How to create a Menu in BOWWE?
Where should you put menu on your website?
How to add and edit a menu in BOWWE?
How to set up Menu on mobile devices?
Have you ever found yourself lost on a website, unsure of where to find the information you're looking for? One of the most important elements of a website is its navigation system, and a well-designed menu is the key to guiding your users through your site.
With our tutorial and expert tips, you'll be able to create a menu that not only helps your users find what they're looking for, but also enhances the overall look and feel of your website.
Where should you put menu on your website?
Navbar
The navbar is a common location for a menu as it is one of the first things users see when they arrive on your website. Placing your menu in the navbar ensures it is easily accessible and visible to users

Remember about:
How to add and edit a menu in BOWWE?
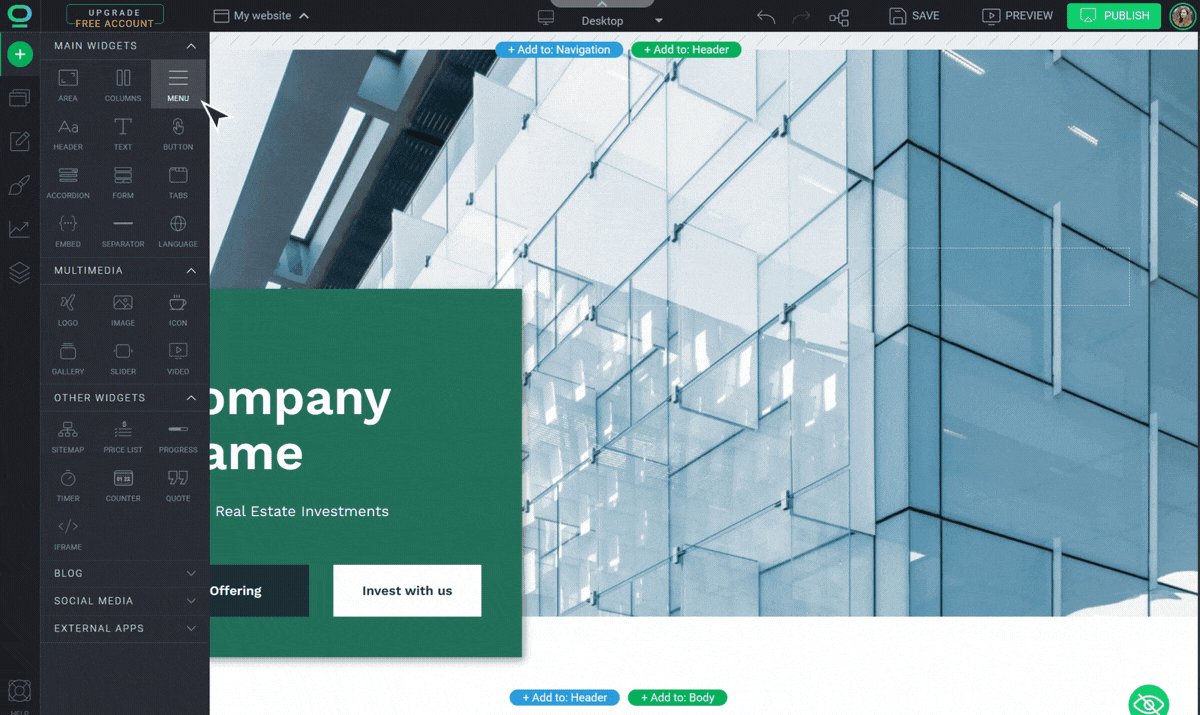
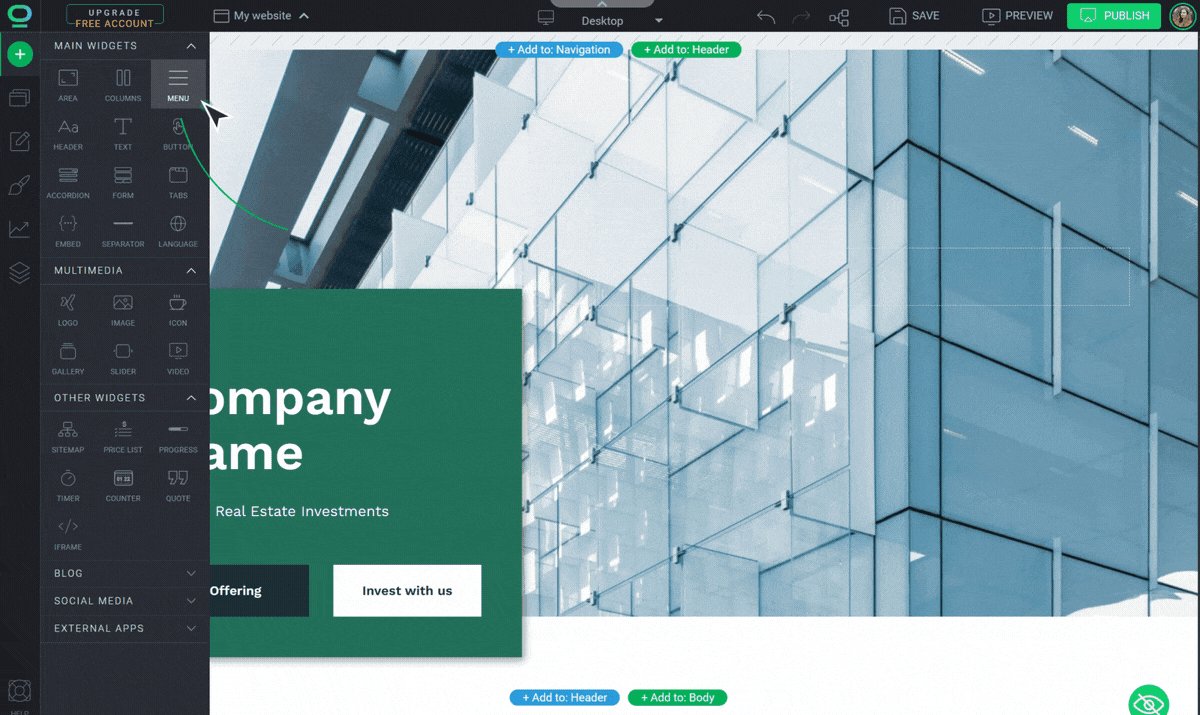
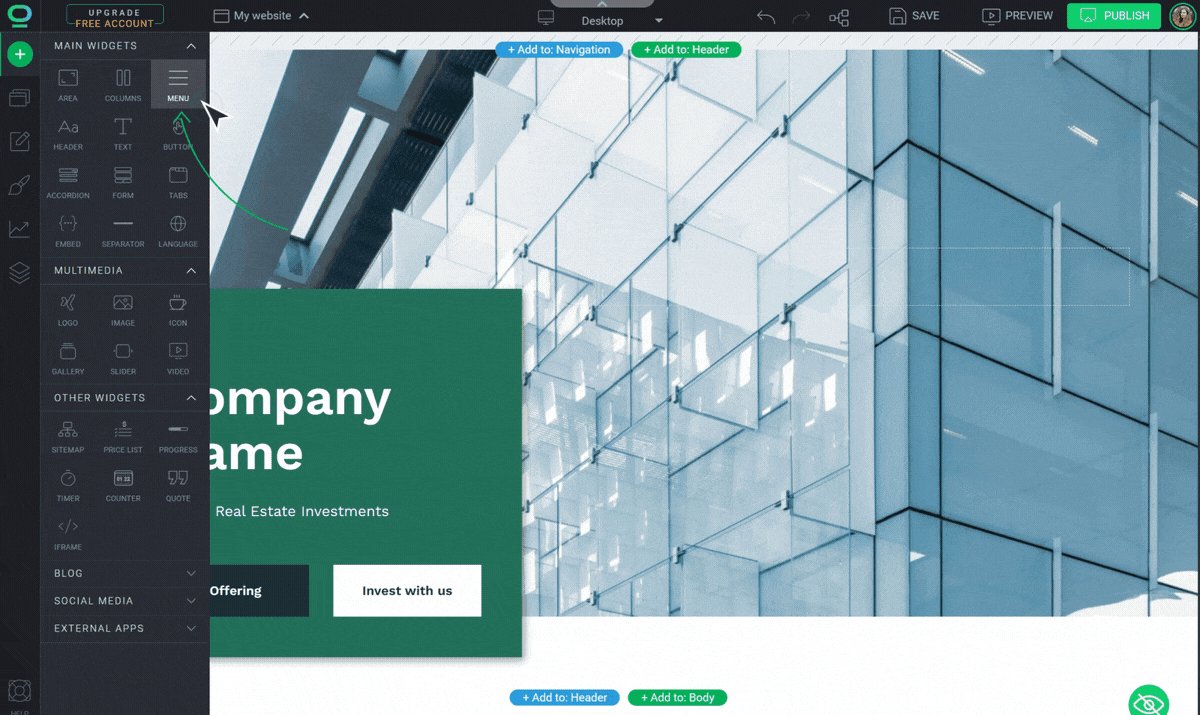
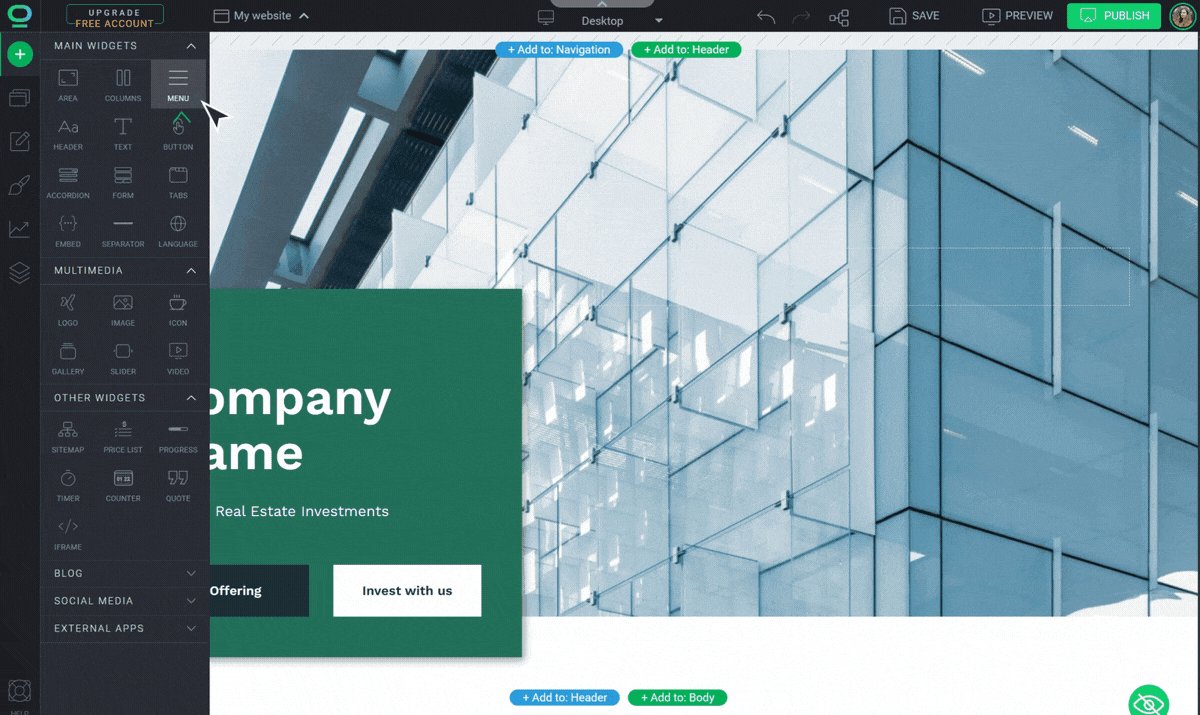
Select Menu Widget from the left side panel.

Drag and drop it in the Navbar section.

After placing the widget on the website, buttons with settings and configuration options will appear. Select them to edit your Menu.

Remember about:
If you want to access settings & options dedicated to this widget, click on the Menu area and find “Menu” in the Hierarchy bar or find the widget in the Widget Tree.
In Widget Settings, decide if you want to add a language selector to your website.

Add a language selector and attract foreign customers. Check BOWWE Pricing to add multiple language versions of your website to your project.
With the “Manage menu” button add new positions to the widget that will navigate users across your website. Add new pages and they will be automatically added to the Menu after you save and refresh your project.

Remember about:
Standalone pages won't be visible in the Menu Widget. You'll need to move them over to the Menu Pages section by dragging and dropping them. Refresh your project to implement the changes and display them in your widget.
Show submenus allows you to see the dropdown submenu and access submenu items.
Go to Widget Styles to change the appearance of the whole Widget or individual Menu items.

Improve navigation by making it easier for users to identify and select the menu item they want. Learn about Hover Effect and create a hoverable menu in BOWWE.
Drag and drop other widgets to the Navbar e.g.: Logo or Button to finish off navigation on your website.

Remember about:
Widgets should always be placed in a container. BOWWE automatically inserts the Menu in the Columns widget to help you save time while creating a neat navigation bar. Because of this you can easily add other elements like buttons or logo.
Learn more
How to set up Menu on mobile devices?
Building Menus in the BOWWE Builder is practically effortless. Once you’ve added it to your project in the desktop view it will automatically create a responsive mobile version.
Go to the Phone view and see how fast and easy it is.




