L'optimisation des moteurs de recherche (SEO) est un facteur clé du succès en ligne, et les balises méta sont depuis longtemps un élément essentiel de ce processus. Les balises META permettent aux moteurs de recherche d'identifier et de catégoriser un site Web et sont nécessaires pour optimiser la visibilité et le classement d'un site. Avec la technologie SEO en constante évolution, il est crucial de comprendre comment les balises méta s'intègrent dans le paysage SEO actuel. Cet article explorera le rôle des balises méta dans le référencement, les types de balises méta disponibles et la meilleure façon d'utiliser les balises méta pour optimiser un site Web pour une visibilité maximale. En comprenant la pertinence des balises méta pour le référencement et comment les utiliser efficacement, vous optimiserez efficacement votre site Web et atteindrez un public plus large.
Dans cet article, vous apprendrez :
→ Que sont les balises meta
→ Pourquoi il y a des parties essentielles des activités SEO
→ Comment les ajouter à votre site Web
→ Quels types de balises méta valent la peine d'être connus
→ Informations les plus cruciales sur chaque type de balises META
→ Dans quelle mesure sont-ils pertinents pour la position de la page dans le SERP (Search Engine Results)
Meta Tags - qu'est-ce que c'est ?
Les balises Meta sont des éléments HTML qui fournissent des informations sur un site Web. Les moteurs de recherche les utilisent pour indexer et catégoriser le contenu d'un site Web. Les balises META apparaissent généralement sous forme d'extraits de texte entre les balises d'ouverture et de fermeture d'une page. Ils peuvent fournir diverses informations, telles que l'auteur de la page, la description, la langue, les mots-clés, etc.
Pourquoi devriez-vous utiliser des balises méta ?
Les informations fournies par les balises méta peuvent aider les moteurs de recherche à mieux comprendre le contenu d'un site Web et de quoi il s'agit, ce qui leur permet de déterminer plus facilement comment classer et afficher le site Web sur les pages de résultats des moteurs de recherche (SERP). De plus, certaines balises méta peuvent être utilisées pour contrôler la façon dont le contenu est affiché sur le SERP, notamment s'il doit apparaître ou non dans un carrousel, combien de caractères de la description de la page doivent être visibles, etc.
Comment les balises méta aident-elles dans les activités de référencement ?
Les balises META sont un outil puissant pour optimiser le contenu d'un site Web pour les utilisateurs des moteurs de recherche. Un site Web doté de balises méta bien conçues peut atteindre un public plus large.
En créant un méta titre ou une description attractif, vous attirerez plus efficacement l'attention des destinataires et ainsi les inciterez à visiter votre site web !
Comment ajouter une balise meta à votre site Web ?
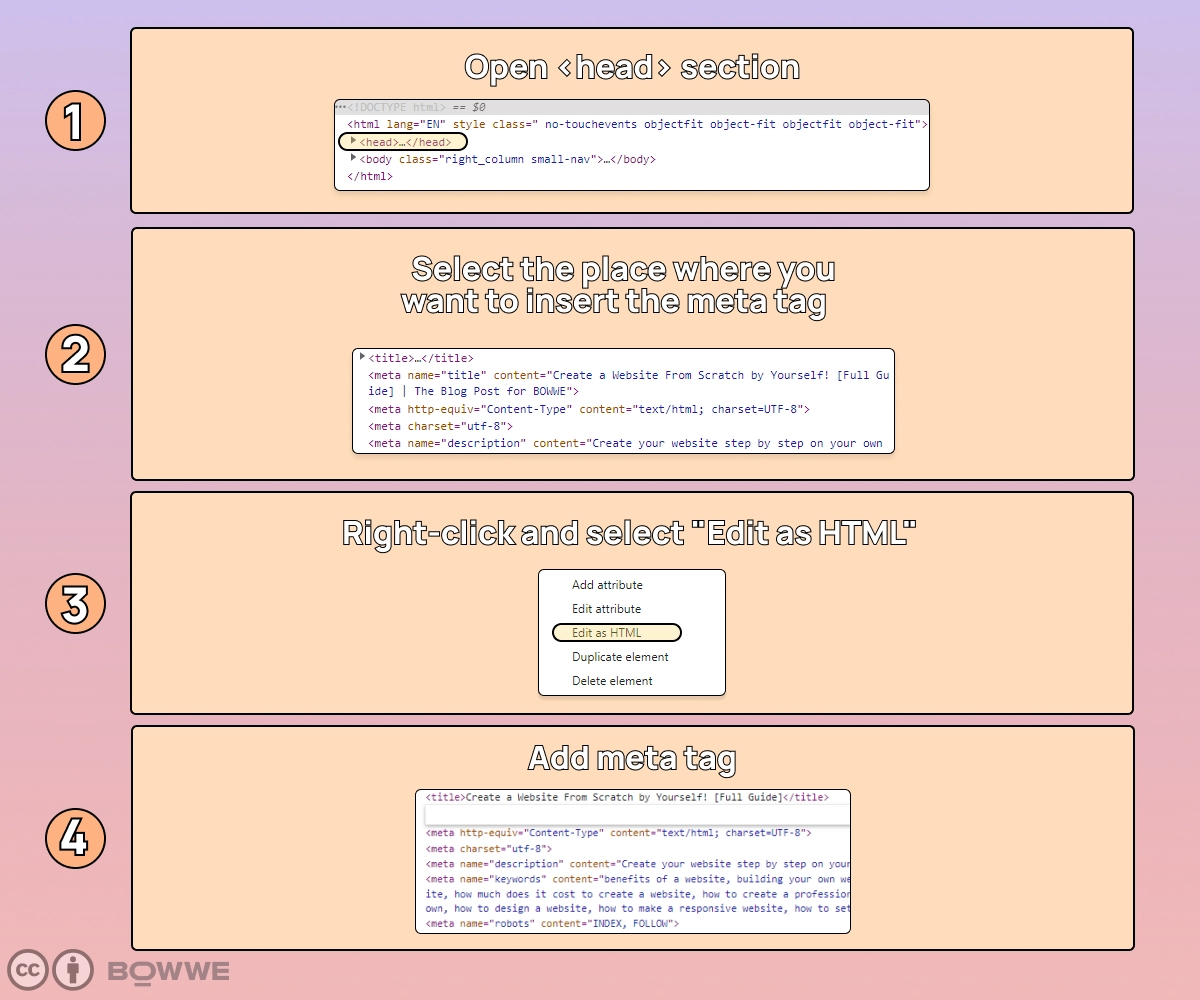
Solution 1 : via le code

Pour ajouter une balise META à votre site Web, copiez et collez le code dans la section <head> de votre document HTML. Assurez-vous que le code est placé avant la balise de fermeture </head>. Une fois le code ajouté, vous pouvez personnaliser la balise META en fonction du contenu de votre site Web.
Solution 2 : via des outils/plugins/sections spéciaux




Heureusement, plusieurs outils et plugins peuvent vous aider à ajouter rapidement et facilement des balises méta à votre site Web. De nombreuses plates-formes de création de sites Web ont une section spécifique pour les balises méta, et il existe également des plugins et des outils spéciaux conçus spécifiquement pour ajouter des balises méta.
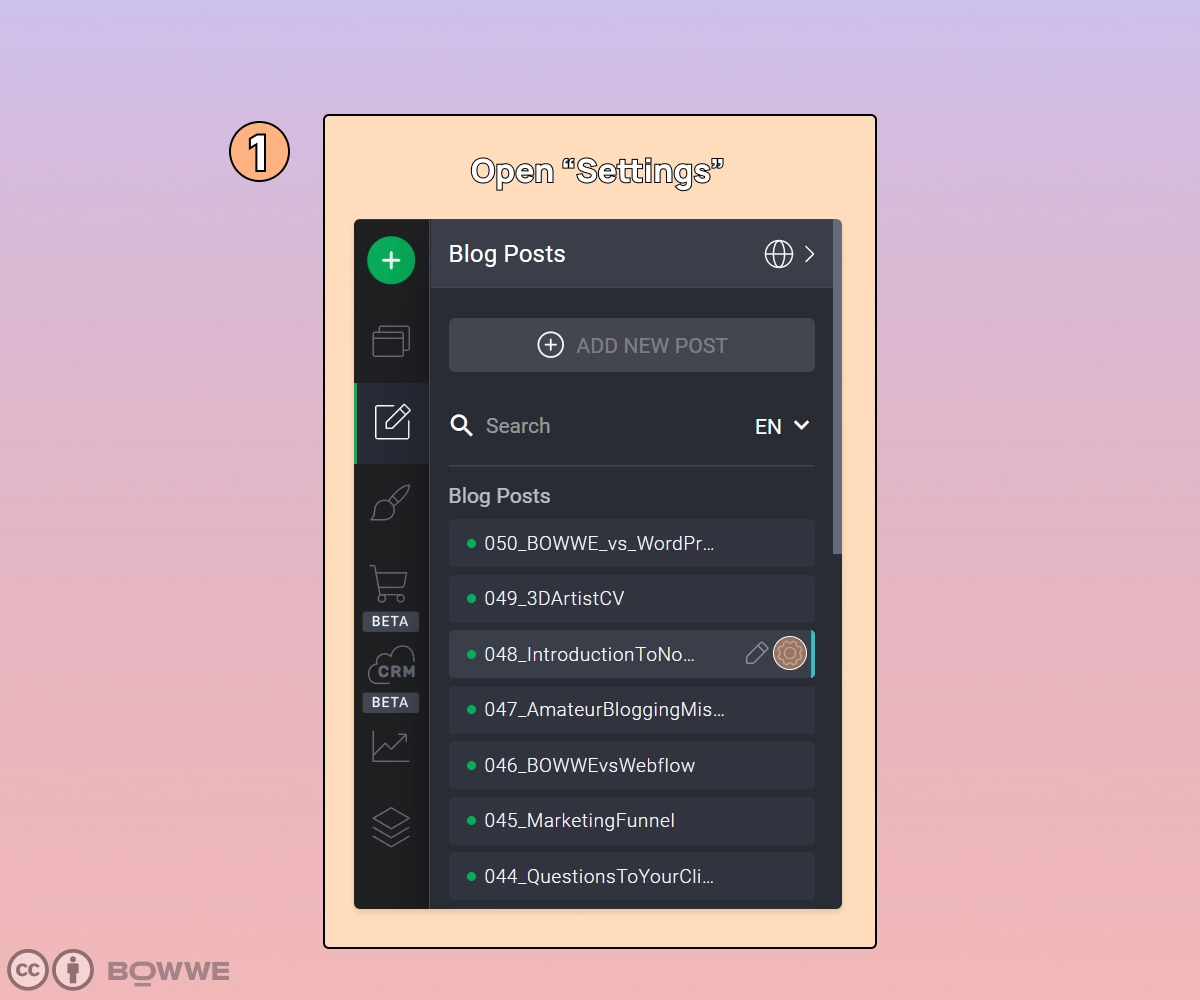
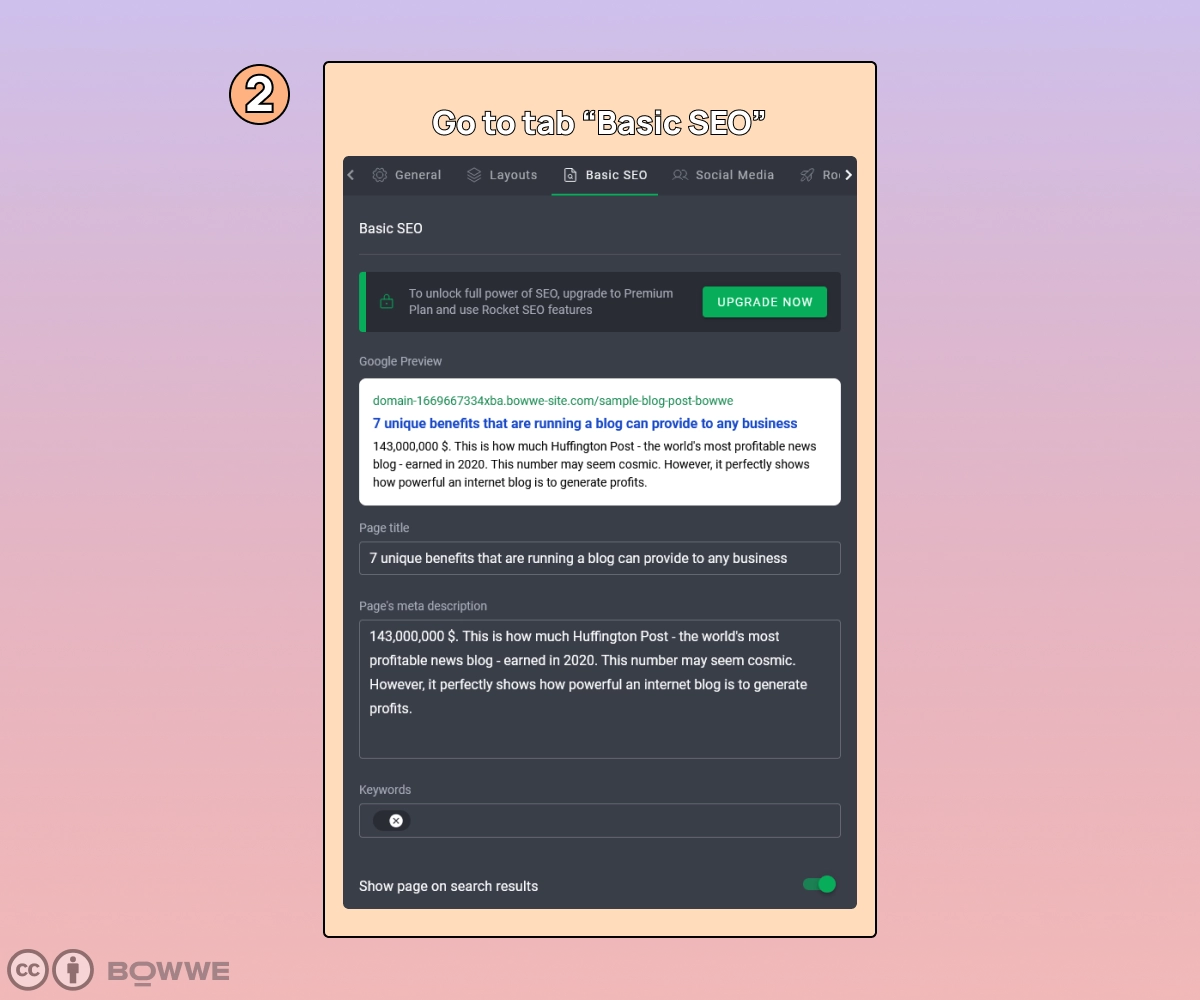
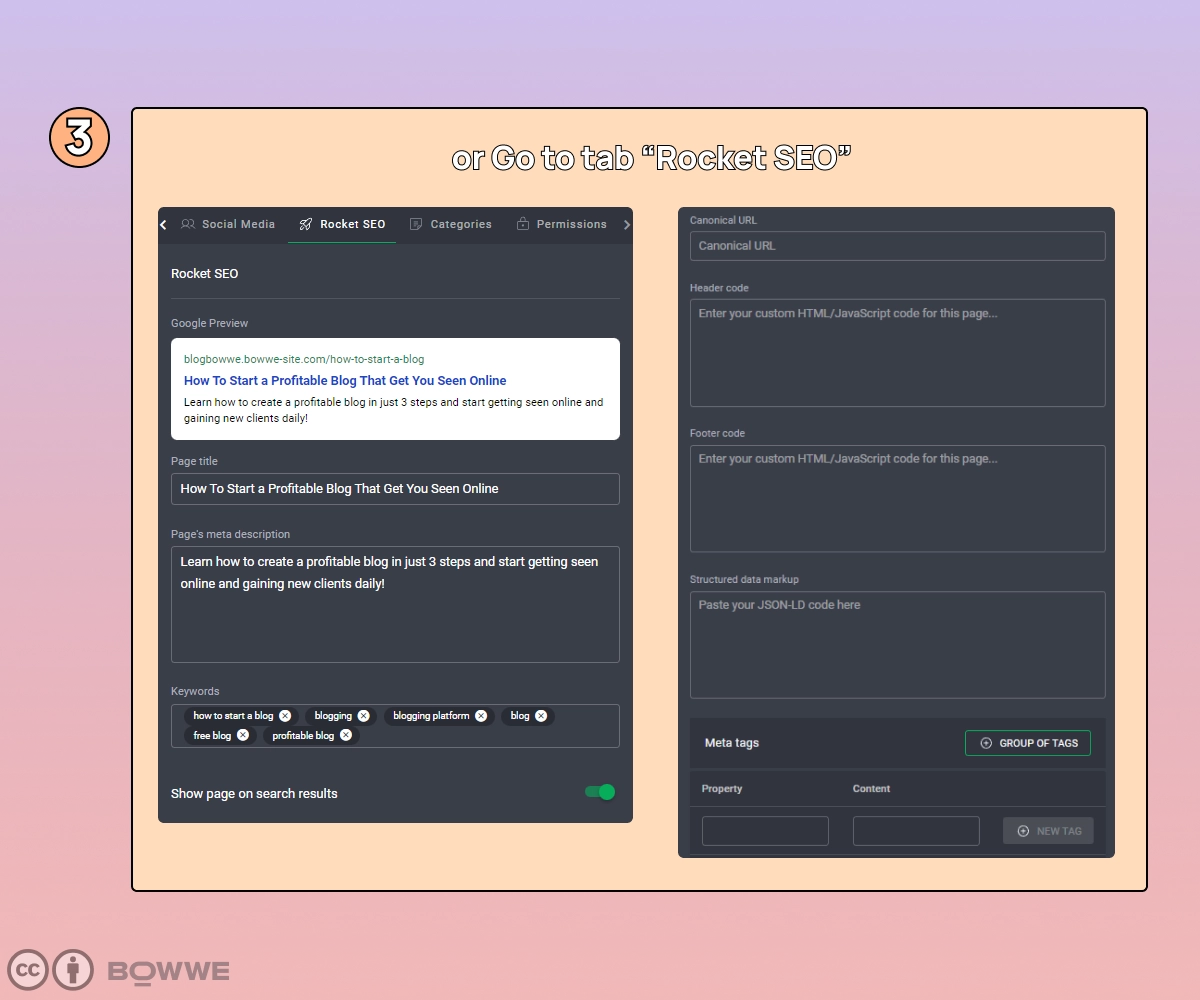
Dans BOWWE, vous pouvez ajouter rapidement (et sans interférence avec le code du site Web) n'importe quelle balise méta de votre choix via une section intitulée "Basic SEO" et plus avancée "Rocket SEO".
Voyez par vous-même à quel point il est facile d' ajouter des balises méta à votre site Web créé dans BOWWE !
Passons maintenant en revue les types de balises méta et leur pertinence pour le CTR et le trafic du site Web.
Meta title
Copiez cette formule de meta title:
<meta name="title" content="Insérer le titre du site ici">
*Exemple de meta title:
<meta name="title" content="Comment démarrer un blog rentable qui vous permet d'être vu en ligne">
Qu'est-ce qu'un meta title?
Un méta-titre est une brève description d'une page Web qui apparaît dans les résultats des moteurs de recherche. Il donne au lecteur une idée du sujet de la page Web et peut l'aider à décider s'il doit cliquer sur le lien.
Quelle doit être la longueur d'un meta title?
La longueur du méta-titre doit être comprise entre 50 et 60 caractères. Il doit décrire avec précision le contenu de la page, inclure des mots clés pertinents pour la page et être écrit pour encourager les utilisateurs à cliquer dessus.
Règles du meta title
1. Gardez-le sous 60 caractères.
2. Incluez votre mot clé principal.
3. Utilisez un titre unique pour chaque page.
4. Assurez-vous qu'il est pertinent pour le contenu de la page.
5. N'utilisez pas de caractères spéciaux.
6. Rendez-le lisible et scannable.
7. Gardez-le unique et intéressant.
Consultez notre guide sur la façon de créer un titre attrayant qui attirera l'attention de tous !
Google peut-il réécrire mon meta title?
La réponse est oui, mais avec quelques mises en garde. Google ne peut pas simplement réécrire un méta-titre comme bon lui semble, mais il peut apporter des modifications subtiles pour améliorer le classement d'un site Web.
Par exemple, ils peuvent modifier un titre pour le rendre plus riche en mots clés ou plus descriptif, ou ils peuvent même supprimer des mots qui ne sont pas pertinents pour le contenu. Google peut également générer automatiquement des méta-titres basés sur le contenu d'un site Web. Cela peut effectivement améliorer les classements, car les algorithmes de Google sont conçus pour créer des titres plus susceptibles d'être cliqués et mieux classés.
Pourquoi Google réécrit-il les meta title?
Google réécrit les méta-titres pour les rendre plus attrayants pour les utilisateurs et s'assurer qu'ils reflètent fidèlement le contenu et les mots-clés de la page en fonction desquels les utilisateurs recherchent du contenu.
Les raisons les plus courantes pour lesquelles Google modifie les méta-titres, selon les recherches de zyppy.com , sont :
1. Trop long ou trop court
2. Mots-clés répétitifs
3. Schéma de titre répétitif dans la page
4. Noms de marque manquants ou inutiles
5. Titre et H1 différents
À quelle fréquence Google modifie-t-il les meta title?
Google change jusqu'à 61% des méta-titres. Les changements ne sont généralement pas significatifs, mais il s'agit toujours d'un nombre considérable de méta-titres qui sont modifiés sans l'autorisation de leurs auteurs. Lorsque les méta-titres sont modifiés en raison de leur longueur, le nombre augmente à plus de 95 % !
Meta title (doit savoir !) fait
→ Les méta-titres qui sont sous la forme d'une question, ainsi que ceux qui ne le sont pas - ont un CTR similaire (ceux avec des questions ont un CTR d'environ 1 % plus élevé)
→ Les méta-titres qui évoquent des émotions positives peuvent avoir un CTR 4% plus élevé que ceux qui n'évoquent pas de telles émotions
→ Les méta-titres contenant entre 40 et 60 caractères ont le CTR le plus élevé
Meta description
Copiez cette formule de meta description :
<meta name="description" content="Insérer la description du site ici">
Exemple de meta description :
<meta name="description" content="Apprenez à créer un blog rentable en seulement 3 étapes et commencez à être vu en ligne et à gagner de nouveaux clients quotidiennement !">
Qu'est-ce qu'une meta description ?
Une méta description est un attribut HTML qui résume brièvement le contenu d'une page Web. Il est affiché dans les résultats des moteurs de recherche et vise à donner à l'utilisateur un aperçu du contenu de la page avant de cliquer sur la page.
Quelle doit être la longueur d'une meta description ?
Il doit comporter environ 150 à 160 caractères et fournir une description précise du contenu de la page. Cette description est ce que les utilisateurs voient lorsqu'ils recherchent une page, et cela peut être un facteur crucial pour savoir s'ils cliquent sur le lien pour visiter la page.
Règles de meta description
1. Gardez la méta description sous 160 caractères.
2. Incluez le mot clé ciblé dans la méta description.
3. Assurez-vous que la méta description est pertinente par rapport au contenu de la page.
4. Évitez le bourrage de mots clés.
5. Utilisez la voix active dans la méta description.
6. Incluez un appel à l'action dans la méta description.
7. Utilisez un langage naturel et évitez le jargon.
8. Inclure les emplacements géographiques, le cas échéant.
9. Assurez-vous que la méta description est unique pour chaque page.
Apprenez à créer une méta description unique qui vous démarquera de vos concurrents !
Google peut-il réécrire ma meta description?
Oui, Google peut réécrire votre méta description. Cependant, il est important de noter que Google ne réécrira pas toujours votre méta description, car il affichera parfois votre méta description d'origine à la place.
Pourquoi Google réécrit-il les meta descriptions ?
Récemment, Google a réécrit les méta descriptions dans certains cas, les rendant plus longues et plus détaillées que les versions originales. Ce changement a été mis en œuvre pour fournir aux utilisateurs des informations plus complètes sur un site Web avant qu'ils ne le visitent.
Google réécrit la méta description pour :
1. rendez-le plus correspondant aux mots-clés de la requête
2. régler sa longueur
3. remplissez la méta description manquante
4. rendez-le unique pour chaque page.
À quelle fréquence Google réécrit-il les meta descriptions?
Google peut modifier la méta description encore plus de 62 % du temps. De plus, cela se produit plus souvent avec des méta-descriptions répondant à des mots-clés de longue traîne.
Meta description (à connaître !) fait
→ La fréquence de réécriture de la méta description par Google augmente avec la hauteur de la position dans la SERP
→ Meta description créée par Google, elle est souvent plus longue que la limite de caractères (max à 160 caractères) recommandée par les experts SEO
→ L'utilisation d'émoticônes dans la méta description affecte-t-elle positivement le CTR ? Ça dépend. Tout repose sur la correspondance de l'emoji avec le contenu de la page. Dans le cas d'une bonne correspondance, le CTR peut bondir de 3 % , tandis qu'un emoji mal assorti peut réduire le trafic organique d'un tel résultat jusqu'à 5 % .
Meta robots
Copiez cette formule de meta robots :
<meta name="robots" content="Insérez la valeur des méta-robots ici">
*Exemple de balise meta robots :
<meta name="robots" content="index,follow">
Qu'est-ce qu'une balise meta robots?
Une balise meta robot est un type de balise HTML qui est utilisée pour fournir des instructions aux robots des moteurs de recherche sur la façon de gérer une page spécifique. La balise est insérée dans l'en-tête du document d'une page Web et la balise est lue par un moteur de recherche lorsqu'il visite la page.
Les balises Meta robot sont utilisées pour contrôler la façon dont la page est indexée et affichée dans les résultats des moteurs de recherche. Ils sont souvent utilisés pour empêcher les moteurs de recherche d'indexer certaines pages qui ne sont pas destinées à être accessibles au public, ainsi que pour empêcher certaines pages d'être incluses dans les résultats des moteurs de recherche.
Valeur des meta robots
1) Index : cette valeur indique aux robots des moteurs de recherche d'indexer la page, ce qui lui permet d'être incluse dans les résultats de recherche.
2) Noindex : cette valeur indique aux robots des moteurs de recherche de ne pas indexer la page, ce qui signifie qu'elle ne sera pas incluse dans les résultats de recherche.
3) Suivre : cette valeur indique aux robots des moteurs de recherche de suivre tous les liens de la page, ce qui leur permet d'être explorés et indexés par le moteur de recherche.
4) Nofollow : cette valeur indique aux robots des moteurs de recherche de ne suivre aucun lien sur la page, ce qui signifie que les liens ne seront pas explorés ou indexés par le moteur de recherche.
Règles des meta robots
1. Incluez toujours une balise meta robots sur chaque page de votre site Web.
2. Assurez-vous d'utiliser une syntaxe valide lors de la création de balises meta robot.
3. Utilisez les valeurs 'index' et 'follow' sur les pages que vous souhaitez que les moteurs de recherche indexent et suivent.
4. Utilisez les valeurs 'noindex' et 'nofollow' sur les pages que vous ne voulez pas que les moteurs de recherche indexent et suivent.
Meta keywords
Copiez cette formule de meta keywords :
<meta name="keywords" content="Insérer des mots clés ici">
Exemple de meta keywords:
<meta name="keywords" content="blog, blogging, plateforme de blogging, blog gratuit, comment démarrer un blog, blog rentable">
Qu'est-ce qu'un meta keywords?
Un méta-mot clé est un type de balise HTML utilisé pour spécifier une liste de mots-clés qui décrivent le contenu d'une page Web.
Les meta keywords sont-ils importants pour les moteurs de recherche ?
Non, les méta-mots-clés ne sont plus importants pour les moteurs de recherche. En 2009, Google a annoncé qu'il n'utilisait plus les méta-mots clés pour classer les sites Web dans les pages de résultats de ses moteurs de recherche. Il en va de même pour Yahoo et Bing. D'autres moteurs de recherche peuvent toujours utiliser des méta-mots clés, mais leur pertinence est généralement considérée comme faible.
Que faire à la place des meta keywords?
Au lieu d'utiliser des méta-mots-clés, vous devez optimiser votre contenu pour des mots-clés et des phrases pertinents. De plus, il est important de créer un titre de page, une description et une URL bien structurés et riches en mots clés. Cela vous aidera à vous assurer que votre contenu est visible et pertinent dans les résultats des moteurs de recherche.
Meta author
Copiez cette formule de meta author:
<meta name="author" content="Insérer le nom de l'auteur ici">
Exemple de meta author:
<meta name="author" content="Karol Andruszków">
Qu'est-ce qu'un meta author?
La balise meta author peut être utilisée pour identifier le créateur d'une page ou d'un contenu particulier. Cette balise profite aux blogueurs et aux créateurs de contenu qui souhaitent s'assurer que leur travail est correctement crédité et attribué. La balise meta author comprend généralement le nom de l'auteur et un lien vers son site Web ou ses comptes de médias sociaux. En ayant cette balise, les auteurs peuvent s'assurer que leur travail est correctement attribué et crédité et fournir aux lecteurs un moyen de trouver plus de leur travail.
Règles d'auteur de meta author
1. Utilisez la balise meta author pour identifier l'auteur de la page Web.
2. Placez la balise meta author dans la section <head> de la page Web.
3. La balise méta de l'auteur doit inclure le nom complet de l'auteur (l'adresse e-mail et l'adresse du site Web sont facultatives).
4. Assurez-vous d'utiliser la syntaxe correcte pour la balise meta author : <meta name="author" content="John Smith">
5. N'utilisez pas la balise meta author pour le matériel cité.
6. Mettez à jour la balise meta author lorsque le contenu change ou se met à jour.
Meta viewport
Copiez cette formule de meta viewport:
<meta name="viewport" content="Insérez l'échelle initiale, la largeur… ici">
Exemple de fenêtre de meta viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Qu'est-ce qu'une meta viewport?
Une fenêtre méta est un élément dans la section d'en-tête d'une page Web qui aide un navigateur à déterminer comment afficher la page. Il s'agit d'une balise HTML utilisée pour contrôler la mise à l'échelle d'une page Web afin d'offrir une expérience de visualisation optimale à l'utilisateur. Cela peut être utilisé pour contrôler la façon dont une page Web apparaît sur différents appareils, tels que les téléphones mobiles, les tablettes et les ordinateurs de bureau.
Découvrez comment vous pouvez simplement créer un site Web entièrement réactif dans BOWWE sans utiliser de code !
Règles de la meta viewport
1. Incluez toujours width=device-width dans la balise meta viewport pour garantir une mise à l'échelle appropriée sur les appareils mobiles.
2. Spécifiez l'échelle initiale de votre page avec l'attribut initial-scale.
3. Définissez user-scalable=no pour désactiver le zoom par pincement.
4. Utilisez les attributs minimum-scale et maximum-scale pour limiter la plage de zoom.
5. Incluez l'attribut height pour contrôler la taille de la fenêtre.
6. Utilisez l'attribut device-height pour ajuster la taille de la fenêtre en fonction de l'orientation de l'appareil.
10. Testez la balise meta viewport sur plusieurs appareils pour garantir la compatibilité.
COMMENCEZ MAINTENANT
Meta charset
Copiez cette formule de meta charset:
<meta name="charset" content="Insérer utf-8 ici ici">
Exemple de jeu de meta charset:
<meta name="charset" content="utf-8">
Qu'est-ce qu'un meta charset?
Meta charset est un système de codage qui garantit que le texte s'affiche correctement sur les sites Web. Le jeu de caractères méta est également utilisé pour assurer la compatibilité entre les navigateurs Web, car différents navigateurs peuvent interpréter différemment le texte exact.
Règles de jeu de meta charset
1. Incluez toujours une balise meta charset dans le <head> de votre document HTML.
2. Assurez-vous d'inclure le jeu de caractères correct pour votre langue.
3. Utilisez le jeu de caractères UTF-8 pour une excellente compatibilité.
4. N'incluez pas d'espaces dans la valeur du jeu de caractères.
5. N'incluez pas plusieurs balises meta charset dans le même document.
6. Validez toujours votre code pour vous assurer que la balise meta charset est correctement spécifiée
Meta refresh
Copiez cette formule de meta refresh:
<meta http-equiv="refresh" content="Insérez l'heure après laquelle la redirection doit avoir lieu;url=Entrez l'URL vers laquelle vous souhaitez que la redirection ait lieu">
Exemple de meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
Qu'est-ce qu'un meta refresh?
Un meta refresh est un élément HTML qui peut être utilisé pour rediriger automatiquement une page web vers une autre. Il est souvent utilisé pour créer un court délai avant qu'une page ne soit redirigée ou pour rediriger une page vers elle-même ou vers une autre page du même site Web.
Devriez-vous continuer à utiliser la balise meta refresh?
Non, il n'est pas recommandé d'utiliser la balise meta refresh. Les balises Meta Refresh sont obsolètes et peuvent interférer avec les classements SEO, car elles peuvent être considérées comme une forme de camouflage. Utilisez plutôt une redirection 301 côté serveur.
Meta date
Copiez cette formule de meta date:
<meta name="article:published_time" content="Entrez l'heure à laquelle l'article a été publié">
<meta name="article:modified_time" content="Entrez l'heure à laquelle l'article a été modifié">
Exemple de meta date:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
Qu'est-ce qu'une meta date?
Une balise meta date est un élément HTML qui fournit des informations lisibles par machine sur la date et l'heure d'une page. Il est généralement utilisé pour fournir aux moteurs de recherche des informations sur la date de la dernière mise à jour d'une page.
Règles de meta date
1. Marquez la signification exacte de la date donnée ("date.created", "date.updated" et ainsi de suite)
2. Précisez la date, de préférence dans l'ordre année-mois-jour
3. Assurez-vous que la date est toujours à jour (c'est-à-dire qu'elle est modifiée au fur et à mesure que le contenu change)
*Bonus : Meta og : (Open Graph)
Copiez cette formule Open Graph :
<meta name="og:title" content="Insérer le titre de la page ici">
<meta name="og:description" content="Insérer la description de la page ici">
<meta name="og:image" content="Insérez le graphique (adresse) ici">
<meta name="og:type" content="Insérer le type de contenu ici">
Exemple d'ouverture Open Graph:
<meta name="og:title" content="Comment démarrer un blog rentable qui vous permet d'être vu en ligne">
<meta name="og:description" content="Apprenez à créer un blog rentable en seulement 3 étapes et commencez à être vu en ligne et à gagner de nouveaux clients quotidiennement !">
<meta name="og:image" content="https://bowwe.com/upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="article">
Qu'est-ce qu'un Open Graph?
Open Graph est un protocole qui permet aux utilisateurs de transformer n'importe quelle page Web en un objet riche dans un graphe social. Il est utilisé par les plateformes de médias sociaux telles que Facebook, Twitter et LinkedIn pour identifier le contenu d'une page et l'afficher d'une manière visuellement attrayante et optimisée pour le partage.
Open Graph est-il important pour le SEO ?
Oui, Open Graph est important pour le référencement car il permet aux moteurs de recherche de mieux comprendre le contenu d'un site Web , ce qui peut aider le site Web à se classer plus haut dans les résultats des moteurs de recherche. Open Graph contribue également à augmenter les taux de clics sur les réseaux sociaux , ce qui peut contribuer à améliorer le référencement.
Règles Open Graph
1. Assurez-vous que toutes les balises Open Graph sont correctement placées dans la section <head> de la page Web.
2. Assurez-vous d'utiliser les attributs Open Graph corrects pour le type de contenu que vous partagez (par exemple, og:video pour les liens vidéo).
3. Incluez des balises Open Graph sur toutes les URL que vous souhaitez partager sur les réseaux sociaux.
4. Utilisez une image de haute qualité pour votre image Open Graph, de préférence dans un rapport hauteur/largeur de 1,91:1.
5. Utilisez des titres descriptifs et concis pour vos balises Open Graph.
6. Testez votre contenu Open Graph pour vous assurer qu'il s'affiche correctement sur les réseaux sociaux.
7. N'utilisez pas la même image Open Graph pour chaque page.
Les balises META en tant qu'élément crucial du référencement d'un site Web - résumé
Les balises META sont essentielles aux efforts d'optimisation des moteurs de recherche (SEO) de tout site Web. Les balises META fournissent aux moteurs de recherche les informations dont ils ont besoin pour indexer et classer un site Web dans les pages de résultats des moteurs de recherche (SERP). Sans les bonnes balises méta, un site Web peut ne pas être en mesure d'atteindre son public et ses clients potentiels.
Si vous avez déjà un site internet, assurez-vous de bien vérifier qu'il comporte toutes les balises meta importantes complétées, ainsi que celles qui ne sont pas obligatoires, mais vous permettent de mieux présenter votre contenu !

Karol est un entrepreneur en série, conférencier e-commerce m.in pour la Banque mondiale et fondateur de 3 startups, dans le cadre desquelles il a conseillé plusieurs centaines d'entreprises. Il était également responsable des projets des plus grandes institutions financières d'Europe, d'une valeur de plus de 50 millions d'euros.
Il est titulaire de deux masters, l'un en informatique et l'autre en marketing management, obtenus lors de ses études en Pologne et au Portugal. Il a acquis de l'expérience dans la Silicon Valley et en dirigeant des entreprises dans de nombreux pays, dont la Pologne, le Portugal, les États-Unis et la Grande-Bretagne. Depuis plus de dix ans, il aide les startups, les institutions financières, les petites et moyennes entreprises à améliorer leur fonctionnement grâce à la digitalisation.







