Quando fino al 75% degli utenti si fa un'opinione del tuo sito web basandosi solo sul suo aspetto (fonte: Kinesisinc), non puoi permetterti di non stare al passo con le tendenze del web design. Avere un sito web obsoleto con scarse prestazioni può letteralmente uccidere la tua attività. Ovviamente, non vuoi che ciò accada, giusto? Dai un'occhiata, quindi, alla raccolta delle tendenze più hot del web design per il 2025 e assicurati di stare un passo avanti alla concorrenza!
Prima di iniziare…
Le tendenze vanno e vengono e tornano anche con forza doppia. Tuttavia, ce ne sono alcune che restano con noi per molto tempo e a cui chiunque voglia avere un sito web di successo dovrebbe adattarsi.
Un sito web curato e aggiornato

Sapevi che la prima impressione di un sito web dipende per il 94% dal suo aspetto (fonte: Design Resources)? Questo non significa, ovviamente, che dovresti seguire febbrilmente ogni nuova raccolta di tendenze di web design per ogni anno a venire e modificare il tuo sito in base a esse ogni volta. Si tratta piuttosto di assicurarti di non sottovalutare il ruolo del design del sito web, poiché perderai un'enorme quantità di clienti!
Se ti assicuri che il tuo sito web abbia un aspetto professionale e curato, è già tanto! Pensa che gli utenti se ne accorgono per un attimo quando entrano in un sito web che non ha subito alcun aggiornamento per 10 anni e quando ne entrano in uno che è all'altezza delle tendenze attuali nel design dei siti web.
Un sito web piacevole da usare su qualsiasi dispositivo

Se vuoi allontanare efficacemente gli utenti dal tuo sito web, rendilo... inadatto ai dispositivi mobili. Tuttavia, se non vuoi farlo, assicurati che il tuo sito web sia comodo da usare su qualsiasi dispositivo. Fino al 74% delle persone ha più probabilità di tornare su un sito web responsive (fonte: Digital Intelligence Briefing)!
Sito web veloce come un fulmine

Un sito web che si carica lentamente è uno dei primi motivi per cui gli utenti rifiutano ulteriori interazioni con esso. Secondo Google Consumer Insight, circa il 53% dei visitatori di siti mobili se ne andrà se il sito web si carica per più di 3 secondi. Inoltre, si scopre che questo problema porta a una perdita di fatturato fino a 2,6 miliardi di dollari all'anno [fonte: Design Resources].
Nonostante le apparenze, oggigiorno non è così difficile realizzare un sito web completamente responsive in modo rapido e senza costi eccessivi. Ad esempio, qualsiasi sito web creato in BOWWE è automaticamente responsive, indipendentemente dal piano utilizzato.
INIZIA ORA

Quali sono le tendenze attuali nel web design?
Conosci già le tendenze di base del web design che dovrebbero essere implementate sul tuo sito web. Se sei interessato a imparare come creare un sito web che si allinei a queste tendenze, dai un'occhiata a questa guida dettagliata. Ora, approfondiamo i dettagli ed esploriamo altre tendenze di sviluppo web che sono destinate a essere popolari nel 2025 e meritano la tua attenzione.
1. Cattura l'attenzione con intestazioni a pagina intera

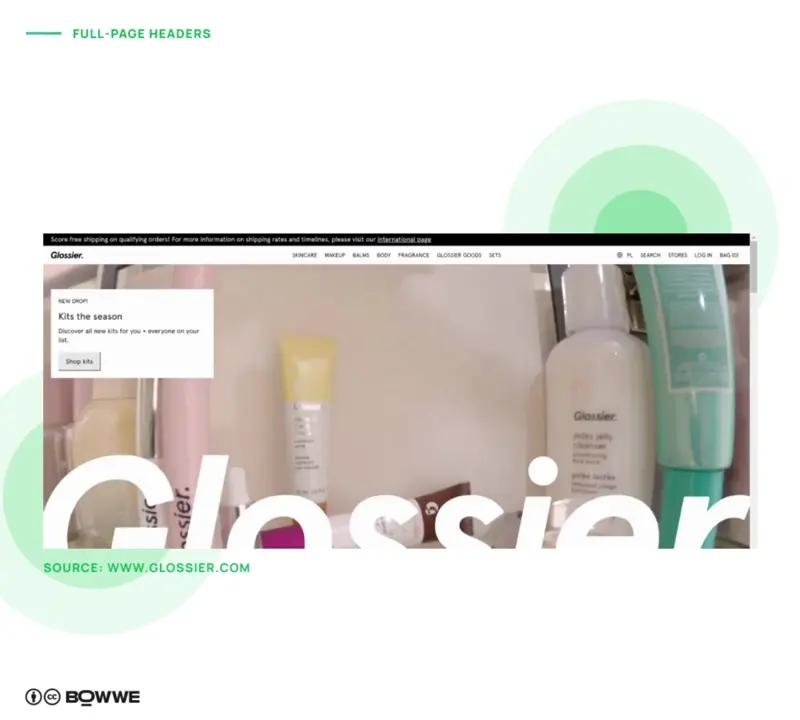
Fonte: glossier.com
Le intestazioni a pagina intera, o sezioni eroe, creano una prima impressione indimenticabile, occupando l'intero schermo con un'immagine in grassetto, testo minimo e una chiara call-to-action (CTA). Queste intestazioni sono progettate per catturare immediatamente l'attenzione, impostando il tono del tuo sito web fin dal primo momento.
Un ottimo esempio è l'uso di un video vivace da parte di Glossier nella loro intestazione a pagina intera, abbinato al nome del loro marchio ben in vista in basso: cattura l'attenzione e trasmette la personalità del marchio. Puoi adattare questa strategia in base al tipo di attività. Ad esempio, se offri uno strumento SaaS, mostralo in primo piano e al centro per dare agli utenti un'idea immediata dei suoi vantaggi. Se il tuo marchio è tutto incentrato sugli elementi visivi, come mobili fai da te o prodotti freschi, lascia che immagini straordinarie prendano il sopravvento per creare un forte impatto.
- Scegli un'immagine accattivante che rifletta il tuo marchio e il tuo spirito.
- Mantieni il testo breve e conciso per far risaltare le immagini.
- Utilizza un CTA audace e facile da individuare per incoraggiare l'azione immediata.
- Assicurati che la tua intestazione abbia un aspetto gradevole su tutti i dispositivi, grandi o piccoli.
- Gioca con sovrapposizioni e contrasti per far risaltare il testo rispetto allo sfondo.
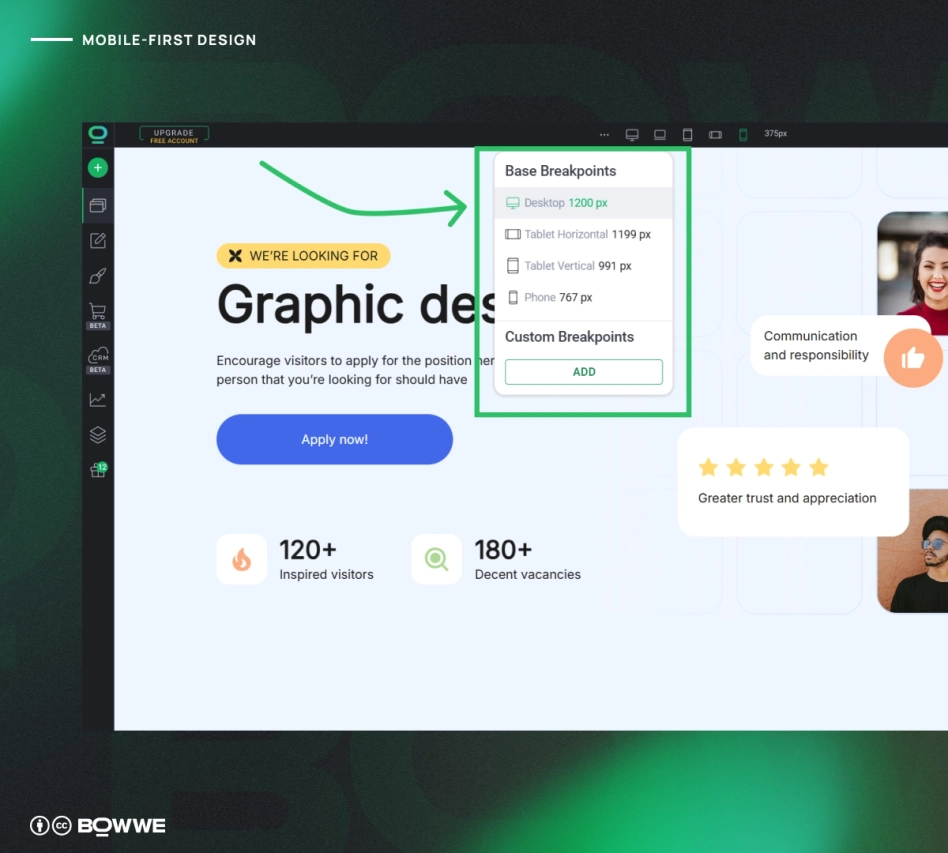
2. Dai priorità al tuo pubblico con un design mobile-first

Quando progetti per mobile first, pensa a cosa i tuoi utenti avranno bisogno e si aspetteranno quando saranno sui loro telefoni. Il design mobile-first è anche in linea con il passaggio di Google all'indicizzazione mobile-first, il che significa che i motori di ricerca danno priorità alla versione mobile del tuo sito per il ranking.
BOWWE ti consente di creare un progetto da qualsiasi versione del dispositivo. Puoi adattare separatamente il tuo sito per dispositivi mobili, tablet o desktop. Puoi cambiare le modalità di creazione con un solo clic!
3. Progettare un futuro più verde con un web design sostenibile

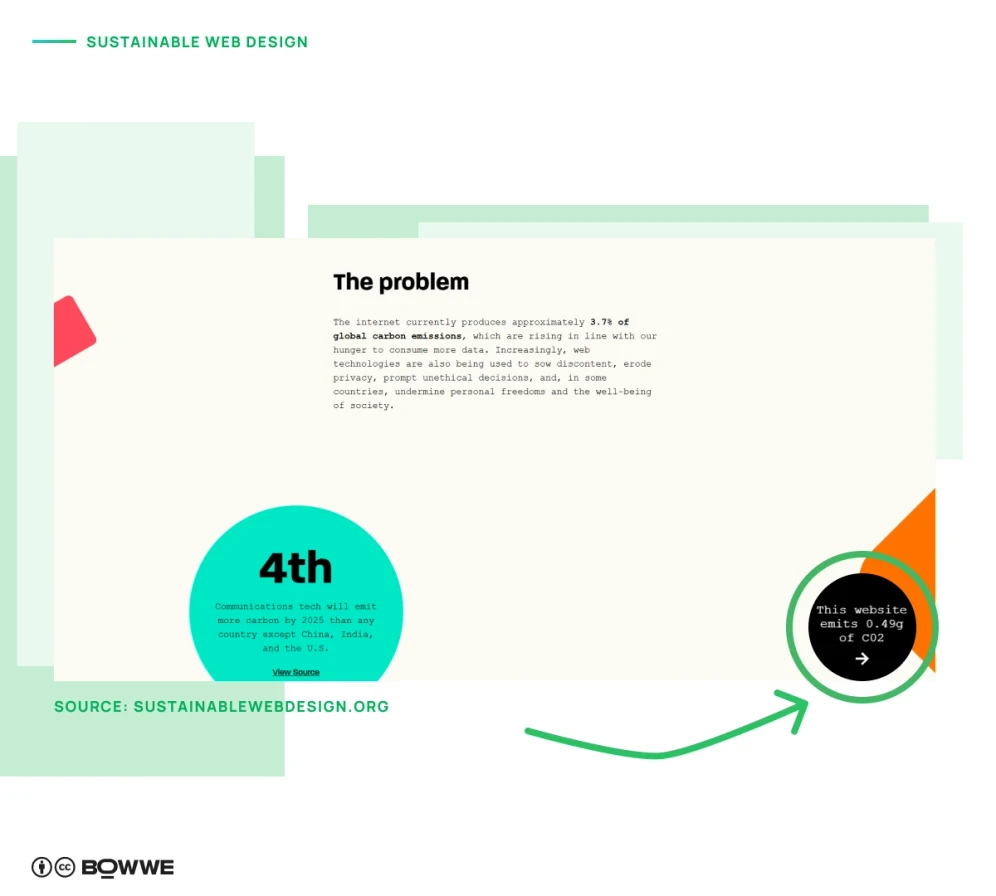
Fonte: sustainablewebdesign.org
Il web design sostenibile consiste nel creare siti web più rispettosi del pianeta. Con Internet responsabile di circa il 3,7% delle emissioni globali di carbonio , ogni sito web lascia un'impronta. Infatti, la pagina web media genera circa 0,8 grammi di CO₂ per visualizzazione , che possono aumentare rapidamente con un traffico elevato. Ottimizzando il tuo sito web, puoi ridurre i dati archiviati e trasferiti, riducendo l'impatto del tuo sito web sull'ambiente.
- Utilizzare immagini più piccole e ottimizzate per ridurre il carico di dati.
- Ove possibile, comprimere le immagini e gli altri file di grandi dimensioni.
- Limitare il numero di web font per risparmiare sull'utilizzo dei dati.
- Riduci i plugin e gli script non necessari per mantenere leggero il tuo sito.
- Controlla regolarmente le prestazioni del tuo sito per mantenerlo efficiente dal punto di vista energetico.
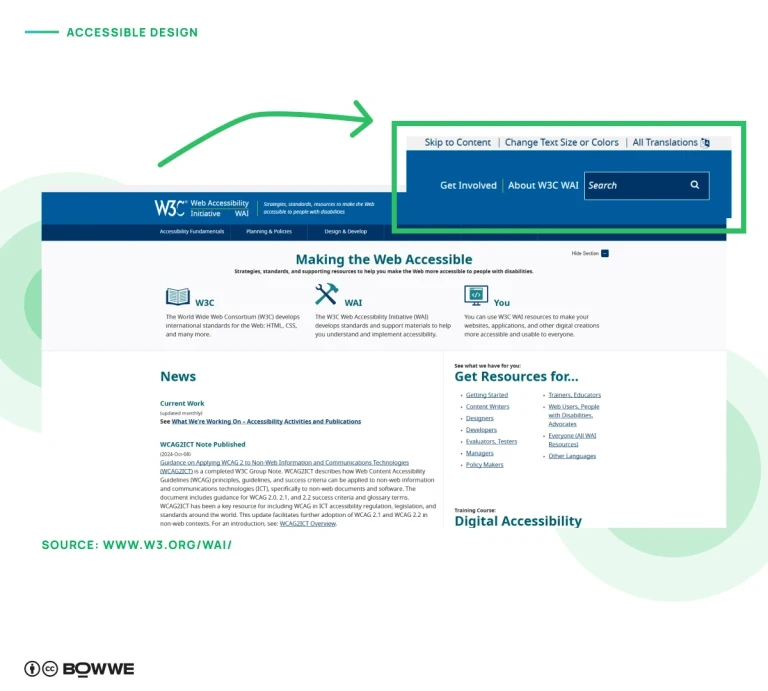
4. Raggiungere tutti con accessibilità e design inclusivo

Fonte: w3.org/WAI/
Accessibilità nel web design significa creare siti che tutti possano usare, comprese le persone con disabilità, gli utenti mobili e quelli con connessioni lente. Concentrandosi sull'accessibilità, non solo segui le best practice, ma soddisfi anche i requisiti legali in alcuni paesi . I siti accessibili sono progettati con caratteristiche come un contrasto di colore sufficiente ed evitando il colore da solo per trasmettere informazioni, assicurando che il contenuto sia chiaro e leggibile per tutti.
- Assicurare un contrasto elevato tra i colori del testo e dello sfondo.
- Evitare di utilizzare il colore come unico mezzo per comunicare informazioni importanti.
- Aggiungere testo alternativo descrittivo alle immagini per gli screen reader.
- Utilizzare titoli ed etichette chiari e concisi per una navigazione semplice.
- Testa il tuo sito con strumenti di accessibilità per individuare aree di miglioramento.
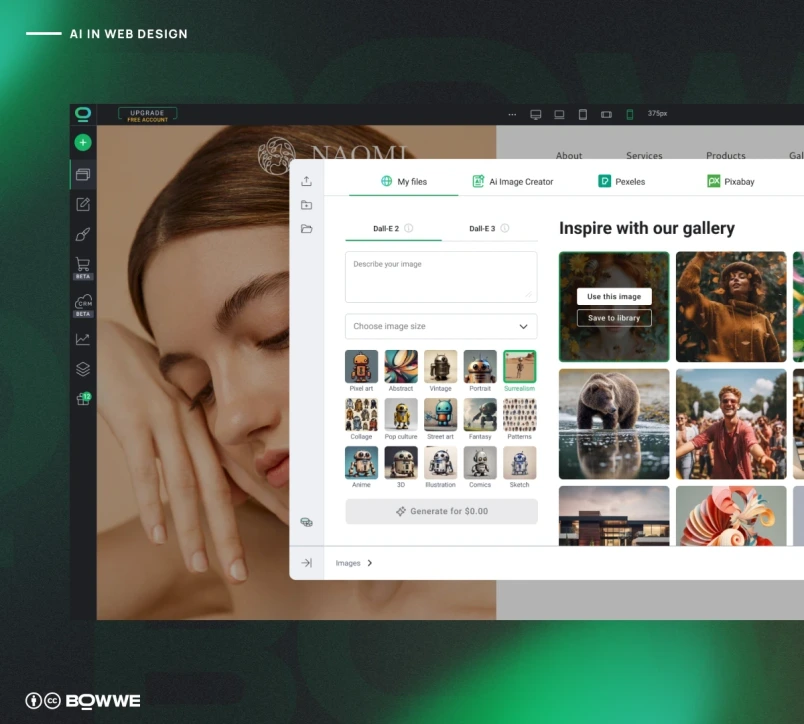
5. Esplora le possibilità dell'intelligenza artificiale sul tuo sito web

Stiamo già assistendo a un boom dell'intelligenza artificiale nel web design. Dal brainstorming di nuove idee e dalla creazione di mockup alla generazione di contenuti coinvolgenti, l'intelligenza artificiale può aiutarti a dare vita alla tua visione più velocemente che mai . Puoi persino usare i creatori di siti web AI per creare un sito completamente funzionale con il minimo sforzo. Inoltre, l'integrazione di chatbot basati sull'intelligenza artificiale significa che i visitatori ottengono supporto immediato, migliorando la loro esperienza fin dall'inizio.
Sempre più siti web utilizzano grafica e video creati dall'intelligenza artificiale. In BOWWE, aiutiamo anche a tenere il passo con questa tendenza del web design. Puoi generare grafica AI direttamente in BOWWE Builder , o creare contenuti di testo per il tuo sito web in modo rapido ed efficiente con il nostro AI Text Generator .
6. Abbracciare la collaborazione nella creazione del sito web
.webp?1412703.2999999523)
La collaborazione sta diventando il cuore pulsante della creazione efficace di siti Web, con strumenti che si evolvono per supportare il lavoro di squadra come mai prima d'ora . Figma ha lanciato la modalità di sviluppo per passaggi di consegne di design senza soluzione di continuità, mentre Canva semplifica la condivisione di progetti e la raccolta di feedback. In BOWWE , siamo entusiasti di presentare Roles, una funzionalità che ti consente di invitare i membri del team al tuo progetto controllandone l'accesso. Ad esempio, puoi dare a un copywriter la possibilità di modificare i contenuti senza rischiare di modificare elementi cruciali del sito. In questo modo, puoi promuovere la creatività e la collaborazione mantenendo al contempo il tuo sito sicuro.
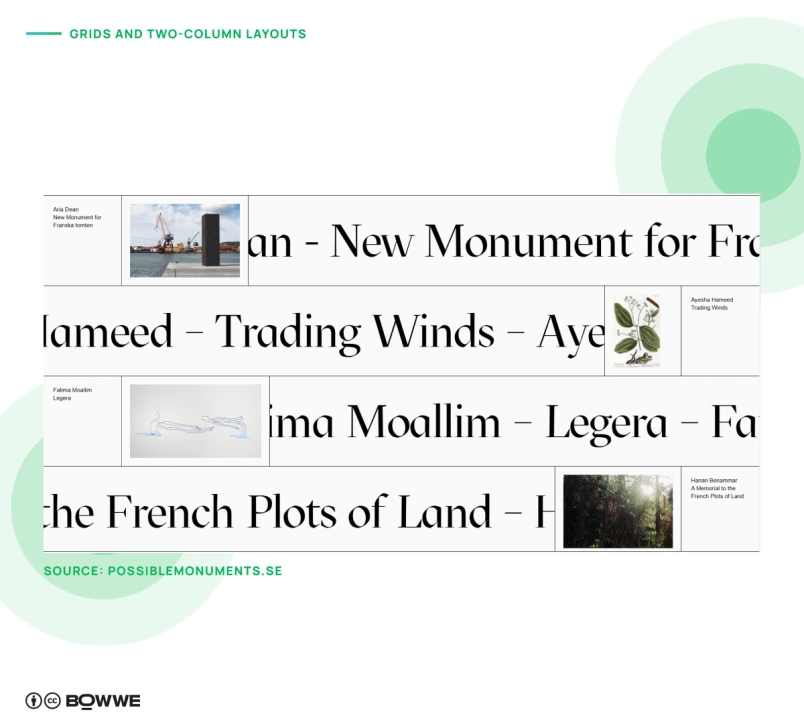
7. Organizzare con griglie e layout a due colonne

Fonte: possiblemonuments.se
Griglie distinte e layout a due colonne sono un ottimo modo per mantenere organizzato il contenuto del sito Web, conferendo al sito un aspetto pulito e strutturato . Utilizzando una griglia semplice è possibile disporre elementi come immagini o prodotti in un formato di facile navigazione, perfetto per siti visivamente ricchi. È inoltre possibile esplorare griglie a due colonne per aggiungere equilibrio e guidare gli occhi degli utenti attraverso il contenuto in modo naturale. Per un aspetto più dinamico, provare a giocare con l'asimmetria all'interno della griglia: questa tecnica mantiene il layout fresco e aggiunge un tocco di creatività, mantenendo al contempo una struttura ordinata.
- Utilizza le griglie per mettere in mostra le immagini dei prodotti o i contenuti in evidenza, per un aspetto ordinato e curato.
- Sperimenta layout a due colonne per sezioni narrative equilibrate.
- Le griglie asimmetriche possono aggiungere interesse visivo mantenendo comunque strutturato il contenuto.
- Assicurare coerenza nella spaziatura e nell'allineamento per mantenere un aspetto coerente.
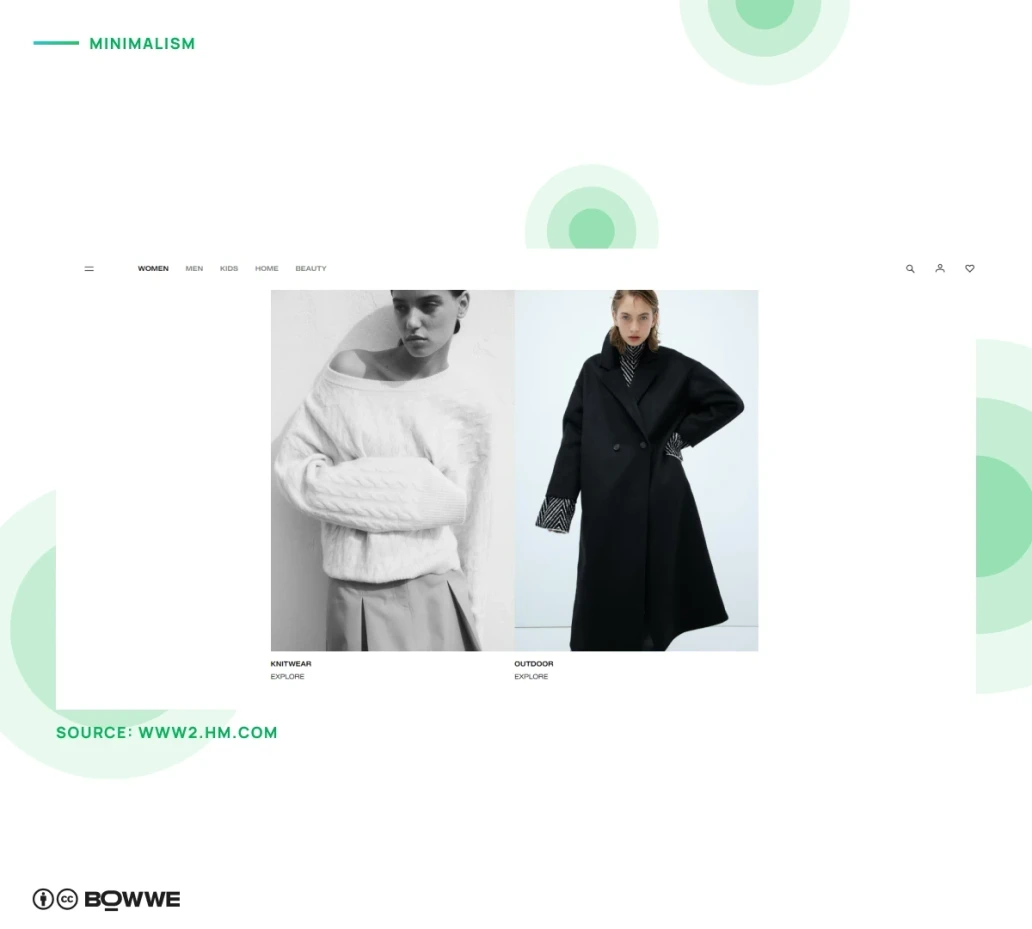
8. Abbraccia il minimalismo per un look pulito e moderno

Fonte: www2.hm.com
Il minimalismo è una potente tendenza del web design, specialmente se abbinato a griglie per mantenere i contenuti strutturati e visivamente accattivanti . Concentrandoti su un design pulito e semplice, permetti al tuo messaggio di risplendere senza inutili ingombri. La tipografia diventa particolarmente importante qui: se stai evitando elementi decorativi, la tipografia creativa può conferire personalità e stile senza sovraffollare la pagina. Questo approccio assicura che il tuo sito web sembri aperto e sofisticato, pur continuando a coinvolgere gli utenti.
- Utilizza griglie per organizzare i contenuti e creare un layout minimalista ed equilibrato.
- Se il design risulta troppo scarno, scegli caratteri in grassetto o originali per renderlo più interessante.
- Limitare i colori e gli elementi decorativi per mantenere un aspetto pulito.
- Dare priorità alle informazioni essenziali, mantenendo solo ciò che aggiunge davvero valore all'esperienza dell'utente.
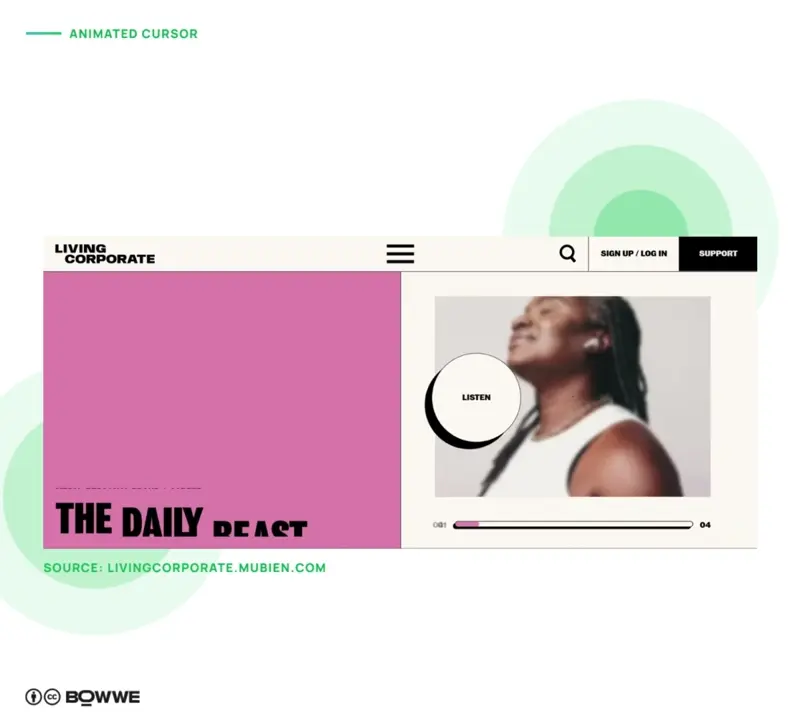
9. Mostra il tuo lato giocoso attraverso un cursore animato

Fonte: livingcorporate.mubien.com
Utilizzare un cursore animato su un sito web è una tendenza che esiste da un po' di tempo ma che è ancora molto forte. È un ottimo modo per aggiungere personalità a un sito web e catturare l'attenzione dell'utente.
Ci sono molti tipi diversi di cursori animati tra cui scegliere, e può essere molto divertente sperimentarne diversi per vedere cosa funziona meglio per il tuo sito web. Fai solo attenzione a non esagerare con le animazioni, o potrebbe finire per essere più una distrazione che un aiuto.
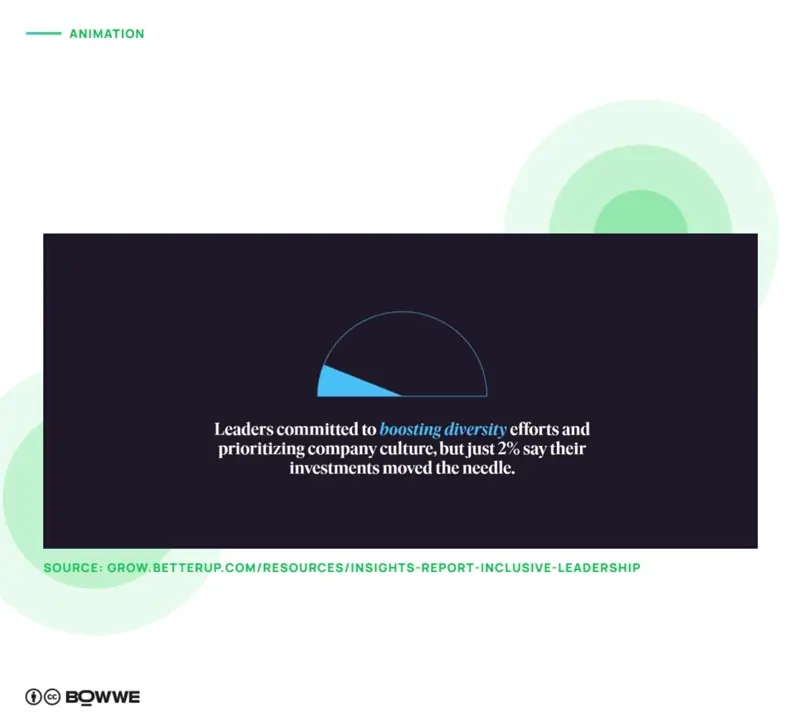
10. Rendilo coinvolgente con l'animazione

Fonte: grow.betterup.com
In passato, le animazioni erano spesso utilizzate solo per scopi decorativi. Ora possiamo vedere animazioni più divertenti e funzionali . Ad esempio, un'animazione potrebbe indicare che un utente ha completato con successo un'attività o fornire un feedback sul suo input.
Le animazioni possono anche essere personalizzate in base alle esigenze dell'utente. Ciò significa che i designer prenderanno in considerazione le preferenze dell'utente, l'età e altri fattori per creare animazioni più user-friendly.
La crescente popolarità della realtà virtuale e aumentata contribuisce anche al crescente utilizzo delle animazioni. Possiamo aspettarci di vedere più animazioni utilizzate per creare un'esperienza più immersiva. Queste animazioni creeranno un senso di profondità e realismo e aiuteranno a far sentire l'utente come se fosse parte del sito web o dell'app che sta utilizzando.
In BOWWE , puoi ravvivare rapidamente il tuo sito con animazioni predefinite. Hai una varietà di soluzioni tra cui scegliere, così come modi per presentare l'animazione, sia all'inizio o forse solo quando passi il mouse sull'elemento. Puoi aggiungere animazioni in BOWWE senza dover scavare nel codice della pagina!
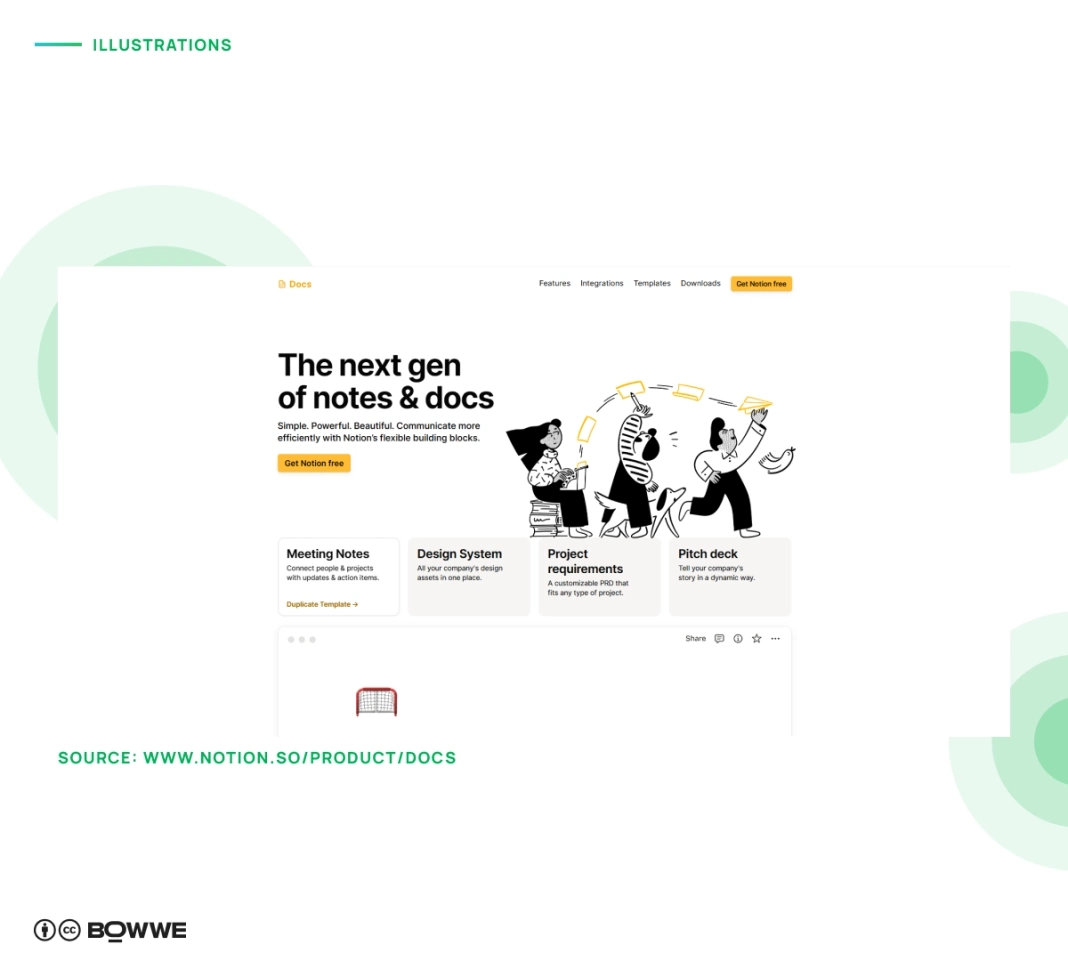
11. Comunicare attraverso immagini e illustrazioni

Fonte: notion.so
Uno dei motivi per cui le illustrazioni e la visualizzazione dei dati sono così ampiamente utilizzate è che possono aiutare a spiegare concetti o dati complessi in un modo che sia facile da capire . Ciò è particolarmente importante per i siti Web che cercano di comunicare idee o dati complessi ai propri utenti. Se fornisci molte statistiche diverse sul tuo sito Web, prova a utilizzare contenuti visivi; è un modo molto più comodo per mostrare dati essenziali rispetto al testo.
Se possibile, aggiungi illustrazioni personalizzate. Sono un modo potente per dare personalità al tuo sito web e rendere il tuo marchio memorabile . A differenza delle immagini stock, le illustrazioni personalizzate possono essere adattate al tuo stile unico, aiutandoti a raccontare la tua storia visivamente e a connetterti con gli utenti a un livello più profondo. Sono perfette per aggiungere un tocco di creatività e divertimento, rendendo le informazioni complesse più accessibili e coinvolgenti.

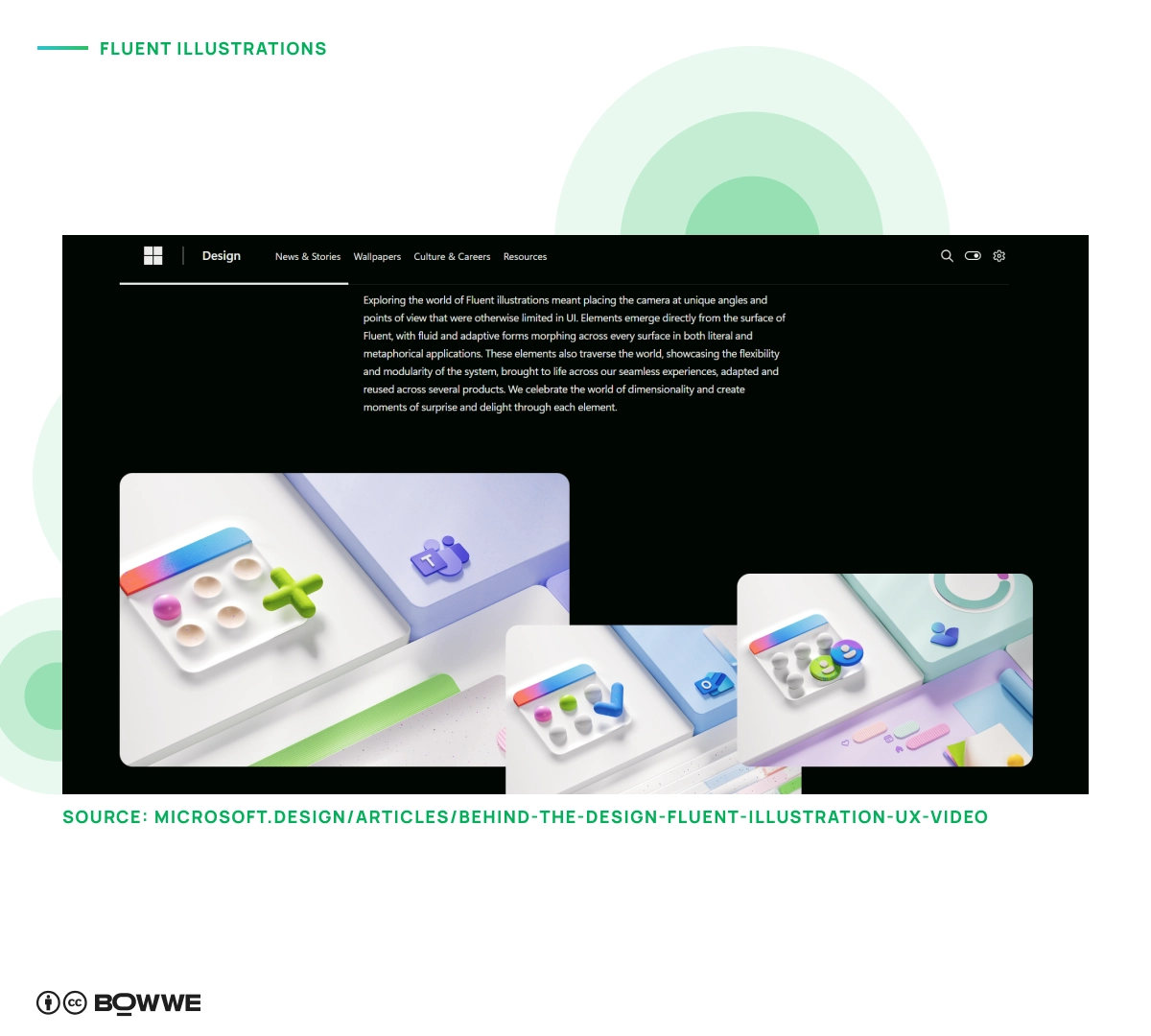
Fonte: microsoft.design/articles/behind-the-design-fluent-illustration-ux-video/
Illustrazioni fluide e scarabocchi giocosi stanno guadagnando popolarità nel web design come un modo fresco e accessibile per coinvolgere gli utenti . Questi elementi conferiscono un senso di creatività e calore a un sito, rendendolo più accogliente e personalizzato. Le illustrazioni fluide hanno spesso linee fluide e fluide, che aiutano a creare un aspetto moderno e senza soluzione di continuità, mentre gli scarabocchi aggiungono un tocco spontaneo e disegnato a mano che risuona con gli utenti a livello emotivo.
- Assicuratevi che le immagini siano chiare e facili da comprendere.
- Evita di utilizzare troppi elementi visivi contemporaneamente: troppe informazioni possono risultare opprimenti.
- Utilizzare elementi visivi che completino il design generale del sito.
- Considera il contesto in cui verranno visualizzate le immagini: avranno senso nel contesto del resto del sito?
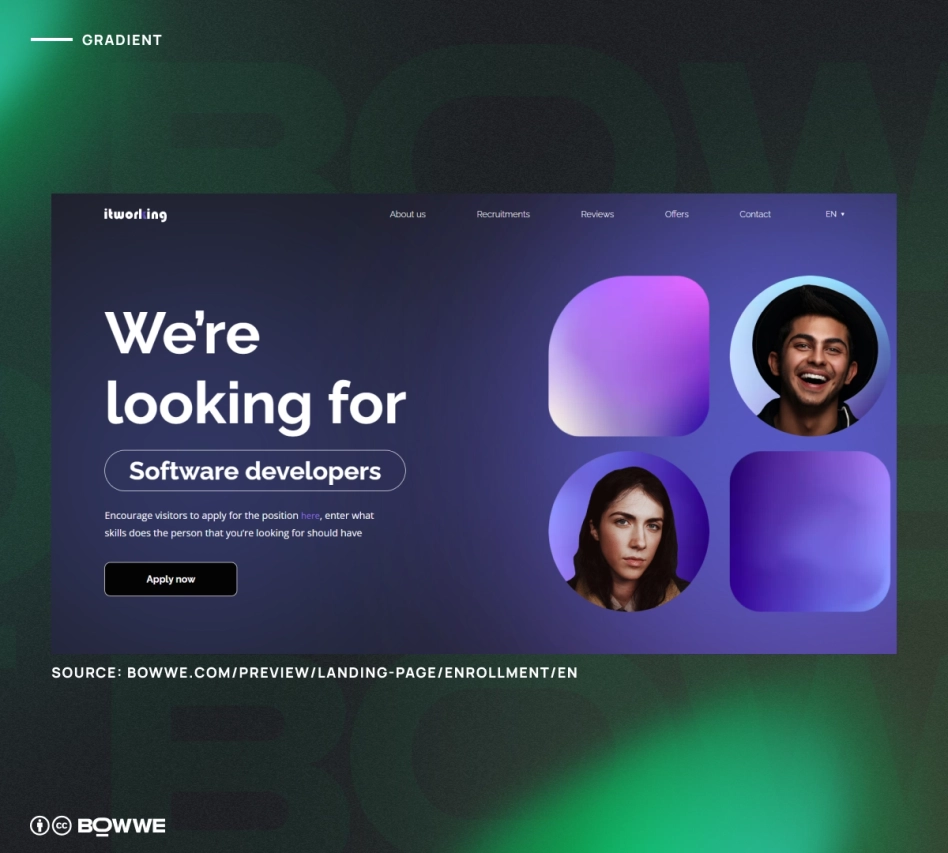
12. Trasmettere emozioni e vibrazioni attraverso il gradiente

I gradienti possono essere utilizzati per creare un senso di profondità e movimento su un sito Web e possono essere applicati in vari modi. Ad esempio, puoi utilizzare i gradienti per creare un gradiente di sfondo, testo o pulsante.
Uno dei vantaggi dell'uso dei gradienti è che possono aiutare a creare un aspetto coeso in un sito web. Inoltre, possono anche essere usati per aggiungere un tocco di personalità a un sito web.
Gli sfondi sfumati sono un'ottima opzione se vuoi aggiungere un tocco di eleganza al tuo sito web. Tuttavia, è importante usarli con parsimonia, perché troppi gradienti possono rapidamente sopraffare un sito web.
Quando si tratta di usare gradienti di colore nel web design, non ci sono regole fisse . Quindi, sperimenta con le combinazioni per vedere cosa funziona meglio per il tuo sito web.
Se non sai come iniziare a usare il gradiente...
- Per renderlo più visibile, usate colori chiari e scuri.
- Prova a usare più colori per renderlo più interessante.
- Per creare un senso di movimento, utilizzare una sfumatura che vada da sinistra a destra.
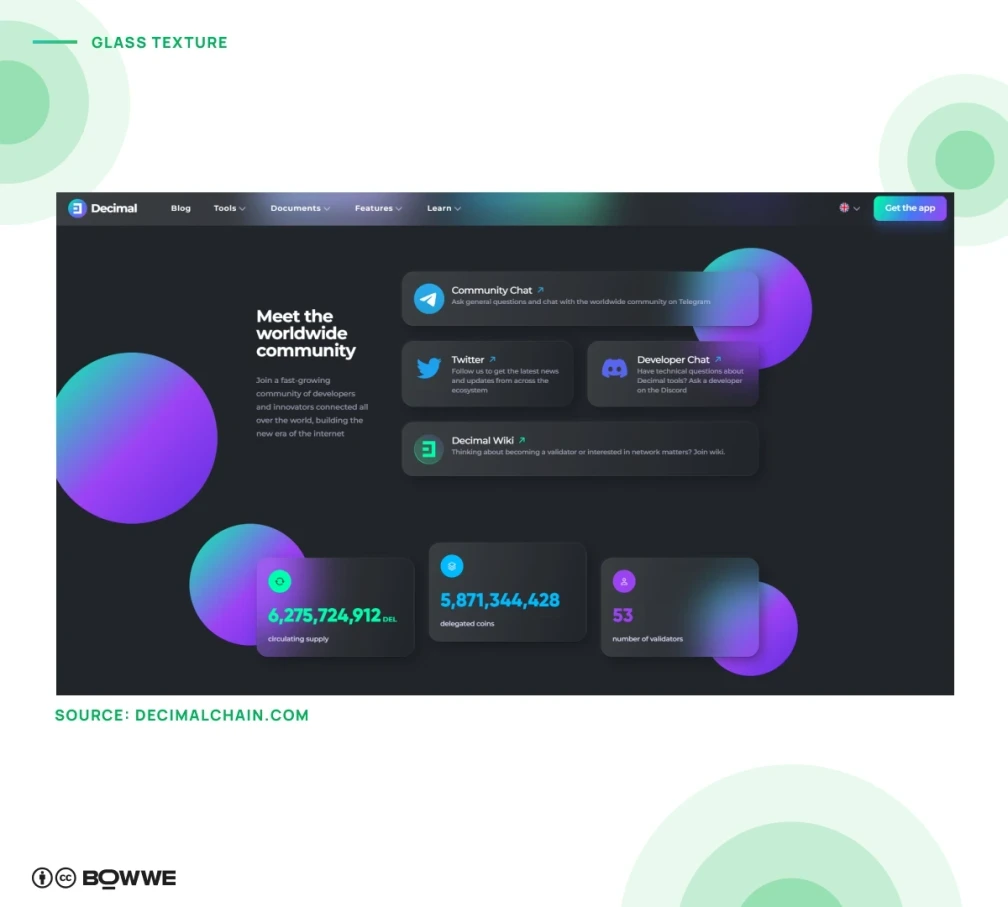
13. Mostra la trasparenza attraverso le texture del vetro

Fonte: decimalchain.com
Un'altra tendenza che probabilmente continuerà è l'uso di texture in vetro. Le texture in vetro possono dare ai siti web un aspetto moderno ed elegante e possono anche essere utilizzate per creare un senso di trasparenza e apertura.
Le texture in vetro sono un ottimo modo per dare al tuo sito web un aspetto moderno e sofisticato. Sono perfette per le aziende che vogliono fare una buona impressione sui propri clienti. Se stai cercando un modo per aggiungere un po' di texture al tuo sito web, le texture in vetro sono un'opzione eccellente.
Le texture di vetro possono essere utilizzate in vari modi, ma alcune delle applicazioni più popolari sono sfondi e bordi. Puoi anche usarle come sovrapposizioni su immagini o testo. Tuttavia, fai attenzione a usarle con parsimonia, altrimenti il tuo sito web inizierà a sembrare un disastro.
Ci sono alcune cose da tenere a mente quando si utilizzano texture in vetro nel web design:
- Utilizza colori chiari per creare un senso di ariosità e luminosità.
- Evitare di utilizzare troppe texture o motivi.
- Usate con parsimonia le texture del vetro, perché possono risultare accattivanti e sorprendenti.
- Assicuratevi che il testo e gli altri elementi sulla pagina siano facili da leggere e che creino un buon contrasto con le texture del vetro.
14. Crea un'impressione duratura con la parallasse e lo scorrimento orizzontale

Fonte: moooi.com
Lo scorrimento parallasse è una tecnica che crea un'illusione di profondità in un sito Web 2D scorrendo lo sfondo a una velocità diversa rispetto al primo piano. Ciò crea un effetto visivo che fa sembrare il sito Web più 3D.
Lo scorrimento parallasse può creare effetti sorprendenti su un sito web. Può aggiungere attrazione visiva e creare un'esperienza più immersiva per l'utente . Se usato correttamente, lo scorrimento parallasse può essere un ottimo modo per far risaltare il tuo sito web dalla massa.
Ci sono due cose da tenere a mente quando si utilizza lo scorrimento parallasse sul proprio sito web:
- Assicuratevi che lo scorrimento sia fluido e che il sito web non scorra troppo velocemente o troppo lentamente.
- Assicurarsi che lo scorrimento sia uniforme in tutto il sito web.

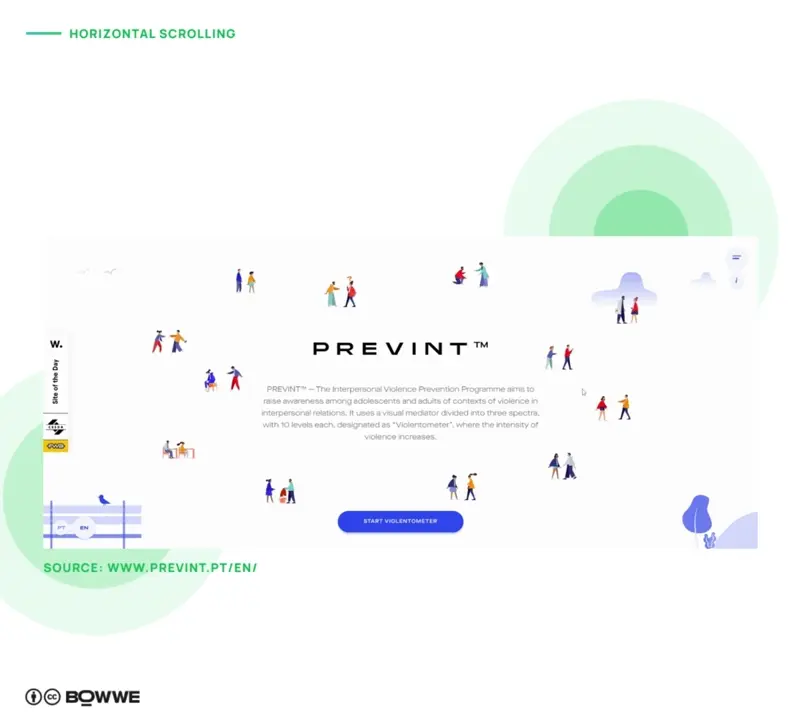
Fonte: prevint.pt
Ci sono diverse ragioni per cui lo scrolling orizzontale è una tendenza popolare nello sviluppo di siti web. Per prima cosa, può essere una scelta di design più user-friendly. Può rendere più facile per gli utenti navigare nei contenuti se usato correttamente. Può anche essere un modo visivamente più accattivante per visualizzare le informazioni.
Lo scrolling orizzontale è un tipo di web design che prevede scroll che si muovono da sinistra a destra, anziché su e giù. Questo tipo di scrolling è spesso utilizzato per visualizzare lunghe liste di elementi, come menu o gallerie di prodotti. Può anche creare un'esperienza più immersiva, come la narrazione o contenuti didattici.
Se decidi di utilizzare lo scorrimento orizzontale sul tuo sito web…
- Fate qualche esperimento per trovare il layout e la velocità di scorrimento giusti.
- Fornire istruzioni per gli utenti che non hanno familiarità con questo tipo di scorrimento.
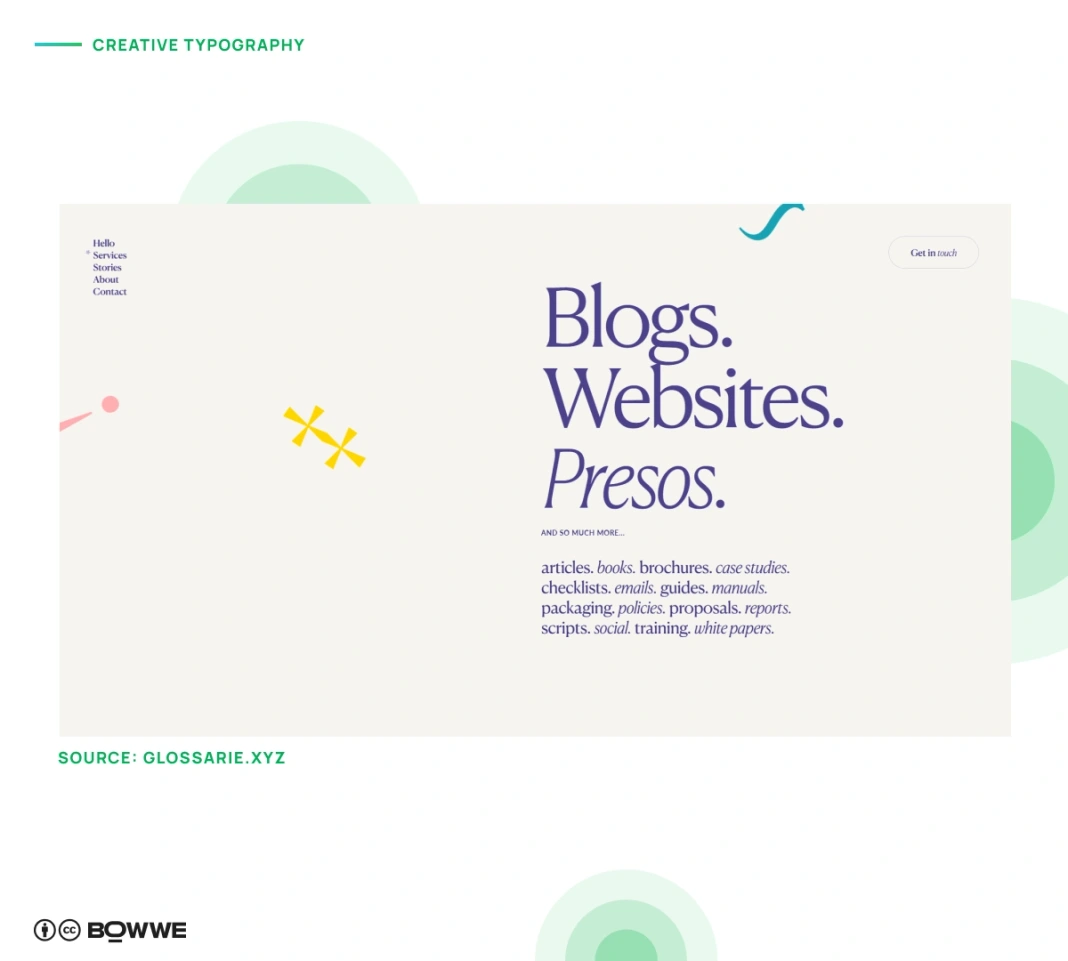
15. Mostra la tua personalità con una tipografia creativa

Fonte: glossarie.xyz
La tipografia audace e i layout di testo creativi sono destinati a dominare come una delle principali tendenze del web design. La tipografia creativa consiste nel sperimentare con i caratteri in modi non convenzionali, sia attraverso font unici, spaziature innovative o persino trasformando il testo in arte visiva. Questa tendenza consente ai web designer di liberarsi dai layout tradizionali, aggiungendo personalità e un tocco memorabile ai siti web.
Stiamo già assistendo a entusiasmanti esempi di questa tendenza in azione: alcuni siti utilizzano font dinamici e layout audaci per catturare immediatamente l'attenzione, mentre altri incorporano una tipografia immersiva che trascina gli utenti più a fondo nell'esperienza. La tipografia audace e i layout di testo creativi aiutano i marchi a fare una dichiarazione, creando un forte impatto visivo che risuona con i visitatori.
Ci sono infinite possibilità quando si tratta di tipografia creativa, e questo la rende una tendenza molto popolare tra i web designer. Infatti, la tipografia creativa è spesso utilizzata per aggiungere personalità e interesse visivo a un sito web.
Qualunque sia l'approccio, la tipografia creativa e sperimentale è un ottimo modo per distinguersi dalla massa. Può aiutarti a creare un sito web unico e memorabile che coinvolgerà e impressionerà i tuoi visitatori.
Se vuoi creare un sito web che utilizzi una tipografia creativa e sperimentale, ecco alcuni suggerimenti per aiutarti a iniziare:
- Prova a usare caratteri e dimensioni diverse e osserva come appaiono quando vengono affiancati.
- Utilizza animazioni ed effetti insieme alla tipografia.
16. Ispira gli utenti ad agire con micro-interazioni

Fonte: spotify.design
Le micro-interazioni sono piccoli momenti di piacere che rendono l'utilizzo di un sito web un'esperienza più piacevole. Le piccole cose che facciamo su un sito web lo rendono più personale e coinvolgente.
Le micro-interazioni possono essere utilizzate per aiutare gli utenti a svolgere le attività in modo più efficiente. Ad esempio, se ti stai registrando per un nuovo account, le micro-interazioni possono essere utilizzate per confermare o negare il tuo input. Ciò aiuta a tenere l'utente informato sui suoi progressi e rende il processo più snello.
Un altro uso eccellente delle microinterazioni è fornire agli utenti un feedback sui loro progressi. Ad esempio, se si sta compilando un modulo, le microinterazioni possono indicare quando l'utente ha raggiunto la fine del modulo. Questo può tenere informato l'utente e impedirgli di scorrere l'intero modulo per trovare la fine.
Nel complesso, le micro-interazioni possono essere un ottimo modo per migliorare l'esperienza utente su un sito Web. Possono aiutare a rendere le attività più facili da completare, fornire feedback agli utenti e aggiungere un po' di personalità al design.
Ci sono alcune cose che puoi fare per creare micro-interazioni:
- L'animazione può essere un ottimo modo per aggiungere un pizzico di divertimento e personalità alle microinterazioni.
- Mantieni semplici le microinterazioni in modo che siano facili da usare e da capire.
- Utilizza il feedback per far sapere agli utenti cosa accade quando interagiscono con il tuo sito web o la tua app.
- Rendi personali le microinterazioni utilizzando i nomi degli utenti o i loro colori preferiti.
Tendenze del web design 2025 - Riepilogo
Le tendenze di web design e sviluppo destinate a dominare nel 2025 riguardano tutte la fornitura di un'esperienza incentrata sull'utente che dia priorità alla facilità d'uso, alla reattività e all'estetica. Man mano che le aspettative degli utenti aumentano, sono meno indulgenti con i siti Web non reattivi con design obsoleti. I visitatori ora si aspettano che ogni sito Web sia ottimizzato per qualsiasi dispositivo, garantendo comfort, funzionalità e appeal visivo.
Ignorare queste esigenze fondamentali degli utenti non è più un'opzione; un sito web professionale e moderno è un investimento essenziale che offre un ritorno rapido, come una maggiore fidelizzazione e coinvolgimento degli utenti.
Valuta quali tendenze del 2025 nel design dei siti web il tuo sito già incarna, quali devi ancora adottare e quali potrebbero non essere rilevanti. Concentrandoti sull'esperienza utente e sulla praticità, ti assicurerai che il tuo sito web soddisfi gli ultimi standard nelle tendenze di progettazione e sviluppo web, preparandolo al successo nel prossimo anno.

Karol è un imprenditore seriale, relatore di e-commerce m.in per la Banca Mondiale e fondatore di 3 startup, nell'ambito delle quali ha fornito consulenza a diverse centinaia di aziende. È stato anche responsabile di progetti delle più grandi istituzioni finanziarie in Europa, con il progetto più piccolo del valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante gli studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo aziende in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il loro funzionamento attraverso la digitalizzazione.