How to use a Counter widget?
How can you showcase Counter on your website?
How to add and animate a Counter widget in BOWWE?
A counter widget is a powerful tool that can help you engage your website visitors, build social proof, and track progress towards your goals. With BOWWE, you can easily add and customize it in just a few clicks. Let’s get creative!
How can you showcase Counter on your website?
Present achievements
PRODUCTS SOLD
Showcase work in numbers
PROJECTS
Display results
Planted trees
Tip
How to add and animate a Counter widget in BOWWE?

Learn more
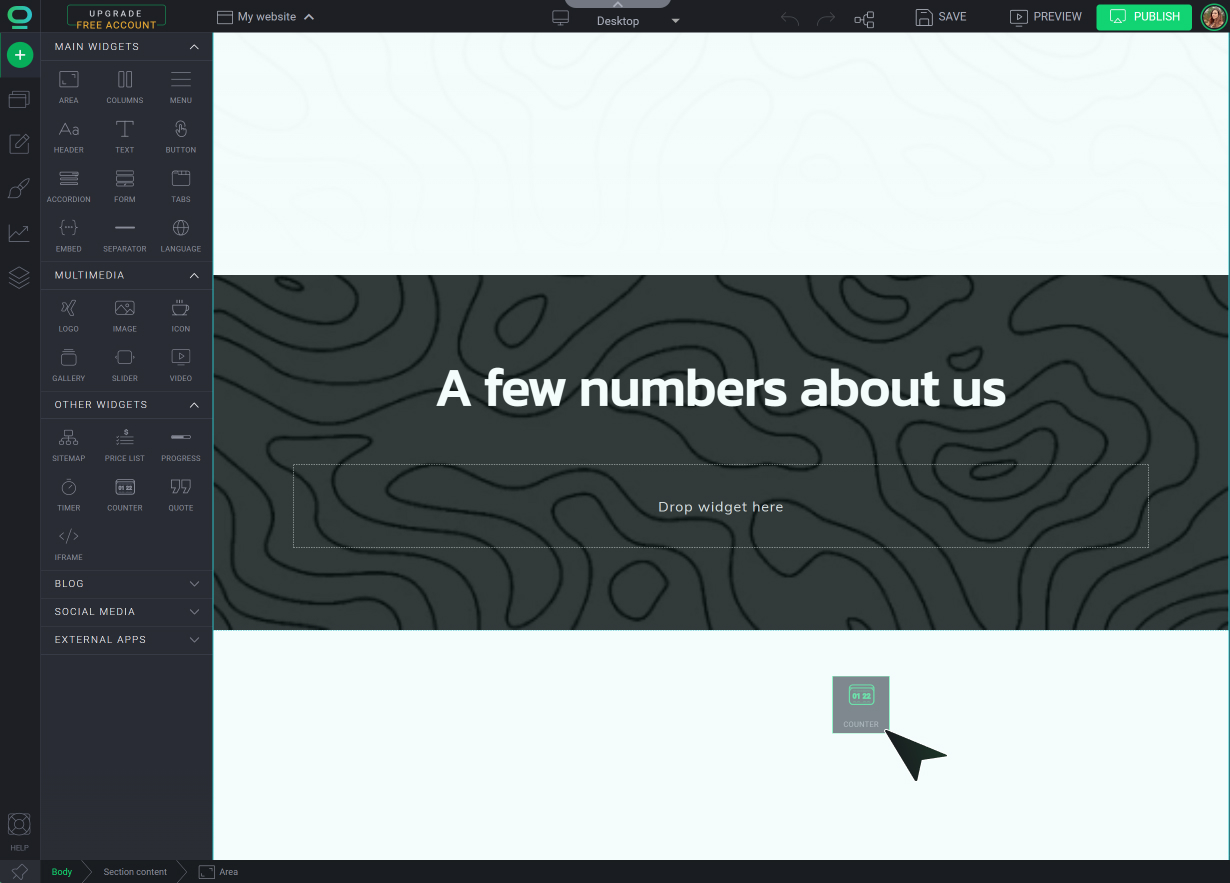
How to add new elements?
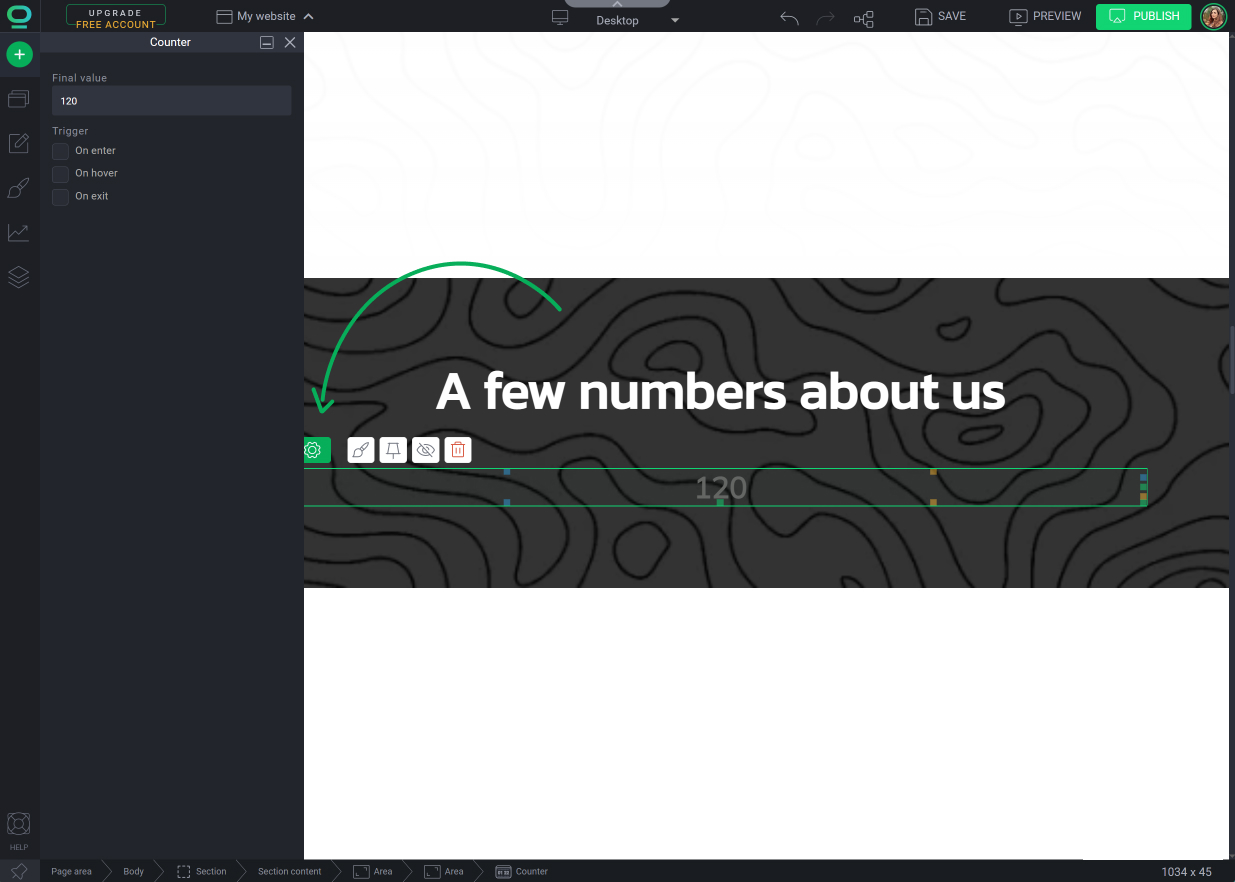
Go to Widget Settings and insert the Final value for your widget

- on enter: as visitors arrive on your webpage, elements will smoothly animate into view
- on hover: when visitors hover their cursor over specific elements, they will trigger the start of the animation
- on exit: the animation will be triggered while visitors navigate away from a webpage or scroll past certain sections
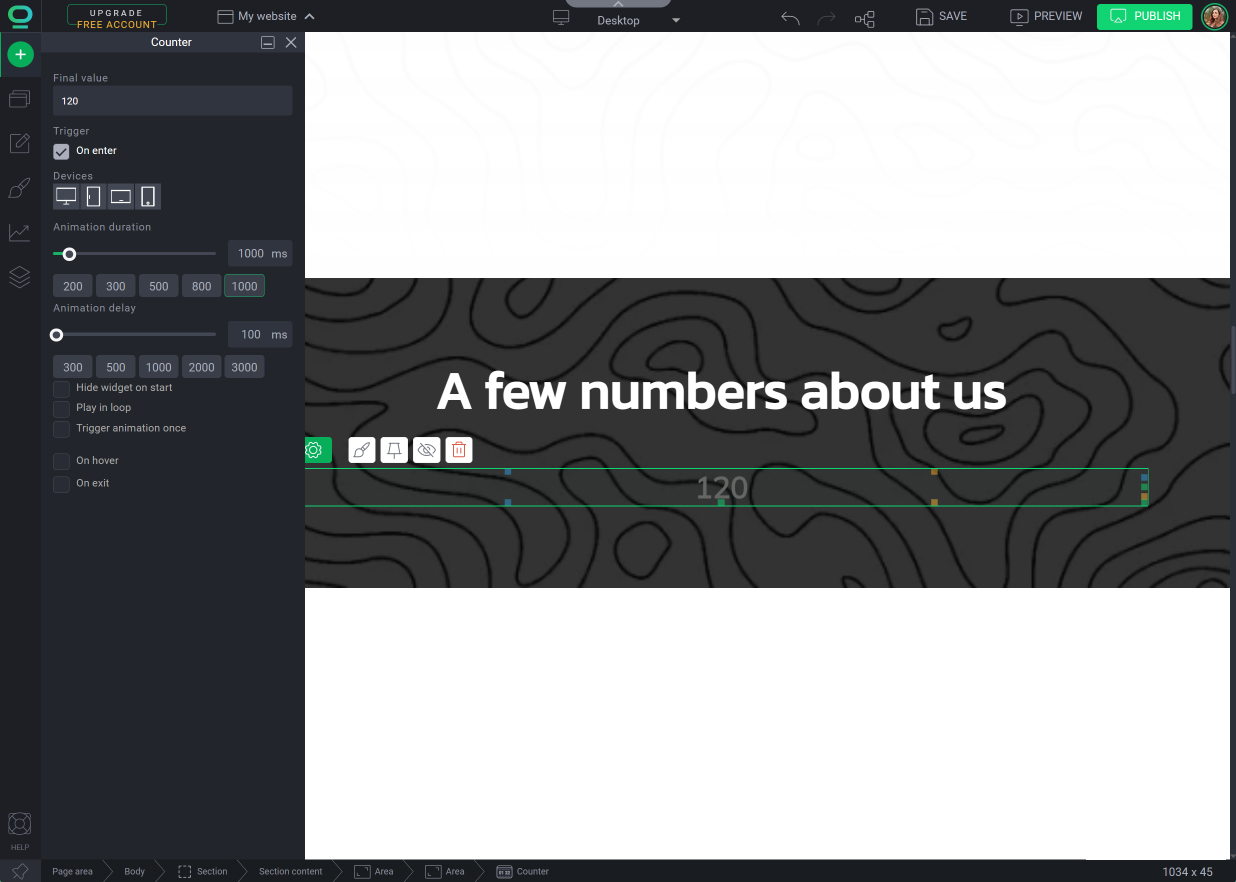
Adjust the animation settings
Animation duration: control the speed of your animations
Animation delay: stagger the animation trigger
Hide widget on start: determine whether the element should be hidden when the animation begins
Play in loop: animations will seamlessly repeat
Trigger animation once: ensure that the animation plays just once

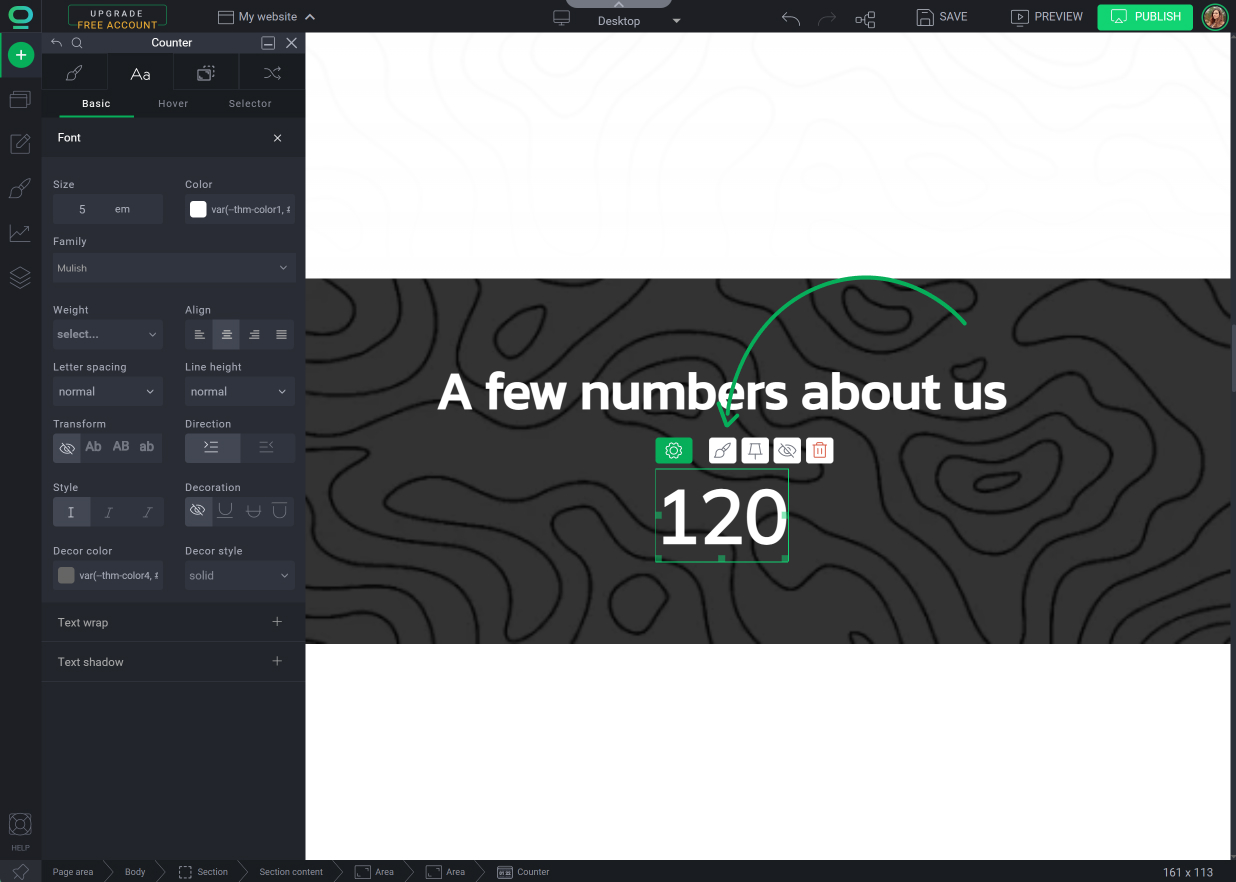
Select Widget Styles and style the appearance of the Counter

Tip
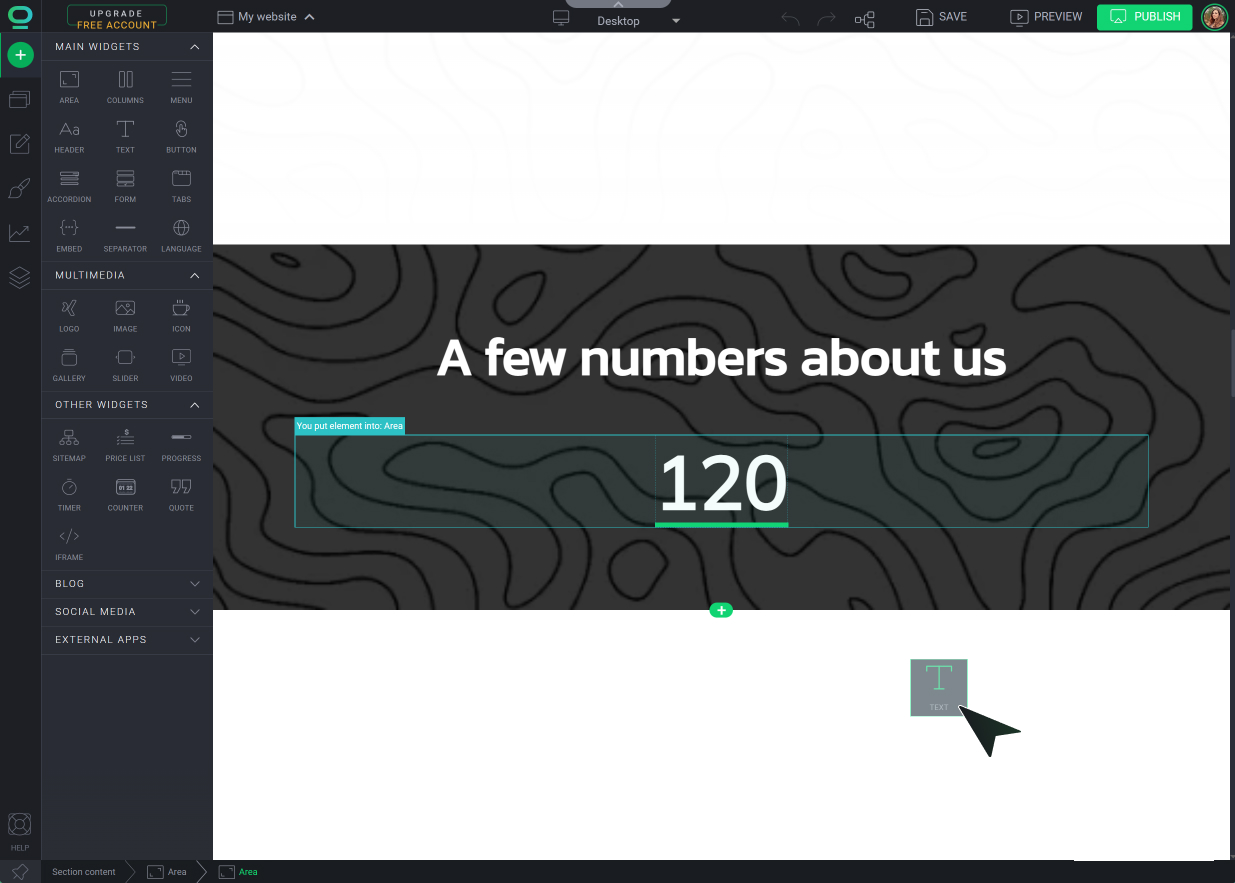
Add a text widget to create a label

Click SAVE to complete
.jpg?1371865.7999999523)



