Как вы, возможно, уже заметили, искусственный интеллект (ИИ) изящно переплелся с веб-дизайном, предлагая мощный, но элегантный набор инструментов для создателей из всех слоев общества. ИИ, благодаря своей универсальной и динамичной природе, проник в наше пространство цифрового творчества, предлагая не только повышенную эффективность, но и открывая новые перспективы инноваций в веб-разработке. Это позволяет создавать пользовательский опыт, который более привлекателен, предсказуем и прекрасно соответствует разнообразным потребностям и стремлениям пользователей.
В этом руководстве мы разбираемся в нюансах использования искусственного интеллекта в процессе веб-дизайна, обеспечивая актуальность и содержательное руководство для опытных разработчиков, а также бережную и подробную поддержку для тех, кто только вступает в увлекательный мир веб-создания.
Использование искусственного интеллекта в веб-дизайне – полотно возможностей
Конвергенция искусственного интеллекта и веб-дизайна производит революцию в этой области, выходя за рамки простого технологического прогресса; это ворота к безграничным возможностям. Сегодняшние авторы имеют возможность совершенствовать свое цифровое рабочее пространство с беспрецедентной эффективностью, революционными инновациями и новой заботой о пользовательском опыте. Пришло время изучить статистику этого преобразующего движения и понять, как профессионалы используют огромную мощь искусственного интеллекта в веб-дизайне.
Поразительные 61% участников опроса Forbes Insights признали включение искусственного интеллекта в свои инициативы по веб-разработке, продемонстрировав существенный сдвиг в современных методологиях.
На мировой арене проникновение ИИ особенно заметно среди китайских и индийских предприятий: почти 60% ИТ-экспертов указывают на активное использование ИИ в своих компаниях. Этот факт не только свидетельствует о всемирном распространении ИИ, но и о его решающей роли в поддержании конкурентного преимущества.
Преимущества интеграции ИИ ощутимы; около половины организаций сообщили о положительных результатах автоматизации ИТ, бизнеса или сетевых процессов с помощью ИИ. Эти преимущества не просто теоретические — они отражаются в реальных результатах, включая снижение затрат и повышение операционной эффективности (54 %), повышение производительности ИТ или сети (53 %) и улучшение качества обслуживания клиентов (48 %) .
Что касается персонала, ИТ-специалисты находятся в авангарде использования ИИ в организациях, составляя 54% основных групп пользователей. Их участие имеет решающее значение для продвижения революции искусственного интеллекта.
Приложение искусственного интеллекта, характерное для сферы веб-дизайна, является революционным: 50% дизайнеров используют его для создания комплексных веб-страниц. Эта статистика искусственного интеллекта подчеркивает важную роль технологии в современном дизайнерском мышлении и реализации.
В заключение, эта статистика ИИ не просто измеряет интеграцию ИИ в веб-дизайн и разработку; они подчеркивают кардинальную трансформацию наших методов видения, создания и взаимодействия с цифровой сферой. Узнайте об инновационных способах использования ИИ в веб-дизайне коллегами-создателями.
1. Использование подхода, ориентированного на пользователя
Искусственный интеллект в веб-дизайне дает создателям возможность создавать веб-сайты, которые опираются на удобство взаимодействия с пользователем и его вовлеченность. Анализируя поведение, предпочтения и модели взаимодействия пользователей, ИИ помогает создавать дизайны, которые не только визуально привлекательны, но и интуитивно соответствуют различным ожиданиям пользователей , открывая путь к веб-сайтам, действительно ориентированным на пользователя.
2. Повышение эффективности и инноваций
Представьте себе набор инструментов, который не только хранит ваши инструменты, но и интуитивно помогает вам использовать их наиболее оптимизированным и инновационным способом. Это искусственный интеллект для веб-дизайна — умный помощник, который повышает эффективность за счет автоматизации повторяющихся задач , таких как корректировка макета и визуальная оптимизация, и одновременно стимулирует инновации, предлагая идеи и предложения на основе проанализированных данных и новых тенденций дизайна .
3. Легкое решение задач проектирования
Для опытного веб-разработчика искусственный интеллект выступает в роли второго пилота, умело преодолевая сложности и проблемы современного веб-дизайна , предлагая умные решения, оптимизируя код и гарантируя, что творческое видение будет реализовано с технической точностью. Для новичков ИИ смягчает кривую обучения , предлагая рекомендации, упрощая сложности и гарантируя, что путь от концепции до реализации дизайна веб-сайта будет гладким и приятным.
4. Доступность и инклюзивность
В эпоху, когда Интернет является универсальным пространством взаимодействия и взаимодействия, создание доступных и инклюзивных веб-сайтов имеет первостепенное значение. ИИ здесь тоже вмешивается, помогая дизайнерам обеспечить, чтобы веб-сайты не только соответствовали стандартам доступности, но и были по-настоящему инклюзивными, обеспечивая удобство и удовольствие для каждого пользователя, независимо от его способностей или ограниченных возможностей.
Создание веб-сайтов с помощью ИИ: универсальное руководство
Вместе мы пройдем каждый шаг, используя интеллектуальные инструменты, такие как DALL·E 3 и ChatGPT, чтобы создать профессионально выглядящий веб-сайт с нуля. Независимо от того, новичок ли вы в веб-дизайне или опытный эксперт, это руководство для вас.
В этом универсальном руководстве по созданию веб-сайта с использованием ИИ помните: гибкость является ключевым моментом. Пока мы углубимся в использование конкретных инструментов искусственного интеллекта , не стесняйтесь менять их местами. Предпочитаете использовать DALL·E 2 или Midjourney вместо DALL·E 3? Или альтернатива ChatGPT? Без проблем! Это руководство создано для того, чтобы адаптироваться к вашим потребностям и предпочтениям 😉
Шаг 1. Создание мудборда с помощью DALL·E 3 и ChatGPT
Мудборд — это ваш первый шаг на пути к веб-дизайну, выступающий в качестве визуального трамплина для всех идей, возникающих в вашей голове относительно вашего будущего веб-сайта. Думайте об этом как о коллаже, в котором выбранные вами шрифты, цвета, изображения и макеты собираются вместе, чтобы намекнуть на окончательный внешний вид вашего сайта.
Нужны идеи для мудборда? Pinterest, Behance и Dribble полны дизайнов, которые пробудят ваше творчество. Как только вы будете готовы, ChatGPT перейдет в режим ожидания, готовый помочь в мозговом штурме вашего видения и превратить его в настоящую доску настроений веб-сайта.
Для получения оптимальных результатов от DALL·E 3, Midjiourney и т. д. подготовьте прямые и подробные описания того, что вы себе представляете. Чем конкретнее вы будете, тем лучше они смогут создавать визуальные эффекты, соответствующие вашим ожиданиям. Также возможно снабдить эти инструменты вдохновляющей графикой, но здесь следует проявлять осторожность: убедитесь, что вам разрешено использовать эти изображения по закону. Не каждый художник или создатель может согласиться на передачу его работ в систему искусственного интеллекта, даже если это просто для вдохновения. Всегда соблюдайте законы об авторском праве и, если есть сомнения, выбирайте материалы, не защищенные авторским правом, чтобы избежать каких-либо юридических осложнений.
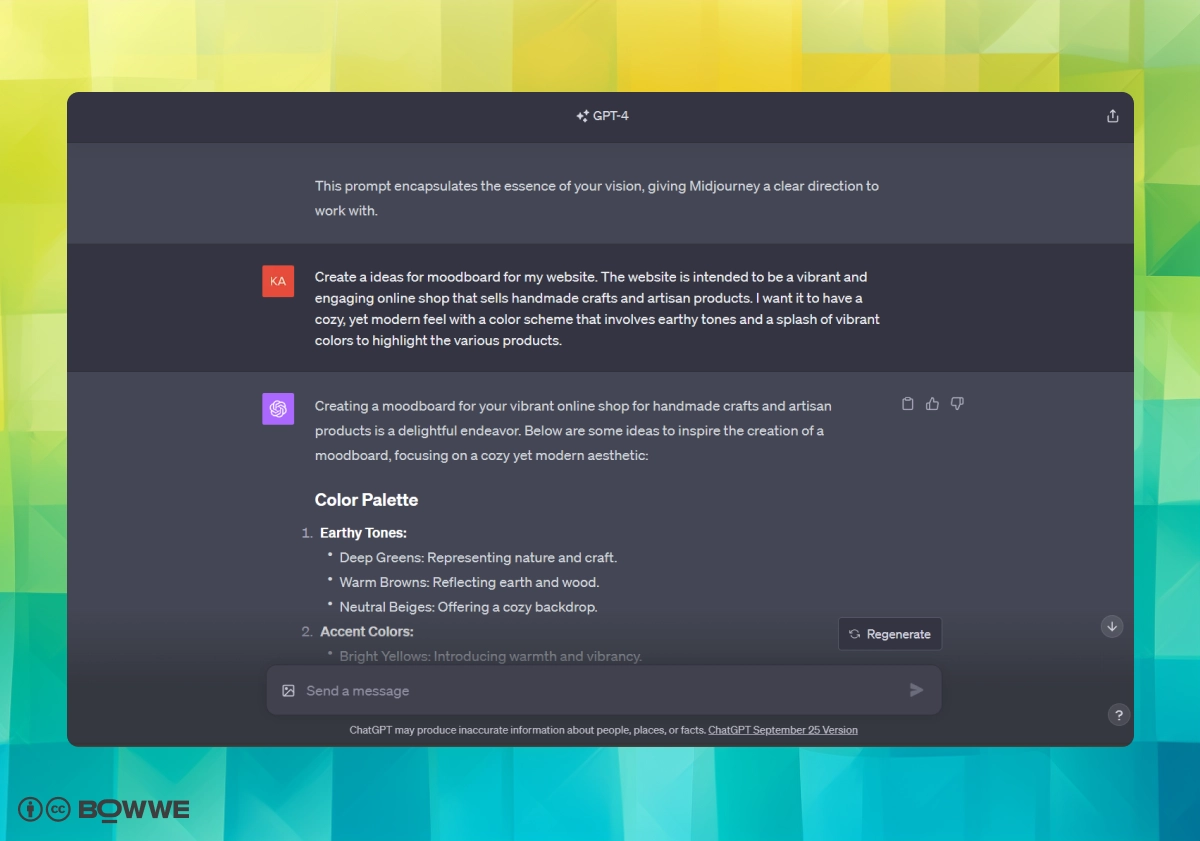
1. Откройте ЧатGPT
Начните с открытия ChatGPT на своем устройстве.
2. Создайте подсказку
Внимательно заполните следующую подсказку, указав желаемую информацию о веб-сайте:
Создайте идеи для мудборда для моего сайта. Веб-сайт предназначен для [ вставьте здесь подробное описание веб-сайта ]
3. Создайте подсказку мудборда в ChatGPT
Введите созданное приглашение в ChatGPT, чтобы сгенерировать подробные идеи и описания для мудборда вашего веб-сайта.

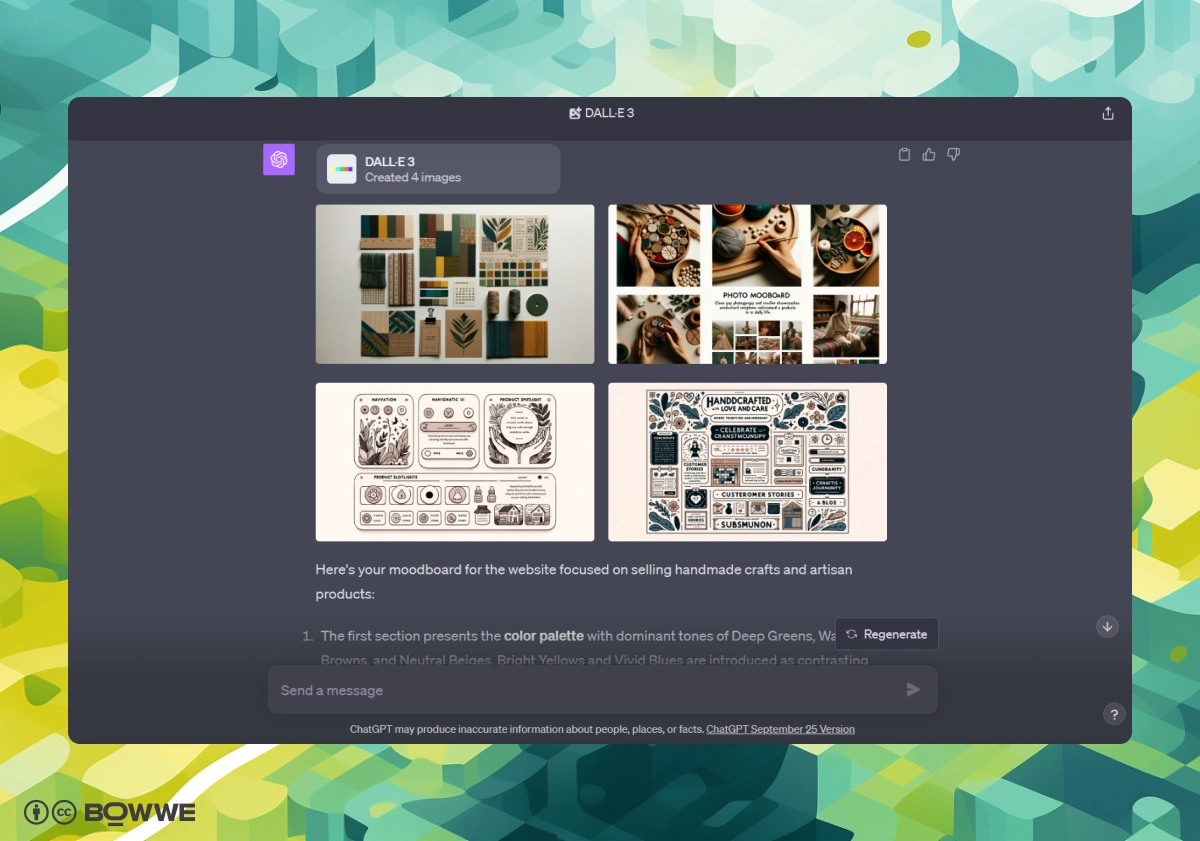
4. Переход на DALL·E 3 с ChatGPT
Скопируйте описательные идеи, созданные с помощью ChatGPT. Перейдите в режим создания графики DALL·E 3 через ChatGPT, используя ранее созданное описание.
5. Создайте и просмотрите мудборд
С помощью DALL·E 3 создайте визуальную доску настроений на основе описаний. Просмотрите созданную доску настроений и убедитесь, что она соответствует задуманной вами концепции.

6. Уточните и доработайте
Если необходимы корректировки, измените исходное приглашение, добавив дополнительные детали или настройки.
Обновите мудборд с помощью DALL·E 3, пока он не будет идеально соответствовать вашему видению.
7. Загрузите свой мудборд
Когда все будет удовлетворено, загрузите доску настроений и используйте ее в качестве основного визуального руководства для разработки вашего веб-сайта.
Шаг 2. Создание макета веб-сайта с помощью DALL·E 3
Думайте о макете как о черновике вашего веб-сайта . Это больше, чем просто предварительный просмотр, это ваш шанс поиграть со своими идеями, посмотреть, как они могут выглядеть, и легко внести изменения. Этот ранний просмотр вашего веб-сайта поможет вам внести некоторые коррективы, прежде чем вы действительно начнете его создавать.
На основе мудборда сайта мы можем быстро создать макет сайта , которому вы сможете следовать при разработке своего сайта.
Погружение в мир макетов, созданных искусственным интеллектом, приносит волнение, но требует понимания его текущих ограничений. Совершенство — это не то, что предлагает ИИ, пока что. Эти интеллектуальные системы иногда могут создавать проекты, которые кажутся чрезмерно изобретательными или с проблемами с логическим размещением текста. Более того, создание комплексного макета со всеми необходимыми элементами за один раз может оказаться сложной задачей. Однако есть обходной путь: рассмотрите возможность поэтапного создания макета. Начните с меню, затем, возможно, перейдите к заголовку с его призывом к действию (CTA) и так далее. Такой пошаговый подход не только делает процесс более управляемым, но и позволяет вам сосредоточиться на совершенствовании каждого сегмента, прежде чем продолжить. Помните, ИИ — это инструмент, и иногда для достижения намеченного результата требуется небольшое человеческое руководство.
1. Откройте ЧатGPT
Еще раз — открываем ChatGPT.
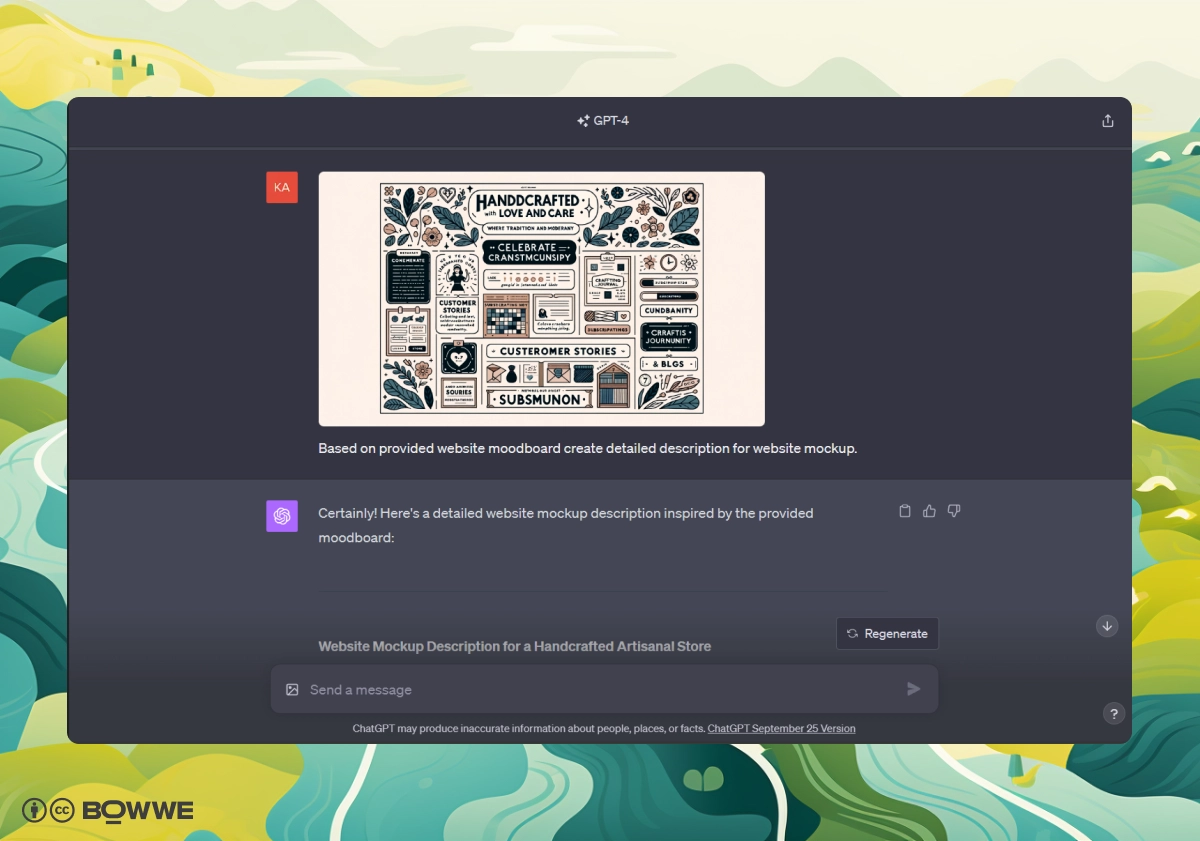
2. Создайте описание для макета вашего сайта
Загрузите ранее созданную доску настроений с помощью команды ниже.
На основе предоставленного мудборда сайта создайте описание макета сайта.

3. Переключитесь в режим DALL·E 3 в ChatGPT и создайте макет сайта
Скопируйте созданное ранее описание веб-сайта и скопируйте его в режим DALL·E 3 с помощью команды, которую вы видите ниже.

Шаг 3. Разработка логотипа с помощью DALL·E 3
Ваш логотип — это не просто символ; это мощный триггер памяти и молчаливый представитель вашего бренда, часто создающий первое впечатление на вашу аудиторию.
При создании этого жизненно важного символа с помощью инструментов искусственного интеллекта важно проходить творческий процесс, уделяя особое внимание оригинальности и юридической ясности. Убедитесь, что ваш логотип, созданный искусственным интеллектом, не только соответствует вашему бренду, но и не содержит потенциальных нарушений авторских прав. Всегда проверяйте уникальность вашего дизайна по сравнению с существующими логотипами и подумайте о том, чтобы обратиться за юридической консультацией, чтобы защитить индивидуальность вашего бренда в переполненном цифровом пространстве.
1. Начните с ChatGPT
Откройте ЧатGPT.
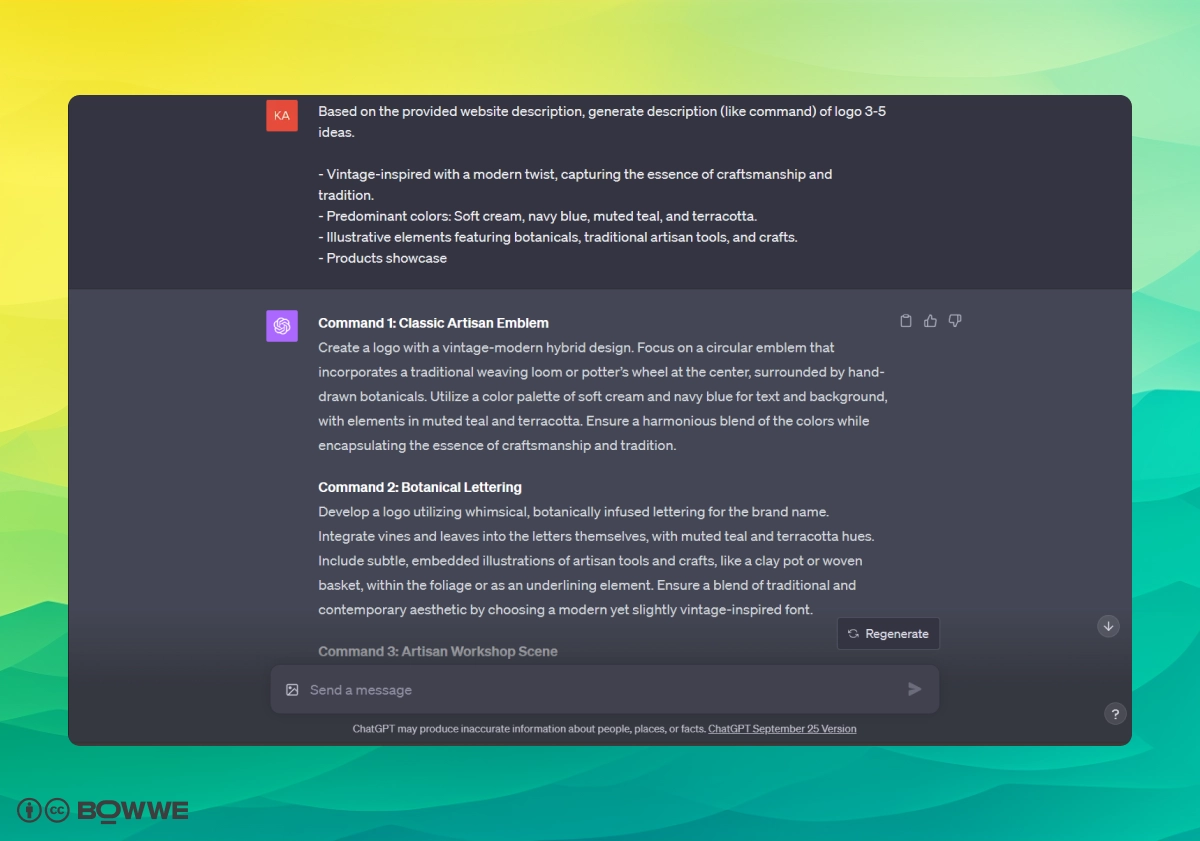
2. Сгенерируйте идеи логотипа
Отправьте ранее созданное описание макета веб-сайта и добавьте команду ниже.

3. Создать логотип в DALL·E 3
Создайте логотип веб-сайта на основе предоставленного описания логотипа.

Шаг 4. Создание доменного имени с помощью ChatGPT
Выбор доменного имени похож на выбор названия для вашего магазина в огромном цифровом торговом центре Интернета. Он должен быть легко запоминающимся для ваших посетителей и дружелюбным для поисковых систем, чтобы вас было легко найти. С ChatGPT создание имени становится увлекательным творческим процессом, сочетающим ваши идеи с умными предложениями искусственного интеллекта.
Не забудьте убедиться, что ваш любимый вариант доступен и не нарушает законные правила, имитируя существующие товарные знаки. Если он будет принят, ChatGPT может помочь найти умные альтернативы, чтобы сохранить вашу первоначальную идею.
1. Предоставьте ChatGPT необходимую информацию
Заполните приведенную ниже строку необходимой информацией о вашем бизнесе и запустите ее через ChatGPT.
На основе предоставленной информации о бизнесе сгенерируйте 5-10 идей доменных имен.
Описание деятельности:
Введите: [ Заполните ]
Ниша/Отрасль: [ Заполнить ]
Ключевые слова, которые следует включить: [ Заполните ]
Ключевые слова, которые следует исключить: [Введите]
Стиль: [ Заполните ]
Вдохновение: [ Заполните ]
2. Выберите лучшую идею
Выберите лучшую идею и проверьте, доступна ли она!

Шаг 5. Создание копии веб-сайта с помощью ChatGPT
Текстовый контент не просто информирует; он связывает ваш бренд с аудиторией, вкладывая ваши ценности в каждое слово.
Используя ChatGPT или другой инструмент для написания искусственного интеллекта, создание этой истории становится путешествием, в котором творчество встречается с ясным выражением, гарантируя, что история вашего веб-сайта органично согласуется как с вашим брендом, так и с его визуальным дизайном.
Инструменты написания искусственного интеллекта, такие как ChatGPT, произвели революцию в создании контента, предлагая возможность создавать конкретные типы текстов, будь то убедительные призывы к действию, подробные описания продуктов или интересные сообщения в блогах. Однако ключ к полному использованию его потенциала лежит в специфичности и постепенности. Вместо того, чтобы пытаться создать контент для всего веб-сайта за один раз, разбейте его на части. Сосредоточьтесь на каждом разделе индивидуально, учитывая его уникальную роль и требования. Такой подход позволяет создавать более адаптированный контент, повышая общую согласованность и воздействие.
Более того, дьявол кроется в деталях. Чтобы гарантировать, что сгенерированный текст находит отклик у вашего бренда и аудитории, вы должны сначала предоставить инструменту достаточную информацию. Уточните характер вашего веб-сайта, впечатление, которое вы стремитесь произвести на посетителей, тон голоса, стиль и любые конкретные темы или идеи, которые вы хотите выразить. Чем больше рекомендаций вы предоставите, тем больше ИИ сможет генерировать контент, который будет выглядеть индивидуальным, актуальным и убедительно человечным.
1. Предоставьте важную информацию
Откройте ChatGPT и введите приглашение, заполненное ниже.
Создадим текст для сайта. Однако прежде чем мы приступим к его созданию, я предоставлю вам необходимую информацию. Не создавайте копию, пока я не скажу вам это сделать. Хорошо?
Детали сайта:
Название бренда: [ Заполните ]
Голос бренда: [ Заполните ]
Целевая аудитория: [ Заполните ]
Основной продукт/услуга: [ Заполните ]
Уникальное торговое предложение (УТП): [ Заполните ]
Основная цель сайта: [ Заполните ]
Основные ключевые слова: [ Заполните ]
2. Создайте копию для конкретной страницы/раздела
Теперь введите заполненное приглашение снизу в ChatGPT. Повторите этот шаг несколько раз при создании копии для разных разделов страницы или тестировании разных вариантов после изменений в рекомендациях.
Создать копию подстраницы/раздела о... на основе ранее предоставленных данных и дополнительной информации.
Дополнительная информация:
Длина: [ Заполните ]
Ключевые слова: [ Заполните ]
Описание товара/услуги: [ Заполните ]
Необходимо включить информацию: [ Заполните ]

Шаг 6. Создание графики с помощью DALL·E 3
Создание веб-сайта – это не только функциональность; речь идет также о формировании визуальной истории. В мире веб-дизайна графика имеет решающее значение. Они привлекают внимание посетителей, направляя их по сайту и молча передавая послание вашего бренда. Они молчаливые рассказчики истории вашего бренда, передающие сообщения так, как слова зачастую не могут передать.
Здесь вашим союзником станут генераторы изображений с искусственным интеллектом , предлагающие пространство, где ваши визуальные идеи обретают форму и воплощаются в жизнь.
Какими бы мощными ни были генераторы изображений ИИ, важно помнить, что не каждая созданная графика будет идеально соответствовать вашим потребностям. Каждый фрагмент должен быть тщательно проверен на предмет актуальности и уместности. Всегда проверяйте точность сгенерированной графики , особенно текстовых элементов (если они присутствуют), чтобы избежать случайных или неподходящих компонентов, которые могут ускользнуть от творческого процесса ИИ.
Более того, хотя DALL·E 3 является мощным инструментом, не стесняйтесь использовать альтернативы, такие как Midjourney, Craiyon или Simplified. Различные инструменты имеют свои уникальные сильные стороны и стили, и тестирование различных платформ может привести вас к графике, которая больше всего соответствует вашему видению. В наш цифровой век гибкость и проницательность в использовании инструментов на основе искусственного интеллекта являются ключом к созданию визуально привлекательного и связного повествования на веб-сайте.
1. Открыть DALL·E
Откройте режим DALL·E 3 в ChatGPT.
2. Начните создавать изображения AI для веб-сайта
Введите приведенную ниже подсказку, добавив важную информацию и изменив ее в зависимости от эффекта, которого вы хотите достичь.
Создайте изображение для сайта [ фон, раздел с товаром, запись в блоге... — заполните то, что вам нужно ]. Изображение должно быть [ заполните ] и включать [заполните ] .

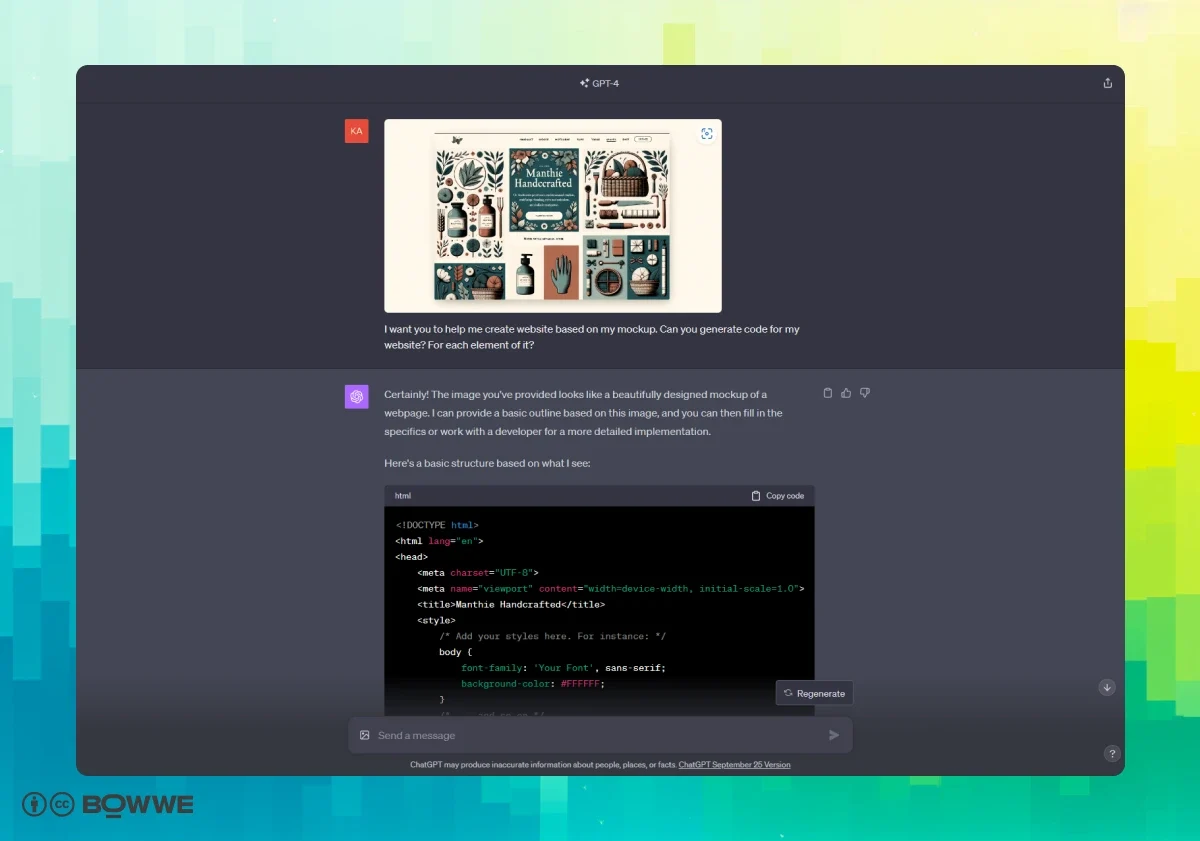
Шаг 7. Создание кода с помощью ChatGPT
Когда у вас готов яркий проект веб-сайта вашей мечты, пришло время вдохнуть в него жизнь с помощью кода! Переход от статического дизайна или макета к динамичному, полнофункциональному веб-сайту начинается здесь, и ChatGPT будет на вашей стороне.
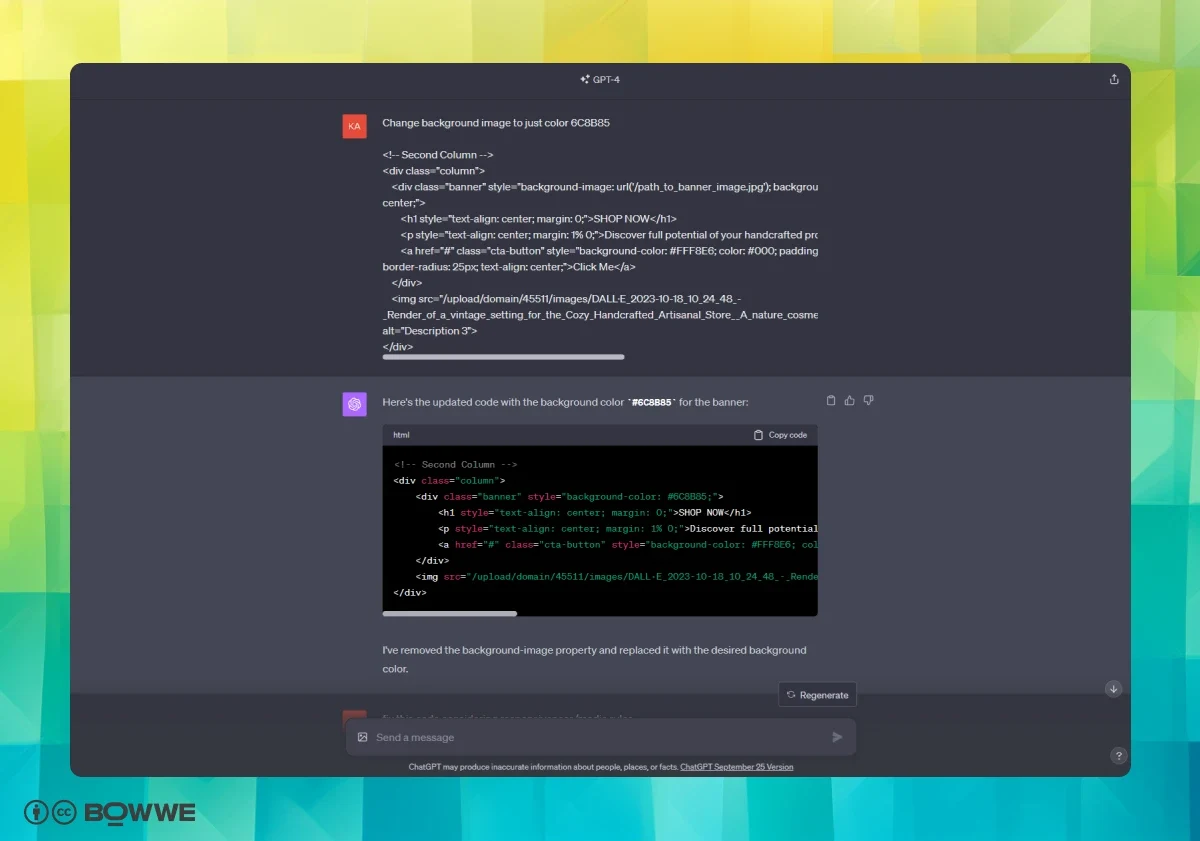
Приступая к программированию, наиболее эффективным подходом является предоставление ChatGPT либо подробного макета вашего веб-сайта, либо подробного описания желаемых функций, макета и стилей. Это помогает ИИ генерировать наиболее точные фрагменты кода для вашего сайта. Однако помните, что совершенство может не прийти с первой попытки. Будьте готовы к ряду настроек и доработок. После реализации кода вы, скорее всего, обнаружите области, требующие доработки. Следовательно, желательно создавать свой веб-сайт постепенно — от навигационной панели до нижнего колонтитула — с учетом целенаправленных проверок и корректировок.
Важным аспектом, который нельзя упускать из виду в подсказках, является отзывчивость веб-сайта. Всегда указывайте необходимость гибкого макета, который легко адаптируется к различным размерам экрана и устройствам. Таким образом, вы обеспечите оптимальные условия просмотра вашего веб-сайта на настольном компьютере, планшете или смартфоне. Путем итераций и улучшений вы станете свидетелем того, как веб-сайт вашей мечты обретет форму, по одной строке кода за раз!
1. Откройте ChatGPT
Мы начнем с подсказок ChatGPT.
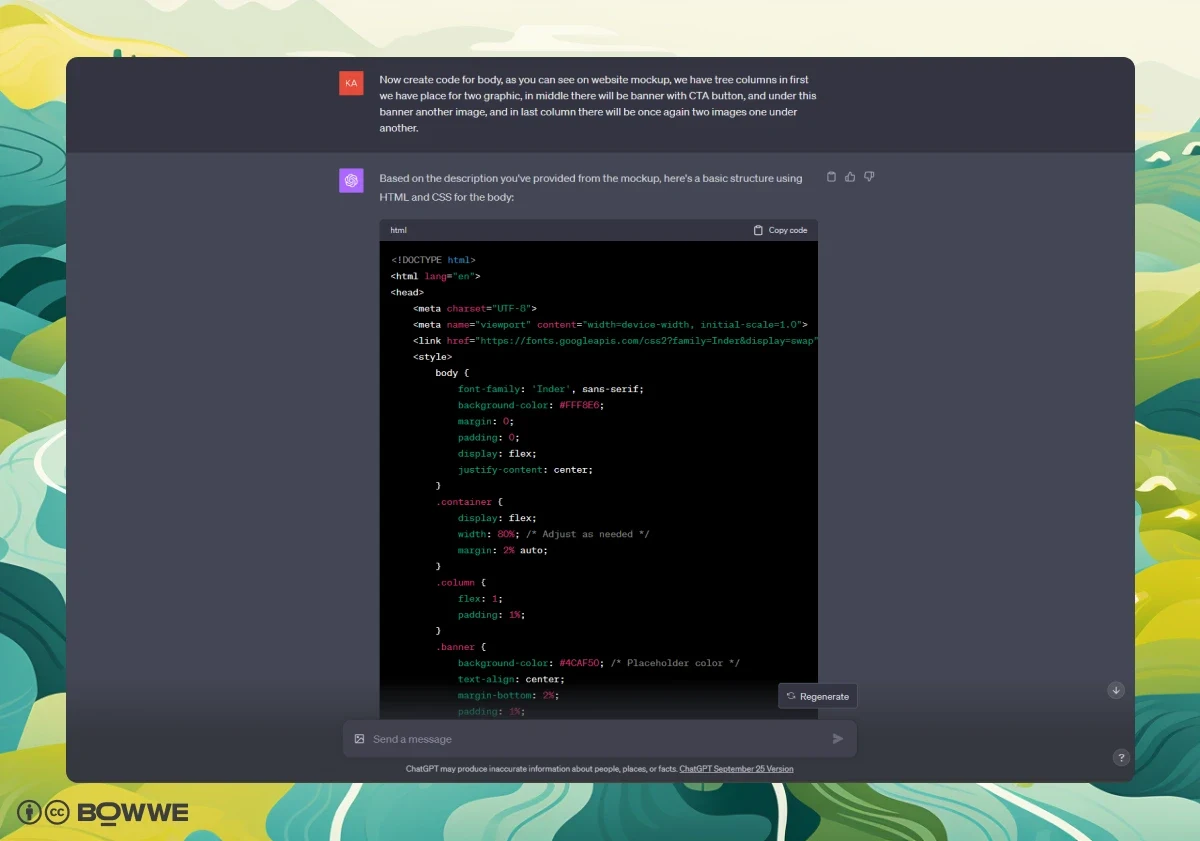
2. Предоставьте ChatGPT необходимую информацию о веб-сайте
Хотя можно представить макет вашего веб-сайта в ChatGPT и запросить генерацию кода на основе визуального представления, более эффективный подход предполагает предоставление подробного описания всего вашего веб-сайта или, что более предпочтительно, отдельных его разделов. Описывая функциональность, предпочтения дизайна и уникальные функции, которые вы представляете для каждой части, вы открываете путь для более точного и применимого вывода кода. Этот метод не только оптимизирует процесс разработки, но и обеспечивает более точные итерации и уточнения по мере вашего продвижения.
На основе предоставленных данных сгенерируйте код [ HTML/CSS/JavaScript ] для [ конкретного раздела или функции ] моего веб-сайта. Не забывайте соблюдать медиа-правила и оперативность проекта.
Подробности:
- Цветовая схема: [ Для фона, кнопок, текста… ]
- Типографика: [ Специальные шрифты и типографика для H1, H2, текста… ]
- Стиль макета: [ Сетка, одностраничный, многостраничный... ]
- Особенности: [ Контактная форма, корзина... ]
- Медиа: [ Для изображений добавьте URL... ]
- Копировать: [ Текст конкретной части... ]



Шаг 8. Объединение компонентов — создание гармоничного веб-сайта
Путь от концепции к реальности достигает решающего момента – пришло время объединить различные этапы создания веб-сайта в конечный продукт. На этом этапе речь идет о согласованности, о том, чтобы все элементы звучали гармонично и точно отражали ваше видение.
Один из способов сделать это — использовать надежный конструктор веб-сайтов , в который вы можете поместить свой собственный код. В BOWWE для этого есть специальная функция, известная как виджет «Встроить код». Этот инструмент способствует переводу сгенерированного ранее кода в осязаемый, функциональный макет веб-сайта. Это мост между абстрактным и конкретным, превращающий строки кода в визуальные интерактивные элементы.
Что делает этот подход исключительно удобным для пользователя, так это гибкость, которую он предлагает. Выбор конструктора веб-сайтов, который позволяет бесплатно добавлять собственный код, упрощает процесс настройки. Это означает, что вы не ограничены стандартными шаблонами; у вас есть свобода настраивать и адаптировать уже существующие разделы по своему вкусу. Лучшая часть? Вы можете выполнять эти настройки без необходимости глубоких знаний в области кодирования!
Этот этап является преобразующим: веб-сайт превращается из разрозненных частей в единую, сплоченную цифровую платформу. Здесь эстетика сочетается с функциональностью, благодаря чему ваш сайт будет не только визуально привлекательным, но и удобным для навигации пользователями.
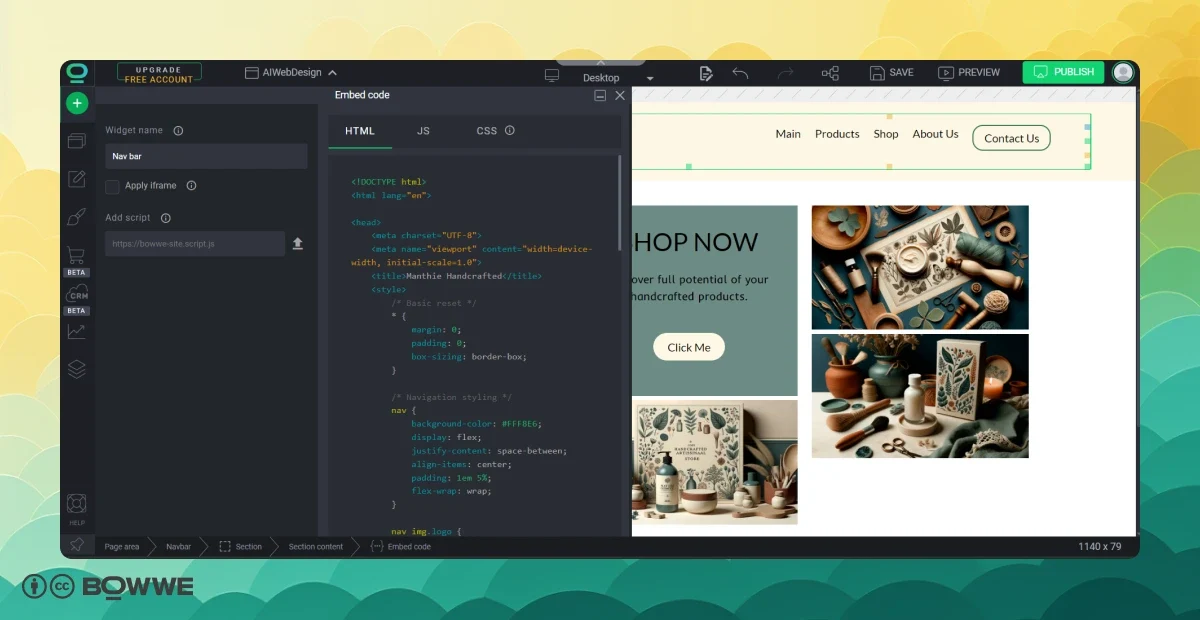
1. Найдите место для вставки пользовательского кода
Начните с определения того, где ваш инструмент позволяет интегрировать ранее созданный код. Например, в BOWWE вам нужно найти заметную зеленую кнопку со знаком «+» на левой панели. Нажмите на это, затем найдите и выберите виджет под названием «Встроить».
2. Вставьте свой код
Начните с вставки кода, созданного с помощью ChatGPT. Целесообразно начать с главной страницы, а затем переходить к другим разделам сайта.

Попробуйте Сейчас - BOWWE Builder Бесплатно!
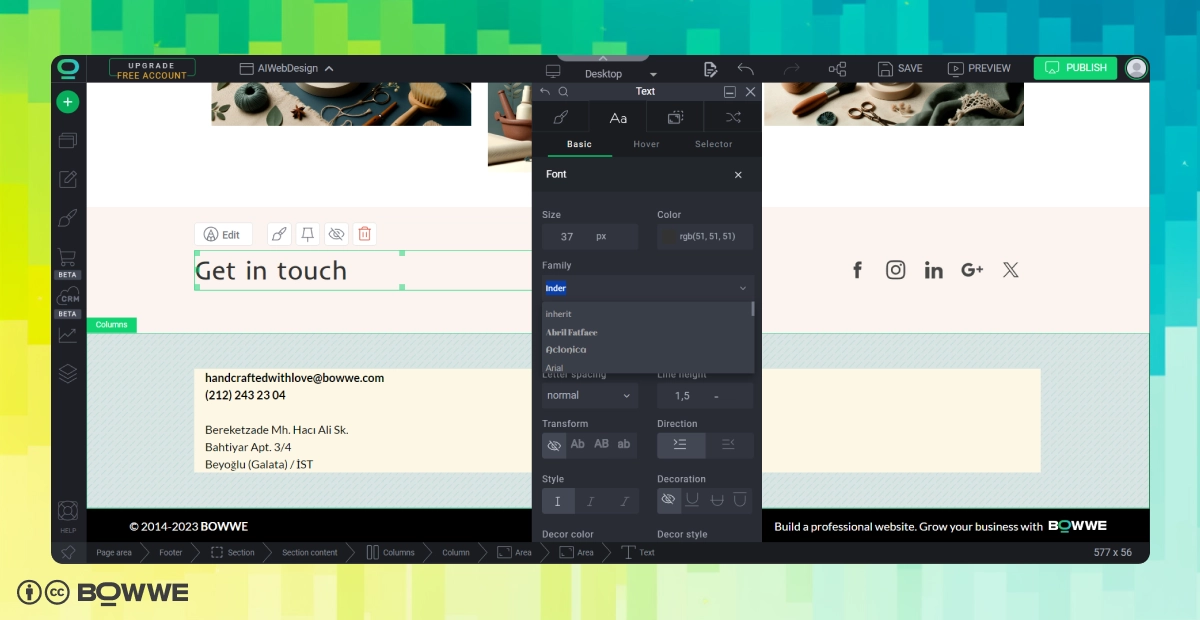
3. Настройте сайт под свои нужды 🥰
Найдите минутку, чтобы просмотреть веб-сайт и убедиться, что он соответствует вашим ожиданиям. Если некоторые аспекты не совсем соответствуют вашим потребностям, у вас есть варианты! Не стесняйтесь вернуться в ChatGPT и запросить конкретные исправления для любых проблемных разделов кода. Кроме того, вы можете использовать возможности конструктора вашего веб-сайта для непосредственного внесения изменений, используя набор готовых к использованию разделов для легкой настройки.



Полное руководство по дизайну веб-сайтов с использованием ИИ
Эффективное использование инструментов искусственного интеллекта требует сочетания стратегического предвидения, творческого подхода и следования передовым практикам использования технологий. Ниже приведены некоторые рекомендации, которые помогут сделать процесс создания веб-сайтов с помощью искусственного интеллекта эффективным и этичным.
- Почувствуйте возможность изменять подсказки в соответствии с вашими конкретными потребностями и последующими результатами.
- Помните, что подсказки не будут давать одинаковые результаты для всех; Ключевое значение имеет настойчивость в преодолении первоначальных неудач.
- Будьте в курсе динамичной среды ИИ, обеспечивая соблюдение новых правил и распознавая потенциальные риски. Понимайте условия использования и возможности инструментов искусственного интеллекта, чтобы эффективно их использовать.
- Всегда рассмотрите возможность использования альтернативных инструментов по сравнению с предложенными, чтобы обеспечить использование лучших ресурсов для ваших конкретных потребностей.
- Хотя ИИ предлагает мощные инструменты, интеграция человеческого творчества и стратегического мышления гарантирует, что результаты будут не только технически обоснованными, но и творчески яркими.
Создание веб-сайта, созданного с помощью искусственного интеллекта – резюме
Использование возможностей таких инструментов, как ChatGPT и DALL·E 3, обеспечивает мощную основу, позволяющую сочетать надежную функциональность и эстетическую привлекательность вашего присутствия в Интернете.
Ваш веб-сайт, ключевая точка соприкосновения с вашей аудиторией, рассказывает историю вашего бренда через каждый элемент и взаимодействие. Путешествие в веб-разработку с использованием искусственного интеллекта не только задействует технологические достижения, но и требует внимательного соблюдения развивающихся норм и этических принципов.
В постоянно меняющемся мире искусственного интеллекта поддержание баланса между технологическими инновациями и аутентичным, ориентированным на человека дизайном гарантирует, что ваш веб-сайт не просто посещают, но и запоминают. Пусть ваше цифровое пространство отражает тщательность технологий и тепло окружает посетителей подлинными, резонансными впечатлениями.
Дизайн веб-сайтов с использованием искусственного интеллекта: часто задаваемые вопросы
Что означает ИИ для веб-дизайна?
ИИ означает революционный сдвиг в веб-дизайне, внедряя автоматизацию, персонализированный пользовательский опыт и интеллектуальный анализ данных. Он расширяет творческий потенциал и сокращает ручные усилия за счет автоматизации определенных элементов дизайна, создания контента и предоставления содержательных пользовательских данных, обеспечивая плавный, ориентированный на пользователя и эффективный процесс проектирования.
Как ИИ влияет на веб-разработку?
ИИ переосмысливает веб-разработку, внедряя интеллектуальные алгоритмы, которые помогают создавать удобные интерфейсы, прогнозировать поведение пользователей, автоматизировать задачи и повышать вовлеченность пользователей. Он упрощает процесс разработки, делает его более эффективным и позволяет разработчикам создавать более интуитивно понятные и ориентированные на пользователя веб-сайты.
Существует ли искусственный интеллект для веб-дизайна?
Да, некоторые инструменты и платформы искусственного интеллекта, такие как Midjourney и ChatGPT, помогают в веб-дизайне, помогая создавать графику, генерировать контент и даже предлагая элементы дизайна, позволяя дизайнерам создавать веб-сайты, которые одновременно привлекательны визуально и функционально надежны.
Может ли ИИ создать веб-сайт?
ИИ может существенно помочь в создании веб-сайта, создавая элементы дизайна, контент и помогая в анализе данных. Тем не менее, человеческий фактор необходим для контроля творческого направления, обеспечения согласованности бренда и создания уникального прикосновения, которое отличает бренд.
Какой искусственный интеллект лучше всего подходит для разработки веб-сайтов?
Различные инструменты искусственного интеллекта предназначены для разных аспектов разработки веб-сайтов. Midjourney отлично справляется с созданием досок настроения и графики, а ChatGPT умеет генерировать текстовый контент. «Лучший» ИИ будет зависеть от конкретных потребностей, таких как создание контента, помощь в проектировании или улучшение пользовательского опыта.
Как изучить искусственный интеллект веб-разработчику?
Участвуйте в онлайн-курсах, посещайте семинары и изучайте ресурсы, связанные с применением искусственного интеллекта в веб-разработке. Такие платформы, как Coursera, Udemy и edX, предлагают курсы по искусственному интеллекту и машинному обучению, предоставляя знания, которые можно применить для улучшения навыков веб-разработки.
Может ли ИИ заменить веб-дизайнеров?
Хотя ИИ предлагает множество инструментов для облегчения и улучшения веб-дизайна, он не заменяет человеческий подход, креативность и специфическую для бренда интуицию, которые веб-дизайнеры привносят в работу. ИИ действует как инструмент для совместной работы, который веб-дизайнеры могут использовать для оптимизации и улучшения своей работы.
Может ли ИИ заменить дизайнеров пользовательского интерфейса?
ИИ может помочь дизайнерам пользовательского интерфейса, предоставляя информацию на основе данных и автоматизируя определенные задачи. Однако интуиция, креативность и человекоориентированное мышление дизайнеров пользовательского интерфейса имеют решающее значение для создания опыта, который находит отклик у пользователей, гарантируя, что ИИ будет служить инструментом, а не заменой.







