What is a Slider and how to add it to your website?
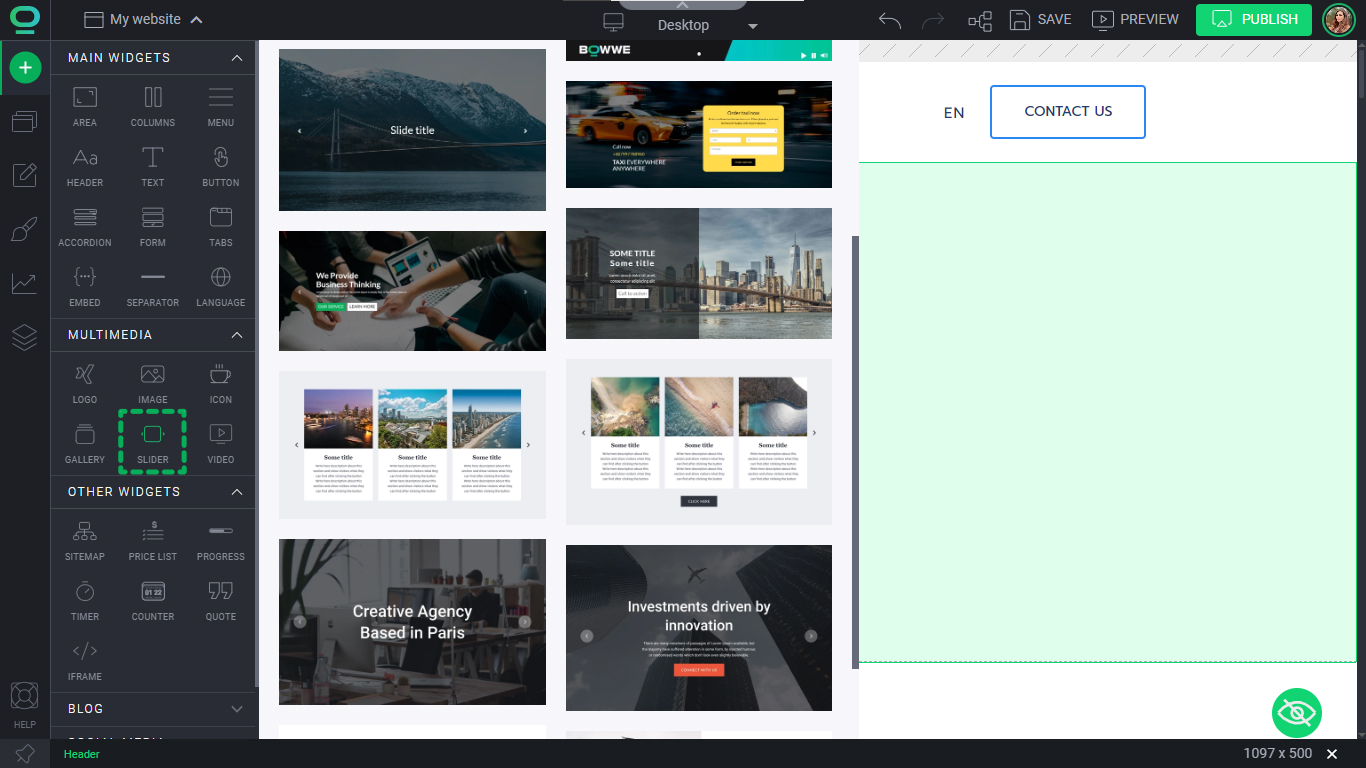
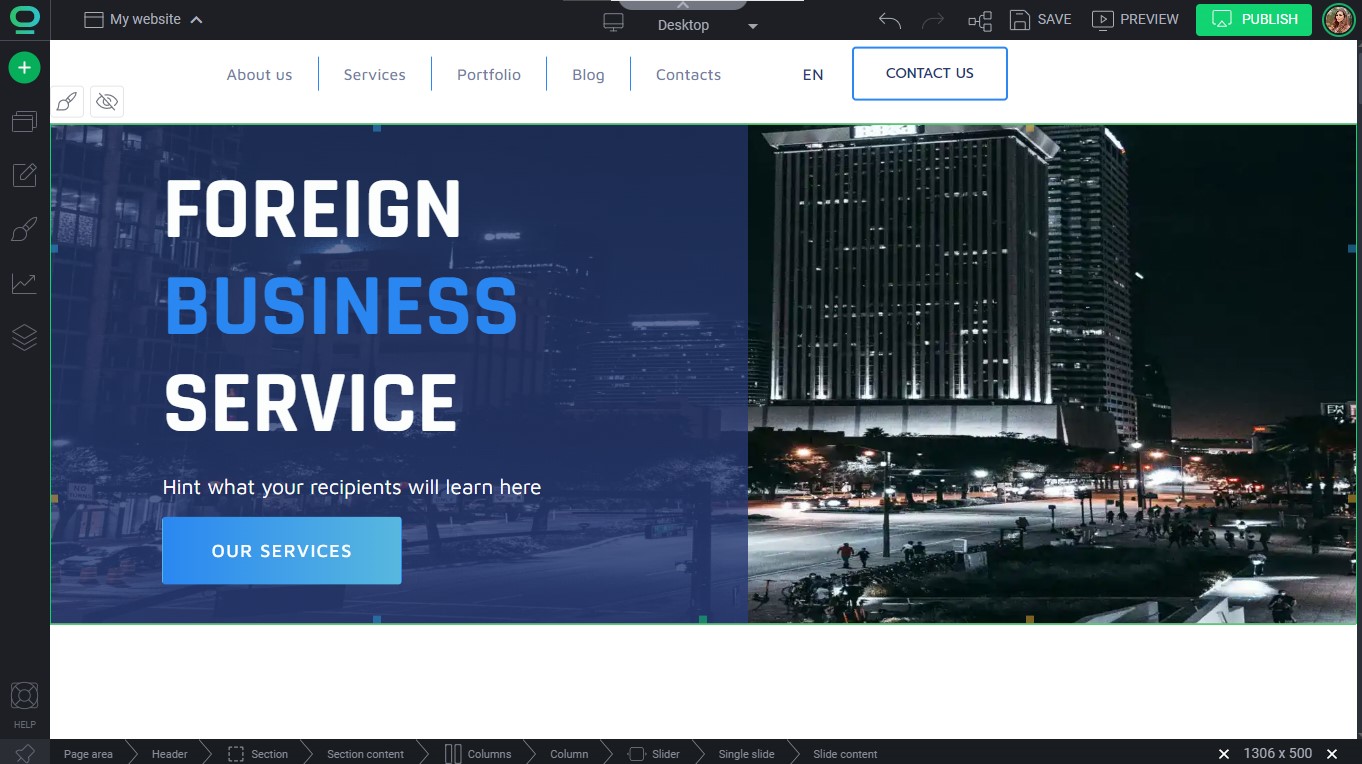
How Slider can look like on your website?
How to add a Slider to your website?
Slider - Widget Settings
How to manage slides?
Are you looking to add some visual flair to your website and grab your visitors' attention right from the get-go? Look no further than the slider! In this tutorial, we'll show you the ins and outs of sliders and guide you through the steps of adding one to your website.
How Slider can look like on your website?
A slider is a dynamic and engaging way to display multiple images or videos in a single area of your website. It's perfect for showcasing your products, services, or portfolio in a way that's both eye-catching and informative.
Add Slide
to insert new slide
Change Image
background easily
Edit Content
in the preview area
Save Progress
to keep changes
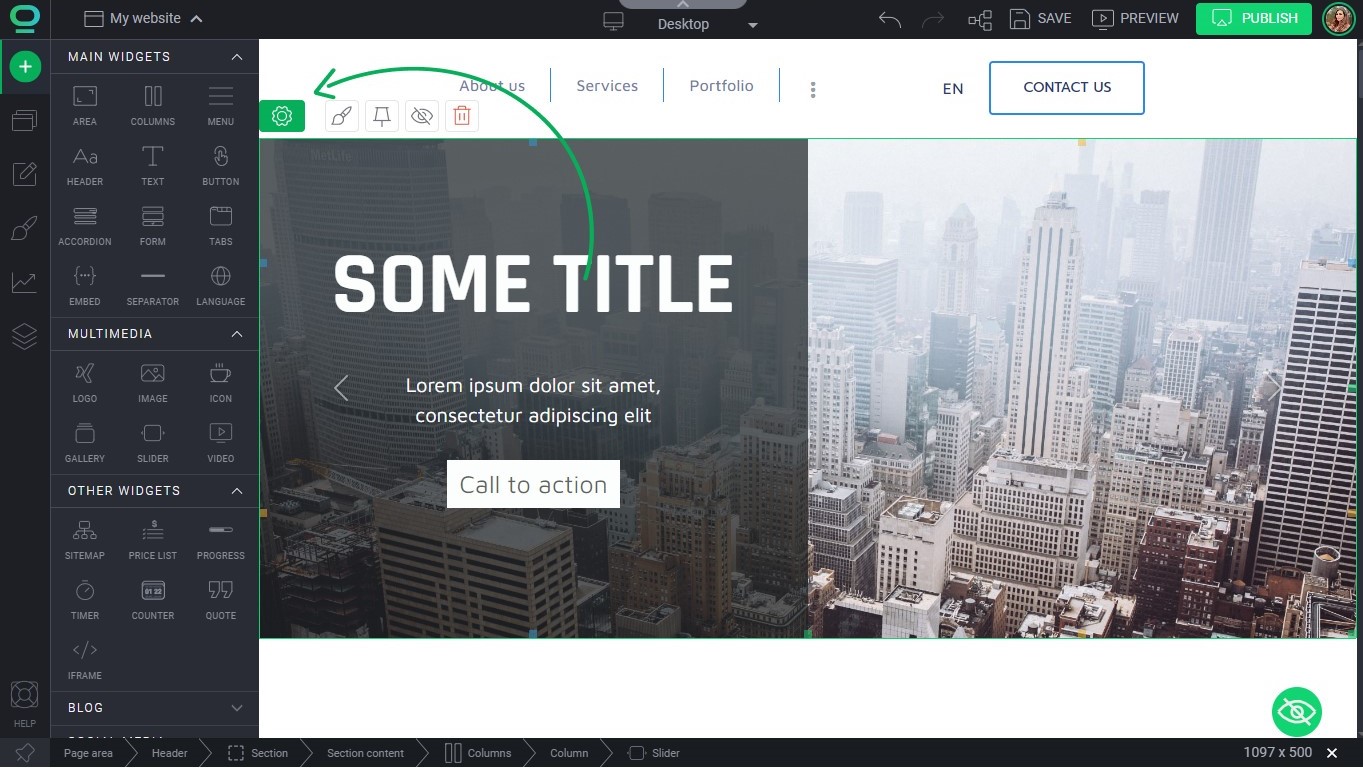
How to add a Slider to your website?
Open your site in the BOWWE Builder.

Choose from available templates ot drag the widget and drop it wherever you want on the page.

Click on the green Widget Settings button that appears above the Slider to configure the widget.

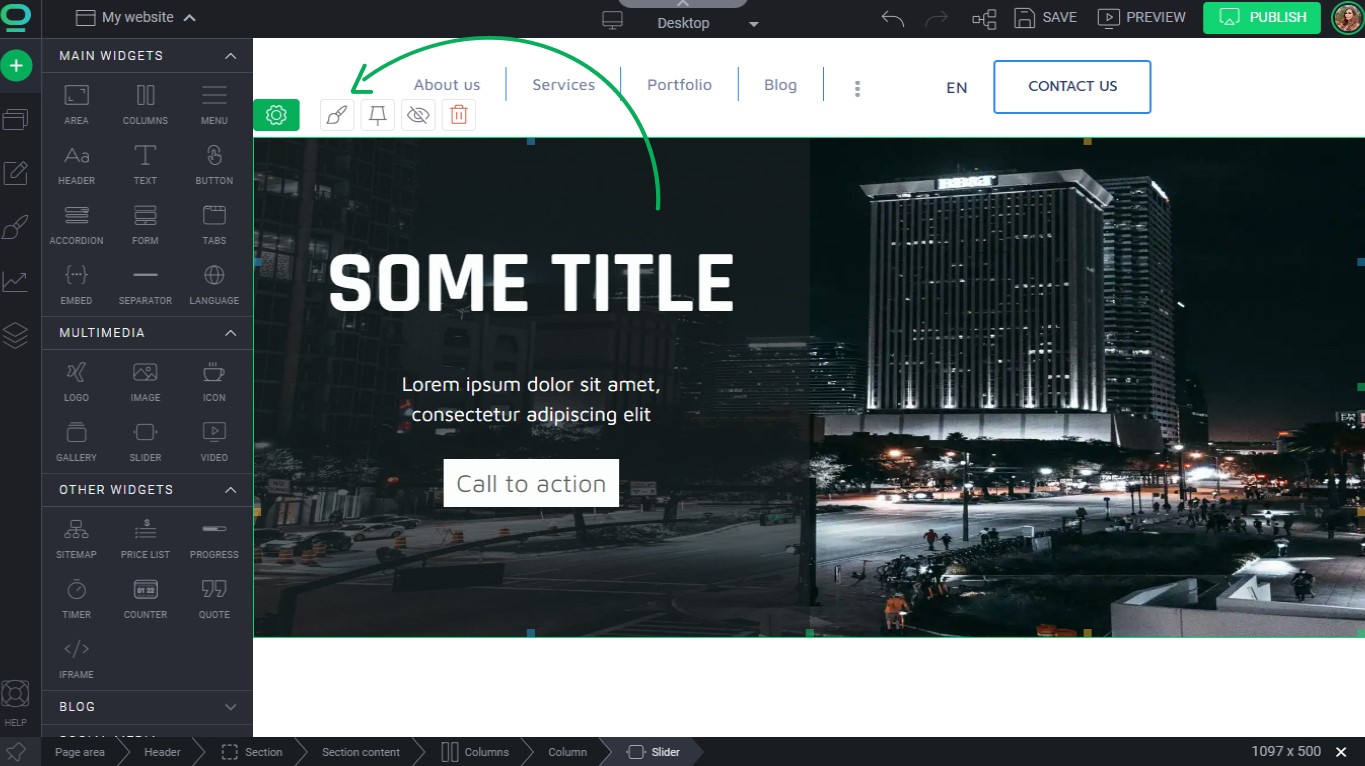
Replace the images and adjust the widget.

Open Widget Styles to edit the widget’s position, size and appearance.

Remember about:
If you want to edit specific elements on the slides e.g.: Heading or Button, you'll need to access their Widget Styles individually
Here are a few ways this can be done:
- select the element by clicking on it
- locate it in the Hierarchy Bar at the bottom of the page
- go to the Widget Tree
Click Save to complete.

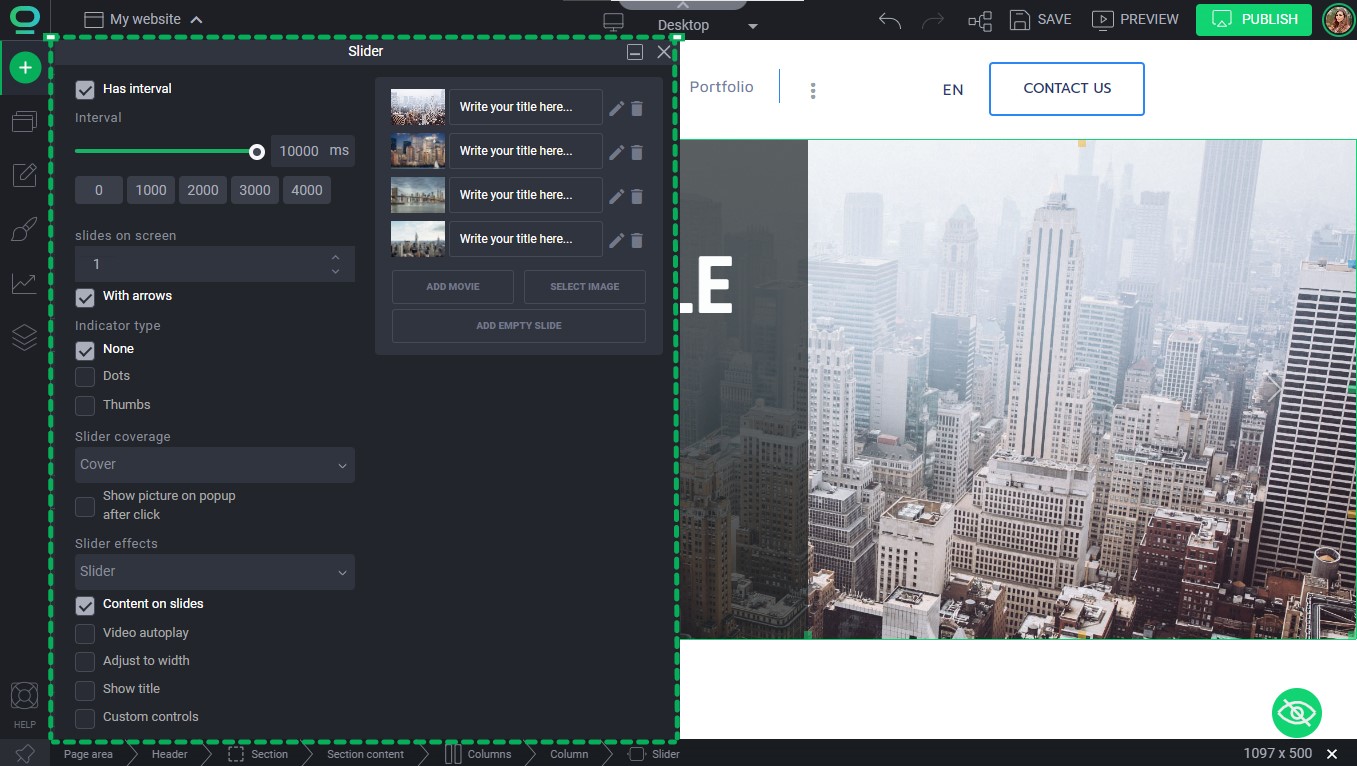
Slider - Widget Settings
When you drop a Slider, you will automatically see the Settings panel. Here you can configure the following parameters:
Intervals
Define the time interval between automatic transitions of slides in your slider
Carousel
Changes the behavior of the slider to be an infinitely side-scrolling carousel displaying all available slides
Slides on screen
The number of slides that are visible on the screen at the same time
With arrows
Add arrow buttons to your slider, which allows users to manually navigate through the slides
Indicator type
Choose the style of the indicator dots that show the current position in the slider
Slider coverage
Specify the portion of the screen that the slider occupies
Show picture on popup after click
Show a larger version of the picture in a pop-up when a user clicks on it
Slider effects
Define the transition effects that occur between slides
Content on slide
Enable adding widgets to slides
Video autoplay
Enable automatic playback of videos when the slide is shown
Adjust to width
Adjust the slider's size to fit the width of the device screen
Show title
Display the title of the slide as a caption or heading
Custom controls
Customize the control buttons in your slider
Multimedia
Display different types of multimedia content such as images or videos
How to manage slides?
- Create a description to the images using the pen icon.
- Remove images from the gallery using the trash can icon.
- Add images using the Select image button.
- Add a video by clicking the Add movie button.
- Add empty slide to create a break between different sections of the slider



