Optymalizacja treści pod wyszukiwarki (SEO) jest kluczowym czynnikiem sukcesu online, a meta tagi od dawna stanowią istotną część tego procesu. Meta tagi umożliwiają wyszukiwarkom identyfikację i kategoryzację witryny internetowej i są niezbędne do optymalizacji widoczności i rankingu każdej strony internetowej. Dzięki stale rozwijającej się działaniom optymalizacyjnym kluczowe jest zrozumienie, w jaki sposób meta tagi pasują do obecnego krajobrazu SEO. W tym artykule poznasz rolę meta tagów w SEO, rodzaje dostępnych meta tagów oraz najlepsze wykorzystanie meta tagów do optymalizacji witryny pod kątem maksymalnej widoczności. Dzięki zrozumieniu znaczenia meta tagów dla SEO i tego, jak skutecznie z nich korzystać, efektywnie zoptymalizujesz swoją witrynę i dotrzesz do szerszego grona odbiorców.
Z tego artykułu dowiesz się:
- Czym są meta tagi
- Dlaczego są istotnym elementem działań SEO
- Jak dodawać je do swojej strony
- Jakie typy meta tagów warto znać
- Jak bardzo są one istotne dla pozycjonowania strony w wynikach wyszukiwania
Meta Tagi - co to jest?
Meta tagi to elementy HTML, które dostarczają informacji o stronie internetowej. Wyszukiwarki używają ich do indeksowania i kategoryzowania treści witryny. Meta tagi zazwyczaj pojawiają się jako fragmenty tekstu między tagami otwierającymi i zamykającymi stronę. Mogą dostarczać różne informacje, takie jak kim jest autor treści, opis strony, jej języki i inne.
Dlaczego warto używać meta tagów?
Informacje dostarczane przez meta tagi mogą pomóc wyszukiwarkom lepiej zrozumieć zawartość witryny i jej treść, ułatwiając im określenie pozycji i wyświetlania witryny na stronach wyników wyszukiwania (SERP). Ponadto niektóre meta tagi mogą być używane do kontrolowania sposobu wyświetlania treści w SERP, w tym tego, czy ma się pojawiać w karuzeli, ile znaków opisu strony powinno być widocznych i nie tylko.
Jak meta tagi pomagają w działaniach SEO?
Meta tagi są potężnym narzędziem do optymalizacji zawartości strony internetowej dla użytkowników wyszukiwarek. Witryna z dobrze przygotowanymi meta tagami może dotrzeć do większej liczby odbiorców.
Tworząc atrakcyjny meta tytuł lub meta opis, skuteczniej przyciągniesz uwagę odbiorców i tym samym zachęcisz ich do odwiedzenia Twojej strony!
Jak dodać meta tagi do strony internetowej?
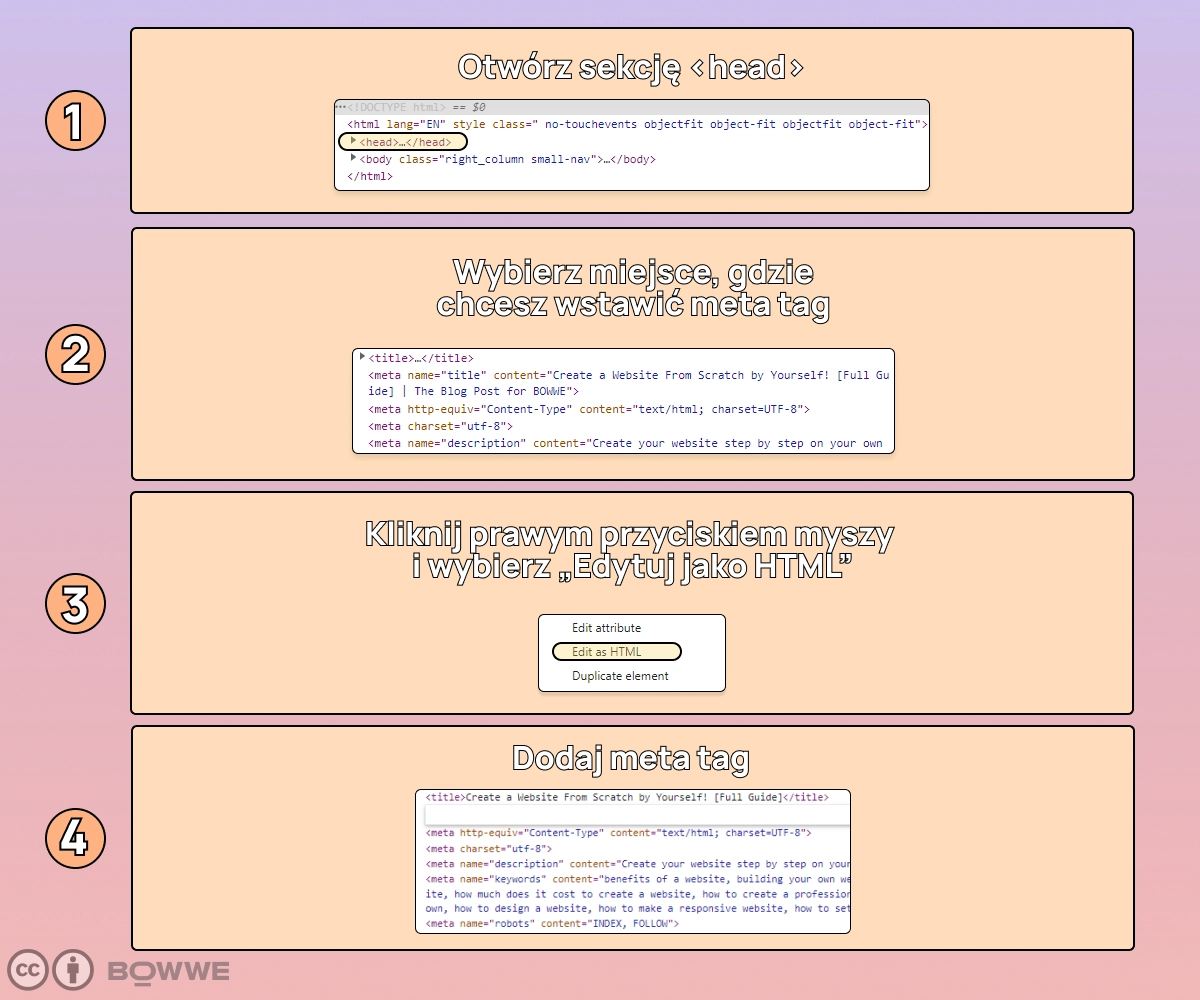
Rozwiązanie 1: Poprzez kod

Aby dodać meta tag do swojej witryny, skopiuj i wklej kod do sekcji <head> dokumentu HTML. Upewnij się, że kod jest umieszczony przed tagiem zamykającym </head>. Po dodaniu kodu możesz dostosować meta tag do treści swojej witryny.
Rozwiązanie 2: Za pomocą specjalnych narzędzi/wtyczek/sekcji




Na szczęście jest kilka narzędzi i wtyczek, dzięki którym w szybki i łatwy sposób dodasz meta tagi do strony. Wiele platform do tworzenia witryn internetowych ma specjalną sekcję poświęconą meta tagom, a także specjalne wtyczki i narzędzia zaprojektowane specjalnie do dodawania meta tagów.
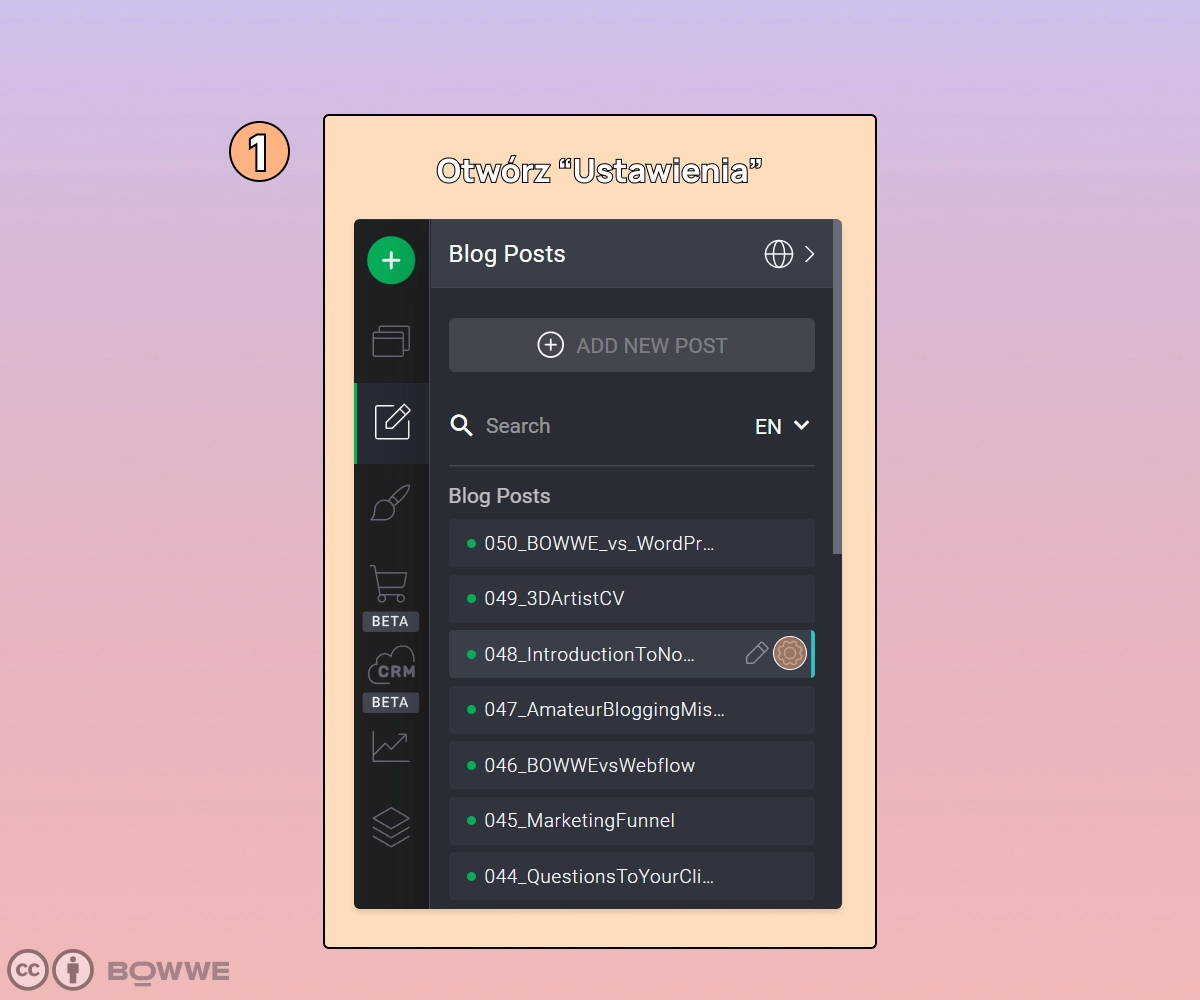
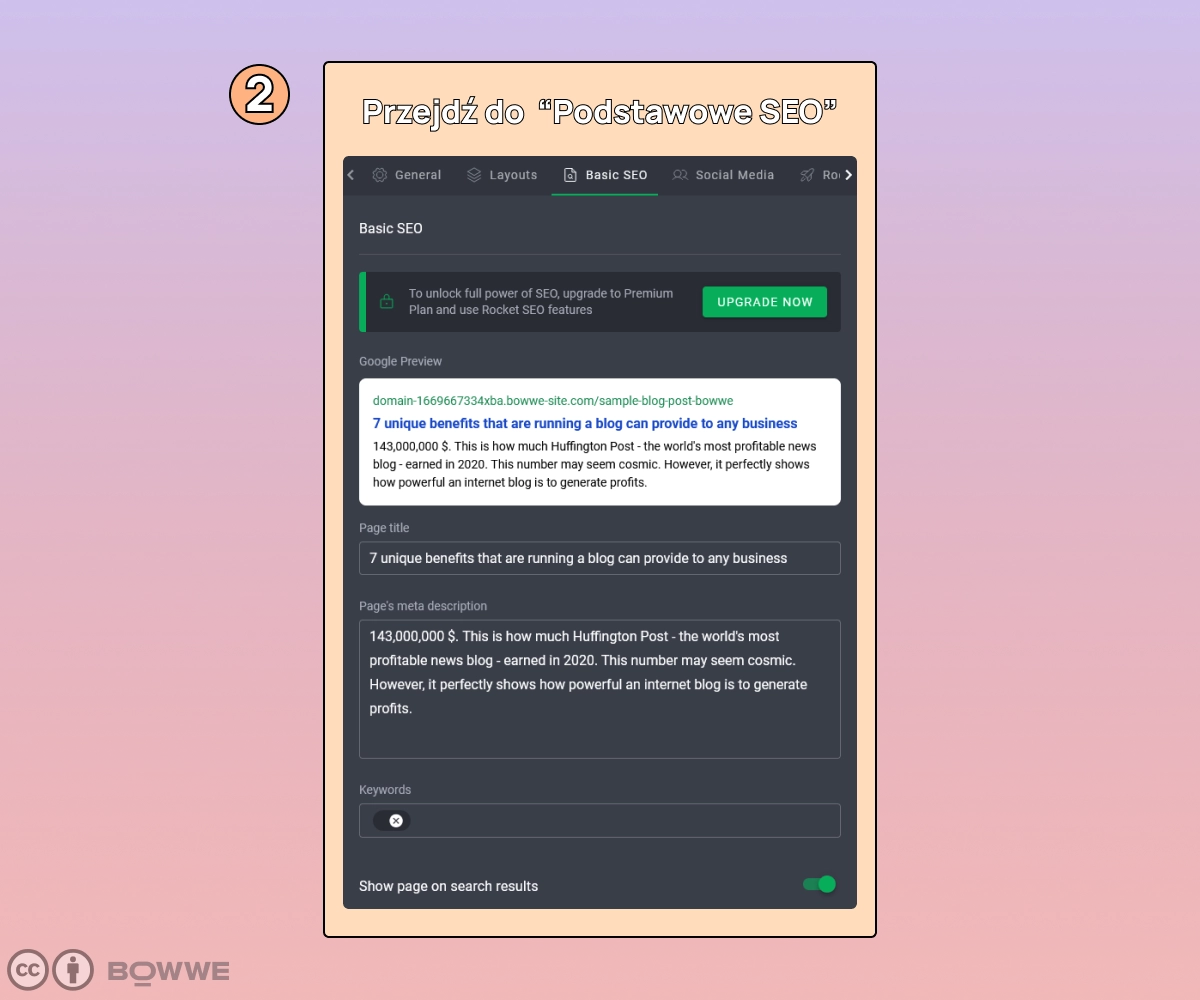
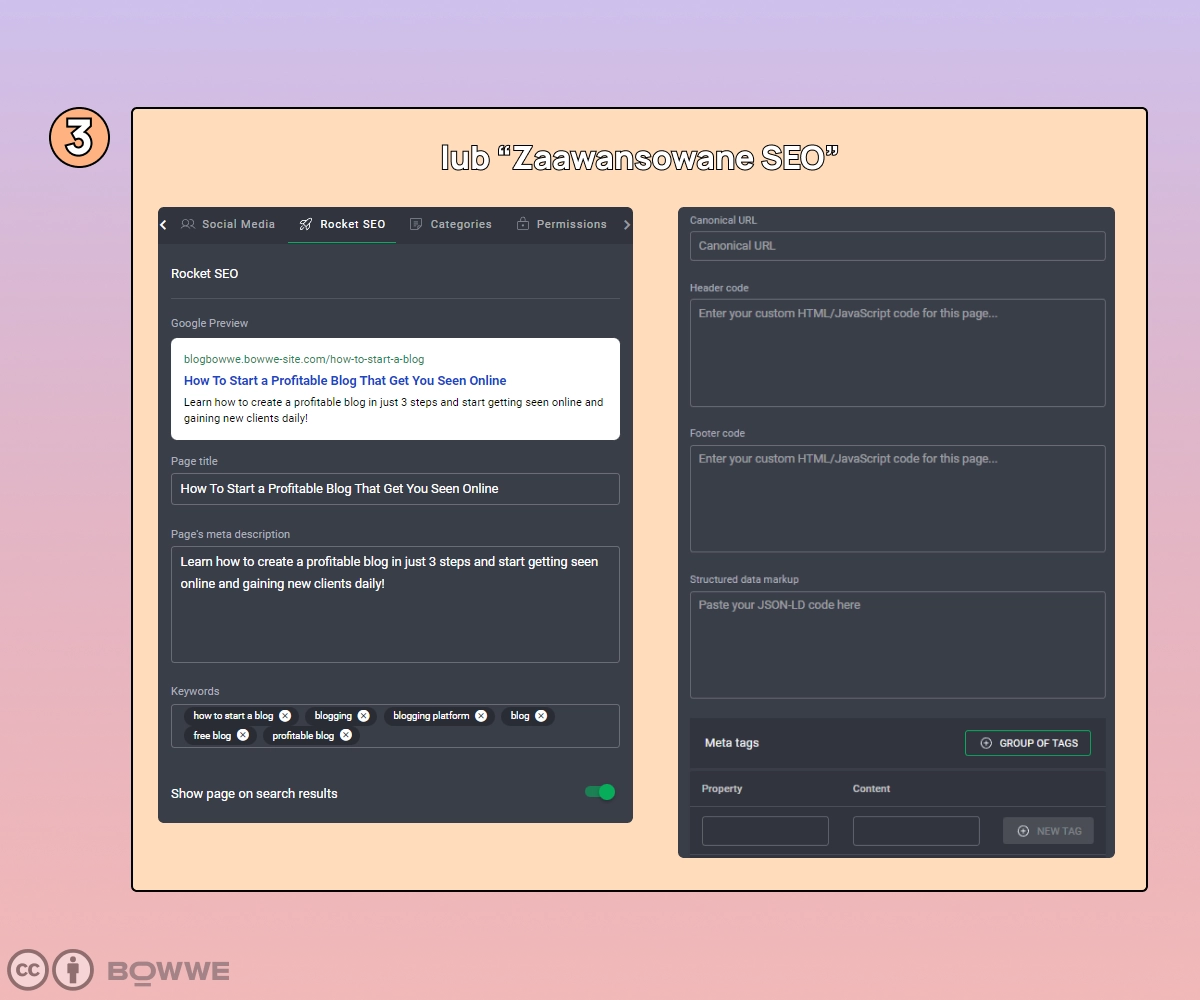
W BOWWE możesz szybko (i bez ingerencji w kod strony) dodać dowolny meta tag poprzez sekcję „Podstawowe SEO” lub „Zaawansowane SEO”.
Dowiedz się jak łatwo dodasz meta tagi do swojej strony stworzonej w BOWWE!
Przyjrzyjmy się teraz rodzajom meta tagów i ich wpływowi na CTR i ruch w witrynie.
Meta tytuł
Meta title
Skopiuj następującą formułę meta title:
<meta name="title" content="Dodaj tutaj tytuł">
*Przykład meta title:
<meta name="title" content="How To Start a Profitable Blog That Get You Seen Online">
Co to jest meta tytuł?
Meta tytuł to krótki tytuł strony internetowej, który pojawia się w wynikach wyszukiwania. Daje czytelnikowi wyobrażenie o temacie strony internetowej i może pomóc mu zdecydować, czy warto kliknąć link.
Jak długi powinien być meta tytuł?
Długość meta tytułu powinna wynosić od 50 do 60 znaków. Powinien on dokładnie opisywać zawartość strony, zawierać słowa kluczowe związane ze stroną i być napisany tak, aby zachęcić użytkowników do kliknięcia.
Zasady tworzenia meta tytułu
1. Nie przekraczaj 60 znaków.
2. Używaj słów kluczowych.
3. Używaj unikalnego tytułu dla każdej strony.
4. Upewnij się, że tytuł jest adekwatny do treści strony.
5. Ogranicz używanie znaków specjalnych.
6. Zadbaj, aby meta tytuł był angażujący i chwytający uwagę odbiorców.
Jak stworzyć atrakcyjny tytuł, który przyciągnie uwagę każdego!
Czy Google może zmienić Twój meta tytuł?
Tak, ale z pewnymi zastrzeżeniami. Google nie może po prostu stworzyć nowego meta tytułu jaki tylko chce, ale może za to wprowadzić do niego subtelne zmiany.
Może na przykład zmienić tytuł, aby był bogatszy w słowa kluczowe lub bardziej opisowy, a nawet usunąć słowa, które nie mają związku z treścią. Google może również automatycznie generować meta tytuły na podstawie zawartości witryny. Może to skutecznie podnieść rankingi, ponieważ algorytmy Google mają na celu tworzenie tytułów, które będą częściej klikane i odpowiadać dokładnie na potrzeby odbiorców.
Dlaczego Google przepisuje meta tytuły?
Google przepisuje meta tytuły, aby uczynić je bardziej atrakcyjnymi dla użytkowników i zapewnić, że dokładnie odzwierciedlają treść strony i słowa kluczowe, na podstawie których użytkownicy szukają treści.
Najczęstszymi powodami, dla których Google zmienia meta tytuły według zyppy.com, są:
1. Za długie lub za krótkie meta tytuły
2. Powtarzające się słowa kluczowe
3. Powtarzający się schemat tytułów na całej stronie
4. Brakujące lub niepotrzebne nazwy marek
5. Inny meta tytuł i H1
Jak często Google zmienia meta tytuły?
Google zmienia do 61% meta tytułów. Zmiany w większości nie są znaczące, ale to wciąż ogromna liczba tytułów meta, które są zmieniane bez zgody ich autorów. Kiedy meta tytuły są zmieniane ze względu na ich długość - liczba ta wzrasta do ponad 95%!
Ciekawostki o meta tytułach, które warto znać
→ Meta tytuły, które stanowią pytanie, jak i te, które nie – mają podobny CTR (te w formie pytania mają o około 1% wyższy CTR).
→ Meta tytuły, które wywołują pozytywne emocje, mają o 4% wyższy CTR niż te, które nie budzą takich emocji.
Meta opis
Skopiuj formułę meta opisu:
<meta name="description" content="Wstaw tutaj opis strony" >
Przykład meta opisu:
<meta name="description" content="Dowiedz się, jak stworzyć dochodowego bloga w zaledwie 3 krokach i zacznij być widoczny online i codziennie zdobywać nowych klientów!">
Co to jest meta opis?
Meta opis to atrybut HTML, który krótko podsumowuje zawartość strony internetowej. Jest wyświetlany w wynikach wyszukiwania i ma na celu umożliwienie użytkownikowi podglądu zawartości strony przed kliknięciem na nią.
Jak długi powinien być meta opis?
Powinien mieć od 150 do 160 znaków i zawierać dokładny opis zawartości strony. Ten opis jest tym, co widzą użytkownicy, gdy szukają strony, i może mieć decydujący wpływ na to, czy klikną link, aby odwiedzić stronę.
Zasady tworzenia meta opisu
1. Nie przekraczaj 160 znaków.
2. Dodawaj słowa kluczowe.
3. Upewnij się, że meta opis jest adekwatny do zawartości strony.
4. Unikaj upychania dużej ilości słów kluczowych.
5. Użyj aktywnego głosu w meta opisie.
6. Dołącz wezwanie do działania w meta opisie.
7. Używaj naturalnego języka i unikaj żargonu.
8. W stosownych przypadkach uwzględnij lokalizacje geograficzne.
9. Upewnij się, że meta opis jest unikalny dla każdej strony.
Dowiedz się, jak stworzyć unikalny meta opis, który wyróżni Cię na tle konkurencji!
Czy Google może zmienić Twój meta opis?
Tak, Google może zmodyfikować Twój meta opis. Należy jednak pamiętać, że Google nie zmiania każdego meta opisu, ponieważ czasami zamiast niego wyświetla oryginalny meta opis stworzony przez Ciebie.
Dlaczego Google zmienia meta opisy?
Google w niektórych przypadkach przepisuje meta opisy, czyniąc je dłuższymi i bardziej szczegółowymi niż oryginalne wersje. Ta zmiana została wprowadzona, aby zapewnić użytkownikom bardziej wyczerpujące informacje o stronie internetowej, zanim ją odwiedzą.
Google przepisuje meta opis, aby:
1. lepiej dopasować go do słów kluczowych z zapytania
2. wyregulować jego długość
3. uzupełnić brak meta opisu
4. uczynić meta opis unikalnym dla każdej podstrony.
Jak często Google zmienia meta opisy?
Google zmienia meta opisy nawet w ponad 62% przypadkach. Co więcej, zdarza się to częściej przy meta opisach odpowiadających na dłuższe słowa kluczowe (en. long-tail keywords).
Fakty o meta opisie, które warto znać
→ Częstotliwość przepisywania meta opisu przez Google increases with the height of the position in the SERP.
→ Meta description created by Google, it is often longer than the character limit niż limit znaków (max do 160 znaków) zalecany przez ekspertów SEO.
→ Czy użycie emotikonów w meta opisie pozytywnie wpływa na CTR? To zależy. Wszystko polega na dopasowaniu emoji do treści strony. W przypadku dobrego dopasowania CTR może skoczyć o 3%, natomiast źle dopasowane emoji może obniżyć ruch organiczny z takiego wyniku nawet o 5%.
Meta robots
Skopiuj następującą formułę meta robots:
<meta name="robots" content="Wstaw tutaj wartość meta robots">
Przykład meta robots:
<meta name="robots" content="index,follow">
Co to jest meta robots?
Meta robots to typ tagu HTML, który jest używany do dostarczania robotom wyszukiwarek instrukcji dotyczących obsługi określonej strony. Znacznik jest wstawiany do nagłówka dokumentu strony internetowej, a znacznik jest odczytywany przez wyszukiwarkę podczas odwiedzania strony.
Meta tagi robotów służą do kontrolowania sposobu indeksowania strony i wyświetlania jej w wynikach wyszukiwania. Są one często używane, aby uniemożliwić wyszukiwarkom indeksowanie niektórych stron, które nie są przeznaczone do publicznego udostępniania, a także aby uniemożliwić uwzględnienie niektórych stron w wynikach wyszukiwania.
Wartości meta robots
1) Index: ta wartość instruuje roboty wyszukiwarek, aby zindeksowały stronę, umożliwiając jej uwzględnienie w wynikach wyszukiwania.
2) Noindex: ta wartość instruuje roboty wyszukiwarek, aby nie indeksowały strony, co oznacza, że nie będzie ona uwzględniana w wynikach wyszukiwania.
3) Follow: ta wartość nakazuje robotom wyszukiwarek podążanie za dowolnymi linkami na stronie, umożliwiając ich przeszukiwanie i indeksowanie przez wyszukiwarkę.
4) Nofollow: ta wartość instruuje roboty wyszukiwarek, aby nie podążały za żadnymi linkami na stronie, co oznacza, że linki nie będą przeszukiwane ani indeksowane przez wyszukiwarkę.
Zasady tworzenia meta robots
1. Zawsze umieszczaj meta tag robots na każdej stronie swojej witryny.
2. Użyj wartości „index” i „follow” na stronach, które mają być indeksowane i obserwowane przez wyszukiwarki.
3. Używaj wartości „noindex” i „nofollow” na stronach, których wyszukiwarki nie mają indeksować ani obserwować.
Meta keywords
Skopiuj tę formułę meta keywords:
<meta name="keywords" content="Wstaw tutaj słowa kluczowe">
Przykład meta keywords:
<meta name="keywords" content="blog, blogowanie, platforma blogowa, darmowy blog, jak założyć bloga, opłacalny blog">
Czym są meta słowa kluczowe?
Meta słowo kluczowe to rodzaj znacznika HTML używanego do określenia listy słów kluczowych opisujących zawartość strony internetowej.
Czy meta słowa kluczowe są ważne dla wyszukiwarek?
Nie, meta słowa kluczowe nie są już ważne dla wyszukiwarek. W 2009 roku Google ogłosił, że nie używa już meta słów kluczowych do pozycjonowania witryn na stronach wyników wyszukiwania. To samo dotyczy Yahoo i Bing. Inne wyszukiwarki mogą nadal używać meta słów kluczowych, ale ich użyteczność jest ogólnie uważana za niską.
Czego używać zamiast meta słów kluczowych?
Zamiast używać meta słów kluczowych, powinieneś zoptymalizować treści pod kątem odpowiednich słów kluczowych. Ponadto ważne jest, aby stworzyć dobrze skonstruowany, bogaty w słowa kluczowe tytuł strony, opis i adres URL. Pomoże to zapewnić widoczność i trafność treści w wynikach wyszukiwania.
Meta author
Skopiuj tę formułę meta author:
<meta name="author" content="Wstaw tutaj imię i nazwisko autora">
Przykład autora meta:
<meta name="author" content="Karol Andruszków">
Czym jest meta autor?
Meta tag autora może służyć do identyfikacji twórcy określonej strony lub treści. Meta tag autora zazwyczaj zawiera imię i nazwisko autora oraz link do jego strony internetowej lub kont w mediach społecznościowych. Posiadając ten tag, autorzy mogą zapewnić, że ich praca jest odpowiednio podpisywana. Rozwiązanie to umożliwia również czytelnikom znalezienie większej ilości ich pracy.
Zasady tworzenia meta autora
1. Użyj meta tagu autora, aby zidentyfikować autora strony internetowej.
2. Zawsze dodawaj meta tag autora w sekcji <head> strony internetowej.
3. Meta tag autora powinien zawierać imię i nazwisko autora (e-mail i adres strony internetowej są opcjonalne).
5. Nie używaj meta tagu autora dla cytowanych materiałów.
6. Aktualizuj meta tag autora, gdy treść ulegnie zmianie lub aktualizacji.
Meta viewport
Skopiuj tę formułę meta viewport:
<meta name="viewportt" content="Wstaw początkową skalę, szerokość... tutaj">
Przykład meta viewport:
<meta name="viewport" content="width=device-width, initial -scale=1">
Co to jest meta viewport?
Meta viewport to element w sekcji nagłówka strony internetowej, który pomaga przeglądarce określić sposób wyświetlania strony. Jest to znacznik HTML używany do kontrolowania skalowania strony internetowej w celu zapewnienia użytkownikowi optymalnych wrażeń podczas przeglądania. Można to wykorzystać do kontrolowania sposobu wyświetlania strony internetowej na różnych urządzeniach, takich jak telefony komórkowe, tablety i komputery.
Jak w prosty sposób stworzyć w BOWWE w pełni responsywną stronę?
Zasady tworzenie meta viewport
1. Zawsze umieszczaj width=device-width urządzenia w meta viewport, aby zapewnić prawidłowe skalowanie na każdym urządzeniu.
2. Określ początkową skalę swojej strony za pomocą atrybutu initial-scale.
3. Ustaw user-scalable=no, aby wyłączyć powiększanie przez rozsuwanie.
4. Użyj atrybutów minimalnej skali i maksymalnej skali, aby ograniczyć zakres powiększenia.
5. Dołącz atrybut wysokości, aby kontrolować rozmiar widocznego obszaru.
6. Użyj atrybutu wysokość urządzenia, aby dostosować rozmiar widocznego obszaru w zależności od orientacji urządzenia.
7. Przetestuj tag meta viewport na wielu urządzeniach, aby sprawdzić kompatybilność.
Zacznij teraz!

Meta charset
Skopiuj tę formułę meta charset:
<meta name="charset" content="Wstaw tutaj preferowany zestaw znaków">
Przykład meta charset:
<meta name="charset" content="utf-8">
Co to jest meta charset?
Meta charset to system kodowania zapewniający prawidłowe wyświetlanie tekstu na stronach internetowych. Meta charset jest również używany w celu zapewnienia zgodności między przeglądarkami internetowymi, ponieważ różne przeglądarki mogą inaczej interpretować ten sam tekst.
Zasady tworzenia meta charset
1. Zawsze dołączaj meta tag charset w <head> dokumentu HTML.
2. Upewnij się, że dołączasz prawidłowy zestaw znaków dla Twojego języka.
3. Używaj zestawu znaków UTF-8, aby uzyskać najlepszą kompatybilność.
4. Nie umieszczaj spacji w wartości zestawu znaków.
5. Nie umieszczaj wielu znaczników meta charset w tym samym dokumencie.
Meta refresh
Skopiuj tą formułę meta refresh:
<meta http-equiv="refresh" content="Wstaw tutaj czas po jaki powinno nastąpić przekierowanie;url=Wstaw tutaj URL do którego ma następić przekierowanie">
Przykład meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
Co to jest meta refresh?
Meta refresh to element HTML, którego można użyć do automatycznego przekierowania użytkownika z jednej strony internetowej na inną. Jest często używany do tworzenia krótkiego opóźnienia przed przekierowaniem strony.
Czy nadal warto używać meta refresh?
Nie, nie zaleca się używania tagu refresh. Tagi te są przestarzałe i mogą zakłócać rankingi SEO. Zamiast ich użyj przekierowania 301.
Meta date
Skopiuj tę formułę meta date:
<meta name="article:published_time" content="Wprowadź godzinę publikacji artykułu"> lub <meta name="article:modified_time" content="Wprowadź godzinę modyfikacji artykułu" >
Przykład meta date:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
Co to jest meta data?
Znacznik meta daty to element HTML, który dostarcza odczytywalne maszynowo informacje o dacie i godzinie dotyczące strony. Zwykle jest używany do dostarczania wyszukiwarkom informacji o tym, kiedy strona była ostatnio aktualizowana.
Reguły tworzenia meta daty
1. Sprecyzuj, jakie jest dokładne znaczenie podanej daty ("article:published_time", "article:modified_time" itd.)
2. Najlepiej określ datę w kolejności rok-miesiąc-dzień
3. Upewnij się, że data jest aktualna (tj. zmienia się wraz ze zmianą treści)
*Bonus: Meta og: (aka Open Graph meta tags)
Skopiuj tę formułę Open Graph:
<meta name="og:title" content="Wstaw tutaj tytuł strony">
<meta name="og:description" content="Wstaw tutaj opis strony">
<meta name="og:image" content="Wstaw grafikę (jej adres) tutaj">
<meta name ="og:type" content="Wstaw typ treści tutaj">
Przykład otwartego wykresu:
<meta name="og:title" content="Jak założyć dochodowego bloga, który sprawi, że będziesz widziany online">
<meta name=" og:description" content="Dowiedz się, jak stworzyć dochodowego bloga w zaledwie 3 krokach i zacznij być widoczny online i codziennie zdobywać nowych klientów!">
<meta name="og:image" content="https://bowwe.com /upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="o g:type" content="article">
Co to jest Open Graph?
Open Graph to protokół, który pozwala kontrolować wygląd strony internetowej w mediach społecznościowym. Jest używany przez platformy, takie jak Facebook, Twitter i LinkedIn, do identyfikowania treści na stronie i wyświetlania ich w sposób atrakcyjny wizualnie i zoptymalizowany pod kątem udostępniania.
Tak, Open Graph jest ważny dla SEO, ponieważ pozwala wyszukiwarkom lepiej zrozumieć zawartość witryny, co może pomóc stronie zająć wyższą pozycję w wynikach wyszukiwania.
Open Graph pomaga również zwiększyć współczynniki klikalności z mediów społecznościowych, co może pomóc w poprawie SEO.
Zasady tworzenia Open Graph
1. Upewnij się, że wszystkie tagi Open Graph są poprawnie umieszczone w sekcji <head>.
2. Upewnij się, że używasz odpowiednich atrybutów Open Graph dla typu udostępnianej treści (np. og:video dla linków do filmów).
3. Dołącz tagi Open Graph do wszystkich adresów URL, które chcesz udostępniać w mediach społecznościowych.
4. Używaj obrazów wysokiej jakości w Open Graph.
5. Używaj opisowych i zwięzłych meta tytułów w Open Graph.
6. Testuj zawartość Open Graph, aby upewnić się, że jest poprawnie wyświetlana w mediach społecznościowych.
7. Nie używaj tego samego obrazu Open Graph na każdej stronie.
Meta tagi jako kluczowy element działań SEO - podsumowanie
Meta tagi są niezbędne do optymalizacji każdej witryny pod kątem wyszukiwarek (SEO). Meta tagi dostarczają wyszukiwarkom informacji potrzebnych do indeksowania i oceniania witryny na stronach wyników wyszukiwania (SERP). Bez odpowiednich meta tagów strona internetowa może nie być w stanie dotrzeć do potencjalnych odbiorców i klientów.
Jeśli posiadasz już stronę internetową, koniecznie sprawdź, czy ma ona uzupełnione wszystkie ważne meta tagi, a także te, które nie są obowiązkowe, ale pozwalają lepiej zaprezentować Twoje treści!

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawniać ich funkcjonowanie poprzez cyfryzację.











