Search engine optimization (SEO) is a key factor in online success, and meta tags have long been an essential part of this process. Meta tags provide a way for search engines to identify and categorize a website and are necessary for optimizing a site's visibility and ranking. With the ever-evolving technology of SEO, it's crucial to understand how meta tags fit into the current SEO landscape. This article will explore the role of meta tags in SEO, the types of meta tags available, and how to best use meta tags to optimize a website for maximum visibility. By understanding the relevance of meta tags to SEO and how to use them effectively, you will efficiently optimize your website and reach a wider audience.
In this article, you will learn:
- What are meta tags
- Why there are essential parts of SEO activities
- How to add them to your website
- What types of meta tags are worth knowing
- Most crucial information about each type of meta tags
- How much are they relevant to page position in SERP (Search Engine Results)
Start Here!
Meta Tags - what are they?
Meta tags are HTML elements that provide information about a website. Search engines use them to help index and categorize a website's content. Meta tags typically appear as snippets of text between a page's opening and closing tags. They can provide various pieces of information, such as the page's author, description, language, keywords, and more.
Why should you use meta tags?
The information provided by meta tags can help search engines better understand a website's content and what it's about, making it easier for them to determine how to rank and display the website on search engine results pages (SERPs). Additionally, some meta tags can be used to control how content is displayed on the SERP, including whether or not it should appear in a carousel, how many characters of the page's description should be visible, and more.
How do meta tags help in SEO activities?
Meta tags are a powerful tool for optimizing a website's content for search engine users. A website that has well-crafted meta tags can reach a larger audience.
By creating an attractive meta title or description, you will grab recipients' attention more efficiently and thus encourage them to visit your website!
How to add a meta tag to your website?
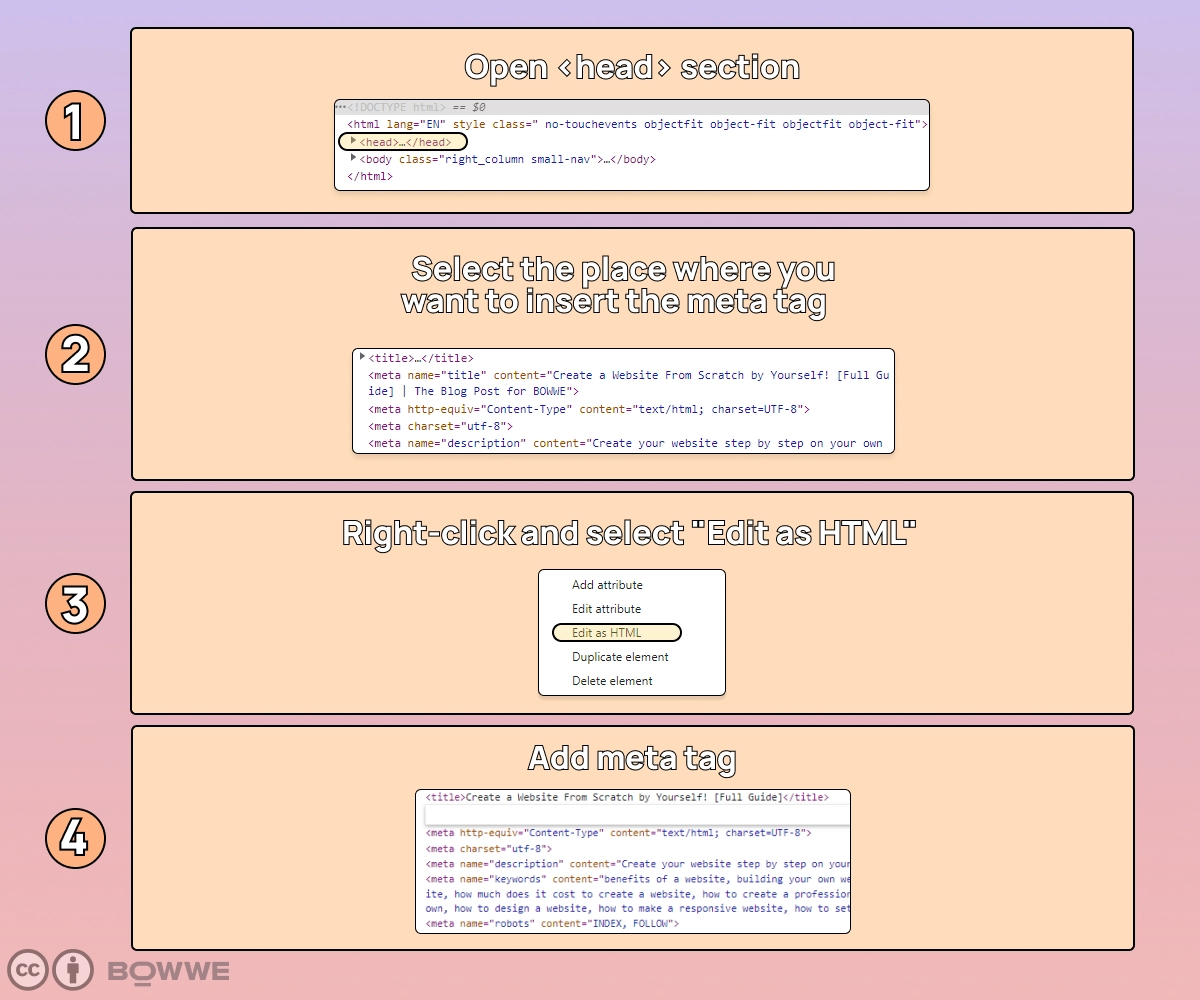
Solution 1: Through code

To add a meta tag to your website, copy and paste the code into your HTML document's <head> section. Ensure the code is placed before the closing </head> tag. Once the code is added, you can customize the meta tag to suit your website's content.
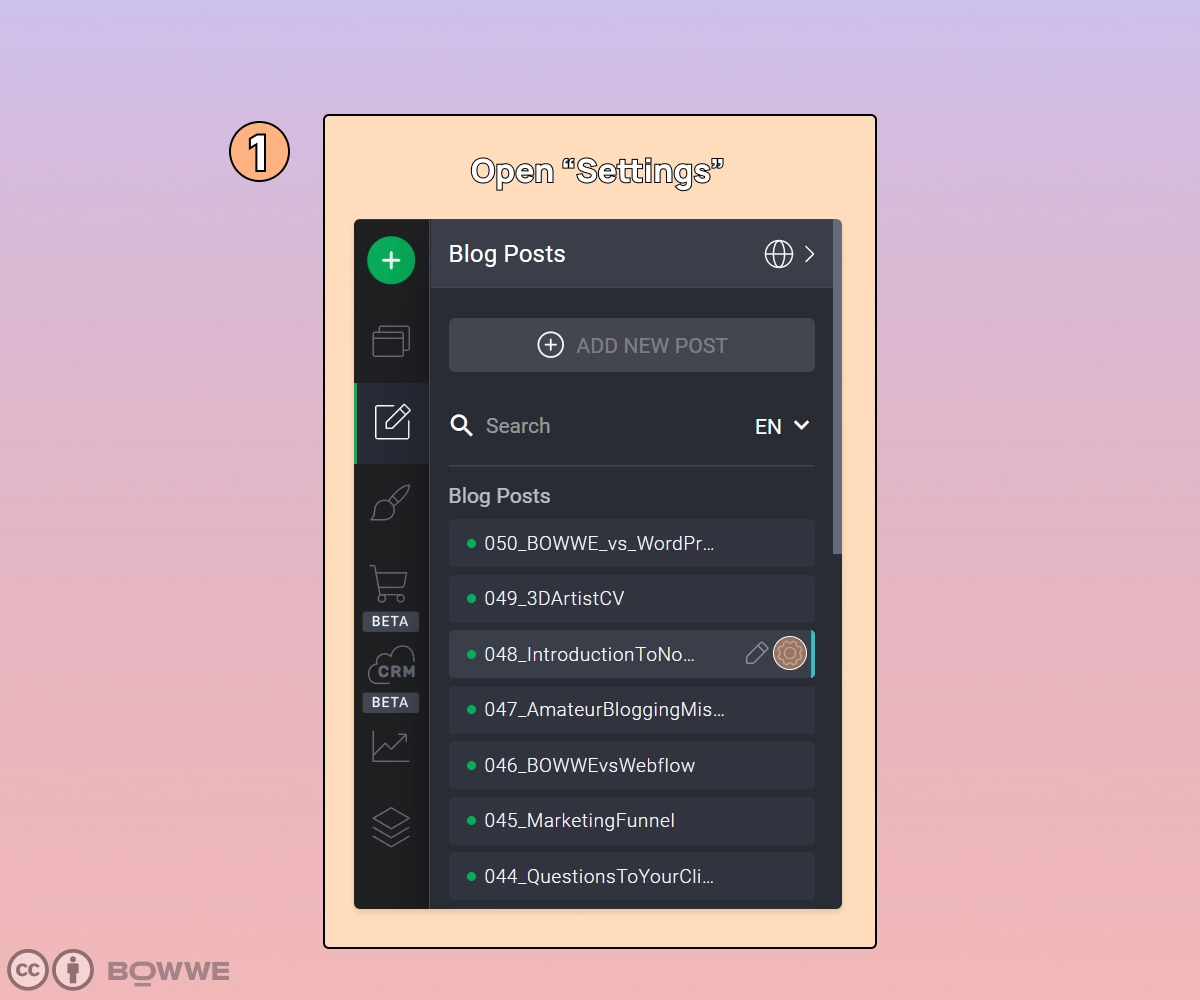
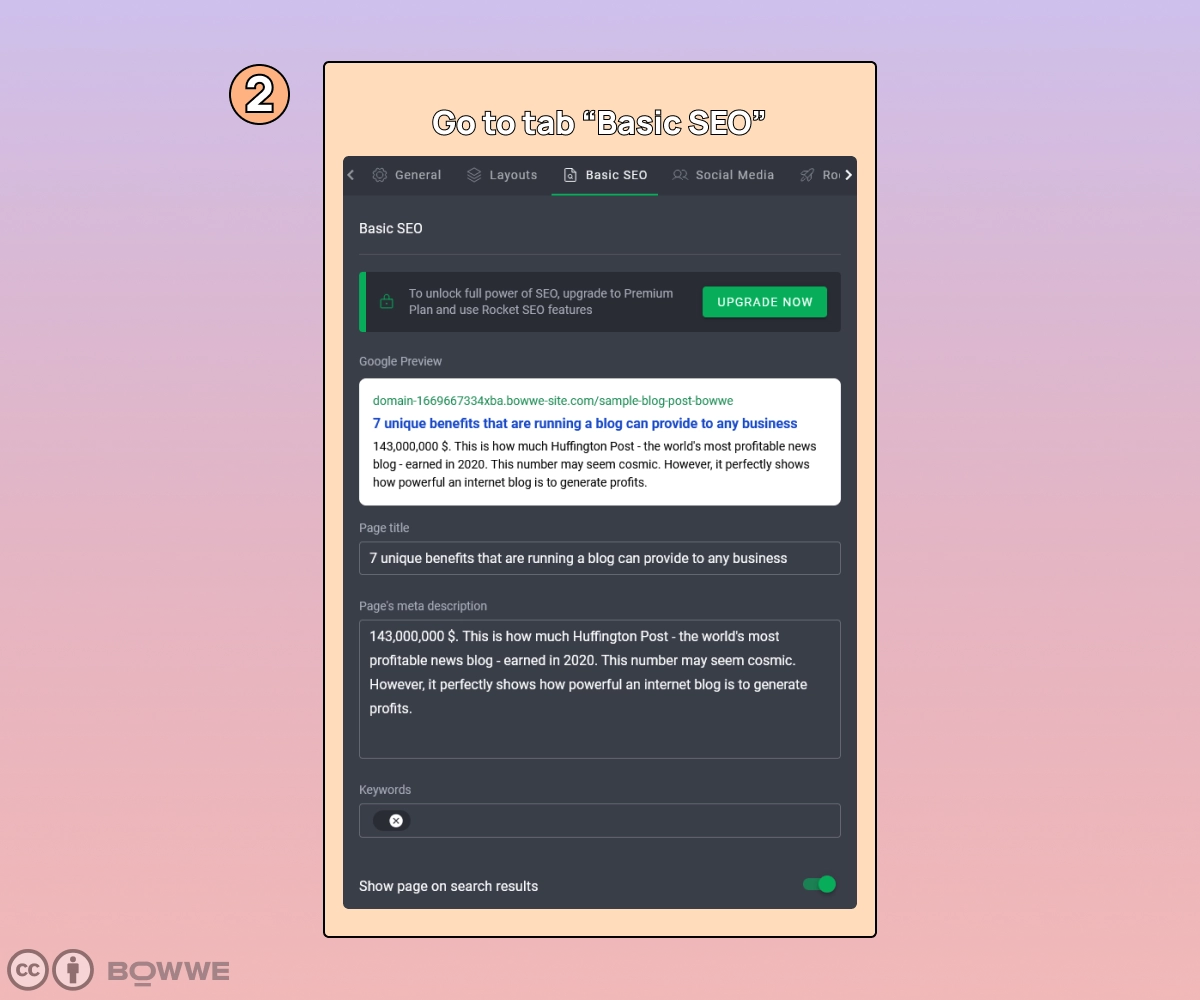
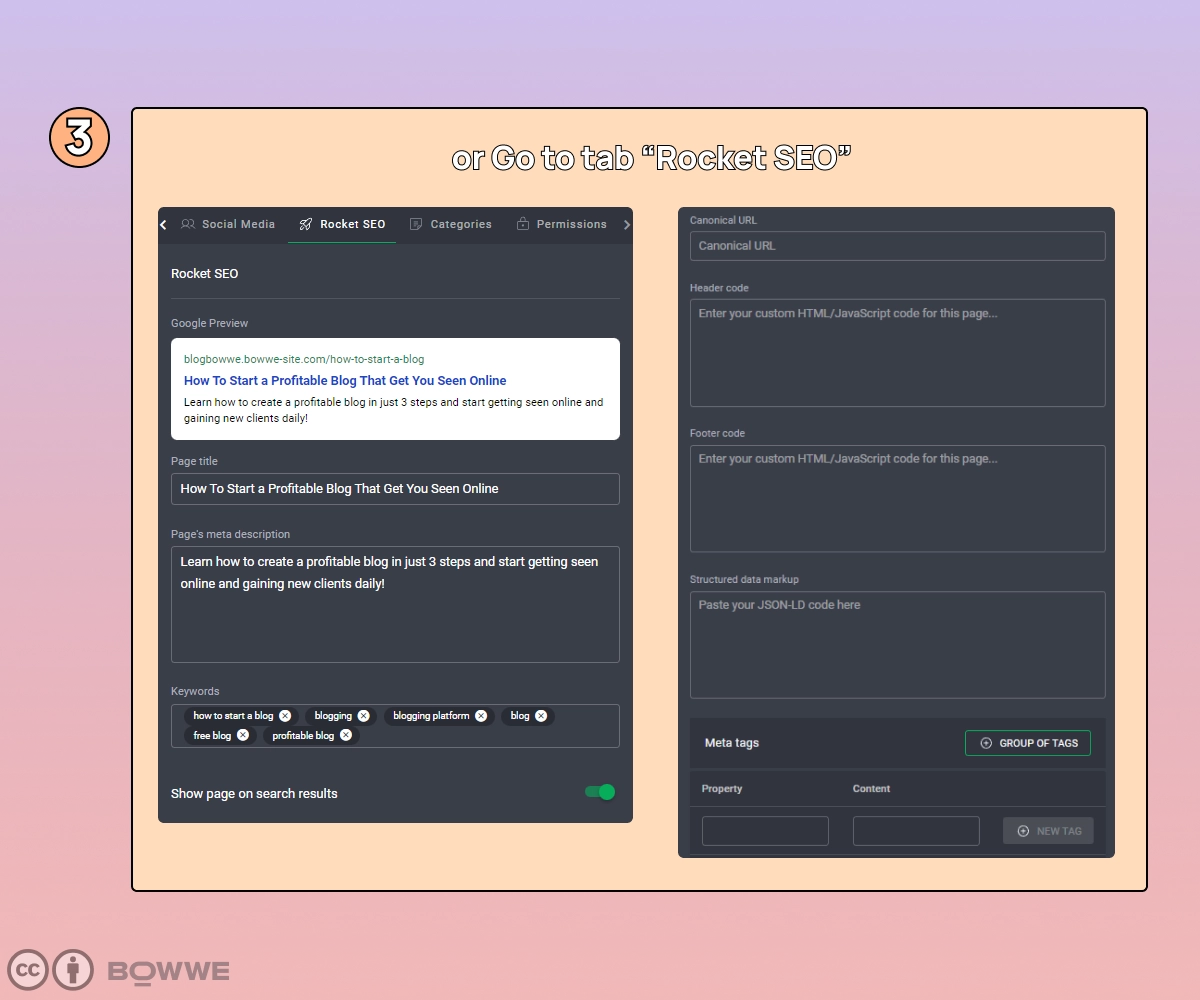
Solution 2: Through special tools/plugins/sections




Fortunately, several tools, and plugins can help you add meta tags to your website quickly and easily. Many website-building platforms have a specific section for meta tags, and there are also special plugins and tools designed specifically for adding meta tags.
In BOWWE, you can fast (and without interference with the website code) add any meta tag you want through a section called “Basic SEO” and more advanced “Rocket SEO”.
How to optimize your site's SEO with Meta Tags
Let’s now go through the types of meta tags and their relevance to website CTR and traffic.
Meta title
Copy this meta title formula:
<meta name="title" content="Insert site title here">
*Meta title example:
<meta name="title" content="How To Start a Profitable Blog That Get You Seen Online">
What is a meta title?
A meta title is a brief description of a webpage that appears in the search engine results. It gives the reader an idea of the webpage topic and can help them decide whether to click on the link.
How long should a meta title be?
The length of the meta title should be between 50-60 characters. It should accurately describe the page's content, include keywords relevant to the page, and be written to encourage users to click on it.
Meta title rules
1. Keep it under 60 characters.
2. Include your primary keyword.
3. Use a unique title for each page.
4. Make sure it's relevant to the page content.
5. Don't use special characters.
6. Make it readable and scannable.
7. Keep it unique and interesting.
Can Google rewrite my meta title?
The answer is yes, but with some caveats. Google can't simply rewrite a meta title to whatever it wants, but it can make subtle changes to improve a website's rankings.
For example, they may alter a title to make it more keyword-rich or more descriptive, or they may even remove words that aren't relevant to the content. Google also can automatically generate meta titles based on a website's content. This can effectively boost rankings, as Google's algorithms are designed to create titles more likely to be clicked on and ranked higher.
Why is Google rewriting meta titles?
Google rewrites meta titles to make them more attractive to users and ensure that they accurately reflect the page's content and keywords based on which users are looking for content.
The most common reasons why Google changes meta titles, according to zyppy.com research, are:
1. Too long or too short
2. Repetitive keywords
3. Repetitive title scheme within the page
4. Missing or unnecessary brand names
5. Different Title and H1
How often does Google change meta titles?
Google is changing up to 61% of meta titles. The changes are mostly not significant, but that's still a massive number of meta titles that are being changed without the permission of their authors. When meta titles are changed due to their length - the number rises to over 95%!
Meta title (must-know!) fact
→ Meta titles that are in the form of a question, as well as those that are not - have a similar CTR (those with questions have about 1% higher CTR)
→ Meta titles that evoke positive emotions can have a 4% higher CTR than those that do not evoke such emotions
→ Meta titles that are within 40-60 characters have the highest CTR
Meta description
Copy this meta description formula:
<meta name="description" content="Insert site description here">
Meta description example:
<meta name="description" content="Learn how to create a profitable blog in just 3 steps and start getting seen online and gaining new clients daily!">
What is a meta description?
A meta description is an HTML attribute that briefly summarizes a web page's content. It is displayed in search engine results and is intended to give the user a preview of the page's content before clicking through to the page.
How long should a meta description be?
It should be around 150 to 160 characters and provide an accurate description of the page content. This description is what users see when they search for a page, and it can be a crucial factor in whether they click on the link to visit the page.
Start Creating
No coding experience required.
Meta description rules
1. Keep the meta description under 160 characters.
2. Include the targeted keyword in the meta description.
3. Make sure the meta description is relevant to the page content.
4. Avoid keyword stuffing.
5. Use active voice in the meta description.
6. Include a call-to-action in the meta description.
7. Use natural language and avoid jargon.
8. Include geographical locations where applicable.
9. Ensure the meta description is unique for each page.
Can Google rewrite my meta description?
Yes, Google can rewrite your meta description. However, it is important to note that Google will not always rewrite your meta description, as it will sometimes display your original meta description instead.
Why is Google rewriting meta descriptions?
Recently, Google has been rewriting meta descriptions in some cases, making them longer and more detailed than the original versions. This change has been implemented to provide users with more comprehensive information about a website before they visit it.
Google is rewriting the meta description to:
1. Make it more matching with the keywords from the query
2. Regulate its length
3. Fill in the missing meta description
4. Make it unique for every page.
How often is Google rewriting meta descriptions?
Google can change the meta description even more than 62% of the time. What's more, this happens more often with meta descriptions responding to long-tail keywords.
Meta description (must-know!) fact
→ The frequency of rewriting the meta description by Google increases with the height of the position in the SERP
→ Meta description created by Google, it is often longer than the character limit (max to 160 characters) recommended by SEO experts
→ Does the use of emoticons in the meta description positively affect CTR? It... depends. It all relies on matching the emoji to the content of the page. In the case of a good match, CTR can jump by 3%, while a poorly matched emoji can lower organic traffic from such a result by up to 5%.
Meta robots
Copy this meta robots formula:
<meta name="robots" content="Insert meta robots value here">
*Meta robots tag example:
<meta name="robots" content="index,follow">
What is a meta robot tag?
A meta robot tag is a type of HTML tag that is used to provide instructions to search engine crawlers about how to handle a specific page. The tag is inserted into the document header of a webpage, and the tag is read by a search engine when it visits the page.
Meta robot tags are used to control how the page is indexed and displayed in the search engine results. They are often used to prevent search engines from indexing certain pages that are not intended to be publicly available, as well as to prevent certain pages from being included in the search engine results.
Meta robots value
1) Index: This value instructs search engine bots to index the page, allowing it to be included in search results.
2) Noindex: This value instructs search engine bots not to index the page, meaning it will not be included in search results.
3) Follow: This value instructs search engine bots to follow any links on the page, allowing them to be crawled and indexed by the search engine.
4) Nofollow: This value instructs search engine bots not to follow any links on the page, meaning the links won't be crawled or indexed by the search engine.
Meta robots rules
1. Always include a meta robots tag on every page of your website.
2. Make sure to use valid syntax when creating meta robot tags.
3. Use the 'index' and 'follow' values on pages you want search engines to index and follow.
4. Use the 'noindex' and 'nofollow' values on pages you don't want search engines to index and follow.
Meta keywords
Copy this meta keywords formula:
<meta name="keywords" content="Insert keywords here">
Meta keywords example:
<meta name="keywords" content="blog, blogging, blogging platform, free blog, how to start a blog, profitable blog">
What is a meta keyword?
A meta keyword is a type of HTML tag used to specify a list of keywords that describe the content of a web page.
Is meta keywords important for search engines?
No, meta keywords are no longer important for search engines. In 2009, Google announced that it no longer uses meta keywords for ranking websites in its search engine results pages. The same goes for Yahoo and Bing. Other search engines may still use meta keywords, but their relevance is generally considered low.
What to do instead of meta keywords?
Instead of using meta keywords, you should optimize your content for relevant keywords and phrases. Additionally, it is important to create a well-structured, keyword-rich page title, description, and URL. This will help ensure your content is visible and relevant in search engine results.
Meta author
Copy this meta author formula:
<meta name="author" content="Insert author name here">
Meta author example:
<meta name="author" content="Karol Andruszków">
What is a meta author?
Meta author tag can be used to identify the creator of a particular page or content. This tag benefits bloggers and content creators who want to ensure their work is properly credited and attributed. The meta author tag typically includes the author's name and a link to their website or social media accounts. By having this tag, authors can ensure that their work is properly attributed and credited and provide a way for readers to find more of their work.
Meta author rules
1. Use the meta author tag to identify the author of the web page.
2. Place the meta author tag within the <head> section of the web page.
3. The meta author tag should include the author's full name (email and website address is optional).
4. Make sure to use the correct syntax for the meta author tag: <meta name="author" content="John Smith">
5. Don’t use the meta author tag for quoted material.
6. Update the meta author tag when the content changes or updates.
Meta viewport
Copy this meta viewport formula:
<meta name="viewport" content="Insert the initial scale, width… here">
Meta viewport example:
<meta name="viewport" content="width=device-width, initial-scale=1">
What is a meta viewport?
A meta viewport is an element in the head section of a web page that helps a browser determine how to display the page. It is an HTML tag used to control the scaling of a web page to provide an optimal viewing experience for the user. This can be used to control how a web page appears on different devices, such as mobile phones, tablets, and desktop computers.
Meta viewport rules
1. Always include width=device-width in the meta viewport tag to ensure proper scaling on mobile devices.
2. Specify the initial scale of your page with the initial-scale attribute.
3. Set user-scalable=no to disable pinch-zooming.
4. Use the minimum-scale and maximum-scale attributes to limit the zoom range.
5. Include the height attribute to control the size of the viewport.
6. Use the device-height attribute to adjust the viewport size depending on the device orientation.
10. Test the meta viewport tag on multiple devices to ensure compatibility.
Start Creating
No coding experience required.
Meta charset
Copy this meta charset formula:
<meta name="charset" content="Insert utf-8 here here">
Meta charset example:
<meta name="charset" content="utf-8">
What is a meta charset?
Meta charset is a coding system to ensure text is displayed correctly on websites. Meta charset is also used to ensure compatibility between web browsers, as different browsers may interpret the exact text differently.
Meta charset rules
1. Always include a meta charset tag in the <head> of your HTML document.
2. Make sure to include the correct charset for your language.
3. Use the charset UTF-8 for the most excellent compatibility.
4. Do not include spaces within the charset value.
5. Do not include multiple meta charset tags in the same document.
6. Always validate your code to ensure the meta charset tag is specified correctly
Meta refresh
Copy this meta refresh formula:
<meta http-equiv="refresh" content="Insert the time after which the redirection should take place;url=Enter the URL to which you want the redirect to take place">
Meta refresh example:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
What is a meta refresh?
A meta refresh is an HTML element that can be used to automatically redirect a web page to another. It is often used to create a short delay before a page is redirected or to redirect a page back to itself or to another page on the same website.
Should you keep using the meta refresh tag?
No, it is not recommended to use the meta refresh tag. Meta refresh tags are outdated and can interfere with SEO rankings, as they can be seen as a form of cloaking. Instead, use a server-side 301 redirect.
Meta date
Copy this meta date formula:
<meta name="article:published_time" content="Enter the time when the article was published">
<meta name="article:modified_time" content="Enter the time when the article was modified">
Meta date example:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
What is a meta date?
A meta date tag is an HTML element that provides machine-readable date and time information about a page. It is typically used to provide search engines with information about when a page was last updated.
Meta date rules
1. Mark what the exact meaning of the given date is ("date.created", "date.updated" and so on).
2. Specify the date, preferably in the order of year-month-day.
3. Make sure that the date is always up-to-date (i.e., it is changed as the content changes).
*Bonus: Meta og: (aka Open Graph meta tags)
Copy this Open Graph formula:
<meta name="og:title" content="Insert page title here">
<meta name="og:description" content="Insert page description here">
<meta name="og:image" content="Insert graphic (adress) here">
<meta name="og:type" content="Insert content type here">
Open Graph example:
<meta name="og:title" content="How To Start a Profitable Blog That Get You Seen Online">
<meta name="og:description" content="Learn how to create a profitable blog in just 3 steps and start getting seen online and gaining new clients daily!">
<meta name="og:image" content="https://bowwe.com/upload/domain/37991/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="article">
What is an Open Graph?
Open Graph is a protocol that allows users to turn any web page into a rich object in a social graph. It is used by social media platforms such as Facebook, Twitter, and LinkedIn to identify the content on a page and display it in a way that is visually appealing and optimized for sharing.
Is Open Graph important for SEO?
Yes, Open Graph is important for SEO because it allows search engines to better understand a website's content, which can help the website rank higher in search engine results. Open Graph also helps to increase click-through rates from social media, which can help improve SEO.
Open Graph rules
1. Make sure that all Open Graph tags are correctly placed within the <head> section of the web page.
2. Ensure you are using the correct Open Graph attributes for the type of content you are sharing (e.g. og:video for video links).
3. Include Open Graph tags on all URLs that you wish to have shared on social media.
4. Use a high-quality image for your Open Graph image, preferably in an aspect ratio of 1.91:1.
5. Use descriptive and concise titles for your Open Graph tags.
6. Test your Open Graph content to ensure it is displayed correctly on social media.
7. Don’t use the same Open Graph image for every page.
Meta tags as a crucial part of website SEO - summary
Meta tags are essential to any website's search engine optimization (SEO) efforts. Meta tags provide search engines with the information they need to index and rank a website in the search engine results pages (SERPs). Without the right meta tags, a website may not be able to reach its potential audience and customers.
If you already have a website, be sure to check that it has all the important meta tags completed, as well as those that are not mandatory, but allow you to better present your content!
Start Here!

Karol is a serial entrepreneur, e-commerce speaker m.in for the World Bank, and founder of 3 startups, as part of which he has advised several hundred companies. He was also responsible for projects of the largest financial institutions in Europe, with the smallest project being worth over €50 million.
He has two master's degrees, one in Computer Science and the other in Marketing Management, obtained during his studies in Poland and Portugal. He gained experience in Silicon Valley and while running companies in many countries, including Poland, Portugal, the United States, and Great Britain. For over ten years, he has been helping startups, financial institutions, small and medium-sized enterprises to improve their functioning through digitization.







