Die Suchmaschinenoptimierung (SEO) ist ein Schlüsselfaktor für den Online-Erfolg, und Meta-Tags sind seit langem ein wesentlicher Bestandteil dieses Prozesses. Meta-Tags bieten Suchmaschinen eine Möglichkeit, eine Website zu identifizieren und zu kategorisieren, und sind notwendig, um die Sichtbarkeit und das Ranking einer Website zu optimieren. Angesichts der sich ständig weiterentwickelnden SEO-Technologie ist es wichtig zu verstehen, wie Meta-Tags in die aktuelle SEO-Landschaft passen. In diesem Artikel werden die Rolle von Meta-Tags in der Suchmaschinenoptimierung, die verfügbaren Arten von Meta-Tags und die optimale Verwendung von Meta-Tags zur Optimierung einer Website für maximale Sichtbarkeit untersucht. Indem Sie die Relevanz von Meta-Tags für SEO verstehen und sie effektiv einsetzen, optimieren Sie Ihre Website effizient und erreichen ein breiteres Publikum.
In diesem Artikel erfahren Sie:
→ Was sind Meta-Tags
→ Warum es wesentliche Bestandteile von SEO-Aktivitäten gibt
→ So fügen Sie sie Ihrer Website hinzu
→ Welche Arten von Meta-Tags wissenswert sind
→ Die wichtigsten Informationen zu jeder Art von Meta-Tags
→ Inwieweit sind sie für die Seitenposition in SERP (Search Engine Results) relevant?
Meta Tags – was ist das?
Meta-Tags sind HTML-Elemente, die Informationen über eine Website liefern. Suchmaschinen verwenden sie, um den Inhalt einer Website zu indizieren und zu kategorisieren. Meta-Tags erscheinen normalerweise als Textschnipsel zwischen den öffnenden und schließenden Tags einer Seite. Sie können verschiedene Informationen bereitstellen, z. B. den Autor der Seite, Beschreibung, Sprache, Schlüsselwörter und mehr.
Warum sollten Sie Meta Tags verwenden?
Die von Meta-Tags bereitgestellten Informationen können Suchmaschinen dabei helfen, den Inhalt einer Website besser zu verstehen und zu verstehen, worum es geht, sodass sie leichter bestimmen können, wie die Website auf den Suchmaschinen-Ergebnisseiten (SERPs) eingestuft und angezeigt werden soll. Darüber hinaus können einige Meta-Tags verwendet werden, um zu steuern, wie Inhalte auf der SERP angezeigt werden, einschließlich, ob sie in einem Karussell erscheinen sollen oder nicht, wie viele Zeichen der Seitenbeschreibung sichtbar sein sollen und mehr.
Wie helfen Meta Tags bei SEO-Aktivitäten?
Meta-Tags sind ein mächtiges Werkzeug, um den Inhalt einer Website für Suchmaschinennutzer zu optimieren. Eine Website mit gut gestalteten Meta-Tags kann ein größeres Publikum erreichen.
Durch die Erstellung eines attraktiven Metatitels oder einer Beschreibung erreichen Sie die Aufmerksamkeit der Empfänger effizienter und animieren sie so, Ihre Website zu besuchen!
Wie füge ich meiner Website ein Meta Tags hinzu?
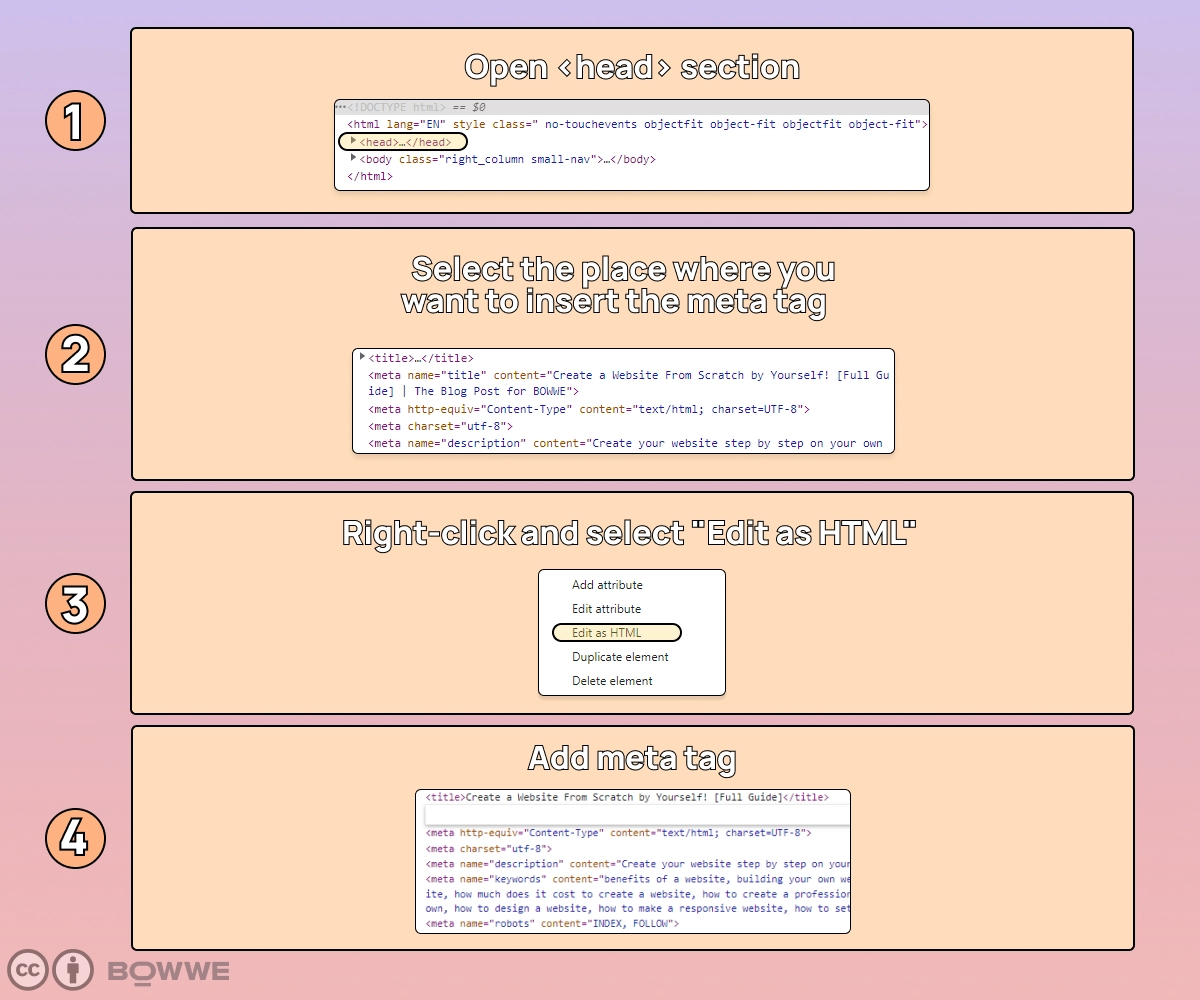
Lösung 1: Durch Code

Um Ihrer Website ein Meta-Tag hinzuzufügen, kopieren Sie den Code und fügen Sie ihn in den Abschnitt <head> Ihres HTML-Dokuments ein. Stellen Sie sicher, dass der Code vor dem schließenden </head>-Tag platziert wird. Sobald der Code hinzugefügt wurde, können Sie das Meta-Tag an den Inhalt Ihrer Website anpassen.
Lösung 2: Durch spezielle Tools/Plugins/Abschnitte




Glücklicherweise können Ihnen mehrere Tools und Plugins dabei helfen, Meta-Tags schnell und einfach zu Ihrer Website hinzuzufügen. Viele Plattformen zum Erstellen von Websites haben einen speziellen Abschnitt für Meta-Tags, und es gibt auch spezielle Plugins und Tools, die speziell zum Hinzufügen von Meta-Tags entwickelt wurden.
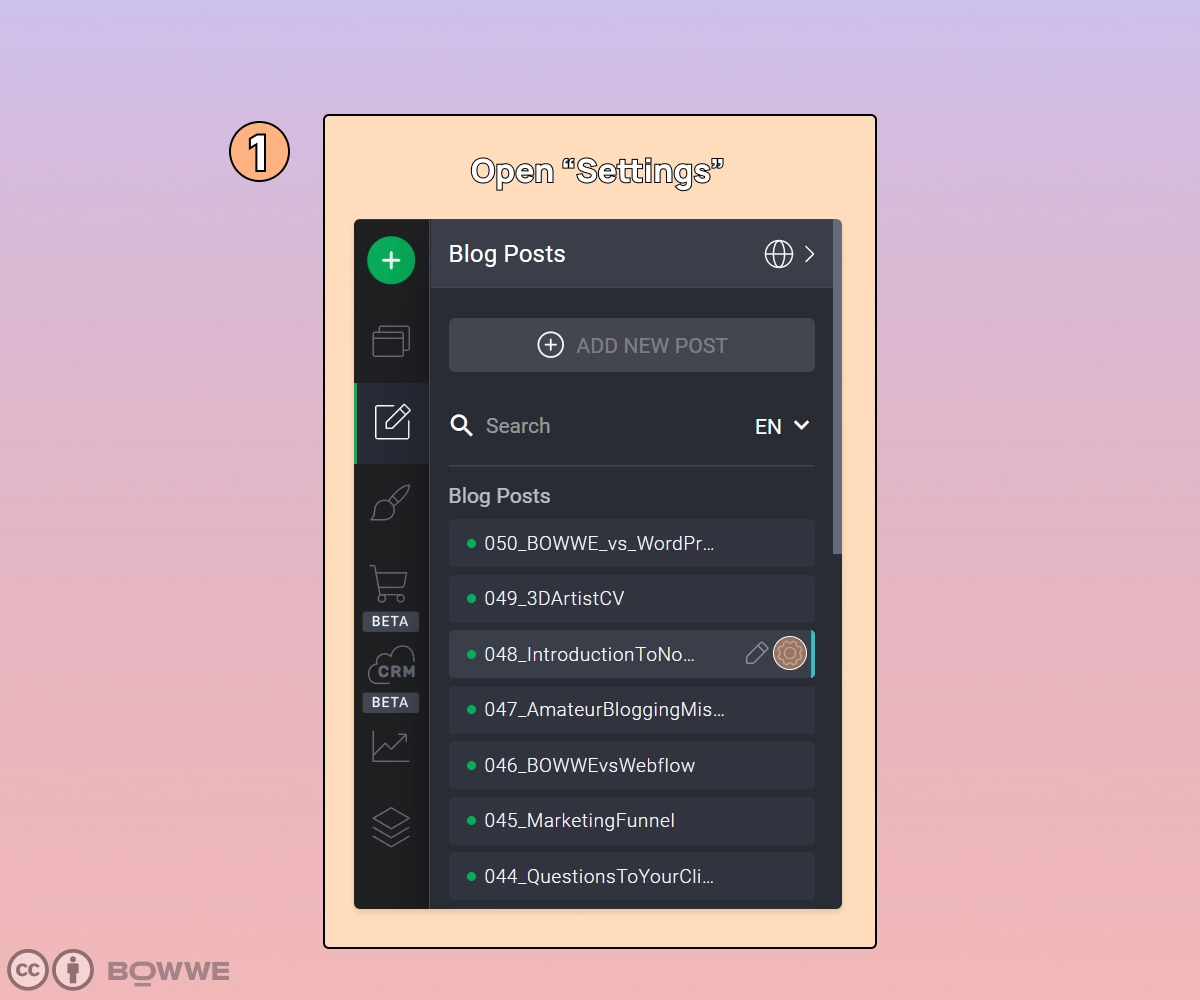
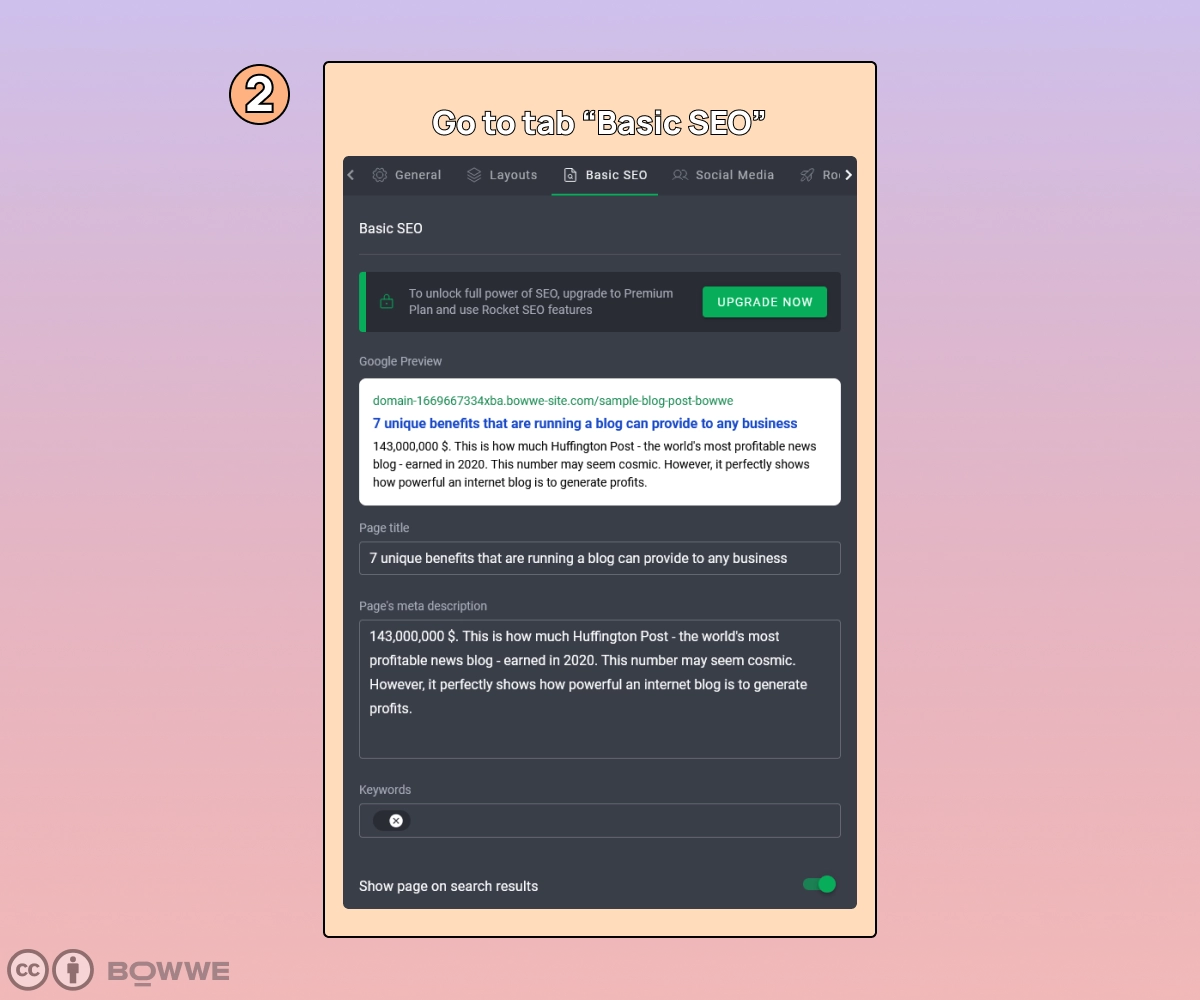
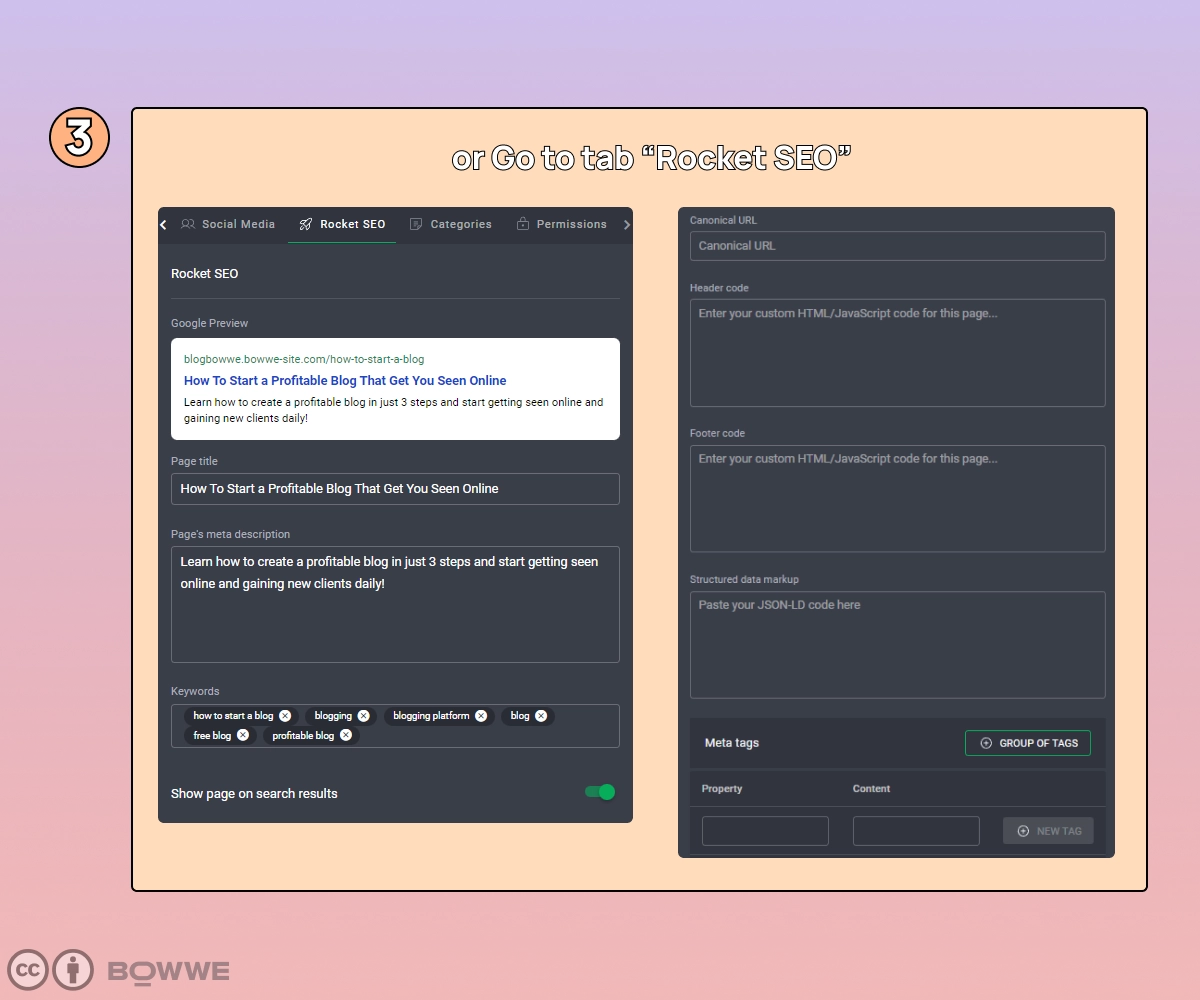
In BOWWE können Sie schnell (und ohne Eingriff in den Website-Code) jedes gewünschte Meta-Tag über einen Abschnitt namens „Basic SEO“ und fortgeschrittener „Rocket SEO“ hinzufügen.
Überzeugen Sie sich selbst, wie einfach es ist, Meta-Tags zu Ihrer in BOWWE erstellten Website hinzuzufügen !
Lassen Sie uns nun die Arten von Meta-Tags und ihre Relevanz für die Website-CTR und den Datenverkehr durchgehen.
Meta title
Kopieren Sie diese meta title:
<meta name="title" content="Seitentitel hier einfügen">
*Beispiel für meta title:
<meta name="title" content="Wie man ein profitables Blog startet, mit dem man online gesehen wird">
Was ist ein meta title?
Ein Metatitel ist eine kurze Beschreibung einer Webseite, die in den Suchmaschinenergebnissen erscheint. Es gibt dem Leser eine Vorstellung vom Thema der Webseite und kann ihm bei der Entscheidung helfen, ob er auf den Link klicken soll.
Wie lang sollte ein meta title sein?
Die Länge des Metatitels sollte zwischen 50-60 Zeichen liegen. Sie sollte den Inhalt der Seite genau beschreiben, für die Seite relevante Schlüsselwörter enthalten und so geschrieben sein, dass sie die Benutzer dazu anregt, darauf zu klicken.
Regeln für meta title
1. Halten Sie es unter 60 Zeichen.
2. Fügen Sie Ihr primäres Keyword hinzu.
3. Verwenden Sie für jede Seite einen eindeutigen Titel.
4. Stellen Sie sicher, dass es für den Seiteninhalt relevant ist.
5. Verwenden Sie keine Sonderzeichen.
6. Machen Sie es lesbar und scanbar.
7. Halten Sie es einzigartig und interessant.
Sehen Sie sich unseren Leitfaden an , wie Sie einen attraktiven Titel erstellen, der die Aufmerksamkeit aller auf sich zieht !
Kann Google meinen meta title umschreiben?
Die Antwort ist ja, aber mit einigen Einschränkungen. Google kann einen Metatitel nicht einfach beliebig umschreiben, aber es kann subtile Änderungen vornehmen, um das Ranking einer Website zu verbessern.
Beispielsweise können sie einen Titel ändern, um ihn schlüsselwortreicher oder aussagekräftiger zu machen, oder sie können sogar Wörter entfernen, die für den Inhalt nicht relevant sind. Google kann auch automatisch Metatitel basierend auf dem Inhalt einer Website generieren. Dies kann Rankings effektiv verbessern, da die Algorithmen von Google darauf ausgelegt sind, Titel zu erstellen, die mit größerer Wahrscheinlichkeit angeklickt und höher gerankt werden.
Warum schreibt Google meta title um?
Google schreibt Meta-Titel um, um sie für Benutzer attraktiver zu machen und sicherzustellen, dass sie den Inhalt und die Schlüsselwörter der Seite genau wiedergeben, basierend darauf, welche Benutzer nach Inhalten suchen.
Die häufigsten Gründe, warum Google Metatitel ändert, sind laut zyppy.com-Forschung :
1. Zu lang oder zu kurz
2. Sich wiederholende Schlüsselwörter
3. Sich wiederholendes Titelschema innerhalb der Seite
4. Fehlende oder unnötige Markennamen
5. Unterschiedlicher Titel und H1
Wie oft ändert Google meta title?
Google ändert bis zu 61 % der Metatitel. Die Änderungen sind meist nicht signifikant, aber das ist immer noch eine riesige Anzahl von Metatiteln, die ohne die Erlaubnis ihrer Autoren geändert werden. Wenn Metatitel aufgrund ihrer Länge geändert werden – steigt die Zahl auf über 95%!
Meta title (muss man wissen!) Fakt
→ Meta-Titel, die in Form einer Frage vorliegen, sowie solche, die keine sind, haben eine ähnliche CTR (diejenigen mit Fragen haben eine etwa 1 % höhere CTR)
→ Meta-Titel, die positive Emotionen hervorrufen, können eine 4 % höhere CTR haben als solche, die solche Emotionen nicht hervorrufen
→ Meta-Titel, die zwischen 40 und 60 Zeichen lang sind, haben die höchste CTR
Meta description
Kopieren Sie diese meta description:
<meta name="description" content="Seitenbeschreibung hier einfügen">
Beispiel für eine meta description:
<meta name="description" content="Erfahren Sie, wie Sie in nur 3 Schritten einen profitablen Blog erstellen und beginnen Sie, online gesehen zu werden und täglich neue Kunden zu gewinnen!">
Was ist eine meta description?
Eine Meta-Beschreibung ist ein HTML-Attribut, das den Inhalt einer Webseite kurz zusammenfasst. Es wird in den Suchmaschinenergebnissen angezeigt und soll dem Benutzer eine Vorschau des Seiteninhalts geben, bevor er sich zu der Seite durchklickt.
Wie lang sollte eine meta description sein?
Sie sollte etwa 150 bis 160 Zeichen lang sein und eine genaue Beschreibung des Seiteninhalts liefern. Diese Beschreibung ist das, was Benutzer sehen, wenn sie nach einer Seite suchen, und sie kann ein entscheidender Faktor dafür sein, ob sie auf den Link klicken, um die Seite zu besuchen.
Meta description
1. Halten Sie die Meta-Beschreibung unter 160 Zeichen.
2. Fügen Sie das gezielte Schlüsselwort in die Meta-Beschreibung ein.
3. Stellen Sie sicher, dass die Meta-Beschreibung für den Seiteninhalt relevant ist.
4. Vermeiden Sie Keyword-Stuffing.
5. Aktive Stimme in der Meta-Beschreibung verwenden.
6. Fügen Sie einen Call-to-Action in die Meta-Beschreibung ein.
7. Verwenden Sie natürliche Sprache und vermeiden Sie Fachjargon.
8. Gegebenenfalls geografische Standorte angeben.
9. Stellen Sie sicher, dass die Meta-Beschreibung für jede Seite eindeutig ist.
Erfahren Sie, wie Sie eine einzigartige Meta-Beschreibung erstellen , die Sie von Ihrer Konkurrenz abhebt!
Kann Google meine meta description umschreiben?
Ja, Google kann Ihre Meta-Beschreibung umschreiben. Es ist jedoch wichtig zu beachten, dass Google Ihre Meta-Beschreibung nicht immer umschreibt, da es manchmal stattdessen Ihre ursprüngliche Meta-Beschreibung anzeigt.
Warum schreibt Google meta description um?
In letzter Zeit hat Google Meta-Beschreibungen in einigen Fällen umgeschrieben, wodurch sie länger und detaillierter als die ursprünglichen Versionen wurden. Diese Änderung wurde implementiert, um Benutzern umfassendere Informationen über eine Website bereitzustellen, bevor sie diese besuchen.
Google schreibt die Meta-Beschreibung um:
1. Passen Sie es besser an die Schlüsselwörter aus der Abfrage an
2. seine Länge regulieren
3. Füllen Sie die fehlende Meta-Beschreibung aus
4. Machen Sie es für jede Seite einzigartig.
Wie oft schreibt Google meta description um?
Google kann die Meta-Beschreibung sogar in mehr als 62 % der Fälle ändern. Darüber hinaus passiert dies häufiger bei Meta-Beschreibungen, die auf Long-Tail-Keywords reagieren.
Meta description (muss man wissen!) Fakt
→ Die Häufigkeit des Umschreibens der Meta Description durch Google steigt mit der Höhe der Position in den SERPs
→ Von Google erstellte Meta-Beschreibung, die oft länger ist als die von SEO-Experten empfohlene Zeichenbegrenzung (max. 160 Zeichen).
→ Beeinflusst die Verwendung von Emoticons in der Meta-Beschreibung die CTR positiv? Es hängt davon ab, ob. Alles hängt davon ab, das Emoji mit dem Inhalt der Seite abzugleichen. Bei einer guten Übereinstimmung kann die CTR um 3 % steigen , während ein schlecht passendes Emoji den organischen Traffic von einem solchen Ergebnis um bis zu 5 % verringern kann .
Meta robots
Kopieren Sie diese meta robots formel:
<meta name="robots" content="hier Meta-Roboter-Wert einfügen">
Beispiel für meta robots tags:
<meta name="robots" content="index,follow">
Was ist ein meta robots tag?
Ein Meta-Robot-Tag ist eine Art von HTML-Tag, das verwendet wird, um Suchmaschinen-Crawlern Anweisungen zum Umgang mit einer bestimmten Seite zu geben. Das Tag wird in den Dokumentenheader einer Webseite eingefügt, und das Tag wird von einer Suchmaschine gelesen, wenn sie die Seite besucht.
Meta-Roboter-Tags werden verwendet, um zu steuern, wie die Seite indiziert und in den Suchmaschinenergebnissen angezeigt wird. Sie werden häufig verwendet, um zu verhindern, dass Suchmaschinen bestimmte Seiten indizieren, die nicht öffentlich zugänglich sein sollen, und um zu verhindern, dass bestimmte Seiten in die Suchmaschinenergebnisse aufgenommen werden.
Wert von meta robots
1) Index: Dieser Wert weist Suchmaschinen-Bots an, die Seite zu indizieren, sodass sie in die Suchergebnisse aufgenommen werden kann.
2) Noindex: Dieser Wert weist Suchmaschinen-Bots an, die Seite nicht zu indexieren, was bedeutet, dass sie nicht in die Suchergebnisse aufgenommen wird.
3) Folgen: Dieser Wert weist Suchmaschinen-Bots an, allen Links auf der Seite zu folgen, sodass sie von der Suchmaschine gecrawlt und indexiert werden können.
4) Nofollow: Dieser Wert weist Suchmaschinen-Bots an, keinen Links auf der Seite zu folgen, was bedeutet, dass die Links nicht von der Suchmaschine gecrawlt oder indexiert werden.
Meta robots Regeln
1. Fügen Sie auf jeder Seite Ihrer Website immer ein Meta-Robots-Tag ein.
2. Stellen Sie sicher, dass Sie beim Erstellen von Meta-Roboter-Tags eine gültige Syntax verwenden.
3. Verwenden Sie die Werte „index“ und „follow“ auf Seiten, die von Suchmaschinen indexiert und verfolgt werden sollen.
4. Verwenden Sie die Werte „noindex“ und „nofollow“ auf Seiten, die von Suchmaschinen nicht indexiert und verfolgt werden sollen.
Meta keywords
Kopieren Sie diese Formel für meta keywords:
<meta name="keywords" content="Keywords hier einfügen">
Beispiel für meta keywords:
<meta name="keywords" content="Blog, Blogging, Blogging-Plattform, kostenloses Blog, wie man ein Blog startet, profitables Blog">
Was ist ein meta keyword?
Ein Meta-Schlüsselwort ist eine Art HTML-Tag, das verwendet wird, um eine Liste von Schlüsselwörtern anzugeben, die den Inhalt einer Webseite beschreiben.
Sind meta keywords wichtig für Suchmaschinen?
Nein, Meta-Keywords sind für Suchmaschinen nicht mehr wichtig. Im Jahr 2009 gab Google bekannt, dass es keine Meta-Keywords mehr für das Ranking von Websites auf seinen Suchmaschinen-Ergebnisseiten verwendet. Dasselbe gilt für Yahoo und Bing. Andere Suchmaschinen verwenden möglicherweise noch Meta-Keywords, aber ihre Relevanz wird im Allgemeinen als gering angesehen.
Was tun statt meta keywords?
Anstatt Meta-Keywords zu verwenden, sollten Sie Ihre Inhalte auf relevante Keywords und Phrasen optimieren. Darüber hinaus ist es wichtig, einen gut strukturierten, schlüsselwortreichen Seitentitel, eine Beschreibung und eine URL zu erstellen. Dadurch wird sichergestellt, dass Ihre Inhalte in den Suchmaschinenergebnissen sichtbar und relevant sind.
Meta author
Kopieren Sie diese meta author:
<meta name="Autor" content="Autorennamen hier einfügen">
Beispiel für einen meta author:
<meta name="autor" content="Karol Andruszków">
Was ist ein meta author?
Das Meta-Autoren-Tag kann verwendet werden, um den Ersteller einer bestimmten Seite oder eines bestimmten Inhalts zu identifizieren. Dieses Tag kommt Bloggern und Erstellern von Inhalten zugute, die sicherstellen möchten, dass ihre Arbeit ordnungsgemäß gutgeschrieben und zugeordnet wird. Das Meta-Autor-Tag enthält normalerweise den Namen des Autors und einen Link zu seiner Website oder seinen Social-Media-Konten. Mit diesem Tag können Autoren sicherstellen, dass ihre Arbeit ordnungsgemäß zugeordnet und gutgeschrieben wird, und den Lesern eine Möglichkeit bieten, mehr von ihrer Arbeit zu finden.
Meta author
1. Verwenden Sie das Meta-Autor-Tag, um den Autor der Webseite zu identifizieren.
2. Platzieren Sie das Meta-Autor-Tag im Abschnitt <head> der Webseite.
3. Das Meta-Autor-Tag sollte den vollständigen Namen des Autors enthalten (E-Mail- und Website-Adresse sind optional).
4. Stellen Sie sicher, dass Sie die korrekte Syntax für das Meta-Autor-Tag verwenden: <meta name="author" content="John Smith">
5. Verwenden Sie das Meta-Autor-Tag nicht für zitiertes Material.
6. Aktualisieren Sie das Meta-Autor-Tag, wenn sich der Inhalt ändert oder aktualisiert.
Meta viewport
Kopieren Sie diese meta viewport:
<meta name="viewport" content="Insert the initial scale, width… here">
Beispiel für meta viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Was ist ein meta viewport?
Ein Meta-Viewport ist ein Element im Head-Bereich einer Webseite, das einem Browser dabei hilft, zu bestimmen, wie die Seite angezeigt werden soll. Es ist ein HTML-Tag, mit dem die Skalierung einer Webseite gesteuert wird, um dem Benutzer ein optimales Anzeigeerlebnis zu bieten. Dies kann verwendet werden, um zu steuern, wie eine Webseite auf verschiedenen Geräten wie Mobiltelefonen, Tablets und Desktop-Computern angezeigt wird.
Erfahren Sie, wie Sie in BOWWE einfach eine vollständig responsive Website erstellen können, ohne Code zu verwenden!
Regeln für meta darstellungsfenster
1. Fügen Sie immer width=device-width in das Meta-Viewport-Tag ein, um eine korrekte Skalierung auf Mobilgeräten sicherzustellen.
2. Geben Sie die Anfangsskalierung Ihrer Seite mit dem Attribut initial-scale an.
3. Setzen Sie user-scalable=no, um Pinch-Zoomen zu deaktivieren.
4. Verwenden Sie die Attribute Minimum-Scale und Maximum-Scale, um den Zoombereich einzuschränken.
5. Schließen Sie das Höhenattribut ein, um die Größe des Ansichtsfensters zu steuern.
6. Verwenden Sie das Attribut „device-height“, um die Größe des Ansichtsfensters abhängig von der Ausrichtung des Geräts anzupassen.
10. Testen Sie das Meta-Viewport-Tag auf mehreren Geräten, um die Kompatibilität sicherzustellen.

Sind Sie bereit, Ihre Website zu erstellen?
Verwenden Sie den bequemsten Website-Builder, dem Tausende von Designern vertrauen, und erstellen Sie Websites, die Ihnen Kunden bringen!
Jetzt anfangen!
Meta charset
Kopieren Sie diese meta charset:
<meta name="charset" content="hier hier utf-8 einfügen">
Beispiel für einen meta charset:
<meta name="charset" content="utf-8">
Was ist ein meta charset?
Meta-Zeichensatz ist ein Codierungssystem, um sicherzustellen, dass Text auf Websites korrekt angezeigt wird. Der Meta-Zeichensatz wird auch verwendet, um die Kompatibilität zwischen Webbrowsern sicherzustellen, da verschiedene Browser den genauen Text unterschiedlich interpretieren können.
Meta charset regeln
1. Fügen Sie immer ein Meta-Charset-Tag in den <head> Ihres HTML-Dokuments ein.
2. Stellen Sie sicher, dass Sie den richtigen Zeichensatz für Ihre Sprache angeben.
3. Verwenden Sie den Zeichensatz UTF-8 für die beste Kompatibilität.
4. Fügen Sie keine Leerzeichen in den Zeichensatzwert ein.
5. Fügen Sie nicht mehrere Metazeichensatz-Tags in dasselbe Dokument ein.
6. Überprüfen Sie Ihren Code immer, um sicherzustellen, dass das Metazeichensatz-Tag korrekt angegeben ist
Meta refresh
Kopieren Sie diese meta refresh formel:
<meta http-equiv="refresh" content="Geben Sie die Zeit ein, nach der die Weiterleitung erfolgen soll;url=Geben Sie die URL ein, zu der die Weiterleitung erfolgen soll">
Beispiel für eine meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
Was ist eine meta refresh?
Ein Meta-Refresh ist ein HTML-Element, das verwendet werden kann, um eine Webseite automatisch auf eine andere umzuleiten. Es wird oft verwendet, um eine kurze Verzögerung zu erzeugen, bevor eine Seite umgeleitet wird, oder um eine Seite zurück zu sich selbst oder zu einer anderen Seite auf derselben Website umzuleiten.
Sollten Sie das meta refresh tag weiterhin verwenden?
Nein, es wird nicht empfohlen, das Meta-Refresh-Tag zu verwenden. Meta-Refresh-Tags sind veraltet und können SEO-Rankings stören, da sie als eine Art Cloaking angesehen werden können. Verwenden Sie stattdessen eine serverseitige 301-Umleitung.
Meta date
Kopieren Sie diese meta date formel:
<meta name="article:published_time" content="Geben Sie die Zeit ein, zu der der Artikel veröffentlicht wurde">
<meta name="article:modified_time" content="Geben Sie die Zeit ein, zu der der Artikel geändert wurde">
Beispiel meta date:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
Was ist ein meta date?
Ein Meta-Datums-Tag ist ein HTML-Element, das maschinenlesbare Datums- und Zeitinformationen zu einer Seite bereitstellt. Es wird normalerweise verwendet, um Suchmaschinen Informationen darüber bereitzustellen, wann eine Seite zuletzt aktualisiert wurde.
Meta date regeln
1. Markieren Sie, was die genaue Bedeutung des angegebenen Datums ist ("date.created", "date.updated" und so weiter)
2. Geben Sie das Datum an, vorzugsweise in der Reihenfolge Jahr-Monat-Tag
3. Stellen Sie sicher, dass das Datum immer aktuell ist (d. h. es wird geändert, wenn sich der Inhalt ändert)
*Bonus: Meta og: (Open Graph)
Kopieren Sie diese Open Graph formel:
<meta name="og:title" content="Seitentitel hier einfügen">
<meta name="og:description" content="Seitenbeschreibung hier einfügen">
<meta name="og:image" content="Grafik (Adresse) hier einfügen">
<meta name="og:type" content="Inhaltstyp hier einfügen">
Beispiel für ein Open Graph:
<meta name="og:title" content="Wie man ein profitables Blog startet, mit dem man online gesehen wird">
<meta name="og:description" content="Lernen Sie, wie Sie in nur 3 Schritten einen profitablen Blog erstellen und beginnen Sie, online gesehen zu werden und täglich neue Kunden zu gewinnen!">
<meta name="og:image" content="https://bowwe.com/upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="article">
Was ist ein Open Graph?
Open Graph ist ein Protokoll, das es Benutzern ermöglicht, jede Webseite in ein reichhaltiges Objekt in einem sozialen Graphen zu verwandeln. Es wird von Social-Media-Plattformen wie Facebook, Twitter und LinkedIn verwendet, um den Inhalt einer Seite zu identifizieren und in einer Weise anzuzeigen, die optisch ansprechend und für das Teilen optimiert ist.
Ist Open Graph wichtig für SEO?
Ja, Open Graph ist wichtig für SEO, da es Suchmaschinen ermöglicht, den Inhalt einer Website besser zu verstehen , was dazu beitragen kann, dass die Website in den Suchmaschinenergebnissen einen höheren Rang einnimmt. Open Graph hilft auch, die Klickraten von Social Media zu erhöhen , was zur Verbesserung der SEO beitragen kann.
Open Graph regeln
1. Stellen Sie sicher, dass alle Open Graph-Tags korrekt im Abschnitt <head> der Webseite platziert sind.
2. Stellen Sie sicher, dass Sie die richtigen Open Graph-Attribute für den Inhaltstyp verwenden, den Sie teilen (z. B. og:video für Videolinks).
3. Fügen Sie Open Graph-Tags in alle URLs ein, die Sie in sozialen Medien teilen möchten.
4. Verwenden Sie für Ihr Open Graph-Bild ein qualitativ hochwertiges Bild, vorzugsweise in einem Seitenverhältnis von 1,91:1.
5. Verwenden Sie aussagekräftige und prägnante Titel für Ihre Open Graph-Tags.
6. Testen Sie Ihre Open Graph-Inhalte, um sicherzustellen, dass sie in den sozialen Medien korrekt angezeigt werden.
7. Verwenden Sie nicht für jede Seite dasselbe Open Graph-Bild.
Meta-Tags als entscheidender Bestandteil der Website-SEO – Zusammenfassung
Meta-Tags sind für die Bemühungen zur Suchmaschinenoptimierung (SEO) einer Website unerlässlich. Meta-Tags liefern Suchmaschinen die Informationen, die sie benötigen, um eine Website in den Suchmaschinen-Ergebnisseiten (SERPs) zu indexieren und zu platzieren. Ohne die richtigen Meta-Tags ist eine Website möglicherweise nicht in der Lage, ihr potenzielles Publikum und ihre potenziellen Kunden zu erreichen.
Wenn Sie bereits eine Website haben, überprüfen Sie unbedingt, ob alle wichtigen Meta-Tags ausgefüllt sind, sowie diejenigen, die nicht obligatorisch sind, Ihnen aber eine bessere Präsentation Ihrer Inhalte ermöglichen!
Lesen Sie auch:

Karol ist ein Serienunternehmer, E-Commerce-Sprecher, unter anderem für die Weltbank, und Gründer von 3 Startups, in deren Rahmen er mehrere hundert Unternehmen beraten hat. Er war auch für Projekte der größten Finanzinstitute in Europa im Wert von über 50 Millionen Euro verantwortlich.
Während seines Studiums in Polen und Portugal erwarb er zwei Master-Abschlüsse, einen in Informatik und einen in Marketingmanagement. Er sammelte Erfahrungen im Silicon Valley und bei der Führung von Unternehmen in vielen Ländern, darunter Polen, Portugal, die Vereinigten Staaten und Großbritannien. Seit über zehn Jahren unterstützt er Startups, Finanzinstitute, kleine und mittlere Unternehmen dabei, ihre Funktionsweise durch Digitalisierung zu verbessern.