Você sabia que leva apenas 17 milissegundos para um usuário avaliar seu site inconscientemente? Então, esse momento deve ser notado. O fundo impressionante do site é um dos elementos visuais que imediatamente chama a atenção dos visitantes e os incentiva a permanecer mais tempo no site. Ao mesmo tempo, muitas pessoas precisam prestar mais atenção ao seu potencial, esquecê-lo ou torná-lo chato. Você quer que o plano de fundo do seu site chame a atenção dos usuários? Certifique-se de aprender estas 14 dicas para criar o melhor plano de fundo do site!
O que é um fundo de site?
Como você pode adivinhar facilmente, o plano de fundo é todo o espaço visual no qual o conteúdo da página é exibido. O plano de fundo é a base de qualquer design de site. É algo que acompanha os visitantes durante toda a estadia em seu site. Portanto, um fundo bem escolhido dá caráter ao site, afeta sua recepção positiva e é um elemento de design essencial.
Quais são os tipos de planos de fundo no site?
Antes de escolher um plano de fundo para o seu site, vale a pena se familiarizar com o básico primeiro. Aqui estão 3 tipos de fundos que você pode usar na criação do seu site!
Plano de fundo do corpo - o plano de fundo principal do site

Modelo BOWWE com fundo padrão para todo o site.
O plano de fundo do corpo é uma área repetitiva encontrada na página inicial e em muitas subpáginas do site. Geralmente cobre a maior parte da página exibida. Pode consistir em ilustrações, várias texturas, uma fotografia inteira ou gradientes de cores. A solução mais comum em sites é preencher com branco ou outra cor clara.
Plano de fundo do conteúdo - plano de fundo para o conteúdo
Modelo BOWWE com o plano de fundo do conteúdo.
O plano de fundo do conteúdo não cobre toda a tela, mas geralmente envolve a área ao redor do texto ou dos gráficos da página. Sua tarefa é enfatizar o texto ou imagem, melhorar sua visibilidade e estruturar a página separando seções separadas umas das outras.
Fundo do cabeçalho - plano de fundo no cabeçalho
Modelo BOWWE com fundo no cabeçalho do site com um personagem comercial.
Um plano de fundo diferente para o cabeçalho na parte superior da página é uma maneira comprovada de chamar a atenção dos visitantes e focalizá-los em um elemento específico. Um fundo atraente na forma de uma ilustração interessante, gráficos exclusivos ou cores da sua marca em um local tão visível permitirá que você concentre a atenção no elemento ali exibido, por exemplo, a oferta do produto e a chamada à ação.
O que você pode usar como plano de fundo do site?
Existem muitas opções para desenvolver o plano de fundo no site. Pode assumir várias formas, dependendo do efeito que você deseja alcançar. Aqui estão as técnicas básicas para criar um plano de fundo:
→ cor sólida
→ gradiente
→ imagem ou fotografia
→ gráficos
→ animação
→ fundo com efeito de paralaxe
Por que vale a pena cuidar do background do site?
O fundo é um dos fatores visuais essenciais que podem determinar a recepção e, assim, o sucesso de todo o site. A aparência de um site é tão importante quanto seu conteúdo ou funcionalidade. Ao administrar um negócio online, você deve se perguntar constantemente como pode influenciar positivamente a percepção de todo o site e os resultados que ele alcança. Então confira o que um fundo bem desenhado em seu site pode fazer:
Cria uma boa primeira impressão
O fundo é um dos primeiros elementos que chamam a atenção do usuário assim que ele entra no site. De acordo com o Google, leva 17 milissegundos para um usuário inconscientemente formar uma opinião sobre um site. Um fundo dá o tom certo ao site e aumenta seu nível estético, o que se traduz em uma primeira impressão positiva. O plano de fundo, a cor e a fonte são os aspectos visuais mais importantes do site que chamam a atenção imediatamente. Esses elementos podem efetivamente encorajar os visitantes a permanecer no site se formarem uma composição coerente.
Chama a atenção
Pouco mais de 2 segundos são suficientes para que o olhar do usuário se detenha no elemento mais interessante. O método de rastreamento ocular permite rastrear o movimento dos globos oculares dos usuários no site. Como resultado dessa pesquisa, mapas de calor visuais mostram o que no site despertou o interesse do usuário e por quanto tempo ele focou o olhar nele. Estudos de usabilidade de sites mostram que os olhos dos visitantes são direcionados primeiro para fotos e gráficos. A imagem principal ou preenchimento da página chama a atenção dos usuários e prende seus olhos por até 5,94 segundos antes de lerem o conteúdo do site ou irem para seções individuais.
Aumenta significativamente a usabilidade do site
UX (User Experience) é a soma das boas experiências do usuário durante sua permanência no site. Um plano de fundo selecionado corretamente afeta o UX do site, ou seja, se ele é amigável. Um fundo que se harmoniza com todo o design destacará imediatamente os elementos mais essenciais do site, como o cabeçalho ou o botão Call-To-Action. Graças a isso, os visitantes ficarão atentos enquanto navegam em seu site e encontrarão rapidamente o que procuram. Além do mais, eles vão se lembrar do seu site como valioso e navegável.
Gera confiança na marca
Design de alta qualidade com fundo estético prova profissionalismo e incentiva os visitantes a permanecerem em seu site. Isso se traduzirá rapidamente na construção de confiança em sua marca. Por sua vez, um design de site com falha assustará os visitantes de se familiarizarem com sua oferta, resultando sem dúvida em uma perda de vendas. Para desenvolver o seu negócio online, vale a pena cuidar de todos os elementos do site, inclusive o background. Lembre-se que um design de site consistente sempre afetará positivamente o interesse da sua oferta e aumentará o nível de conversão alcançado.
14 ideias para fundos de sites impressionantes
Se você não tem muita experiência no desenvolvimento de sites, pode ter dificuldade em decidir qual plano de fundo funcionará melhor para o seu projeto. Para ajudá-lo, reuni abaixo 14 dicas a serem lembradas ao escolher ou criar um plano de fundo para o site.
1. Preste atenção ao contraste
Modelo BOWWE com fundo escuro e detalhes de alto contraste.
Um fundo de site profissional deve enfatizar o que é mais importante em seu site. Para que isso aconteça, você deve garantir que o fundo contraste com toda a composição gráfica da página.
Contraste de fundo inadequado com outros elementos é o erro de design mais comum. Muito pouco contraste reduz a legibilidade do conteúdo, desencorajando efetivamente a leitura. O alto contraste requer a seleção adequada de cores e tonalidades - caso contrário, a visualização da página cansará os olhos. Certifique-se de que o plano de fundo do seu site seja diferente em cores do texto e dos gráficos. Um fundo com contraste adequado enfatizará a essência do conteúdo e direcionará a atenção dos destinatários para onde você deseja.
2. Inclua uma bela foto de fundo
Modelo BOWWE com uma foto de fundo que mostra claramente o tema da página.
Um site com uma imagem de fundo é uma escolha clássica que lhe permitirá falar perfeitamente com as emoções do seu público. Lembre-se, no entanto, que apenas algumas fotos são adequadas para uso como plano de fundo. Se houver muitos elementos na imagem, isso distrairá o destinatário e reduzirá a legibilidade do texto. Portanto, evite imagens com muitos detalhes. Isso é especialmente importante quando você adiciona texto a uma foto de capa. Por exemplo, as paisagens podem ser um excelente pano de fundo para um site porque são agradáveis à vista e não contêm muitos detalhes que distraem. Outra coisa essencial é a conformidade com o seu negócio. Por mais bonita que seja a foto, escolha-a apenas se ela refletir o caráter da sua marca.
3. Aposte em um fundo uniforme em uma cor diferenciada
O fundo em uma cor distinta dá ao site um forte sotaque e caráter. Fonte: swabtheworld.com
Não gosta da ideia de usar fotografia ou gráficos de fundo? Se você preferir soluções minimalistas, experimente uma cor sólida. O fundo em cor intensa certamente não atrapalhará a legibilidade da página e ainda deixará todo o projeto mais atraente. Se você deseja dar expressividade e personalidade ao seu site, coloque um destaque de cor sólida no fundo. Além disso, garanta um bom contraste com o restante dos elementos do site.
4. Crie uma vibração calma com fundo de cor suave
Molde BOWWE com o fundo sem som.
Adora a ideia de um fundo de cor sólida, mas procura uma solução mais definitiva? Escolha uma cor de fundo suave para tornar o site elegante e estético. A cor uniforme suave em tons de marrom ou cinza ajudará você a obter um efeito calmante e dará ao site uma expressão sutil.
5. Melhore a legibilidade com fundo claro
Modelo BOWWE com fundo de site moderno.
Um fundo de cor clara adicionará uma aparência estética e moderna ao seu site. Um fundo branco melhorará a legibilidade do site e destacará as informações mais importantes. Um fundo em branco ou em tons claros é uma solução clássica e sempre atual.
6. Aposte em um fundo escuro elegante
Fundo preto do site com elementos gráficos minimalistas. Fonte: stillwater-artisanal.com
A cor de fundo preta não é uma solução universal para todos os sites. No entanto, um fundo escuro com elementos devidamente contrastados é uma solução menos convencional que agregará elegância e originalidade ao seu site. Apesar da popularidade do fundo branco, às vezes vale a pena escolher cores escuras para o fundo da página. Esquemas escuros funcionam melhor em personagens de sites elegantes ou de designers. É um bom plano de fundo para um site onde você deseja exibir seus produtos.
⚡ Dica BOWE:
O tema preto em sites está ganhando cada vez mais popularidade. É usado em determinadas seções da página e em todo o site. Aprenda a usar efetivamente essa tendência em seu site!
7. Use a psicologia das cores
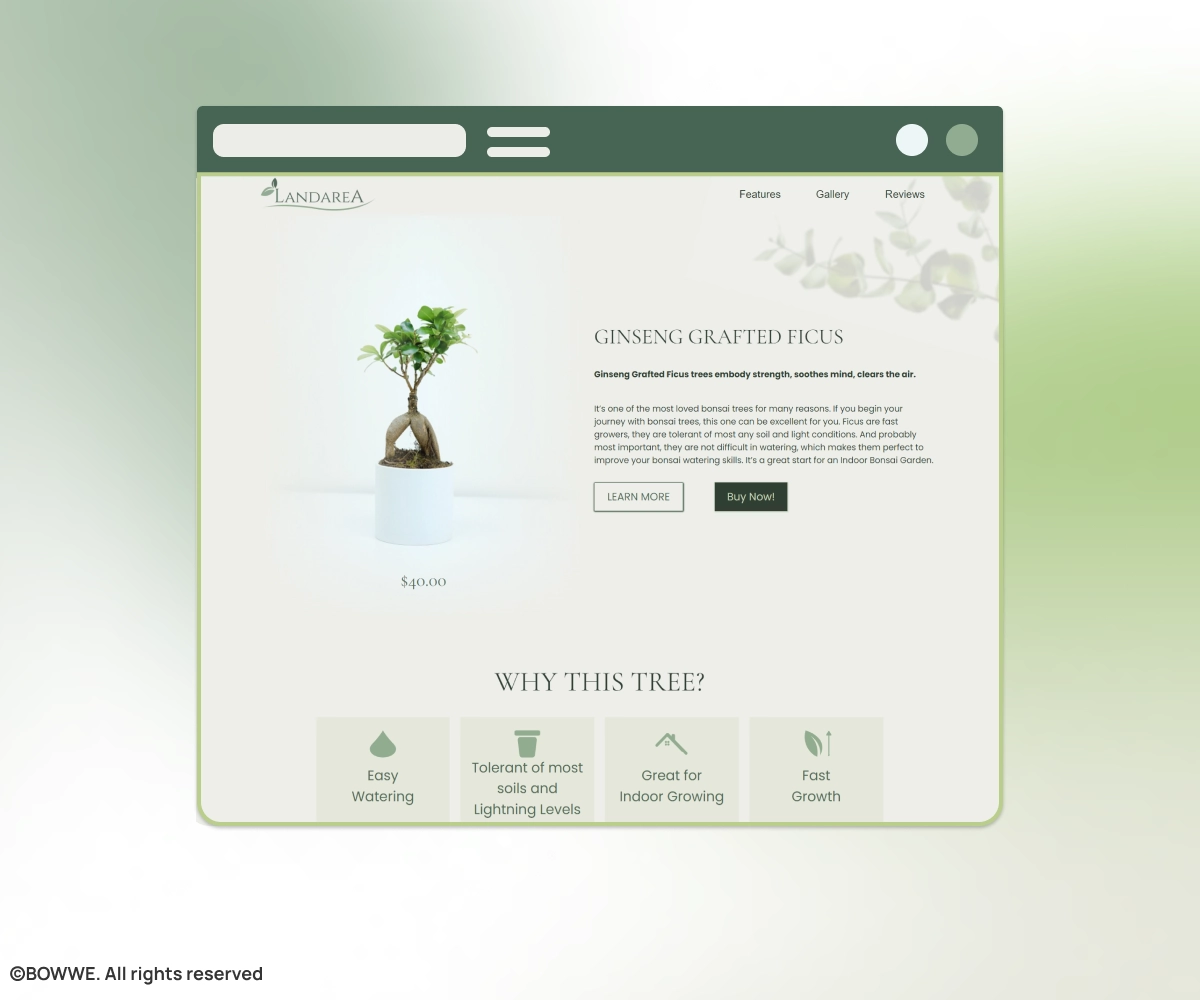
Modelo BOWWE para a indústria de fitness com um fundo laranja energético.
Ao criar um plano de fundo para o site, você pode usar uma cor que será associada ao seu negócio. As cores usadas apropriadamente irão atrair as emoções dos destinatários. Portanto, use cores para causar uma excelente primeira impressão e criar associações com sua marca.
Por exemplo, o laranja e o vermelho enérgicos se adequarão à indústria do fitness, o verde trará à mente associações com ecologia ou alimentação saudável e o azul marinho enfatizará a natureza severa da atividade financeira.
8. Aplique gradiente dinâmico
Fundo do site gradiente colorido. Fonte: apple.com/apple-card/
Aproveite a tendência recorrente de design de gradientes. É uma combinação de cores com uma transição gradual entre elas. Os gradientes podem ser usados como fundo autônomo ou sobrepostos em uma foto, dando originalidade ao seu site.
⚡ Dica BOWE:
Ao criar uma página no BOWWE , você pode criar rapidamente um fundo gradiente deslumbrante sem precisar criá-lo em outro programa ou procurar padrões prontos!
9. Dê vida ao seu plano de fundo com animação
Fundo animado do site com animação. Fonte: www.flyhyer.com
Você realmente quer se destacar da multidão? Tente animações! O uso de movimento de fundo atrairá a atenção e informará rapidamente aos visitantes sobre a natureza de sua empresa.
Um fundo de site animado é uma excelente maneira de dar vida a ele. Lembre-se de manter a animação sutil para não desviar a atenção da imagem ou mensagem principal.
10. Cause uma impressão duradoura com o herói da marca
Plano de fundo do site com o herói da marca. Fonte: discord.com/nitro
Uma ideia interessante é criar o chamado brand hero, ou seja, um herói que será associado à sua marca. O “herói” pode aparecer em vários lugares da sua página, inclusive no background do seu site. Como mencionado acima, vale também reviver o personagem ilustrado ao fundo com a animação.
11. Crie um fundo personalizado com seu produto
Modelo BOWWE com fundo personalizado.
Se você quiser se destacar, crie um plano de fundo personalizado que não verá nos sites da concorrência. Como você cria um projeto tão especial? Use seu próprio produto para criar um plano de fundo exclusivo.
Você pode integrar a imagem do produto ao fundo e utilizar suas características, ou seja, cor ou forma, em outros elementos gráficos da página. Integrar as características físicas do seu produto na composição visual diversificará o projeto e criará fortes associações com a sua marca.
12. Adapte o plano de fundo às telas do celular
Modelo BOWWE com fundo de site responsivo.
Hoje em dia, sites responsivos são essenciais , portanto, certifique-se de que seu plano de fundo seja dimensionado adequadamente para telas menores. Por exemplo, uma imagem extensa pode parecer ruim em dispositivos móveis.
13. Conte uma história por meio do pano de fundo
Fundo do site que muda de acordo com a narração. Fonte: nasaprospect.com
Se você deseja criar um envolvimento real do público, crie um plano de fundo no qual você transmitirá a história de sua marca. A técnica de contar histórias permitirá que você crie uma história envolvente usando gráficos de fundo. Você pode usar navegação horizontal, animação e paralaxe para essa finalidade.
14. Quebre o padrão
Lembre-se de que geralmente não há regras que você absolutamente não possa quebrar no caso de web design . Os melhores designs muitas vezes quebram os padrões. O que mais importa é a experiência do usuário.
Para se inspirar, siga as tendências de design da web e mantenha-se atualizado com as últimas notícias. Graças a isso, você pode experimentar efeitos interessantes que irão diversificar o fundo e adicionar atratividade ao seu site.
Create a website background that will delight the audience!
COMECE AGORA
O plano de fundo do site tem um impacto real em como seu site é percebido. Mal projetado, pode impedir que o internauta saia rapidamente do site e vá para a concorrência. Então, vamos nos inspirar nas tendências modernas de web design e criar o plano de fundo perfeito para o seu site! Lembre-se de seguir as orientações dadas no artigo ao criá-lo, para que o fundo realmente conquiste a atratividade do seu site e encante seus visitantes!
Leia também:

Karol é empreendedor serial, palestrante de e-commerce, entre outros para o Banco Mundial, e fundador de 3 startups, das quais já assessorou várias centenas de empresas. Foi também responsável por projetos das maiores instituições financeiras da Europa, no valor superior a 50 milhões de euros.
Obteve dois mestrados, um em Informática e outro em Gestão de Marketing, durante os seus estudos na Polónia e em Portugal. Ele ganhou experiência no Vale do Silício e enquanto dirigia empresas em muitos países, incluindo Polônia, Portugal, Estados Unidos e Grã-Bretanha. Há mais de dez anos, ele ajuda startups, instituições financeiras, pequenas e médias empresas a melhorar seu funcionamento por meio da digitalização.