What is Widget Tree and how does it work?
What is a Widget Tree, and how does it work?
Hierarchy in BOWWE Builder
How to get an element underneath?
Widget Tree is a functionality, allowing you to easily control the structure of your site and make any changes in it. It’s invaluable help when managing a sprawling site with a complex layout.
In this tutorial, you’ll find out how the Widget Tree works and how to use it correctly!

What is a Widget Tree and how does it work?
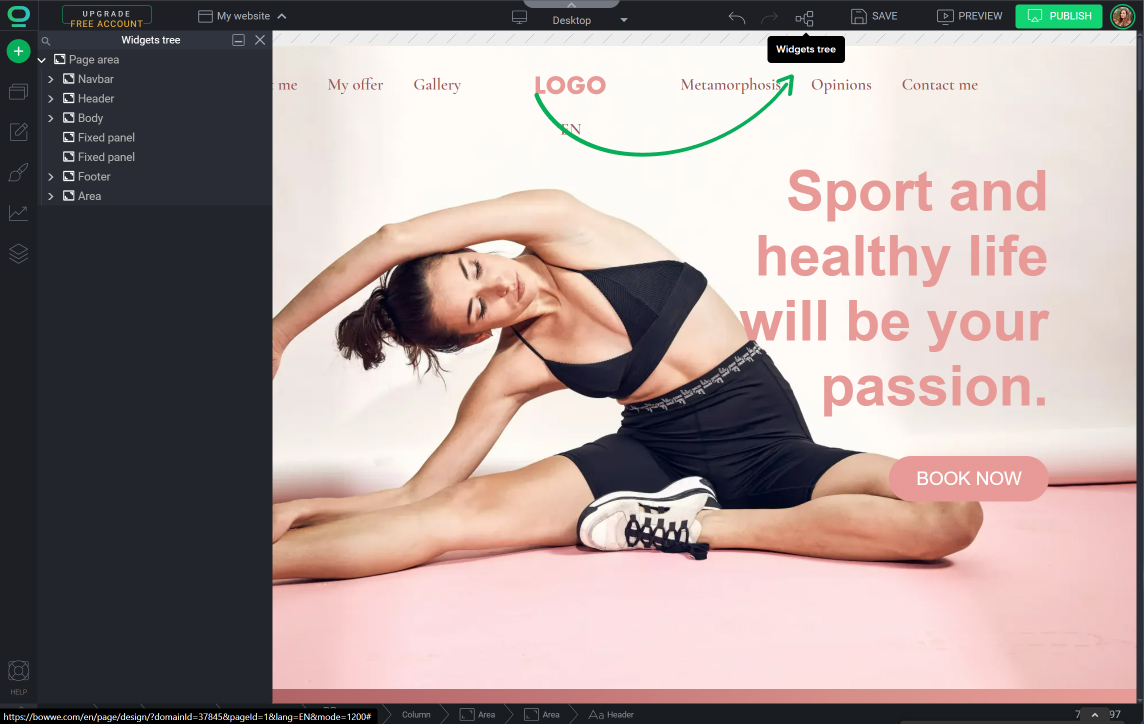
Icon that opens the widget tree is placed next to the SAVE button.
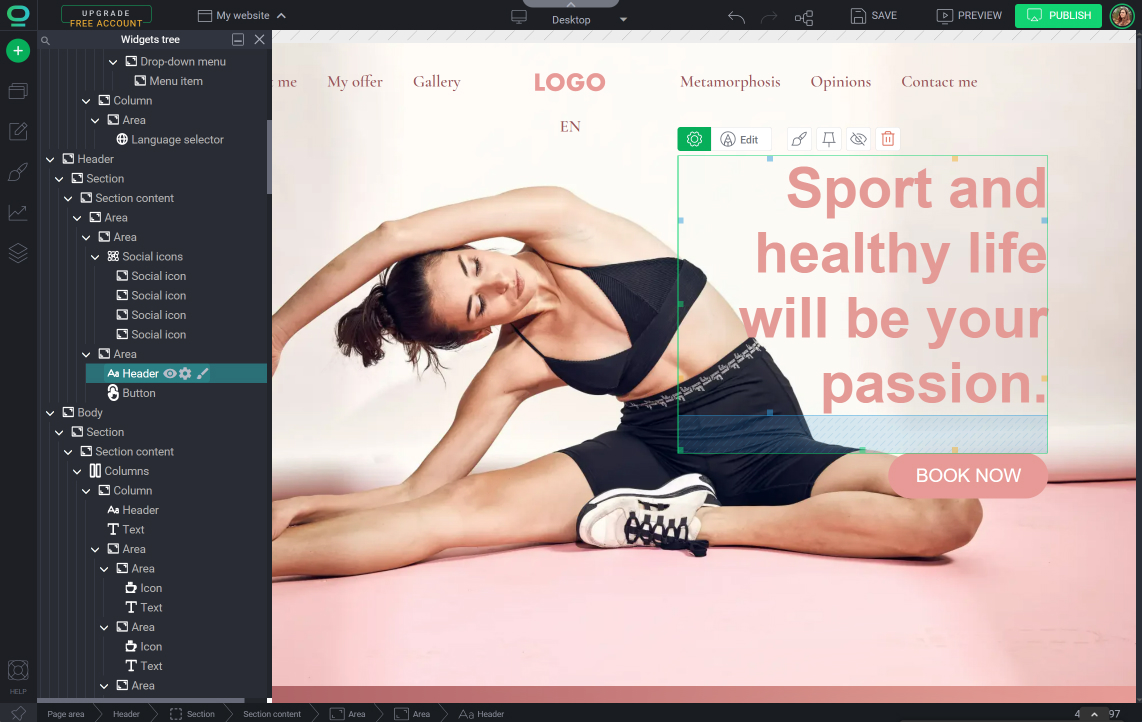
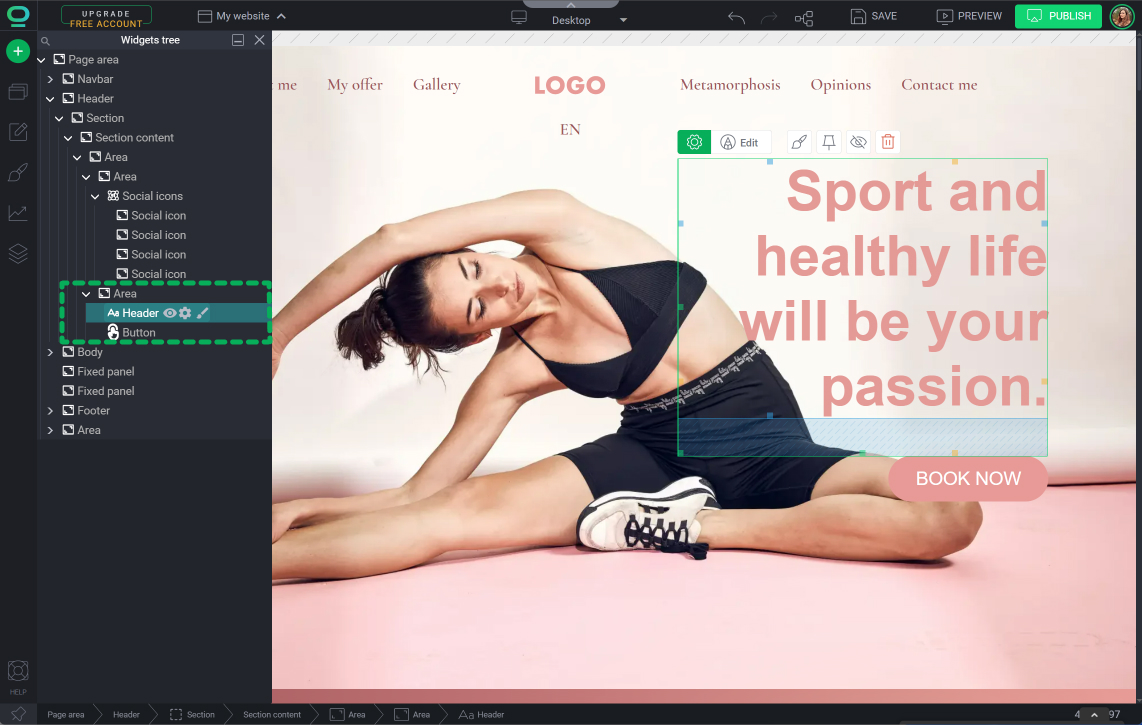
When you select this Icon, the Widget Tree shows you the arrangement and nesting of all the widgets on a given subpage. This tool is not essential for working in BOWWE, but it can make it extremely easy to create pages and find elements that are lost or obscured by other elements.


Hierarchy bar
The Hierarchy Bar works similarly to the Widget Tree, except that it doesn’t cover the entire content of a subpage but shows the relation between the selected element and its parents. If you want to quickly access the elements in the hierarchy, click on the element you want to aim and check its location on the bar at the bottom of the screen.
Hierarchy in BOWWE Builder
Correctly created websites consist of many elements that are in a subordinate or superior relationship with each other. This means that certain elements can take precedence over others, which helps build the correct structure of the site.
The hierarchy follows a set of rules to determine which style rules have priority when multiple styles target the same element. Think of it as a rank that controls which properties are ultimately applied to a widget.
Here are the rules of hierarchy based on their relationship in the Widget Tree:
- Style applied in the parent container will also transfer to all of his children but with the lowest priority
- Properties added to the widget directly will always have the highest priority, meaning that they will adjust the element accordingly despite changes made on the superior element
Hierarchy and inheritance mechanism
What else you should know about the Widget Tree?
The Widget Tree works similarly to the Hierarchy Bar, except that it covers the entire content of a subpage.
Since it presents the entire page in an interactive way, sometimes it may slow down your computer as long as it is active. To test this, go to the Builder, turn on the Widget Tree and observe if you see any difference.



