Separator - how to create divider lines in BOWWE?
Benefits of using Separator on your website
How to add and edit Separator in BOWWE?
Alternative ways to separate your content
Separators are a simple but effective way to improve the organization and visual appeal of a webpage. They can help to break up content into logical sections, establish a visual hierarchy, and improve the readability and clarity of a webpage. In this tutorial, we'll explore the benefits of using the Separator widget, and walk you through the process of adding divider lines to your website.

Benefits of using Separator on your website
Improved organization
Break up content into logical sections, making it easier for users to scan and understand the information presented on a webpage.
Visual hierarchy
Establish a visual hierarchy on a webpage, by separating important content from less important content, and guiding the user's eye to key sections of the page.
Aesthetic appeal
Add visual interest to a webpage, and make it more visually appealing.
Clarity and readability
Improve the clarity and readability of a webpage, by making it easier to distinguish between different sections of content.
Branding
Match the overall design of a website, and can be used to reinforce the branding of the website or company.
How to add and edit Separator in BOWWE?
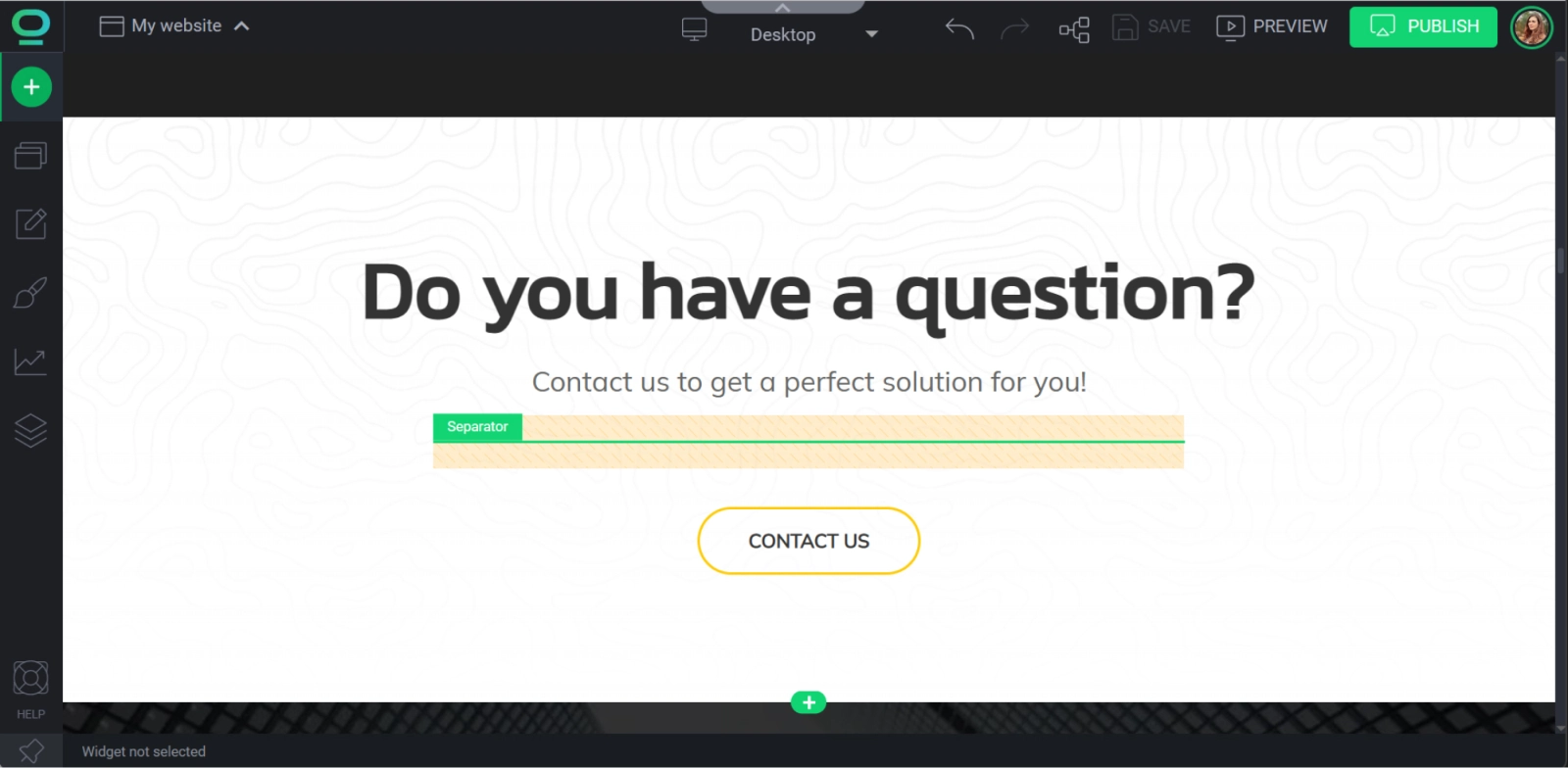
Open your project in BOWWE and find the elements you want to separate.
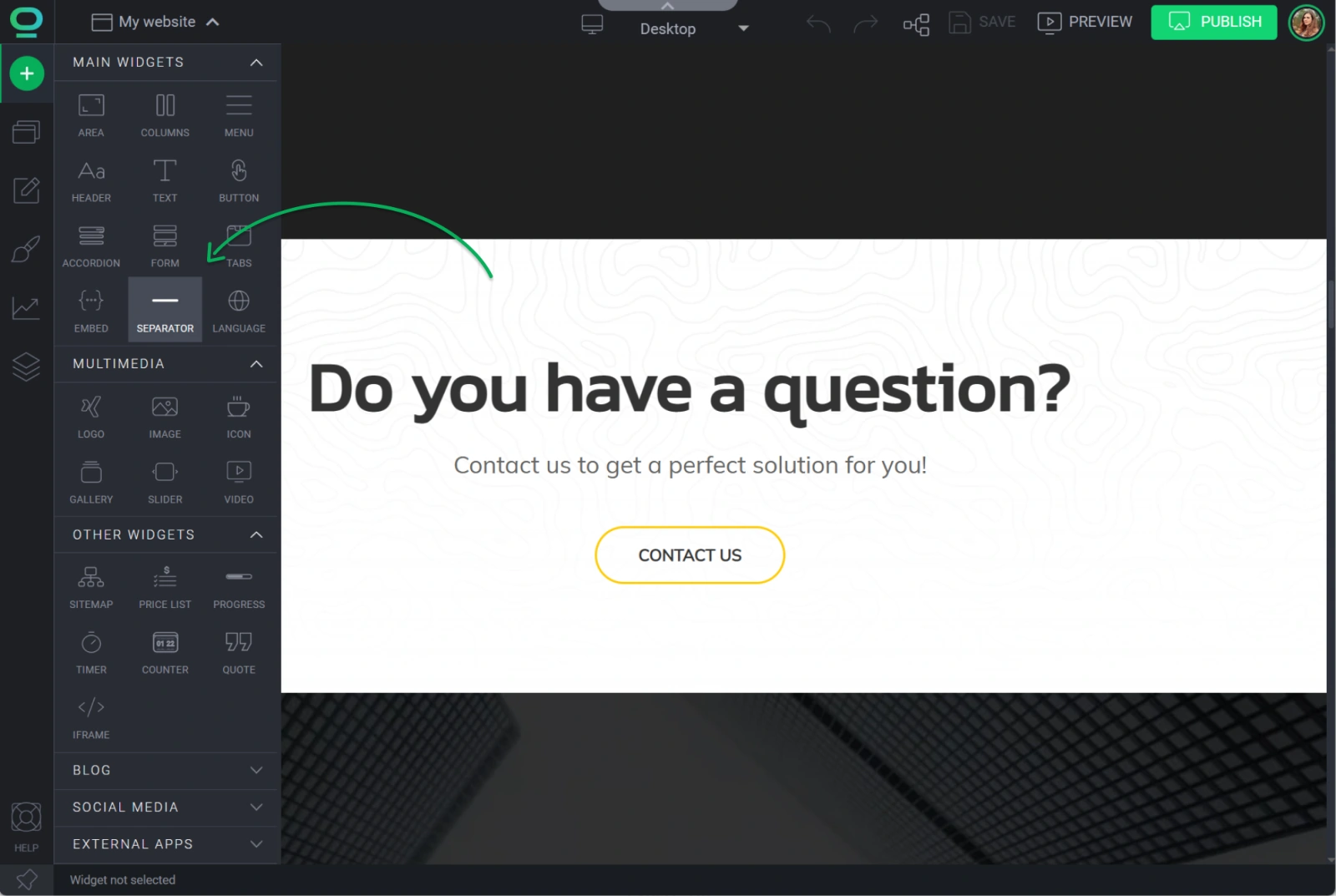
Select the Separator widget from the left side panel.

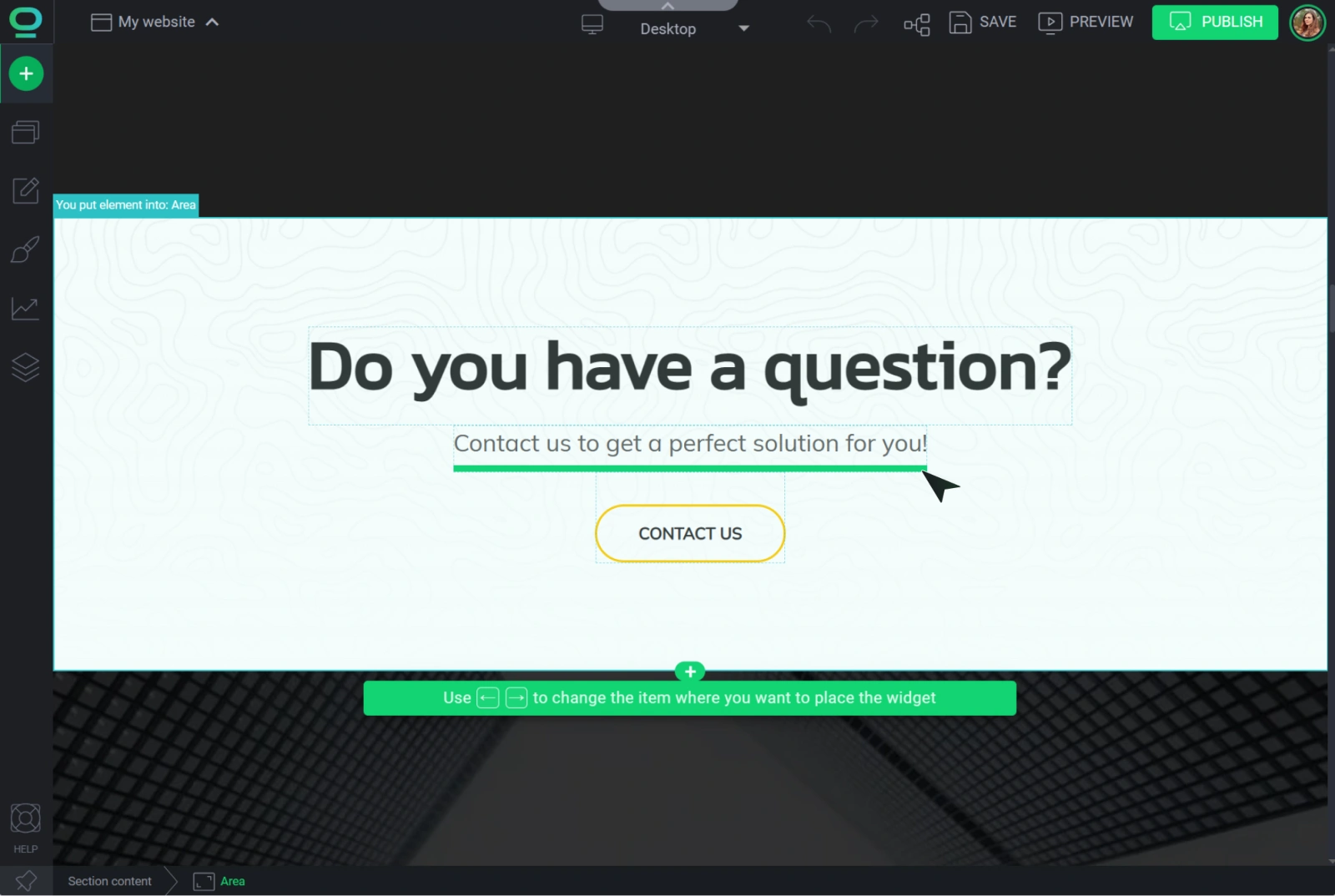
Drag and drop it on your page, use arrows on your keyboard to easily specify the widget's location on your website.


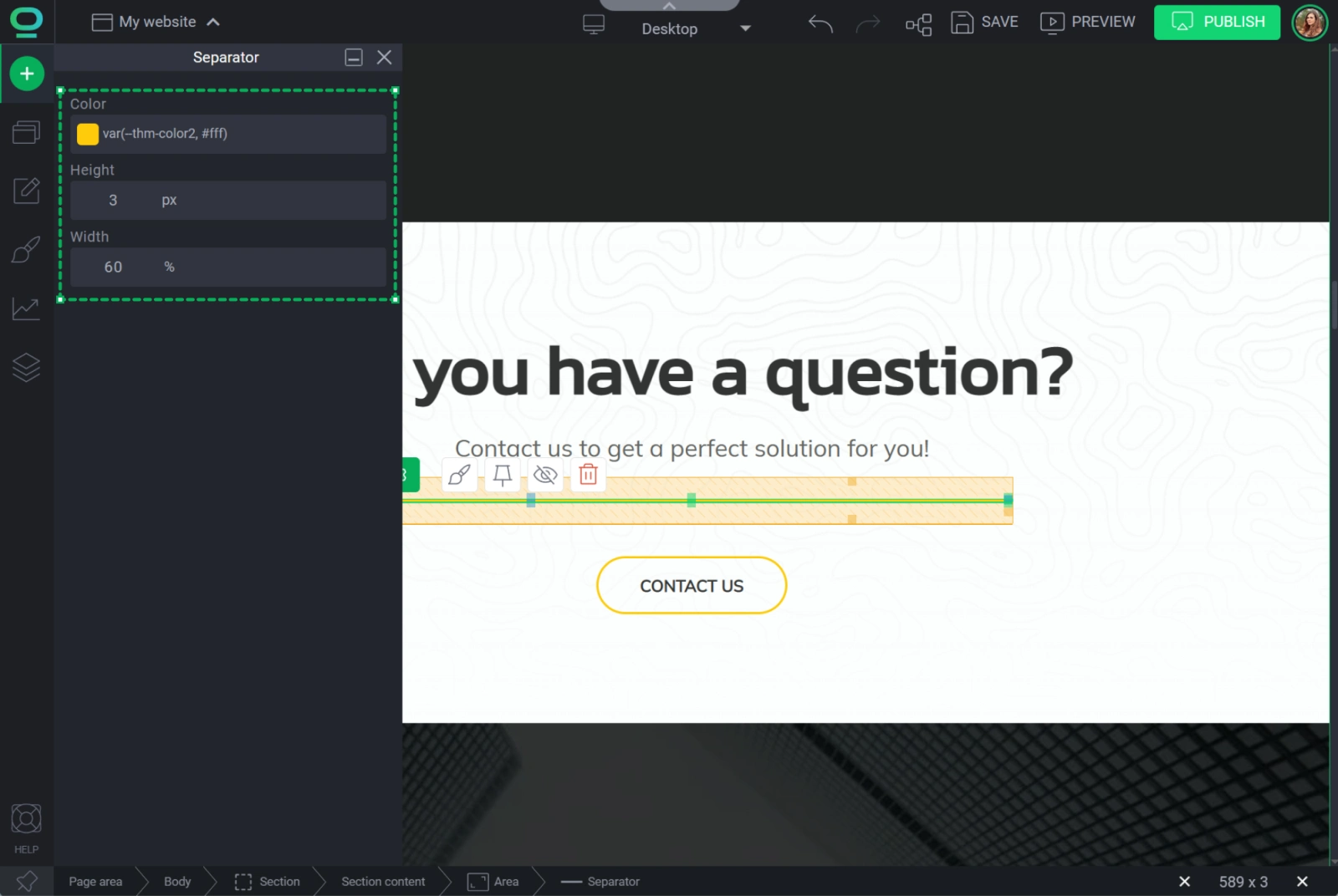
A great thing about the separator widget is that it allows for a high level of customization to suit your preferences. With Widget Styles you can:
- create gradients
- rotate the element
- display an image in the widget
Alternative ways to separate your content
Another way to create a divider line is to edit a border of the container you place your content in, just follow those steps:
- Choose the elements on your website you want to separate with a divider line.
- Find the container you placed your elements in. Look it up in the Widget Tree or in the Hierarchy Bar.
- Select the container and go to the Widget Styles.
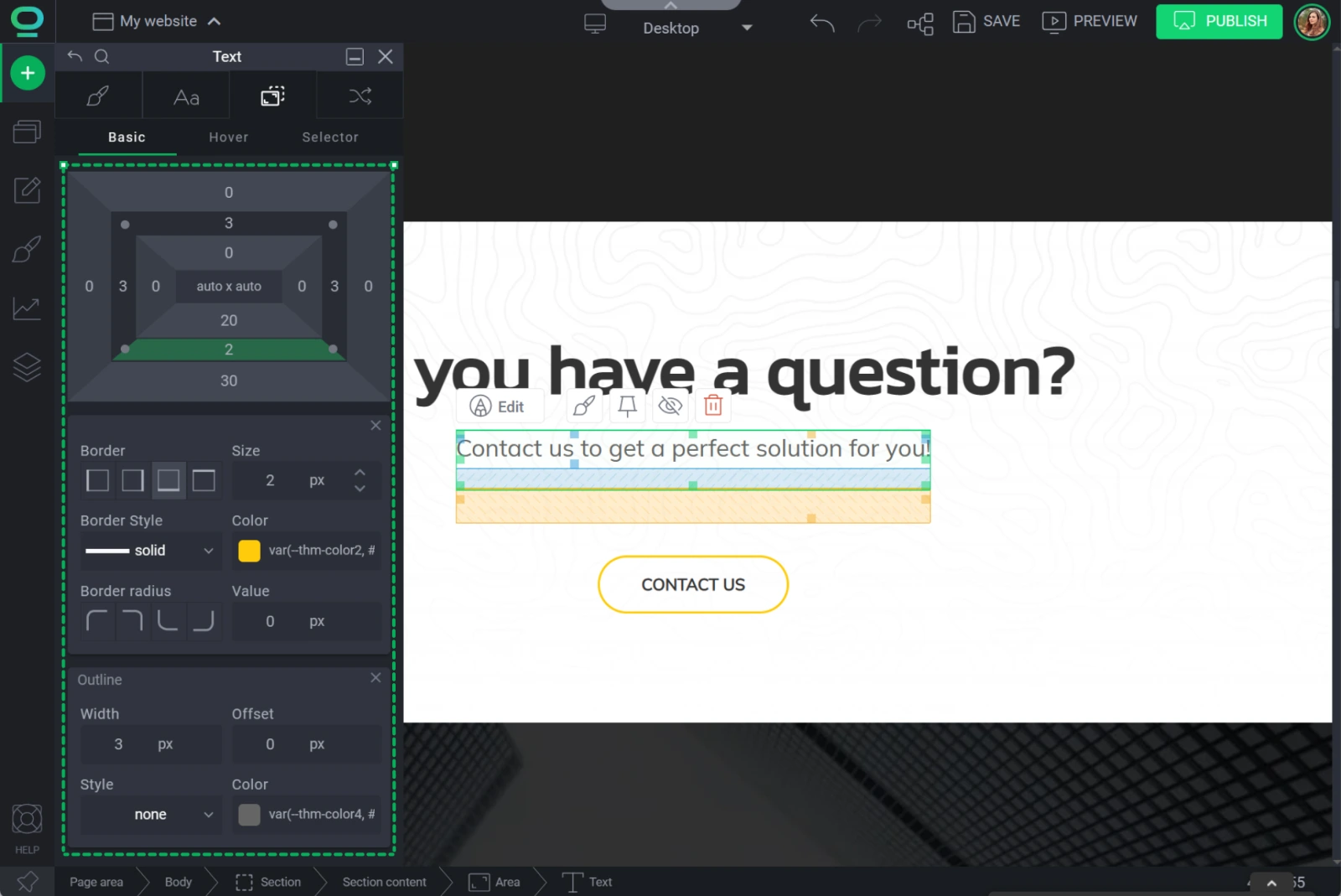
- In the Position Tab, click on the frame of the widget.
- Frame settings will immediately appear below the widget box, here you can edit the divider line properties.

Border vs Outline
Border is a line or area that surrounds and encloses the edge of an element.
Outline on the other hand is a line drawn around the outer edge of an element, without occupying its size. It is mostly used for decorative purposes and is usually thinner and drawn around the perimeter of the element.



