How to acquire AI credits?
AI generation in BOWWE Builder for Texts and for Images is our newest feature. This feature is locked behind the $10 paywall and is attributed to a single domain. Once you make the purchase, those credits will stay on your domain, no need for monthly subscriptions. The balance is checked only from the amount you have purchased, we will not charge anything in case your balance gets depleted.
How to purchase credits?
1
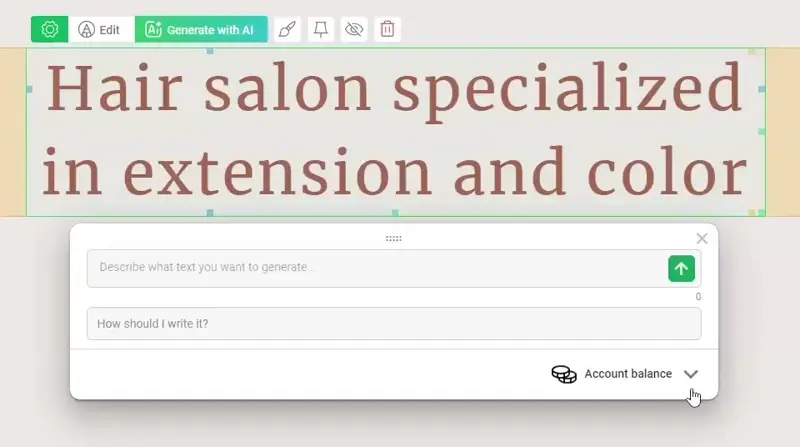
Open Generate with AI option
2
Click on the Account Balance
3
Click Update Balance

4
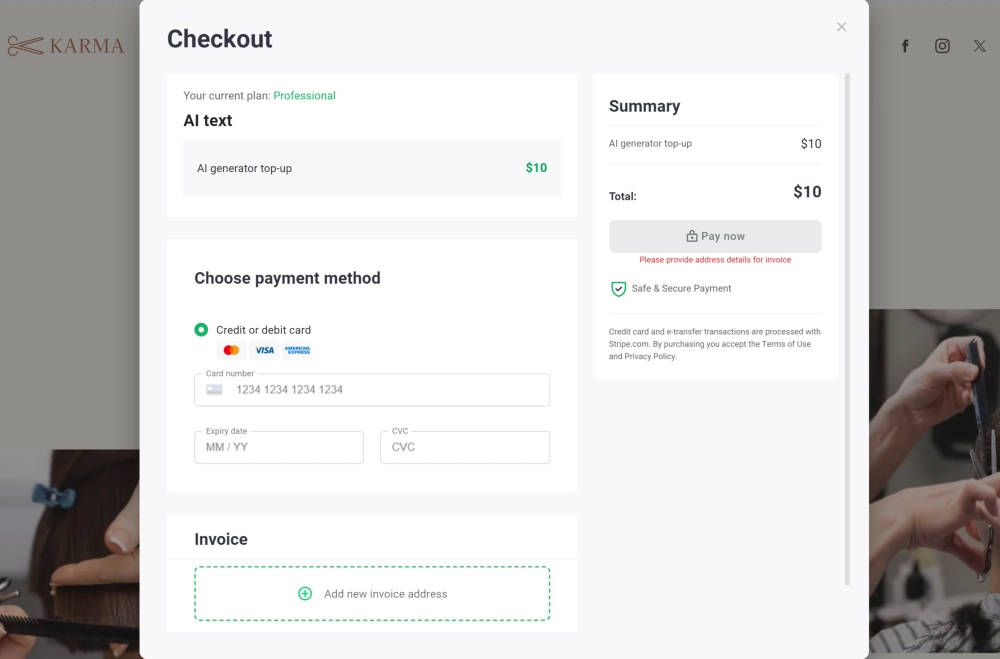
Provide your credit card or debit card information
5
(optional) Provide details for the invoice

6
Accept payment
Cost of generating an article:
Compact 100-150
$0.01
Moderate 200-300
$0.02
Contextual 300-500
$0.03 - $0.07
Full subject development 500-1000
$0.08 - $0.13
Comprehensive article 1000+
>$0.13
Cost of generating an image:
DALL-E 2
small
$0.03
medium
$0.03 - $0.04
big
$0.04
DALL-E 3 Standard
square
$0.08
portrait
$0.16
landscape
$0.16
DALL-E 3 HD
square
$0.16
portrait
$0.24
landscape
$0.24
Note:
Chat GPT uses tokens to calculate responses and it’s one syllable per token so the cost of the article can vary. The cost of generating an article based on its length is an estimation.
Learn more
How to generate text with AI
Learn more
How to generate images with AI

Congratulations!
Now You know how to acquire AI credits!


