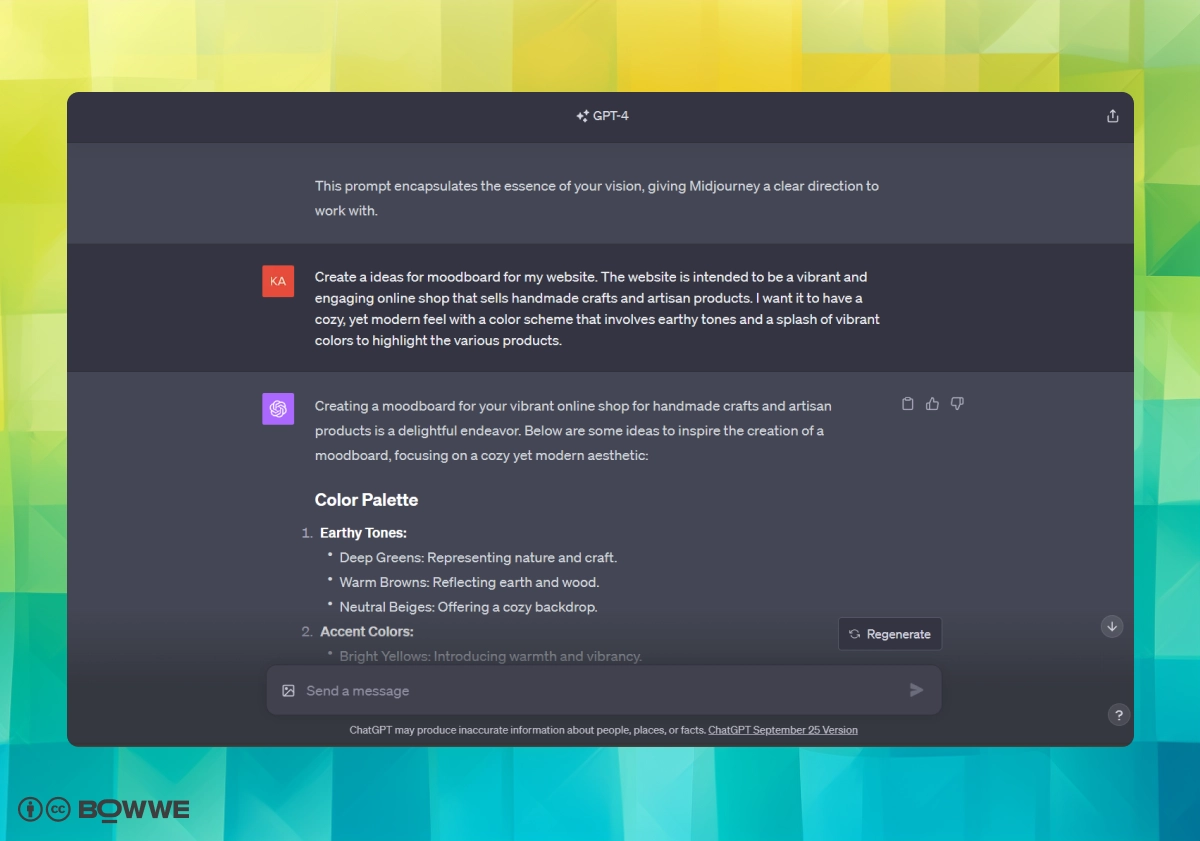
Füllen Sie die folgende Eingabeaufforderung sorgfältig mit den gewünschten Website-Details aus:
Erstellen Sie Ideen für ein Moodboard für meine Website. Die Website soll [ hier Ihre detaillierte Website-Beschreibung einfügen ] sein.
3. Generieren Sie eine Moodboard-Eingabeaufforderung in ChatGPT
Geben Sie Ihre gestaltete Eingabeaufforderung in ChatGPT ein, um detaillierte Ideen und Beschreibungen für das Moodboard Ihrer Website zu generieren.

4. Übergang zu DALL·E 3 mit ChatGPT
Kopieren Sie die aus ChatGPT generierten beschreibenden Ideen. Navigieren Sie über ChatGPT zum Grafikgenerierungsmodus von DALL·E 3 und verwenden Sie dabei die zuvor erstellte Beschreibung.
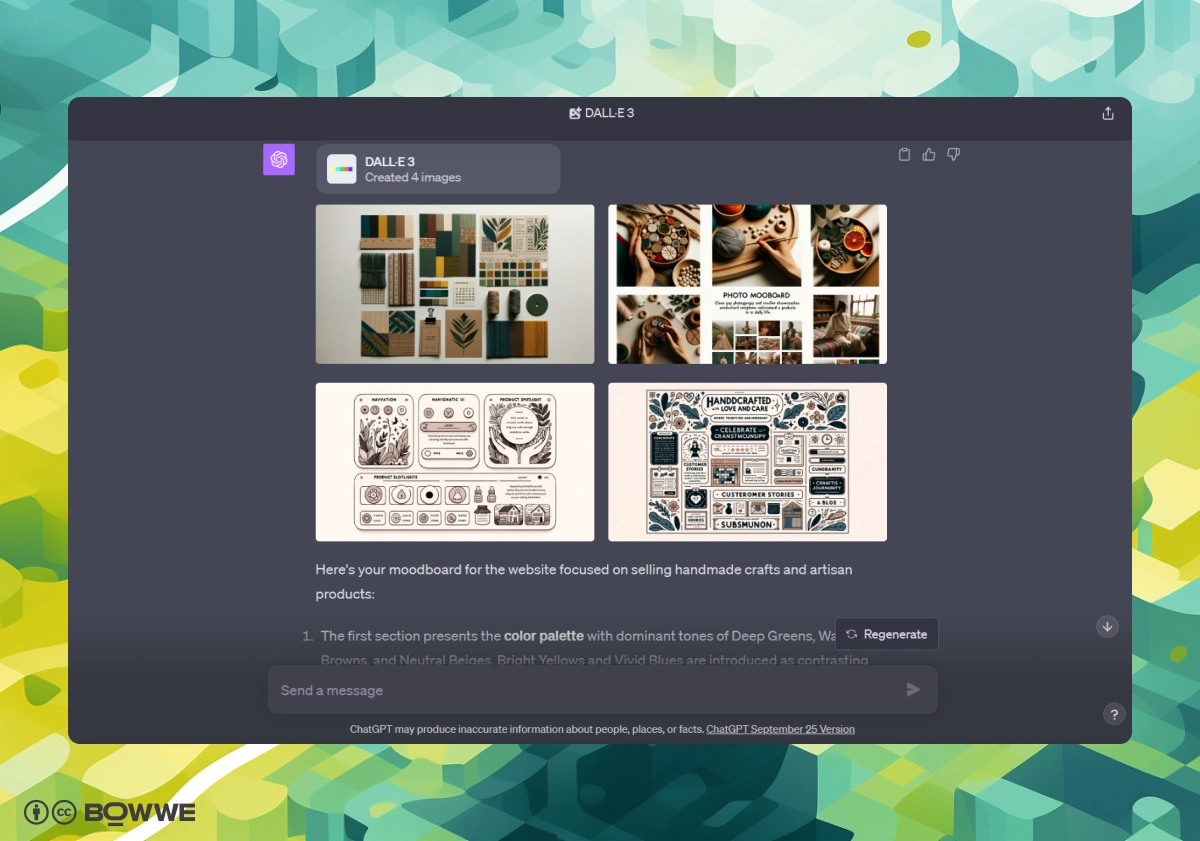
5. Erstellen und überprüfen Sie das Moodboard
Erstellen Sie mit DALL·E 3 ein visuelles Moodboard basierend auf den Beschreibungen. Überprüfen Sie das erstellte Moodboard und stellen Sie sicher, dass es mit Ihrem geplanten Konzept übereinstimmt.

6. Verfeinern und finalisieren
Wenn Anpassungen erforderlich sind, ändern Sie die ursprüngliche Eingabeaufforderung mit zusätzlichen Details oder Optimierungen.
Regenerieren Sie das Moodboard mit DALL·E 3, bis es perfekt zu Ihrer Vision passt.
7. Laden Sie Ihr Moodboard herunter
Wenn Sie zufrieden sind, laden Sie das Moodboard herunter und nutzen Sie es als grundlegenden visuellen Leitfaden für die Entwicklung Ihrer Website.
Schritt 2: Erstellen eines Website-Mockups mit DALL·E 3
Stellen Sie sich ein Mockup wie einen Entwurf für Ihre Website vor . Es ist mehr als nur eine Vorschau, es ist Ihre Chance, mit Ihren Ideen herumzuspielen, zu sehen, wie sie aussehen könnten, und problemlos Änderungen vorzunehmen. Dieser frühe Blick auf Ihre Website hilft Ihnen dabei, Dinge anzupassen, bevor Sie mit der Erstellung beginnen.
Basierend auf dem Website-Moodboard können wir schnell ein Website-Mockup erstellen , das Sie bei der Entwicklung Ihrer Website nachahmen können.
Der Einstieg in die Welt der KI-generierten Modelle ist aufregend, erfordert jedoch ein Verständnis für die aktuellen Einschränkungen. Perfektion ist nicht das, was KI bietet – noch nicht. Diese intelligenten Systeme können manchmal Designs produzieren, die übermäßig einfallsreich wirken oder Schwierigkeiten mit der logischen Textplatzierung haben. Darüber hinaus kann es eine Herausforderung sein, ein umfassendes Modell mit allen erforderlichen Elementen auf einmal zu erstellen. Es gibt jedoch einen Workaround: Erwägen Sie, Ihr Modell in Phasen zu erstellen. Beginnen Sie mit dem Menü, gehen Sie dann vielleicht zur Kopfzeile mit dem Call-to-Action (CTA) über und so weiter. Dieser schrittweise Ansatz macht den Prozess nicht nur einfacher zu handhaben, sondern ermöglicht es Ihnen auch, sich auf die Perfektionierung jedes Segments zu konzentrieren, bevor Sie fortfahren. Denken Sie daran, dass die KI ein Werkzeug ist und manchmal ein wenig menschliche Führung erforderlich ist, um das angestrebte Ergebnis zu erreichen.
1. Öffnen Sie ChatGPT
Noch einmal: Öffnen Sie ChatGPT.
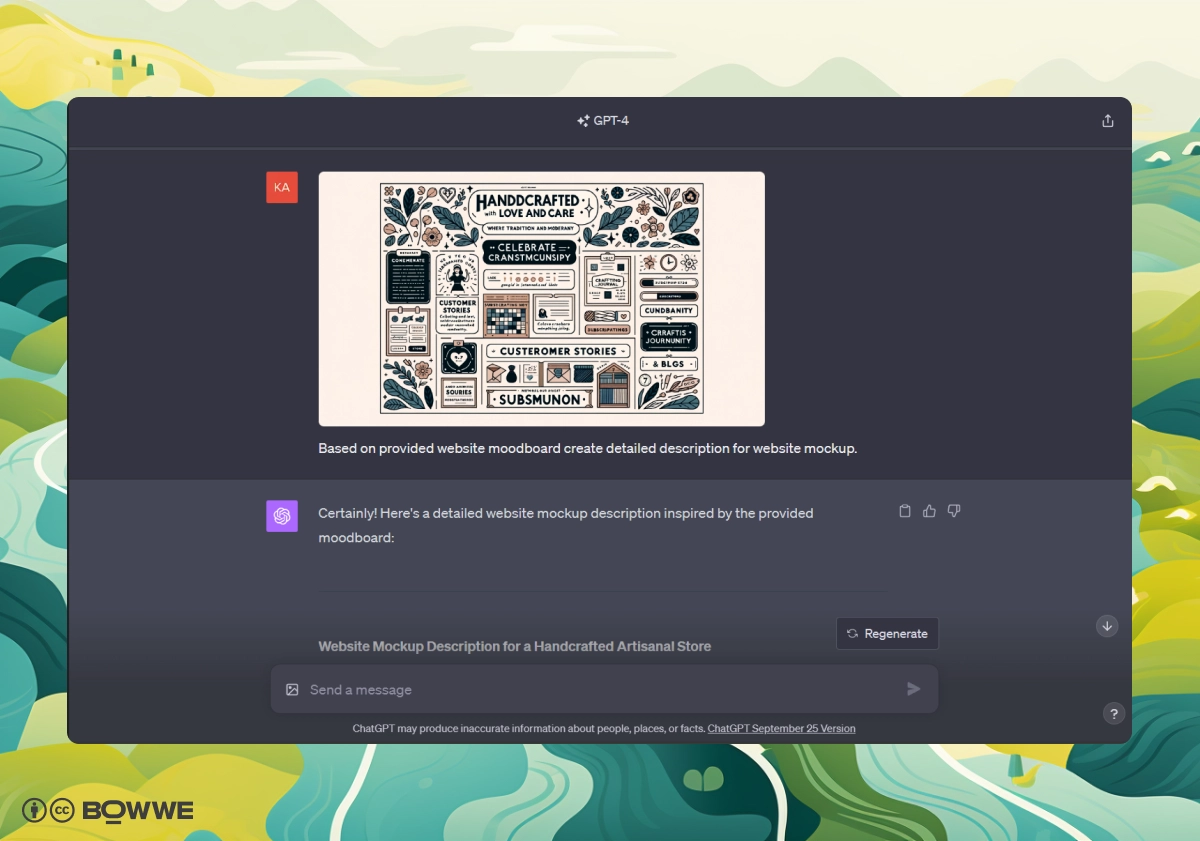
2. Erstellen Sie eine Beschreibung für Ihr Website-Modell
Laden Sie Ihr zuvor erstelltes Moodboard mit dem folgenden Befehl hoch.
Erstellen Sie auf der Grundlage des bereitgestellten Website-Moodboards eine Beschreibung für das Website-Mockup.

3. Wechseln Sie in ChatGPT in den DALL·E 3-Modus und erstellen Sie ein Website-Mockup
Kopieren Sie die zuvor generierte Website-Beschreibung und kopieren Sie sie mit dem unten angezeigten Befehl in den DALL·E 3-Modus.

Schritt 3: Entwerfen eines Logos mit DALL·E 3
Ihr Logo ist nicht nur ein Symbol; Es ist ein starker Erinnerungsauslöser und ein stiller Botschafter Ihrer Marke, der oft den ersten Eindruck bei Ihrem Publikum hinterlässt.
Bei der Erstellung dieses wichtigen Symbols mit KI-Tools ist es wichtig, den kreativen Prozess mit Blick auf Originalität und rechtliche Klarheit zu steuern. Stellen Sie sicher, dass Ihr KI-generiertes Logo nicht nur zu Ihrer Marke passt, sondern auch frei von potenziellen Urheberrechtsverletzungen ist. Überprüfen Sie immer die Einzigartigkeit Ihres Designs anhand bestehender Logos und ziehen Sie in Betracht, rechtlichen Rat einzuholen, um Ihre Markenidentität in einer überfüllten digitalen Landschaft zu schützen.
1. Beginnen Sie mit ChatGPT
Öffnen Sie ChatGPT.
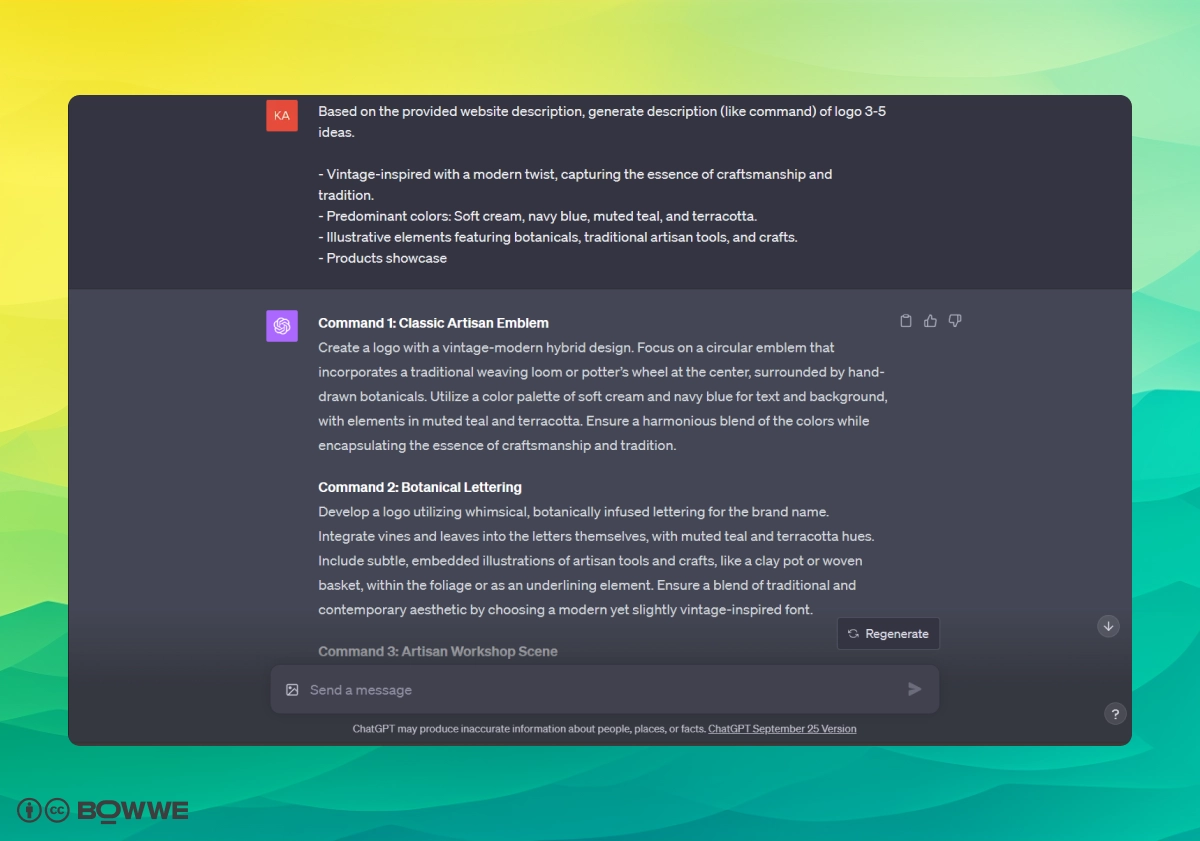
2. Generieren Sie Logo-Ideen
Senden Sie Ihre zuvor erstellte Website-Mockup-Beschreibung und fügen Sie den folgenden Befehl hinzu.

3. Logo in DALL·E 3 generieren
Erstellen Sie ein Website-Logo basierend auf der bereitgestellten Logobeschreibung.

Schritt 4: Erstellen eines Domainnamens mit ChatGPT
Die Wahl eines Domainnamens ist wie die Wahl eines Namens für Ihren Shop im riesigen digitalen Einkaufszentrum des Internets. Es muss für Ihre Besucher leicht zu merken und für Suchmaschinen geeignet sein, damit Sie leicht gefunden werden können. Mit ChatGPT wird das Erstellen eines Namens zu einem unterhaltsamen, kreativen Prozess, bei dem Ihre Ideen mit intelligenten KI-Vorschlägen kombiniert werden.
Vergessen Sie nicht, zu prüfen, ob Ihre bevorzugte Option verfügbar ist und nicht durch die Nachahmung bestehender Marken rechtliche Probleme verursacht. Wenn es genutzt wird, kann ChatGPT dabei helfen, clevere Alternativen zu finden, um Ihre ursprüngliche Idee am Leben zu erhalten.
1. Stellen Sie ChatGPT die erforderlichen Informationen zur Verfügung
Füllen Sie die folgende Eingabeaufforderung mit den erforderlichen Informationen zu Ihrem Unternehmen aus und führen Sie sie über ChatGPT aus.
Generieren Sie auf der Grundlage der bereitgestellten Geschäftsinformationen 5–10 Domainnamen-Ideen.
Geschäftsbeschreibung:
Geben Sie ein: [ Ausfüllen ]
Nische/Branche: [ Ausfüllen ]
Einzuschließende Schlüsselwörter: [ Ausfüllen ]
Auszuschließende Schlüsselwörter: [Ausfüllen]
Stil: [ Ausfüllen ]
Inspiration: [ Ausfüllen ]
2. Wählen Sie Ihre beste Idee
Wählen Sie die beste Idee aus und prüfen Sie, ob sie verfügbar ist!

Schritt 5: Erstellen einer Kopie für die Website mit ChatGPT
Textinhalte informieren nicht nur; Es verbindet Ihre Marke mit dem Publikum und verankert Ihre Werte in jedem Wort.
Mit ChatGPT oder einem anderen KI-Schreibtool wird das Verfassen dieser Geschichte zu einer Reise, bei der Kreativität auf klaren Ausdruck trifft und sichergestellt wird, dass die Geschichte Ihrer Website nahtlos sowohl zu Ihrer Marke als auch zu deren visuellem Design passt.
KI-Schreibtools wie ChatGPT haben die Inhaltserstellung revolutioniert und bieten die Möglichkeit, bestimmte Texttypen zu erstellen, seien es überzeugende CTAs, detaillierte Produktbeschreibungen oder ansprechende Blogbeiträge. Der Schlüssel zur Ausschöpfung seines vollen Potenzials liegt jedoch in der Spezifität und dem Gradualismus. Anstatt zu versuchen, Inhalte für eine ganze Website auf einmal zu generieren, teilen Sie sie auf. Konzentrieren Sie sich auf jeden Abschnitt einzeln und berücksichtigen Sie dabei seine einzigartige Rolle und Anforderungen. Dieser Ansatz ermöglicht individuellere Inhalte und verbessert die Gesamtkohärenz und Wirkung.
Darüber hinaus steckt der Teufel im Detail. Um sicherzustellen, dass der generierte Text bei Ihrer Marke und Ihrem Publikum Anklang findet, müssen Sie das Tool zunächst mit ausreichend Informationen versorgen. Klären Sie die Art Ihrer Website, den Eindruck, den Sie Ihren Besuchern vermitteln möchten, den Tonfall, den Stil und alle spezifischen Themen oder Ideen, die Sie zum Ausdruck bringen möchten. Je mehr Anleitung Sie geben, desto mehr kann die KI Inhalte generieren, die maßgeschneidert, relevant und überzeugend menschlich wirken.
1. Stellen Sie wichtige Informationen bereit
Öffnen Sie ChatGPT und geben Sie die unten ausgefüllte Eingabeaufforderung ein.
Wir erstellen Texte für die Website. Bevor wir jedoch mit der Erstellung beginnen, werde ich Ihnen die notwendigen Informationen zukommen lassen. Erstellen Sie keine Kopie, bis ich Sie dazu auffordere. OK?
Website-Details:
Markenname: [ Ausfüllen ]
Markenstimme: [ Ausfüllen ]
Zielgruppe: [ Ausfüllen ]
Hauptprodukt/Dienstleistung: [ Ausfüllen ]
Alleinstellungsmerkmal (USP): [ Ausfüllen ]
Hauptziel der Website: [ Ausfüllen ]
Hauptschlüsselwörter: [ Ausfüllen ]
2. Erstellen Sie eine Kopie für eine bestimmte Seite/einen bestimmten Abschnitt
Geben Sie nun die vollständige Eingabeaufforderung von unten in ChatGPT ein. Wiederholen Sie diesen Schritt mehrmals, wenn Sie Kopien für verschiedene Abschnitte der Seite erstellen oder verschiedene Optionen nach Änderungen in den Richtlinien testen.
Erstellen Sie eine Kopie für die Unterseite/den Abschnitt über... basierend auf den zuvor bereitgestellten Daten und zusätzlichen Informationen.
Weitere Informationen:
Länge: [ Ausfüllen ]
Schlüsselwörter: [ Ausfüllen ]
Produkt-/Dienstleistungsbeschreibung: [ Ausfüllen ]
Notwendige Angaben: [ Ausfüllen ]

Schritt 6: Grafiken mit DALL·E 3 erstellen
Beim Erstellen einer Website geht es nicht nur um die Funktion; es geht auch darum, eine visuelle Geschichte zu formen. In der Welt des Webdesigns sind Grafiken von zentraler Bedeutung. Sie ziehen die Aufmerksamkeit Ihres Besuchers auf sich, führen ihn durch die Website und vermitteln still und leise Ihre Markenbotschaft. Sie sind die stillen Erzähler der Geschichte Ihrer Marke und vermitteln Botschaften auf eine Weise, die Worte oft nicht können.
Hier werden KI-Bildgeneratoren zu Ihrem Verbündeten und bieten einen Raum, in dem Ihre visuellen Ideen Gestalt annehmen und zum Leben erwachen.
So leistungsfähig KI-Bildgeneratoren auch sind, es ist wichtig zu bedenken, dass nicht jede erstellte Grafik perfekt zu Ihren Anforderungen passt. Jedes Stück sollte sorgfältig geprüft werden, um Relevanz und Angemessenheit sicherzustellen. Überprüfen Sie stets die Genauigkeit der generierten Grafiken , insbesondere der Textelemente (sofern vorhanden), um zufällige oder unpassende Komponenten zu vermeiden, die durch den kreativen Prozess der KI rutschen könnten.
Obwohl DALL·E 3 ein leistungsstarkes Tool ist, zögern Sie nicht, Alternativen wie Midjourney, Craiyon oder Simplified auszuprobieren. Verschiedene Tools haben ihre einzigartigen Stärken und Stile, und das Testen verschiedener Plattformen führt Sie möglicherweise zu der Grafik, die am besten zu Ihrer Vision passt. In diesem digitalen Zeitalter sind Flexibilität und Urteilsvermögen beim Einsatz KI-gesteuerter Tools der Schlüssel zum Erstellen einer visuell überzeugenden und zusammenhängenden Website-Erzählung.
1. Öffnen Sie VON E 3
Öffnen Sie den DALL·E 3-Modus in ChatGPT.
2. Beginnen Sie mit der Generierung von KI-Bildern für die Website
Geben Sie die Eingabeaufforderung unten ein, fügen Sie wichtige Informationen hinzu und ändern Sie sie je nach dem gewünschten Effekt.
Erstellen Sie ein Bild für die Website [ Hintergrund, Abschnitt mit Produkt, Blog-Beitrag ... – füllen Sie es mit dem aus, was Sie brauchen ]. Das Bild sollte [ ausfüllen ] sein und [ausfüllen ] enthalten .

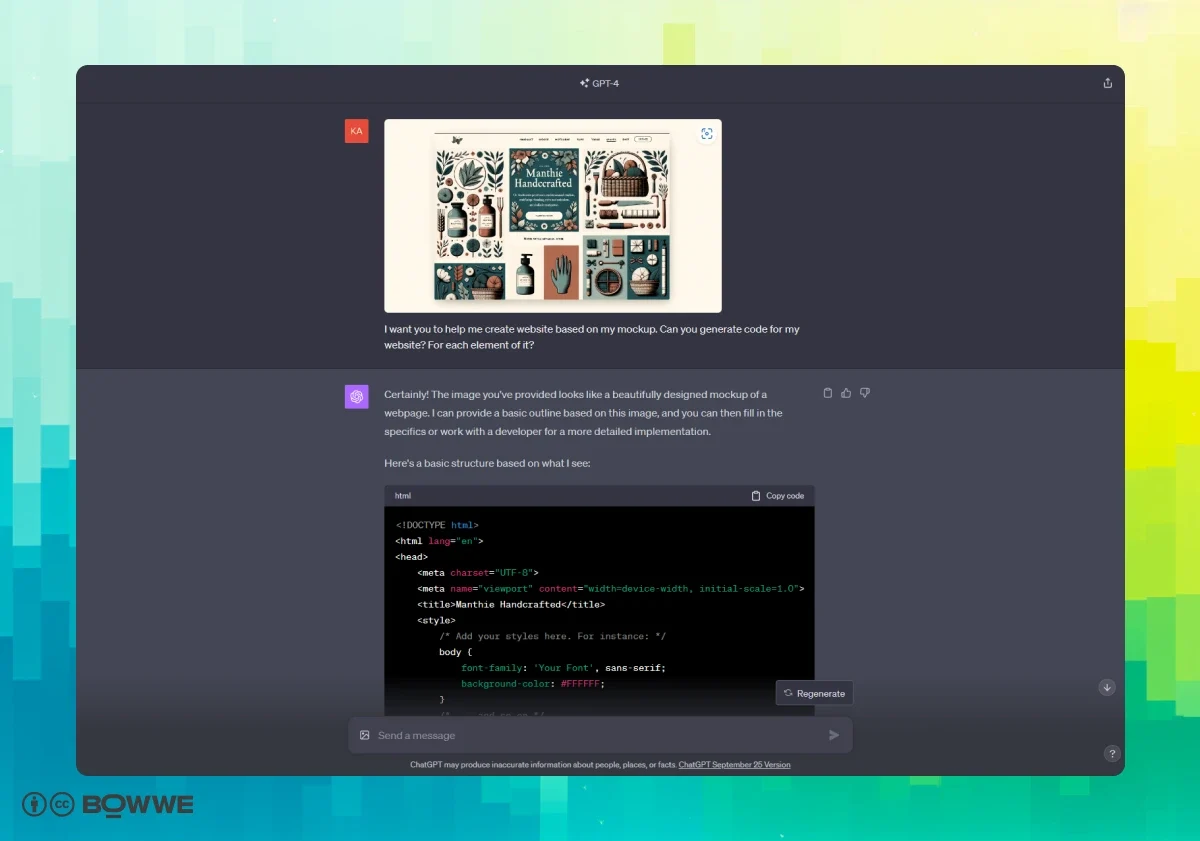
Schritt 7: Code mit ChatGPT erstellen
Nachdem Sie den lebendigen Entwurf Ihrer Traumwebsite fertig haben, ist es an der Zeit, ihr durch Code Leben einzuhauchen! Der Übergang von einem statischen Design oder Modell zu einer dynamischen, voll funktionsfähigen Website beginnt hier, mit ChatGPT an Ihrer Seite.
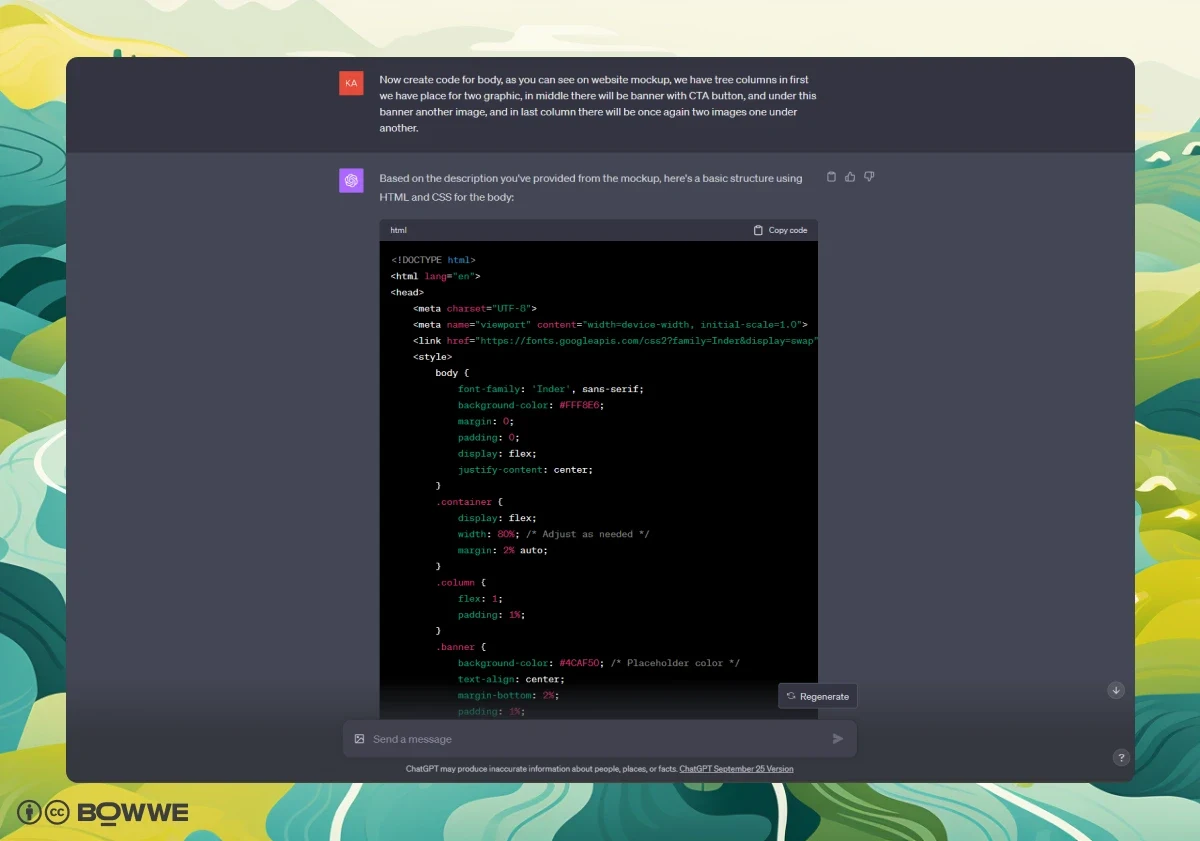
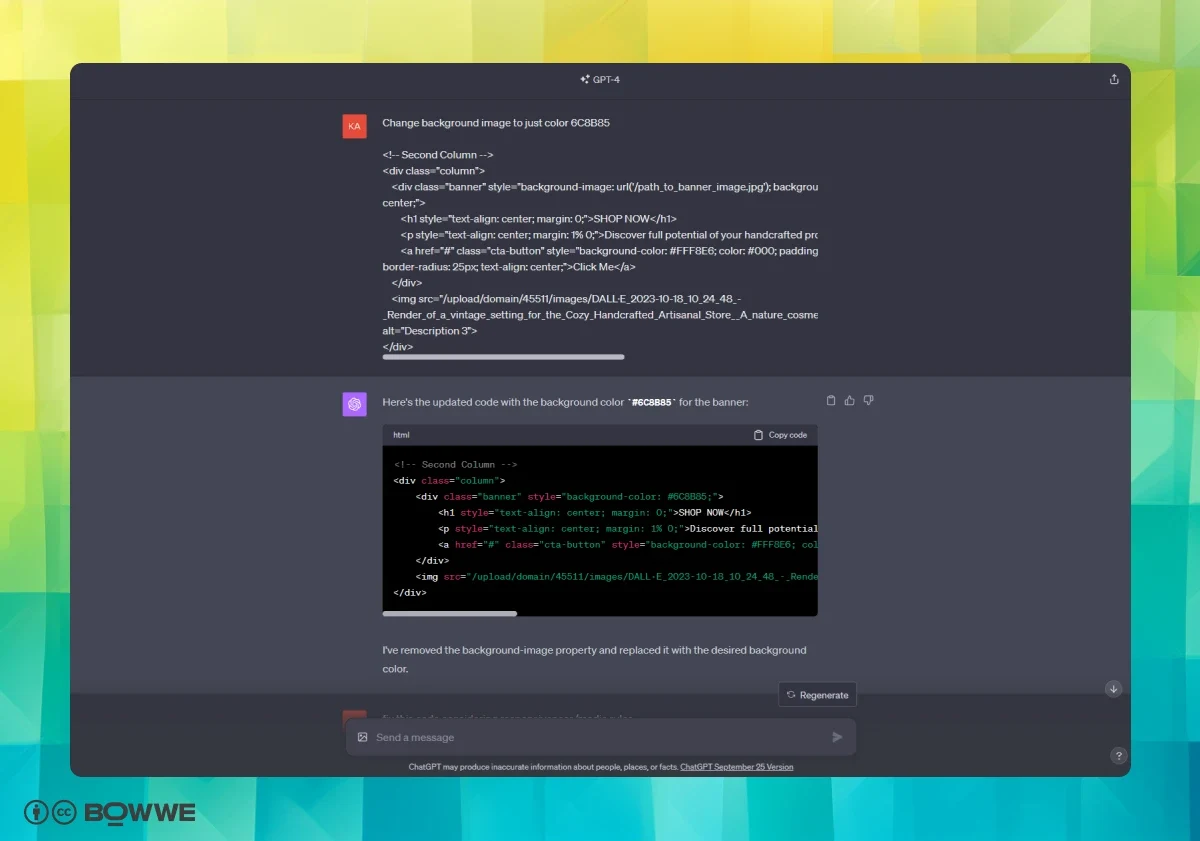
Wenn Sie diese Codierungsreise beginnen, besteht der effektivste Ansatz darin, ChatGPT entweder ein detailliertes Modell Ihrer Website oder eine ausführliche Beschreibung der gewünschten Funktionalitäten, des Layouts und der Stile zur Verfügung zu stellen. Dies hilft der KI dabei, die genauesten Code-Snippets für Ihre Website zu generieren. Denken Sie jedoch daran, dass die Perfektion möglicherweise nicht beim ersten Versuch erreicht wird. Seien Sie auf eine Reihe von Optimierungen und Überarbeitungen vorbereitet. Nach der Implementierung des Codes werden Sie wahrscheinlich Bereiche entdecken, die einer Verfeinerung bedürfen. Daher ist es ratsam, Ihre Website schrittweise aufzubauen – von der Navigationsleiste bis zur Fußzeile –, um gezielte Überprüfungen und Anpassungen zu ermöglichen.
Ein wesentlicher Aspekt, den Sie bei Ihren Eingabeaufforderungen nicht außer Acht lassen sollten, ist die Reaktionsfähigkeit der Website. Geben Sie immer den Bedarf an einem flexiblen Layout an, das sich nahtlos an verschiedene Bildschirmgrößen und Geräte anpasst. So stellen Sie sicher, dass Ihre Website ein optimales Seherlebnis bietet, egal ob auf einem Desktop, Tablet oder Smartphone. Durch Iteration und Verbesserung werden Sie Zeuge, wie Ihre Traumwebsite Codezeile für Codezeile nach der anderen Gestalt annimmt!
1. Öffnen Sie ChatGPT
Wir beginnen damit, ChatGPT Eingabeaufforderungen zu geben.
2. Geben Sie ChatGPT die erforderlichen Website-Details an
Es ist zwar möglich, Ihr Website-Mockup bei ChatGPT zu präsentieren und die Codegenerierung basierend auf dem Bild anzufordern, ein effektiverer Ansatz besteht jedoch darin, eine umfassende Beschreibung Ihrer gesamten Website oder, noch besser, bestimmter Abschnitte davon bereitzustellen. Indem Sie die Funktionalität, Designvorlieben und einzigartigen Merkmale, die Sie sich für jedes Teil vorstellen, artikulieren, ebnen Sie den Weg für eine präzisere und anwendbarere Codeausgabe. Diese Methode rationalisiert nicht nur den Entwicklungsprozess, sondern ermöglicht auch genauere Iterationen und Verfeinerungen im weiteren Verlauf.
Generieren Sie basierend auf den bereitgestellten Details den [ HTML/CSS/JavaScript ]-Code für den [ spezifischen Abschnitt oder die spezifische Funktionalität ] meiner Website. Denken Sie daran, die Medienregeln und die Reaktionsfähigkeit des Projekts einzuhalten.
Einzelheiten:
- Farbschema: [ Für Hintergrund, Schaltflächen, Text… ]
- Typografie: [ Spezifische Schriftarten und Typografie für H1, H2, Text… ]
- Layoutstil: [ Raster, einseitig, mehrseitig... ]
- Features: [ Kontaktformular, Warenkorb... ]
- Medien: [ Für Bilder URL hinzufügen... ]
- Kopieren: [ Text für bestimmten Teil... ]



Schritt 8: Komponenten vereinen – Aufbau einer harmonischen Website
Der Weg von der Konzeption bis zur Realität erreicht einen entscheidenden Moment – es ist Zeit, die verschiedenen Phasen der Website-Erstellung in Ihrem Endprodukt zusammenzuführen. In dieser Phase geht es um Kohärenz, darum sicherzustellen, dass alle Elemente harmonisch zusammenspielen und Ihre Vision genau widerspiegeln.
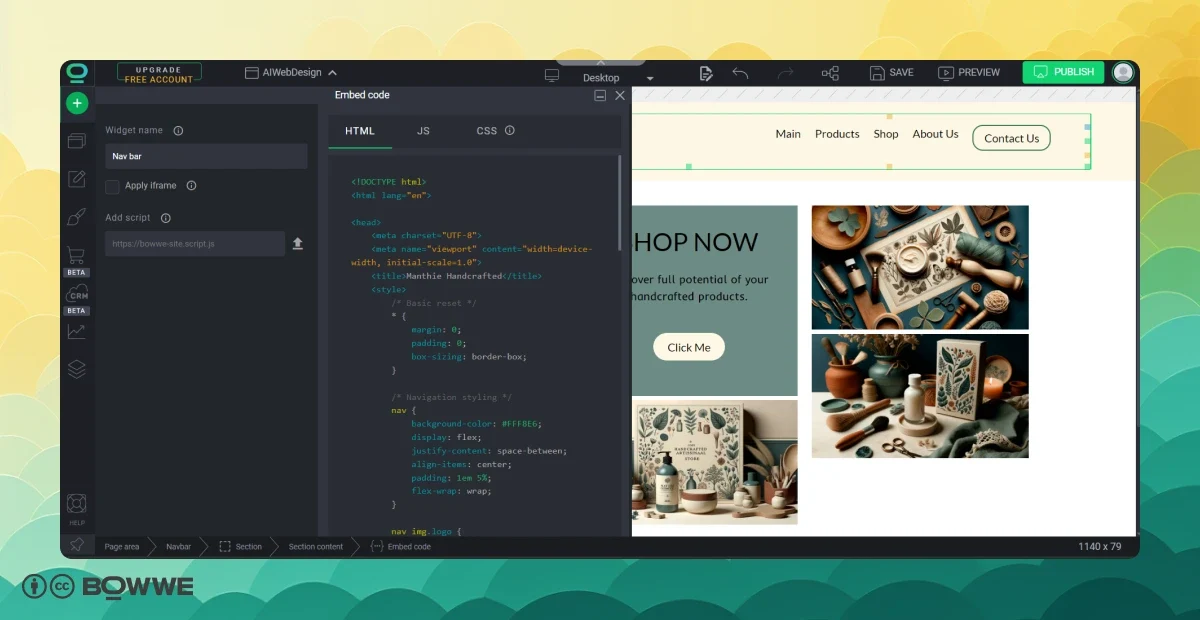
Eine Möglichkeit, dies zu erreichen, besteht darin, einen robusten Website-Builder zu verwenden , in den Sie Ihren eigenen Code einfügen können. In BOWWE gibt es dafür eine spezielle Funktion namens „Embed Code“-Widget. Dieses Tool trägt maßgeblich dazu bei, den zuvor generierten Code in ein greifbares, funktionales Website-Layout zu übersetzen. Es ist die Brücke zwischen dem Abstrakten und dem Konkreten und verwandelt Codezeilen in visuelle, interaktive Elemente.
Was diesen Ansatz besonders benutzerfreundlich macht, ist die Flexibilität, die er bietet. Wenn Sie sich für einen Website-Builder entscheiden, der das kostenlose Hinzufügen Ihres benutzerdefinierten Codes ermöglicht, wird der Anpassungsprozess beschleunigt. Das bedeutet, dass Sie nicht auf die Standardvorlagen beschränkt sind; Sie haben die Freiheit, die bereits vorhandenen Abschnitte nach Ihren Wünschen zu optimieren und anzupassen. Der beste Teil? Sie können diese Anpassungen umfassend vornehmen, ohne dass fortgeschrittene Programmierkenntnisse erforderlich sind!
Diese Phase ist transformativ und sieht den Übergang der Website von unterschiedlichen Teilen zu einer einheitlichen, zusammenhängenden digitalen Plattform. Hier trifft Ästhetik auf Funktionalität und stellt sicher, dass Ihre Website nicht nur optisch ansprechend ist, sondern den Benutzern auch eine nahtlose Navigation bietet.
1. Suchen Sie nach einer Stelle zum Einfügen von benutzerdefiniertem Code
Beginnen Sie damit, herauszufinden, wo Ihr Tool die Integration von zuvor generiertem Code ermöglicht. In BOWWE müssen Sie beispielsweise auf der linken Seite eine auffällige grüne Schaltfläche mit einem „+“-Symbol finden. Klicken Sie darauf, suchen Sie dann nach dem Widget mit dem Titel „Einbetten“ und wählen Sie es aus.
2. Geben Sie Ihren Code ein
Beginnen Sie mit dem Einfügen des Codes, der über ChatGPT generiert wurde. Es empfiehlt sich, mit der Hauptseite zu beginnen und dann mit anderen Abschnitten der Website fortzufahren.

Jetzt Ausprobieren - BOWWE Builder Kostenlos!
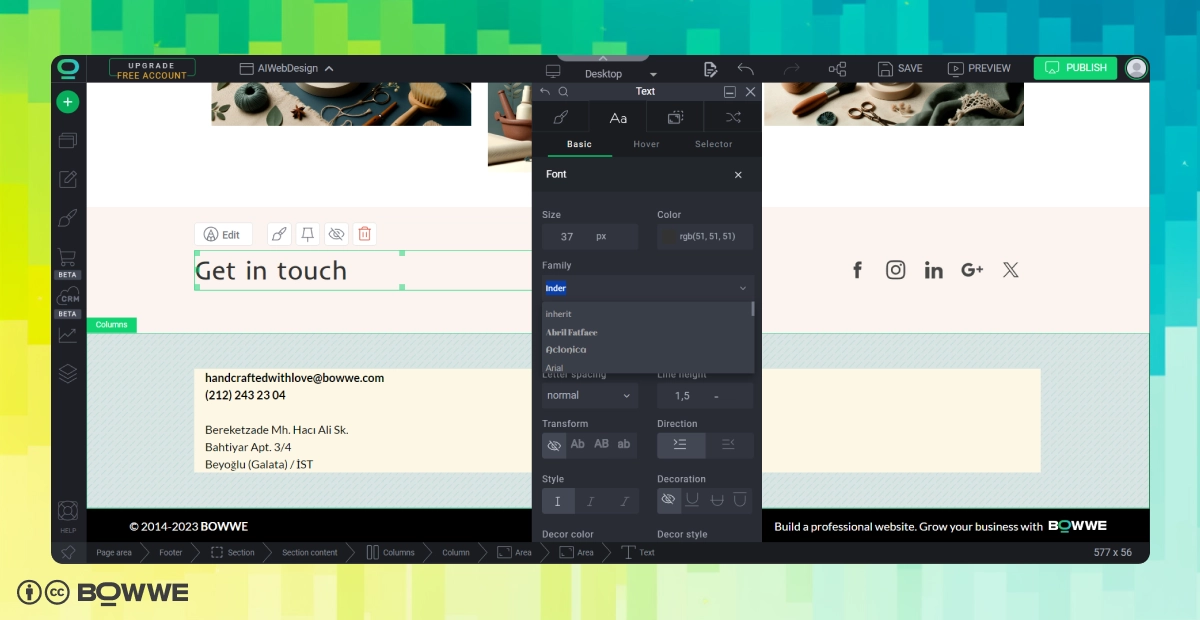
3. Passen Sie die Website an Ihre Bedürfnisse an 🥰
Nehmen Sie sich einen Moment Zeit, um die Website zu überprüfen und sicherzustellen, dass sie Ihren Erwartungen entspricht. Wenn bestimmte Aspekte nicht ganz Ihren Anforderungen entsprechen, haben Sie Möglichkeiten! Fühlen Sie sich frei, zu ChatGPT zurückzukehren und spezifische Korrekturen für problematische Codeabschnitte anzufordern. Alternativ können Sie die Funktionen Ihres Website-Builders nutzen, um Anpassungen direkt vorzunehmen und die Auswahl an gebrauchsfertigen Abschnitten für eine einfache Anpassung zu nutzen.



Ultimativer Leitfaden zum KI-Website-Design
Der effektive Einsatz von KI-Tools erfordert eine Mischung aus strategischer Weitsicht, Kreativität und der Einhaltung bewährter Verfahren bei der Technologienutzung. Nachfolgend finden Sie einige Richtlinien, um sicherzustellen, dass Ihre Reise durch die KI-gestützte Website-Erstellung sowohl effektiv als auch ethisch ist.
- Fühlen Sie sich in der Lage, Eingabeaufforderungen entsprechend Ihren spezifischen Bedürfnissen und den daraus resultierenden Ergebnissen zu ändern.
- Beachten Sie, dass Eingabeaufforderungen nicht für alle zu identischen Ergebnissen führen. Beharrlichkeit über anfängliche Rückschläge hinweg ist der Schlüssel.
- Bleiben Sie über die dynamische KI-Landschaft auf dem Laufenden, stellen Sie die Einhaltung neuer Regeln sicher und erkennen Sie potenzielle Risiken. Verstehen Sie die Nutzungsbedingungen und Fähigkeiten von KI-Tools, um sie effektiv zu nutzen.
- Ziehen Sie immer in Betracht, alternative Tools als die vorgeschlagenen zu verwenden, um sicherzustellen, dass Sie die besten Ressourcen für Ihre spezifischen Anforderungen nutzen.
- Während KI leistungsstarke Werkzeuge bietet, stellt die Integration menschlicher Kreativität und strategischem Denken sicher, dass die Ergebnisse nicht nur technisch solide, sondern auch kreativ lebendig sind.
Erstellung einer KI-generierten Website – Zusammenfassung
Die Nutzung der Funktionen von Tools wie ChatGPT und DALL·E 3 bietet eine leistungsstarke Grundlage und ermöglicht eine Mischung aus robuster Funktionalität und ästhetischem Reiz in Ihrer Online-Präsenz.
Ihre Website, ein zentraler Kontaktpunkt mit Ihrem Publikum, erzählt die Geschichte Ihrer Marke durch jedes Element und jede Interaktion. Die Reise durch die KI-Webentwicklung nutzt nicht nur technologische Fähigkeiten, sondern erfordert auch die achtsame Einhaltung sich entwickelnder Normen und ethischer Richtlinien.
In der sich ständig verändernden KI-Landschaft sorgt die Aufrechterhaltung eines Gleichgewichts zwischen technologischer Innovation und authentischem, auf den Menschen ausgerichtetem Design dafür, dass Ihre Website nicht nur besucht, sondern auch im Gedächtnis bleibt. Möge Ihr digitaler Raum die Akribie der Technologie widerspiegeln und gleichzeitig die Besucher mit echten, eindrucksvollen Erlebnissen herzlich umarmen.
KI-Website-Design – FAQ
Was bedeutet KI für Webdesign?
KI bedeutet einen transformativen Wandel im Webdesign und führt Automatisierung, personalisierte Benutzererlebnisse und intelligente Datenanalyse ein. Es steigert die Kreativität und reduziert den manuellen Aufwand durch die Automatisierung bestimmter Designelemente, die Generierung von Inhalten und die Bereitstellung aufschlussreicher Benutzerdaten, wodurch ein reibungsloser, benutzerzentrierter und effizienter Designprozess gewährleistet wird.
Wie wirkt sich KI auf die Webentwicklung aus?
KI definiert die Webentwicklung neu, indem sie intelligente Algorithmen einführt, die dabei helfen, benutzerfreundliche Schnittstellen zu erstellen, Benutzerverhalten vorherzusagen, Aufgaben zu automatisieren und die Benutzerinteraktion zu verbessern. Es rationalisiert den Entwicklungsprozess, macht ihn effizienter und ermöglicht es Entwicklern, intuitivere und benutzerorientiertere Websites zu erstellen.
Gibt es eine KI für Webdesign?
Ja, mehrere KI-Tools und -Plattformen wie Midjourney und ChatGPT unterstützen das Webdesign, indem sie bei der Erstellung von Grafiken, der Generierung von Inhalten und sogar beim Vorschlagen von Designelementen helfen und es Designern ermöglichen, Websites zu erstellen, die sowohl optisch ansprechend als auch funktional robust sind.
Kann KI eine Website erstellen?
KI kann beim Aufbau einer Website erheblich helfen, indem sie Designelemente und Inhalte generiert und bei der Datenanalyse hilft. Der menschliche Faktor ist jedoch unerlässlich, um die kreative Ausrichtung zu überwachen, die Markenausrichtung sicherzustellen und die einzigartige Note zu verleihen, die eine Marke auszeichnet.
Welche KI eignet sich am besten für die Website-Entwicklung?
Verschiedene KI-Tools decken unterschiedliche Aspekte der Website-Entwicklung ab. Midjourney zeichnet sich durch die Erstellung von Moodboards und Grafiken aus, während ChatGPT sich mit der Generierung von Textinhalten auskennt. Die „beste“ KI hängt von den spezifischen Anforderungen ab, beispielsweise der Erstellung von Inhalten, der Designunterstützung oder der Verbesserung des Benutzererlebnisses.
Wie lernt man als Webentwickler KI?
Nehmen Sie an Online-Kursen teil, nehmen Sie an Workshops teil und erkunden Sie Ressourcen im Zusammenhang mit der KI-Anwendung in der Webentwicklung. Plattformen wie Coursera, Udemy und edX bieten Kurse zu KI und maschinellem Lernen an und vermitteln Wissen, das zur Verbesserung der Webentwicklungsfähigkeiten angewendet werden kann.
Kann KI Webdesigner ersetzen?
Obwohl KI zahlreiche Tools zur Erleichterung und Verbesserung des Webdesigns bietet, ersetzt sie nicht die menschliche Note, Kreativität und markenspezifische Intuition, die Webdesigner mitbringen. KI fungiert als kollaboratives Werkzeug, das Webdesigner nutzen können, um ihre Arbeit zu rationalisieren und zu verbessern.
Kann KI UI-Designer ersetzen?
KI kann UI-Designer unterstützen, indem sie datengesteuerte Erkenntnisse liefert und bestimmte Aufgaben automatisiert. Allerdings sind die Intuition, Kreativität und das menschenzentrierte Denken von UI-Designern entscheidend für die Gestaltung von Erlebnissen, die bei den Benutzern Anklang finden und sicherstellen, dass KI als Werkzeug und nicht als Ersatz dient.







