Como você já deve notar, a Inteligência Artificial (IA) se entrelaçou graciosamente com o web design, oferecendo um conjunto de ferramentas poderoso, porém elegante, para criadores de todas as esferas da vida. A IA, na sua natureza versátil e dinâmica, permeou os nossos espaços de criação digital, oferecendo não apenas maior eficiência, mas abrindo novas perspectivas de inovação no desenvolvimento web. Ele permite a criação de experiências de usuário mais envolventes, preditivas e que ressoam deliciosamente com as diversas necessidades e aspirações do usuário.
Neste guia, navegamos pelas nuances do aproveitamento da IA no processo de web design, garantindo relevância e orientação criteriosa para desenvolvedores especializados e um apoio suave e detalhado para aqueles que estão apenas entrando no fascinante mundo da criação web.
Aproveitando a IA em web design – uma tela de possibilidades
A convergência da inteligência artificial com o web design está revolucionando o campo além da mera progressão tecnológica; é uma porta de entrada para oportunidades ilimitadas. Os criadores de hoje estão capacitados para elevar seus espaços de trabalho digitais com eficiência incomparável, inovação revolucionária e uma dedicação renovada à experiência do usuário. É hora de explorar as estatísticas por trás desse movimento transformador e entender como os profissionais estão aproveitando o formidável poder da IA no web design.
Impressionantes 61% dos colaboradores de uma pesquisa da Forbes Insights reconheceram a incorporação da IA em suas iniciativas de desenvolvimento web, demonstrando uma mudança substancial nas metodologias modernas.
Na arena global, a penetração da IA é particularmente notável entre as empresas chinesas e indianas, com quase 60% dos especialistas em TI a indicarem um envolvimento activo da IA nas suas empresas. Este facto não só sinaliza a adoção mundial da IA, mas também o seu papel crítico na manutenção de uma vantagem competitiva.
Os benefícios da integração da IA são tangíveis; cerca de metade das organizações relataram resultados positivos com a automatização de processos de TI, de negócios ou de rede por meio de IA. Essas vantagens não são apenas teóricas: elas se refletem em impactos no mundo real, incluindo reduções de custos e eficiências operacionais (54%), desempenho aprimorado de TI ou rede (53%) e experiências enriquecidas do cliente (48%) .
Em termos de pessoal, os profissionais de TI estão na vanguarda da utilização de IA nas organizações, compreendendo 54% dos principais grupos de utilizadores. O seu envolvimento é fundamental para impulsionar a revolução da IA.
Específico para o domínio do web design, a aplicação da IA é transformadora, com 50% dos designers a empregando para a criação abrangente de páginas web. Esta estatística de IA sublinha o papel integral da tecnologia no pensamento e execução do design contemporâneo.
Concluindo, estas estatísticas de IA fazem mais do que medir a integração da IA no design e desenvolvimento web; eles sublinham uma transformação fundamental nos nossos métodos de visualizar, criar e interagir com a esfera digital. Explore as maneiras inovadoras pelas quais outros criadores estão empregando IA em web design.
1. Possibilitando uma abordagem centrada no usuário
A IA em web design capacita os criadores a arquitetar sites que se destacam nos pilares da experiência e do envolvimento do usuário. Ao analisar o comportamento, as preferências e os padrões de interação do usuário, a IA ajuda a criar designs que não sejam apenas visualmente atraentes, mas que também ressoem intuitivamente com as diversas expectativas do usuário , abrindo caminho para sites genuinamente centrados no usuário.
2. Aumentar a eficiência e a inovação
Imagine uma caixa de ferramentas que não apenas armazena suas ferramentas, mas também ajuda você intuitivamente a empregá-las da maneira mais otimizada e inovadora. Isso é IA para web design – um assistente inteligente que amplia a eficiência ao automatizar tarefas repetitivas , como ajustes de layout e otimizações visuais, ao mesmo tempo que alimenta a inovação ao oferecer insights e sugestões, com base em dados analisados e tendências de design emergentes .
3. Enfrentando desafios de design com facilidade
Para o desenvolvedor web experiente, a IA serve como copiloto, navegando habilmente pelas complexidades e desafios do web design moderno , oferecendo soluções inteligentes, otimizando o código e garantindo que a visão criativa seja realizada com precisão técnica. Para iniciantes, a IA suaviza a curva de aprendizado , oferecendo orientação, simplificando complexidades e garantindo que o caminho desde a concepção até a realização do design do site seja tranquilo e agradável.
4. Acessibilidade e inclusão
Numa era em que a web é um espaço universal de envolvimento e interação, é fundamental criar websites que sejam acessíveis e inclusivos. A IA também intervém aqui, ajudando os designers a garantir que os websites não sejam apenas compatíveis com os padrões de acessibilidade, mas também genuinamente inclusivos , permitindo experiências contínuas e agradáveis para todos os utilizadores, independentemente das suas capacidades ou deficiências.
Criação de site com IA: guia completo
Juntos, percorreremos cada etapa, usando ferramentas inteligentes como DALL·E 3 e ChatGPT para construir um site com aparência profissional do zero. Quer você seja novo em web design ou um especialista experiente, este guia é para você.
Neste guia completo para criar um site com IA, lembre-se: flexibilidade é fundamental. Embora nos aprofundemos no uso de ferramentas específicas de IA , sinta-se à vontade para trocá-las. Prefere usar DALL·E 2 ou Midjourney em vez de DALL·E 3? Ou alternativa ChatGPT? Sem problemas! Este guia está aqui para se adaptar às suas necessidades e preferências 😉
Passo 1: Criando um moodboard usando DALL·E 3 e ChatGPT
Um moodboard é o primeiro passo na jornada de web design, atuando como um trampolim visual para todas as ideias que borbulham em sua mente sobre o seu futuro site. Pense nisso como uma colagem onde as fontes, cores, imagens e layouts escolhidos se unem para sugerir a aparência final do seu site.
Precisa de ideias para o seu moodboard? Pinterest, Behance e Dribble estão cheios de designs para despertar sua criatividade. Quando estiver pronto, o ChatGPT estará em espera, pronto para ajudar a debater sua visão em um prompt que se transformará em um verdadeiro moodboard de site.
Para obter os melhores resultados do DALL·E 3, Midjiourney e assim por diante, prepare descrições diretas e detalhadas do que você está imaginando. Quanto mais específico você for, melhor eles poderão gerar recursos visuais que se alinhem com suas expectativas. Também é possível fornecer gráficos inspiradores a essas ferramentas, mas é aqui que você precisa ter cuidado: verifique se você tem permissão legal para usar essas imagens. Nem todo artista ou criador pode consentir que seu trabalho seja inserido em um sistema de IA, mesmo que seja apenas para inspiração. Sempre respeite as leis de direitos autorais e, em caso de dúvida, opte por material livre de direitos autorais para evitar complicações legais.
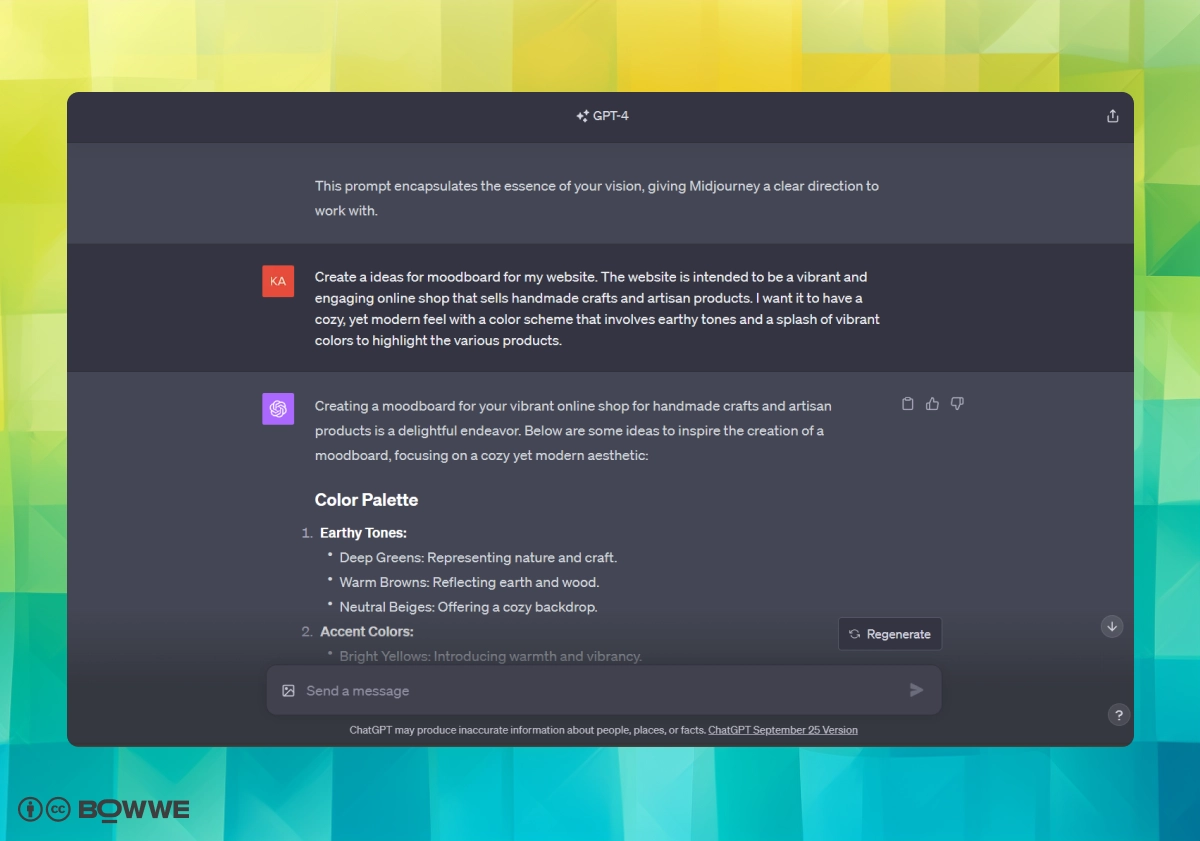
1. Abra o ChatGPT
Comece abrindo o ChatGPT no seu dispositivo.
2. Elabore seu prompt
Preencha cuidadosamente o seguinte prompt com os detalhes do site desejado:
Crie ideias para um moodboard para o meu site. O site pretende ser [ insira aqui a descrição detalhada do site ]
3. Gere prompt de moodboard no ChatGPT
Insira seu prompt elaborado no ChatGPT para gerar ideias e descrições detalhadas para o moodboard do seu site.

4. Transição para DALL·E 3 com ChatGPT
Copie as ideias descritivas geradas no ChatGPT. Navegue até o modo de geração de gráficos do DALL·E 3 via ChatGPT, utilizando a descrição previamente elaborada.
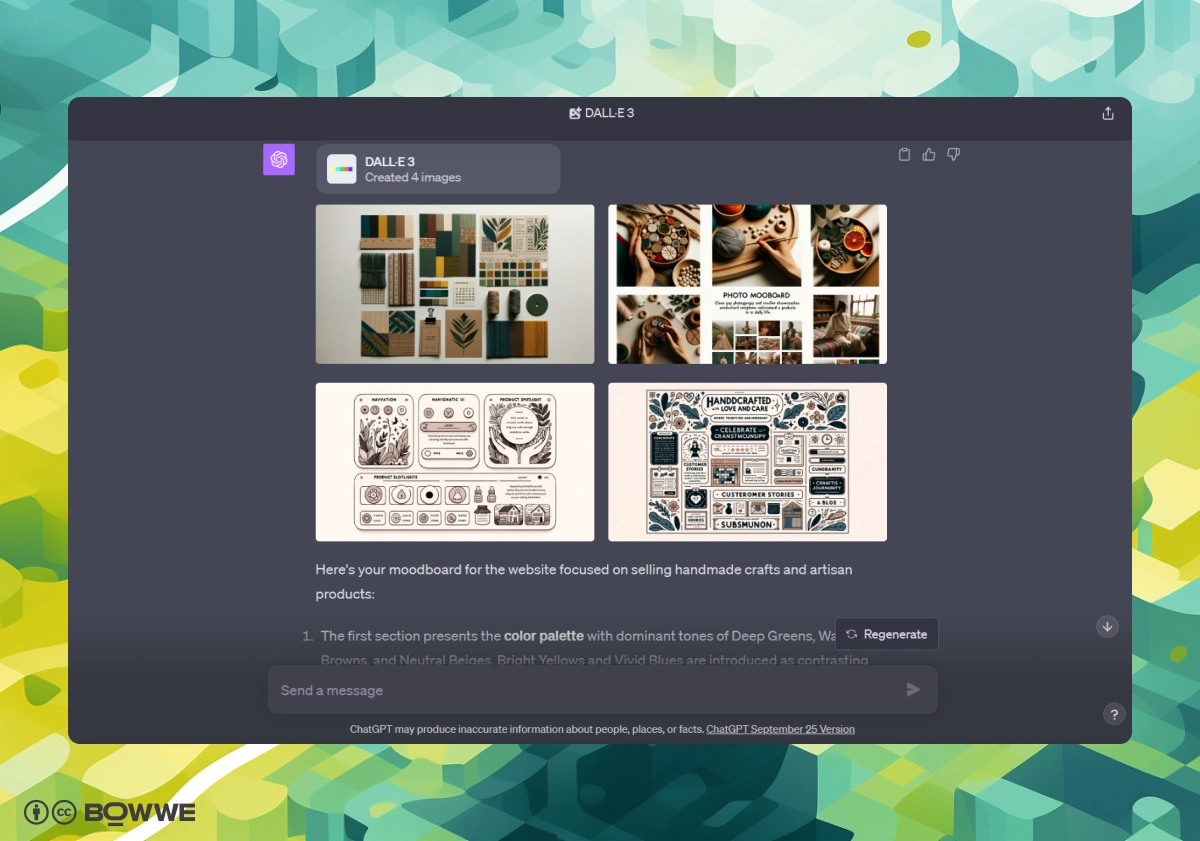
5. Gere e revise o moodboard
Com o DALL·E 3, gere um moodboard visual baseado nas descrições. Revise o moodboard gerado e certifique-se de que ele esteja alinhado com o conceito idealizado.

6. Refinar e finalizar
Se forem necessários ajustes, modifique o prompt original com detalhes ou ajustes adicionais.
Regenere o moodboard com DALL·E 3 até que ele se alinhe perfeitamente com a sua visão.
7. Baixe seu painel de humor
Quando estiver satisfeito, baixe o moodboard e utilize-o como um guia visual básico para o desenvolvimento do seu site.
Passo 2: Criação de maquete de site com DALL·E 3
Pense em uma maquete como um rascunho para o seu site . É mais do que apenas uma prévia, é sua chance de brincar com suas ideias, ver como elas seriam e fazer alterações facilmente. Essa prévia do seu site ajuda você a ajustar as coisas antes de realmente começar a construí-lo.
Com base no moodboard do site podemos criar rapidamente um mockup de site que você poderá acompanhar no desenvolvimento do seu site.
Aventurar-se no mundo dos modelos gerados por IA traz entusiasmo, mas requer uma compreensão de suas limitações atuais. A perfeição não é o que a IA oferece – ainda não. Às vezes, esses sistemas inteligentes podem produzir designs que parecem excessivamente inventivos ou que têm dificuldades com o posicionamento lógico do texto. Além disso, gerar uma maquete abrangente com todos os elementos necessários de uma só vez pode ser um desafio. No entanto, há uma solução alternativa: considere construir sua maquete em fases. Comece com o menu, depois passe para o cabeçalho com sua frase de chamariz (CTA) e assim por diante. Essa abordagem passo a passo não apenas torna o processo mais gerenciável, mas também permite que você se concentre no aperfeiçoamento de cada segmento antes de prosseguir. Lembre-se de que a IA é uma ferramenta e, às vezes, é necessária um pouco de orientação humana para alcançar o resultado pretendido.
1. Abra o ChatGPT
Mais uma vez - abra o ChatGPT.
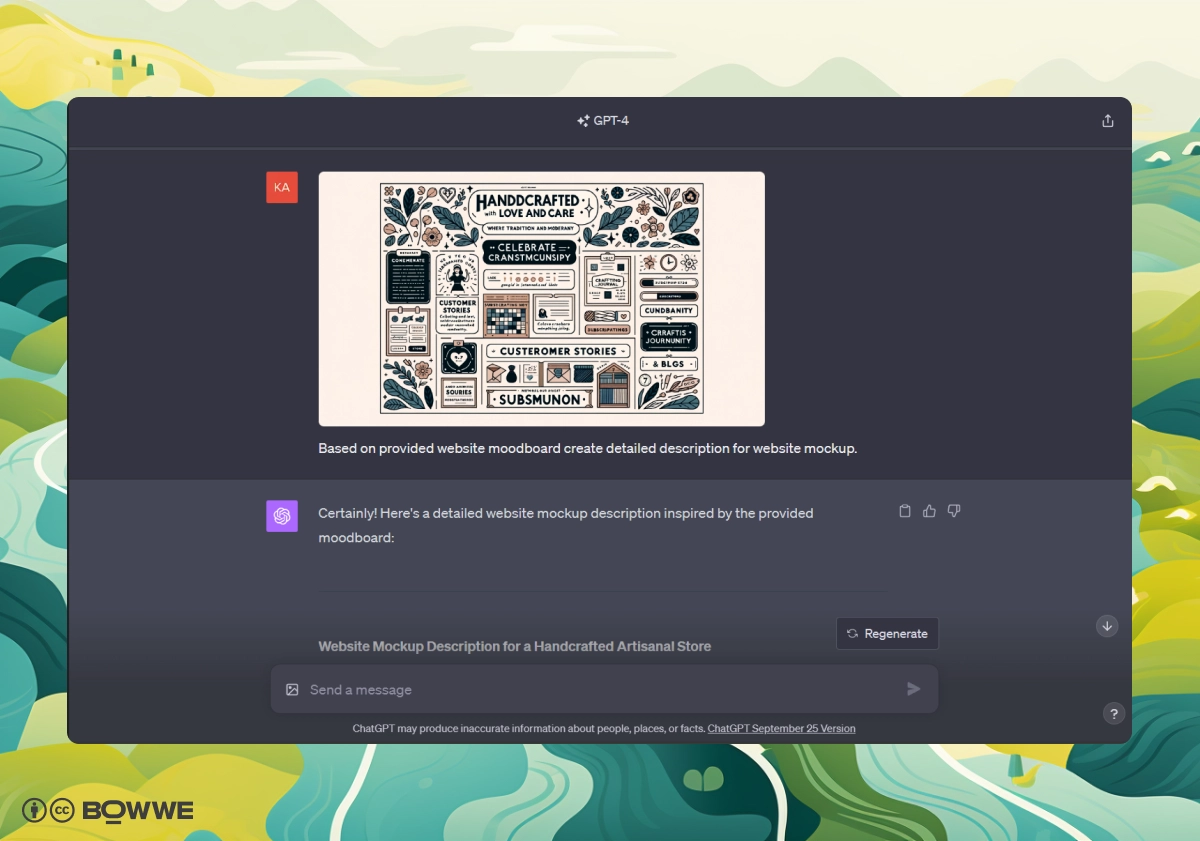
2. Gere uma descrição para a maquete do seu site
Carregue seu moodboard gerado anteriormente com o comando abaixo.
Com base no moodboard do site fornecido, crie uma descrição para a maquete do site.

3. Mude para o modo DALL·E 3 no ChatGPT e gere a maquete do site
Copie a descrição do site gerada anteriormente e copie-a para o modo DALL·E 3 com o comando que você vê abaixo.

Passo 3: Desenhando um logotipo com DALL·E 3
Seu logotipo não é apenas um símbolo; é um poderoso gatilho de memória e um embaixador silencioso da sua marca, muitas vezes criando a primeira impressão para o seu público.
Ao criar este símbolo vital com ferramentas de IA , é essencial navegar pelo processo criativo tendo em vista a originalidade e a clareza jurídica. Certifique-se de que seu logotipo gerado por IA não apenas ressoe com sua marca, mas também esteja livre de possíveis violações de direitos autorais. Sempre verifique a exclusividade do seu design em relação aos logotipos existentes e considere procurar aconselhamento jurídico para proteger a identidade da sua marca em um cenário digital lotado.
1. Comece com ChatGPT
Abra o ChatGPT.
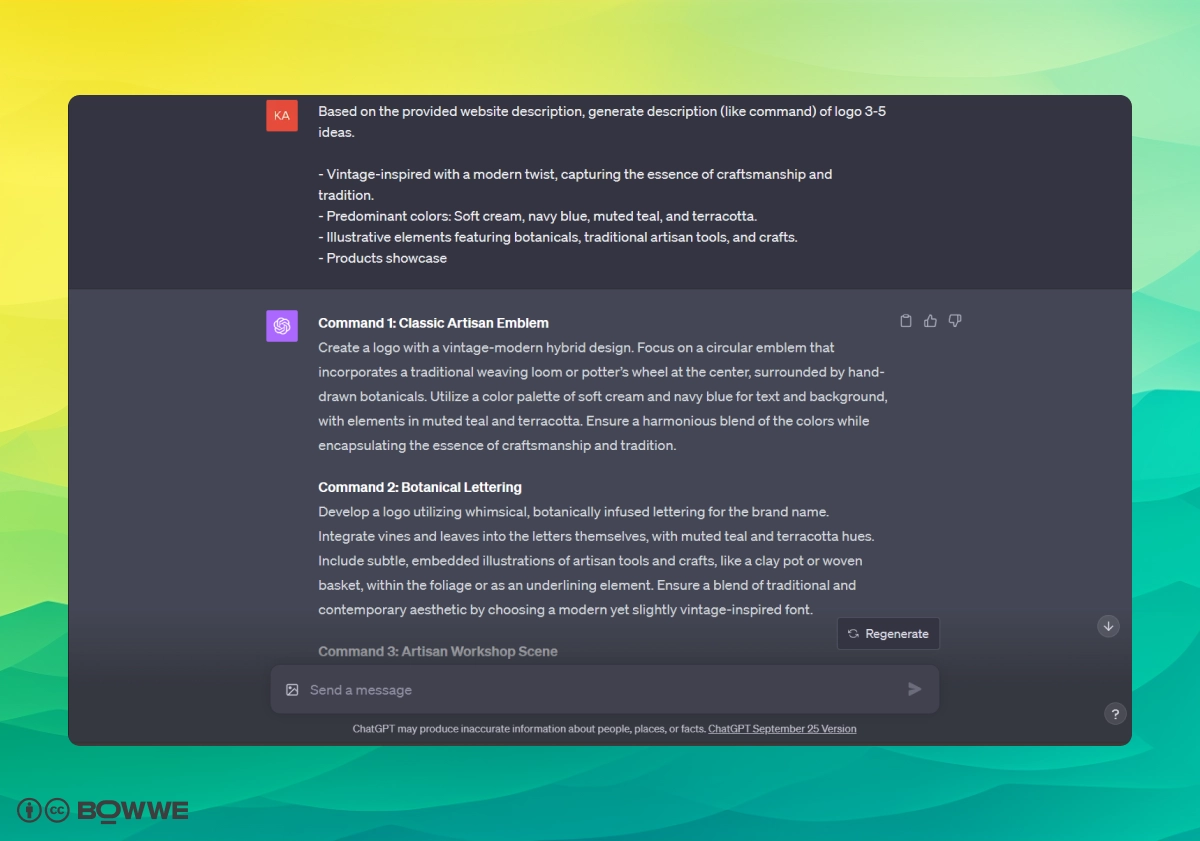
2. Gere ideias de logotipo
Envie a descrição do modelo do seu site criado anteriormente e adicione o comando abaixo.

3. Gere logotipo em DALL·E 3
Crie um logotipo de site com base na descrição fornecida.

Etapa 4: criando um nome de domínio com ChatGPT
Escolher um nome de domínio é como escolher um nome para sua loja no vasto shopping digital da Internet. Deve ser fácil de lembrar para seus visitantes e amigável para que os mecanismos de pesquisa possam encontrá-lo facilmente. Com o ChatGPT, criar um nome se torna um processo divertido e criativo, combinando suas ideias com sugestões inteligentes de IA.
Não se esqueça de verificar se sua opção favorita está disponível e não atrapalha a lei ao imitar marcas registradas existentes. Se for usado, o ChatGPT pode ajudar a debater alternativas inteligentes para manter viva sua ideia original.
1. Forneça ao ChatGPT as informações necessárias
Preencha o prompt abaixo com as informações necessárias sobre o seu negócio e execute-o através do ChatGPT.
Com base nas informações fornecidas sobre negócios, gere de 5 a 10 ideias de nomes de domínio.
Descrição do negócio:
Tipo: [ Preencher ]
Nicho/Indústria: [ Preencher ]
Palavras-chave a serem incluídas: [ Preencher ]
Palavras-chave a serem excluídas: [Preencher]
Estilo: [ Preencher ]
Inspiração: [ Preencher ]
2. Escolha sua melhor ideia
Escolha a melhor ideia e verifique se ela está disponível!

Etapa 5: Gerando cópia para site com ChatGPT
O conteúdo do texto faz mais do que informar; conecta sua marca ao público, incorporando seus valores em cada palavra.
Usando ChatGPT ou outra ferramenta de escrita de IA, criar essa história se torna uma jornada onde a criatividade encontra uma expressão clara, garantindo que a história do seu site se alinhe perfeitamente com a sua marca e seu design visual.
Ferramentas de escrita de IA como ChatGPT revolucionaram a geração de conteúdo, oferecendo a capacidade de produzir tipos específicos de cópias, sejam CTAs persuasivos, descrições detalhadas de produtos ou postagens de blog envolventes. No entanto, a chave para aproveitar todo o seu potencial reside na especificidade e no gradualismo. Em vez de tentar gerar conteúdo para um site inteiro de uma só vez, divida-o. Concentre-se em cada seção individualmente, considerando sua função e requisitos exclusivos. Esta abordagem permite conteúdos mais personalizados, melhorando a coerência e o impacto globais.
Além disso, o diabo está nos detalhes. Para garantir que a cópia gerada repercuta em sua marca e público, você deve primeiro alimentar a ferramenta com informações suficientes. Esclareça a natureza do seu site, a impressão que você pretende causar nos visitantes, o tom de voz, o estilo e quaisquer temas ou ideias específicas que você deseja expressar. Quanto mais orientação você fornecer, mais a IA poderá gerar conteúdo personalizado, relevante e convincentemente humano.
1. Forneça informações essenciais
Abra ChatGPT e digite o prompt preenchido abaixo.
Criaremos texto para o site. No entanto, antes de começarmos a criá-lo, fornecerei as informações necessárias. Não crie uma cópia até que eu diga para você fazer isso. OK?
Detalhes do site:
Marca: [ Preencha ]
Voz da marca: [ Preencha ]
Público-alvo: [ Preencha ]
Principal Produto/Serviço: [ Preencha ]
Proposta de Venda Única (USP): [ Preencha ]
Objetivo Principal do Site: [ Preencher ]
Palavras-chave principais: [ Preencha ]
2. Crie uma cópia para uma página/seção específica
Agora insira o prompt preenchido abaixo no ChatGPT. Repita esta etapa várias vezes ao criar cópias para diferentes seções da página ou testar diferentes opções após alterações nas diretrizes.
Gere uma cópia para a subpágina/seção sobre... com base nos dados fornecidos anteriormente e informações adicionais.
Informações adicionais:
Comprimento: [ Preencha ]
Palavras-chave: [ Preencha ]
Descrição do produto/serviço: [ Preencha ]
Necessário incluir informações: [ Preencha ]

Passo 6: Criando gráficos usando DALL·E 3
Construir um site não envolve apenas função; trata-se também de formar uma história visual. No mundo do web design, os gráficos são fundamentais. Eles chamam a atenção do visitante, guiando-o pelo site e comunicando silenciosamente a mensagem da sua marca. Eles são os narradores silenciosos da história da sua marca, transmitindo mensagens de uma forma que as palavras muitas vezes não conseguem.
Aqui, os geradores de imagens de IA tornam-se seus aliados, oferecendo um espaço onde suas ideias visuais tomam forma e ganham vida.
Por mais potentes que sejam os geradores de imagens de IA, é crucial lembrar que nem todos os gráficos produzidos serão perfeitos para as suas necessidades. Cada peça deve ser examinada para garantir relevância e adequação. Sempre inspecione a precisão dos gráficos gerados , especialmente os elementos de texto (se presentes) para evitar quaisquer componentes aleatórios ou inadequados que possam escapar do processo criativo da IA.
Além disso, embora o DALL·E 3 seja uma ferramenta poderosa, não hesite em explorar alternativas como Midjourney, Craiyon ou Simplified. Diferentes ferramentas têm seus pontos fortes e estilos únicos, e testar várias plataformas pode levar você ao gráfico que mais se adapta à sua visão. Nesta era digital, flexibilidade e discernimento no uso de ferramentas baseadas em IA são fundamentais para criar uma narrativa de site visualmente atraente e coesa.
1. Abra DE E 3
Abra o modo DALL·E 3 no ChatGPT.
2. Comece a gerar imagens de IA para o site
Insira o prompt abaixo, adicionando informações importantes e modificando-as dependendo do efeito que deseja obter.
Crie uma imagem para o site [ fundo, seção com produto, postagem no blog... - preencha com o que precisar ]. A imagem deve ser [ preencher ] e incluir [preencher ] .

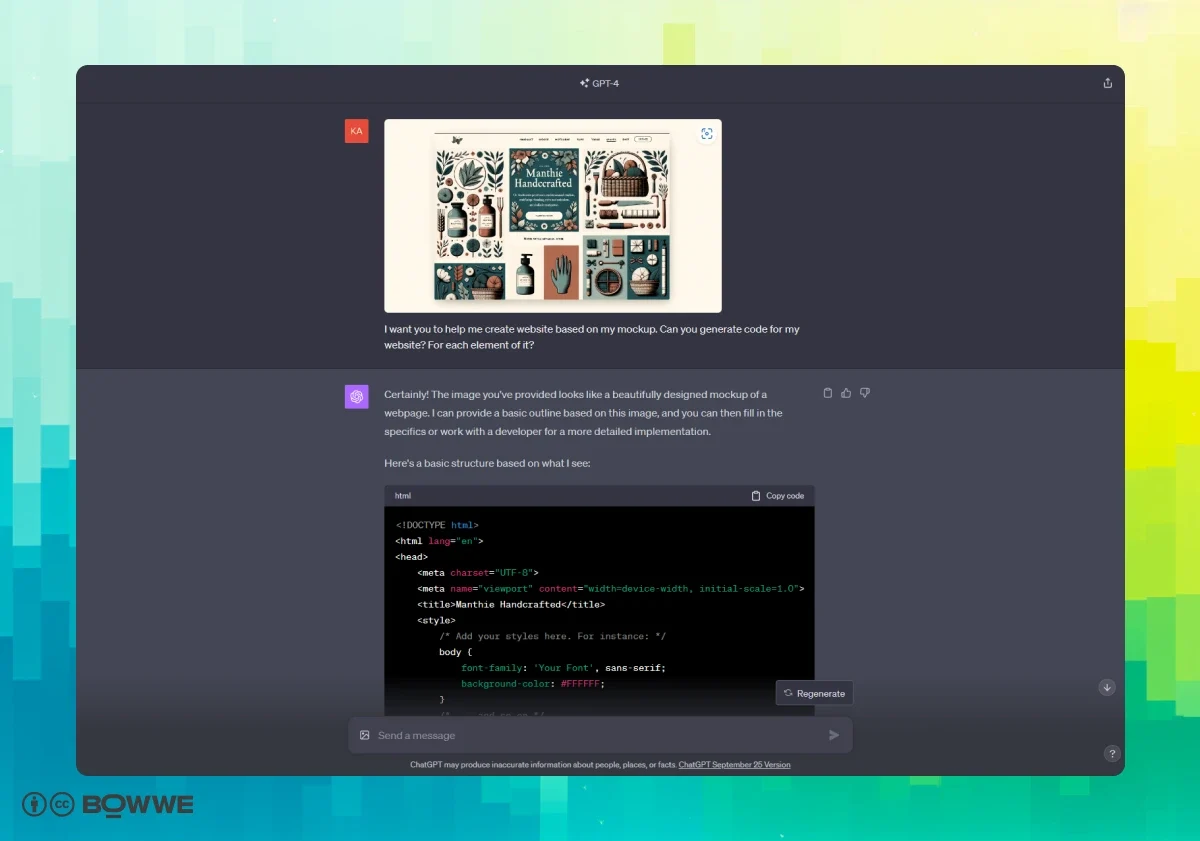
Etapa 7: elaboração de código com ChatGPT
Com um projeto vívido do site dos seus sonhos pronto, é hora de dar vida a ele por meio do código! A transição de um design estático ou maquete para um site dinâmico e totalmente funcional começa aqui, com o ChatGPT ao seu lado.
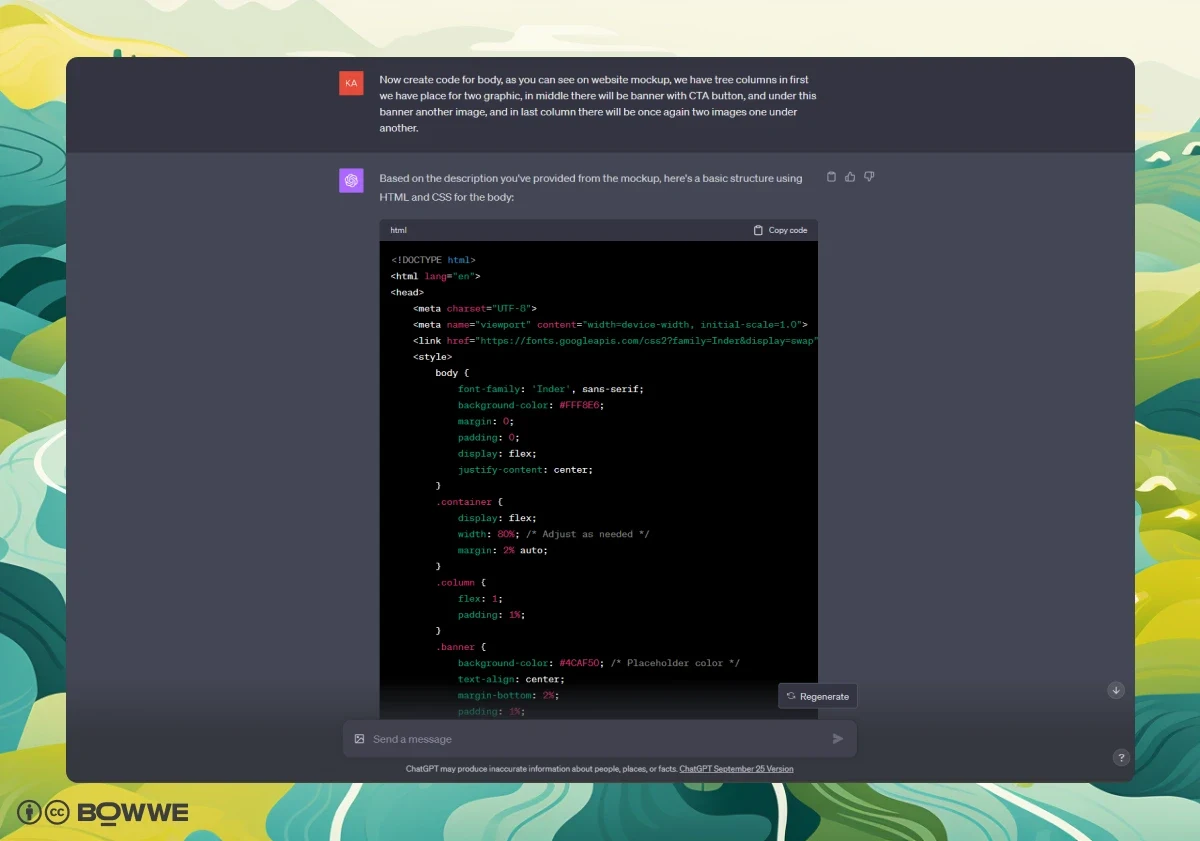
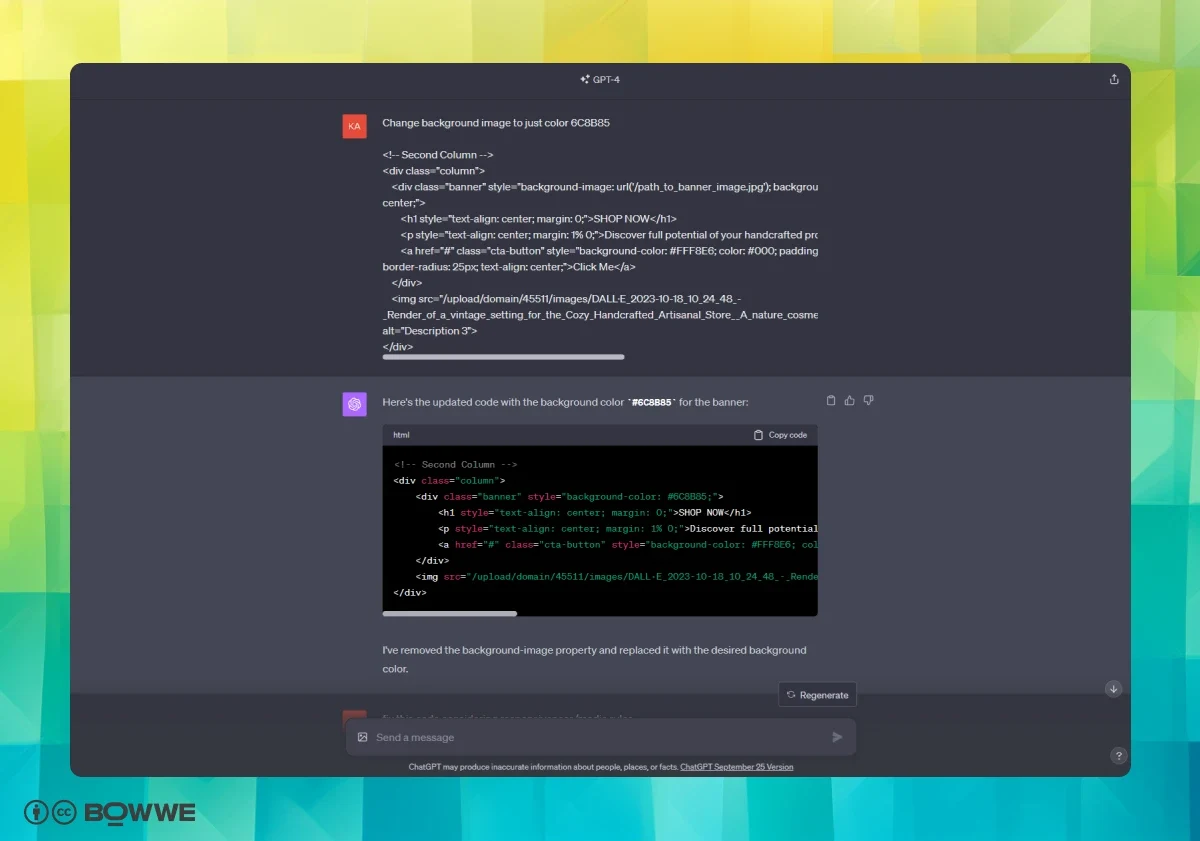
Ao embarcar nesta jornada de codificação, a abordagem mais eficaz é fornecer ao ChatGPT uma maquete detalhada do seu site ou uma descrição detalhada das funcionalidades, layout e estilos desejados. Isso orienta a IA na geração dos trechos de código mais precisos para o seu site. No entanto, lembre-se de que a perfeição pode não surgir na primeira tentativa. Esteja preparado para uma série de ajustes e revisões. Depois de implementar o código, você provavelmente identificará áreas que precisam de refinamento. Portanto, é aconselhável construir seu site de forma incremental – da barra de navegação ao rodapé – permitindo revisões e ajustes focados.
Um aspecto essencial que não deve ser esquecido nas solicitações é a capacidade de resposta do site. Sempre especifique a necessidade de um layout flexível que se adapte perfeitamente a vários tamanhos de tela e dispositivos. Dessa forma, você garante que seu site ofereça uma experiência de visualização ideal, seja em um desktop, tablet ou smartphone. Ao iterar e aprimorar, você verá o site dos seus sonhos tomar forma, uma linha de código por vez!
1. Abra o ChatGPT
Começaremos fornecendo instruções ao ChatGPT.
2. Forneça os detalhes necessários do site ao ChatGPT
Embora seja possível apresentar a maquete do seu site ao ChatGPT e solicitar a geração de código com base no visual, uma abordagem mais eficaz envolve fornecer uma descrição abrangente de todo o seu site ou, mais preferencialmente, de seções específicas dele. Ao articular a funcionalidade, as preferências de design e os recursos exclusivos que você imagina para cada peça, você abre caminho para uma saída de código mais precisa e aplicável. Esse método não apenas simplifica o processo de desenvolvimento, mas também facilita iterações e refinamentos mais precisos à medida que você avança.
Com base nos detalhes fornecidos, gere o código [ HTML/CSS/JavaScript ] para a [ seção ou funcionalidade específica ] do meu site. Lembre-se de manter as regras de mídia e a capacidade de resposta do projeto.
Detalhes:
- Esquema de cores: [ Para fundo, botões, texto… ]
- Tipografia: [ Fontes e tipografia específicas para H1, H2, texto… ]
- Estilo de layout: [ Grade, página única, várias páginas... ]
- Recursos: [ Formulário de contato, carrinho de compras... ]
- Mídia: [ Para imagens adicione URL... ]
- Cópia: [ Texto para parte específica... ]



Passo 8: Unificando componentes – construindo um site harmonioso
A jornada desde a concepção até a realidade chega a um momento crucial – é hora de amalgamar as várias etapas da criação do site em seu produto final. Esta fase trata de coerência, de garantir que todos os elementos cantem em harmonia e reflitam sua visão com precisão.
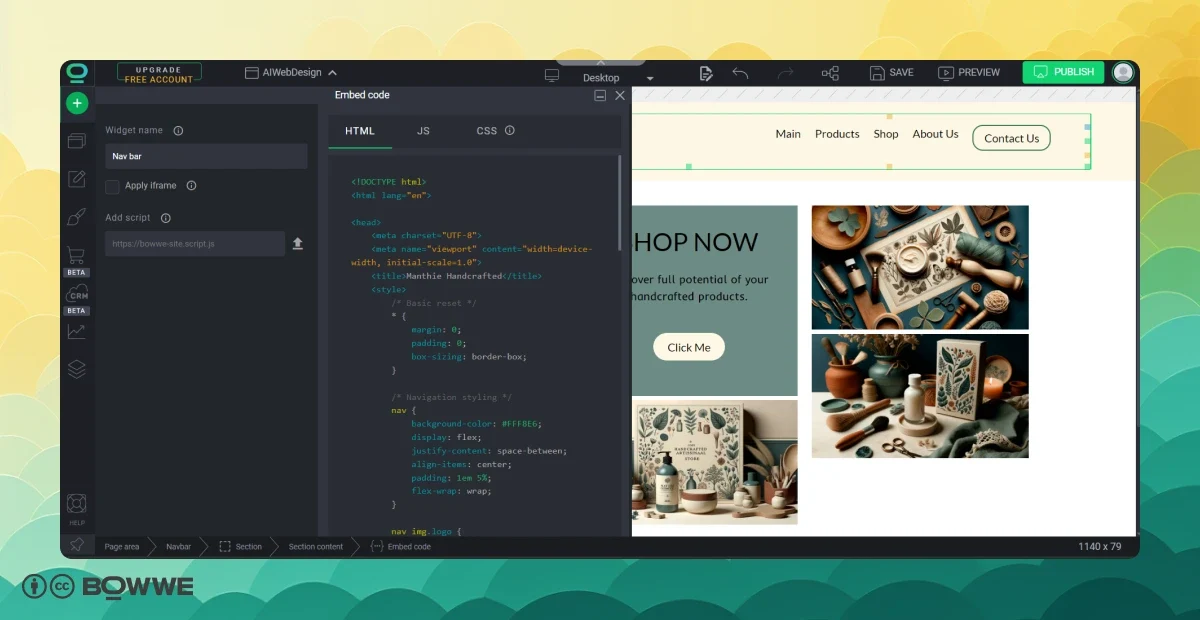
Uma maneira de fazer isso é utilizar um construtor de sites robusto onde você pode colocar seu próprio código. No BOWWE há um recurso especial conhecido como widget "Embed Code". Esta ferramenta é fundamental para traduzir o código gerado anteriormente em um layout de site tangível e funcional. É a ponte entre o abstrato e o concreto, transformando linhas de código em elementos visuais e interativos.
O que torna esta abordagem excepcionalmente fácil de usar é a flexibilidade que ela oferece. Optar por um construtor de sites que permite a adição gratuita de seu código customizado eleva o processo de customização. Isso significa que você não está limitado aos modelos padrão; você tem a liberdade de ajustar e adaptar as seções pré-existentes ao seu gosto. A melhor parte? Você pode fazer essas personalizações extensivamente, sem a necessidade de conhecimentos avançados de codificação!
Esta fase é transformadora, vendo a transição do site de peças díspares para uma plataforma digital unificada e coesa. É onde a estética encontra a funcionalidade, garantindo que seu site não seja apenas visualmente atraente, mas também um cenário perfeito para os usuários navegarem.
1. Encontre um local para colar o código personalizado
Comece identificando onde sua ferramenta permite a integração do código gerado anteriormente. Por exemplo, em BOWWE , você precisará localizar um botão verde proeminente com um símbolo “+” no painel esquerdo. Clique aqui, pesquise e selecione o widget intitulado “Incorporar”.
2. Insira seu código
Comece inserindo o código que foi gerado via ChatGPT. É aconselhável começar pela página principal e depois prosseguir para outras seções do site.

Experimente Agora - Criador BOWWE Sem Custo!
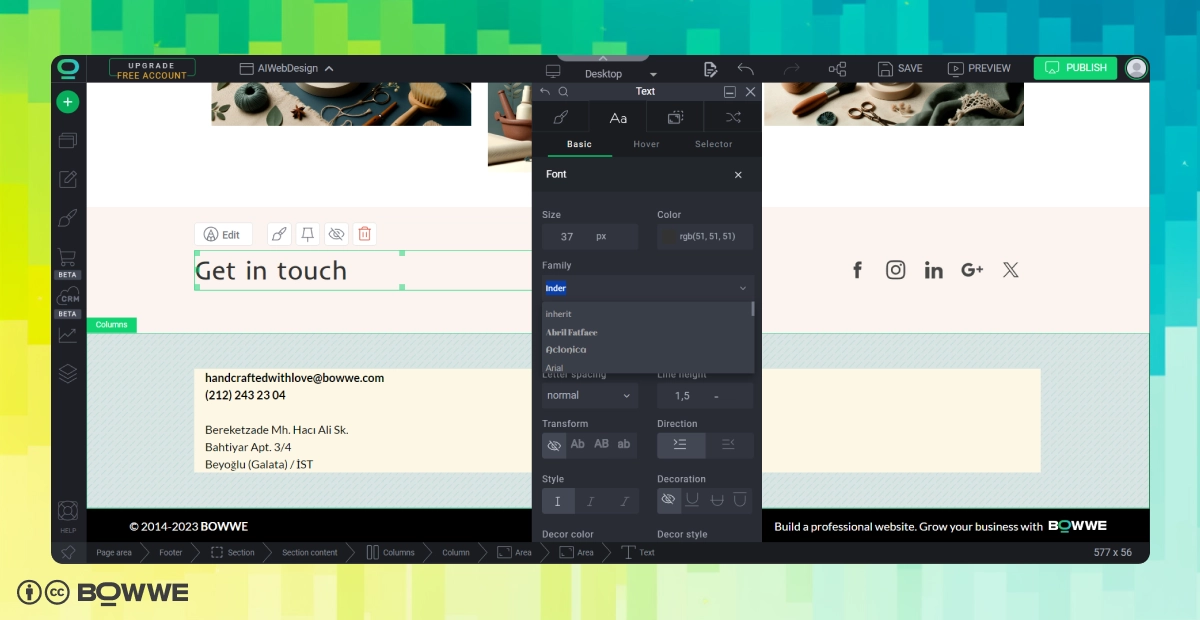
3. Ajuste o site às suas necessidades 🥰
Reserve um momento para revisar o site e garantir que ele esteja de acordo com suas expectativas. Se certos aspectos não atenderem às suas necessidades, você tem opções! Sinta-se à vontade para retornar ao ChatGPT e solicitar correções específicas para quaisquer seções de código problemáticas. Alternativamente, você pode aproveitar os recursos do seu construtor de sites para fazer ajustes diretamente, utilizando sua variedade de seções prontas para uso para fácil personalização.



Guia definitivo para design de sites de IA
O uso eficaz de ferramentas de IA requer uma combinação de visão estratégica, criatividade e adesão às melhores práticas no uso da tecnologia. Abaixo estão algumas diretrizes para garantir que sua jornada pela criação de sites assistidos por IA seja eficaz e ética.
- Sinta-se capacitado para modificar os prompts de acordo com suas necessidades específicas e resultados subsequentes.
- Reconheça que as solicitações não produzirão resultados idênticos para todos; a persistência através dos contratempos iniciais é fundamental.
- Mantenha-se atualizado com o cenário dinâmico da IA, garantindo a adesão às regras emergentes e reconhecendo riscos potenciais. Compreenda as condições de uso e os recursos das ferramentas de IA para utilizá-las de maneira eficaz.
- Considere sempre a utilização de ferramentas alternativas às sugeridas, garantindo que você aproveite os melhores recursos para suas necessidades específicas.
- Embora a IA ofereça ferramentas poderosas, a integração da criatividade humana e do pensamento estratégico garante que os resultados não sejam apenas tecnicamente sólidos, mas também criativamente vibrantes.
Criação de site gerado por IA – resumo
Aproveitar os recursos de ferramentas como ChatGPT e DALL·E 3 fornece uma base poderosa, permitindo uma combinação de funcionalidade robusta e apelo estético em sua presença online.
Seu site, um ponto de contato fundamental com seu público, narra a história da sua marca por meio de cada elemento e interação. A viagem através do desenvolvimento web de IA não apenas explora as proezas tecnológicas, mas também exige uma adesão cuidadosa às normas e diretrizes éticas em evolução.
No cenário em constante mudança da IA, manter um equilíbrio entre a inovação tecnológica e o design autêntico e centrado no ser humano garante que o seu site não seja apenas visitado, mas também lembrado. Que o seu espaço digital ecoe a meticulosidade da tecnologia, ao mesmo tempo que acolhe calorosamente os visitantes com experiências genuínas e ressonantes.
Design de site de IA - Perguntas frequentes
O que IA significa para web design?
IA significa uma mudança transformadora no web design, introduzindo automação, experiências de usuário personalizadas e análise inteligente de dados. Ele aumenta a criatividade e reduz os esforços manuais, automatizando certos elementos de design, gerando conteúdo e fornecendo dados perspicazes do usuário, garantindo um processo de design suave, centrado no usuário e eficiente.
Como a IA está afetando o desenvolvimento web?
A IA está redefinindo o desenvolvimento web ao introduzir algoritmos inteligentes que auxiliam na criação de interfaces fáceis de usar, prevendo o comportamento do usuário, automatizando tarefas e melhorando o envolvimento do usuário. Ele agiliza o processo de desenvolvimento, torna-o mais eficiente e permite que os desenvolvedores criem sites mais intuitivos e focados no usuário.
Existe uma IA para web design?
Sim, diversas ferramentas e plataformas de IA, como Midjourney e ChatGPT, auxiliam no web design, auxiliando na criação de gráficos, gerando conteúdo e até sugerindo elementos de design, permitindo que os designers criem sites que sejam visualmente atraentes e funcionalmente robustos.
A IA pode construir um site?
A IA pode ajudar significativamente na construção de um site, gerando elementos de design, conteúdo e auxiliando na análise de dados. Porém, o elemento humano é essencial para supervisionar a direção criativa, garantir o alinhamento da marca e proporcionar o toque único que distingue uma marca.
Qual IA é melhor para desenvolvimento de sites?
Várias ferramentas de IA atendem a diferentes aspectos do desenvolvimento de sites. Midjourney é excelente na criação de moodboards e gráficos, enquanto ChatGPT é proficiente na geração de conteúdo textual. A “melhor” IA dependeria das necessidades específicas, como criação de conteúdo, assistência de design ou melhoria da experiência do usuário.
Como aprender IA como desenvolvedor web?
Participe de cursos on-line, participe de workshops e explore recursos relacionados a aplicações de IA no desenvolvimento web. Plataformas como Coursera, Udemy e edX oferecem cursos sobre IA e aprendizado de máquina, fornecendo conhecimento que pode ser aplicado para aprimorar as habilidades de desenvolvimento web.
A IA pode substituir web designers?
Embora a IA ofereça inúmeras ferramentas para facilitar e aprimorar o web design, ela não substitui o toque humano, a criatividade e a intuição específica da marca que os web designers trazem para a mesa. A IA atua como uma ferramenta colaborativa que os web designers podem utilizar para agilizar e aprimorar seu trabalho.
A IA pode substituir os designers de UI?
A IA pode ajudar os designers de UI, fornecendo insights baseados em dados e automatizando certas tarefas. No entanto, a intuição, a criatividade e o pensamento centrado no ser humano dos designers de UI são fundamentais para a criação de experiências que repercutam nos usuários, garantindo que a IA sirva como uma ferramenta e não como um substituto.







