As you may notice already Artificial Intelligence (AI) has gracefully intertwined with web design, offering a powerful, yet elegant toolset for creators from all walks of life. AI, in its versatile and dynamic nature, has permeated our digital creation spaces, offering not just enhanced efficiency but opening new vistas of innovation in web development. It enables the crafting of user experiences that are more engaging, predictive, and delightfully resonant with diverse user needs and aspirations.
In this guide, we navigate the nuances of leveraging AI in the web design process, ensuring relevance and insightful guidance for expert developers and a gentle, detailed handholding for those who are just stepping into the fascinating world of web creation.
Try Now!
Harnessing AI in web design - a canvas of possibilities
The convergence of artificial intelligence with web design is revolutionizing the field beyond mere technological progression; it's a gateway to boundless opportunities. Today's creators are empowered to elevate their digital workspaces with unparalleled efficiency, groundbreaking innovation, and a renewed dedication to user experience. It's time to explore the statistics behind this transformative movement and understand how professionals are harnessing the formidable power of AI in web design.
A striking 61% of contributors in a Forbes Insights survey acknowledged the incorporation of AI into their web development initiatives, demonstrating a substantial shift in modern methodologies.
In the global arena, AI's penetration is particularly notable among Chinese and Indian enterprises, with almost 60% of IT experts indicating active AI engagement in their companies. This fact not only signals AI's worldwide adoption but also its critical role in maintaining a competitive edge.
The benefits of AI's integration are tangible; about half of the organizations reported positive outcomes from automating IT, business, or network processes through AI. These advantages aren't just theoretical — they're reflected in real-world impacts, including cost reductions and operational efficiencies (54%), enhanced IT or network performance (53%), and enriched customer experiences (48%).
In terms of personnel, IT professionals are at the forefront of AI utilization within organizations, comprising 54% of the primary user groups. Their involvement is pivotal in driving the AI revolution forward.
Specific to the realm of web design, AI's application is transformative, with 50% of designers employing it for comprehensive web page creation. This AI statistic underscores the technology's integral role in contemporary design thinking and execution.
In conclusion, these AI statistics do more than measure AI's integration into web design and development; they underscore a pivotal transformation in our methods of envisioning, creating, and engaging with the digital sphere. Explore the innovative ways fellow creators are employing AI in web design.
1. Enabling a user-centric approach
AI in web design empowers creators to architect websites that stand tall on the pillars of user experience and engagement. By analyzing user behavior, preferences, and interaction patterns, AI helps in crafting designs that are not just visually appealing but also intuitively resonant with diverse user expectations, paving the way for websites that are genuinely user-centric.
2. Boosting efficiency and innovation
Imagine a toolbox that doesn’t just store your tools but also intuitively aids you in employing them in the most optimized and innovative manner. That's AI for web design – a smart assistant that amplifies efficiency by automating repetitive tasks, such as layout adjustments and visual optimizations, while simultaneously fueling innovation by offering insights and suggestions, based on analyzed data and emerging design trends.
3. Navigating design challenges with ease
For the seasoned web developer, AI serves as a co-pilot, adeptly navigating through the complexities and challenges of modern web design, offering smart solutions, optimizing code, and ensuring that the creative vision is realized with technical precision. For beginners, AI softens the learning curve, offering guidance, simplifying complexities, and ensuring that the path from conception to realization of their website design is smooth and enjoyable.
4. Accessibility and inclusivity
In an era where the web is a universal space of engagement and interaction, creating websites that are accessible and inclusive is paramount. AI steps in here too, assisting designers in ensuring that websites are not just compliant with accessibility standards but also genuinely inclusive, enabling experiences that are seamless and enjoyable for every user, regardless of their abilities or disabilities.
Website creation with AI: All-in-one guide
Together, we’re going to walk through every step, using smart tools like DALL·E 3 and ChatGPT to build a professional-looking website from the ground up. Whether you're new to web design or a seasoned expert, this guide is for you.
In this all-in-one guide to creating a website with AI, remember: flexibility is key. While we’ll dive into using specific AI tools, feel free to swap them out. Prefer using DALL·E 2 or Midjourney instead of DALL·E 3? Or ChatGPT alternative? No problem! This guide is here to adapt to your needs and preferences 😉
Step 1: Creating a moodboard using DALL·E 3 and ChatGPT
A moodboard is your first step in the web design journey, acting as a visual springboard for all the ideas bubbling in your mind about your future website. Think of it as a collage where your chosen fonts, colors, images, and layouts come together to hint at the final look and feel of your site.
Need ideas for your moodboard? Pinterest, Behance, and Dribble are full of designs to spark your creativity. Once you are ready ChatGPT is on standby, ready to help brainstorm your vision into a prompt that will transform into a real website moodboard.
For optimal results from DALL·E 3, Midjiourney and so on, prepare direct, detailed descriptions of what you're envisioning. The more specific you are, the better they can generate visuals that align with your expectations. It's also possible to provide these tools with inspiration graphics, but here's where you need to exercise caution: Ensure you're legally permitted to use these images. Not every artist or creator may consent to their work being fed into an AI system, even if it's just for inspiration. Always respect copyright laws and, when in doubt, opt for copyright-free material to avoid any legal complications.
Get started
No coding experience required.
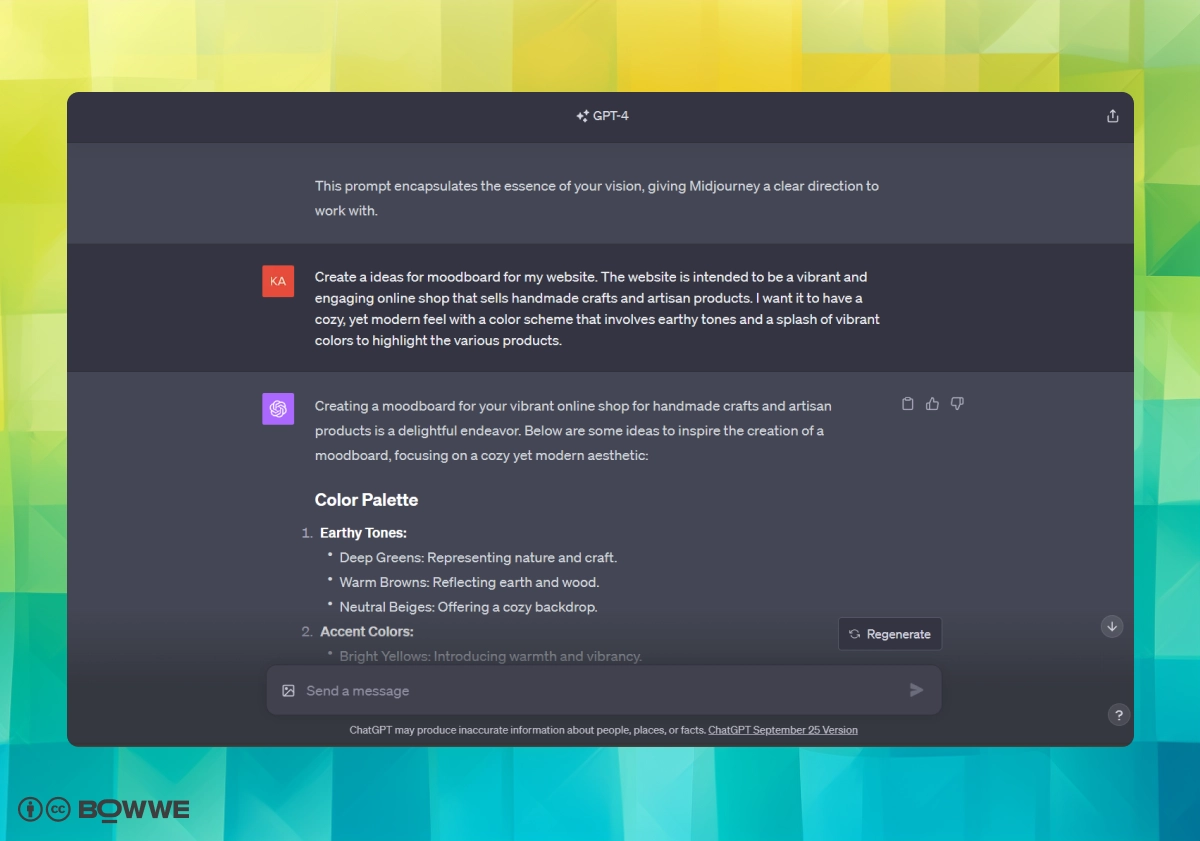
1. Open ChatGPT
Start by opening ChatGPT on your device.
2. Craft your prompt
Carefully complete the following prompt with your desired website details:
Create ideas for a moodboard for my website. The website is intended to be [insert your detailed website description here]
3. Generate moodboard prompt in ChatGPT
Input your crafted prompt into ChatGPT to generate detailed ideas and descriptions for your website moodboard.

4. Transition to DALL·E 3 with ChatGPT
Copy the descriptive ideas generated from ChatGPT. Navigate to DALL·E 3’s graphics generation mode via ChatGPT, utilizing the previously crafted description.
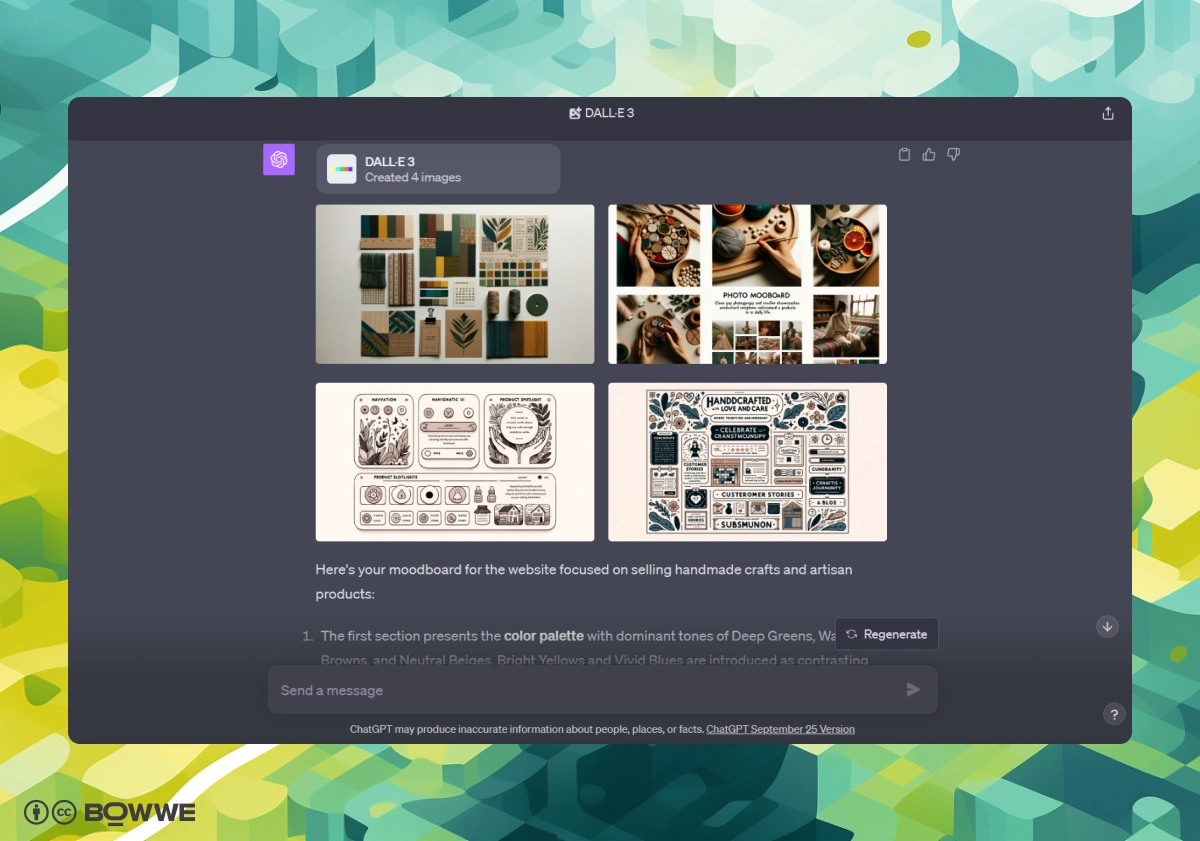
5. Generate and review the moodboard
With DALL·E 3, generate a visual moodboard based on the descriptions. Review the generated moodboard and ensure it aligns with your envisioned concept.

6. Refine and finalize
If adjustments are needed, modify the original prompt with additional details or tweaks.
Regenerate the moodboard with DALL·E 3 until it aligns perfectly with your vision.
7. Download your moodboard
Once satisfied, download the moodboard and utilize it as a foundational visual guide for your website development.
Step 2: Creating website mockup creation with DALL·E 3
Think of a mockup like a draft for your website. It's more than just a preview, it’s your chance to play around with your ideas, see what they might look like, and make changes easily. This early peek at your website helps you adjust things before you really start building it.
Based on the website moodboard we can quickly create website mockup that you will be able to follow when developing your website.
Venturing into the world of AI-generated mockups brings excitement but requires an understanding of its current limitations. Perfection isn't what AI offers — not yet. These intelligent systems can sometimes churn out designs that seem overly inventive or struggle with logical text placement. Moreover, generating a comprehensive mockup with all the necessary elements in one go can be challenging. However, there's a workaround: consider constructing your mockup in phases. Start with the menu, then perhaps move on to the header with its Call-to-Action (CTA), and so on. This step-by-step approach not only makes the process more manageable but also allows you to focus on perfecting each segment before proceeding. Remember, the AI is a tool, and sometimes it takes a little human guidance to reach the envisioned outcome.
1. Open ChatGPT
Once again - open ChatGPT.
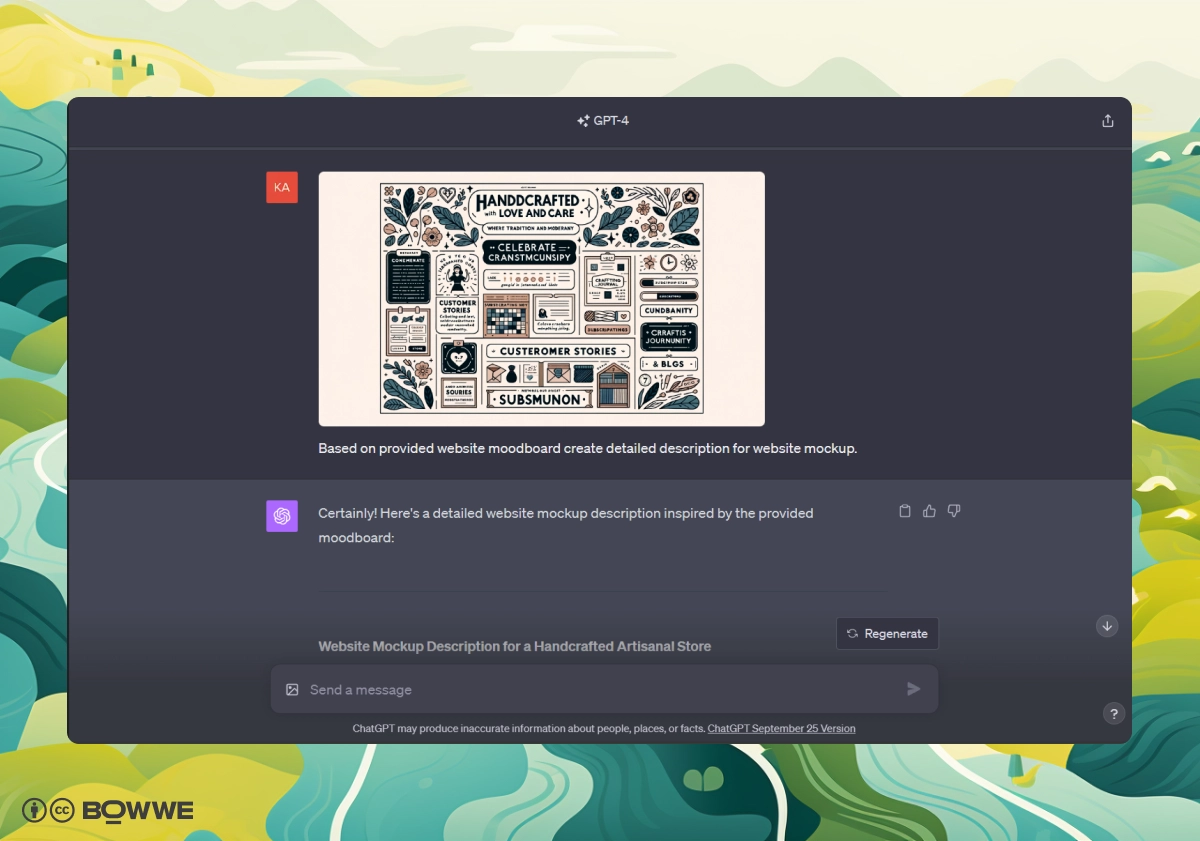
2. Generate description for your website mockup
Upload your previously generated moodboard with the command below.
Based on the provided website moodboard create description for website mockup.

3. Switch to DALL·E 3 mode in ChatGPT and generate website mockup
Copy the generated website description from before and and copy it to DALL·E 3 mode with command that you see below.

Step 3: Designing a logo with DALL·E 3
Your logo is not just a symbol; it's a potent memory trigger and a silent ambassador of your brand, often crafting the first impression for your audience.
While crafting this vital symbol with AI tools, it's essential to navigate through the creative process with an eye on originality and legal clarity. Ensure that your AI-generated logo does not only resonate with your brand but is also free of potential copyright infringements. Always check the uniqueness of your design against existing logos and consider seeking legal advice to safeguard your brand identity in a crowded digital landscape.
1. Start with ChatGPT
Open ChatGPT.
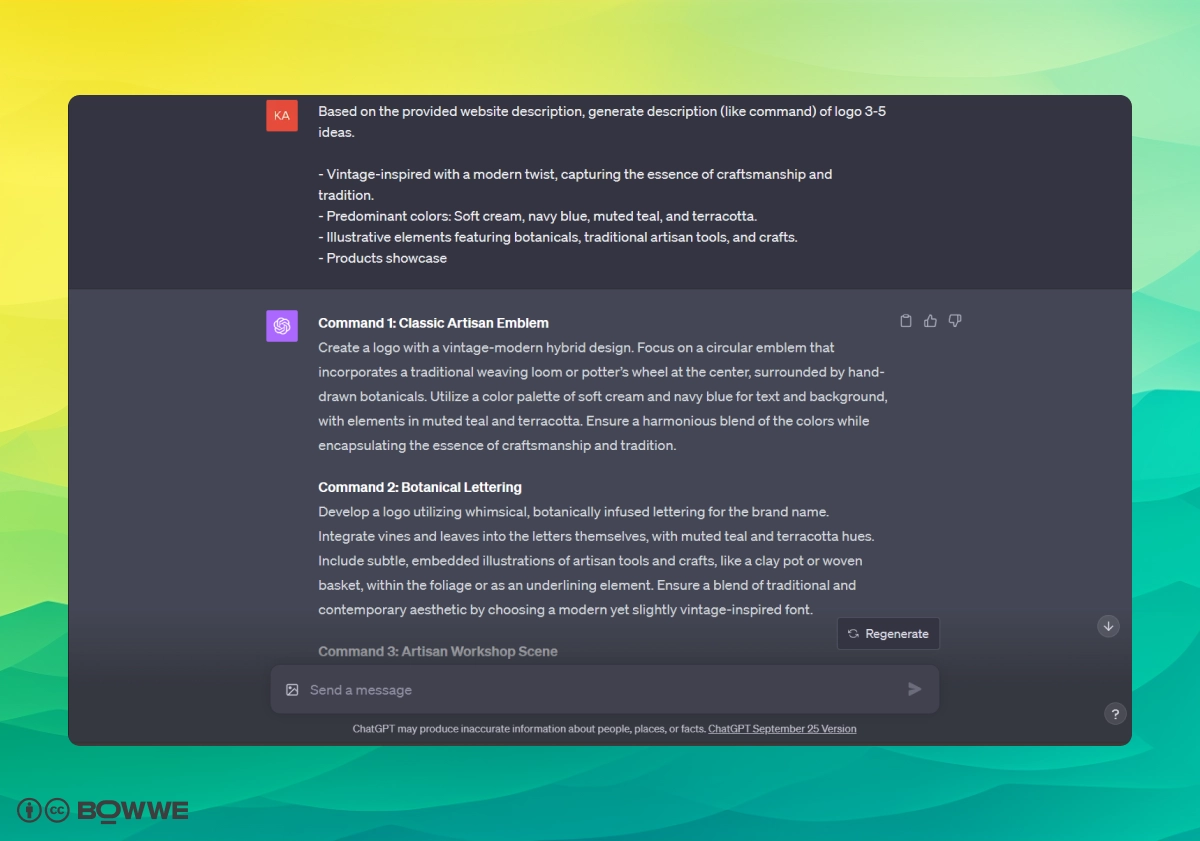
2. Generate logo ideas
Submit your previously created website mockup description, and add the command below.

3. Generate logo in DALL·E 3
Create a website logo based on the provided logo description.

Step 4: Crafting a domain name with ChatGPT
Choosing a domain name is like picking a name for your shop in the vast digital mall of the internet. It must be easy to remember for your visitors and friendly to search engines to easily find you. With ChatGPT, crafting a name becomes a fun, creative process blending your ideas with smart AI suggestions.
Don't forget to check that your favorite option is available and doesn’t step on any legal toes by mimicking existing trademarks. If it's taken, ChatGPT can help brainstorm clever alternatives to keep your original idea alive.
1. Provide ChatGPT with necessary informations
Fill out the below prompt with necessary information about your businesses and run it through ChatGPT.
Based on provided information about business generate 5-10 domain name ideas.
Business Description:
Type: [Fill in out]
Niche/Industry: [Fill in out]
Keywords to include: [Fill in out]
Keywords to exclude: [Fill in out]
Style: [Fill in out]
Inspiration: [Fill in out]
2. Choose your best idea
Choose the best idea and check if it’s available!

Step 5: Generating copy for website with ChatGPT
Text content does more than inform; it connects your brand with the audience, embedding your values in every word.
Using ChatGPT or other AI writing tool, crafting this story becomes a journey where creativity meets clear expression, ensuring your website's story aligns seamlessly with both your brand and its visual design.
AI writing tools like ChatGPT have revolutionized content generation, offering the ability to produce specific copy types, whether it's persuasive CTAs, detailed product descriptions, or engaging blog posts. However, the key to harnessing its full potential lies in specificity and gradualism. Instead of attempting to generate content for an entire website in one go, break it down. Focus on each section individually, considering its unique role and requirements. This approach allows for more tailored content, enhancing overall coherence and impact.
Furthermore, the devil is in the details. To ensure the generated copy resonates with your brand and audience, you must first feed the tool with sufficient information. Clarify the nature of your website, the impression you aim to instill in your visitors, the tone of voice, style, and any specific themes or ideas you want to be expressed. The more guidance you provide, the more the AI can generate content that feels bespoke, relevant, and convincingly human.
1. Provide essential information
Open ChatGPT and enter the prompt completed below.
We will create text for the website. However, before we start creating it, I will provide you with the necessary information. Don't create a copy until I tell you to do so. Ok?
Website details:
Brand Name: [Fill it out]
Brand Voice: [Fill it out]
Target Audience: [Fill it out]
Main Product/Service: [Fill it out]
Unique Selling Proposition (USP): [Fill it out]
Main Objective of the Website: [Fill it out]
Main Keywords: [Fill it out]
2. Create copy for specific page/section
Now enter the completed prompt from below into ChatGPT. Repeat this step several times when creating copy for different sections of the page or testing different options after changes in the guidelines.
Generate copy for the subpage/section about... based on the previously provided data and additional information.
Additional information:
Length: [Fill it out]
Keywords: [Fill it out]
Product/Service description: [Fill it out]
Necessary To Include Information: [Fill it out]

Step 6: Creating graphics using DALL·E 3
Building a website isn’t just about function; it’s also about forming a visual story. In the world of web design, graphics are pivotal. They draw your visitor's eye, guiding them through the site and silently communicating your brand message. They are the silent narrators of your brand’s story, conveying messages in ways words often can’t.
Here, AI image generators become your ally, offering a space where your visual ideas take form and come to life.
As potent as AI image generators are, it's crucial to remember that not every graphic produced will be a perfect fit for your needs. Each piece should be scrutinized to ensure relevance and appropriateness. Always inspect the generated graphics for accuracy, especially the text elements—if present—to avoid any random or unfitting components that might slip through the AI's creative process.
Moreover, while DALL·E 3 is a powerful tool, don't hesitate to explore alternatives like Midjourney, Craiyon, or Simplified. Different tools have their unique strengths and styles, and testing various platforms might lead you to the graphic that resonates most with your vision. In this digital age, flexibility and discernment in using AI-driven tools are key to crafting a visually compelling and cohesive website narrative.
1. Open DALL·E 3
Open DALL·E 3 mode in ChatGPT.
2. Start generating AI images for website
Enter the prompt below, adding important information and modifying it depending on the effect you want to achieve.
Create an image for the website [background, section with product, blog post... - fill out with what you need]. Image should be [fill it out] and include [fill it out].

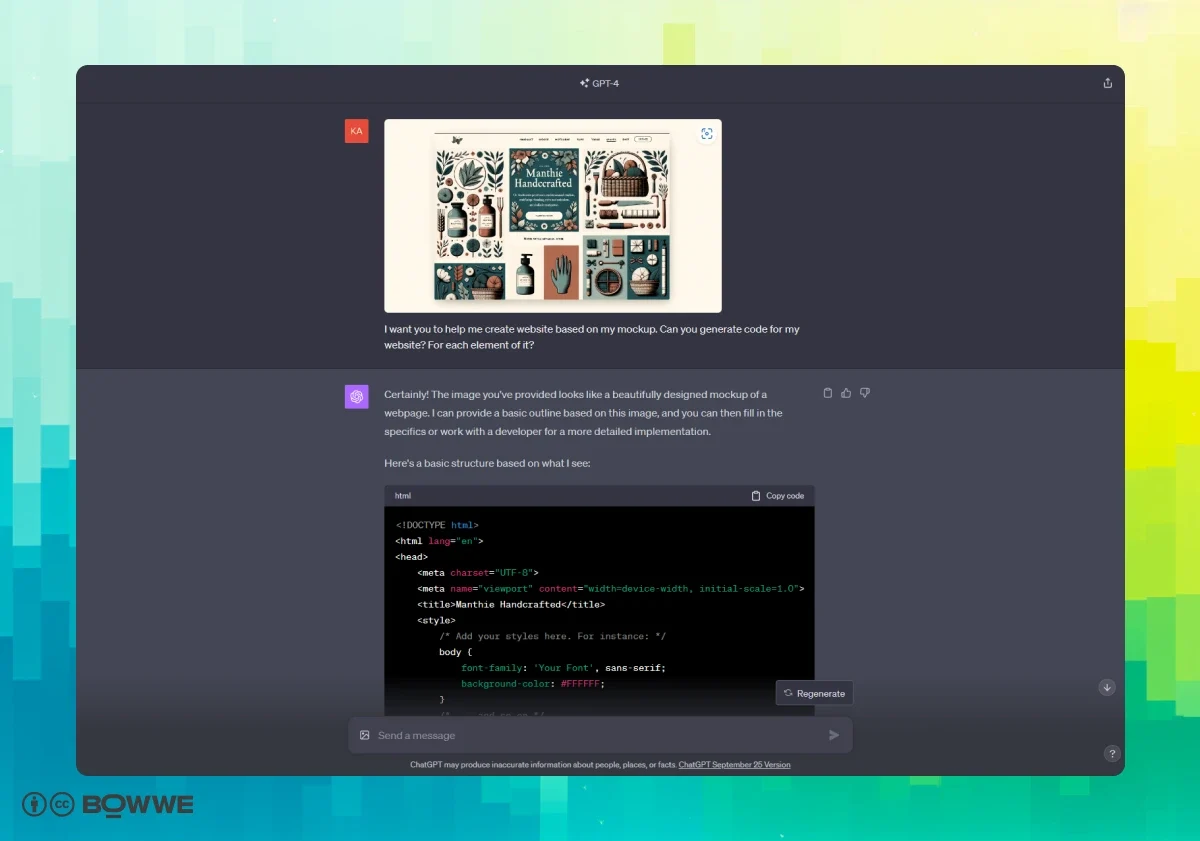
Step 7: Crafting code with ChatGPT
With a vivid blueprint of your dream website ready, it's time to breathe life into it through code! The transition from a static design or mockup to a dynamic, fully functional website begins here, with ChatGPT by your side.
When embarking on this coding journey, the most effective approach is to provide ChatGPT with either a detailed mockup of your website or an in-depth description of the desired functionalities, layout, and styles. This guides the AI in generating the most accurate code snippets for your site. However, remember that perfection might not come in the first attempt. Be prepared for a series of tweaks and revisions. After implementing the code, you'll likely spot areas that need refinement. Hence, it's advisable to build your website incrementally—from the navbar to the footer—allowing for focused reviews and adjustments.
An essential aspect not to overlook in your prompts is website responsiveness. Always specify the need for a flexible layout that adapts seamlessly to various screen sizes and devices. This way, you ensure your website offers an optimal viewing experience, whether on a desktop, tablet, or smartphone. By iterating and enhancing, you'll witness your dream website take shape, one line of code at a time!
1. Open ChatGPT
We will start with giving prompts to ChatGPT.
2. Provide necessary website detail to ChatGPT
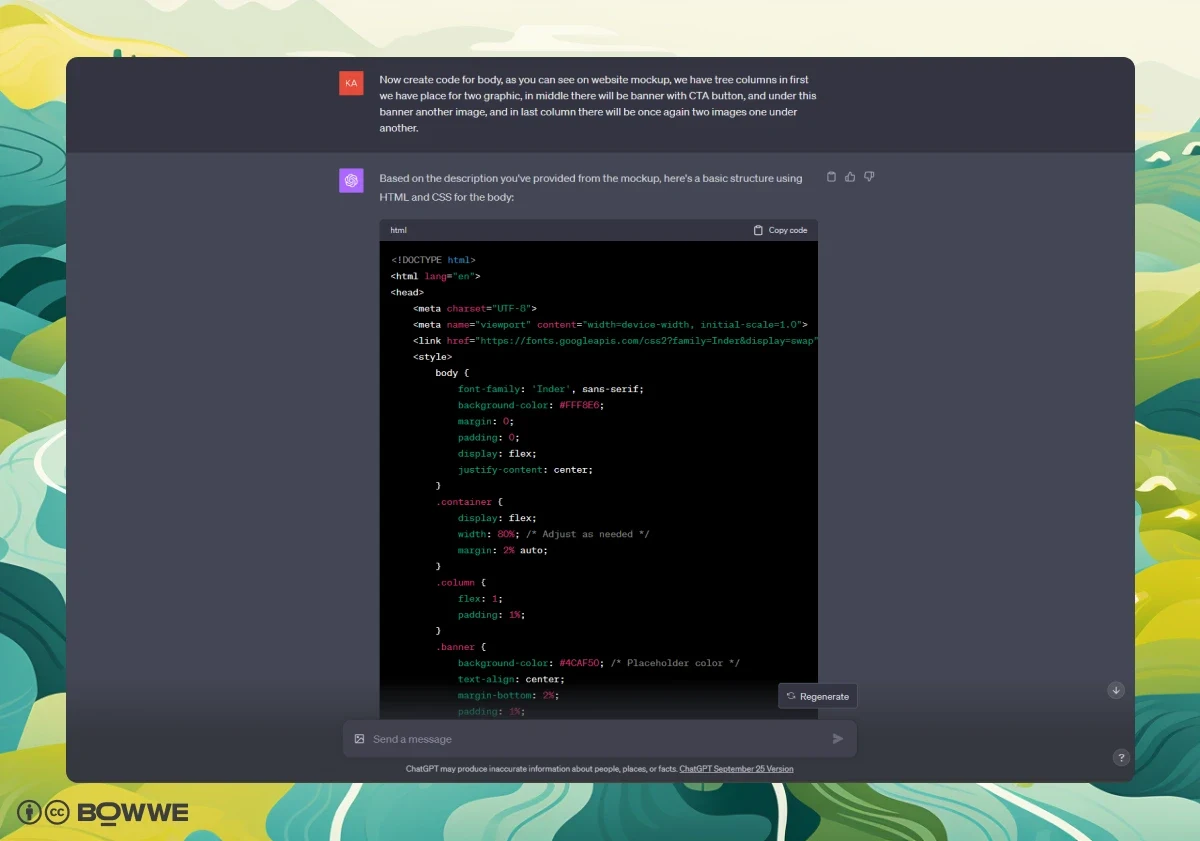
While it's possible to present your website mockup to ChatGPT and request code generation based on the visual, a more effective approach involves providing a comprehensive description of your entire website or, more preferably, specific sections of it. By articulating the functionality, design preferences, and unique features you envision for each part, you pave the way for more precise and applicable code output. This method not only streamlines the development process but also facilitates more accurate iterations and refinements as you progress.
Based on the provided details, generate the [HTML/CSS/JavaScript] code for the [specific section or functionality] of my website. Remember to keep media rules and responsiveness of the project.
Details:
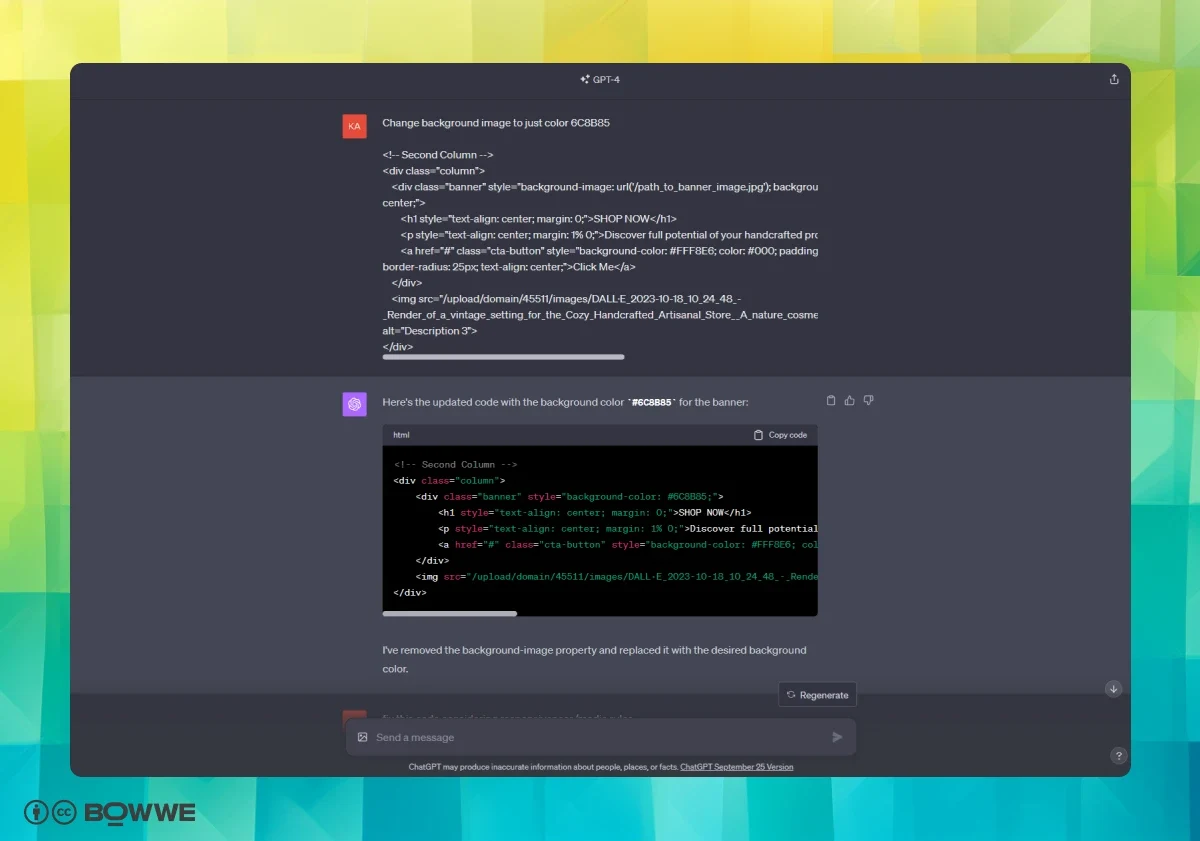
- Color Scheme: [For background, buttons, text…]
- Typography: [Specific fonts and typography for H1, H2, text…]
- Layout Style: [Grid, single-page, multi-page...]
- Features: [Contact form, shopping cart...]
- Media: [For images add URL...]
- Copy: [Text for specific part...]



Step 8: Unifying components - building a harmonious website
The journey from conception to reality reaches a pivotal moment – it's time to amalgamate the various stages of website creation into your final product. This phase is about coherence, about ensuring all the elements sing in harmony and reflect your vision accurately.
One way to go about this is by utilizing a robust website builder where you can put your own code. In BOWWE there is a special feature for it known as the "Embed Code" widget. This tool is instrumental in translating the code generated earlier into a tangible, functional website layout. It's the bridge between the abstract and the concrete, turning lines of code into visual, interactive elements.
What makes this approach exceptionally user-friendly is the flexibility it offers. Opting for a website builder that allows the free addition of your custom code elevates the customization process. It means you're not confined to the standard templates; you have the liberty to tweak and tailor the pre-existing sections to your liking. The best part? You can make these customizations extensively, without the necessity for advanced coding knowledge!
This stage is transformative, seeing the website transition from disparate pieces into a unified, cohesive digital platform. It's where aesthetic meets functionality, ensuring your site isn't just visually appealing, but also a seamless landscape for users to navigate.
Get started
No coding experience required.
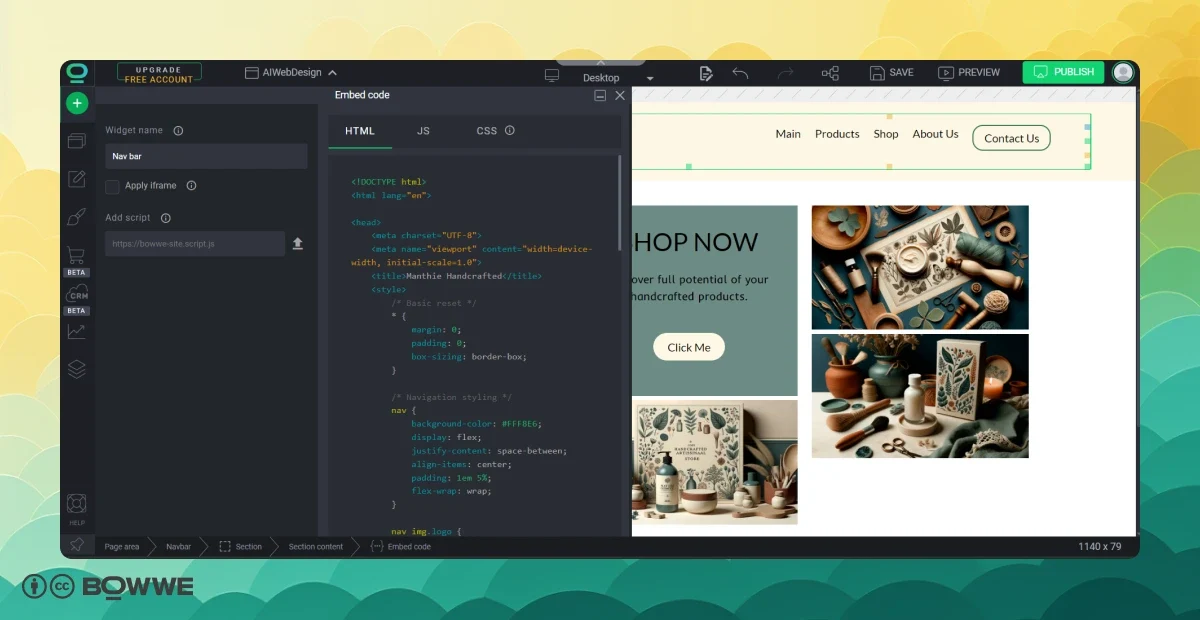
1. Find place for pasting custom code
Begin by identifying where your tool allows for the integration of previously generated code. For instance, in BOWWE, you'll need to locate a prominent green button featuring a "+" symbol on the left-hand panel. Click on this, then search for and select the widget titled "Embed."
2. Insert your code
Begin by inserting the code that was generated via ChatGPT. It's advisable to start with the main page and then proceed to other sections of the website.

Try Now - BOWWE Builder For Free!
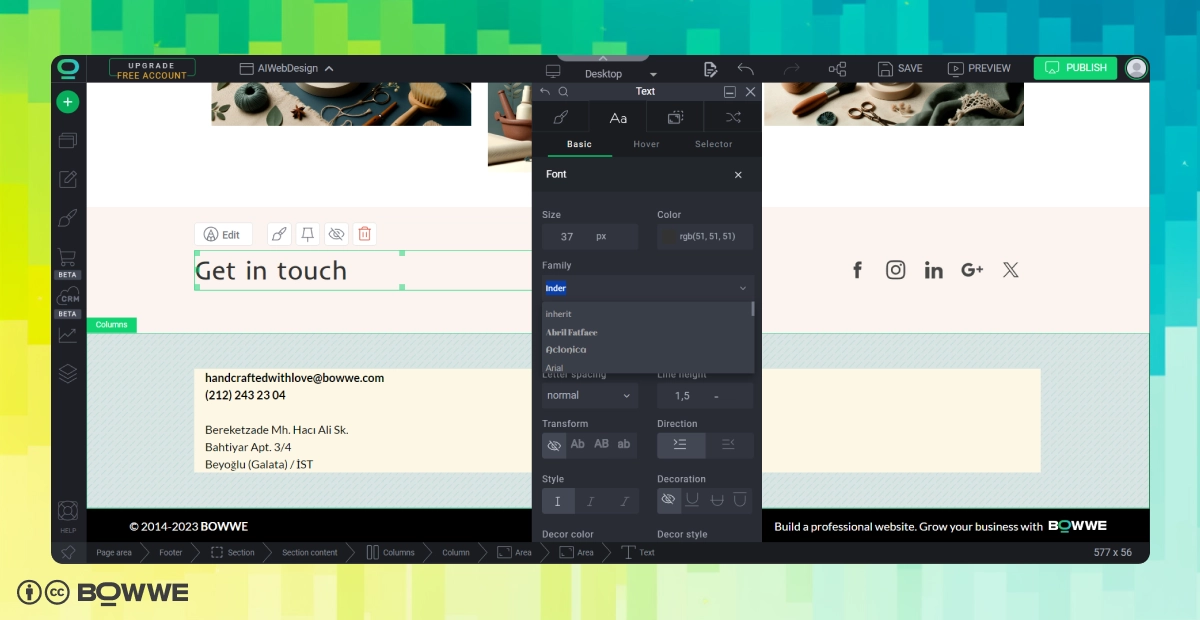
3. Adjust website to your needs 🥰
Take a moment to review the website and ensure it aligns with your expectations. If certain aspects don't quite meet your needs, you have options! Feel free to return to ChatGPT and request specific fixes for any problematic code sections. Alternatively, you can leverage the features of your website builder to make adjustments directly, utilizing its assortment of ready-to-use sections for easy customization.



Ultimate guide to AI website design
Use AI tools effectively requires a blend of strategic foresight, creativity, and adherence to best practices in technology usage. Below are some guidelines to ensure that your journey through AI-assisted website creation is both effective and ethical.
- Feel empowered to modify prompts as per your specific needs and subsequent results.
- Recognize that prompts won’t yield identical results for everyone; persistence through initial setbacks is key.
- Keep updated with the dynamic AI landscape, ensuring adherence to emerging rules and recognizing potential risks. Understand usage conditions and capabilities of AI tools to utilize them effectively.
- Always consider utilizing alternative tools to those suggested, ensuring you leverage the best resources for your specific needs.
- While AI offers powerful tools, the integration of human creativity and strategic thinking ensures that outputs are not only technically sound but also creatively vibrant.
Creation of AI-generated website - summary

Leveraging the capabilities of tools like ChatGPT and DALL·E 3 provides a potent foundation, enabling a blend of robust functionality and aesthetic appeal in your online presence.
Your website, a pivotal touchpoint with your audience, narrates your brand’s story through every element and interaction. The voyage through AI web development doesn't only tap into technological prowess but also necessitates a mindful adherence to evolving norms and ethical guidelines.
In the ever-shifting landscape of AI, maintaining a balance between technological innovation and authentic, human-centric design ensures that your website is not merely visited but remembered. May your digital space echo the meticulousness of technology while warmly embracing visitors with genuine, resonant experiences.
Try Now!
AI website design - FAQ
What does AI mean for web design?
AI signifies a transformative shift in web design, introducing automation, personalized user experiences, and smart data analysis. It enhances creativity and reduces manual efforts by automating certain design elements, generating content, and providing insightful user data, ensuring a smooth, user-centric, and efficient design process.
How is AI affecting web development?
AI is redefining web development by introducing intelligent algorithms that assist in creating user-friendly interfaces, predicting user behavior, automating tasks, and enhancing user engagement. It streamlines the development process, makes it more efficient, and allows developers to create more intuitive and user-focused websites.
Is there an AI for web design?
Yes, several AI tools and platforms, such as Midjourney and ChatGPT, assist in web design by aiding in creating graphics, generating content, and even suggesting design elements, enabling designers to craft websites that are both visually appealing and functionally robust.
Can AI build a website?
AI can significantly assist in building a website by generating design elements, content, and assisting with data analysis. However, the human element is essential for overseeing the creative direction, ensuring brand alignment, and providing the unique touch that distinguishes a brand.
Which AI is best for website development?
Various AI tools cater to different aspects of website development. Midjourney excels in creating mood boards and graphics, while ChatGPT is proficient in generating textual content. The “best” AI would depend on the specific needs, such as content creation, design assistance, or user experience enhancement.
How to learn AI as a web developer?
Engage with online courses, attend workshops, and explore resources related to AI application in web development. Platforms like Coursera, Udemy, and edX offer courses on AI and machine learning, providing knowledge that can be applied to enhance web development skills.
Can AI replace web designers?
While AI offers numerous tools to facilitate and enhance web design, it doesn’t replace the human touch, creativity, and brand-specific intuition that web designers bring to the table. AI acts as a collaborative tool that web designers can utilize to streamline and enhance their work.
Can AI replace UI designers?
AI can assist UI designers by providing data-driven insights and automating certain tasks. However, the intuition, creativity, and human-centered thinking of UI designers are pivotal to crafting experiences that resonate with users, ensuring that AI serves as a tool rather than a replacement.



x600.webp)




