Fixed and Sticky position: How to make an element to follow a scroll
Fixed Panel is a container meant to move alongside a user scrolling the website. It can be used as a permanent menu for quicker navigation or a chat bot to engage with your customers. If you need your elements to move with the user’s scroll, then this tutorial is for you. To achieve our scroll dependent movement we’re gonna need just two positions here: fixed and sticky.
How to make fixed menu

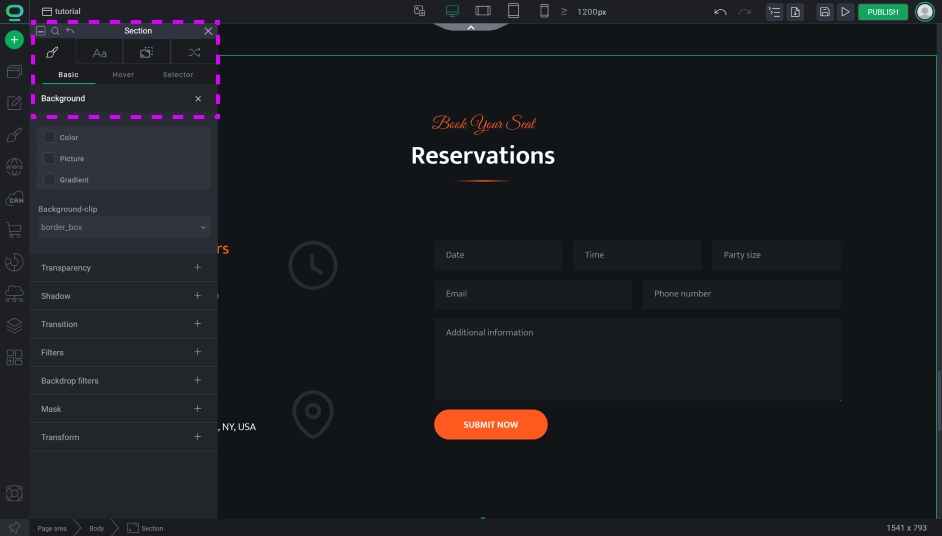
Go to the widget styles of the area.

How to createa Menu in BOWWE
- You might need to add some top padding on a section below. Since the menu doesn’t obey relative rules now it can cover some other elements, so give it some space.
- The position will remain fixed for mobile devices as well. If you don’t want it for mobiles you can simply switch it back to position: relative using cascading styles. If you do want to remain fixed be sure to adjust the size of your navigation so it matches smaller screens.
How to make a sticky newsletter
Similarly to fixed, sticky position follows the user as they scroll through the page, but it also follows certain restrictions. The difference between the two is that the sticky position needs a defined area where it can move freely like with the fixed position. Without those constraints, the sticky position will remain stationary like the rest of the page.
Here’s how to build your sticky side panel:

Inside the left column, we’re going to drop an empty area and add a text, and a newsletter. We’ll style everything to make it look nice.

- The sticky only works if the parent of the element provides enough space for it to move. If both element and parent have the same height, then the sticky element will remain stationary. Same goes for the mobile resolution. Because of the little space the sticky position rarely works on smaller screens.
- On mobile devices the columns automatically switch to be contained within one column, which effectively disables the sticky element from moving, since it now takes the entire space of its column. We recommend leaving this as it is. The sticky position is not suited for smaller screens and is best left as relative.



