How to add an image to your site?
How to add an Image to your website?
Image - Widget Settings
Image fit functions - overview

How to add an image to your website?
- Run your website in the BOWWE Builder.
- Select the “+” button from the left side panel and select the Area widget.
- Place the Area in the Body section of the page..
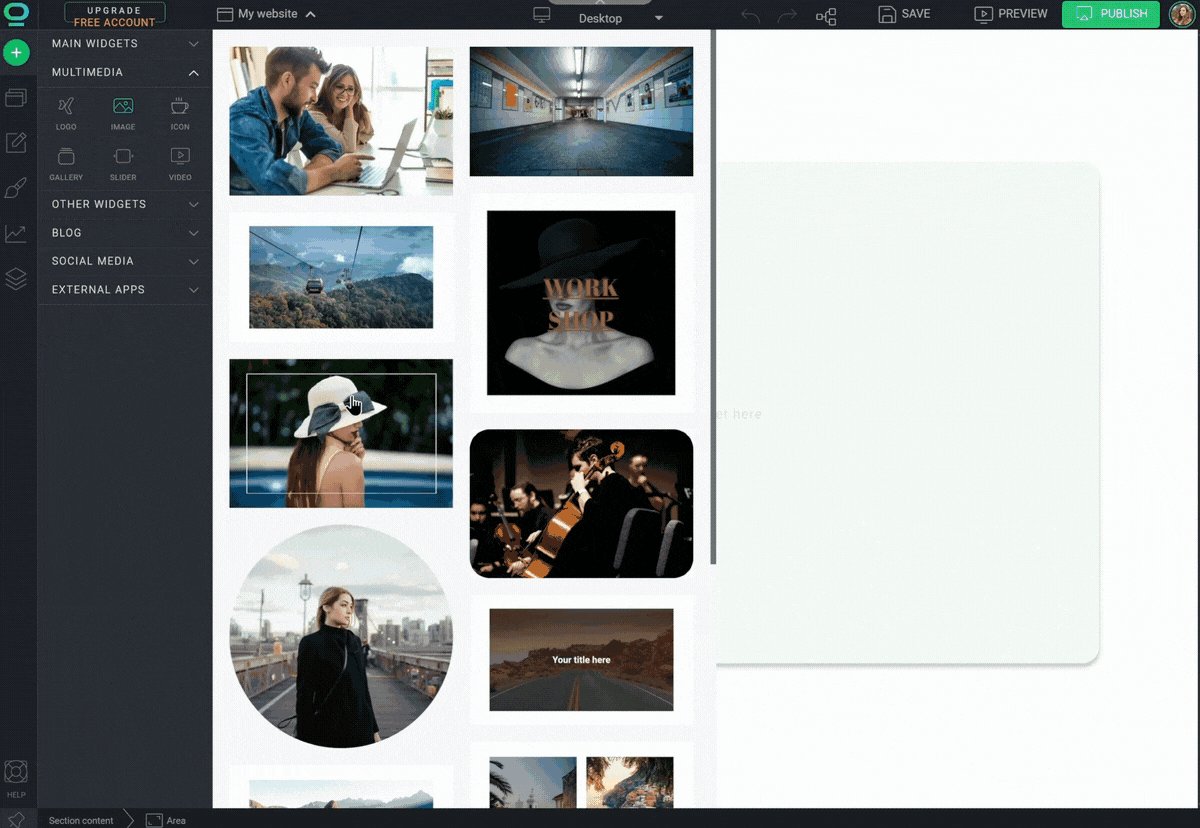
- Then, from the Multimedia group in the left sidebar, select Image.
- Drag the image and drop it into the Area widget that you previously placed on the page.
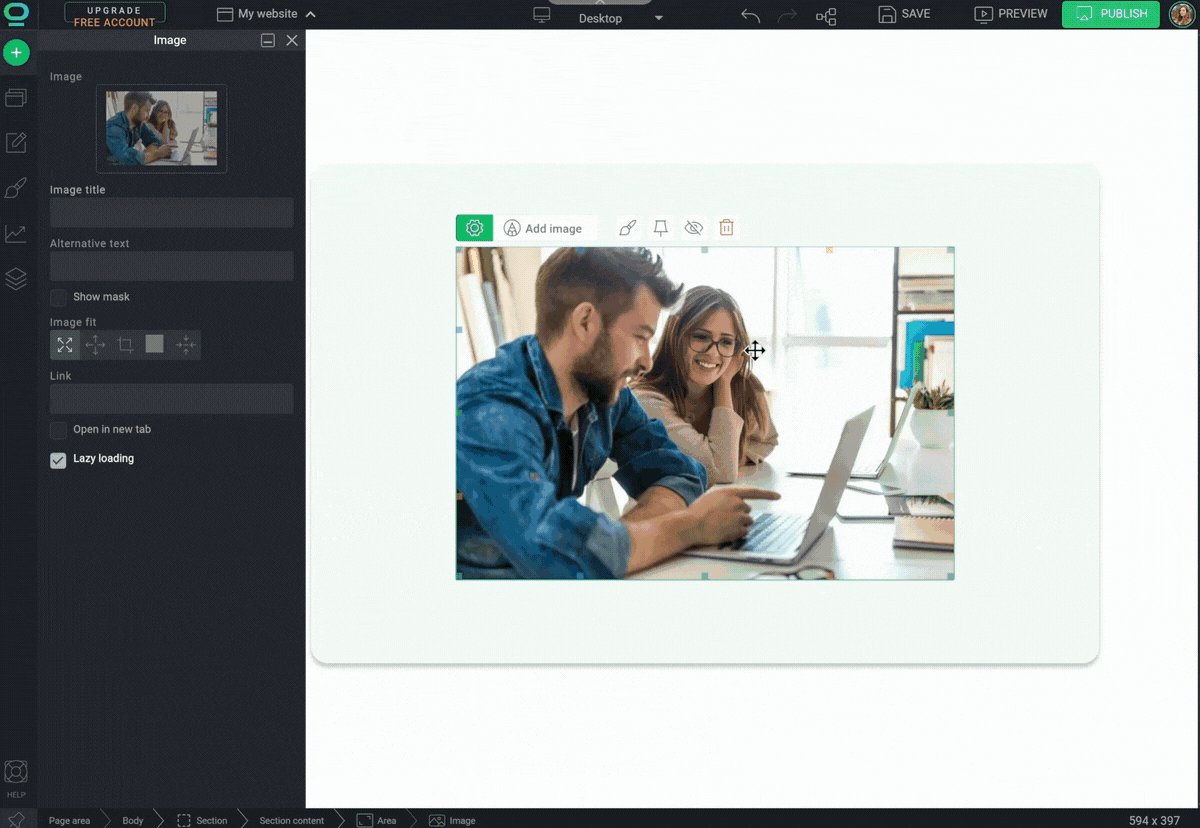
- Replace the default image by clicking the “Add image” button that appears above the widget or “Replace file” in the Widget Settings.
- To edit the appearance of the image, double-click on the Image widget and select Widget Styles.
- Click Save to complete.
Image - Widget Settings
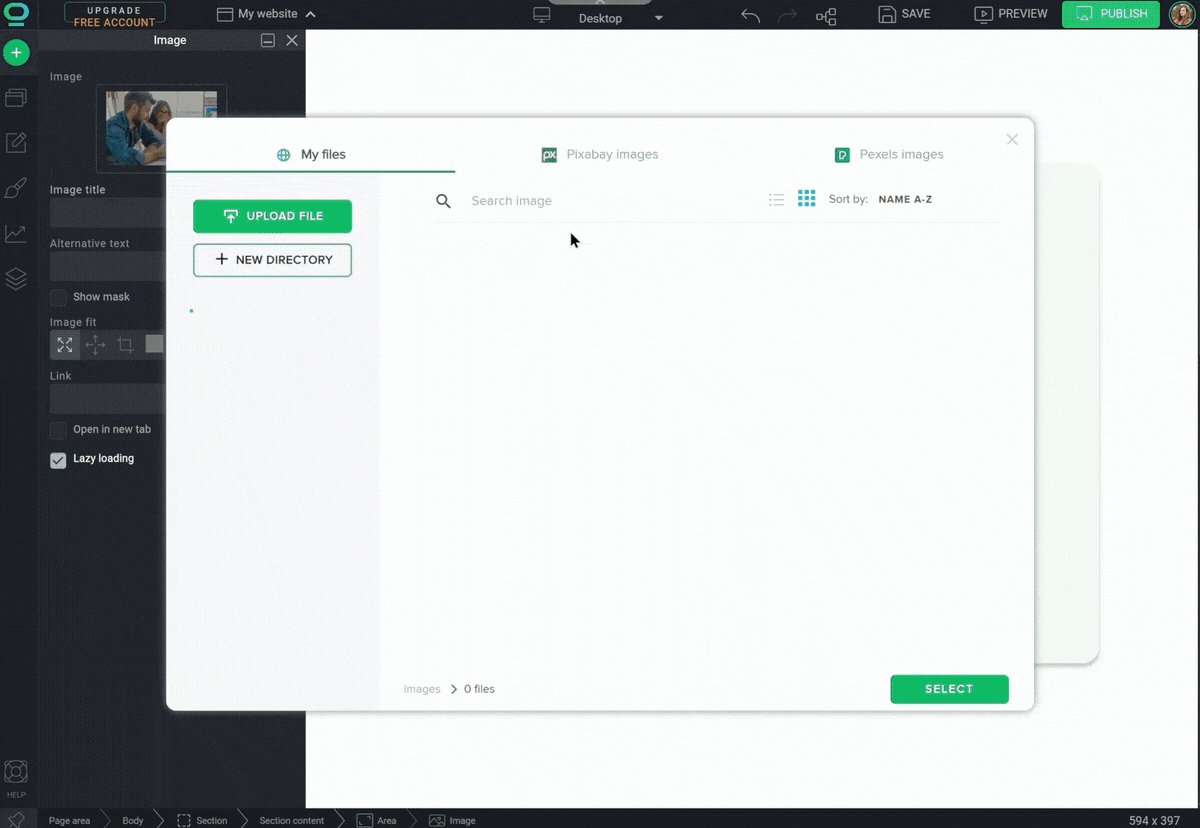
Replace file
After selecting this option, you can load a new image from your computer, or choose one of the Pexels and Pixabay stock libraries.
Stock photos are professionally taken photographs that are made available for licensing for use in various projects. They are created and licensed for commercial or editorial purposes and can be used in websites, blogs, advertisements, brochures, magazines, and many other projects.
Image title & Alternative positioning
For proper website positioning, fill in the Image Title and Alternative Text fields.
How to optimize alt and title tag
Show mask
Image mask is essentially an additional layer you can place on top of the Image. It allows you to add creative effects, control transparency and visibility, and create more visually interesting designs.
Image fit
Specify how an image should be scaled or resized to fit within a specific container element or layout.
Link
If you want your website visitors to be redirected to one of your subpages after clicking on the Image, put the URL of the website to which you want to redirect visitors in the Link Address field. You can also specify whether the link will open on the same page or in the new tab.
Lazy loading
With lazy loading, the browser only loads the resources that are initially visible in the viewport (the visible area of a webpage on a display device) and delays the loading of other resources until they come into view, or are needed based on user interactions such as scrolling or clicking. This can significantly improve website performance and reduce the amount of data that needs to be loaded, resulting in faster load times and a smoother user experience.
Image fit functions - overview
Fill
Contain
Cover
None
Scale-down

Congratulations!
- Use only good-quality pictures and photos - otherwise, your visitors will not want to use your services because they will not consider them valuable.
- Be careful that the images placed on the page are not too big because it takes the whole website longer to load. To save image size, use next-generation formats such as WebP or JPEG XR.
- To position your website high in search engines, always fill in the Image Title and Alternative Text fields.
- Always put Images in the Area widget. Thanks to this, it will be easier for you to control them and change their position on the page.


