Wenn sich bis zu 75 % der Benutzer eine Meinung über Ihre Website ausschließlich aufgrund ihres Erscheinungsbilds bilden (Quelle: Kinesisinc), können Sie es sich nicht leisten, mit den Webdesign-Trends nicht Schritt zu halten. Eine veraltete Website mit schlechter Leistung kann Ihr Geschäft buchstäblich ruinieren. Das möchten Sie natürlich nicht, oder? Schauen Sie sich also unbedingt die Zusammenstellung der heißesten Webdesign-Trends für 2025 an und stellen Sie sicher, dass Sie Ihrer Konkurrenz immer einen Schritt voraus sind!
Bevor wir beginnen …
Trends kommen und gehen und kehren sogar mit doppelter Kraft zurück. Es gibt jedoch einige, die uns lange begleiten und an die sich jeder anpassen sollte, der eine erfolgreiche Website haben möchte .
Eine gepflegte und aktuelle Website

Wussten Sie, dass der erste Eindruck einer Website zu 94 % von ihrem Aussehen abhängt (Quelle: Design Resources)? Das bedeutet natürlich nicht, dass Sie jedes Jahr fieberhaft jede neue Zusammenstellung von Webdesign-Trends verfolgen und Ihre Website jedes Mal entsprechend anpassen sollten. Es geht eher darum, sicherzustellen, dass Sie die Rolle des Website-Designs nicht unterschätzen, da Sie sonst eine große Anzahl von Kunden verlieren werden!
Wenn Sie dafür sorgen, dass Ihre Website professionell und gepflegt aussieht, ist das schon viel! Glauben Sie mir, die Benutzer merken sofort, wenn sie eine Website aufrufen, die seit 10 Jahren nicht aktualisiert wurde, und wenn sie eine aufrufen, die den aktuellen Trends im Website-Design entspricht.
Eine Website, die auf jedem Gerät Spaß macht

Wenn Sie Benutzer effektiv von Ihrer Website weglocken möchten, machen Sie sie... ungeeignet für mobile Geräte. Wenn Sie das jedoch nicht möchten, stellen Sie sicher, dass Ihre Website auf jedem Gerät bequem zu verwenden ist. Ganze 74 % der Benutzer kehren eher zu einer responsiven Website zurück (Quelle: Digital Intelligence Briefing)!
Blitzschnelle Website

Eine langsam ladende Website ist einer der Hauptgründe, warum Benutzer weitere Interaktionen mit ihr ablehnen. Laut Google Consumer Insight verlassen etwa 53 % der mobilen Website-Besucher die Website, wenn das Laden länger als 3 Sekunden dauert. Darüber hinaus führt dieses Problem zu Umsatzeinbußen von bis zu 2,6 Milliarden Dollar pro Jahr [Quelle: Design Resources].
Trotz des Anscheins ist es heutzutage nicht so schwierig, schnell und ohne übermäßige Kosten eine vollständig responsive Website zu erstellen. Beispielsweise ist jede in BOWWE erstellte Website automatisch responsive, unabhängig davon, welchen Plan Sie verwenden.
JETZT STARTEN

Was sind die aktuellen Trends im Webdesign?
Sie kennen bereits die grundlegenden Webdesign-Trends, die auf Ihrer Website umgesetzt werden sollten. Wenn Sie erfahren möchten, wie Sie eine Website erstellen , die diesen Trends entspricht, lesen Sie diesen ausführlichen Leitfaden. Lassen Sie uns nun tiefer in die Einzelheiten eintauchen und andere Webentwicklungstrends erkunden, die im Jahr 2025 populär sein werden und Ihre Aufmerksamkeit verdienen.
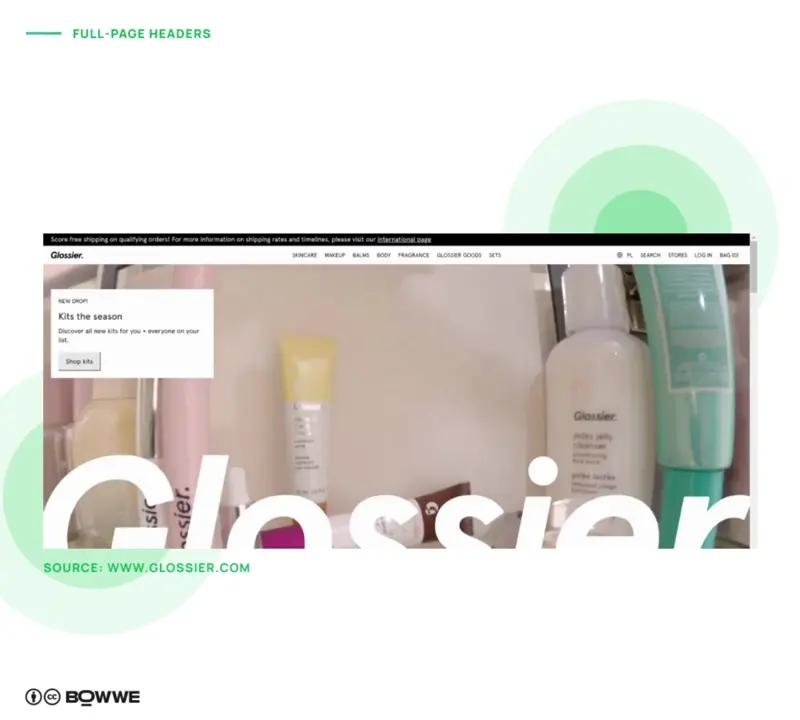
1. Mit ganzseitigen Überschriften Aufmerksamkeit erregen

Quelle: glossier.com
Ganzseitige Überschriften oder Hero-Abschnitte hinterlassen einen unvergesslichen ersten Eindruck, indem sie den gesamten Bildschirm mit einem auffälligen Bild, minimalem Text und einem klaren Call-to-Action (CTA) einnehmen. Diese Überschriften sind so gestaltet, dass sie sofort die Aufmerksamkeit auf sich ziehen und vom ersten Moment an den Ton für Ihre Website angeben.
14 hervorragende Ideen für Website-Hintergründe
Ein großartiges Beispiel ist Glossiers Verwendung eines lebendigen Videos in der ganzseitigen Kopfzeile, gepaart mit dem prominent unten angezeigten Markennamen – das erregt Aufmerksamkeit und vermittelt gleichzeitig Markenpersönlichkeit. Sie können diese Strategie an Ihre Geschäftsart anpassen. Wenn Sie beispielsweise ein SaaS-Tool anbieten, präsentieren Sie es in den Vordergrund, damit die Benutzer sofort einen Eindruck von seinen Vorteilen bekommen. Wenn es bei Ihrer Marke nur um visuelle Elemente geht, wie etwa DIY-Möbel oder neue Produkte, sollten Sie atemberaubende Bilder in den Mittelpunkt stellen, um einen starken Eindruck zu hinterlassen.
- Wählen Sie ein eindrucksvolles Bild, das Ihre Marke und Stimmung widerspiegelt.
- Halten Sie den Text kurz und bündig, damit die Bilder zur Geltung kommen.
- Verwenden Sie einen auffälligen und leicht erkennbaren CTA, um sofort zum Handeln aufzufordern.
- Stellen Sie sicher, dass Ihre Kopfzeile auf allen Geräten, ob groß oder klein, gut aussieht.
- Spielen Sie mit Überlagerungen und Kontrast, um den Text vor dem Hintergrund hervorzuheben.
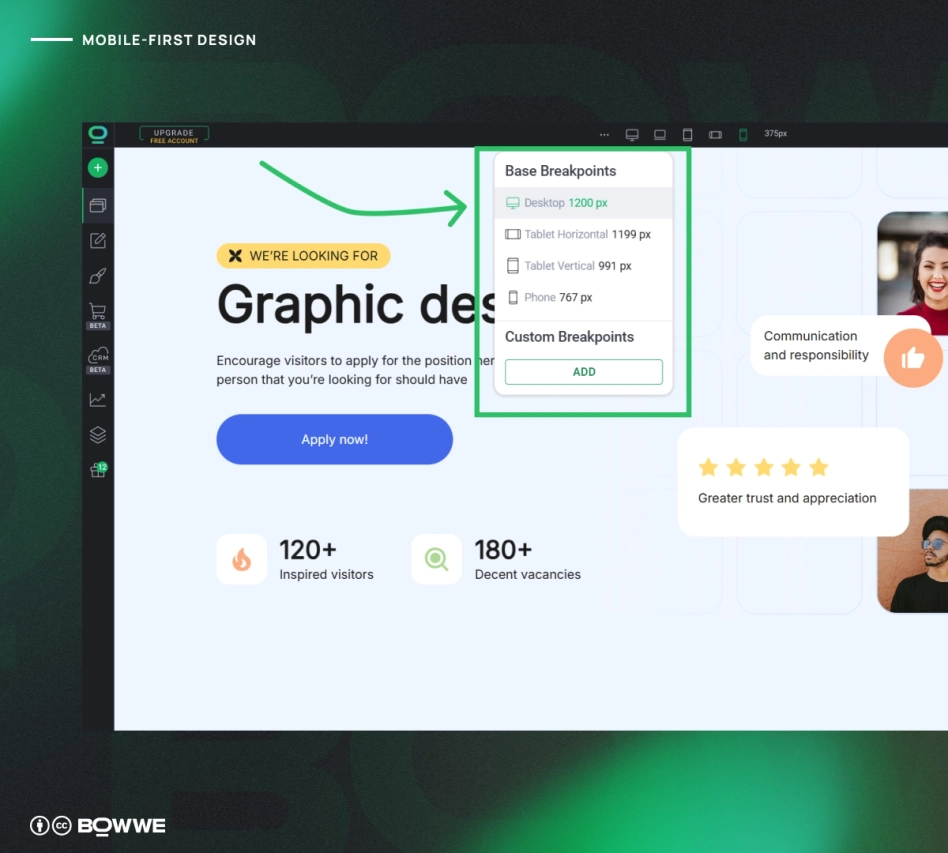
2. Priorisieren Sie Ihr Publikum mit Mobile-First-Design

Denken Sie beim Designen für mobile Endgeräte daran, was Ihre Benutzer brauchen und erwarten, wenn sie ihre Telefone nutzen. Mobile-First-Design steht auch im Einklang mit Googles Umstellung auf Mobile-First-Indizierung, was bedeutet, dass Suchmaschinen die mobile Version Ihrer Website beim Ranking priorisieren.
BOWWE ermöglicht es Ihnen, ein Projekt von jeder Geräteversion aus zu erstellen. Sie können Ihre Site separat für Mobilgeräte, Tablets oder Desktops anpassen. Sie können den Erstellungsmodus mit nur einem Klick ändern!
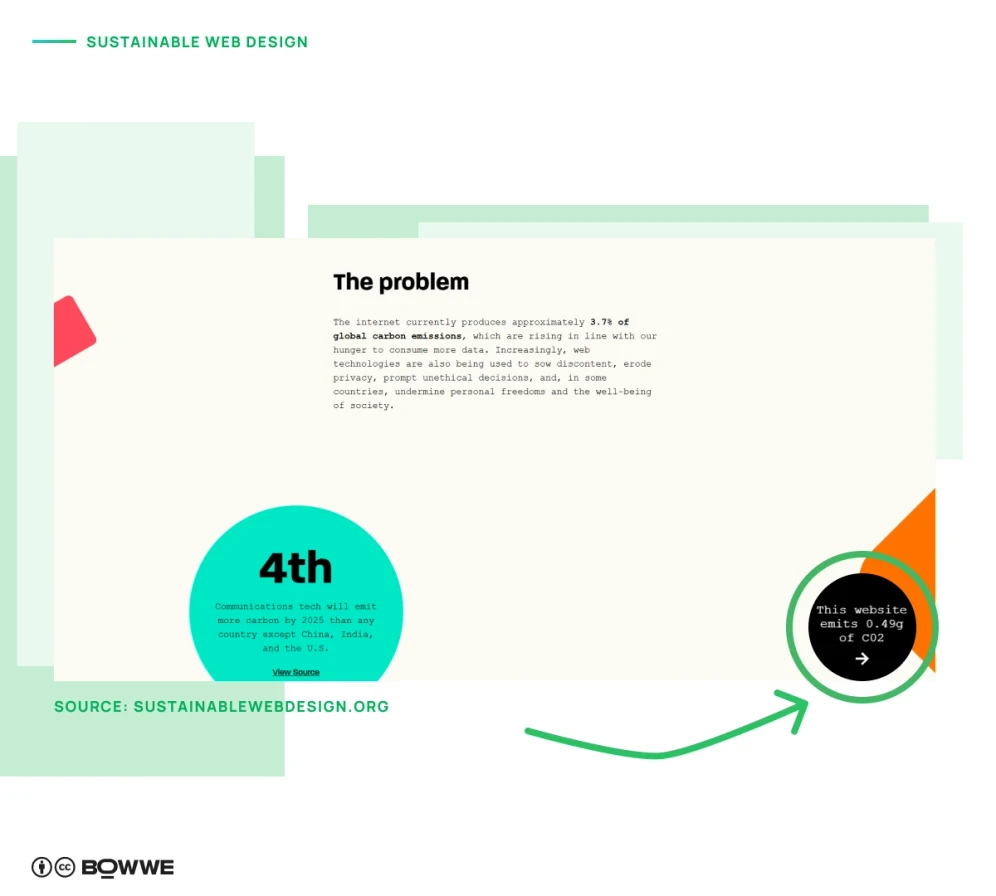
3. Gestalten Sie für eine grünere Zukunft mit nachhaltigem Webdesign

Quelle: sustainablewebdesign.org
Beim nachhaltigen Webdesign geht es darum, Websites zu erstellen, die den Planeten schonen. Da das Internet für etwa 3,7 % der weltweiten CO₂-Emissionen verantwortlich ist , hinterlässt jede Website einen Fußabdruck. Tatsächlich erzeugt eine durchschnittliche Webseite pro Aufruf etwa 0,8 Gramm CO₂ , was sich bei hohem Datenverkehr schnell summieren kann. Durch die Optimierung Ihrer Website können Sie die gespeicherten und übertragenen Daten reduzieren und so die Umweltbelastung Ihrer Website verringern.
- Verwenden Sie kleinere, optimierte Bilder, um die Datenlast zu reduzieren.
- Komprimieren Sie Bilder und andere große Dateien, wo immer möglich.
- Begrenzen Sie die Anzahl der Webfonts, um Datenvolumen einzusparen.
- Reduzieren Sie unnötige Plug-Ins und Skripte, um Ihre Site leicht zu halten.
- Überprüfen Sie regelmäßig die Leistung Ihrer Site, um sie energieeffizient zu halten.
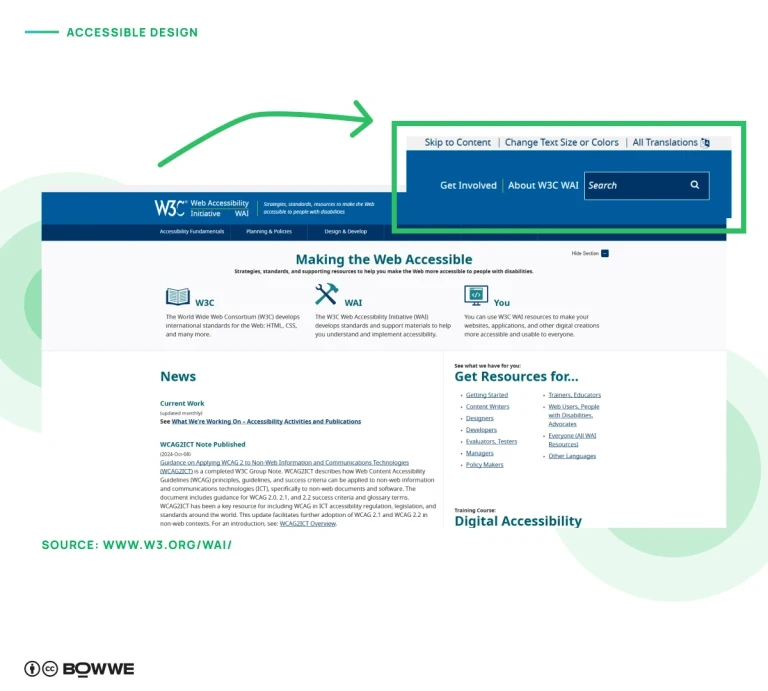
4. Erreichen Sie alle mit Barrierefreiheit und inklusivem Design

Quelle: w3.org/WAI/
Barrierefreiheit im Webdesign bedeutet, Websites zu erstellen, die jeder nutzen kann, auch Menschen mit Behinderungen, Mobilnutzer und Benutzer mit langsamer Verbindung. Indem Sie sich auf Barrierefreiheit konzentrieren, befolgen Sie nicht nur bewährte Methoden, sondern erfüllen in einigen Ländern auch die gesetzlichen Anforderungen . Barrierefreie Websites zeichnen sich durch ausreichende Farbkontraste aus und vermeiden, dass Informationen nur durch Farbe vermittelt werden. So wird sichergestellt, dass die Inhalte klar und für alle lesbar sind.
- Sorgen Sie für einen hohen Kontrast zwischen Text- und Hintergrundfarben.
- Vermeiden Sie die Verwendung von Farbe als einzige Möglichkeit zur Vermittlung wichtiger Informationen.
- Fügen Sie Bildern für Bildschirmleseprogramme beschreibenden Alternativtext hinzu.
- Verwenden Sie klare, prägnante Überschriften und Beschriftungen für eine einfache Navigation.
- Testen Sie Ihre Site mit Barrierefreiheitstools, um Verbesserungsbereiche zu erkennen.
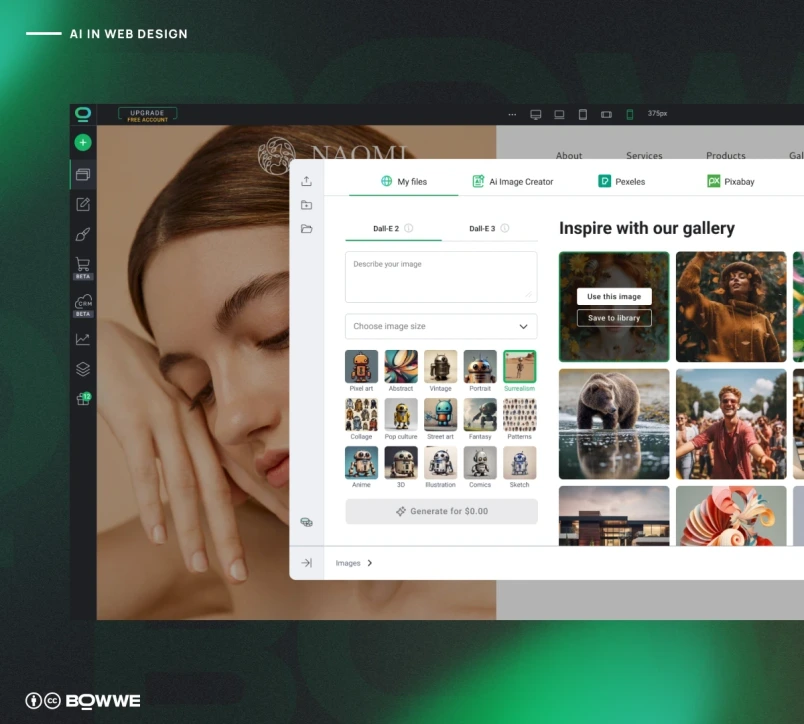
5. Entdecken Sie die Möglichkeiten mit KI auf Ihrer Website

Wir erleben bereits einen Boom bei der KI im Webdesign. Vom Brainstorming neuer Ideen und dem Erstellen von Mockups bis hin zur Generierung ansprechender Inhalte kann KI Ihnen dabei helfen, Ihre Vision schneller als je zuvor zum Leben zu erwecken . Sie können sogar KI-Website-Builder verwenden , um mit minimalem Aufwand eine voll funktionsfähige Website zu erstellen. Und durch die Einbindung KI-gesteuerter Chatbots erhalten Besucher sofortige Unterstützung, was ihr Erlebnis von Anfang an verbessert.
Immer mehr Websites verwenden KI-erstellte Grafiken und Videos. Bei BOWWE helfen wir auch dabei, mit diesem Webdesign-Trend Schritt zu halten. Sie können KI-Grafiken direkt im BOWWE Builder generieren oder mit unserem KI-Textgenerator schnell und effizient Textinhalte für Ihre Website erstellen .
6. Nutzen Sie die Zusammenarbeit bei der Website-Erstellung
.webp?1412703.2999999523)
Zusammenarbeit wird zum Herzstück effektiver Website-Erstellung, und die Tools entwickeln sich weiter, um Teamarbeit wie nie zuvor zu unterstützen . Figma hat den Entwicklermodus für nahtlose Designübergaben eingeführt, während Canva das Teilen von Projekten und das Sammeln von Feedback zu einem Kinderspiel macht. Bei BOWWE freuen wir uns, Rollen einzuführen, eine Funktion, mit der Sie Teammitglieder zu Ihrem Projekt einladen und gleichzeitig deren Zugriff kontrollieren können. Sie können beispielsweise einem Texter die Möglichkeit geben, Inhalte zu bearbeiten, ohne Änderungen an wichtigen Site-Elementen zu riskieren. Auf diese Weise können Sie Kreativität und Zusammenarbeit fördern und gleichzeitig die Sicherheit Ihrer Site gewährleisten.
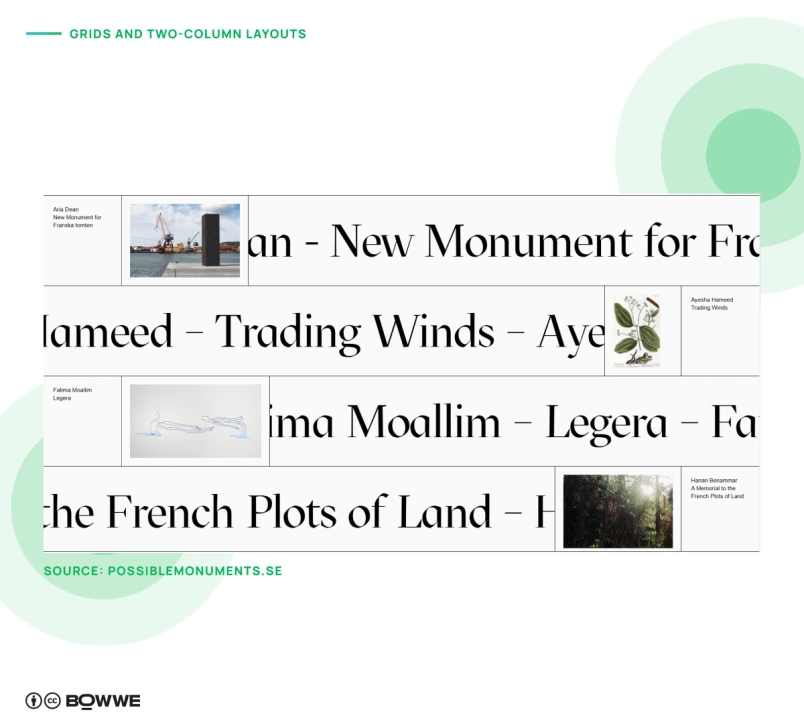
7. Organisieren Sie mit Rastern und zweispaltigen Layouts

Quelle: possiblemonuments.se
Klare Raster und zweispaltige Layouts sind eine großartige Möglichkeit, Website-Inhalte zu organisieren und Ihrer Site ein klares, strukturiertes Aussehen zu verleihen . Mithilfe eines einfachen Rasters können Sie Elemente wie Bilder oder Produkte in einem leicht navigierbaren Format anordnen – perfekt für visuell ansprechende Sites. Sie können auch zweispaltige Raster ausprobieren, um für Ausgewogenheit zu sorgen und den Blick des Benutzers auf natürliche Weise durch den Inhalt zu führen. Für ein dynamischeres Aussehen können Sie mit Asymmetrie innerhalb des Rasters spielen – diese Technik hält das Layout frisch und verleiht einen Hauch von Kreativität, während eine aufgeräumte Struktur erhalten bleibt.
- Verwenden Sie Raster zur Präsentation von Produktbildern oder besonderen Inhalten für ein elegantes, übersichtliches Erscheinungsbild.
- Experimentieren Sie mit zweispaltigen Layouts für ausgewogene Storytelling-Abschnitte.
- Asymmetrische Raster können optisch interessante Effekte erzielen und gleichzeitig die Struktur des Inhalts bewahren.
- Sorgen Sie für einheitliche Abstände und Ausrichtung, um ein einheitliches Erscheinungsbild zu gewährleisten.
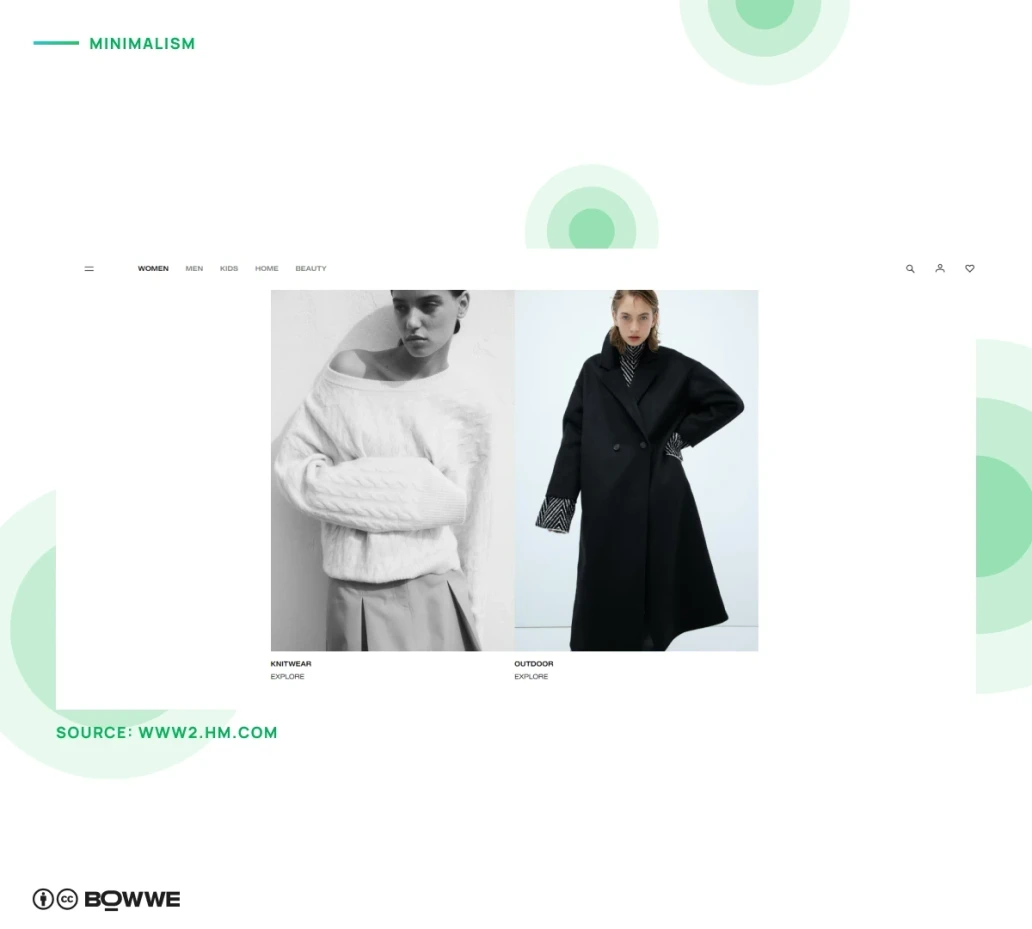
8. Setzen Sie auf Minimalismus für einen klaren, modernen Look

Quelle: www2.hm.com
Minimalismus ist ein starker Webdesign-Trend, insbesondere in Kombination mit Rastern, um den Inhalt strukturiert und optisch ansprechend zu halten . Indem Sie sich auf ein klares, einfaches Design konzentrieren, können Sie Ihre Botschaft ohne unnötige Unordnung zum Leuchten bringen. Typografie wird hier besonders wichtig – wenn Sie dekorative Elemente vermeiden, kann kreative Typografie Persönlichkeit und Stil verleihen, ohne die Seite zu überladen. Dieser Ansatz stellt sicher, dass Ihre Website offen und anspruchsvoll wirkt und dennoch Benutzer anspricht.
- Verwenden Sie Raster, um Inhalte zu organisieren und ein ausgewogenes, minimalistisches Layout zu erstellen.
- Wenn das Design zu karg wirkt, können Sie es mit fetten oder einzigartigen Schriftarten interessanter gestalten.
- Beschränken Sie Farben und dekorative Elemente, um ein klares Erscheinungsbild beizubehalten.
- Priorisieren Sie wesentliche Informationen und behalten Sie nur das, was einen echten Mehrwert für das Benutzererlebnis bietet.
9. Zeigen Sie Ihre spielerische Seite durch einen animierten Cursor

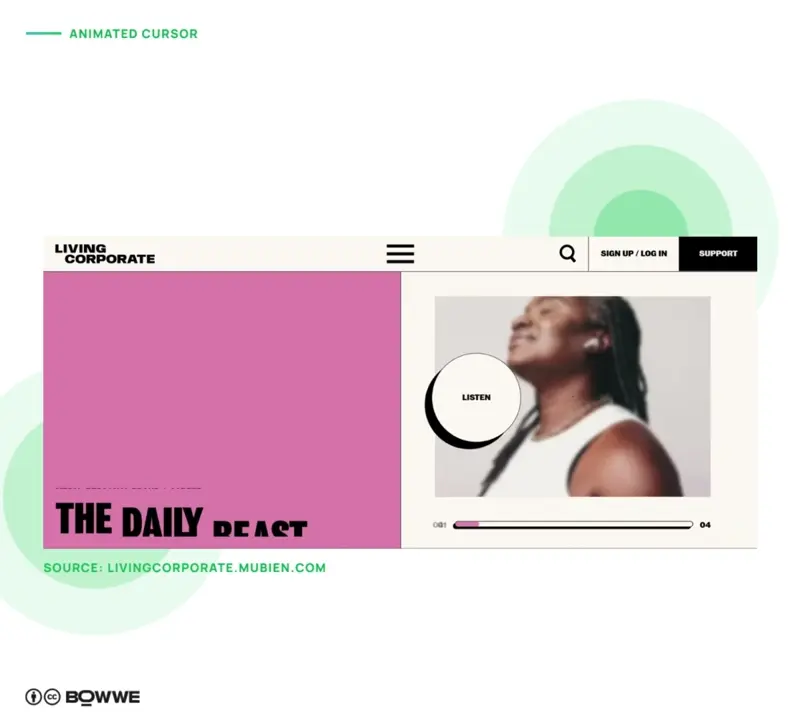
Quelle: livingcorporate.mubien.com
Die Verwendung eines animierten Cursors auf einer Website ist ein Trend, der schon seit einiger Zeit besteht, aber immer noch stark anhält. Es ist eine großartige Möglichkeit, einer Website Persönlichkeit zu verleihen und die Aufmerksamkeit des Benutzers zu erregen.
Es stehen viele verschiedene Arten animierter Cursor zur Auswahl und es kann viel Spaß machen, mit verschiedenen zu experimentieren, um herauszufinden, was für Ihre Website am besten funktioniert. Achten Sie nur darauf, es mit den Animationen nicht zu übertreiben, sonst kann es eher ablenkend als hilfreich sein.
10. Gestalten Sie das Ganze mit Animationen spannend

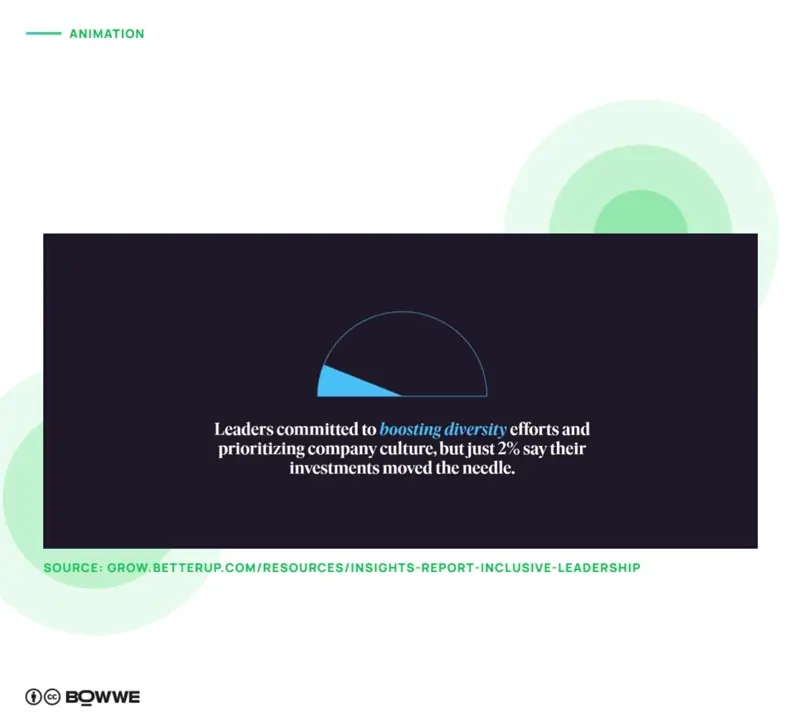
Quelle: grow.betterup.com
Früher dienten Animationen häufig nur dekorativen Zwecken. Heute sind sie eher unterhaltsam und funktional . Eine Animation kann beispielsweise anzeigen, dass ein Benutzer eine Aufgabe erfolgreich abgeschlossen hat, oder eine Rückmeldung zu seiner Eingabe geben.
Animationen können auch an die Bedürfnisse des Benutzers angepasst werden. Das bedeutet, dass Designer die Vorlieben, das Alter und andere Faktoren des Benutzers berücksichtigen, um benutzerfreundlichere Animationen zu erstellen.
Die zunehmende Popularität von virtueller und erweiterter Realität trägt auch zur vermehrten Verwendung von Animationen bei. Wir können davon ausgehen, dass mehr Animationen verwendet werden, um ein intensiveres Erlebnis zu schaffen. Diese Animationen erzeugen ein Gefühl von Tiefe und Realismus und tragen dazu bei, dass sich der Benutzer wie ein Teil der Website oder App fühlt, die er gerade verwendet.
In BOWWE können Sie Ihre Site schnell mit vorgefertigten Animationen beleben. Sie haben eine Vielzahl von Lösungen zur Auswahl sowie Möglichkeiten, die Animation anzuzeigen, sei es am Anfang oder vielleicht nur, wenn Sie mit der Maus über das Element fahren. Sie können in BOWWE Animationen hinzufügen , ohne im Seitencode herumwühlen zu müssen!
11. Kommunizieren Sie durch Bilder und Illustrationen

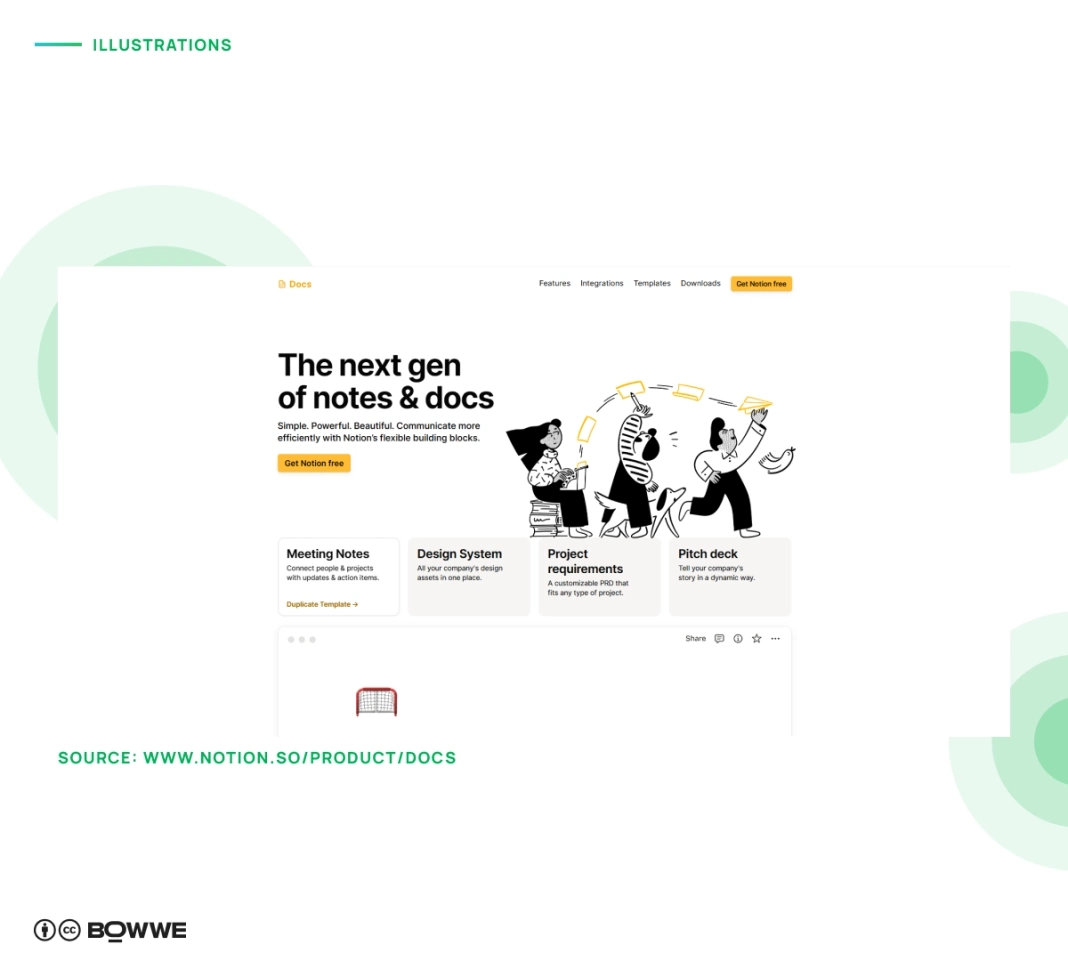
Quelle: notion.so
Einer der Gründe, warum Illustrationen und Datenvisualisierungen so häufig verwendet werden, ist, dass sie dabei helfen können, komplexe Konzepte oder Daten auf eine leicht verständliche Weise zu erklären . Dies ist besonders wichtig für Websites, die ihren Benutzern komplexe Ideen oder Daten vermitteln möchten. Wenn Sie auf Ihrer Website viele verschiedene Statistiken bereitstellen, versuchen Sie es mit visuellen Inhalten. Dies ist eine viel praktischere Möglichkeit, wichtige Daten anzuzeigen als Text.
Fügen Sie nach Möglichkeit benutzerdefinierte Illustrationen hinzu. Sie verleihen Ihrer Website Persönlichkeit und machen Ihre Marke unvergesslich . Im Gegensatz zu Archivbildern können benutzerdefinierte Illustrationen an Ihren individuellen Stil angepasst werden. So können Sie Ihre Geschichte visuell erzählen und eine tiefere Verbindung zu den Benutzern aufbauen. Sie sind perfekt, um einen Hauch von Kreativität und Spaß hinzuzufügen und komplexe Informationen zugänglicher und ansprechender zu gestalten.

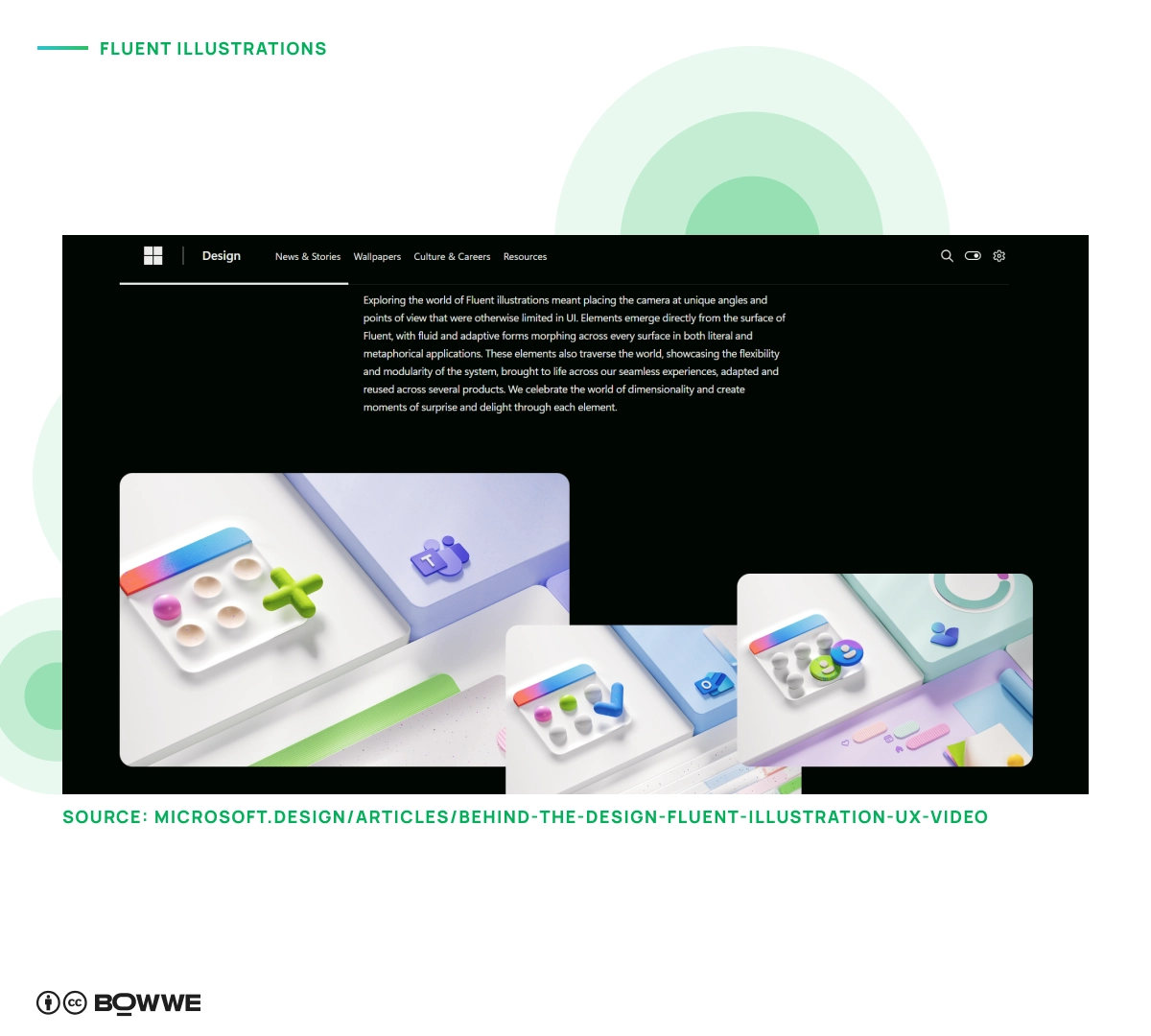
Quelle: microsoft.design/articles/behind-the-design-fluent-illustration-ux-video/
Fließende Illustrationen und verspielte Kritzeleien werden im Webdesign immer beliebter, da sie eine frische und ansprechende Möglichkeit darstellen, Benutzer zu fesseln . Diese Elemente verleihen einer Site ein Gefühl von Kreativität und Wärme und lassen sie einladender und persönlicher wirken. Fließende Illustrationen haben oft weiche, fließende Linien, die zu einem nahtlosen, modernen Look beitragen, während Kritzeleien eine spontane, handgezeichnete Note verleihen, die Benutzer auf emotionaler Ebene anspricht.
- Stellen Sie sicher, dass die visuellen Elemente klar und leicht verständlich sind.
- Vermeiden Sie die Verwendung zu vieler visueller Elemente auf einmal. Zu viele Informationen können überfordernd sein.
- Verwenden Sie visuelle Elemente, die das Gesamtdesign der Site ergänzen.
- Bedenken Sie den Kontext, in dem die visuellen Elemente angezeigt werden: Ergeben sie im Kontext der übrigen Site einen Sinn?
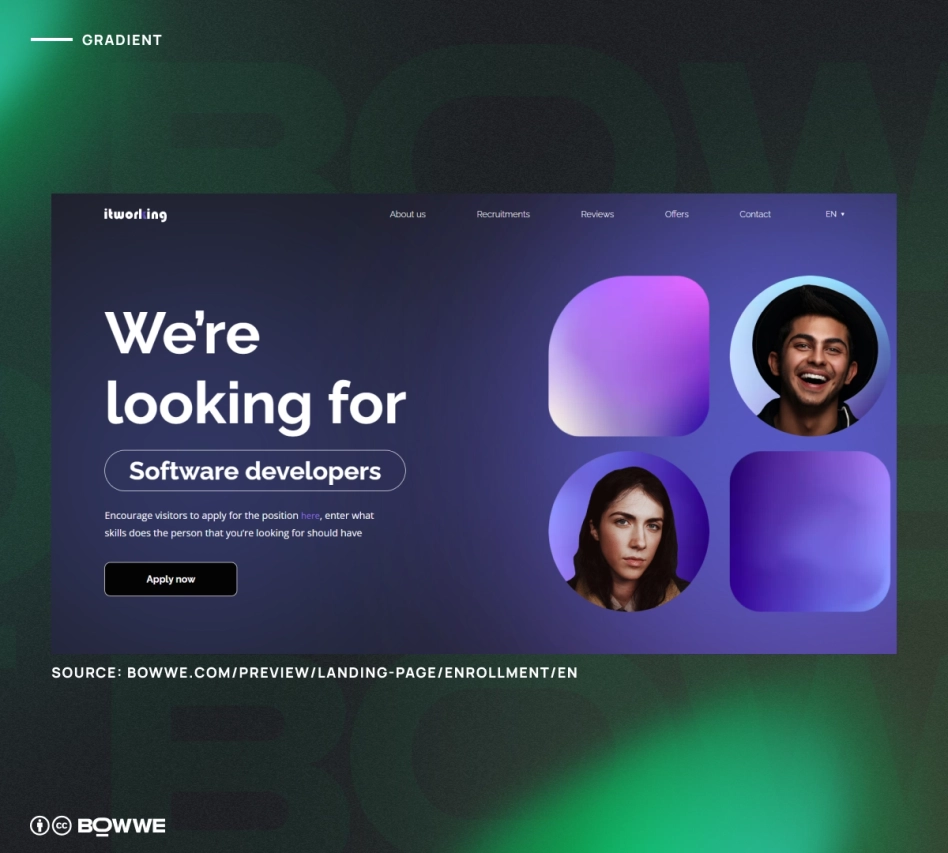
12. Vermitteln Sie Emotionen und Stimmung durch Farbverlauf

Farbverläufe können verwendet werden, um auf einer Website ein Gefühl von Tiefe und Bewegung zu erzeugen, und können auf verschiedene Weise angewendet werden. Sie können Farbverläufe beispielsweise verwenden, um einen Hintergrund-, Text- oder Schaltflächenfarbverlauf zu erstellen.
Einer der Vorteile von Farbverläufen besteht darin, dass sie dazu beitragen können, einer Website ein einheitliches Erscheinungsbild zu verleihen. Darüber hinaus können sie auch verwendet werden, um einer Website eine persönliche Note zu verleihen.
Farbverlaufshintergründe sind eine großartige Option, wenn Sie Ihrer Website einen Hauch von Eleganz verleihen möchten. Allerdings ist es wichtig, sie sparsam einzusetzen, da zu viele Farbverläufe eine Website schnell überladen können.
Für die Verwendung von Farbverläufen im Webdesign gibt es keine festen Regeln . Experimentieren Sie also mit Kombinationen, um herauszufinden, was für Ihre Website am besten funktioniert.
Wenn Sie nicht wissen, wie Sie mit dem Farbverlauf beginnen sollen ...
- Verwenden Sie helle und dunkle Farben, um es besser sichtbar zu machen.
- Versuchen Sie, mehrere Farben zu verwenden, um es interessanter zu gestalten.
- Verwenden Sie einen Farbverlauf von links nach rechts, um ein Gefühl von Bewegung zu erzeugen.
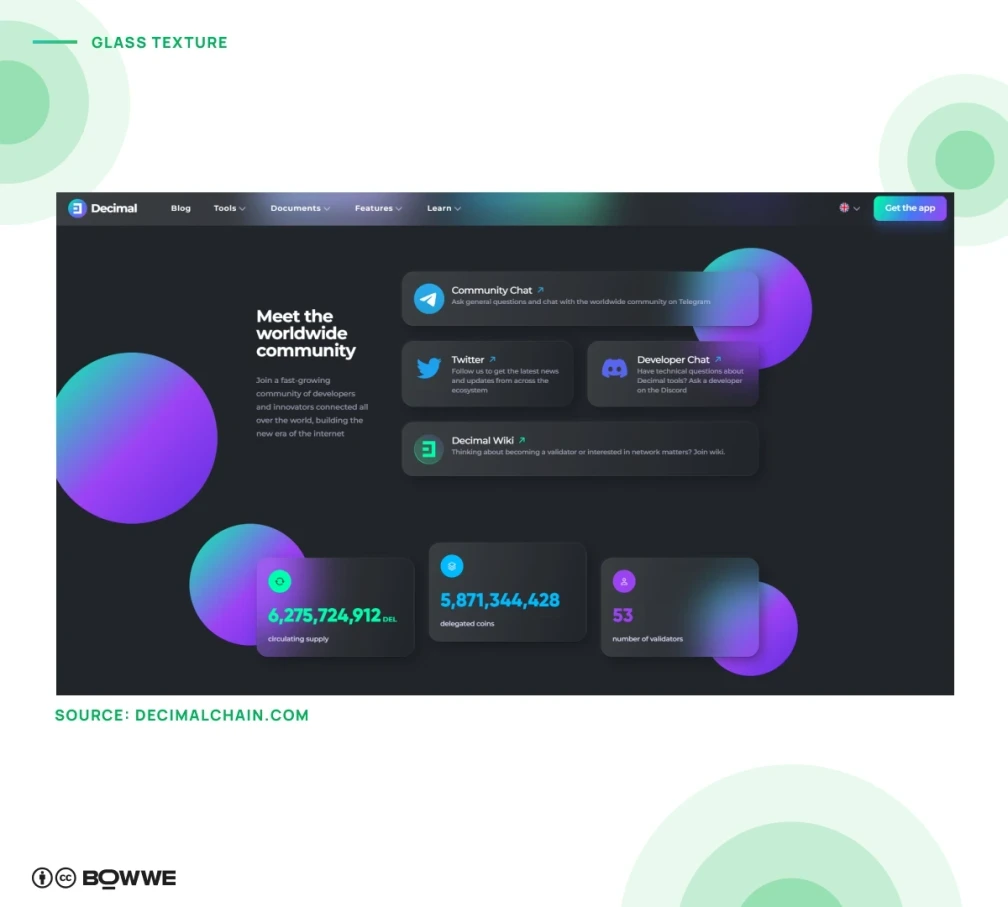
13. Transparenz durch Glastexturen zeigen

Quelle: decimalchain.com
Ein weiterer Trend, der sich wahrscheinlich fortsetzen wird, ist die Verwendung von Glastexturen. Glastexturen können Websites ein modernes und elegantes Aussehen verleihen und können auch verwendet werden, um ein Gefühl von Transparenz und Offenheit zu erzeugen.
Glastexturen sind eine großartige Möglichkeit, Ihrer Website ein modernes und anspruchsvolles Aussehen zu verleihen. Sie sind perfekt für Unternehmen, die bei ihren Kunden einen guten Eindruck hinterlassen möchten. Wenn Sie nach einer Möglichkeit suchen, Ihrer Website etwas Textur zu verleihen, sind Glastexturen eine hervorragende Option.
Glastexturen können auf verschiedene Weise verwendet werden, aber einige der beliebtesten Anwendungen sind Hintergründe und Ränder. Sie können sie auch als Überlagerungen für Bilder oder Text verwenden. Gehen Sie jedoch sparsam mit ihnen um, sonst sieht Ihre Website chaotisch aus.
Beim Verwenden von Glastexturen in Ihrem Webdesign sollten Sie einige Dinge beachten:
- Verwenden Sie helle Farben, um ein Gefühl von Leichtigkeit und Helligkeit zu erzeugen.
- Vermeiden Sie die Verwendung zu vieler Texturen oder Muster.
- Gehen Sie sparsam mit Glastexturen um, denn sie können auffällig und ins Auge fallend sein.
- Stellen Sie sicher, dass der Text und die anderen Elemente auf der Seite leicht zu lesen sind und einen guten Kontrast zu den Glastexturen bilden.
14. Hinterlassen Sie mit Parallaxe und horizontalem Scrollen einen bleibenden Eindruck

Quelle: moooi.com
Parallax-Scrolling ist eine Technik, die auf einer 2D-Website eine Illusion von Tiefe erzeugt, indem der Hintergrund mit einer anderen Geschwindigkeit als der Vordergrund gescrollt wird. Dadurch entsteht ein visueller Effekt, der die Website dreidimensionaler erscheinen lässt.
Parallax-Scrolling kann auf einer Website einige atemberaubende Effekte erzeugen. Es kann visuelle Reize hinzufügen und dem Benutzer ein intensiveres Erlebnis bieten . Bei richtiger Verwendung kann Parallax-Scrolling eine großartige Möglichkeit sein, Ihre Website aus der Masse hervorstechen zu lassen.
Beim Einsatz von Parallax-Scrolling auf Ihrer Website müssen Sie zwei Dinge beachten:
- Stellen Sie sicher, dass das Scrollen reibungslos erfolgt und nicht dazu führt, dass die Website zu schnell oder zu langsam scrollt.
- Stellen Sie sicher, dass das Scrollen auf der gesamten Website einheitlich ist.

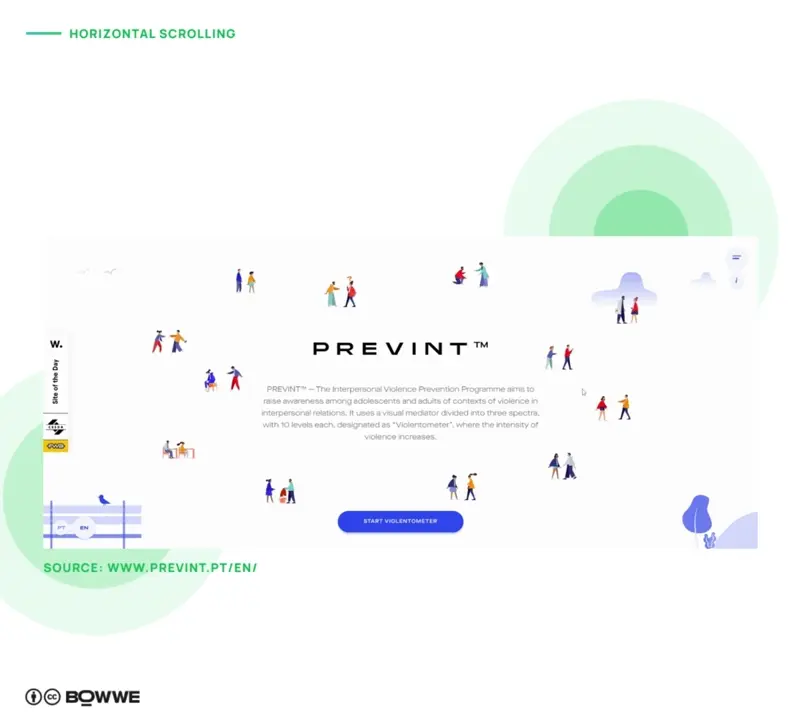
Quelle: prevint.pt
Es gibt mehrere Gründe, warum horizontales Scrollen ein beliebter Trend bei der Website-Entwicklung ist. Zum einen kann es eine benutzerfreundlichere Designwahl sein. Bei richtiger Verwendung kann es Benutzern die Navigation durch Inhalte erleichtern. Es kann auch eine optisch ansprechendere Möglichkeit sein, Informationen anzuzeigen.
Horizontales Scrollen ist eine Art von Webdesign, bei dem das Scrollen von links nach rechts erfolgt, im Gegensatz zu nach oben und unten. Diese Scroll-Art wird häufig verwendet, um lange Listen von Elementen anzuzeigen, wie etwa Menüs oder Produktgalerien. Sie kann auch ein intensiveres Erlebnis schaffen, wie etwa beim Geschichtenerzählen oder bei Lehrinhalten.
Wenn Sie sich für horizontales Scrollen auf Ihrer Website entscheiden …
- Experimentieren Sie ein wenig, um das richtige Layout und die richtige Scrollgeschwindigkeit zu finden.
- Geben Sie Anweisungen für Benutzer, die mit dieser Art des Scrollens nicht vertraut sind.
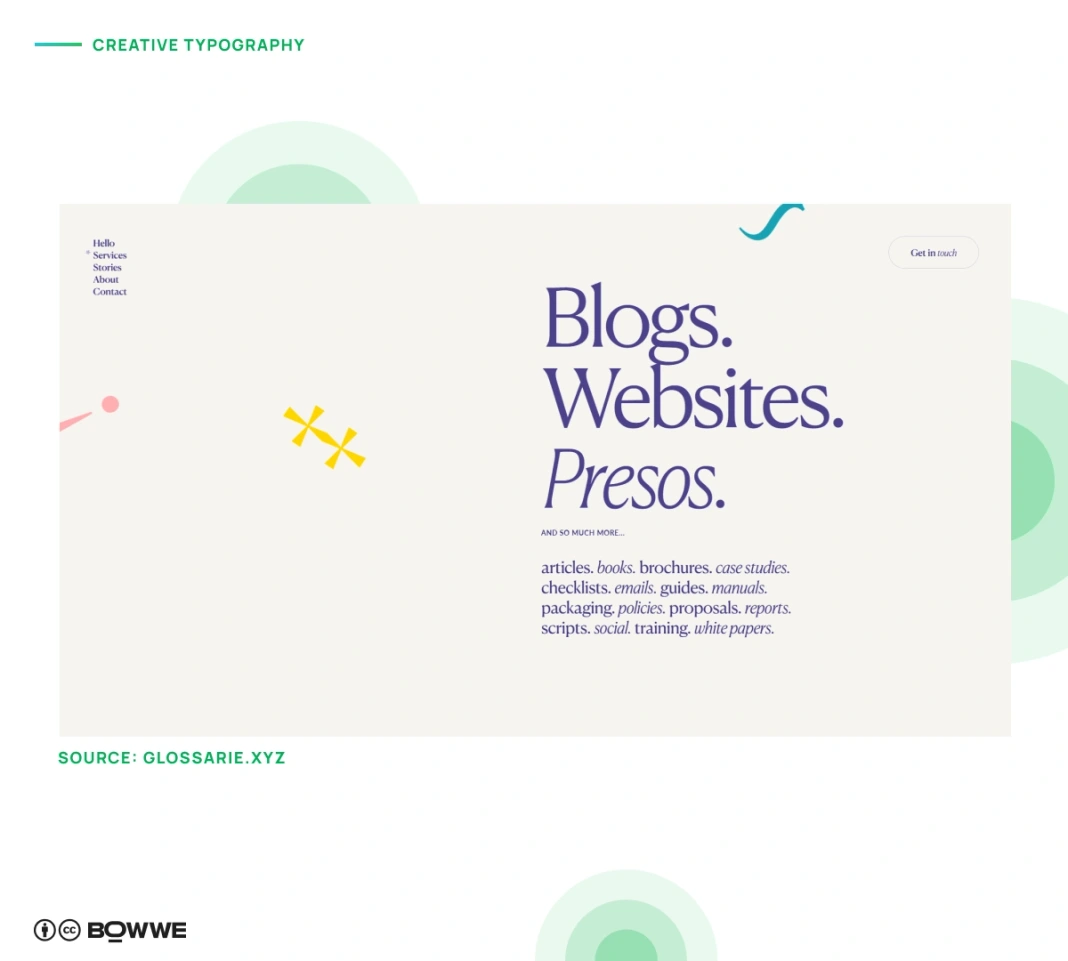
15. Zeigen Sie Ihre Persönlichkeit mit kreativer Typografie

Quelle: glossarie.xyz
Markante Typografie und kreative Textlayouts werden als wichtiger Webdesign-Trend dominieren. Bei kreativer Typografie geht es darum, auf unkonventionelle Weise mit Schrift zu experimentieren, sei es durch einzigartige Schriftarten, innovative Abstände oder sogar die Umwandlung von Text in visuelle Kunst. Dieser Trend ermöglicht es Webdesignern, sich von traditionellen Layouts zu lösen und Websites Persönlichkeit und eine einprägsame Note zu verleihen.
Wir sehen bereits spannende Beispiele für diesen Trend in Aktion – einige Websites verwenden dynamische Schriftarten und auffällige Layouts, um sofort Aufmerksamkeit zu erregen, während andere eine immersive Typografie verwenden , die den Benutzer tiefer in das Erlebnis hineinzieht. Auffällige Typografie und kreative Textlayouts helfen Marken, ein Statement abzugeben und eine starke visuelle Wirkung zu erzielen, die bei den Besuchern ankommt.
51+ beste Website-Schriftarten für jede Branche [+ PDF-Version]
Es gibt unendlich viele Möglichkeiten, wenn es um kreative Typografie geht, und das macht sie zu einem sehr beliebten Trend unter Webdesignern. Tatsächlich wird kreative Typografie oft verwendet, um einer Website Persönlichkeit und visuelles Interesse zu verleihen.
Unabhängig vom Ansatz ist kreative und experimentelle Typografie eine großartige Möglichkeit, sich von der Masse abzuheben. Sie kann Ihnen dabei helfen, eine einzigartige und einprägsame Website zu erstellen, die Ihre Besucher fesselt und beeindruckt.
Wenn Sie eine Website erstellen möchten, die kreative und experimentelle Typografie verwendet, finden Sie hier einige Tipps, die Ihnen den Einstieg erleichtern:
- Probieren Sie unterschiedliche Schriftarten und -größen aus und sehen Sie, wie sie nebeneinander aussehen.
- Verwenden Sie Animationen und Effekte zusammen mit Typografie.
16. Inspirieren Sie Benutzer mit Mikrointeraktionen zum Handeln

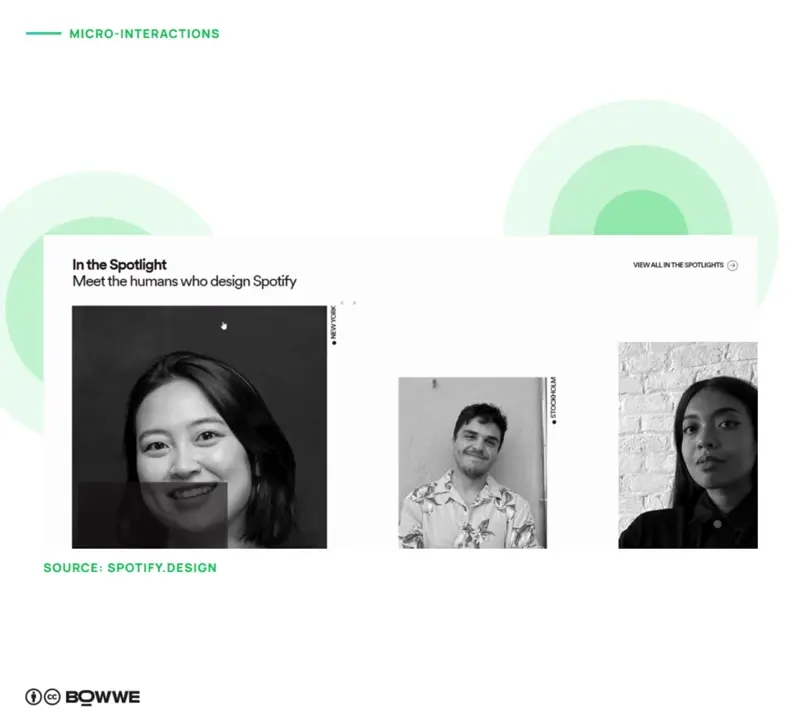
Quelle: spotify.design
Mikrointeraktionen sind kleine Momente der Freude, die die Nutzung einer Website zu einem angenehmeren Erlebnis machen. Die kleinen Dinge, die wir auf einer Website tun, sorgen dafür, dass sie persönlicher und ansprechender wirkt.
Mithilfe von Mikrointeraktionen können Benutzer Aufgaben effizienter erledigen. Wenn Sie sich beispielsweise für ein neues Konto anmelden, können Mikrointeraktionen verwendet werden, um Ihre Eingabe zu bestätigen oder abzulehnen. Auf diese Weise bleibt der Benutzer über seinen Fortschritt auf dem Laufenden und der Prozess wird effizienter.
Eine weitere hervorragende Verwendung für Mikrointeraktionen besteht darin, Benutzern Feedback zu ihrem Fortschritt zu geben. Wenn Sie beispielsweise ein Formular ausfüllen, können Mikrointeraktionen anzeigen, wann der Benutzer das Ende des Formulars erreicht hat. Dies kann den Benutzer auf dem Laufenden halten und verhindern, dass er durch das gesamte Formular scrollen muss, um das Ende zu finden.
Insgesamt können Mikrointeraktionen eine großartige Möglichkeit sein, das Benutzererlebnis auf einer Website zu verbessern. Sie können dazu beitragen, Aufgaben einfacher zu erledigen, Benutzern Feedback zu geben und dem Design etwas Persönlichkeit zu verleihen.
Es gibt einige Dinge, die Sie tun können, um Mikrointeraktionen zu erstellen:
- Animationen können eine großartige Möglichkeit sein, Mikrointeraktionen ein wenig Spaß und Persönlichkeit zu verleihen.
- Halten Sie Mikrointeraktionen einfach, damit sie leicht zu verwenden und zu verstehen sind.
- Verwenden Sie Feedback, um Benutzern mitzuteilen, was passiert, wenn sie mit Ihrer Website oder App interagieren.
- Gestalten Sie Mikrointeraktionen persönlich, indem Sie Benutzernamen oder Lieblingsfarben verwenden.
Webdesign Trends 2025 – Zusammenfassung
Bei den Webdesign- und Entwicklungstrends, die im Jahr 2025 dominieren werden, geht es darum, ein benutzerzentriertes Erlebnis zu bieten, bei dem Benutzerfreundlichkeit, Reaktionsfähigkeit und Ästhetik im Vordergrund stehen. Da die Erwartungen der Benutzer steigen, sind sie weniger nachsichtig gegenüber nicht responsiven Websites mit veraltetem Design. Besucher erwarten heute, dass jede Website für jedes Gerät optimiert ist und Komfort, Funktionalität und visuelle Attraktivität gewährleistet ist.
Das Ignorieren dieser grundlegenden Benutzerbedürfnisse ist keine Option mehr. Eine professionelle, moderne Website ist eine wichtige Investition, die sich schnell auszahlt, beispielsweise durch eine höhere Benutzerbindung und -einbindung.
Bewerten Sie, welche Trends 2025 im Website-Design Ihre Website bereits verkörpert hat, welche Sie noch übernehmen müssen und welche möglicherweise nicht relevant sind. Indem Sie sich auf Benutzerfreundlichkeit und Benutzerfreundlichkeit konzentrieren, stellen Sie sicher, dass Ihre Website den neuesten Standards in Webdesign und Entwicklungstrends entspricht und so für den Erfolg im nächsten Jahr gerüstet ist.

Karol ist Serienunternehmer, E-Commerce-Sprecher u.a. für die Weltbank und Gründer von 3 Startups, in deren Rahmen er mehrere hundert Unternehmen beraten hat. Er war auch für Projekte der größten Finanzinstitute Europas verantwortlich, wobei das kleinste Projekt einen Wert von über 50 Millionen Euro hatte.
Er verfügt über zwei Masterabschlüsse, einen in Informatik und einen in Marketingmanagement, die er während seines Studiums in Polen und Portugal erworben hat. Er sammelte Erfahrungen im Silicon Valley und bei der Leitung von Unternehmen in vielen Ländern, darunter Polen, Portugal, den Vereinigten Staaten und Großbritannien. Seit über zehn Jahren hilft er Startups, Finanzinstituten sowie kleinen und mittleren Unternehmen dabei, ihre Funktionsweise durch Digitalisierung zu verbessern.