Need a website but don't know how to create it? Do you think that the lack of IT knowledge limits you? In the website builder, you can create your website entirely by yourself. It is possible! You just have to select the elements that your website should contain and drag them to your project. It really can be that simple. All you need to do is choose the right page builder. Not sure how to do it? You've come to the right place! This article discusses the website builders from the very beginning to the characteristics of the most noteworthy ones. Choose the best one for you and enjoy designing without limits!
Start Now!
Table of contents
In this article, you will learn:
1) What is a website builder?
2) What are the types of web wizards?
3) What is the difference between CMS and website builder, and what to choose?
4) When to choose a website builder and when to use the help of a web developer?
5) Which web builder is the most suitable for you?
6) What to look for when choosing a web builder?
7) What note-worthy Website Builders are there on the market?
8) What does creating a website look like in website builders?
9) What to choose: a website builder or contacting a programmer to create a website?
What is a website builder?
Website builders are tools that help create a website easily and fast for people who do not know programming languages or have no IT knowledge. The website builder is supposed to allow anyone to create their website on their own. It should also serve more technically advanced users and will enable them to add their own code snippets.
.webp?113944.70000004768)
The most important features of websites builders:
NoCode - creating without coding knowledge required. The page generator should not require programming languages (HTML, CSS, PHP, or JavaScript).
Drag-and-drop - creating and editing pages is done by dragging elements and dropping them to the desired location.
WYSIWYG (What You See Is What You Get) - the editor works according to the principle "what you see is what you get". This principle determines the operation of website builders - the appearance of the elements on the website is the same as the one visible in the editor, and all changes you will make will be visible in real-time. Do you want to change the colors, fonts, arrangement of elements but are not sure if the result will be satisfactory? Then you make changes in the editor and check how the page looks after their introduction. Then you decide if you want to implement them.
By designing a website with a good website builder, you can be sure that your website will be exactly as you plan. You don't have to explain to anyone what it should look like and ask for corrections - you can make it 100% compatible with your project.
What are the types of website builders?
1. Offline website builders
Offline website builders are programs that must be installed on your computer. Designed pages can be published at any address, and choose any hosting.
2. Online website builders
Online website builders are platforms that allow you to create websites on the Internet at a specific www address. You don't need to install anything to use online website builders. All you need to do is register on the website of a given website builder, confirm your e-mail address, and then you will be able to log in and start creating your website. You can also use website builders from any device that has access to the Internet.
CMS vs. Websites Builder
The most important differences between a CMS system and a website builder:
CMS is a system supporting the functioning of a website. As the shortcut expansion indicates, it is used to manage the content of the pages, not to design websites. It is different from the website creator. It is a tool designed to create pages from A to Z. Here are the most important differences between the two solutions:
1. Type of website

The CMS system is a good solution for complex and frequently updated websites, e.g., blogs, portals, or news websites. Websites Builders will be perfect for small and medium-sized companies, local businesses, web designers and freelancers creating websites, and a digital, creative, or marketing agency. It will also be great for jobseekers: to create an eye-catching, unique CV or portfolio presentation.
2. Ease of use
Maintaining websites with CMS systems is much more complex than using a website builder. A person who does not know HTML and CSS will be able to add a new subpage in the CMS system or publish a new blog entry, but that's about it. To make changes to the CMS, it is often necessary to install plugins and configure them, and this also has limitations. In the case of Website Builders, the average user can edit their own page and create it from scratch in the editor.
3. Speed of service
Introducing changes to the website builder is easier and faster than in the case of a website with a CMS system. Notably, sites created in Website Builder don't require updating - when changes are made in the tool, the page designed in it automatically updates.
4. The way of editing the page

In the case of CMS systems, we make changes in the administration panel. When it comes to website builders, the available editor works based on a drag & drop system. We see the changes right away. We don't have to turn on the page preview to see how the effects of our work look on the website.
5. Editing templates
Both in CMS systems and Website Builders, it is possible to build a website based on a template. However, it's so much easier to edit a template in Website Builders and make it look completely different. Thanks to this, it is much more likely to avoid a situation where the competition has a very similar website.

6. Operation of the application
Applications are essential elements of websites. They allow you to extend the functionalities of websites to enable, for example, the purchase of goods, booking a visit, or the operation of discount coupons on the website. Installation is necessary in the case of CMSs (where applications are also called plugins) because they most often come from external suppliers. On the other hand, in the case of Website Builders, applications are an integral part of them. External companies indeed provide applications, but then they are also very well adapted to a given tool.
On websites equipped with CMS, applications may not work properly if we don't update them. Page builder applications update automatically when the wizard version is updated
7. Cloud vs. Installation on a server
Online Website Builders always include hosting. Website data is stored in the cloud, thanks to which it is available from any place and device connected to the Internet (all you need to do is enter your login and password).
Installation is imperative when it comes to CMS, which can be difficult for the average computer user. You also have to choose hosting - remember to extend it and update the CMS system used by your website. Otherwise, it will be vulnerable to hacking attacks, and in the future, there will also be problems with applications, their updating, and eventually, you will have to redo the page.
8. Technical Support
CMS systems usually only offer guides for users. If there are technical problems, you need to hire a web developer to solve them and bear the related costs. In the case of Website Builders, the user can usually count on better technical support. Because the problems are easier to solve, they can do what they need on their own after receiving instructions.
9. Susceptibility to hacking attacks
Websites created in Website Builders are less susceptible to hacking attacks than websites created in popular CMS systems. This is because CMSs are made as open-source, so everyone has access to their code and knowing it - it is much easier to crack it.

It is very profitable for hackers to break into such websites because, in the case of popular CMS systems, they can get onto more computers and large websites, from which they will attack again.
Pages with CMS systems are also often difficult to update, so additional funds must be allocated for this purpose. Often small businesses cannot afford such expenses. And when websites are not updated, they become much more vulnerable to hacking attacks.
10. Price
Theoretically, CMS systems are available for free, but designing an excellent website often requires knowledge of HTML and CSS or spending a lot of time. This can be a big challenge for people creating their first website.
In the popular CMS, you can create a website at a low cost from a ready-made template, which you could hardly edit, but if you want the website to have a unique look - you will have to pay a lot to a web developer or a website design agency.
In the Website Builder, you can get an aesthetic website with an appearance that differs significantly from the original template at a much lower cost than in the case of CMS systems.
What to choose: a website builder or a web developer?
Website builders are designed to allow people who are not familiar with programming to create websites. These tools are designed to make this process as efficient as possible. In addition, they minimise the costs of such an undertaking and make the creator of such a website independent of e.g. a programmer, as he can make all the corrections and improvements to his website on his own.
Website builders (such as BOWWE) are ideal for small and medium-sized companies, agencies and freelancers. The cost of creating a website will be many times less than outsourcing it to someone else, as well as the ability to update the website content yourself will save time and reduce additional expenses.
However, if you're thinking about outsourcing your website to a web developer, be sure to read our article, which covers all the questions you should ask any web developer before outsourcing your website.
For who website builder is the best choice?
A website builder is the best solution for people who want to create a simple website at a low cost for their projects. It will work well for local companies providing online services, micro, small and medium-sized enterprises, and freelancers.
Website creators are also an excellent tool for web designers - they can conveniently and quickly create websites for their clients and be sure that the project will look exactly as planned.
Get started
No coding experience required.
Examples of industries for which website builders will be a great choice:
Education: driving schools, tutors, language schools, kindergartens, schools
Health/sport: personal trainers, dance schools, masseurs
Tourism/recreation: restaurants, cafes, hotels, guesthouses, travel agencies
Beauty/fashion: make-up artists, hairdressers, barbers, SPA centers, stylists, personal designers
Culture/art: music bands, photographers, graphic designers, visual artists, handicraft makers, writers, journalists
Medicine: doctors, therapists
Services: companies, construction companies, interior finishing companies, small furniture companies, babysitting agencies, cleaning companies, plumbers, electricians and so on.
What to look for when choosing a page builder?
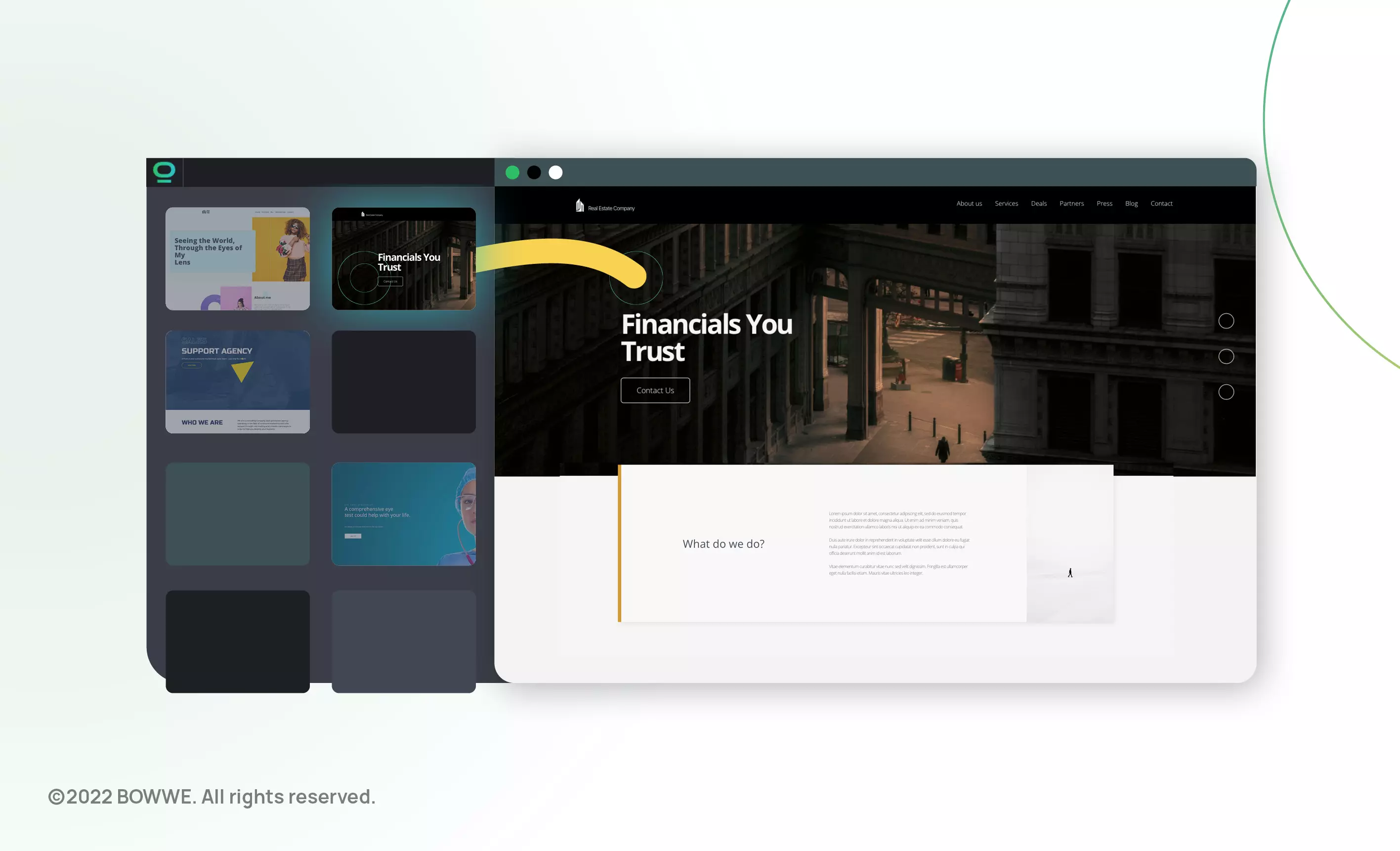
1. Available templates
See how the templates available in the tool look like. Ask yourself if you want a website that looks like this and if the templates suit your needs. Check how many templates are available and, most importantly - what quality they are.
Pay attention to the aesthetics of the graphic design and whether the templates are functional. Make sure if they contain sections and functionalities useful for your projects. Log in to the website builder and try to create a website based on a template you like. Be sure to check the effects!

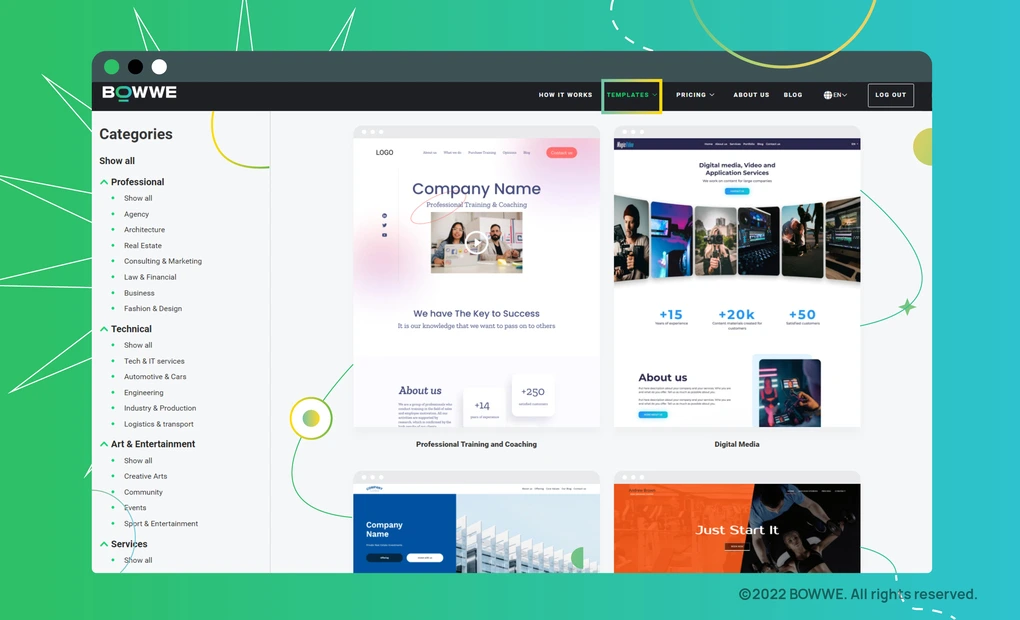
See what website templates are available in the BOWWE Creator
Remember that the template should be constructed in such a way as to effectively encourage customers to make an action vital to you or your client. Pay attention to whether the project includes elements that will help acquire customers: visible buttons CTA, the visit booking form, a section with customer reviews, or a section dedicated to presenting projects from the portfolio.
The best website builders are the ones that focus on the benefits a website can bring to the owner, not just a pretty design.
2. How the tool offers advanced technology

The appearance of your website is not everything. The website should be created with the latest technology to function well and serve you for several years. Find out if the toll you are considering builds pages according to the HTML5 and CSS standards. High-quality HTML 5 code guarantees that your website will function properly in the future. It will also become easier and faster to update and implement changes.
Check if it is possible to add text as another block in a given section of the page. If all elements (texts, pictures) are entirely independent and added in different layers, it means that the website was created contrary to the basic principles of building websites. Creating a website with such a creator will have negative effects in many areas (it will be associated with worse positioning effects, less traffic on the page, longer page loading, quick abandonment of the page by users, and thus fewer customers). You can read more about this issue in our tutorial.
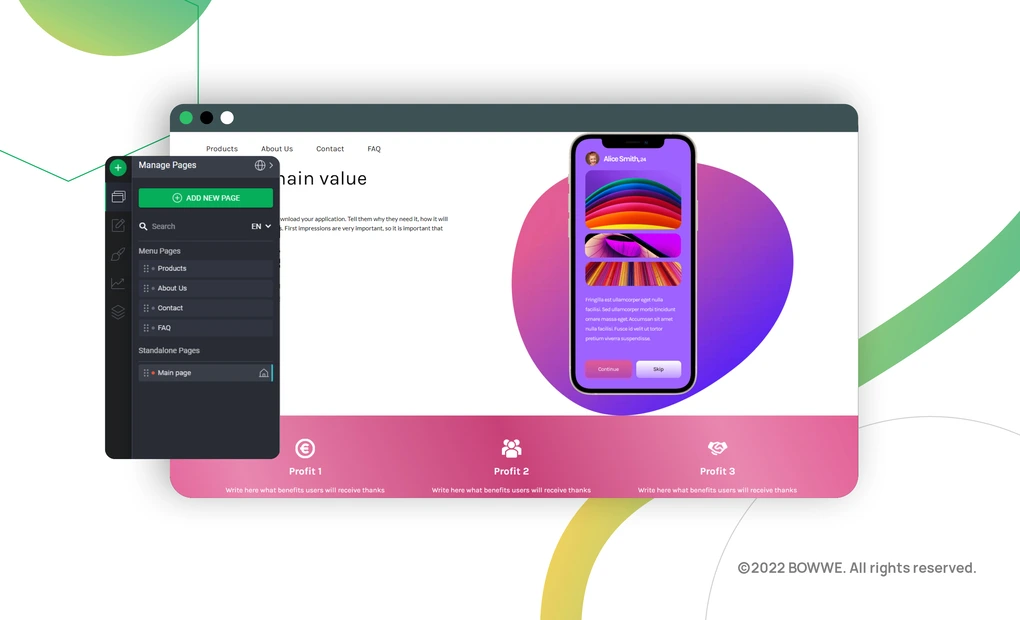
3. Easy editing and updating of the website

Each website builder should be equipped with a drag&drop editor. Try dragging the elements you want in the project, editing them, and removing unnecessary sections or individual pieces. The easier it is to move them, the more unique the website's code becomes, which makes your website better positioned in search engines.
The entire page editing process should be simple and intuitive. Make sure that the editor has all the sections you need on the website you are creating. Can you find them easily? See how long it takes to add new elements, e.g. changing the banner, publishing a new project in the portfolio or photo in the gallery, adding a blog entry, or modifying address data.
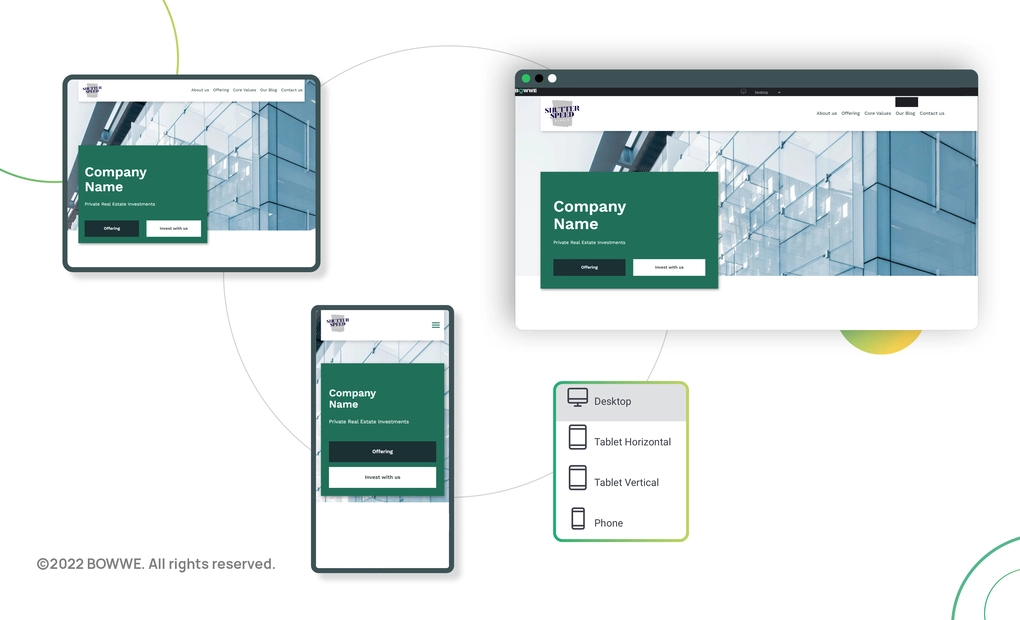
4. Responsiveness of the template
The website should look good when viewed on various devices: on the computer and mobile devices. A good wizard allows you to see in preview mode how the website will look displayed on the phone screen.

The best website builders allow you to create responsive websites and edit them: separately for computers, laptops, mobile phones, and tablets. See if you can hide, change, and move elements in editors per device.
Remember that more than 50% of website traffic comes from mobile devices, mainly mobile phones. Pages that look bad can discourage more than half of their visitors, with the immediate loss of half of your potential customers.
5. Possibility of publishing the website on your own domain
Usually, in the free version, the website can be published in the domain of the website builder. Pay attention to whether a given wizard allows you to place the page created in it at any website address you would like, and above all, how much it will cost you today and in the future (after a year).
6. Hosting Offered
Find out what the website builder has to offer in terms of hosting. Does it provide you with a website address without intrusive ads? Check if everything is clear to you and that you can tailor the hosting plan to your needs.
7. Disk space
This parameter is often emphasized in the offer of website builders, but in most cases, it is not essential. This may be a distraction from other issues. Rarely any company has more than 50MB of data on a website, and the heavyweight of the website usually means that it is not optimized.
If, for example, an application for publishing a portfolio is offered, then the application gives you space to post photos, and you don't use this space as part of the website builder. So if you do not plan to add hundreds of photos, videos and audio files to your website, your website will not need more than 50MB of disk space.
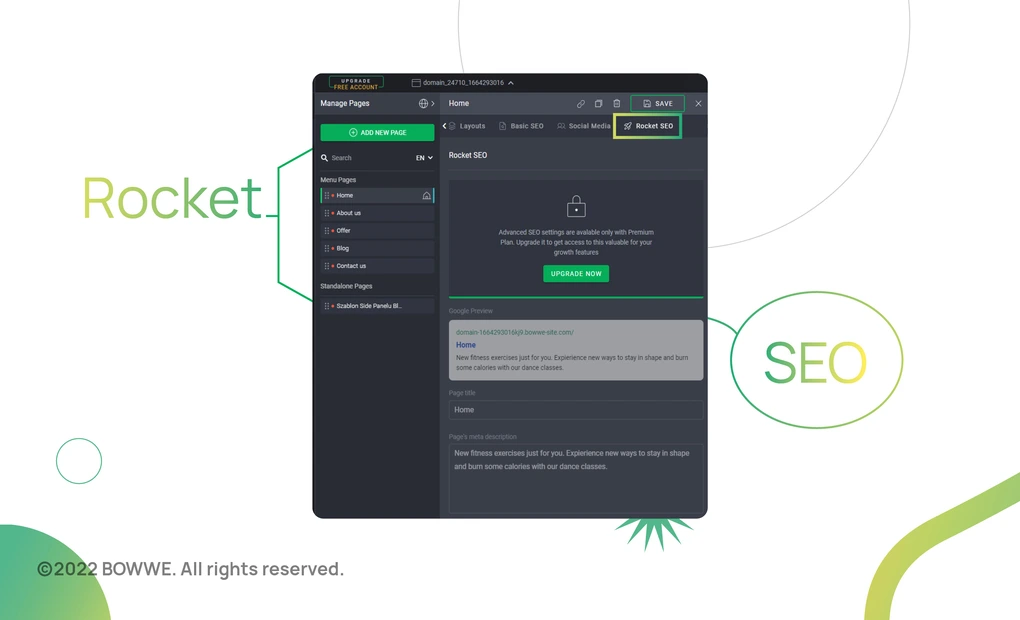
8. Possibility to complete the SEO section
Before choosing a tool in which you want to create a page, check if the websites made with it have good positions in search engines (especially in Google). The best creators work with search engines by providing web admins with SEO optimization tools.

Check if you can fill in the meta title and meta description for each subpage and an H1 and H2, as well as add ALT attributes to the pictures on the website, sitemap or modify the URLs regardless of the names of the subpages. Pay attention to whether it is possible to set redirects from non-existent subpages to the current ones.
9. Number of subpages

Before you start creating a website, think about how many subpages it should contain so that its structure will be clear for users and that they can easily find all the information they need on your website. The website must convince people to the offer quickly and effectively.
In the free option of some wizards, the number of subpages may be limited. So if you want to choose this version, be sure to check whether the offered number of subpages will be sufficient for you. There are no subpage limits in the paid versions of most wizards. So if you have a lot of content to put on the site, it is definitely better to opt for the paid option.
You shouldn't bundle your subpage content to save on page builder, as this will reduce your conversion rate (i.e. a lower percentage of your website visitors will eventually become customers).
10. The appearance of websites built in the creator
If you like a website creator, be sure to check how the websites created in them look like. You can easily find pages created in free versions of wizards by entering in the search engine window site: [here copy the website address of a given wizard from the browser bar], e.g. site:https://WEBSITENAME.com/ -site:WEBSITENAME.com and review the first few pages of the results.
There may be times when pages made with the free version of page builder don't look very good because sometimes the authors who create them won't finish them or can't cope with adding all the elements correctly. However, if most of the pages produced in the free version of the wizard look unsightly or are unfinished, this probably means that this page generator is not a good tool for the "regular user".

For this reason, some tools have templates for specific sections on their pages. All you have to do is select which section you want to add to your website (for example, Opinions, Portfolio, Products, Photo Gallery), and the website builder will present you with different variants of these sections. You can approve the version that best suits your website with one click.
11. Sales support

A website shouldn't only look good but also help in achieving business and marketing goals. Pay attention to whether the website builder offers solutions that will make it easier for you to attract new customers. Lots of website generators give you the ability to create a website and ... that's it.
Ideally, choose that website builder and template that will allow your website to generate sales, even if it is directed for a local offline business.
Don't treat the site only in terms of image. A corporate website should sell. If the website builder doesn't offer such solutions, it is best to find another one to help with online promotion.
Examples of sales support solutions that can be used in website builders:
1. Opinions of real customers
2. Portfolio
3. Gallery
4. Coupons (vouchers)
5. Product catalog
6. Form for Online meeting booking
7. Pop-ups
12. Quality of service

Do you want to create a website in a specific website builder, but not everything is clear to you? Was there a technical problem along the way? Write to the tool support and check how the employees will react. Will they provide you with all the information you need? Will they help in solving the problem? This is very important because if you can't count on support at the beginning, you most likely won't get it if something goes wrong with your website.
13. Customers feedback
Check what users say about website builders. Look for discussions in online forums. You can also ask a question on Quora or in Facebook groups. This way, you will find out about their experiences. It will be easier for you to make a decision. Remember that some of these opinions may have been posted for advertising purposes. Another solution is to contact the people that created the pages in the creator and ask if they are satisfied with the services they received.
14. Prices
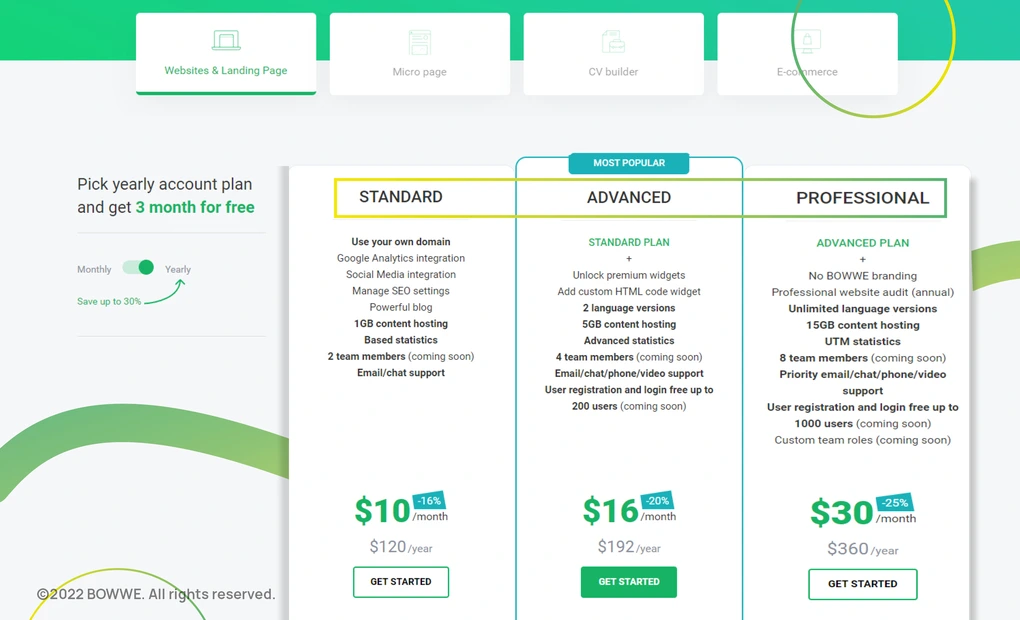
Think about your annual website maintenance budget and see the cost of which website builders fit into it. The prices of website builders can vary significantly, even if they are tools that offer very similar functionalities and equally good templates.
Ideally, before you decide to buy, test a few website builders using the free package or the free trial. Compare whether creating a page in them is equally easy and whether the visual effect obtained is satisfactory for you.

Some website builders are overpriced, and you can easily find templates of equally good quality at a much lower price in other website builder.
However, don't focus only on prices. Some packages may seem very cost-effective, but they may not suit your needs. Also, the initial fee may be lower, but it will increase over time. Remember that the most important criterion should be the content of the package you want to buy.
When analyzing website builder price lists, pay attention to:
a) Package purpose
Some are dedicated to small businesses, online stores, or people who create websites for companies like web designers or interactive agencies.
b) Monthly and yearly plans
Find out which one is worth choosing, compare prices and calculate everything carefully. Watch out for hidden costs!
c) Package Contents
Be careful of packages with similar names (Basic, Mini, Premium, Professional, Business, Pro, Advanced, E-commerce). Despite the similar names, there are very different products in their offers.
Here are some of the features that may be available as part of paid website builder packages:
a) Publishing your website under your own domain
b) A specific hosting transfer limit or unlimited hosting
c) Possibility to create a certain number of pages
d) Access to better templates
e) Publication of a certain number of subpages
f) Adding a specific number of products
g) Publication of the website in several language versions
h) Useful applications
i) Integration with social media
j) Adding contact forms
k) SEO tools
Find out what exactly is offered with each package. If you have any doubts - write to the creators of the website builder.
Website builders available on the market
It's good to know what are available options and test a few of them before deciding which one you want to use to create your own website. We have prepared a brief overview of some of them.

Powerful no-code builder - BOWWE
The premise of BOWWE is different than other website builders. The purpose of using this tool isn't only to create a beautiful website, but most of all, one that will be effective will help you develop each project.
Who is it for: The creator is perfect for freelancers, web developers, web designers, and everyone else who needs websites.
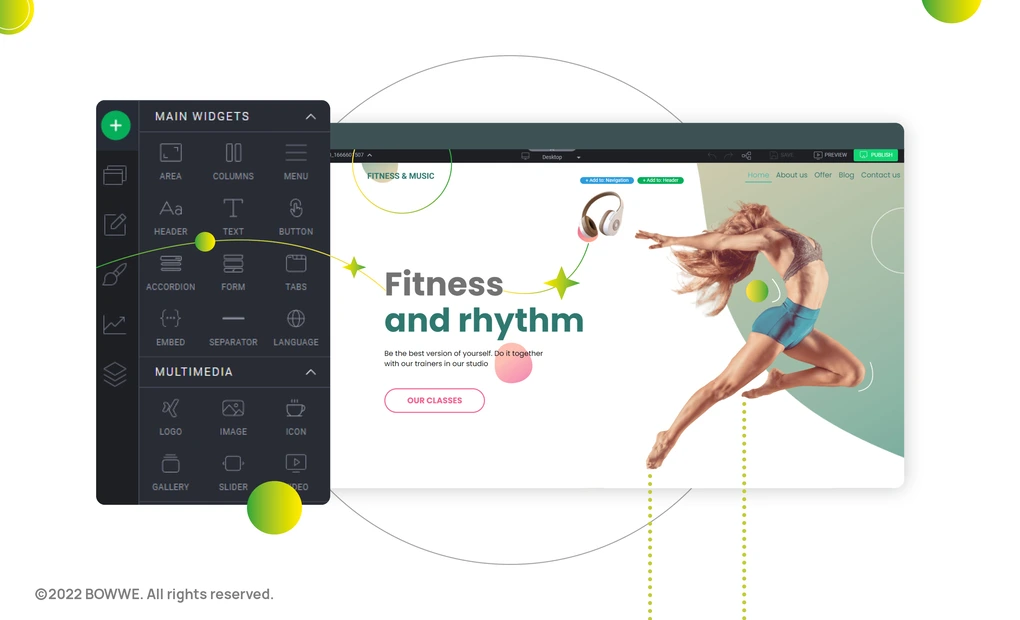
Tool: The website editor comes with a clean interface that makes it easy to design your website. You can create your own website by editing the available templates. You can also preview how the website will look on different devices and additionally adapt the website to mobile devices (phones, tablets) in the BOWWE mobile website editor. For more advanced users, BOWWE allows building a website from scratch without templates.
Website builder distinguishes care for the HTML code and the quick loading of the pages created in it, making it easier for web developers to edit the template. Above all, it helps the site achieve good positions in search engines. All updates are made regularly, so the website is always updated with the latest version of this website builder.
Templates: BOWWE offers over 50 original templates for the websites alone. The offer also includes templates for a landing page, micro page, or portfolio.
Notes: BOWWE's partner is Honaro, a marketplace and CRM system designed to increase companies' visibility on the Internet. Thanks to this partnership, many applications and extensions available in the website builder are focused on generating and improving sales results and caring for customer loyalty. The applications complement each other and cooperate without any effort on the part of the administrator. Thanks to their use, it is possible to gain customers, keep their attention, persuade them to use the offer again, and issue opinions that will help acquire new customers.
Plans: The prices are very attractive compared to the prices offered by the competition. It is also possible to set up a free website on the BOWWE domain.
List of others website builders:
1. WIX
2. Weebly
3. Squarespace
4. GoDaddy (GoCentral)
5. Jimdo
Get started
No coding experience required.
How to create a website in a website builder?
How to create a website in the website builder?
1. Choose a website builder
2. Choose a plan
3. Choose a form of your website
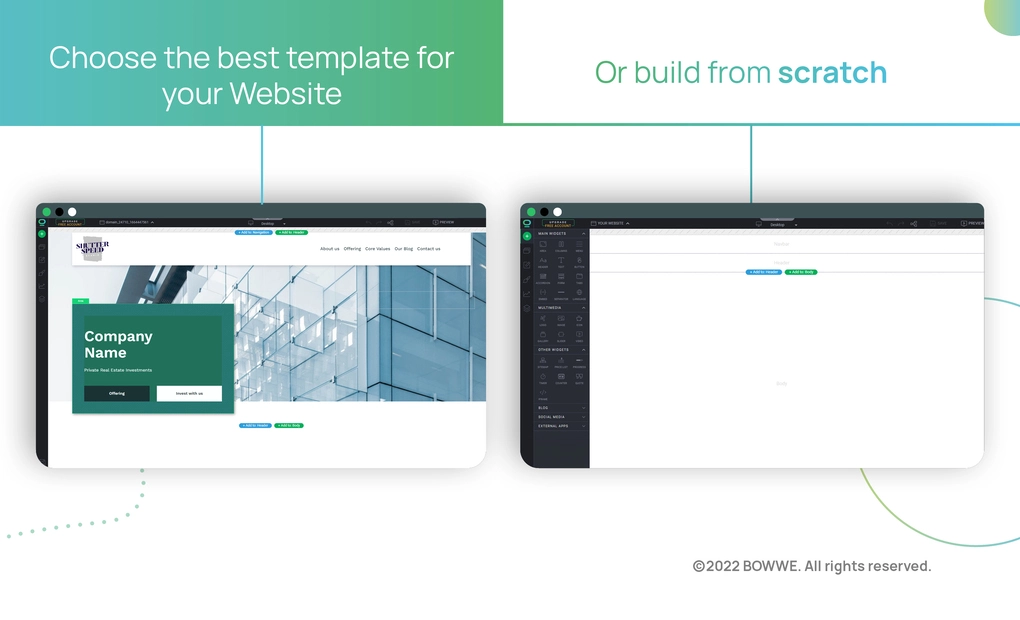
4. Choose a way to create a website
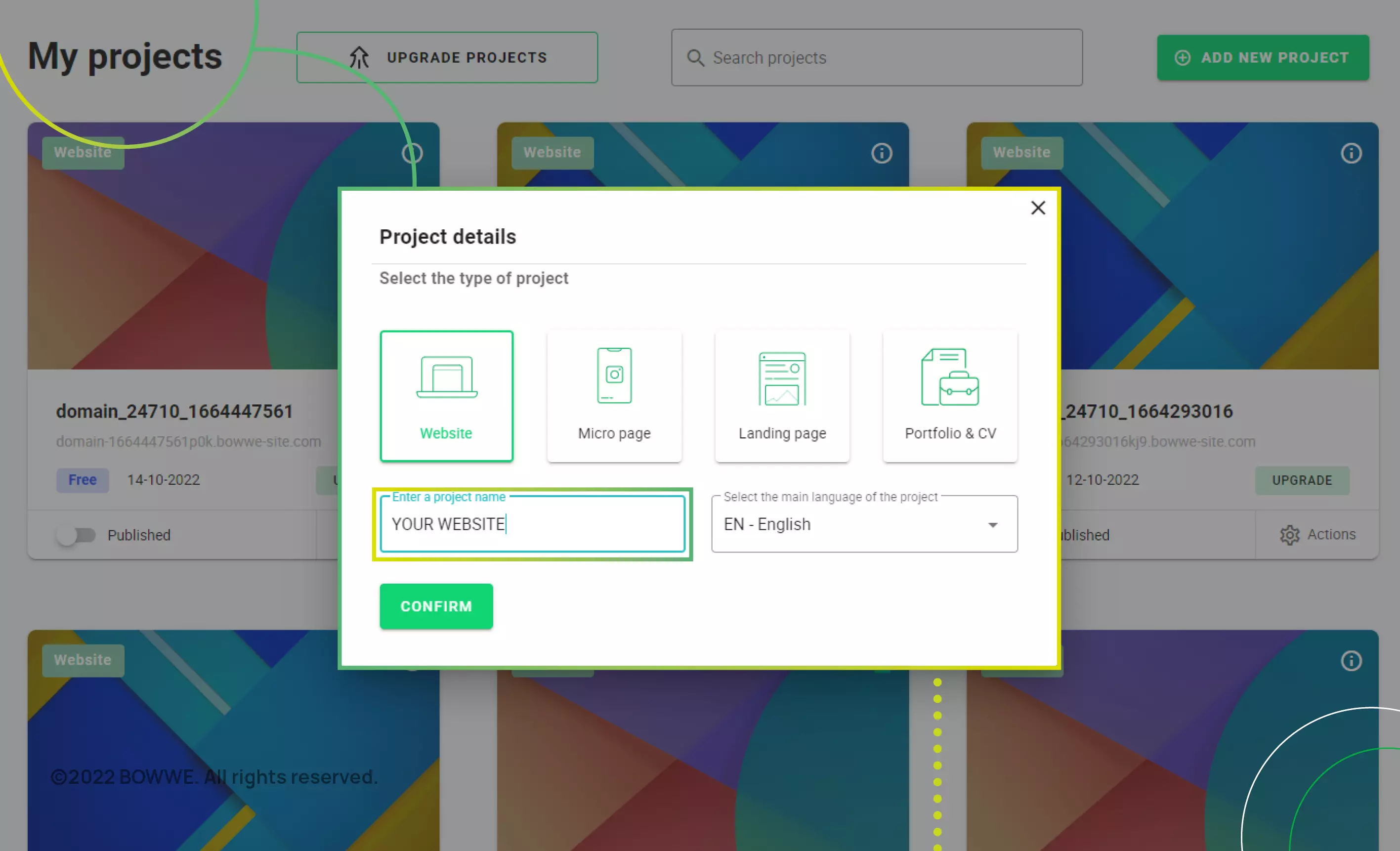
5. Choose a name for your website
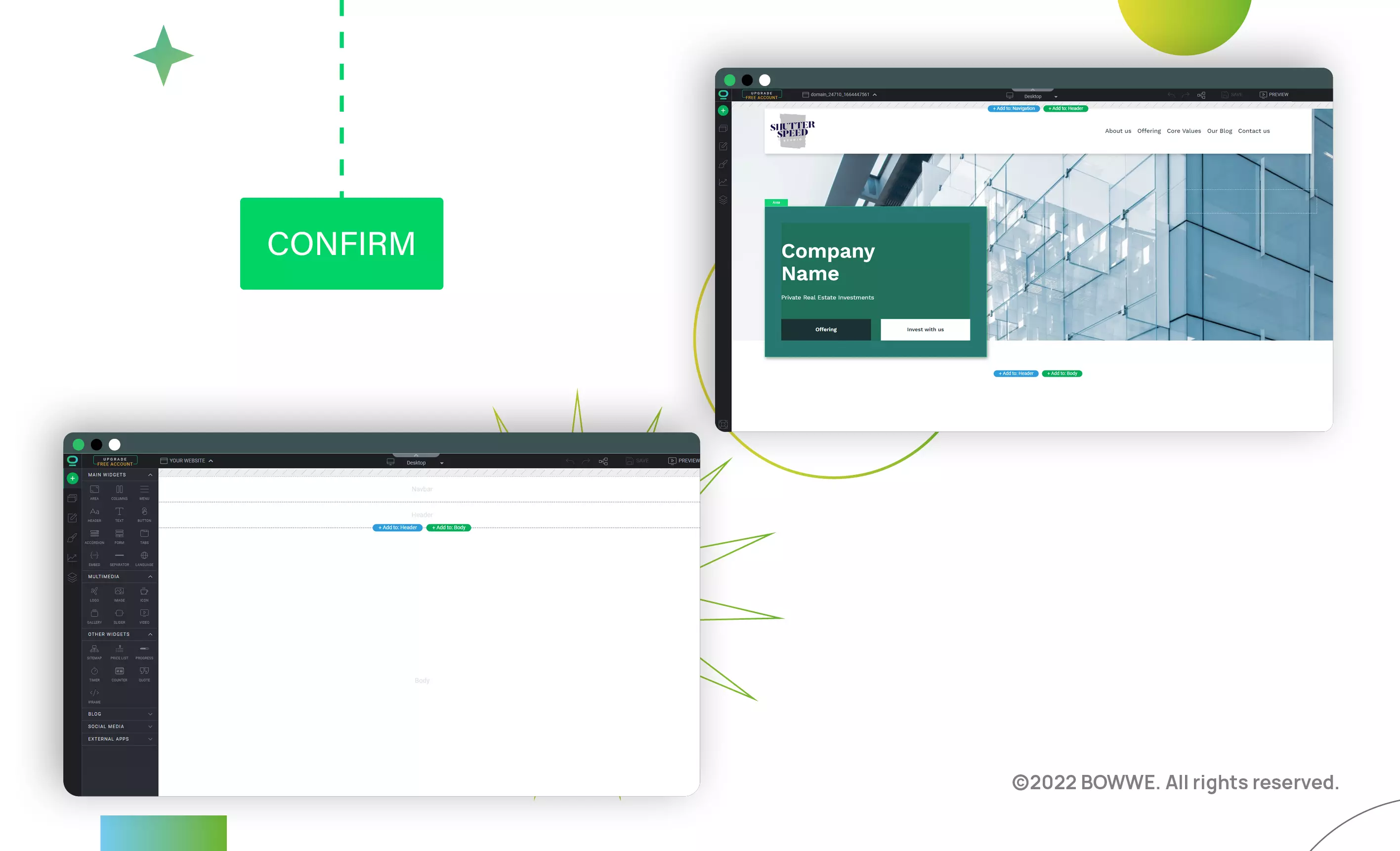
6. Start creating your website
7. Fill out the SEO section
8. Publish your website
Step 1: Choose a website builder

If you have decided to create your website in the website builder, you still have to choose one specific from many available on the market.
Consider this issue seriously, because not only will you invest your time and money in it, but also in case of problems, not every wizard allows you to transfer your domain to another place.
Step 2: Choose a plan

Before deciding on any plans from your chosen tool, carefully review them and make sure they offer everything you want. Pay attention to the features available and the appearance of the hosting. Also, make sure that the plan you choose will not be too much of a financial burden for you.
Step 3: Choose the form of your website

In most tools, when starting a new project, you will be asked for the form of the project. You then decide whether it will be a regular website, landing page, online store, blog, or something else. Depending on your choice, the options of available widgets from which you will create the project may later differ.
Top 8 Website Goals [+ Ways to Achieve Them]
Step 4: Choose how you want to create the website

At this point, it's time to decide whether you want to design the website yourself from beginning to end or if you want to use a template for it.
If you choose an option with a template, be sure to pick it carefully. First, check if it contains everything that you want to include in your project. Also, make sure that you will be able to modify the selected template as much as you need.
Step 5: Choose a domain name

Before you start designing your website, you need to choose a name. Make sure that it relates to its content. It must not mislead users and should not resemble the name of another website or brand too much. You can do keyword research and create a name appropriate for your website.
Step 6: Start creating your website

If you have chosen a template, fill it with your content and make the changes you want. It's also worth taking the time to change its appearance to look different from its original version.
However, if you decide to create from scratch, there is an empty project in the wizard and some work waiting for you. When designing, remember about such elements as:
a) SEO
Taking care of SEO from the very beginning will help you better position the website in search engines.
b) Optimization
When inserting your content, make sure that your graphics and videos have been properly optimized - they should have the proper format and won't be too heavy. This will allow you to avoid the long loading of your website.
c) CTA
Put buttons with CTA (Call To Action) on your website. They will encourage your recipients to take meaningful actions on the website, e.g. make a purchase.
d) Menu
Create a website menu that will make it easier for users to navigate on your website. Place it at the very top of your website to be visible and easily accessible on the page.
e) Footer
The footer at the bottom of the page should contain the essential information (contact, address, social media, etc.), to which the recipient will have quick access all the time.
f) Contact
Put the contact details in an easily accessible place (not only in the footer). Make sure all important information is there.
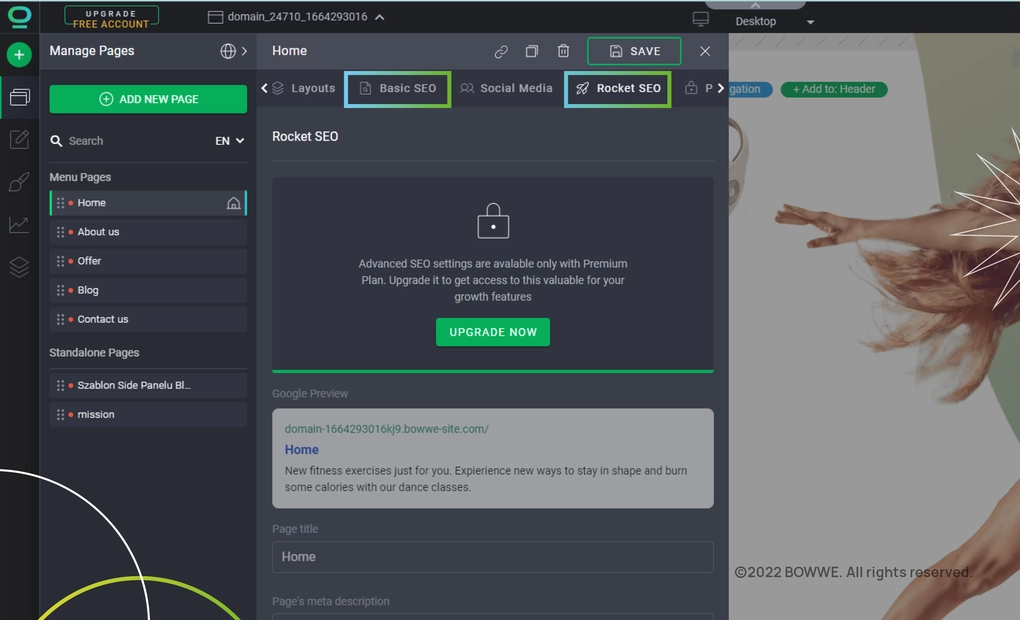
Step 7: Complete the SEO section

In the SEO section, take care of things like:
Depending on the page builder, different options may be available, and some may be missing. However, all these elements are necessary for the proper display of the website in the search engine.
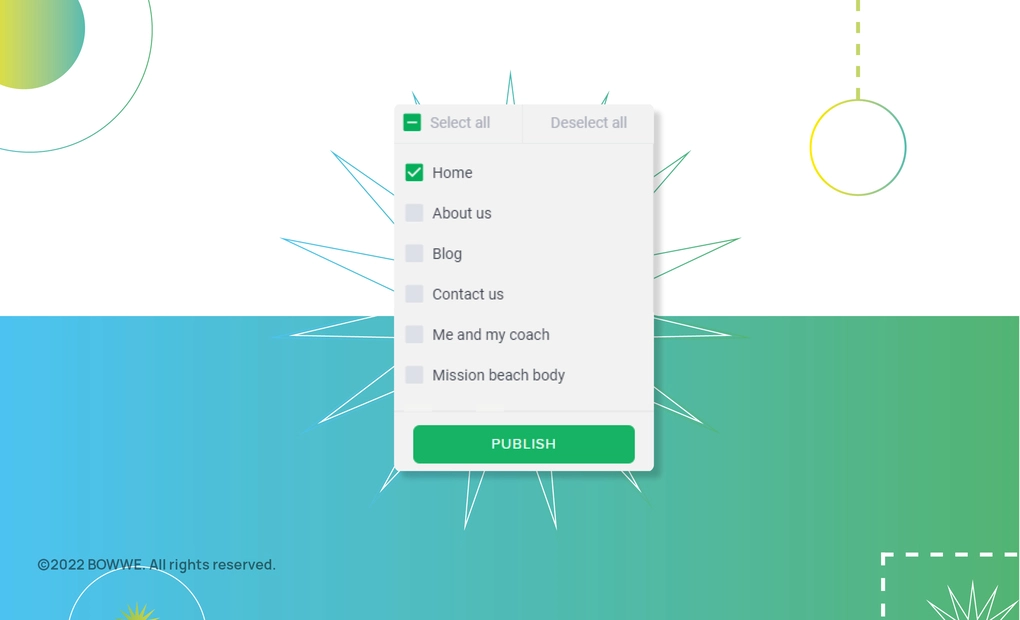
Step 8: Publish Your Page

Once you have ensured that your page has everything it needs, it is time to publish it. After publishing, your website should be immediately visible and accessible to everyone. Recheck it for any errors. Don't worry if you find some. When it comes to creating websites, mistakes are common, even with professionals. The most important thing is to check and correct everything regularly.
Summary
Web Builders have revolutionized the process of creating websites so far. Thanks to them, people without any coding knowledge can create their webpages from start to finish. Thanks to solutions such as drag-and-drop or ready-made templates, designing has become fast and accessible to everyone.

DOWNLOAD GUIDE
Are you in the process of choosing a website builder? Or the current one doesn't meet your expectations? Or maybe you just want to have all the knowledge in this article at hand? Download our "How to choose a website builder?" so that your choice of website builder will be successful. Our instruction will guide you step by step through each step of choosing the perfect wizard and tell you what you must pay attention to.
Start Here!

Karol is a serial entrepreneur, e-commerce speaker m.in for the World Bank, and founder of 3 startups, as part of which he has advised several hundred companies. He was also responsible for projects of the largest financial institutions in Europe, with the smallest project being worth over €50 million.
He has two master's degrees, one in Computer Science and the other in Marketing Management, obtained during his studies in Poland and Portugal. He gained experience in Silicon Valley and while running companies in many countries, including Poland, Portugal, the United States, and Great Britain. For over ten years, he has been helping startups, financial institutions, small and medium-sized enterprises to improve their functioning through digitization.