Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное - легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее главных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдай все правила, и ты будешь вознагражден прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым необходимо следовать
1. Выберите правильный шрифт
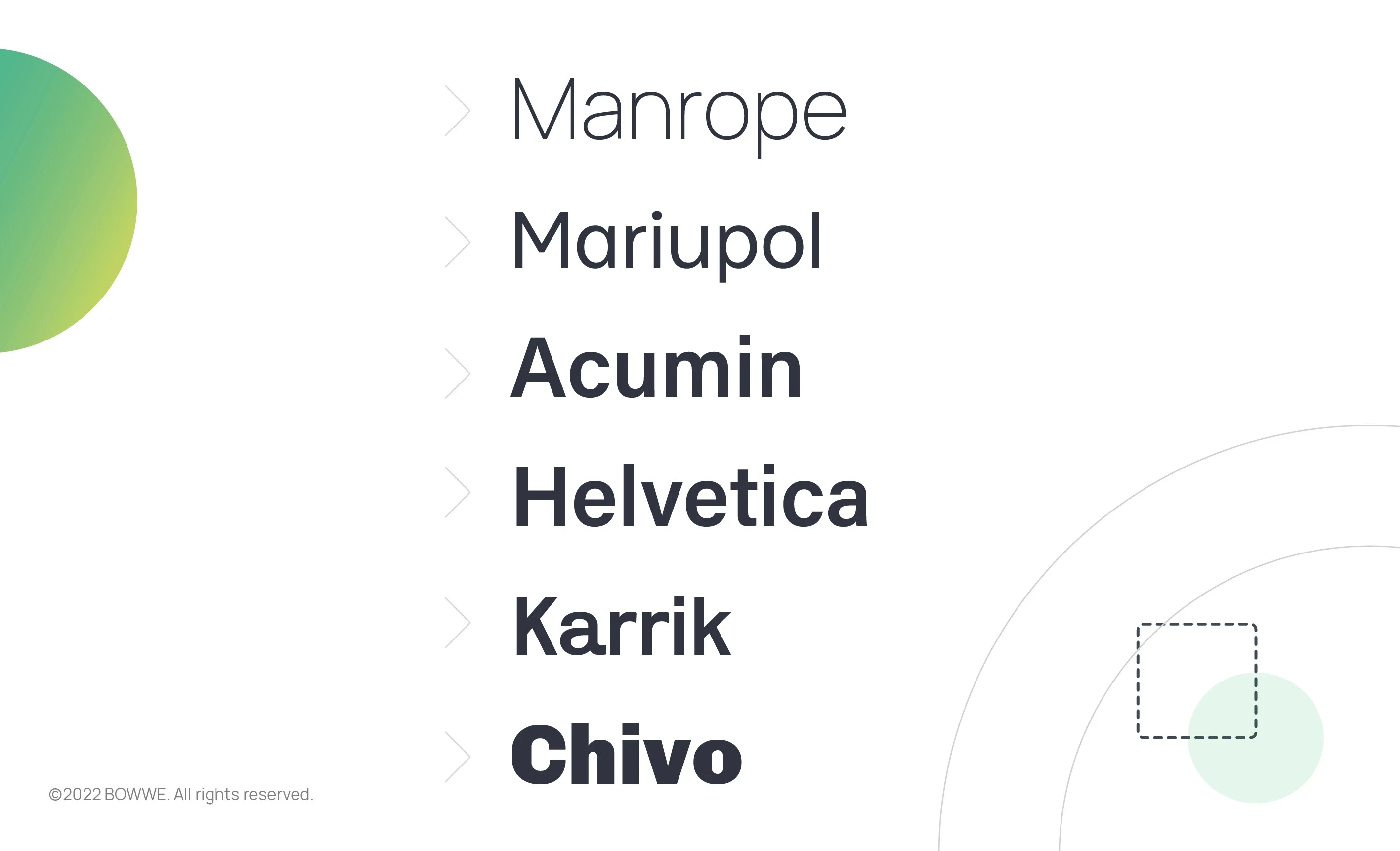
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.

Обратите внимание на то, что сообщает ваш шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
2. Выберите размер шрифта
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым - размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего стандартного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, San Francisco — шрифт, используемый, в том числе в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб-сайта — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) - лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка H1 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок H2 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок H2 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка H4 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет смотреться плохо,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3. Используйте принцип: меньше значит больше
При разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше подходят друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair.co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяж
соблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Абзацы и длина строки
Давно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
Выравнивание
В типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5. Подберите цвета
Цвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделяйтесь
С помощью иерархии степени важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта основавыясь на нескольких правилах. Одно из правил гласит о том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одно правило это использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale.com .
8. Проводите анализ и найдите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести анализ среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
НАЧАТЬ СЕЙЧАС
Лучшие правила типографики - вывод
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.