Position property - positioning elements on the page
CSS positioning is a type of styling used to control how elements are displayed on a web page and a way to make your site responsive. It allows you to set the exact location and size of an element, as well as its relationship to other elements.
To start using this function, you should know its properties - you will learn them in this tutorial.

Position property values
There are five different position values:
- static
- relative
- absolute
- fixed
- sticky
Static position

Example of static position
Relative position
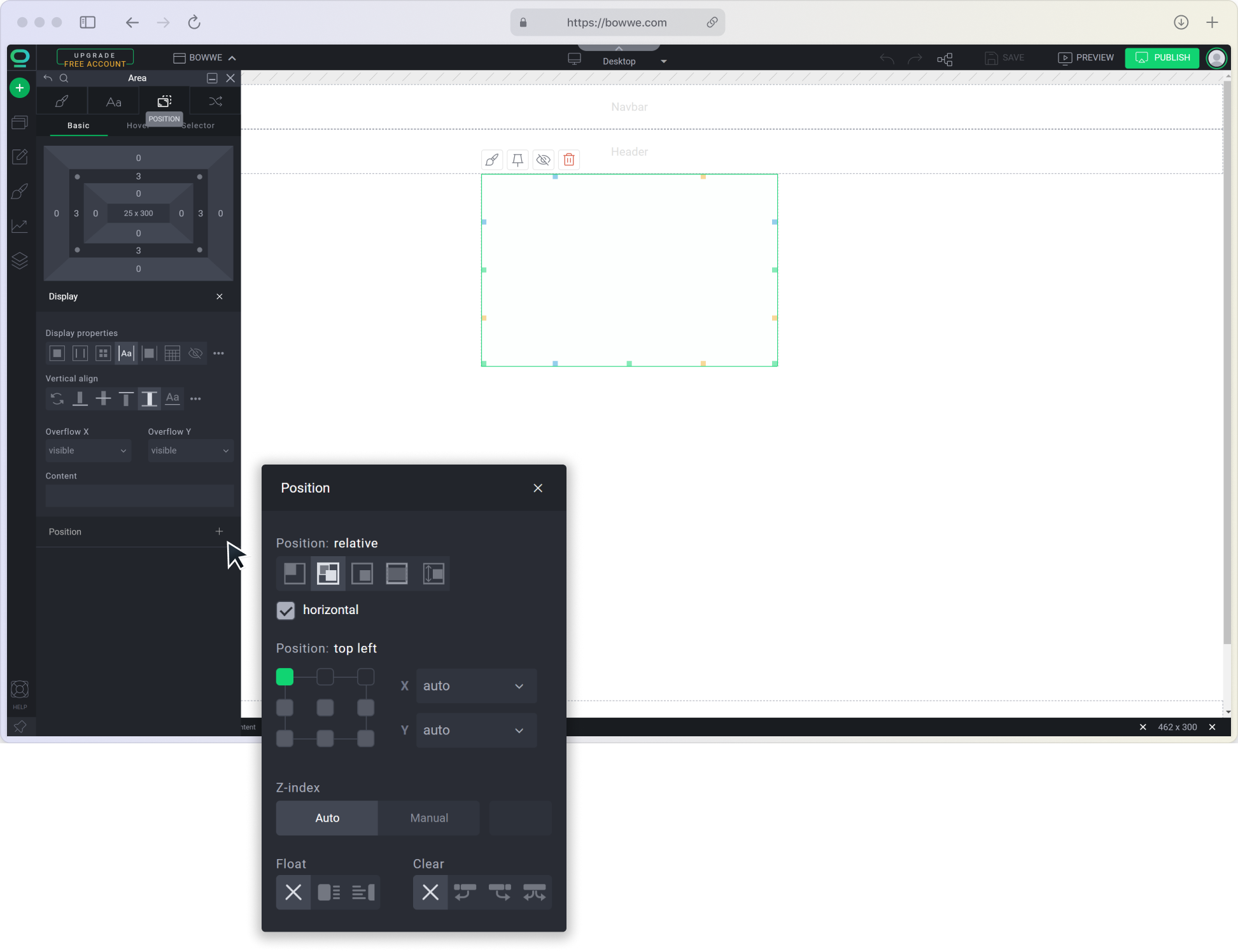
.png?68266.70000004768)
Example of relative position
When you drag and drop new elements in the wizard, you will notice green markers - they will help you designate against which objects the element will be positioned relatively and in which container it will be placed.
Before you drop a widget, you can also adjust the markup using the arrows on your keyboard (left/right).
Absolute position

Example of absolute position
Position: Absolute
Remember about:
Elements with absolute and fixed positions are removed from the normal flow of the page (normal flow). This means that regardless of the defined structure, they can take any position and overlap other elements, and their size does not affect the size of their parent.
The values you give to elements may not display the same on all devices, so it is very important to keep in mind the responsiveness of your site.
Fixed position
Fixed Header
Read more

Example of fixed position
Fixed Button
Read more
Sticky position

Example of sticky position
Sticky Navigation Bar
Sticky Section Title
Not all the browsers support sticky position, so you may need to use a fallback solution to ensure that it works consistently in all browsers
Editing coordinates X & Y
When specifying the position of an element on the page, its position is determined against a fixed point called the origin (0,0). The horizontal offset is called the X coordinate, where a negative value indicates the position to the left of the origin and a positive value to the right of the origin. The Y coordinate, on the other hand, determines the vertical displacement, for a negative value the position above the beginning, and for a positive value the position below.
To control the coordinates you can choose from a variety of units - read out tutorial about CSS units to learn more about them.
In BOWWE, it is possible to change the orientation of the origin point using the grid property found in the Position tab.
Example:
The "top right" option will set the starting point at the top right corner.
Z - index
Z-index allows you to specify how positioned elements should overlap.
This property takes integer values (positive or negative) that represent the element's position along the z-axis. If you are not familiar with the z-axis, imagine that a page has several layers one above the other and each layer is numbered.
- The layer with the larger number is rendered over the layers with the smaller number. In other words, the elements with the larger z-index value are "closer to you" than the others.
- If the elements have the same z-index then the last one added to the page will cover the previous one. You can check the order of the elements using the Widget Tree.



