How to simply choose and edit website’s colors?
How to use Main Colors (Color Styles)?
How to change widget’s color with the Main Colors?
Tip
Instruction: How to change the website’s Main Colors?
How to put on the widget a color other than the Main Colors?
The graphic layer of every website is extremely important. One of its most essential ingredients are colors. They have a significant impact on the reception of your website by visitors.
If you want to create beautiful websites, you should define your website's UI Kit as soon as possible. This will greatly speed up your work on completing the page and help you achieve visual consistency on the website.
We'll show you how to do it below!
How to use Main Colors (Color Styles)?

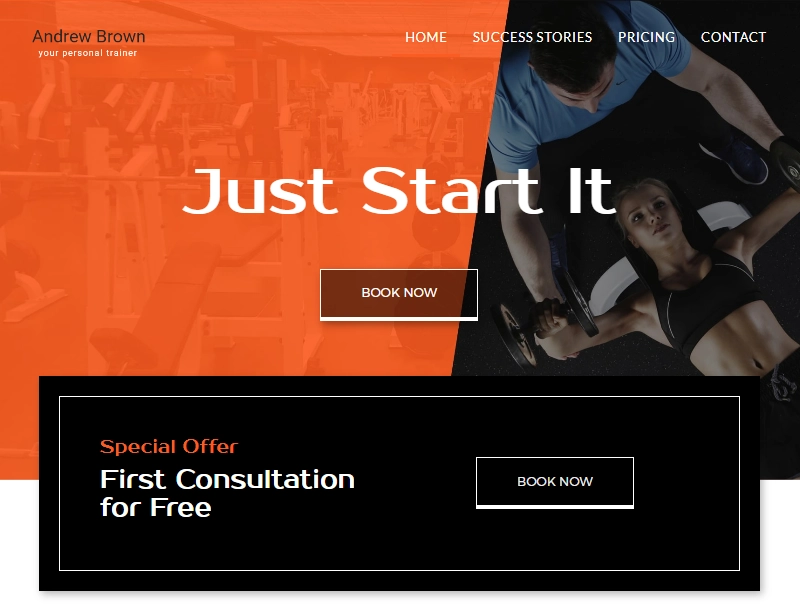
Website template for a personal trainer or gym.
Just a quick peek is enough to know the base colors are: black, white and orange.
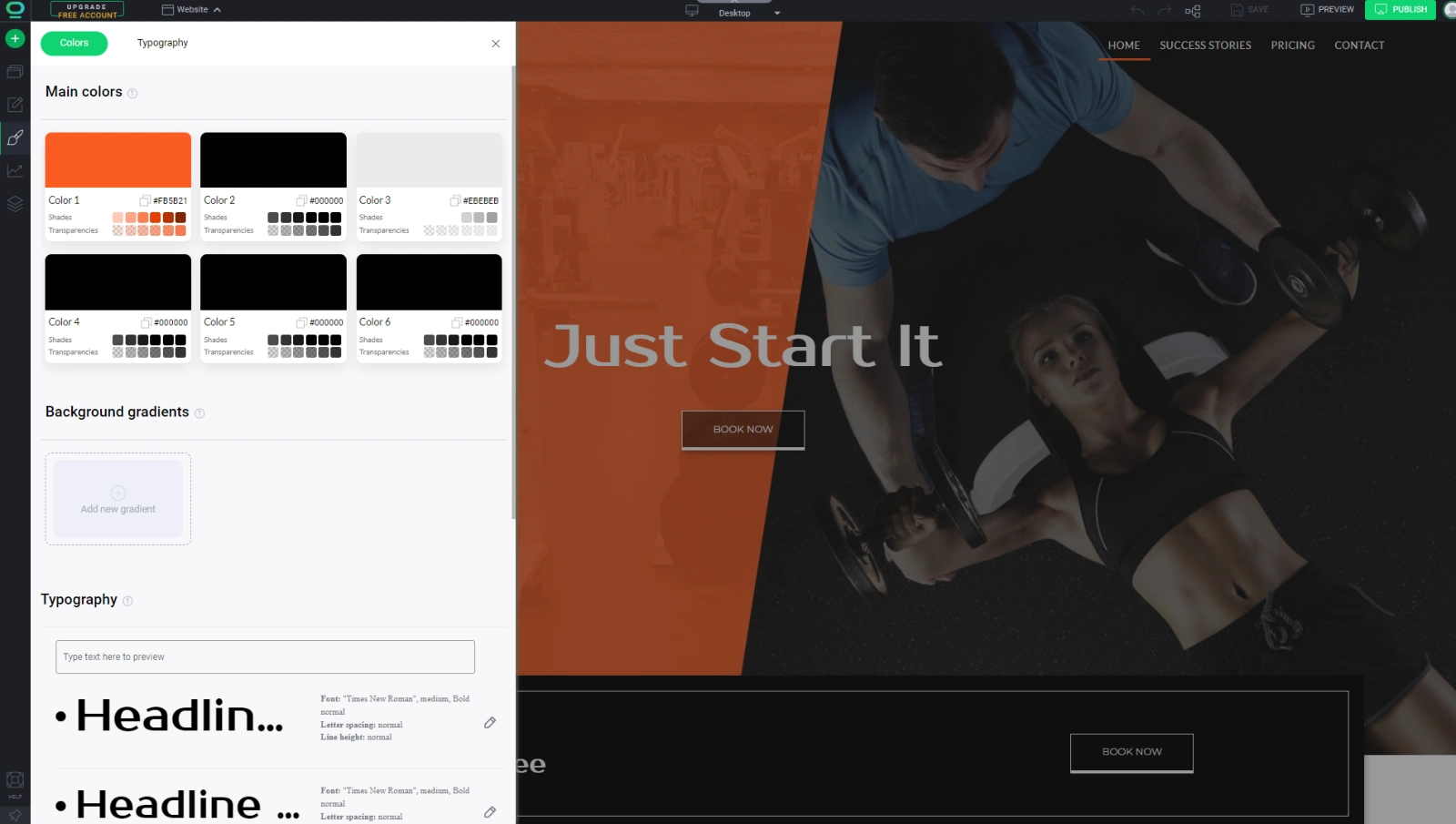
Color styles work very simply. Within them, you define which Main Colors your website consists of. To understand it better, click on STYLES in the side pane on the left:

This panel will show what Main Colors are assigned to your website. This is crucial information - when adding subsequent subpages or sections to your website, you should color them with precisely the same colors as specified in the Main Colors. This way, your website will look beautiful, consistent, and therefore professional.
When you choose base colors on your website, they are saved as a variable. A variable is a value that can be easily and quickly assigned to multiple widgets on your website. Thanks to this, you can give each Widget added to the page the same color and a shade (compatible with the Main Colors).
How to change widget’s color with the Main Colors?


If you:
- Assign a specific color to widgets as a variable
- And next change that color (variable) in the color styles to a different one
Then you will change the color of all widgets where that was assigned as a variable! Be aware of that!
Instruction: How to change the website’s Main Colors?
- Go to STYLES.
- Choose one of the Main Colors.
- Select a new color in the Color Picker.
- Click SAVE.
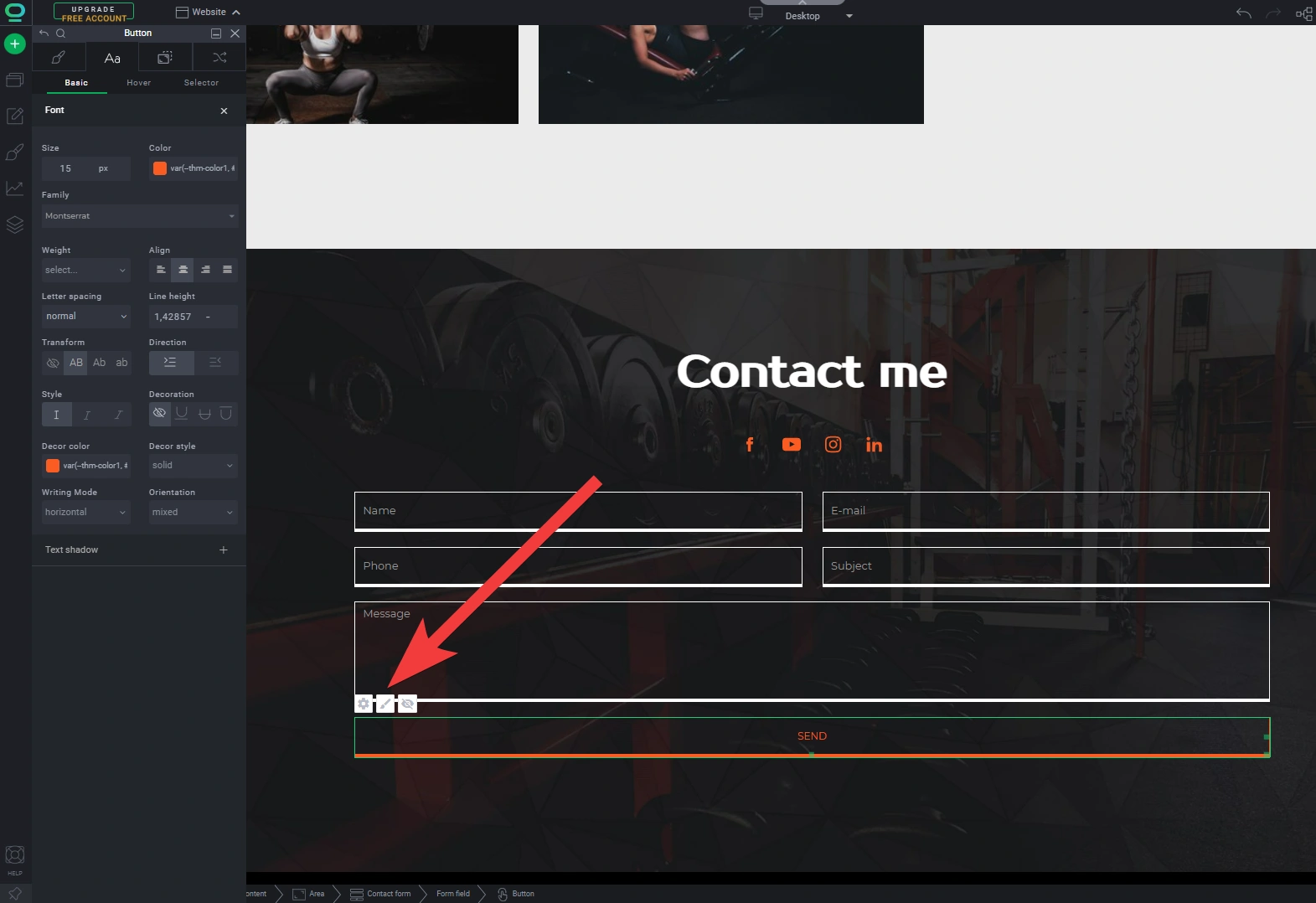
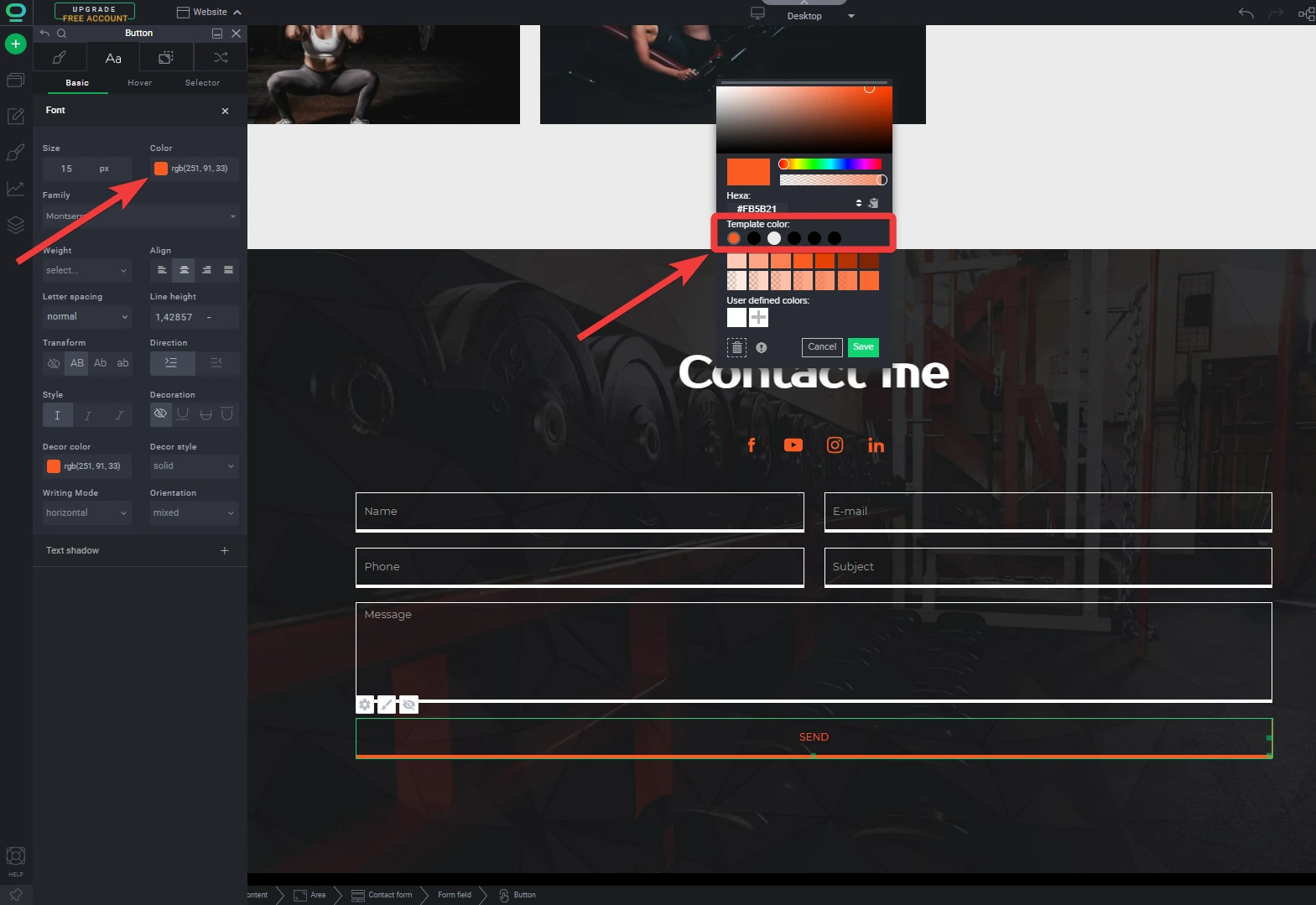
How to put on the widget a color other than the Main Colors?
If you decide to give several widgets a color different from the assigned variable, just go to Widget Styles and set the color in the Color Picker. Then you will change the color of only one widget.



