Нужен сайт, но не знаете, как его создать? Считаете ли вы, что недостаток знаний в области IT ограничивает вас? В конструкторе сайтов вы можете создать свой сайт полностью самостоятельно. Это возможно! Вам просто нужно выбрать элементы, которые должен содержать ваш сайт, и перетащить их в свой проект. Это действительно может быть так просто. Все, что вам нужно сделать, это выбрать правильный конструктор веб-сайтов. Не знаете, как это сделать? Вы пришли в нужное место! В этой статье обсуждаются конструкторы сайтов с самого начала до характеристик наиболее примечательных из них. Выберите найболее подходящий для вас и наслаждайтесь дизайном без ограничений!
Оглавление
В этой статье вы узнаете:
1.) Что такое конструктор сайтов?
2.) Какие существуют типы веб-мастеров?
3.) В чем разница между CMS и конструктором сайтов и что выбрать?
4.) Когда выбрать конструктор сайтов, а когда воспользоваться помощью веб-разработчика?
5.) Для кого больше всего подходит веб-конструктор?
6.) На что обратить внимание при выборе веб-конструктора?
7.) Какие заслуживающие внимания Конструкторы сайтов есть на рынке?
8.) Как выглядит создание веб-сайта в конструкторах веб-сайтов?
9.) Что выбрать: конструктор сайтов или обращение к программисту для создания сайта?
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это инструменты, которые помогают легко и быстро создать веб-сайт для людей, которые не знают языков программирования или не имеют знаний в области IT. Предполагается, что конструктор сайтов позволит любому создать свой сайт самостоятельно. Он также должен обслуживать более технически продвинутых пользователей и позволит им добавлять свои собственные фрагменты кода.

Наиболее важные особенности конструкторов сайтов:
NoCode - создание без знания программирования. Генератор страниц не должен требовать языков программирования (HTML, CSS, PHP или JavaScript).
Drag-and-drop— создание и редактирование страниц осуществляется путем перетаскивания элементов в нужное место.
WYSIWYG (What You See Is What You Get) — редактор работает по принципу «что видишь, то и получаешь». Этот принцип определяет работу конструкторов сайтов — внешний вид элементов на сайте такой же, как и в редакторе, а все изменения, которые вы будете вносить, будут видны в режиме реального времени. Вы хотите изменить цвета, шрифты, расположение элементов, но не уверены, что результат вас удовлетворит? Затем вы вносите изменения в редакторе и проверяете, как выглядит страница после их внесения. Затем вы решаете, хотите ли вы их реализовать.
Разработав веб-сайт с помощью хорошего конструктора веб-сайтов, вы можете быть уверены, что ваш веб-сайт будет именно таким, как вы планировали. Вам не нужно никому объяснять, как это должно выглядеть и вносить поправки — вы можете сделать его на 100% совместимым с вашим проектом.
Какие бывают конструкторы сайтов?
Оффлайн конструкторы сайтов
Оффлайн-конструкторы сайтов — это программы, которые необходимо установить на ваш компьютер. Разработанные страницы можно публиковать по любому адресу и выбирать любой хостинг.
Онлайн-конструкторы сайтов
Онлайн-конструкторы веб-сайтов — это платформы, которые позволяют создавать веб-сайты в Интернете по определенному адресу www. Вам не нужно ничего устанавливать, чтобы использовать онлайн-конструкторы сайтов. Все, что вам нужно сделать, это зарегистрироваться на веб-сайте данного конструктора веб-сайтов, подтвердить свой адрес электронной почты, после чего вы сможете войти в систему и начать создавать свой веб-сайт. Вы также можете использовать конструкторы сайтов с любого устройства, имеющего доступ к Интернету.
CMS против конструктора веб-сайтов
Наиболее важные сходства между CMS и конструкторами сайтов:
Оба они облегчают публикацию новой информации на сайте. Они позволяют (в некоторой степени) редактировать размещенный контент также людям, не владеющим языками программного обеспечения. Итак, в чем разница?
Наиболее важные отличия CMS от конструктора сайтов:
CMS — это система, поддерживающая функционирование веб-сайта. Как видно из расширения ярлыка, он используется для управления содержимым страниц, а не для разработки веб-сайтов . Он отличается от создателя сайта. Это инструмент, предназначенный для создания страниц от А до Я. Вот наиболее важные различия между двумя решениями:
1. Тип сайта
Система CMS является хорошим решением для сложных и часто обновляемых веб-сайтов, например, блогов, порталов или новостных сайтов. Конструкторы веб-сайтов идеально подходят для малых и средних компаний, местных предприятий, веб-дизайнеров и фрилансеров, создающих веб-сайты, а также для цифровых, креативных или маркетинговых агентств. Это также будет полезно для соискателей: для создания привлекательного, уникального резюме или презентации портфолио.
2. Простота использования
Поддерживать веб-сайты с помощью систем CMS намного сложнее, чем с помощью конструктора веб-сайтов. Человек, не знающий HTML и CSS, сможет добавить новую подстраницу в систему CMS или опубликовать новую запись в блоге, но на этом все. Для внесения изменений в CMS часто необходимо устанавливать плагины и настраивать их, а это тоже имеет ограничения. В случае конструкторов веб-сайтов обычный пользователь может редактировать свою страницу и создавать ее с нуля в редакторе.
3. Простота использования
Вносить изменения в конструктор проще и быстрее, чем в случае с сайтом на CMS. Примечательно, что сайты, созданные в Конструкторе веб-сайтов, не требуют обновления — при внесении изменений в инструмент автоматически обновляется созданная в нем страница.
4. Способ редактирования страницы
В случае с CMS-системами вносим изменения в панель администрирования. Когда дело доходит до разработчиков веб-сайтов, доступный редактор работает на основе системы перетаскивания. Мы сразу видим изменения. Нам не нужно включать предварительный просмотр страницы, чтобы увидеть, как результаты нашей работы выглядят на веб-сайте.
5. Редактирование шаблонов
Как в системах CMS, так и в конструкторах сайтов можно создать сайт на основе шаблона. Однако гораздо проще отредактировать шаблон в конструкторе веб-сайтов и заставить его выглядеть совершенно по-другому. Благодаря этому гораздо больше шансов избежать ситуации, когда у конкурентов очень похожий сайт.

6. Работа приложения
Приложения являются важными элементами веб-сайтов. Они позволяют расширить функциональные возможности веб-сайтов, например, для покупки товаров, бронирования посещения или использования купонов на скидку на веб-сайте. Установка необходима в случае с CMS (где приложения также называются плагинами), потому что они чаще всего поставляются внешними поставщиками. С другой стороны, в случае конструкторов веб-сайтов приложения являются их неотъемлемой частью. Внешние компании действительно предоставляют приложения, но они также очень хорошо адаптированы к данному инструменту.
На веб-сайтах, оснащенных CMS, приложения могут работать некорректно, если мы не будем их обновлять. Приложения компоновщика страниц обновляются автоматически при обновлении версии мастера.
7. Облако против установки на сервер
Онлайн-конструкторы сайтов всегда включают хостинг. Данные сайта хранятся в облаке, благодаря чему они доступны с любого места и устройства, подключенного к сети Интернет (все, что вам нужно сделать, это ввести свой логин и пароль).
Установка является обязательной, когда речь идет о CMS, что может быть сложно для обычного пользователя компьютера. Вы также должны выбрать хостинг - не забудьте продлить его и обновить систему CMS, используемую вашим сайтом. В противном случае он будет уязвим для хакерских атак, а в дальнейшем также будут проблемы с приложениями, их обновлением, и в итоге страницу придется переделывать.
8. Техническая поддержка
Системы CMS обычно предлагают только руководства для пользователей. Если есть технические проблемы, вам нужно нанять веб-разработчика, чтобы решить их и нести связанные с этим расходы. В случае конструкторов веб-сайтов пользователь обычно может рассчитывать на лучшую техническую поддержку. Поскольку проблемы легче решить, они могут делать то, что им нужно, самостоятельно после получения инструкций.
9. Подверженность хакерским атакам
Веб-сайты, созданные в конструкторах веб-сайтов, менее подвержены хакерским атакам, чем веб-сайты, созданные в популярных CMS-системах. Это связано с тем, что CMS сделаны с открытым исходным кодом, поэтому каждый имеет доступ к их коду и, зная его, взломать его намного проще.

Хакерам очень выгодно взламывать такие веб-сайты, потому что в случае с популярными системами CMS они могут получить доступ к большему количеству компьютеров и крупных веб-сайтов, с которых они будут атаковать снова.
Страницы с CMS-системами также часто сложно обновлять, поэтому для этого необходимо выделять дополнительные средства. Часто малый бизнес не может позволить себе такие расходы. А когда веб-сайты не обновляются, они становятся гораздо более уязвимыми для хакерских атак.
10. Цена
Теоретически системы CMS доступны бесплатно, но для создания отличного веб-сайта часто требуется знание HTML и CSS или много времени. Это может стать большой проблемой для людей, создающих свой первый веб-сайт.
В популярных CMS можно недорого создать сайт из готового шаблона, который вы вряд ли сможете редактировать, но если вы хотите, чтобы сайт имел уникальный вид - вам придется много заплатить веб-разработчику. или агентство веб-дизайна.
В конструкторе сайтов вы можете получить эстетичный сайт с внешним видом, существенно отличающимся от исходного шаблона, при гораздо меньших затратах, чем в случае с CMS-системами.
Что выбрать: конструктор сайтов или веб-разработчика?
Конструкторы веб-сайтов предназначены для того, чтобы люди, не знакомые с программированием, могли создавать веб-сайты. Эти инструменты предназначены для того, чтобы сделать этот процесс максимально эффективным. Кроме того, они минимизируют затраты на такое мероприятие и делают создателя такого сайта независимым, например, от программиста, так как все исправления и улучшения своего сайта он может сделать самостоятельно.
Конструкторы веб-сайтов (такие как BOWWE ) идеально подходят для малых и средних компаний, агентств и фрилансеров . Стоимость создания сайта будет в разы меньше, чем отдать его на аутсорсинг, а возможность самостоятельно обновлять наполнение сайта сэкономит время и сократит дополнительные расходы.
Однако, если вы думаете об аутсорсинге своего веб-сайта веб-разработчику, обязательно прочитайте нашу статью , в которой рассматриваются все вопросы, которые вы должны задать любому веб-разработчику, прежде чем отдать свой веб-сайт на аутсорсинг.
Для кого конструктор сайтов является лучшим выбором?
Конструктор веб-сайтов — лучшее решение для людей, которые хотят создать простой веб-сайт по низкой цене для своих проектов. Он будет хорошо работать для местных компаний, предоставляющих онлайн-услуги, микро-, малых и средних предприятий и фрилансеров.
Создатели веб-сайтов также являются отличным инструментом для веб-дизайнеров — они могут удобно и быстро создавать веб-сайты для своих клиентов и быть уверенными, что проект будет выглядеть именно так, как задумано.
Примеры отраслей, для которых конструкторы сайтов станут отличным выбором:
Образование: автошколы, репетиторы, языковые школы, детские сады, школы
Здоровье/спорт: персональные тренеры, танцевальные школы, массажисты
Туризм/отдых: рестораны, кафе, гостиницы, гостевые дома, туристические агентства
Красота/мода: визажисты, парикмахеры, парикмахеры, СПА-центры, стилисты, персональные дизайнеры
Культура/искусство: музыкальные группы, фотографы, графические дизайнеры, визуальные художники, ремесленники, писатели, журналисты .
Медицина: врачи, терапевты
Услуги: компании, строительные компании, компании по внутренней отделке, мелкие мебельные компании, агентства по присмотру за детьми, клининговые компании, сантехники, электрики и так далее.
На что обратить внимание при выборе конструктора страниц?
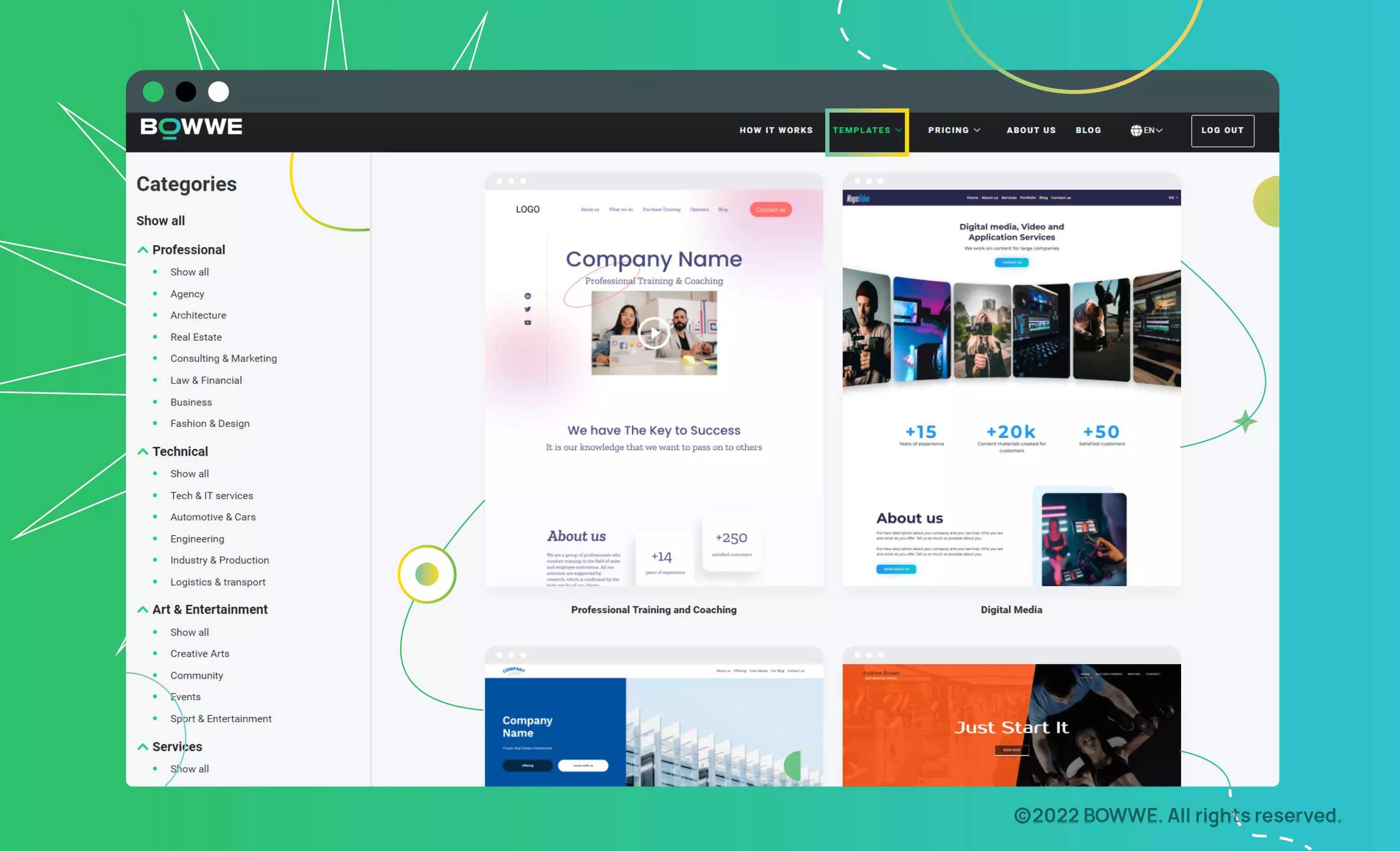
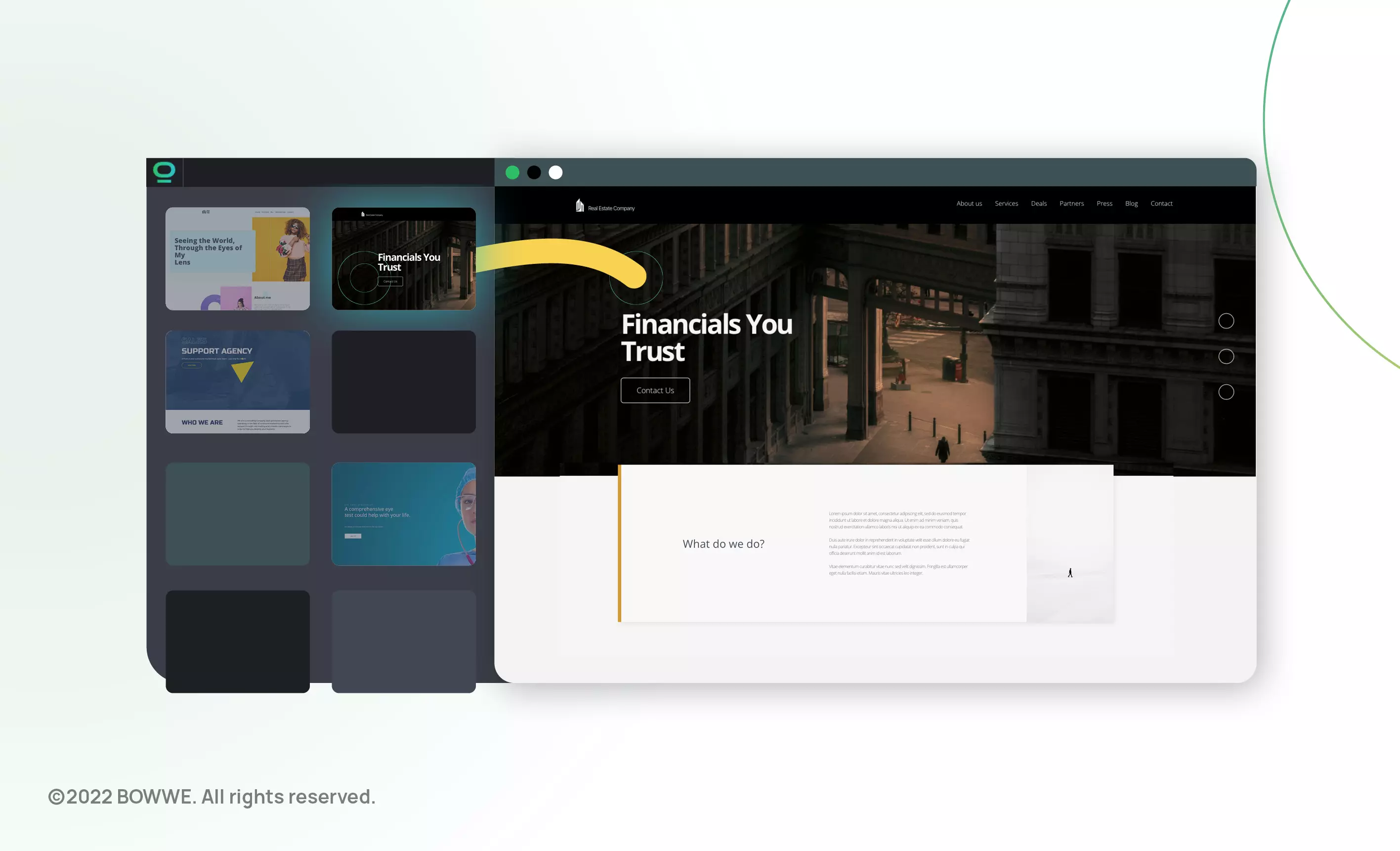
1. Доступные шаблоны
Посмотрите, как выглядят шаблоны, доступные в инструменте. Спросите себя, хотите ли вы веб-сайт, который выглядит так, и соответствуют ли шаблоны вашим потребностям. Проверьте, сколько шаблонов доступно и, самое главное, какого они качества.
Обратите внимание на эстетику графического дизайна и функциональность шаблонов . Убедитесь, что они содержат разделы и функции, полезные для ваших проектов. Войдите в конструктор сайтов и попробуйте создать сайт на основе понравившегося шаблона. Обязательно проверьте эффекты!

Посмотрите, какие шаблоны веб-сайтов доступны в BOWWE Creator.
Помните, что шаблон должен быть построен таким образом, чтобы эффективно побуждать клиентов к совершению жизненно важного для вас или вашего клиента действия. Обратите внимание, есть ли в проекте элементы, которые помогут привлечь клиентов: видимые кнопки CTA, форма бронирования посещения, раздел с отзывами клиентов или раздел, посвященный представлению проектов из портфолио.
Лучшие конструкторы веб-сайтов — это те, которые сосредоточены на преимуществах, которые веб-сайт может принести владельцу, а не только на красивом дизайне.
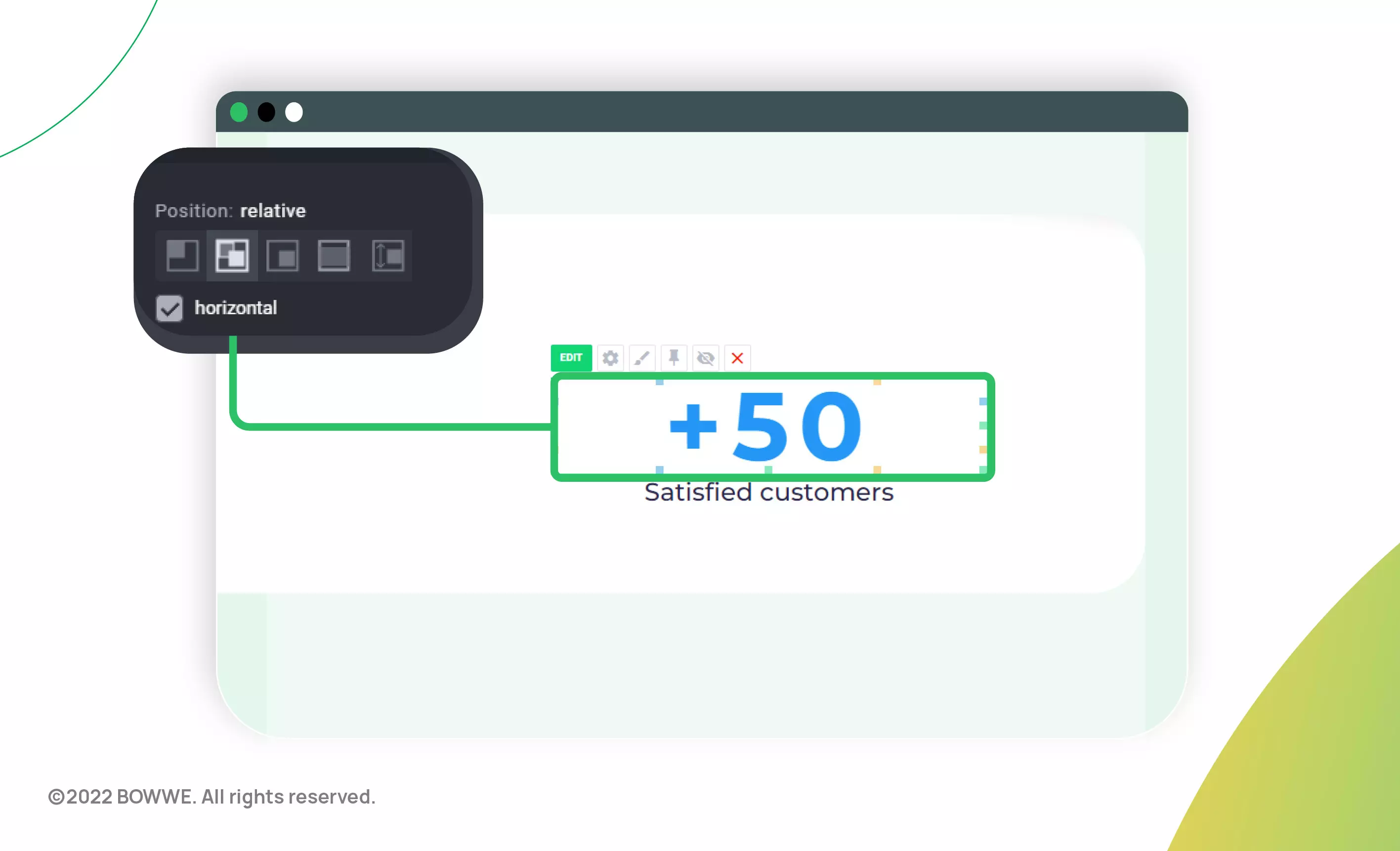
2. Как конструктор сайтов предлагает передовые технологии

Внешний вид вашего сайта — это еще не все. Сайт должен быть создан с использованием новейших технологий, чтобы он хорошо функционировал и служил вам несколько лет. Узнайте, строит ли рассматриваемый вами сбор страницы в соответствии со стандартами HTML5 и CSS. Качественный код HTML 5 гарантирует, что ваш сайт будет функционировать должным образом в будущем. Также станет проще и быстрее обновлять и внедрять изменения.
Проверьте, возможно ли добавить текст в виде еще одного блока в данный раздел страницы. Если все элементы (тексты, картинки) полностью независимы и добавлены в разных слоях, значит, сайт создавался вопреки основным принципам построения сайтов. Создание веб-сайта с таким создателем будет иметь негативные последствия во многих областях (это будет связано с худшими эффектами позиционирования, меньшим трафиком на странице, более длительной загрузкой страницы, быстрым уходом со страницы пользователями и, следовательно, меньшим количеством клиентов). Подробнее об этой проблеме вы можете прочитать в нашем туториале.
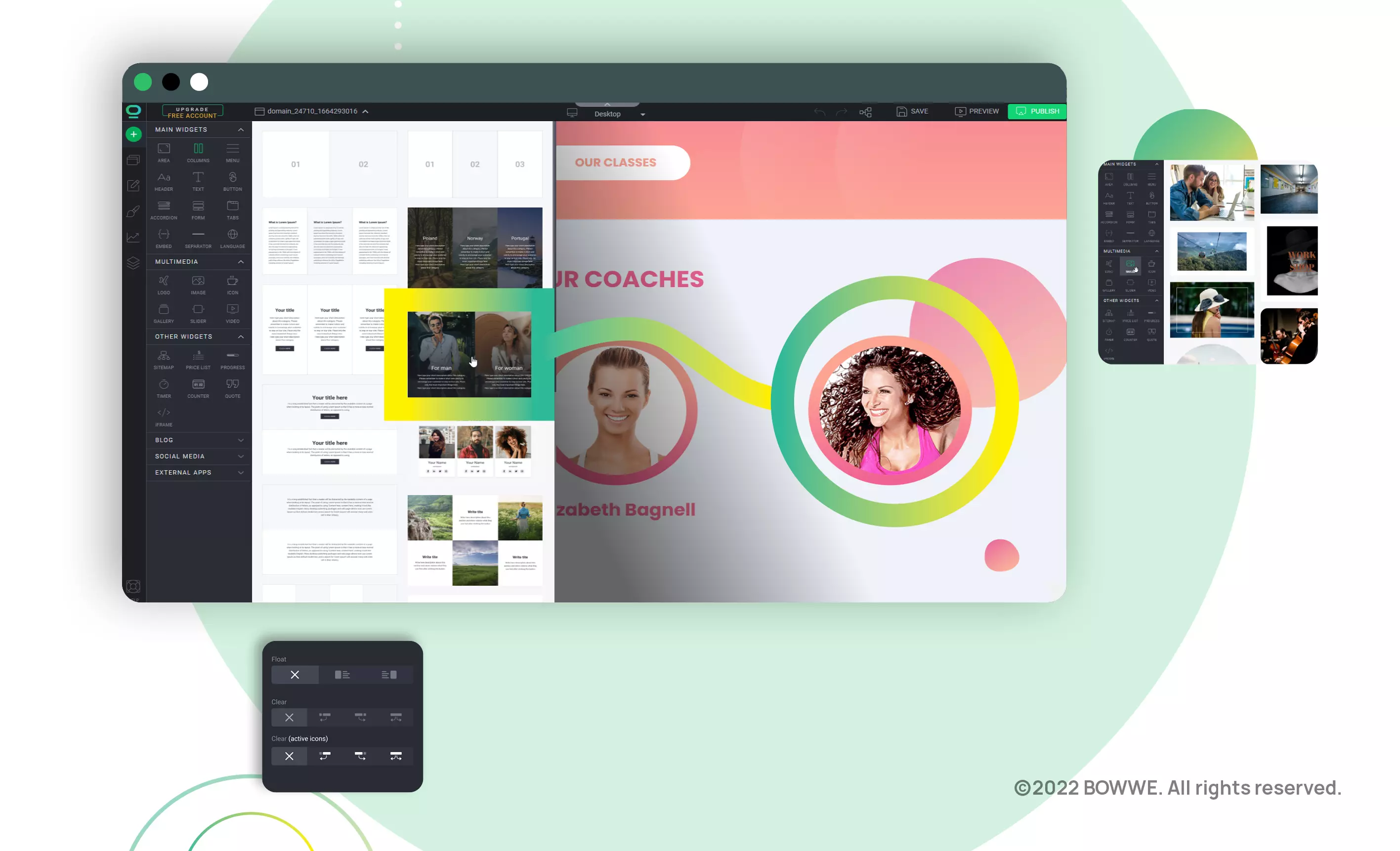
3. Легкое редактирование и обновление сайта

Каждый конструктор сайтов должен быть оснащен редактором Drag & Drop. Попробуйте перетащить нужные элементы в проект, отредактировать их и удалить ненужные разделы или отдельные части. Чем проще их перемещать, тем более уникальным становится код сайта, что повышает его позиции в поисковых системах.
Весь процесс редактирования страницы должен быть простым и интуитивно понятным. Убедитесь, что в редакторе есть все нужные вам разделы на сайте, который вы создаете. Сможете ли вы найти их легко? Посмотрите, сколько времени занимает добавление новых элементов, например изменение баннера, публикация нового проекта в портфолио или фотографии в галерее, добавление записи в блог или изменение адресных данных.
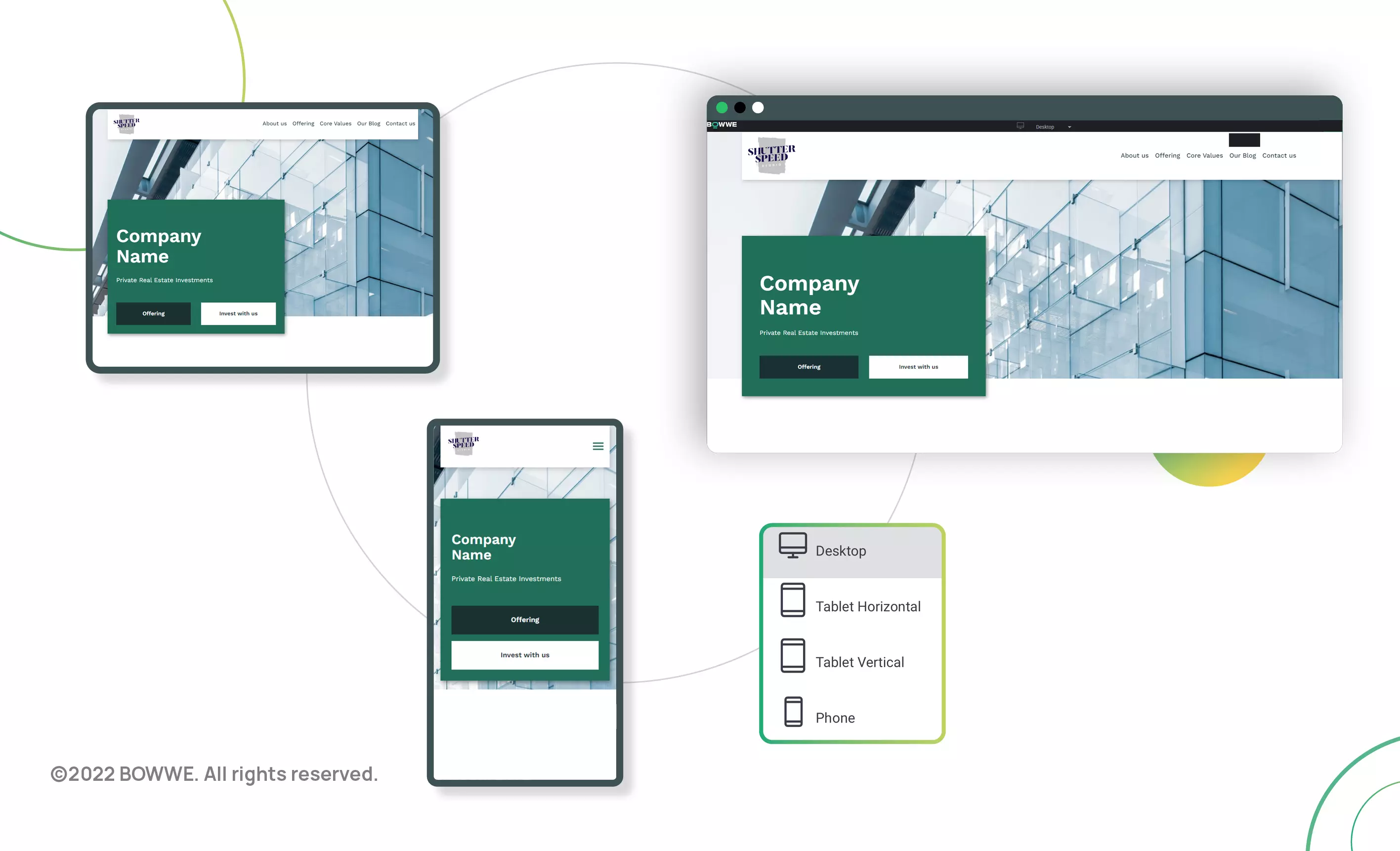
4. Адаптивность шаблона
Сайт должен хорошо выглядеть при просмотре на разных устройствах: на компьютере и мобильных устройствах. Хороший мастер позволяет в режиме предварительного просмотра увидеть, как сайт будет выглядеть на экране телефона.

Лучшие конструкторы сайтов позволяют создавать адаптивные сайты и редактировать их: отдельно для компьютеров, ноутбуков, мобильных телефонов и планшетов. Посмотрите, можете ли вы скрывать, изменять и перемещать элементы в редакторах на каждом устройстве.
Помните, что более 50% трафика сайта поступает с мобильных устройств , в основном с мобильных телефонов. Страницы, которые выглядят плохо, могут отпугнуть более половины посетителей, что приведет к немедленной потере половины ваших потенциальных клиентов.
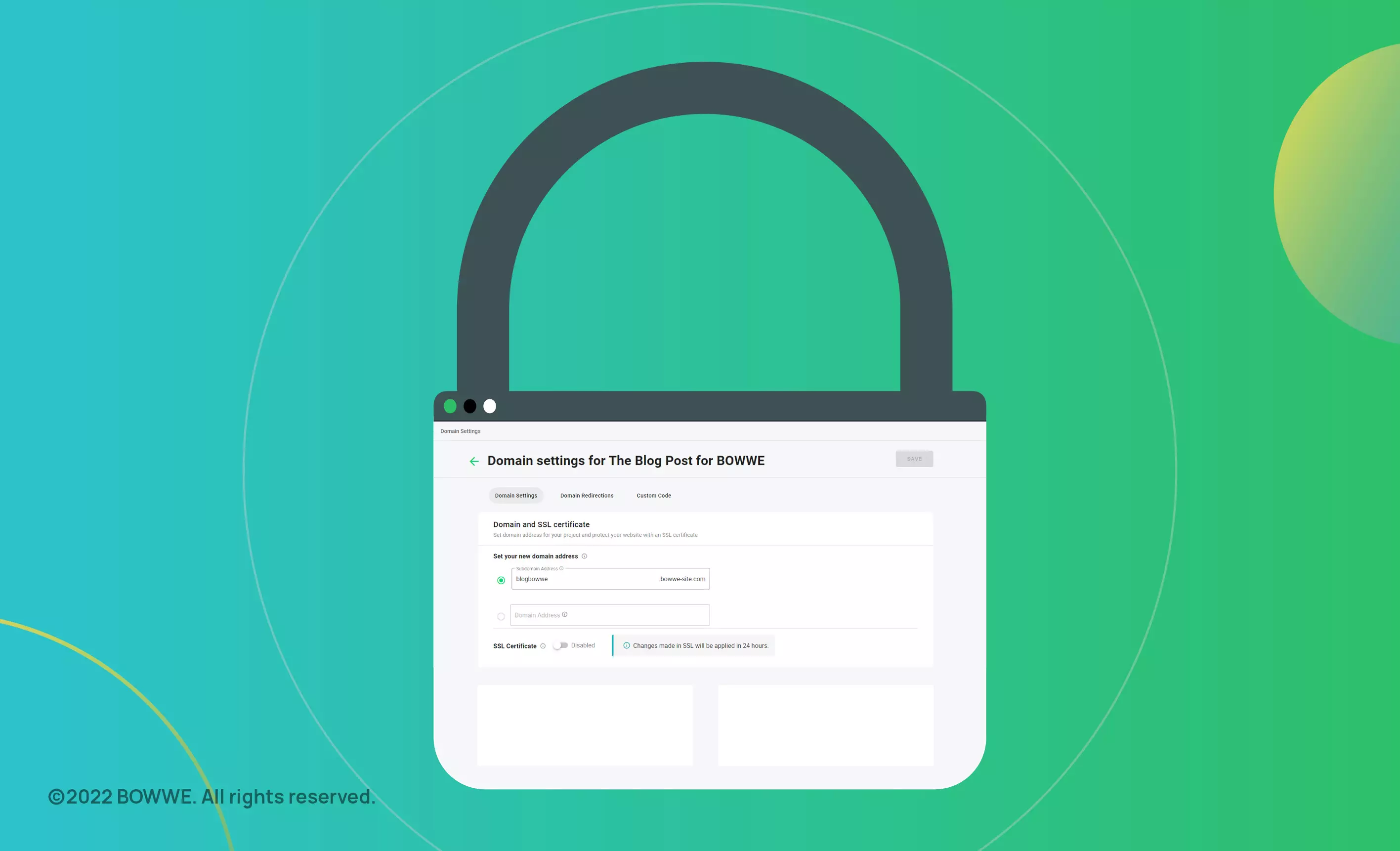
5. Возможность публикации сайта на собственном домене.
Обычно в бесплатной версии сайт можно опубликовать в домене конструктора сайтов. Обратите внимание на то, позволяет ли данный мастер разместить созданную в нем страницу по любому желаемому адресу сайта, а главное, сколько это будет стоить вам сегодня и в будущем (через год).
НАЧАТЬ СЕЙЧАС

6. Предлагаемый хостинг
Узнайте, что может предложить конструктор сайтов в плане хостинга. Предоставляет ли он вам адрес веб-сайта без навязчивой рекламы? Проверьте, все ли вам понятно и можете ли вы адаптировать план хостинга к своим потребностям.
7. Место на диске
Этот параметр часто подчеркивается в предложении конструкторов сайтов, но в большинстве случаев он не является существенным. Это может быть отвлечением от других проблем. Редко какая-либо компания имеет более 50 МБ данных на веб-сайте, а тяжеловесность веб-сайта обычно означает, что он не оптимизирован.
Если, например, предлагается приложение для публикации портфолио, то приложение дает вам место для размещения фотографий, и вы не используете это пространство как часть конструктора сайтов. Поэтому, если вы не планируете размещать на своем веб-сайте сотни фотографий, видео и аудиофайлов, вашему веб-сайту не потребуется более 50 МБ дискового пространства.
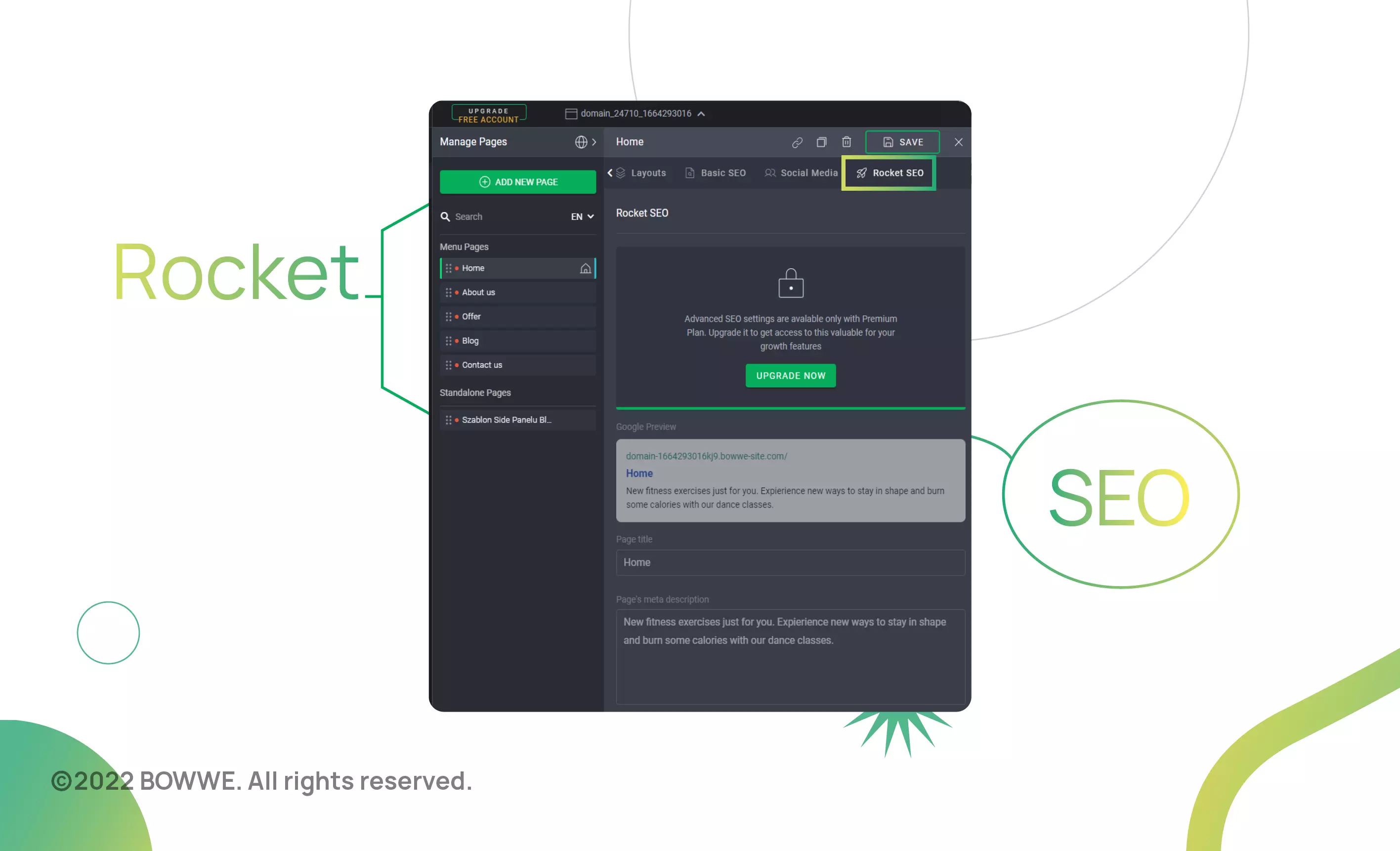
8. Возможность заполнения раздела SEO
Прежде чем выбрать инструмент, в котором вы хотите создать страницу, проверьте, имеют ли сайты, сделанные с его помощью, хорошие позиции в поисковых системах (особенно в Google). Лучшие авторы работают с поисковыми системами, предоставляя веб-администраторам инструменты SEO-оптимизации.

Проверьте, можете ли вы заполнить мета-заголовок и мета-описание для каждой подстраницы и H1 и H2, а также добавить атрибуты ALT к изображениям на веб-сайте, карте сайта или изменить URL-адреса независимо от имен подстраниц. Обратите внимание, можно ли настроить переадресацию с несуществующих подстраниц на текущие.
9. Количество подстраниц

Прежде чем приступить к созданию сайта, подумайте, сколько подстраниц он должен содержать, чтобы его структура была понятна пользователям и чтобы они могли легко найти всю необходимую информацию на вашем сайте. Сайт должен убедить людей сделать предложение быстро и эффективно.
В бесплатном варианте некоторых мастеров количество подстраниц может быть ограничено. Поэтому, если вы хотите выбрать эту версию, обязательно проверьте, будет ли вам достаточно предлагаемого количества подстраниц . В платных версиях большинства мастеров нет ограничений на подстраницы. Поэтому, если у вас есть много контента для размещения на сайте, определенно лучше выбрать платный вариант.
Вы не должны объединять содержимое своей подстраницы, чтобы сэкономить на компоновщике страниц, так как это снизит коэффициент конверсии (т.е. меньший процент посетителей вашего сайта в конечном итоге станет клиентами).
10. Внешний вид встроенных сайтов в креаторе
Если вам нравится создатель веб-сайтов, обязательно проверьте , как выглядят созданные в них веб-сайты. Вы можете легко найти страницы, созданные в бесплатных версиях мастеров, введя в окне поисковой системы site: [здесь скопируйте адрес веб-сайта данного мастера из строки браузера], например site:https://ИМЯ САЙТА.com/ -site: WEBSITENAME.com и просмотрите первые несколько страниц результатов.
Бывают случаи, когда страницы, созданные с помощью бесплатной версии компоновщика страниц, выглядят не очень хорошо, потому что иногда создающие их авторы не доводят их до конца или не справляются с правильным добавлением всех элементов. Однако, если большинство страниц, созданных в бесплатной версии мастера, выглядят некрасиво или недоработаны, это, вероятно, означает, что этот генератор страниц не является хорошим инструментом для «обычного пользователя».

По этой причине некоторые инструменты имеют шаблоны для определенных разделов на своих страницах. Все, что вам нужно сделать, это выбрать, какой раздел вы хотите добавить на свой сайт (например, «Мнения», «Портфолио», «Продукты», «Фотогалерея»), и конструктор сайтов предложит вам различные варианты этих разделов. Вы можете утвердить версию, которая лучше всего подходит для вашего сайта, одним щелчком мыши.
11. Поддержка продаж

Веб-сайт должен не только хорошо выглядеть, но и помогать в достижении деловых и маркетинговых целей. Обратите внимание, предлагает ли конструктор сайтов решения, которые облегчат вам привлечение новых клиентов. Множество генераторов веб-сайтов дают вам возможность создать веб-сайт и... вот и все.
В идеале выберите тот конструктор веб-сайтов и шаблон, которые позволят вашему веб-сайту генерировать продажи , даже если он предназначен для местного офлайн-бизнеса.
Не относитесь к сайту только с точки зрения имиджа. Корпоративный сайт должен продавать. Если конструктор сайтов не предлагает таких решений, лучше найти другого, который поможет с онлайн-продвижением.
Примеры решений для поддержки продаж, которые можно использовать в конструкторах сайтов:
1. Мнения реальных клиентов
2. Портфолио
3. Галерея
4. Купоны (ваучеры)
5. Каталог продукции
6. Форма для бронирования онлайн-встречи
7. Всплывающие окна
12. Качество обслуживания

Вы хотите создать сайт в конкретном конструкторе сайтов, но вам не все понятно? Были ли технические проблемы в пути? Напишите в поддержку инструмента и проверьте, как отреагируют сотрудники. Предоставят ли они вам всю необходимую информацию? Помогут ли они в решении проблемы? Это очень важно, потому что если вы не можете рассчитывать на поддержку в начале, вы, скорее всего, не получите ее, если что-то пойдет не так с вашим сайтом.
13. Отзывы клиентов
Узнайте , что говорят пользователи о конструкторах сайтов . Поищите обсуждения на интернет-форумах. Вы также можете задать вопрос на Quora или в группах Facebook. Таким образом, вы узнаете об их опыте. Вам будет легче принять решение. Помните, что некоторые из этих мнений могли быть размещены в рекламных целях. Другое решение — связаться с людьми, создавшими страницы в креаторе, и спросить, довольны ли они полученными услугами.
14. Цены
Подумайте о своем годовом бюджете на обслуживание веб-сайта и посмотрите, сколько в него вписывается конструкторов веб-сайтов. Цены на конструкторы веб-сайтов могут значительно различаться, даже если это инструменты с очень похожими функциями и одинаково хорошими шаблонами.
В идеале, прежде чем вы решите купить, протестируйте несколько конструкторов веб-сайтов, используя бесплатный пакет или бесплатную пробную версию. Сравните, одинаково ли легко в них создать страницу и устраивает ли вас полученный визуальный эффект.

Некоторые конструкторы веб-сайтов имеют завышенную цену, и вы можете легко найти шаблоны такого же хорошего качества по гораздо более низкой цене в других конструкторах веб-сайтов.
Однако не ориентируйтесь только на цены. Некоторые пакеты могут показаться очень экономичными, но они могут не соответствовать вашим потребностям. Кроме того, первоначальный взнос может быть ниже, но со временем он будет увеличиваться. Помните, что самым важным критерием должно быть содержимое пакета, который вы хотите купить.
Анализируя прайс-листы конструкторов сайтов, обратите внимание на:
а) Назначение пакета
Некоторые предназначены для малого бизнеса, интернет-магазинов или людей, которые создают веб-сайты для таких компаний, как веб-дизайнеры или интерактивные агентства.
б) Ежемесячные и годовые планы
Узнайте, какой из них стоит выбрать, сравните цены и тщательно все рассчитайте. Остерегайтесь скрытых расходов!
в) Комплектация
Будьте осторожны с пакетами с похожими названиями (Basic, Mini, Premium, Professional, Business, Pro, Advanced, E-commerce). Несмотря на похожие названия, в их предложениях есть очень разные продукты.
Вот некоторые функции, которые могут быть доступны в составе платных пакетов конструктора веб-сайтов:
1) Публикация вашего сайта под вашим собственным доменом
2) Конкретный лимит на передачу хостинга или безлимитный хостинг
3) Возможность создания определенного количества страниц
4) Доступ к лучшим шаблонам
5) Публикация определенного количества подстраниц
6) Добавление определенного количества продуктов
7) Публикация веб-сайта в нескольких языковых версиях
8) Полезные приложения
9) Интеграция с социальными сетями
10) Добавление контактных форм
11) SEO-инструменты
Узнайте, что именно предлагается с каждым пакетом . Если есть сомнения - напишите создателям конструктора сайтов.
Конструкторы сайтов доступны на рынке
Полезно знать, какие есть варианты, и протестировать несколько из них, прежде чем решить, какой из них вы хотите использовать для создания собственного веб-сайта. Мы подготовили краткий обзор некоторых из них.

BOWWE
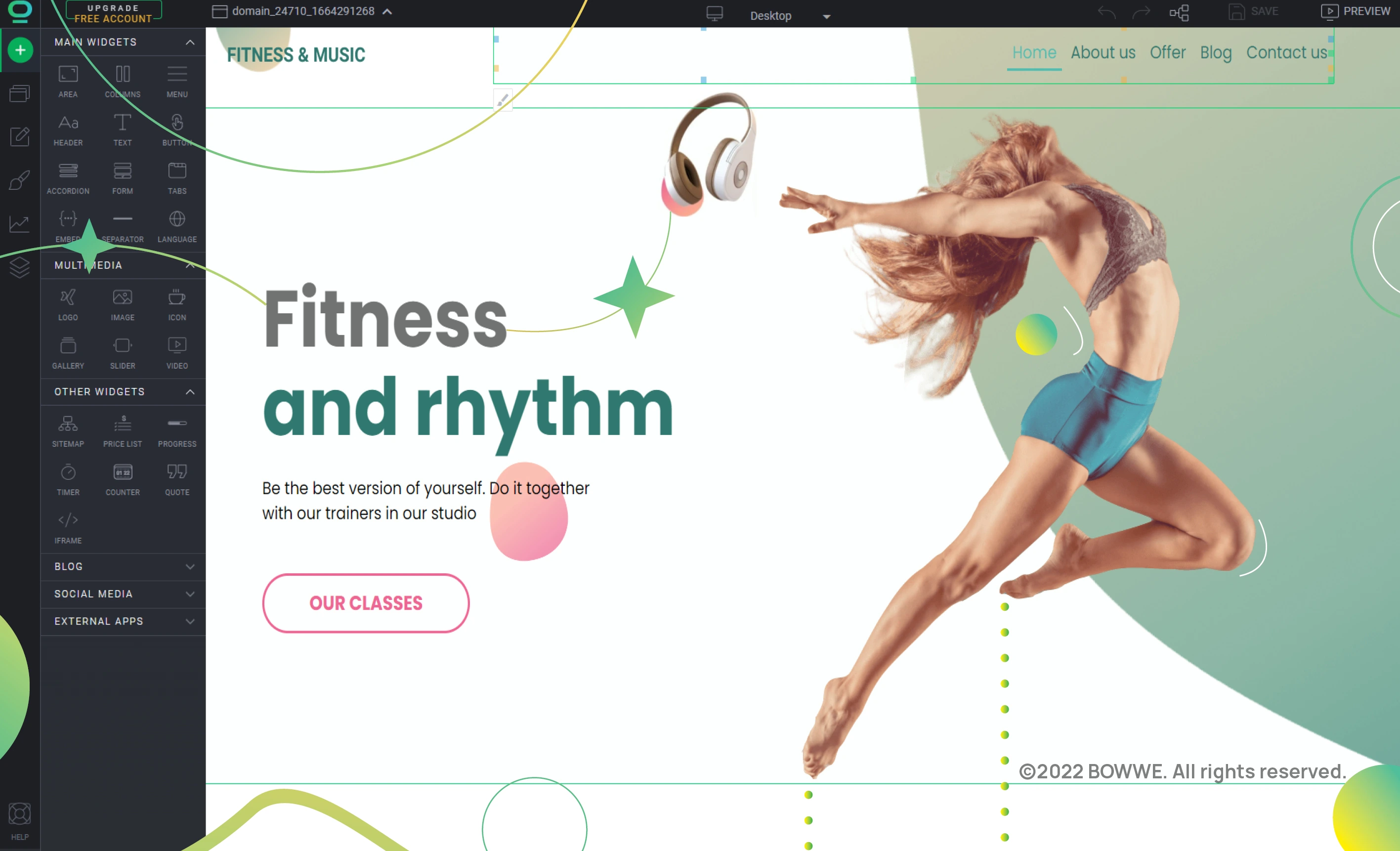
Помещение BOWWE отличается от других разработчиков веб-сайтов. Целью использования этого инструмента является не только создание красивого веб-сайта, но прежде всего, эффективного, который поможет вам развивать каждый проект.
Для кого это: Создатель идеально подходит для фрилансеров, веб-разработчиков, веб-дизайнеров и всех, кому нужны веб-сайты.
Конструктор: Редактор веб-сайтов поставляется с чистым интерфейсом, который упрощает разработку веб-сайта. Вы можете создать свой собственный веб-сайт, отредактировав доступные шаблоны. Вы также можете предварительно просмотреть, как сайт будет выглядеть на разных устройствах, и дополнительно адаптировать сайт под мобильные устройства (телефоны, планшеты) в BOWWE редакторе мобильных сайтов . Для более продвинутых пользователей BOWWE позволяет создать веб-сайт с нуля без использования шаблонов.
Конструктор сайтов отличает забота о HTML-коде и быстрая загрузка созданных в нем страниц, что облегчает веб-разработчикам редактирование шаблона. Прежде всего, это помогает сайту достичь хороших позиций в поисковых системах. Все обновления производятся регулярно, поэтому на сайте всегда установлена последняя версия этого конструктора сайтов.
Шаблоны: BOWWE предлагает более 50 оригинальных шаблонов только для веб-сайтов. Предложение также включает шаблоны для целевой страницы, микространицы или портфолио.
Примечания: Партнером BOWWE является Honaro, торговая площадка и система CRM, предназначенные для повышения видимости компаний в Интернете. Благодаря этому партнерству многие приложения и расширения, доступные в конструкторе веб-сайтов, ориентированы на создание и улучшение результатов продаж и заботу о лояльности клиентов. Приложения дополняют друг друга и взаимодействуют без каких-либо усилий со стороны администратора. Благодаря их использованию можно привлечь клиентов, удержать их внимание, убедить их снова воспользоваться предложением и составить мнение, которое поможет привлечь новых клиентов.
Планы: Цены очень привлекательные по сравнению с ценами, предлагаемыми конкурентами. Также можно создать бесплатный веб-сайт на домене BOWWE .
Список других конструкторов сайтов:
1. Wix
2. Weebly
3. Squarespace
4. GoDaddy (GoCentral)
5. Jimdo
НАЧАТЬ СЕЙЧАС

Как создать сайт в конструкторе сайтов?
Как создать сайт в конструкторе сайтов?
1. Выберите конструктор сайтов
2. Выберите план
3. Выберите форму вашего сайта
4. Выберите способ создания сайта
5. Выберите имя для своего сайта
6. Начните создавать свой сайт
7. Заполните раздел SEO
8. Опубликуйте свой сайт
Шаг 1: Выберите конструктор сайтов
Если вы решили создать свой сайт в конструкторе сайтов, вам все равно придется выбрать один конкретный из множества доступных на рынке.
Отнеситесь к этому вопросу серьезно, ведь вы не только вложите в него свое время и деньги, но и в случае возникновения проблем не каждый мастер позволит перенести ваш домен в другое место.
Шаг 2. Выберите план
Прежде чем принять решение о каких-либо планах из выбранного вами инструмента, внимательно изучите их и убедитесь, что они предлагают все, что вы хотите. Обратите внимание на доступные функции и внешний вид хостинга. Кроме того, убедитесь, что выбранный вами план не будет для вас слишком тяжелым финансовым бременем.
Шаг 3: Выберите форму вашего сайта
В большинстве инструментов при запуске нового проекта вас попросят указать форму проекта. Затем вы решаете, будет ли это обычный веб-сайт, целевая страница, интернет-магазин, блог или что-то еще. В зависимости от вашего выбора варианты доступных виджетов, из которых вы будете создавать проект, впоследствии могут отличаться.
8 главных целей веб-сайта [+ способы их достижения]
Шаг 4: Выберите, как вы хотите создать веб-сайт
На этом этапе пришло время решить, хотите ли вы разработать веб-сайт самостоятельно от начала до конца или хотите использовать для этого шаблон.
Если вы выбираете вариант с шаблоном, обязательно тщательно его выбирайте. Во-первых, проверьте, содержит ли он все, что вы хотите включить в свой проект. Кроме того, убедитесь, что вы сможете изменить выбранный шаблон столько, сколько вам нужно.
Все о шаблонах веб-сайтов — стоит ли их использовать?
Шаг 5: Выберите доменное имя
Прежде чем приступить к разработке веб-сайта, вам необходимо выбрать имя. Убедитесь, что это относится к своему содержанию. Оно не должно вводить пользователей в заблуждение и не должно слишком напоминать название другого веб-сайта или бренда. Вы можете провести исследование ключевых слов и создать имя, подходящее для вашего веб-сайта.
Шаг 6: Начните создавать свой сайт
Если вы выбрали шаблон, заполните его своим содержимым и внесите необходимые изменения. Также стоит потратить время на то, чтобы изменить его внешний вид, чтобы он отличался от оригинальной версии.
Однако, если вы решите создать с нуля, в мастере есть пустой проект и вас ждет кое-какая работа. При проектировании помните о таких элементах, как:
Забота о SEO с самого начала поможет вам лучше позиционировать сайт в поисковых системах.
б) Оптимизация
Вставляя свой контент, убедитесь, что ваша графика и видео были должным образом оптимизированы — они должны иметь правильный формат и не будут слишком тяжелыми. Это позволит вам избежать долгой загрузки вашего сайта.
в) СТА
Разместите кнопки с призывом к действию (CTA - call to action) на свой сайт. Они будут побуждать ваших получателей совершать значимые действия на веб-сайте, например, совершать покупки.
г) Меню
Создайте меню веб-сайта, которое облегчит пользователям навигацию по вашему сайту. Разместите его в самом верху вашего сайта, чтобы он был виден и легко доступен на странице.
д) Нижний колонтитул
Нижний колонтитул внизу страницы должен содержать основную информацию (контакты, адрес, социальные сети и т. д.), к которой у получателя будет постоянный быстрый доступ.
е) Контакт
Разместите контактную информацию в легкодоступном месте (не только в футере). Убедитесь, что там есть вся важная информация.
Шаг 7: Заполните раздел SEO
В разделе SEO позаботьтесь о таких вещах, как:
В зависимости от компоновщика страниц могут быть доступны разные параметры, а некоторые могут отсутствовать. Однако все эти элементы необходимы для правильного отображения сайта в поисковой системе.
Шаг 8: Опубликуйте свою страницу
После того, как вы убедились, что на вашей странице есть все необходимое, пришло время ее опубликовать. После публикации ваш сайт должен быть сразу виден и доступен для всех. Перепроверьте его на наличие ошибок. Не беспокойтесь, если вы найдете некоторые из них. Когда дело доходит до создания веб-сайтов, ошибки случаются даже у профессионалов. Самое главное регулярно все проверять и исправлять.
Узнать больше:
Создайте сайт с нуля самостоятельно! [Полное руководство]
Подводя итоги
Веб-конструкторы до сих пор произвели революцию в процессе создания веб-сайтов. Благодаря им люди без каких-либо знаний в области программирования могут создавать свои веб-страницы от начала до конца. Благодаря таким решениям, как Drag-and-drop или готовые шаблоны, проектирование стало быстрым и доступным для всех.
Вы находитесь в процессе выбора конструктора сайтов? Или текущий не соответствует вашим ожиданиям? А может, вы просто хотите иметь под рукой все знания из этой статьи? Скачайте наш "Как выбрать конструктор сайтов?" так что ваш выбор конструктора сайтов будет удачным. Наша инструкция шаг за шагом проведет вас по каждому этапу выбора идеального мастера и подскажет, на что необходимо обратить внимание.
Скачать гайд!
Являются ли бесплатные сайты плохими сайтами? Плюсы и минусы бесплатного сайта
Сколько стоит сайт в 2022 году? Полная разбивка стоимости
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.