La optimización de motores de búsqueda (SEO) es un factor clave en el éxito en línea, y las etiquetas meta han sido durante mucho tiempo una parte esencial de este proceso. Las etiquetas meta proporcionan una forma para que los motores de búsqueda identifiquen y categoricen un sitio web y son necesarias para optimizar la visibilidad y la clasificación de un sitio. Con la tecnología SEO en constante evolución, es crucial entender cómo encajan las etiquetas meta en el panorama SEO actual. Este artículo explorará el papel de las metaetiquetas en SEO, los tipos de metaetiquetas disponibles y cómo usar mejor las metaetiquetas para optimizar un sitio web para obtener la máxima visibilidad. Al comprender la relevancia de las metaetiquetas para SEO y cómo usarlas de manera efectiva, optimizará de manera eficiente su sitio web y llegará a una audiencia más amplia.
En este artículo, aprenderá:
→ ¿Qué son las metaetiquetas?
→ Por qué hay partes esenciales de las actividades de SEO
→ Cómo agregarlos a tu sitio web
→ Qué tipos de metaetiquetas vale la pena conocer
→ La información más importante sobre cada tipo de metaetiquetas
→ ¿Qué tan relevantes son para la posición de la página en SERP (Resultados del motor de búsqueda)?
Metaetiquetas: ¿qué son?
Las metaetiquetas son elementos HTML que brindan información sobre un sitio web. Los motores de búsqueda los utilizan para ayudar a indexar y categorizar el contenido de un sitio web. Las metaetiquetas suelen aparecer como fragmentos de texto entre las etiquetas de apertura y cierre de una página. Pueden proporcionar varios datos, como el autor de la página, la descripción, el idioma, las palabras clave y más.
¿Por qué deberías usar metaetiquetas?
La información proporcionada por las metaetiquetas puede ayudar a los motores de búsqueda a comprender mejor el contenido de un sitio web y de qué se trata, lo que les facilita determinar cómo clasificar y mostrar el sitio web en las páginas de resultados del motor de búsqueda (SERP). Además, se pueden usar algunas etiquetas meta para controlar cómo se muestra el contenido en el SERP, incluso si debe aparecer o no en un carrusel, cuántos caracteres de la descripción de la página deben ser visibles y más.
¿Cómo ayudan las etiquetas meta en las actividades de SEO?
Las etiquetas meta son una herramienta poderosa para optimizar el contenido de un sitio web para los usuarios de motores de búsqueda. Un sitio web que tiene metaetiquetas bien diseñadas puede llegar a un público más amplio.
Al crear un metatítulo o descripción atractivos, captará la atención de los destinatarios de manera más eficiente y, por lo tanto, los alentará a visitar su sitio web.
¿Cómo agregar una metaetiqueta a su sitio web?
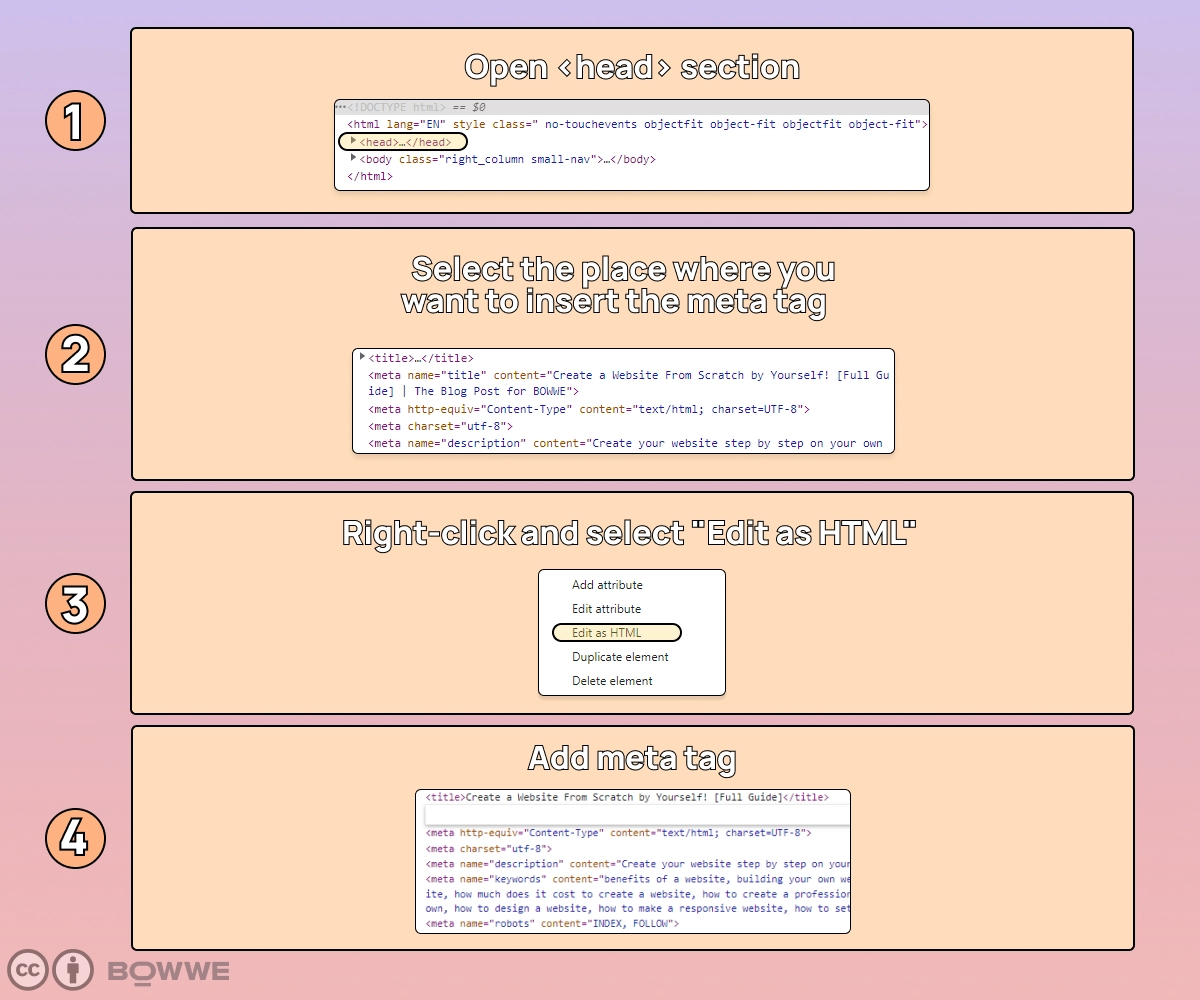
Solución 1: A través del código

Para agregar una metaetiqueta a su sitio web, copie y pegue el código en la sección <head> de su documento HTML. Asegúrese de colocar el código antes de la etiqueta de cierre </head>. Una vez que se agrega el código, puede personalizar la metaetiqueta para que se adapte al contenido de su sitio web.
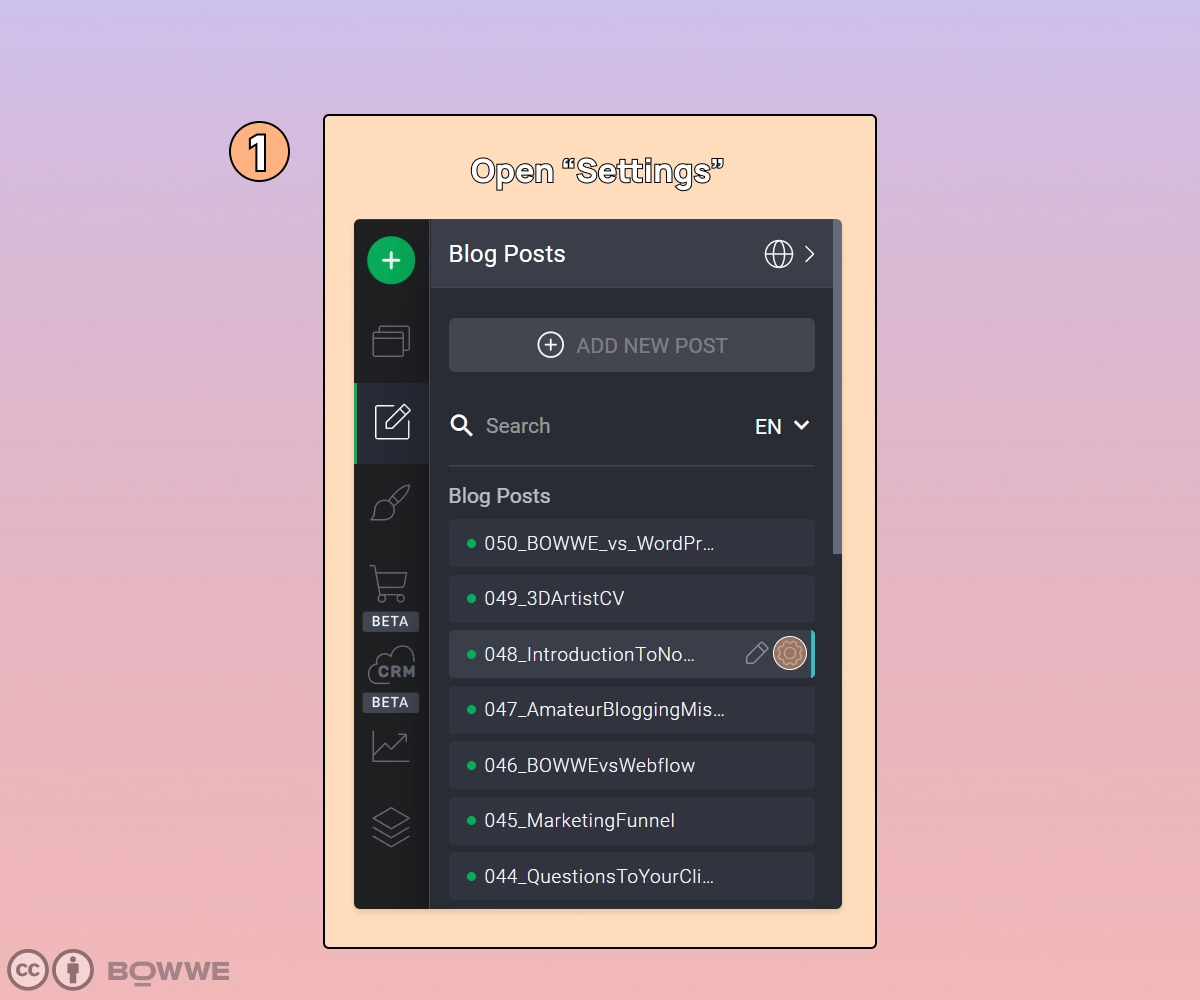
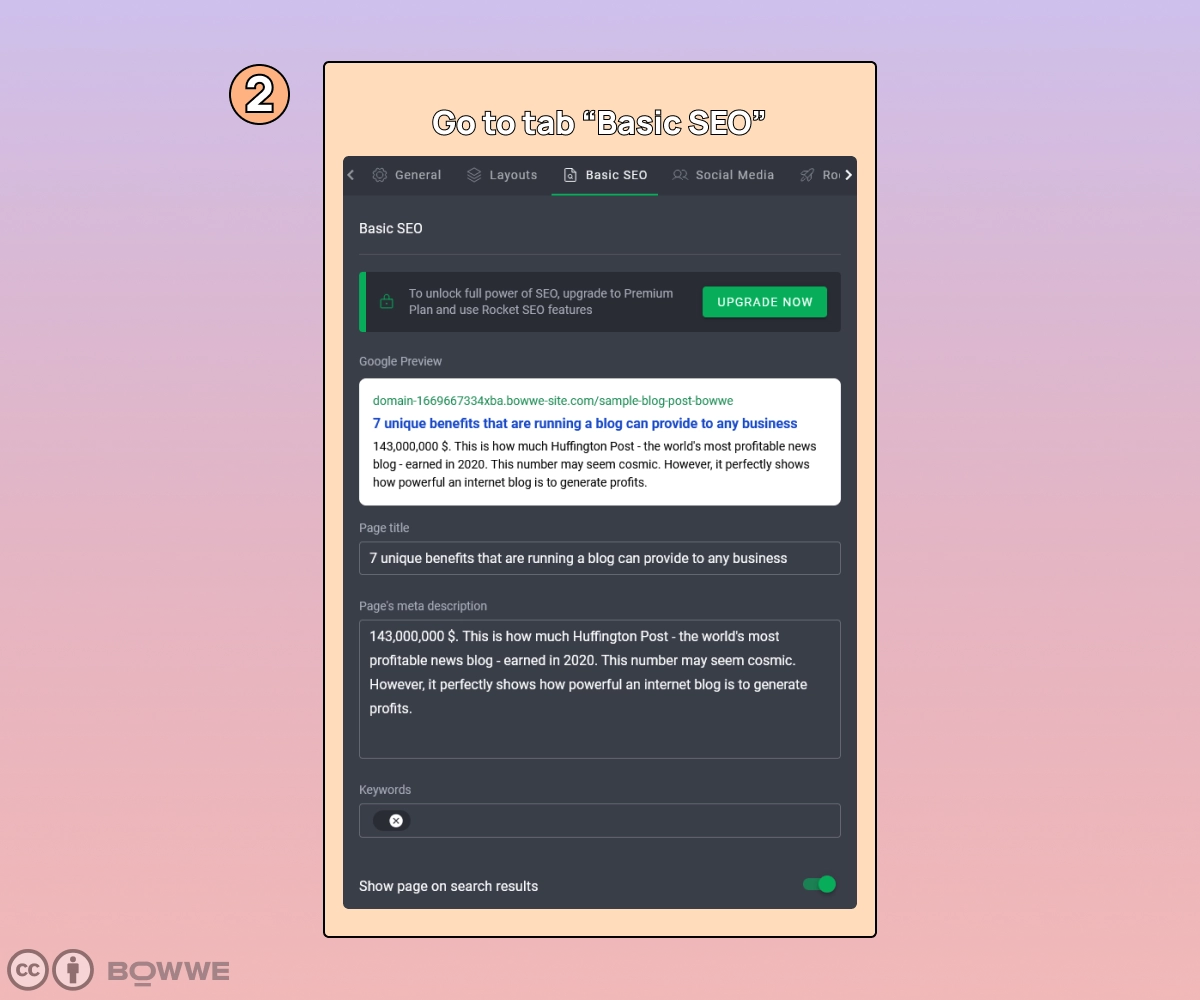
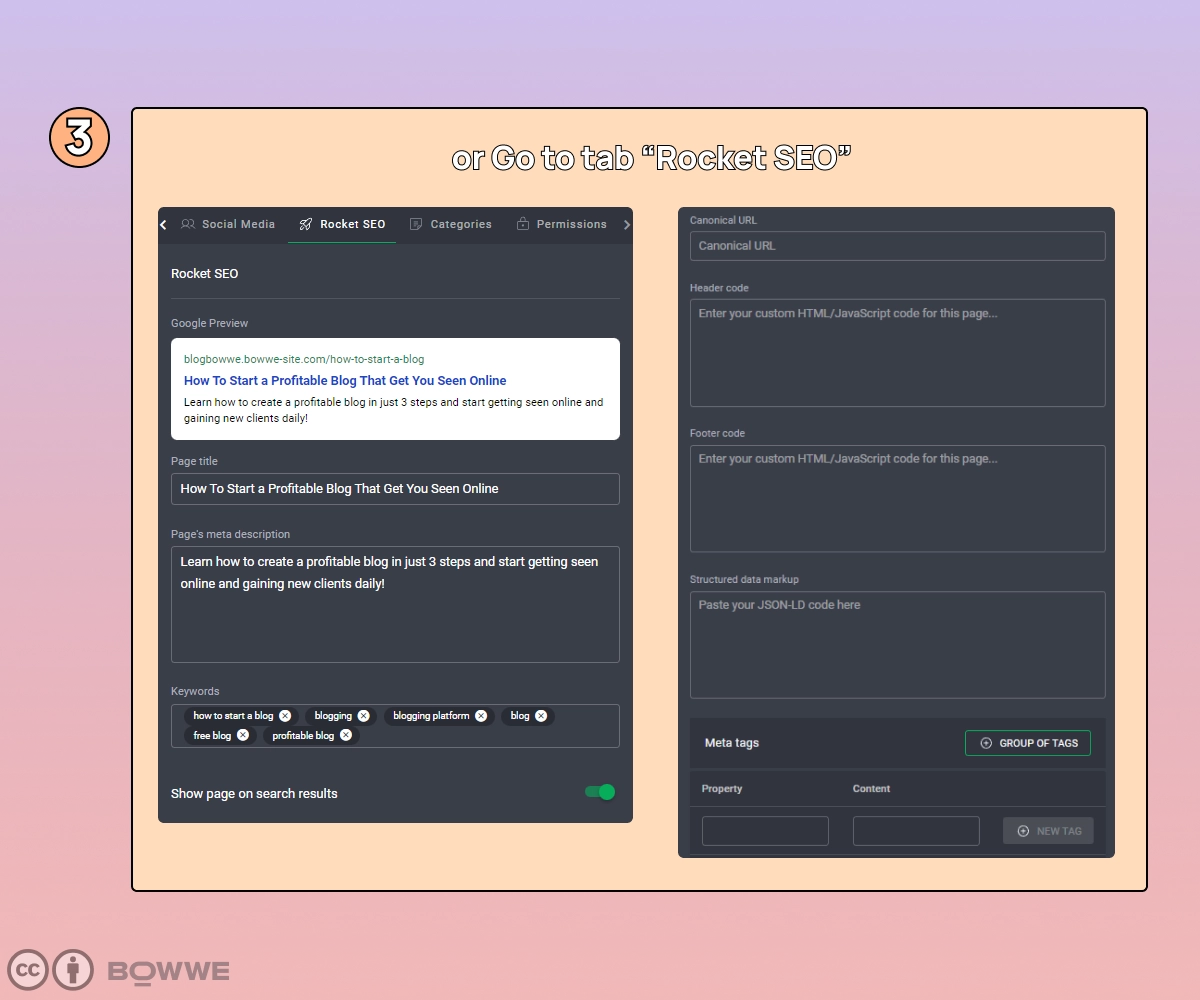
Solución 2: A través de herramientas/complementos/secciones especiales




Afortunadamente, varias herramientas y complementos pueden ayudarlo a agregar metaetiquetas a su sitio web de manera rápida y fácil. Muchas plataformas de creación de sitios web tienen una sección específica para metaetiquetas, y también hay complementos y herramientas especiales diseñados específicamente para agregar metaetiquetas.
En BOWWE, puede agregar rápidamente (y sin interferir con el código del sitio web) cualquier metaetiqueta que desee a través de una sección llamada "SEO básico" y más avanzada "SEO Rocket".
Cómo optimizar el SEO de tu sitio web con Meta Tags.
Ahora repasemos los tipos de metaetiquetas y su relevancia para el CTR y el tráfico del sitio web.
Meta title
Copie esta fórmula de meta title:
<meta name="title" content="Insertar título del sitio aquí">
*Ejemplo de meta title:
<meta name="title" content="Cómo iniciar un blog rentable que lo vea en línea">
¿Qué es un metatítulo?
Un metatítulo es una breve descripción de una página web que aparece en los resultados del motor de búsqueda. Le da al lector una idea del tema de la página web y puede ayudarlo a decidir si hacer clic en el enlace.
¿Qué longitud debe tener un metatítulo?
La longitud del metatítulo debe tener entre 50 y 60 caracteres. Debe describir con precisión el contenido de la página, incluir palabras clave relevantes para la página y estar escrito para animar a los usuarios a hacer clic en él.
Reglas de metatítulos
1. Mantenlo por debajo de los 60 caracteres.
2. Incluya su palabra clave principal.
3. Use un título único para cada página.
4. Asegúrese de que sea relevante para el contenido de la página.
5. No utilice caracteres especiales.
6. Hazlo legible y escaneable.
7. Mantenlo único e interesante.
¿Puede Google reescribir mi metatítulo?
La respuesta es sí, pero con algunas salvedades. Google no puede simplemente reescribir un metatítulo a lo que quiera, pero puede hacer cambios sutiles para mejorar la clasificación de un sitio web.
Por ejemplo, pueden modificar un título para que sea más rico en palabras clave o más descriptivo, o incluso pueden eliminar palabras que no son relevantes para el contenido. Google también puede generar automáticamente metatítulos basados en el contenido de un sitio web. Esto puede impulsar efectivamente las clasificaciones, ya que los algoritmos de Google están diseñados para crear títulos con más probabilidades de hacer clic y obtener una clasificación más alta.
¿Por qué Google está reescribiendo los metatítulos?
Google reescribe los metatítulos para hacerlos más atractivos para los usuarios y garantizar que reflejen con precisión el contenido de la página y las palabras clave según las cuales los usuarios buscan contenido.
Las razones más comunes por las que Google cambia los metatítulos, según la investigación de zyppy.com , hijo:
1. Demasiado largo o demasiado corto
2. Palabras clave repetitivas
3. Esquema de título repetitivo dentro de la página
4. Marcas faltantes o innecesarias
5. Título diferente y H1
¿Con qué frecuencia cambia Google los metatítulos?
Google está cambiando hasta el 61% de los metatítulos. La mayoría de los cambios no son significativos, pero sigue siendo una gran cantidad de metatítulos que se modifican sin el permiso de sus autores. Cuando los metatítulos se modifican debido a su longitud, ¡el número aumenta a más del 95 %!
Hecho del metatítulo (¡debe saberlo!)
→ Los metatítulos que tienen forma de pregunta, así como los que no lo son, tienen un CTR similar (los que tienen preguntas tienen un CTR un 1 % más alto)
→ Los metatítulos que evocan emociones positivas pueden tener un CTR un 4% más alto que aquellos que no evocan tales emociones
→ Los metatítulos que tienen entre 40 y 60 caracteres tienen el CTR más alto
Meta description
Copie esta fórmula de meta description:
<meta name="description" content="Insertar descripción del sitio aquí">
Ejemplo de meta description:
<meta name="description" content="¡Aprenda cómo crear un blog rentable en solo 3 pasos y comience a ser visto en línea y obtenga nuevos clientes todos los días!">
¿Qué es una meta descripción?
Una meta descripción es un atributo HTML que resume brevemente el contenido de una página web. Se muestra en los resultados del motor de búsqueda y tiene como objetivo brindarle al usuario una vista previa del contenido de la página antes de hacer clic en la página.
¿Qué longitud debe tener una meta descripción?
Debe tener entre 150 y 160 caracteres y proporcionar una descripción precisa del contenido de la página. Esta descripción es lo que ven los usuarios cuando buscan una página, y puede ser un factor crucial para hacer clic en el enlace para visitar la página.
Reglas de meta descripción
1. Mantenga la meta descripción por debajo de los 160 caracteres.
2. Incluya la palabra clave específica en la meta descripción.
3. Asegúrese de que la meta descripción sea relevante para el contenido de la página.
4. Evite el relleno de palabras clave.
5. Usa la voz activa en la meta descripción.
6. Incluye una llamada a la acción en la meta descripción.
7. Utilice un lenguaje natural y evite la jerga.
8. Incluya ubicaciones geográficas cuando corresponda.
9. Asegúrese de que la meta descripción sea única para cada página.
¿Google puede reescribir mi meta descripción?
Sí, Google puede reescribir tu meta descripción. Sin embargo, es importante tener en cuenta que Google no siempre reescribirá su meta descripción, ya que a veces mostrará su meta descripción original.
¿Por qué Google está reescribiendo las meta descripciones?
Recientemente, Google ha estado reescribiendo meta descripciones en algunos casos, haciéndolas más largas y detalladas que las versiones originales. Este cambio se implementó para brindar a los usuarios información más completa sobre un sitio web antes de que lo visiten.
Google está reescribiendo la meta descripción para:
1. hacer que coincida más con las palabras clave de la consulta
2. regular su longitud
3. complete la meta descripción que falta
4. Hazlo único para cada página.
¿Con qué frecuencia reescribe Google las metadescripciones?
Google puede cambiar la meta descripción incluso más del 62% del tiempo. Además, esto sucede más a menudo con meta descripciones que responden a palabras clave de cola larga.
Meta descripción (¡debe saber!) hecho
→ La frecuencia de reescritura de la meta descripción por parte de Google aumenta con la altura de la posición en el SERP
→ Meta descripción creada por Google, a menudo es más larga que el límite de caracteres (máximo de 160 caracteres) recomendado por expertos en SEO
→ ¿El uso de emoticonos en la meta descripción afecta positivamente al CTR? Eso depende. Todo se basa en hacer coincidir el emoji con el contenido de la página. En el caso de una buena coincidencia, el CTR puede aumentar en un 3 % , mientras que un emoji mal coincidente puede reducir el tráfico orgánico de dicho resultado hasta en un 5 % .
Meta robots
Copie esta fórmula de meta robots:
<meta name="robots" content="Insertar valor de metarobots aquí">
*Ejemplo de etiqueta de metarobots:
<meta name="robots" content="index,follow">
¿Qué es una etiqueta de meta robot?
Una etiqueta de meta robot es un tipo de etiqueta HTML que se utiliza para proporcionar instrucciones a los rastreadores de motores de búsqueda sobre cómo manejar una página específica. La etiqueta se inserta en el encabezado del documento de una página web y un motor de búsqueda lee la etiqueta cuando visita la página.
Las etiquetas meta robot se utilizan para controlar cómo se indexa y se muestra la página en los resultados del motor de búsqueda. A menudo se usan para evitar que los motores de búsqueda indexen ciertas páginas que no están destinadas a estar disponibles públicamente, así como para evitar que ciertas páginas se incluyan en los resultados del motor de búsqueda.
Valor de los meta robots
1) Índice: este valor indica a los robots de los motores de búsqueda que indexen la página, lo que permite incluirla en los resultados de búsqueda.
2) Noindex: este valor indica a los robots de los motores de búsqueda que no indexen la página, lo que significa que no se incluirá en los resultados de búsqueda.
3) Seguir: este valor indica a los robots de los motores de búsqueda que sigan cualquier enlace en la página, lo que les permite ser rastreados e indexados por el motor de búsqueda.
4) Nofollow: este valor indica a los robots de los motores de búsqueda que no sigan ningún enlace en la página, lo que significa que el motor de búsqueda no rastreará ni indexará los enlaces.
Reglas de meta robots
1. Siempre incluya una etiqueta de meta robots en cada página de su sitio web.
2. Asegúrese de utilizar una sintaxis válida al crear etiquetas de metarobots.
3. Use los valores 'índice' y 'seguir' en las páginas que desea que los motores de búsqueda indexen y sigan.
4. Use los valores 'noindex' y 'nofollow' en las páginas que no desea que los motores de búsqueda indexen y sigan.
Meta keywords
Copie esta fórmula de meta keywords:
<meta name="keywords" content="Insertar palabras clave aquí">
Ejemplo de meta keywords:
<meta name="keywords" content="blog, blogs, plataforma de blogs, blog gratuito, cómo iniciar un blog, blog rentable">
¿Qué es una palabra clave meta?
Una palabra clave meta es un tipo de etiqueta HTML que se utiliza para especificar una lista de palabras clave que describen el contenido de una página web.
¿Son importantes las palabras clave meta para los motores de búsqueda?
No, las palabras clave meta ya no son importantes para los motores de búsqueda. En 2009, Google anunció que ya no usa palabras clave meta para clasificar sitios web en las páginas de resultados de su motor de búsqueda. Lo mismo ocurre con Yahoo y Bing. Otros motores de búsqueda aún pueden usar palabras clave meta, pero su relevancia generalmente se considera baja.
¿Qué hacer en lugar de meta palabras clave?
En lugar de usar palabras clave meta, debe optimizar su contenido para palabras clave y frases relevantes. Además, es importante crear un título de página, una descripción y una URL bien estructurados y ricos en palabras clave. Esto ayudará a garantizar que su contenido sea visible y relevante en los resultados del motor de búsqueda.
Meta author
Copie esta fórmula de meta author:
<meta name="author" content="Insertar aquí el nombre del autor">
Ejemplo de meta author:
<meta nombre="author" contenido="Karol Andruszków">
¿Qué es un meta author?
La metaetiqueta de autor se puede usar para identificar al creador de una página o contenido en particular. Esta etiqueta beneficia a los bloggers y creadores de contenido que desean asegurarse de que su trabajo se acredite y atribuya adecuadamente. La metaetiqueta de autor generalmente incluye el nombre del autor y un enlace a su sitio web o cuentas de redes sociales. Al tener esta etiqueta, los autores pueden asegurarse de que su trabajo se atribuya y acredite correctamente y proporciona una forma para que los lectores encuentren más de su trabajo.
Reglas de meta author
1. Use la etiqueta metaautor para identificar al autor de la página web.
2. Coloque la etiqueta de metaautor dentro de la sección <head> de la página web.
3. La etiqueta metaautor debe incluir el nombre completo del autor (el correo electrónico y la dirección del sitio web son opcionales).
4. Asegúrese de utilizar la sintaxis correcta para la etiqueta metaautor: <meta name="author" content="John Smith">
5. No use la etiqueta metaautor para el material citado.
6. Actualice la etiqueta de metaautor cuando el contenido cambie o se actualice.
Meta viewport
Copie esta fórmula de meta viewport:
<meta name="viewport" content="Inserte la escala inicial, ancho... aquí">
Ejemplo de meta viewpor:
<meta name="viewport" content="width=device-width, initial-scale=1">
¿Qué es una meta viewpor?
Una meta ventana gráfica es un elemento en la sección principal de una página web que ayuda a un navegador a determinar cómo mostrar la página. Es una etiqueta HTML utilizada para controlar la escala de una página web para proporcionar una experiencia de visualización óptima para el usuario. Esto se puede usar para controlar cómo aparece una página web en diferentes dispositivos, como teléfonos móviles, tabletas y computadoras de escritorio.
Reglas de meta viewpor
1. Incluya siempre width=device-width en la etiqueta meta de la ventana gráfica para garantizar una escala adecuada en los dispositivos móviles.
2. Especifique la escala inicial de su página con el atributo de escala inicial.
3. Establezca user-scalable=no para deshabilitar el zoom de pellizco.
4. Utilice los atributos de escala mínima y escala máxima para limitar el rango de zoom.
5. Incluya el atributo de altura para controlar el tamaño de la ventana gráfica.
6. Utilice el atributo de altura del dispositivo para ajustar el tamaño de la ventana gráfica según la orientación del dispositivo.
10. Pruebe la etiqueta meta viewport en varios dispositivos para garantizar la compatibilidad.
EMPEZAR AHORA
Meta charset
Copie esta fórmula meta charset:
<meta name="charset" content="Insertar utf-8 aquí aquí">
Ejemplo de metajuego de caracteres:
<meta name="charset" contenido="utf-8">
¿Qué es un meta charset?
Meta charset es un sistema de codificación para garantizar que el texto se muestre correctamente en los sitios web. El juego de caracteres meta también se usa para garantizar la compatibilidad entre navegadores web, ya que diferentes navegadores pueden interpretar el texto exacto de manera diferente.
Reglas del meta charset
1. Siempre incluya una etiqueta meta charset en el <head> de su documento HTML.
2. Asegúrese de incluir el conjunto de caracteres correcto para su idioma.
3. Utilice el conjunto de caracteres UTF-8 para obtener la compatibilidad más excelente.
4. No incluya espacios dentro del valor del juego de caracteres.
5. No incluya varias etiquetas de juegos de metadatos en el mismo documento.
6. Siempre valide su código para asegurarse de que la etiqueta meta charset se especifique correctamente
Meta refresh
Copie esta fórmula de meta refresh:
<meta http-equiv="refresh" content="Inserte la hora después de la cual se debe realizar la redirección;url=Ingrese la URL a la que desea que se realice la redirección">
Ejemplo de meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
¿Qué es una meta refresh?
Una meta actualización es un elemento HTML que se puede usar para redirigir automáticamente una página web a otra. A menudo se usa para crear un breve retraso antes de que se redirija una página o para redirigir una página a sí misma o a otra página en el mismo sitio web.
¿Deberías seguir usando la etiqueta de meta refresh?
No, no se recomienda usar la etiqueta de meta actualización. Las etiquetas de actualización meta están desactualizadas y pueden interferir con las clasificaciones de SEO, ya que pueden verse como una forma de encubrimiento. En su lugar, utilice una redirección 301 del lado del servidor.
Meta date
Copie esta fórmula de meta date:
<meta name="article:published_time" content="Ingrese la hora en que se publicó el artículo">
<meta name="article:modified_time" content="Ingrese la hora en que se modificó el artículo">
Ejemplo de meta date:
<meta name="artículo:published_time" content="2021-05-30">
<meta nombre="artículo:hora_modificada" contenido="2022-12-30">
¿Qué es una meta date?
Una metaetiqueta de fecha es un elemento HTML que proporciona información de fecha y hora legible por máquina sobre una página. Por lo general, se usa para proporcionar a los motores de búsqueda información sobre cuándo se actualizó por última vez una página.
Reglas de meta date
1. Marque cuál es el significado exacto de la fecha dada ("fecha.creada", "fecha.actualizada", etc.)
2. Especifique la fecha, preferiblemente en el orden de año-mes-día
3. Asegúrese de que la fecha esté siempre actualizada (es decir, se cambia a medida que cambia el contenido)
*Bonus: Meta og: (Open Graph)
Copie esta fórmula Open Graph:
<meta name="og:title" content="Inserte el título de la página aquí">
<meta name="og:description" content="Insertar descripción de la página aquí">
<meta name="og:image" content="Insertar gráfico (dirección) aquí">
<meta name="og:type" content="Insertar tipo de contenido aquí">
Ejemplo de Open Graph
<meta name="og:title" content="Cómo iniciar un blog rentable que lo vea en línea">
<meta name="og:description" content="¡Aprenda a crear un blog rentable en solo 3 pasos y comience a ser visto en línea y obtenga nuevos clientes todos los días!">
<meta name="og:image" content="https://bowwe.com/upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta nombre="og:tipo" contenido="artículo">
¿Qué es un Open Graph?
Open Graph es un protocolo que permite a los usuarios convertir cualquier página web en un objeto rico en un gráfico social. Lo utilizan las plataformas de redes sociales como Facebook, Twitter y LinkedIn para identificar el contenido de una página y mostrarlo de una manera visualmente atractiva y optimizada para compartir.
¿Es Open Graph importante para el SEO?
Sí, Open Graph es importante para el SEO porque permite que los motores de búsqueda comprendan mejor el contenido de un sitio web , lo que puede ayudar a que el sitio web tenga una clasificación más alta en los resultados de los motores de búsqueda. Open Graph también ayuda a aumentar las tasas de clics de las redes sociales , lo que puede ayudar a mejorar el SEO.
Reglas de Open Graph
1. Asegúrese de que todas las etiquetas de Open Graph estén colocadas correctamente dentro de la sección <head> de la página web.
2. Asegúrese de estar utilizando los atributos Open Graph correctos para el tipo de contenido que está compartiendo (p. ej., og:video para enlaces de video).
3. Incluya etiquetas Open Graph en todas las URL que desee compartir en las redes sociales.
4. Utilice una imagen de alta calidad para su imagen Open Graph, preferiblemente en una relación de aspecto de 1,91:1.
5. Use títulos descriptivos y concisos para sus etiquetas Open Graph.
6. Pruebe su contenido de Open Graph para asegurarse de que se muestre correctamente en las redes sociales.
7. No uses la misma imagen de Open Graph para cada página.
Las metaetiquetas como parte crucial del SEO del sitio web - resumen
Las metaetiquetas son esenciales para los esfuerzos de optimización de motores de búsqueda (SEO) de cualquier sitio web. Las etiquetas meta proporcionan a los motores de búsqueda la información que necesitan para indexar y clasificar un sitio web en las páginas de resultados del motor de búsqueda (SERP). Sin las metaetiquetas correctas, es posible que un sitio web no pueda llegar a su audiencia y clientes potenciales.
Si ya tiene un sitio web, asegúrese de verificar que tenga completas todas las metaetiquetas importantes, así como aquellas que no son obligatorias, ¡pero le permiten presentar mejor su contenido!
Lea también:

Karol es emprendedor en serie, conferencista de comercio electrónico, entre otros para el Banco Mundial, y fundador de 3 startups, como parte de las cuales ha asesorado a varios cientos de empresas. También fue responsable de proyectos de las instituciones financieras más grandes de Europa, por valor de más de 50 millones de euros.
Obtuvo dos maestrías, una en Informática y otra en Dirección de Marketing, durante sus estudios en Polonia y Portugal. Adquirió experiencia en Silicon Valley y mientras dirigía empresas en muchos países, incluidos Polonia, Portugal, Estados Unidos y Gran Bretaña. Durante más de diez años, ha estado ayudando a nuevas empresas, instituciones financieras, pequeñas y medianas empresas a mejorar su funcionamiento a través de la digitalización.











