How to insert custom code to your website with Embed Widget?
What can you embed to your website?
How to set up an embed?
Widget Settings - editing the custom code in BOWWE
Example of embed code
Are you looking to add custom functionality or simply want to tweak the design? In this tutorial we will help you take full control of your website and customize it to your heart's content! With BOWWE nothing will hold you back.

What can you embed to your website?
Videos
Embedding videos from platforms such as YouTube, Vimeo, or Adilo allows you to showcase your content and engage your audience.
Maps
Embedding a map from Google Maps can help visitors locate your business or event.
Calendars
Embedding a map from Google Maps can help visitors locate your business or event.
Audio Players
Adding an audio player from SoundCloud or Spotify can allow visitors to listen to music or podcasts without leaving your website.
Forms
Embedding a form from services such as Google Forms can help you gather feedback or collect data from visitors.
- Embed
- WidgetIframe
- WidgetCustom Code in Project Settings
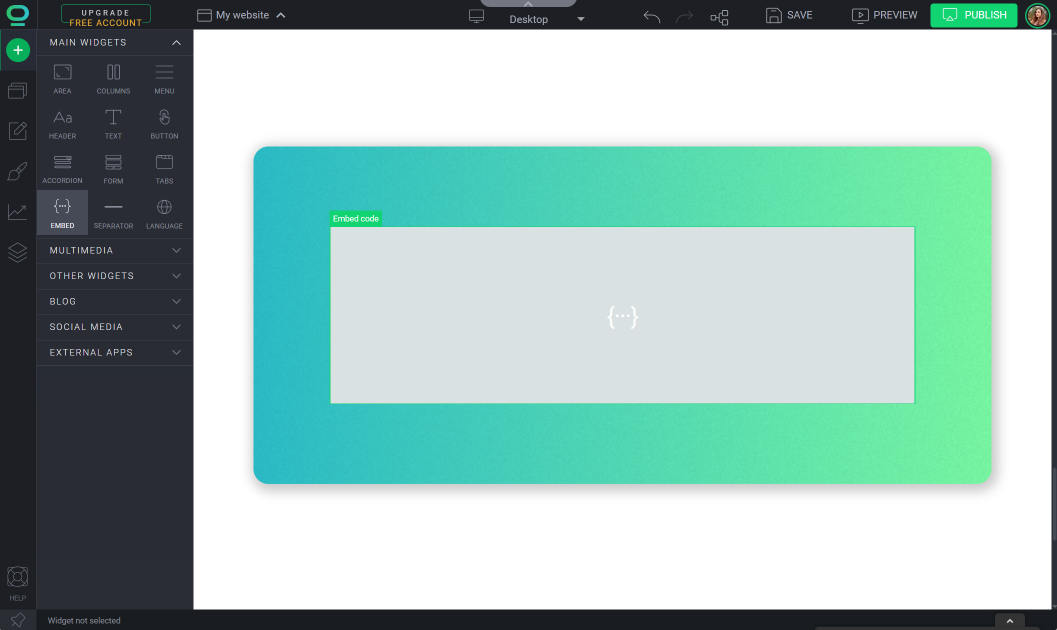
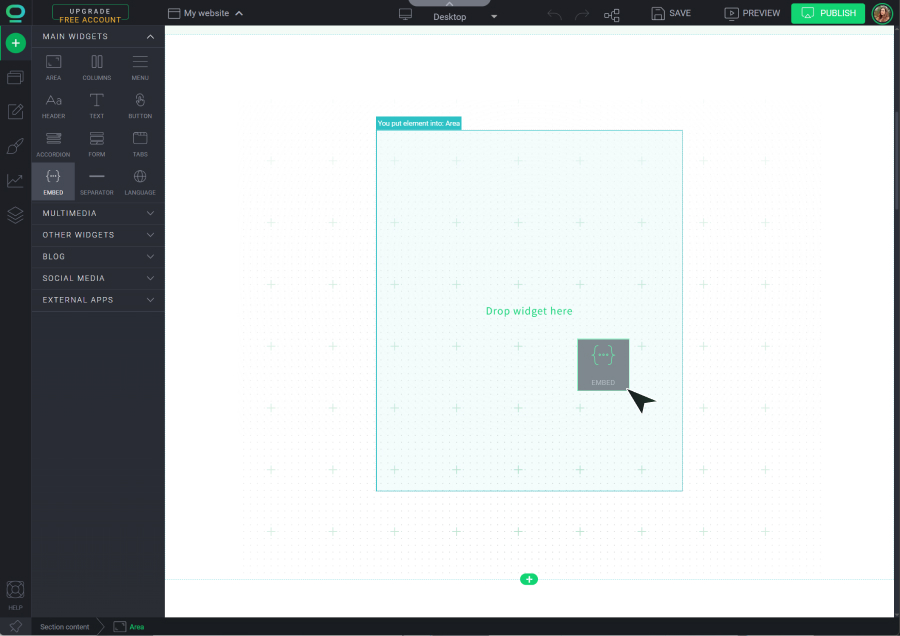
How to set up an embed?
Open your website in BOWWE Builder

Widget Settings will immediately appear. Create a name and insert the code, you can do it in 3 ways:
- Add the URL of your JavaScript script
- Directly insert custom HTML, JavaScript and CSS into the widget
- Upload the code file by dragging and dropping it.
.jpg?751050.7000000477)
Widget Settings - editing the custom code in BOWWE
Widget name
Name your widget for easy identification and management within your website.
Apply Iframe
Apply an iframe tag to your widget, which can be useful for embedding external content.
Add script
Add URL to the script with your JS code.
HTML tab
Add HTML code for your widget to modify the structure and content of your widget.
JS tab
Insert JS code to add custom logic and functionality to your widget.
CSS tab
Insert CSS code to customize the appearance and styling of your widget.
Preview
Run code in the editor
(JS) Moment of code execution
Select when the JS code should execute
(CSS) Set the class as root style
Assign styles to a given class instead to a widget ID
Lazy loading
The Iframe won't be loaded if not needed in order to reduce initial load time of your website.
Example of embed code
HTML
<button class="btn-style" onclick="alert('Homepage link clicked!')"
type="button">
Click test
</button>
JS
let button = document.getElementById('button');
function eventHandler() {
alert('button was pressed');
}
button.onclick = eventHandler;
CSS
.btn-style {
background: #c09fc6;
color: #ffd000;
font-family: Arial;
text-transform: Uppercase;
font-weight: 600;
font-size: 14px;
border-width: 1px;
border-color: #c09fc6;
border-radius: 0;
padding: 12px 32px;
}



